Akıllı Etiketler Nasıl Kullanılır - Dinamik Metin Değiştirme
Popupsmart, Akıllı Etiketler özelliğini kullanarak açılır kampanyalarınızda dinamik metinler görüntülemek için pratik bir yol sunar.
Dönüşümleri artırmak için dinamik içeriklerle kişiselleştirilmiş yerinde pazarlama mesajları oluşturun.
# Akıllı Etiketler Nedir?
Akıllı etiketler, açılır kampanyalarınıza dinamik metin eklemenizi ve kişiselleştirmenizi sağlar.
Örneğin, ziyaretçilere otomatik olarak adlarıyla hitap edebilir veya özel olarak biçimlendirilmiş bir yer tutucu metin kullanarak konumlarını gösterebilirsiniz.
# Kampanyanıza Akıllı Etiket Ekleyin
1. “Özelleştirme” adımında , akıllı etiket eklemek istediğiniz bir öğeyi seçin. Bu kılavuz için açılır pencere oluşturucuda bir metin öğesini düzenleyeceğiz.
Dikkat : Dinamik metin değiştirme metin elemanlarında ve giriş alanlarında çalışır.
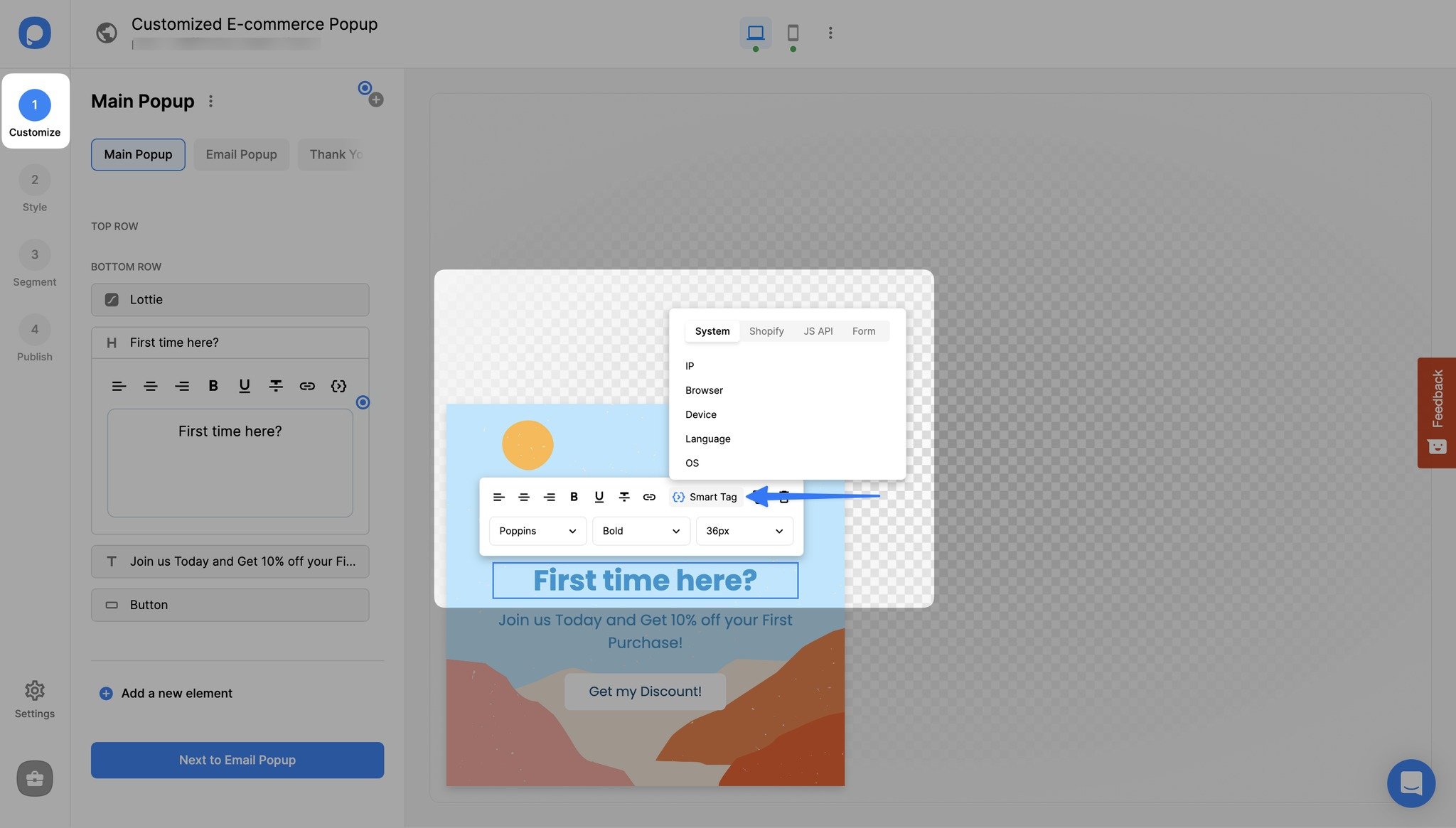
2. İhtiyaçlarınıza ve web sitenize uygun 4 kategoriden birini seçmek için “Akıllı Etiket”e tıklayın .

Sistemde her web sitesinde kullanılabilecek genel etiketleri bulabilirsiniz .
Shopify bölümünde , Shopify web siteleri için özel olarak tasarlanmış akıllı etiketleri göreceksiniz.
JS API, meta verileri özel bir şekilde eklemenize olanak tanır.
