How to Add a Popup to Sitefinity CMS
Follow these steps to create your Sitefinity popups with Popupsmart:
1. Register to Popupsmart and sign in to your account.

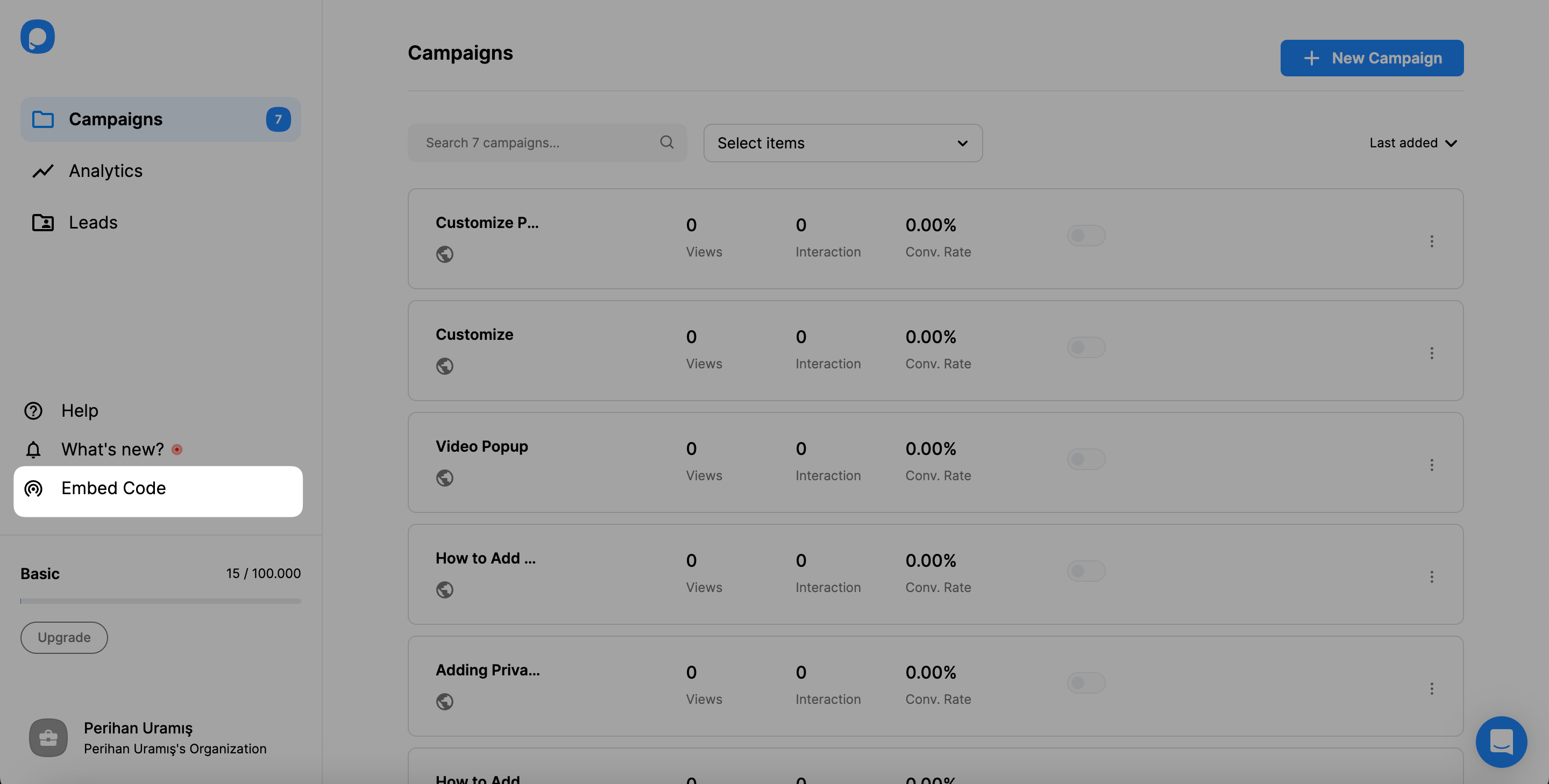
2. Click on the "Embed Code" part to get your unique embed code.

