How to Use Smart Tags - Dynamic Text Replacement
Popupsmart provides a practical way to display dynamic texts on your popup campaigns using the Smart Tags feature.
Create personalized onsite marketing messages with dynamic content to boost conversions.
What Are Smart Tags?
Smart tags allow you to add dynamic text to your popup campaigns and personalize them.
For example, you can automatically address visitors by their names or show their location using a specifically formatted placeholder text.
Add a Smart Tag to Your Campaign
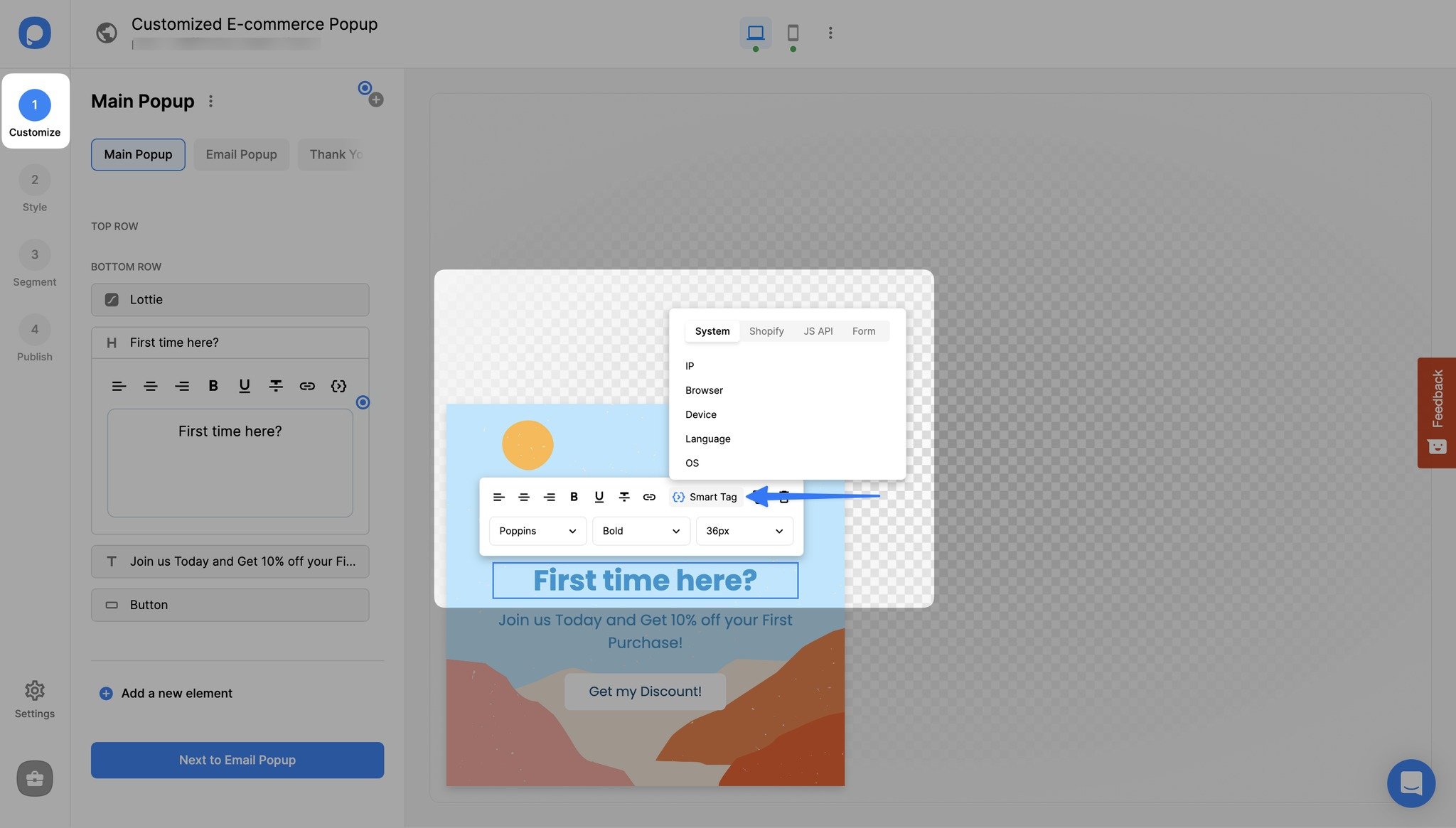
1. On the “Customize” step, select an element you want to add a smart tag to. We will edit a text element in the popup builder for this guide.
Attention: Dynamic text replacement works in text elements and input fields.
2. Click “Smart Tag” to choose from 4 categories that suit your needs and website.

In the System, you can find general tags that can be used on every website.
In the Shopify section, you’ll see smart tags specially designed for Shopify websites.
JS API allows you to add meta data in a custom way.
