How to Create a Contentful Popup with Popupsmart?
By following these steps, you can create popups for Contentful with Popupsmart:
1. Sign up to Popupsmart if you haven’t, and log in to your account.

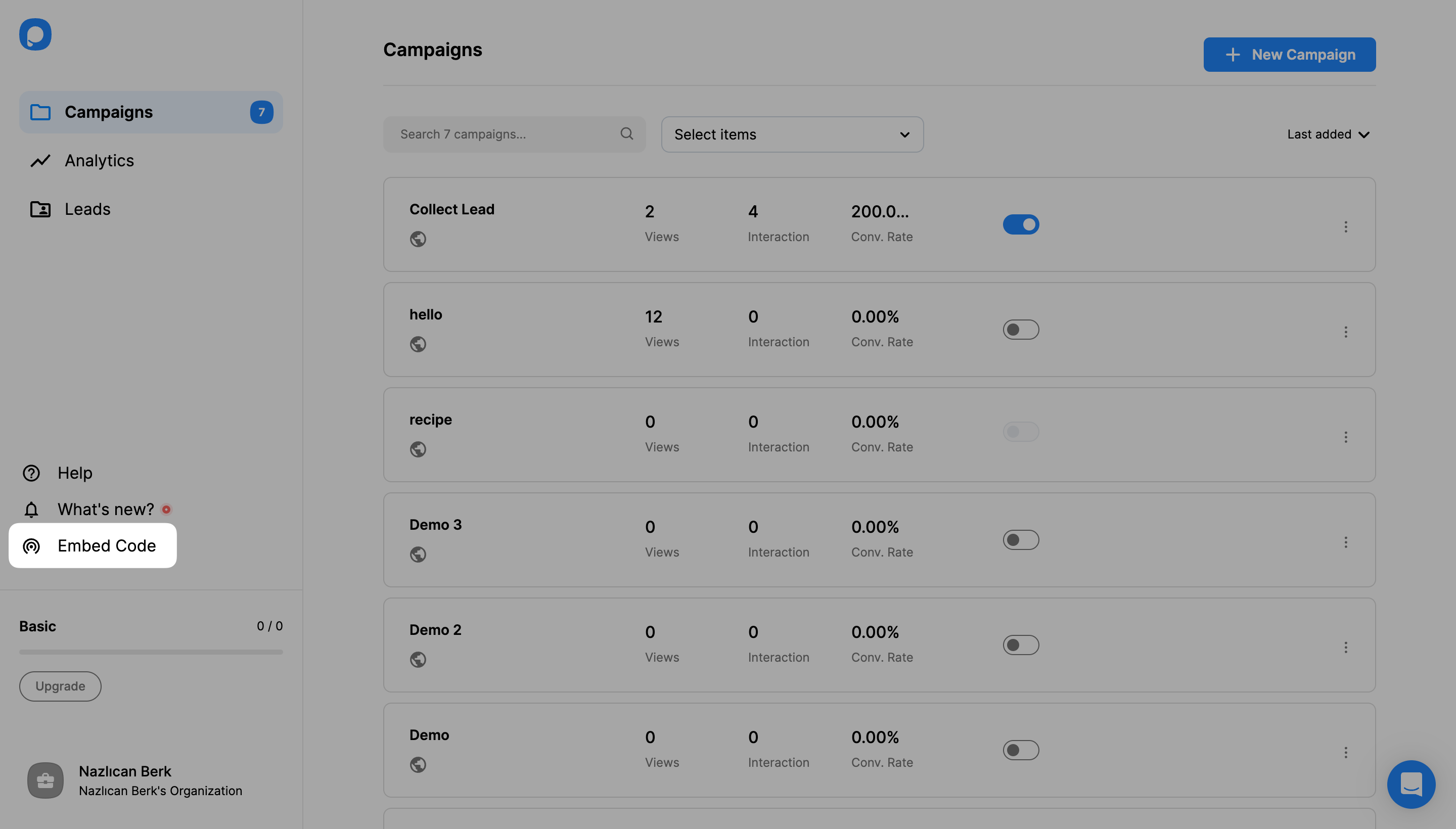
2. Click the "Embed Code" to get your unique embed code.