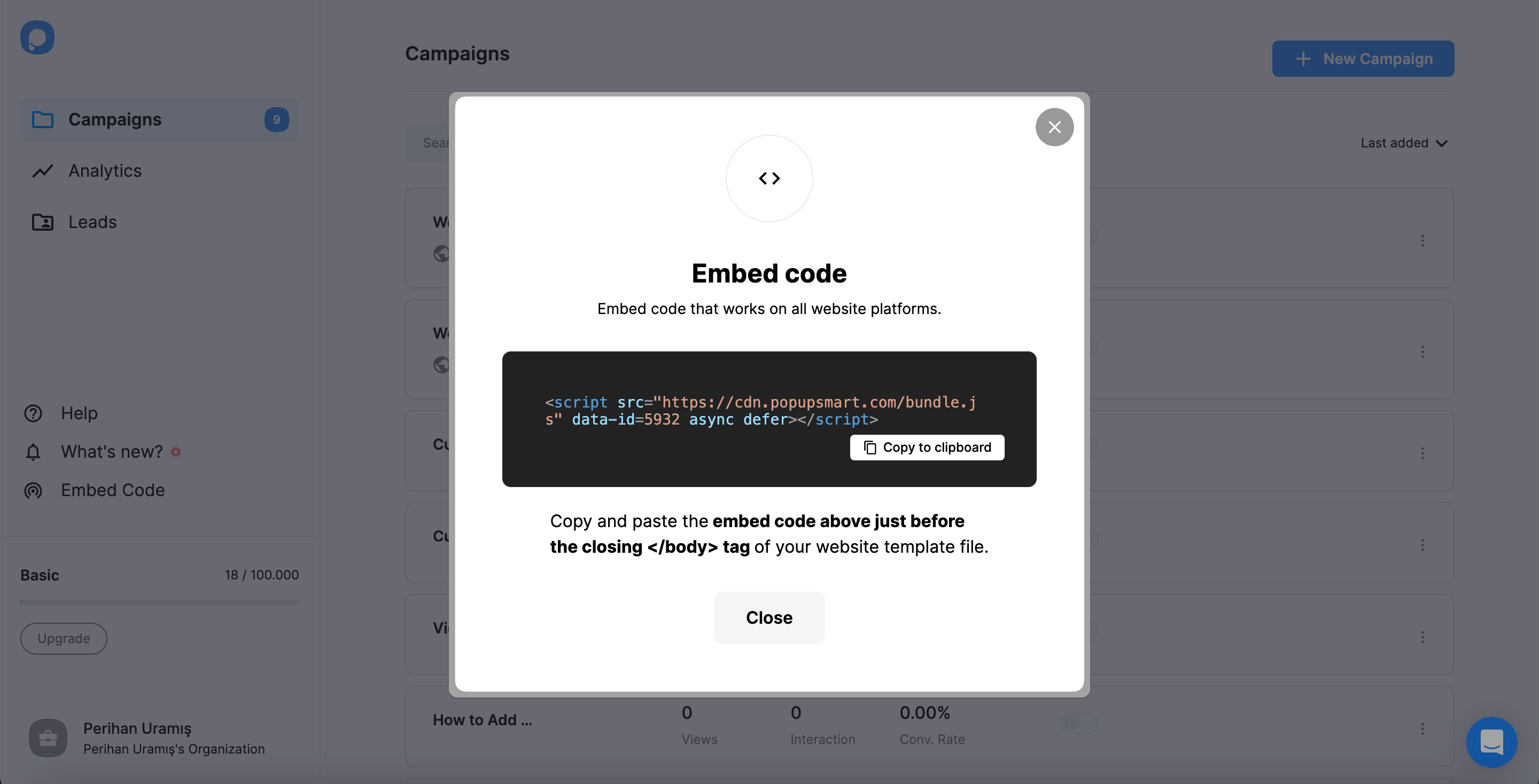
3. An embed code modal will appear. Copy your embed code to the clipboard.

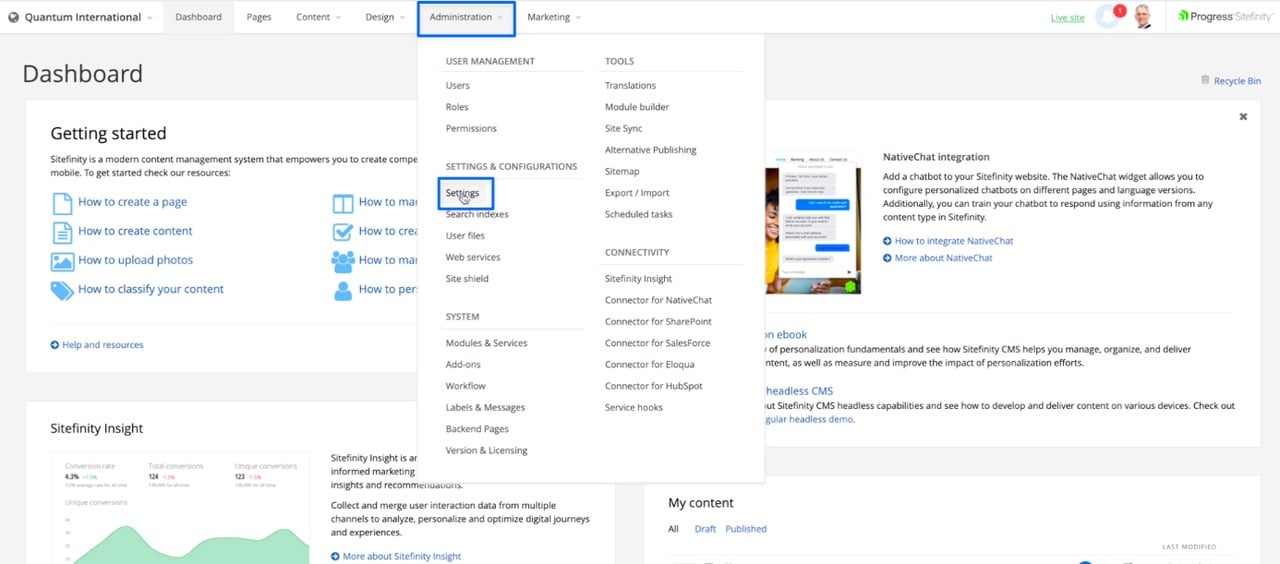
4. Go to your Progress Sitefinity admin panel and click on “Administration” then “Settings.”