The Form section is available if you add a form input to your popups, such as email or phone number. After adding a form field, toggle prefill and click “Add prefill value”. Then, choose the appropriate smart tag in order to ease the data entry process for the visitor.

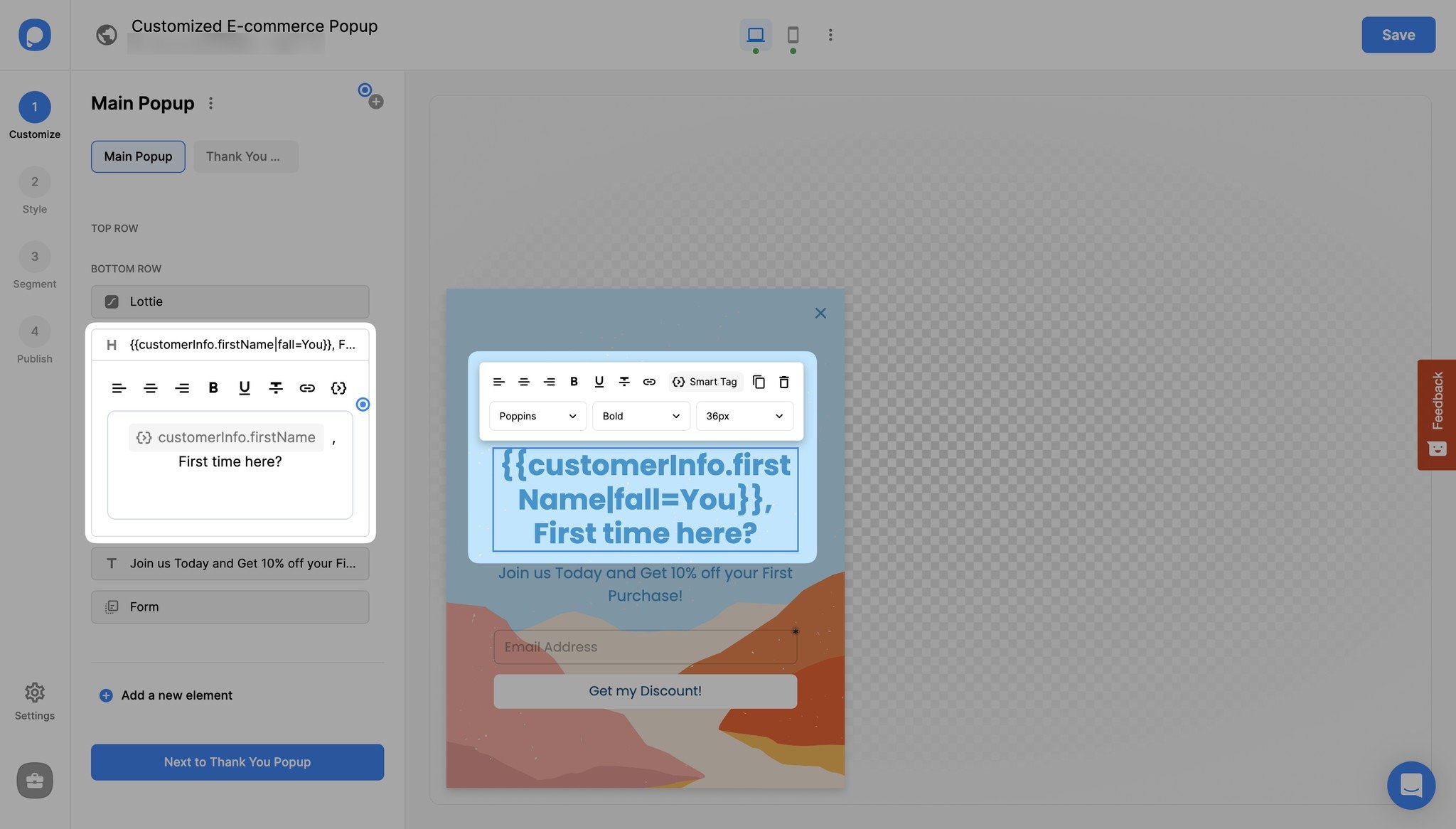
Once the popup is saved and published, the Smart Tag will be shown as the dynamic value you have set.
How Smart Tags Work
Popupsmart’s Smart Tags feature works in a campaign’s text elements, input fields, and also for the success popups. Additionally, smart tags can be added to the hidden input fields for purposes like collecting data.
You can feed the Smart Tag data in two ways; JavaScript API and URL parameter.