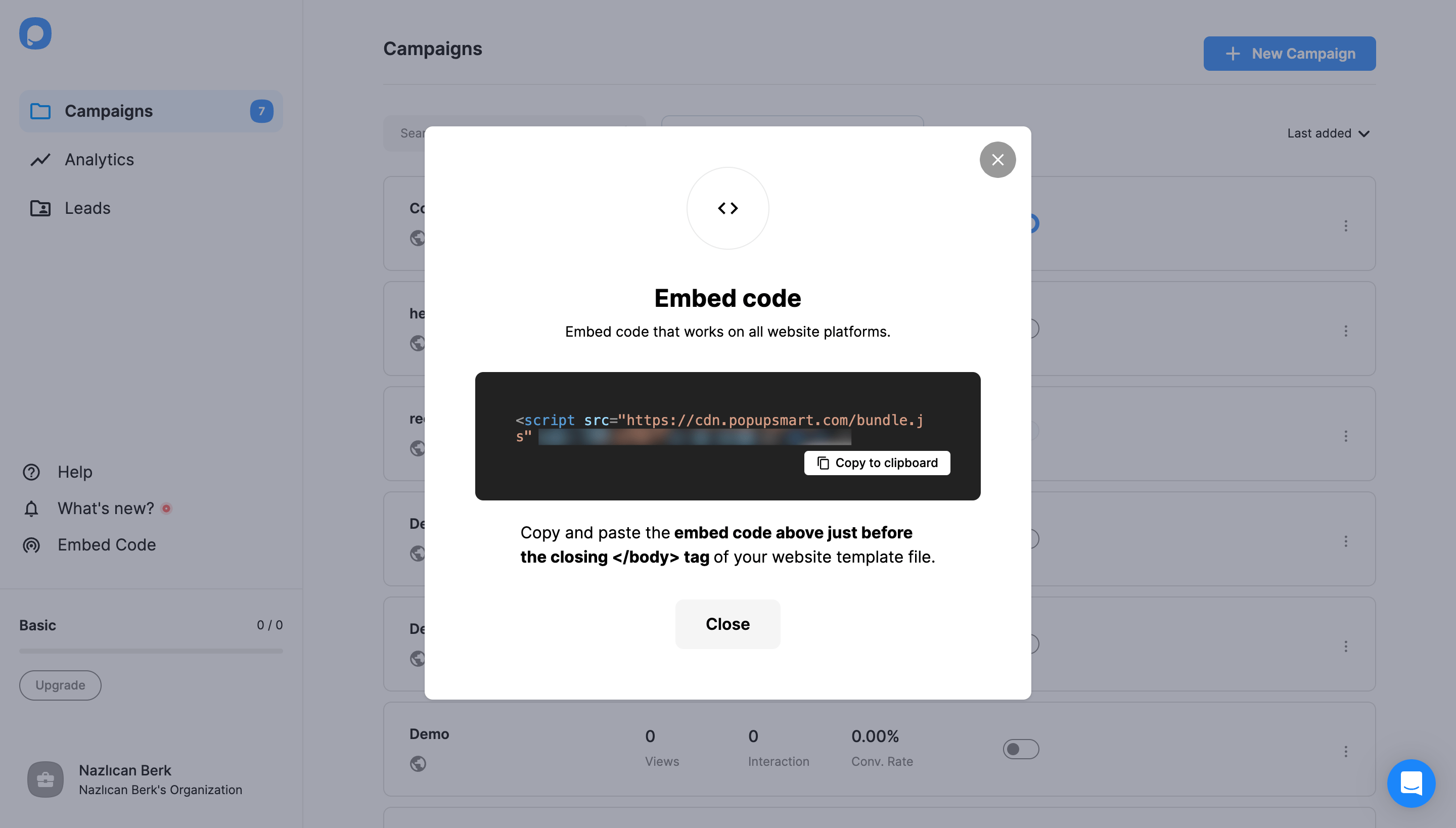
3. A modal will show you the Popupsmart embed code. Copy your embed code to the clipboard.