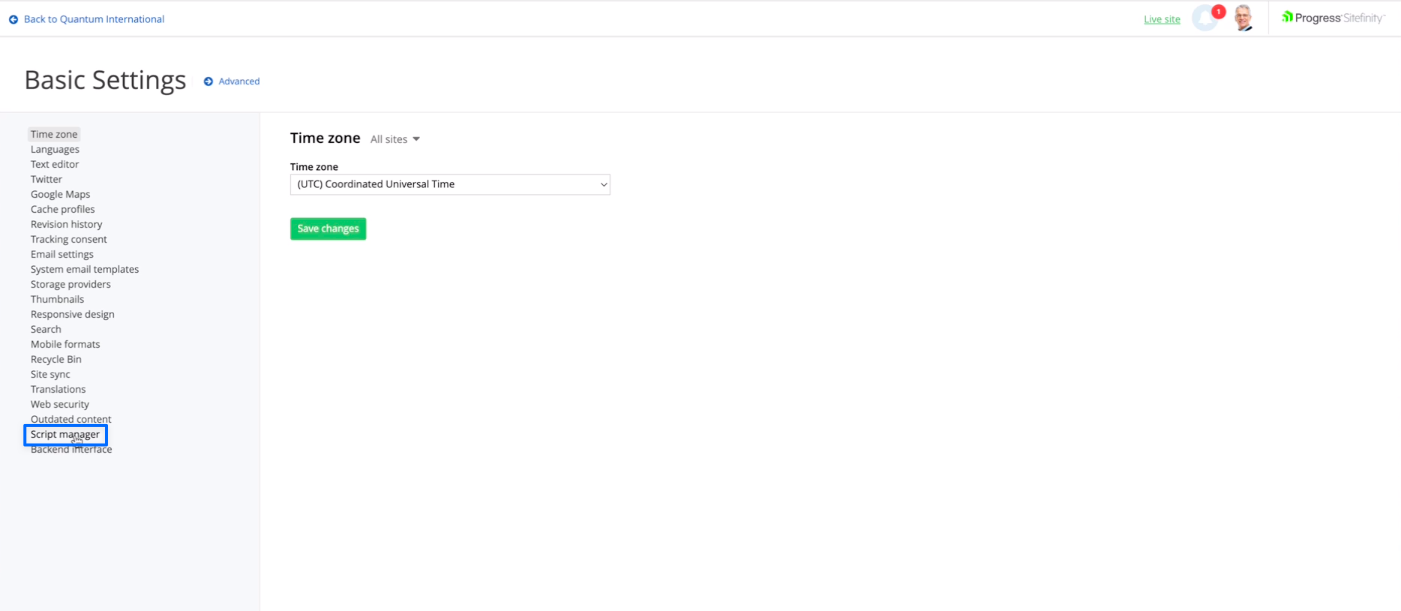
5. Click on the “Script Manager” in the “Basic Settings” section.

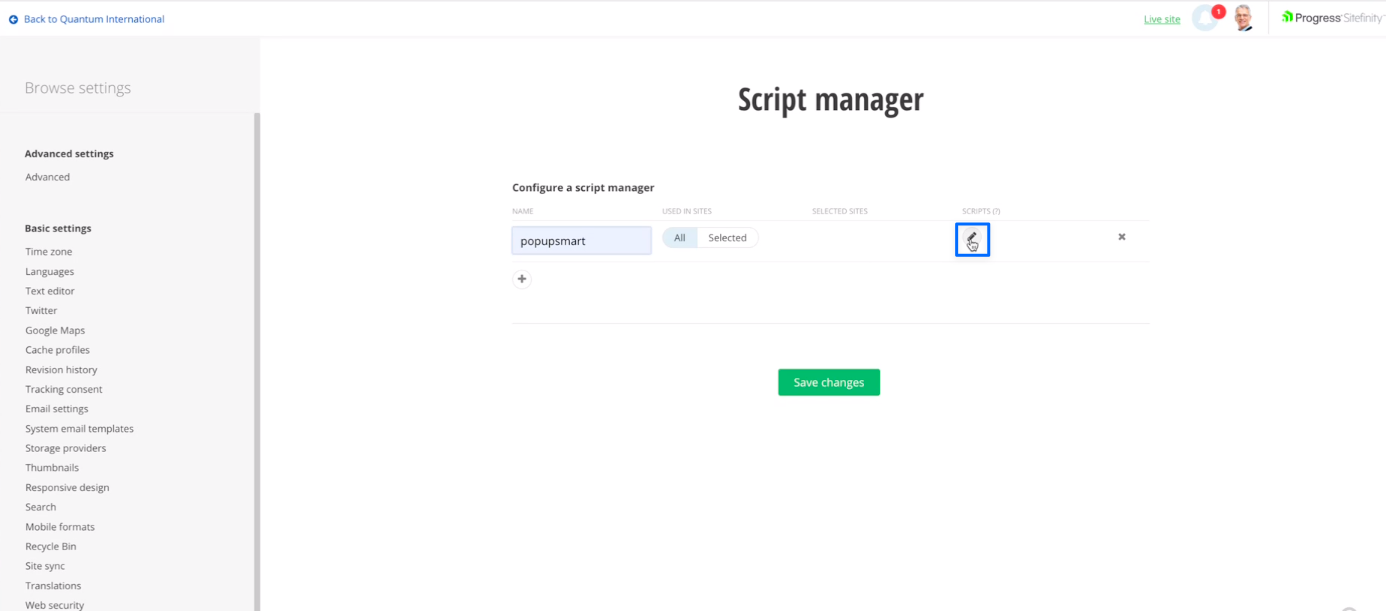
6. Click on the “+” sign and give a name to your script. Then, click on the “Edit” icon.