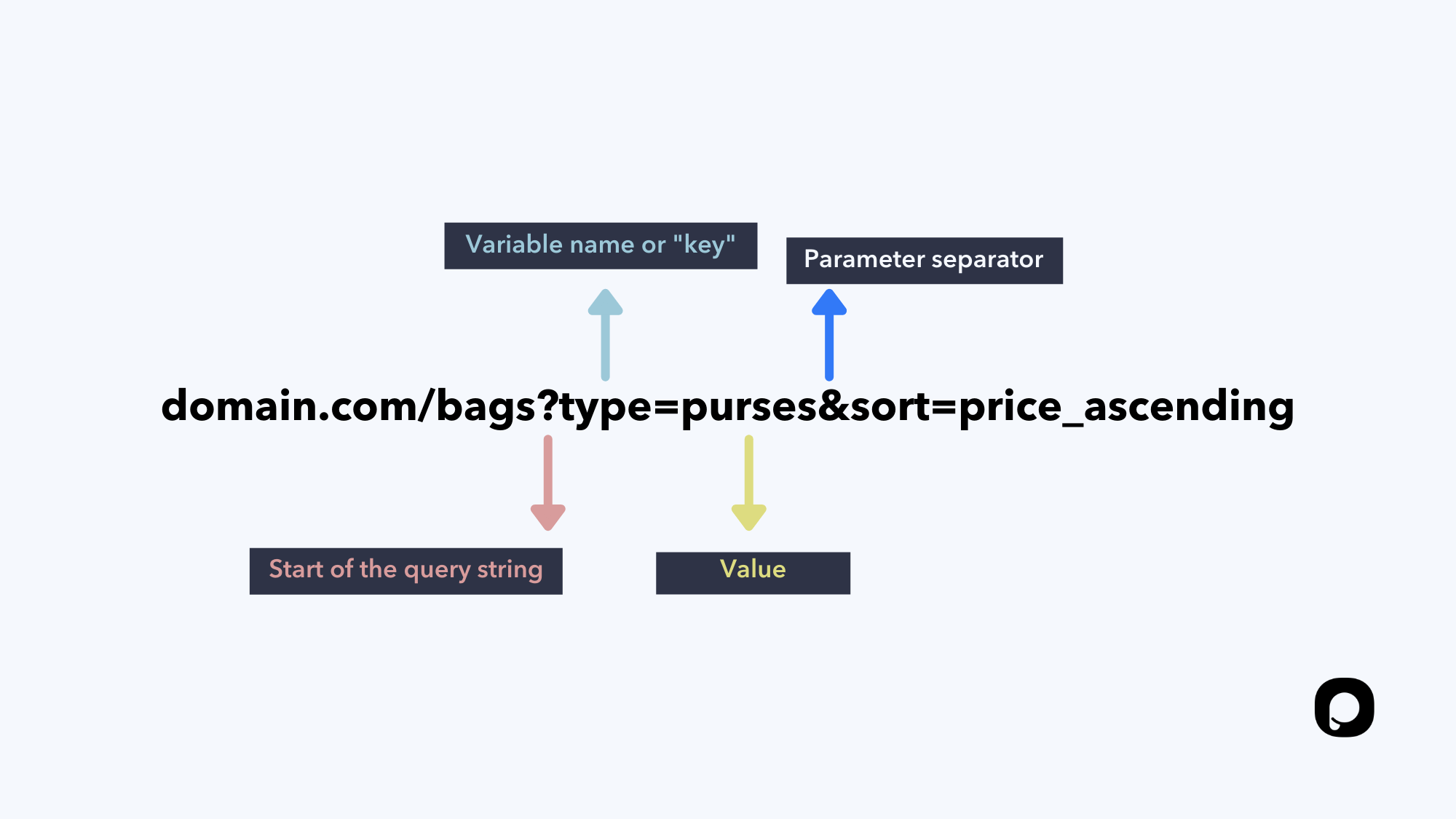
1. URL Parameters for Dynamic Text Replacement
Let’s take a look at the anatomy of a URL parameter for a better understanding:

Go to your Popupsmart dashboard to create or edit a campaign. Then, on your popup builder screen, enter the smart tag variable name in curly braces into the field you wish to show a dynamic text.
✅ Note: If you need to define another custom variable, then you can do so by defining it as metadata on Google Tag Manager.
Just add the dynamic text to your popup and set up URL targeting to show on that specific page. Then, link the URL to your email button. Your subscribers who click your email button will be directed to the page with the personalized popup.
2. Using JavaScript API for Dynamic Text Replacement
Apart from these, smart tags can also be fed with the data coming from system fields, which are automatically created by browsers.