4. Go to your Contentful CMS website’s project and paste your embed code before closing your </body> tag.
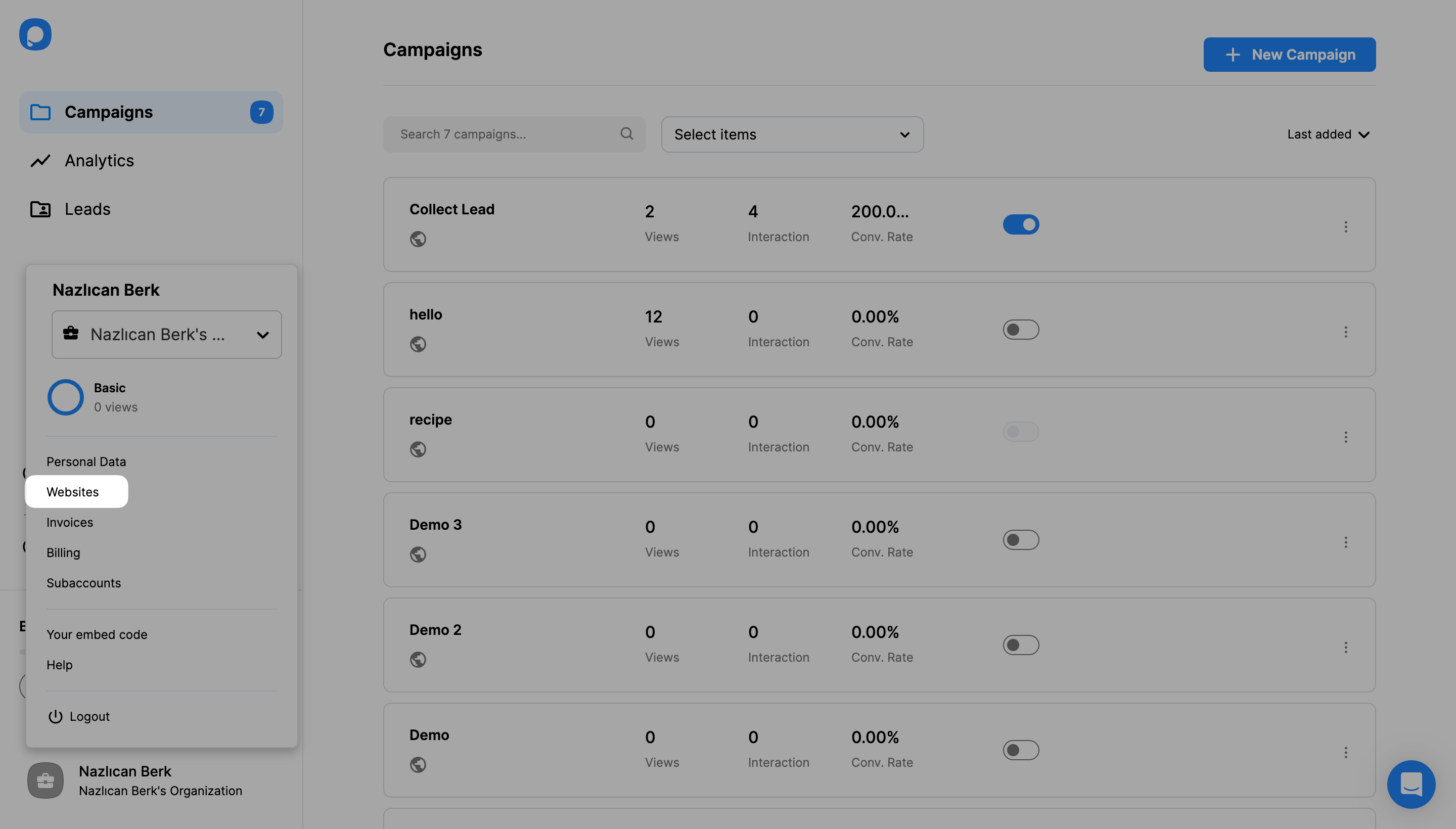