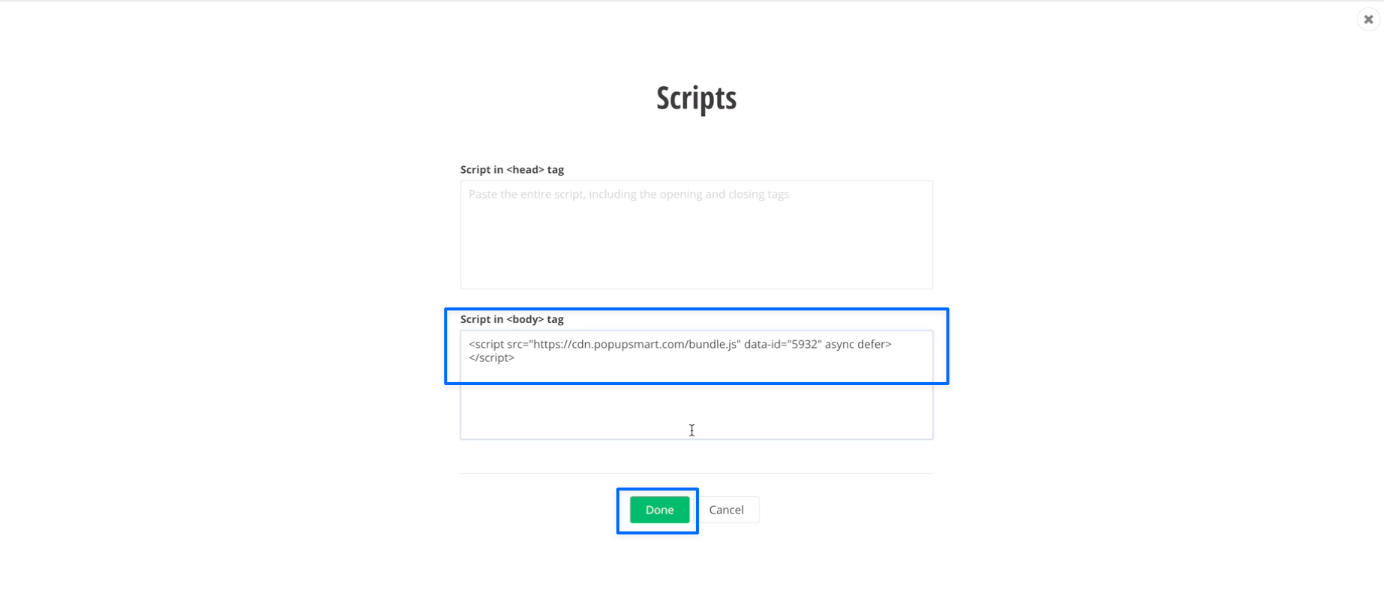
7. Then, paste your Popupsmart embed code to the “Script in tag” section and click on the “Done” button.

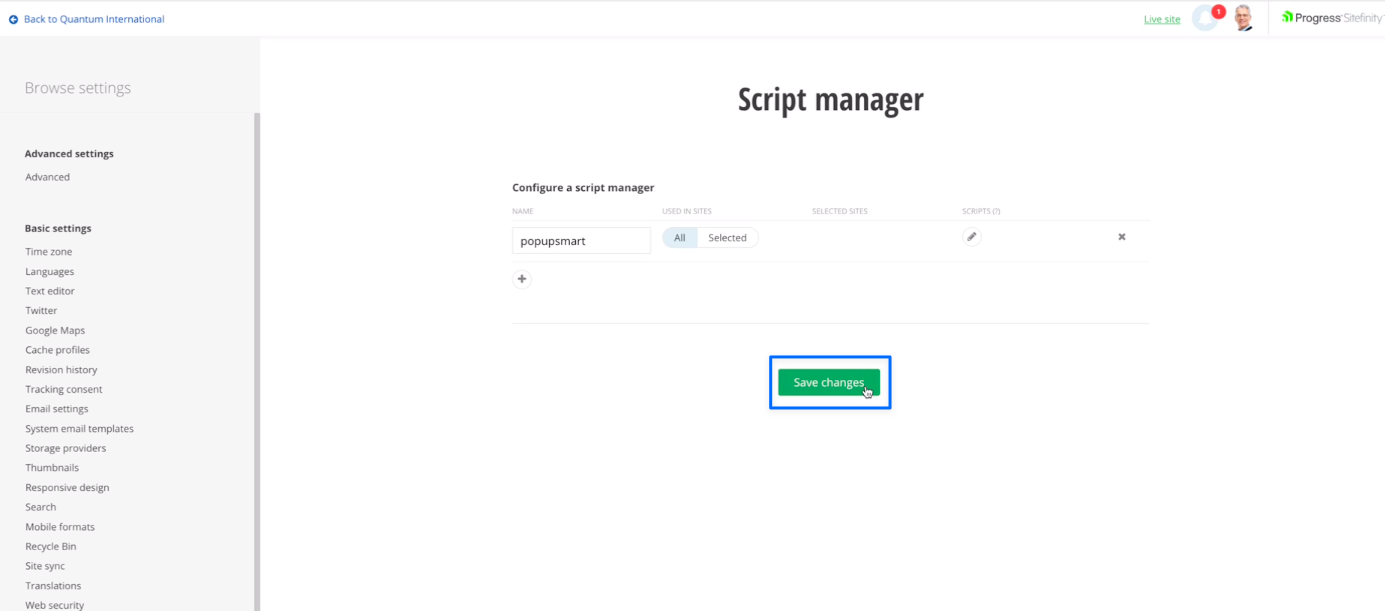
8. Go back to the “Script Manager” part and click on the “Save changes” button.