Defining a Smart Tag using Google Tag Manager
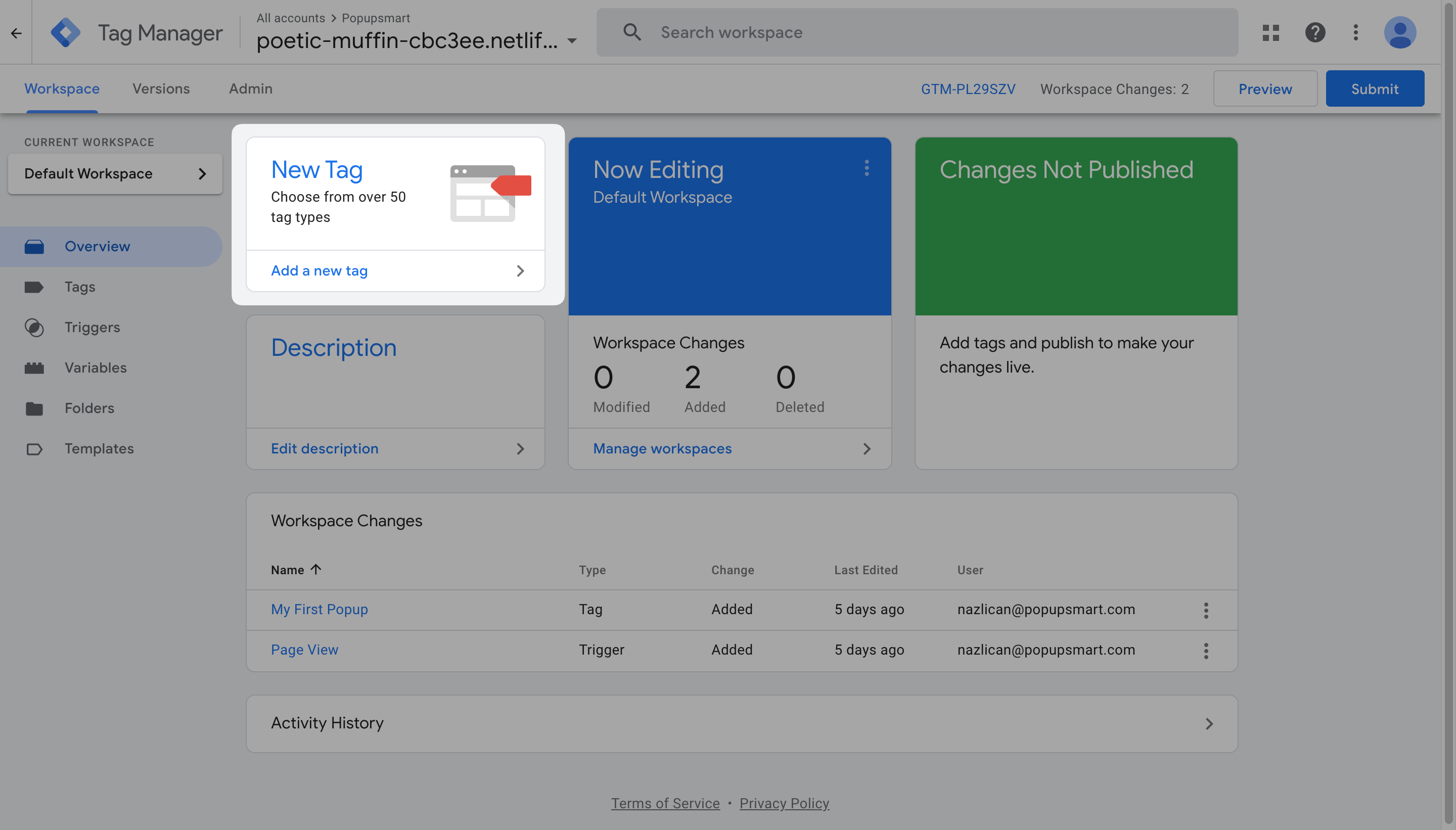
1. Go to GTM and click “Add a New Tag.”

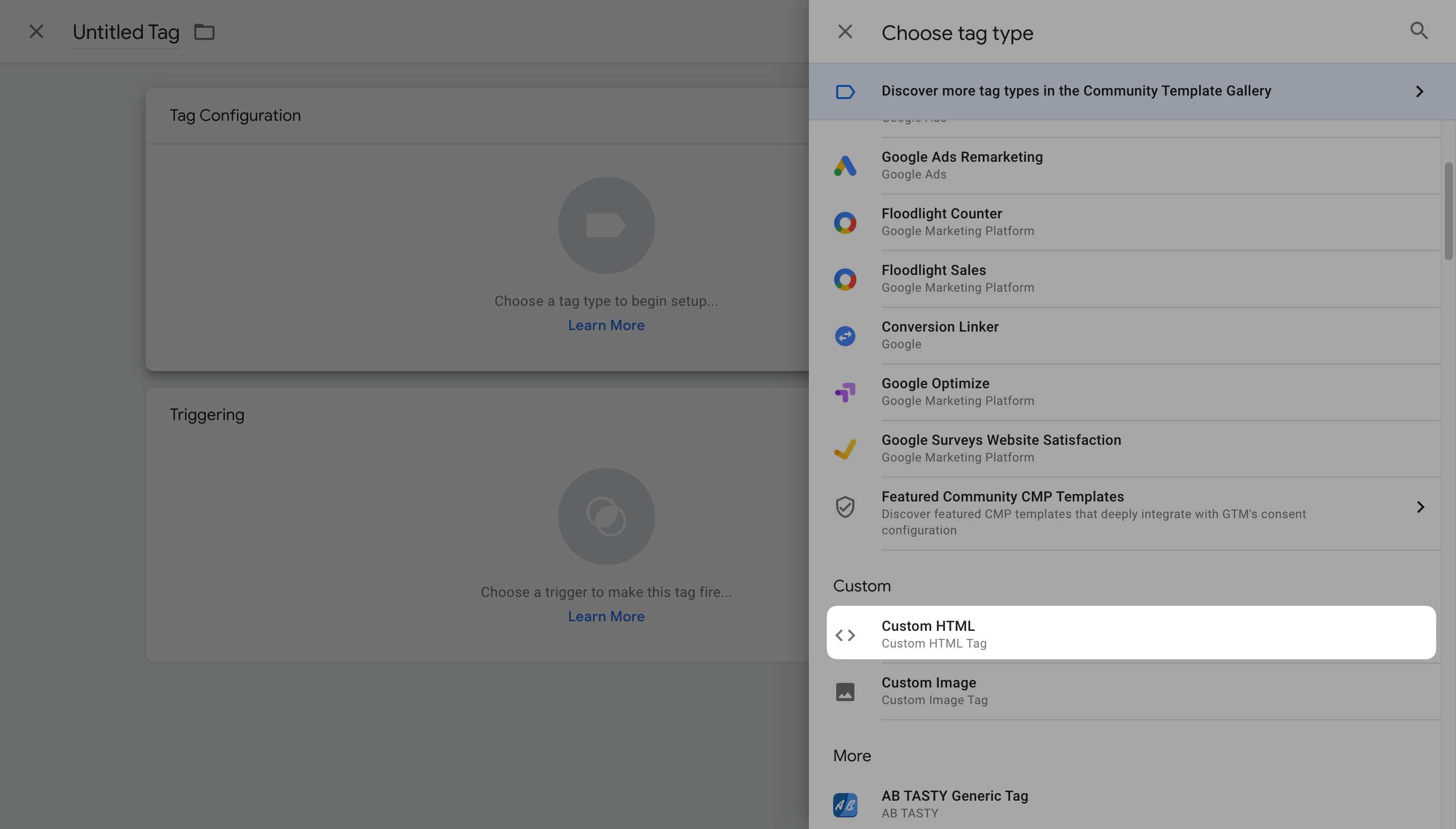