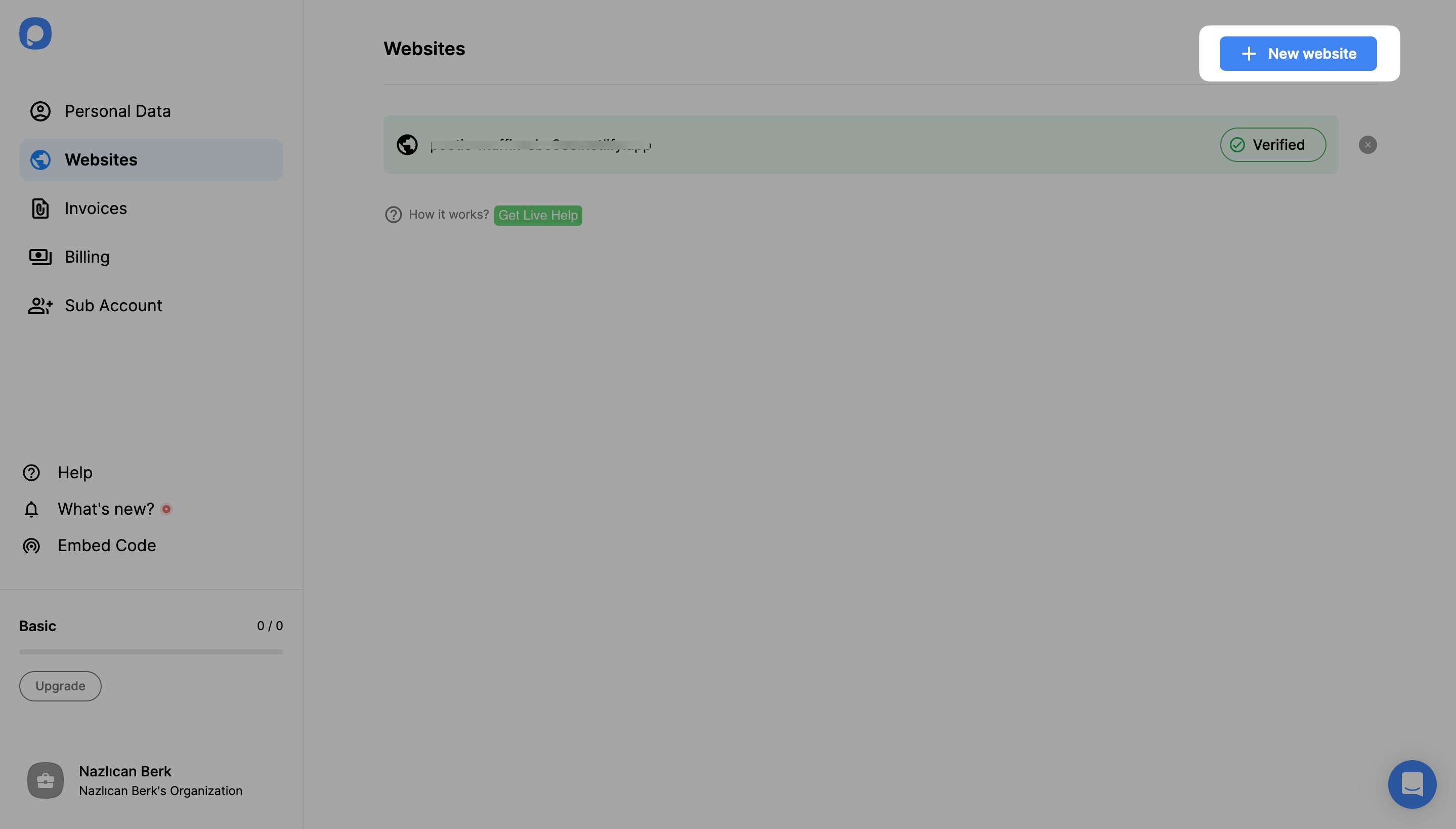
5. Then, go to your Popupsmart dashboard and click on the “Websites” section from your profile.