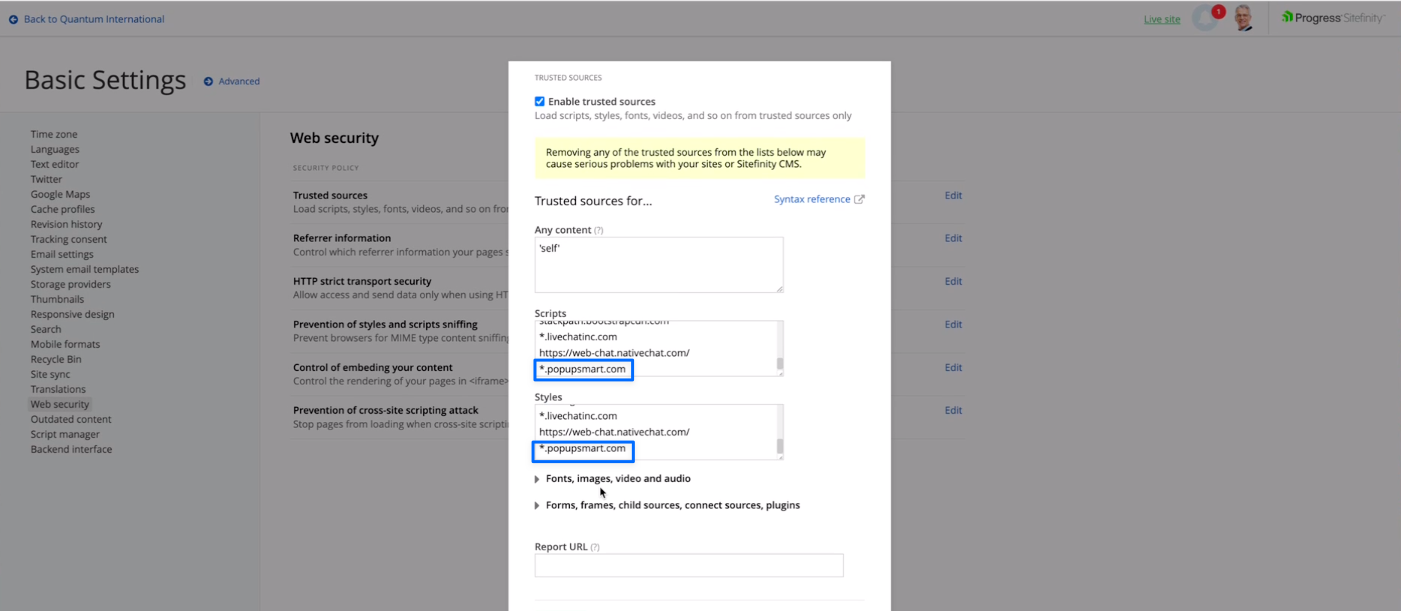
9. Go to the “Web security” section and click on the “Edit” button next to the “Trusted sources.”

10. Write .popupsmart.com to the “Scripts,” “Styles,” “Fonts, images, video and audio,” and *“Forms, frames, child sources, connect sources, plugins” parts.