2. Click on the “Tag Configuration” and choose your tag type as “Custom HTML Tag.”

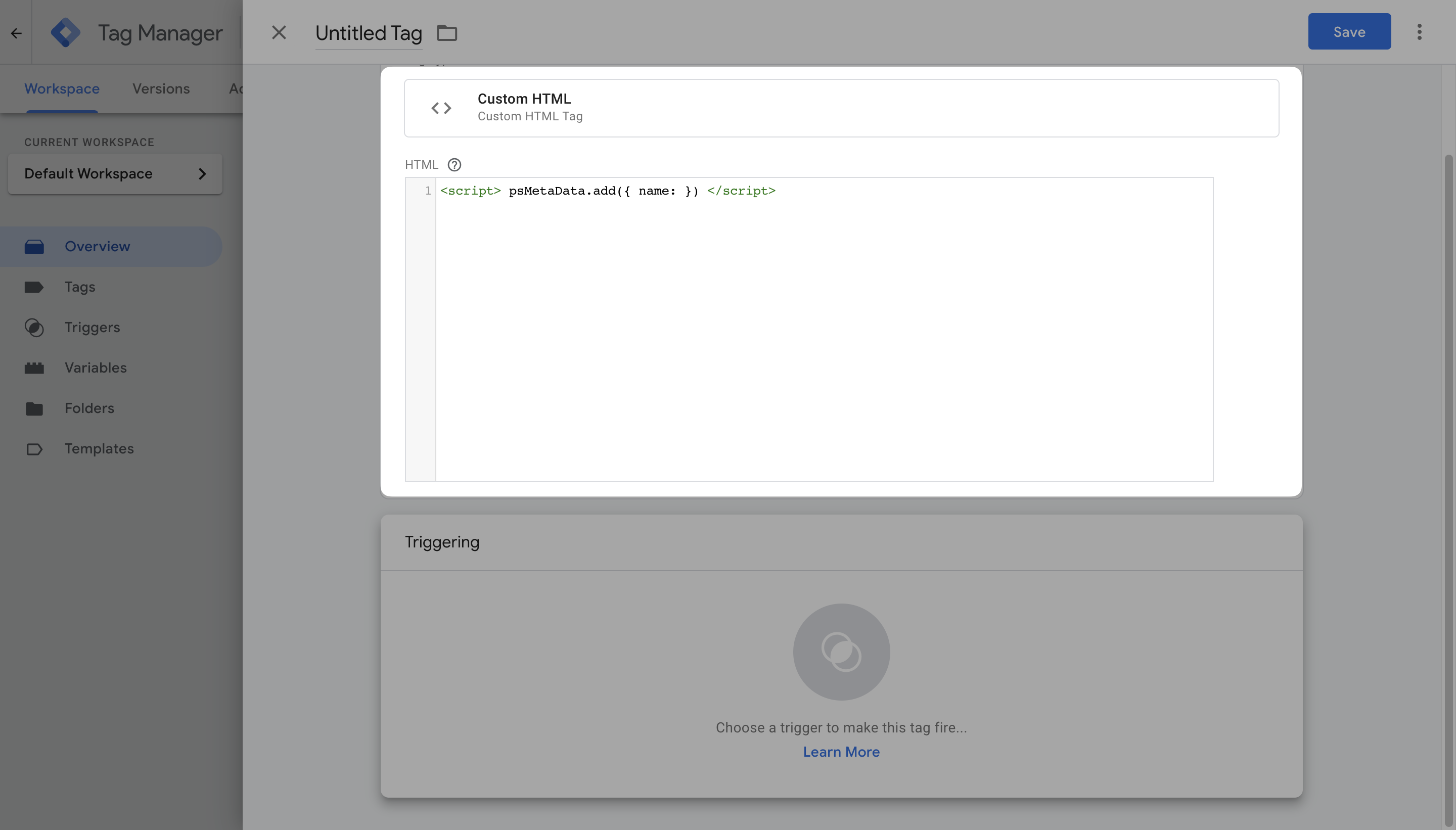
3. Enter the snippet code as shown below. Note that you can set up the variable types as you need.