6. Click the “New website” button to add your Contentful website’s domain.

7. Enter your URL into the “Add a new website” part and click the “Save” button.

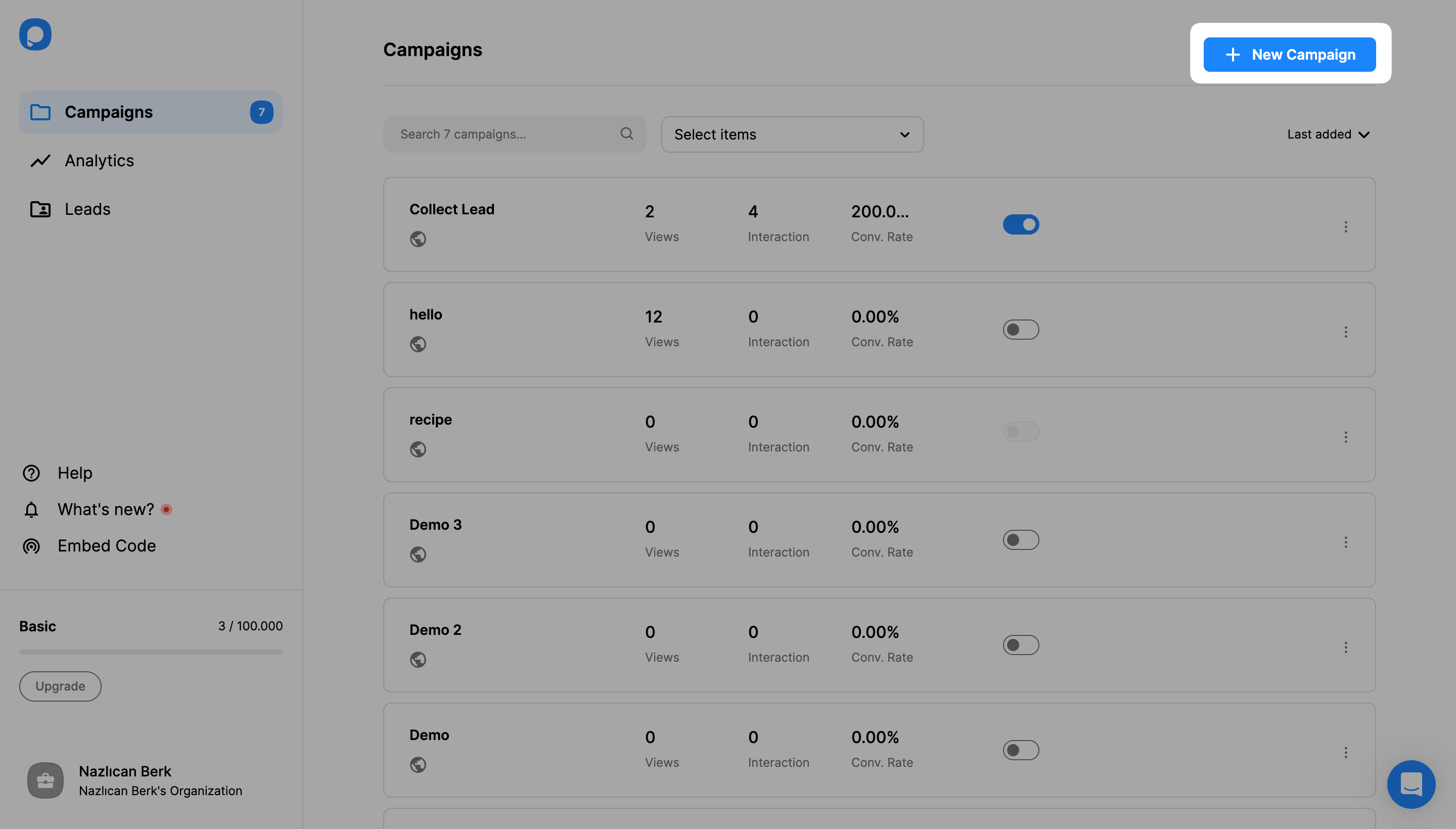
8. Go to your dashboard and click the “New Campaign” button to build your conversion-ready popup.

9. Create your popup campaign and customize it as much as you like. Then, click the “Publish” button on the left-hand panel when done.

10. Then, you will see a success modal that says which means that your Contentful popup campaign is published properly.

Can I create a Contentful lightbox popup with Popupsmart?
Sure! Popupsmart makes it simple to make a fully customizable Contentful lightbox popup.
Additionally, we offer a variety of popup designs, including full-screen and floating bar popups. Choose one that will work for your Contentful website and begin customizing your popups independently!
Can I create a Contentful popup contact form via Popupsmart?
Yes! Popupsmart makes it simple to create engaging popup contact forms for Contentful websites. Using our drag-and-drop popup builder, you can add email inputs and other components to communicate effectively with your visitors.
Can I create a Contentful mobile popup with Popupsmart?
Absolutely! Popups that you design using Popupsmart are responsive to mobile devices and are mobile-friendly. Therefore, you can effectively reach your target audience by including mobile-responsive popups on your Contentful website.