Scroll down and write *.popupsmart.com to the “Connect Sources” part and save it.
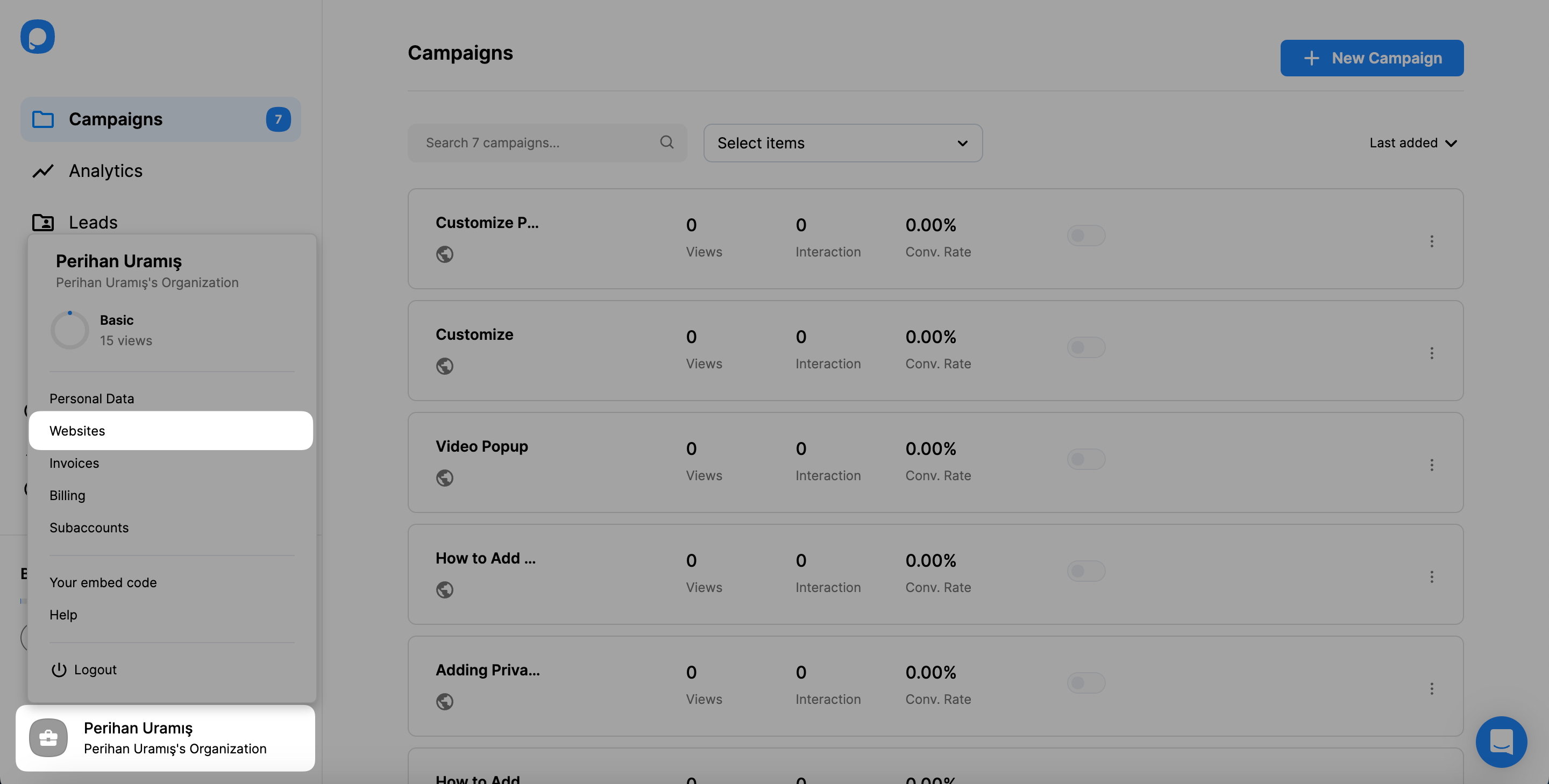
11. Go back to your Popupsmart dashboard and click on “Websites” from the profile menu.

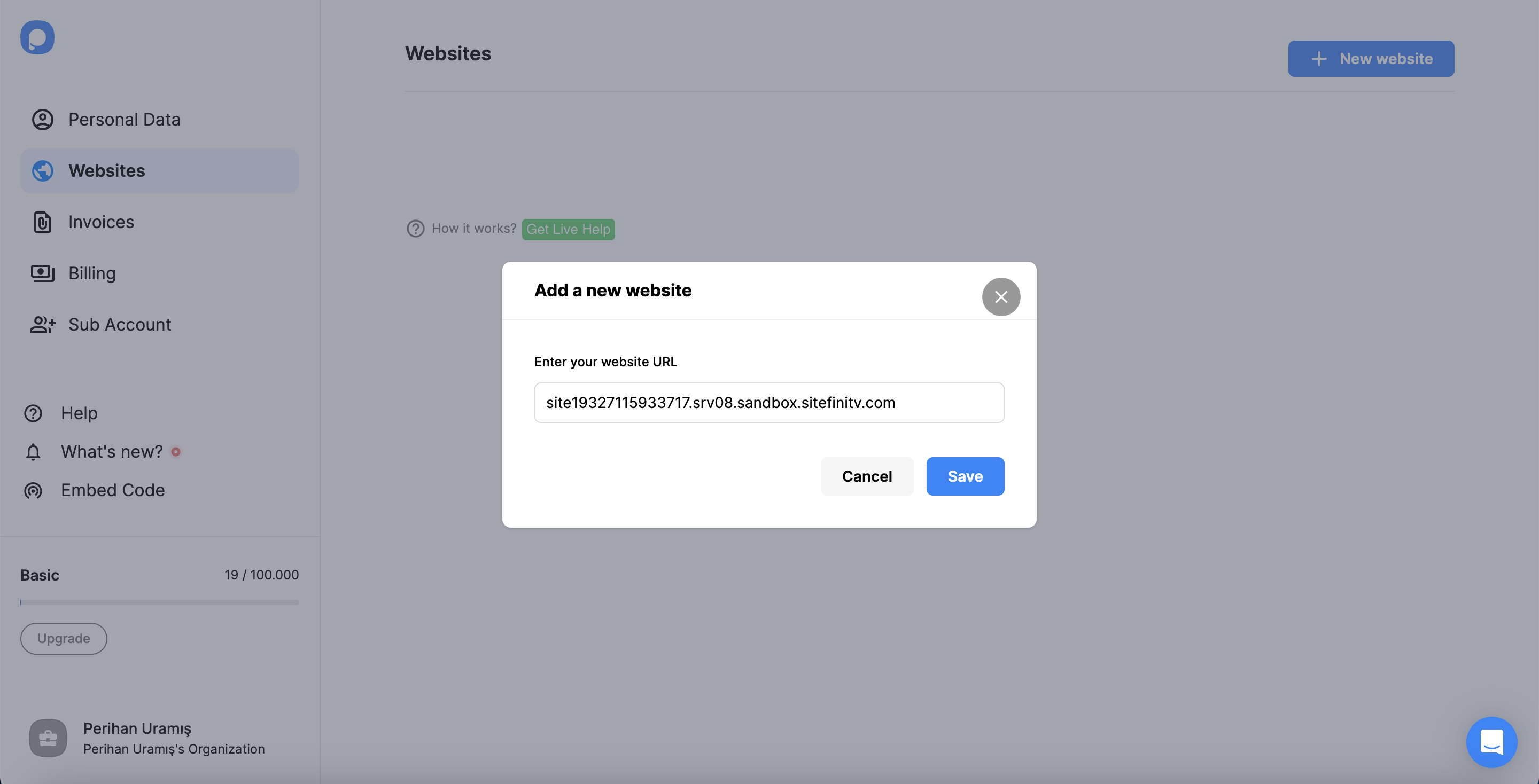
12. Enter your Progress Sitefinity website"s domain to the “Add a new website” part and save it.