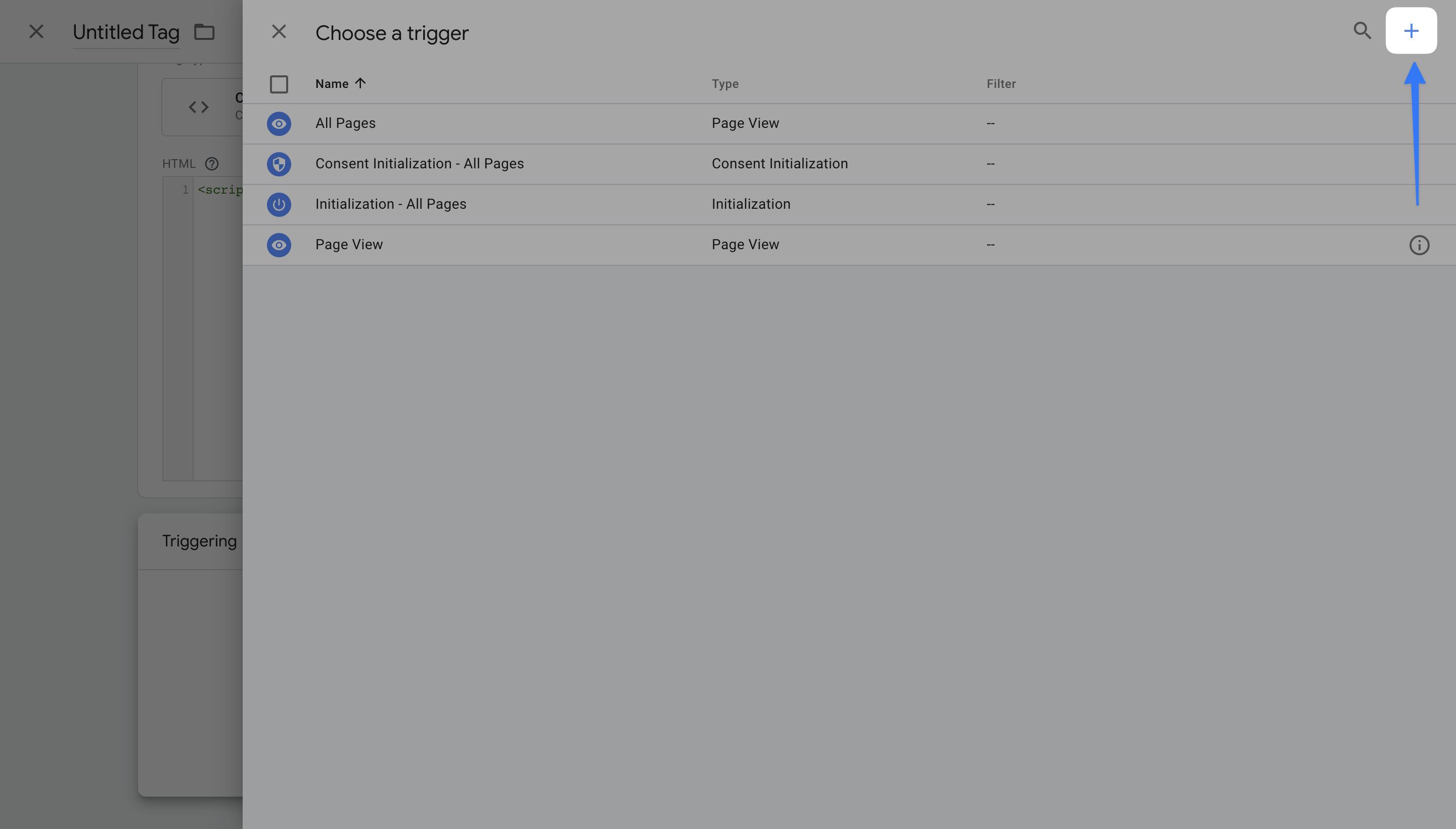
4. Click on Triggering and the “+” sign to add a new trigger.

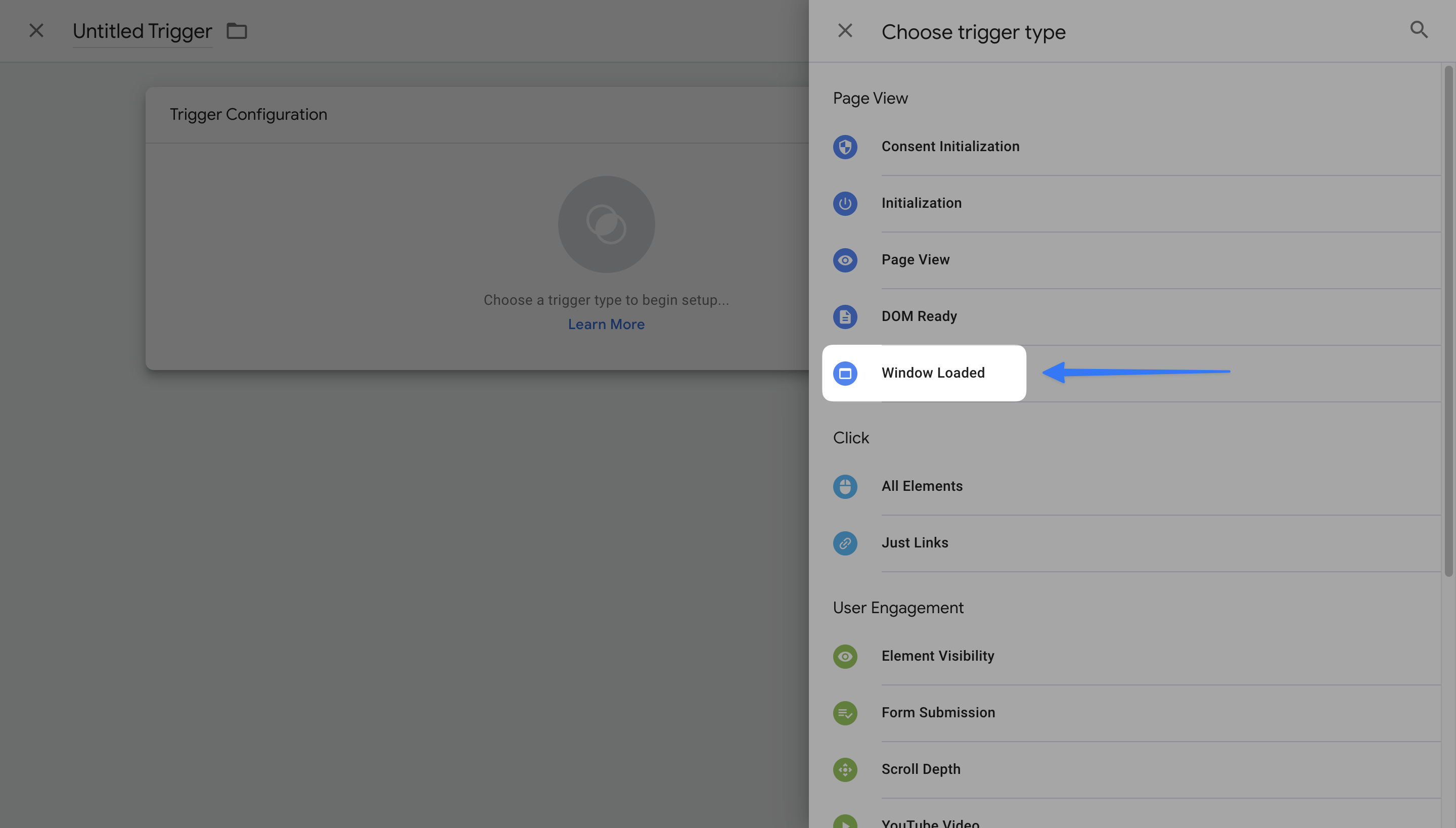
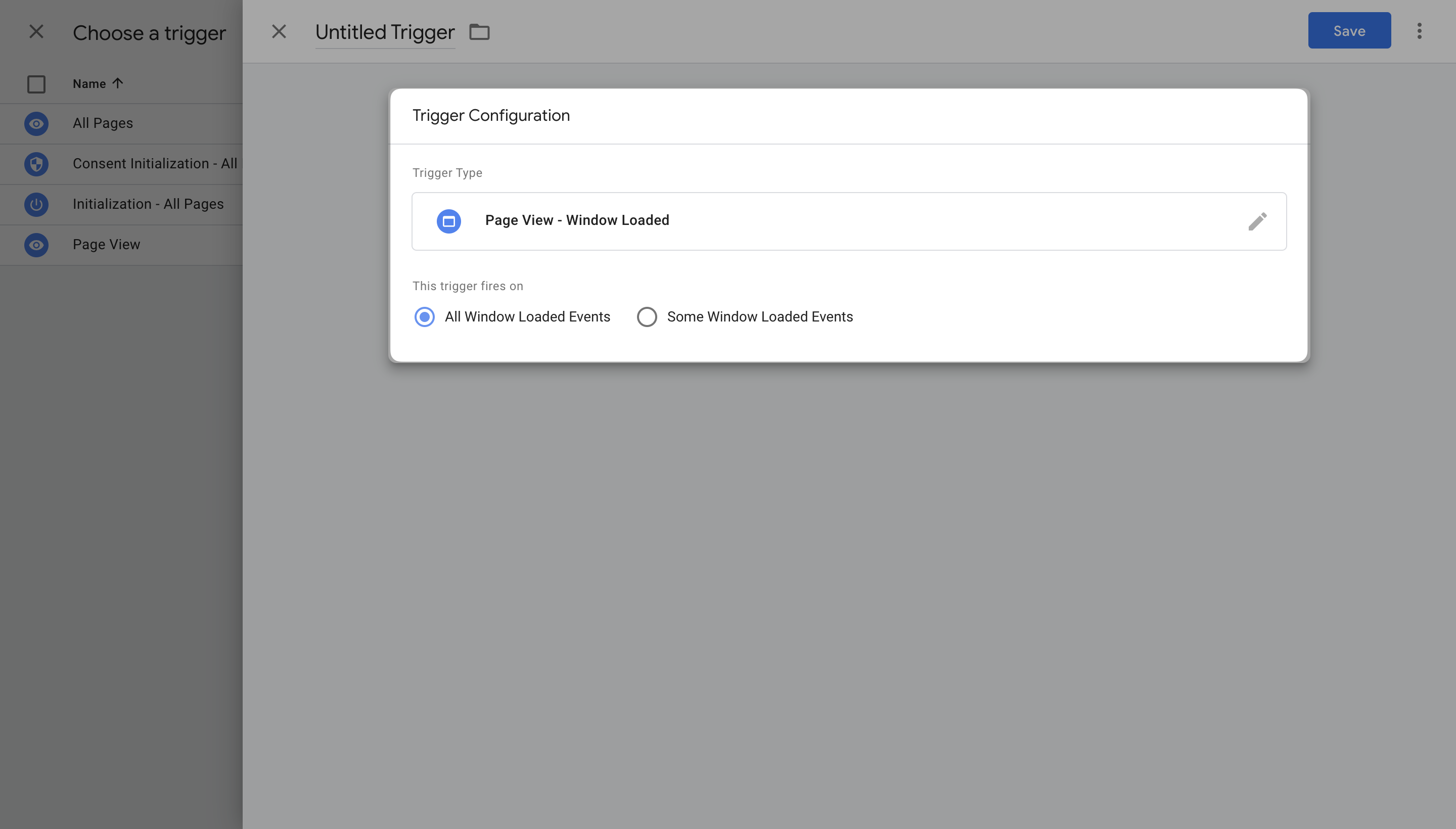
5. Then, click on the “Trigger Configuration” and select “Window Loaded” from the opening sidebar, as seen below.

6. There are two options you may choose; “All Window Loaded Events” or “Some Window Loaded Events.”

• If you choose “some,” then you need further configuration to use this trigger only on specific Page Hostname, URLs, Paths, or Referrers. Additionally, you have the option to choose a built-in variable or add a new variable.
• If this feels advanced to you, just select All Window Loaded Events.
When you are finished adjusting your settings, click on the "Save" button to save your smart tag.
Smart Tag Format
Every smart tag or dynamic text must start and end with two curly braces. This determines the text you want to replace inside your popup campaign.
Predefined Smart Tags/Dynamic Texts
The following are some of the most popular predefined smart tags available to use right on your Popupsmart popup campaigns.
The text following a colon ( : ) is for exemplary purposes of how the dynamic content will look.
❗️Note: These tag names are reserved names (e.g.,{ {language} }) and should not change.
Have more questions? Contact us via live chat or get in touch with us by emailing [email protected]