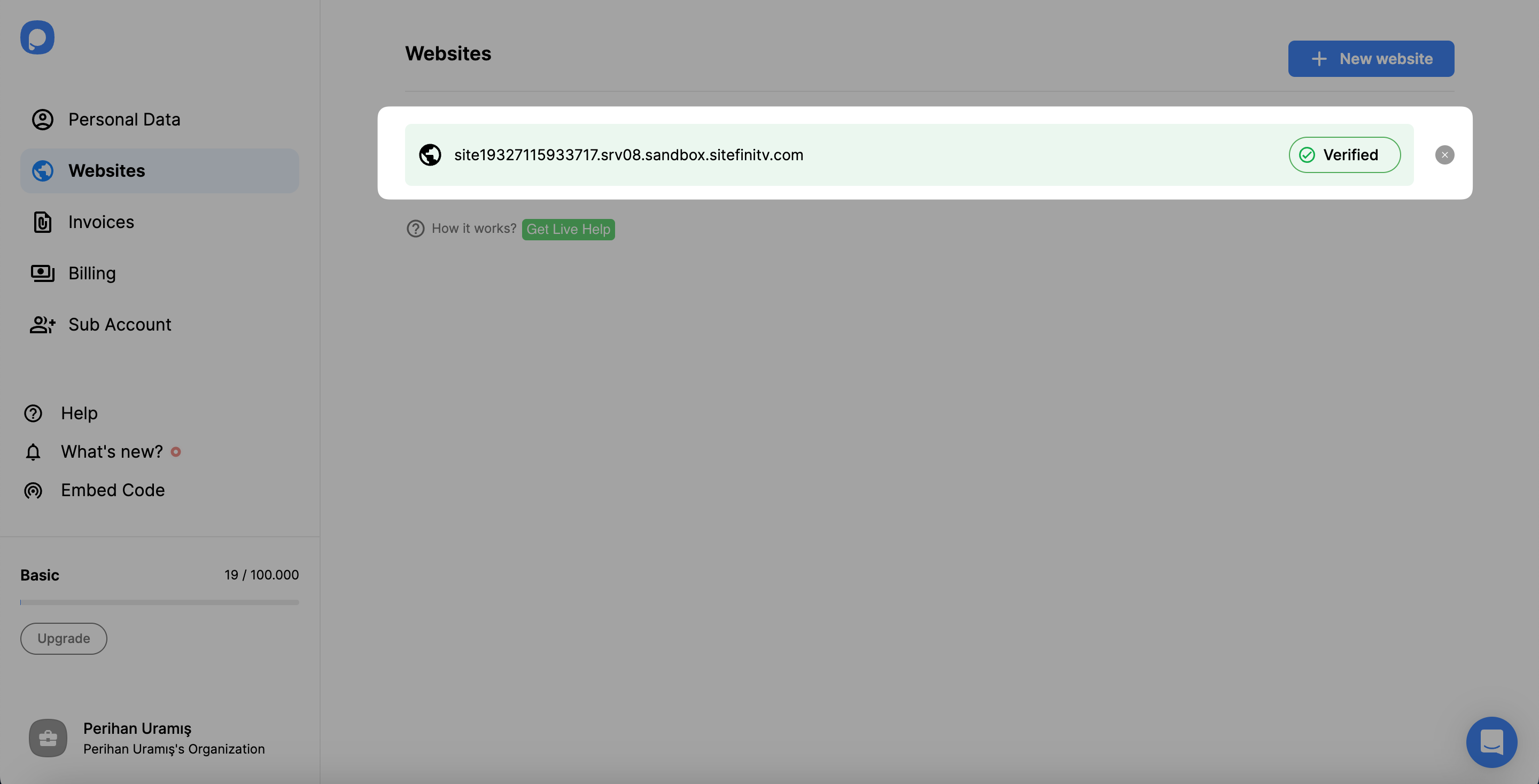
13. You need to see your website is verified.

14. Now, you can create your appealing popup campaigns quickly! Click on the “New Campaign” button on the dashboard.

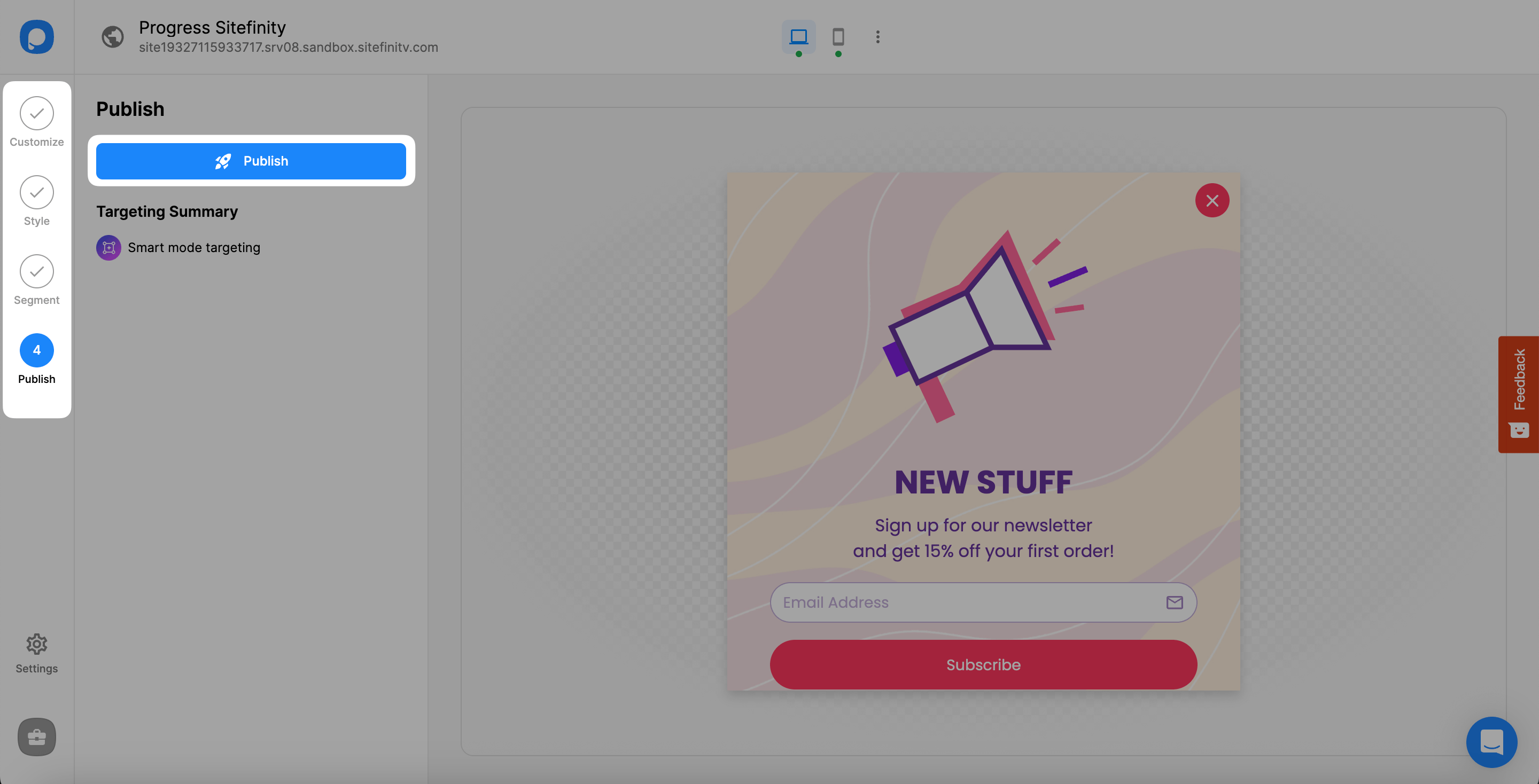
15. Customize your popup campaign according to your needs and click on the “Save” and “Publish” buttons when you are finished.

That's it! Your popup campaign has been published successfully.
Is Progress Sitefinity fully compliant with Popupsmart?
Yes! Popupsmart works with Progress Sitefinity without any problems!
You can quickly gather form data, get new subscribers, promote your services and products, and grow your Progress Sitefinity website’s conversion rate by using Popupsmart.
Do I need designing experience to create Progress Sitefinity popups via Popupsmart?
No, using Popupsmart to make eye-catching Progress Sitefinity popups does not require design or coding skills.
You can use the various readily available templates provided by Popupsmart to improve conversion.
Can I create a Progress Sitefinity lightbox popup with Popupsmart?
Sure! Popupsmart makes it simple to make a fully customizable lightbox popup.
Furthermore, we provide a variety of popup layouts, including full-screen and floating bar popups. Pick one that will fit your Progress Sitefinity website and start independently customizing!
Can I create a Progress Sitefinity mobile popup with Popupsmart?
Definitely! Popups you design using Popupsmart are responsive to mobile devices. Therefore, it will allow you to reach your desired audience by including mobile-responsive popups.
Can I create a Progress Sitefinity popup contact form via Popupsmart?
Yes! Popupsmart makes it simple to build Progress Sitefinity popup contact forms. With our drag-and-drop popup builder, you can add email inputs and other elements to communicate effectively with your visitors.