Form bölümü, açılır pencerelerinize e-posta veya telefon numarası gibi bir form girişi eklerseniz kullanılabilir. Bir form alanı ekledikten sonra, ön doldurmayı açıp kapatın ve "Ön doldurma değeri ekle"ye tıklayın. Ardından, ziyaretçinin veri girişi sürecini kolaylaştırmak için uygun akıllı etiketi seçin.
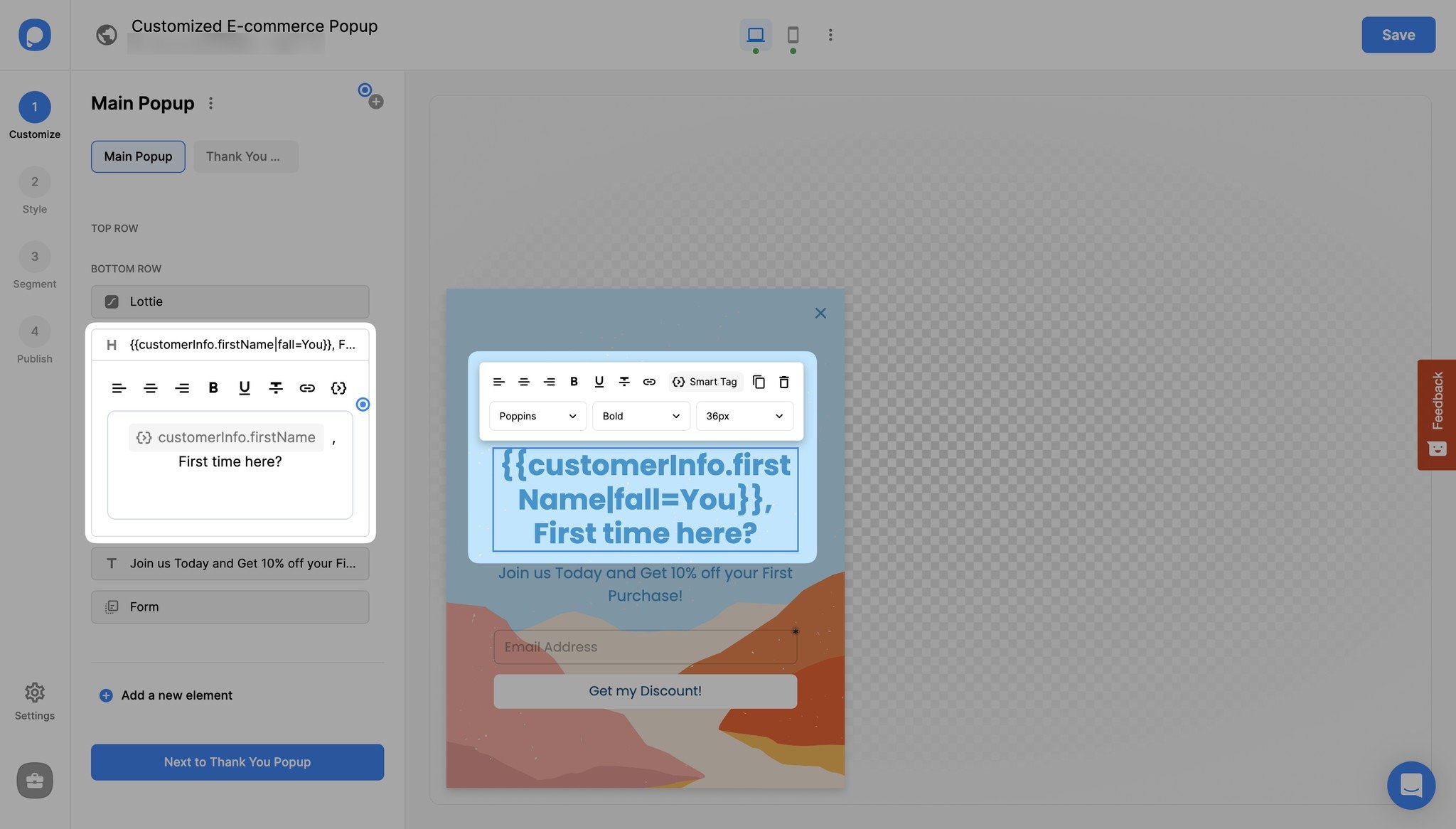
3. İsteğe bağlı olarak, etiket gerekli verileri bulamazsa Akıllı Etiket için kullanılacak varsayılan bir değer tanımlayın: örneğin, { {Name|fall=You} } çekilecek veri olmadığında, bunun yerine tanımlanmış varsayılan metin "Siz" gelir.

Varsayılan metin değiştirme veya "fall" özniteliğinin isteğe bağlı olduğunu unutmayın. Bunu kullanmazsanız ve kullanıcı hakkında değişken veri yoksa, dinamik metin gösterilmez. Örneğin, “Hey { {Name} }”şu şekilde görünecektir:“Hey.”
Açılır pencere kaydedildikten ve yayınlandıktan sonra, Akıllı Etiket ayarladığınız dinamik değer olarak gösterilecektir.
Açılan pencere kaydedilip yayınlandığında Akıllı Etiket, ayarladığınız dinamik değer olarak gösterilecektir.
# Akıllı Etiketler Nasıl Çalışır
Popupsmart'ın Akıllı Etiketler özelliği bir kampanyanın metin öğelerinde, giriş alanlarında ve ayrıca başarılı açılır pencerelerinde çalışır . Ek olarak, akıllı etiketler veri toplama gibi amaçlar için gizli giriş alanlarına eklenebilir.
Akıllı Etiket verilerini iki şekilde besleyebilirsiniz; JavaScript API ve URL parametresi.
# 1. Dinamik Metin Değiştirme için URL Parametreleri
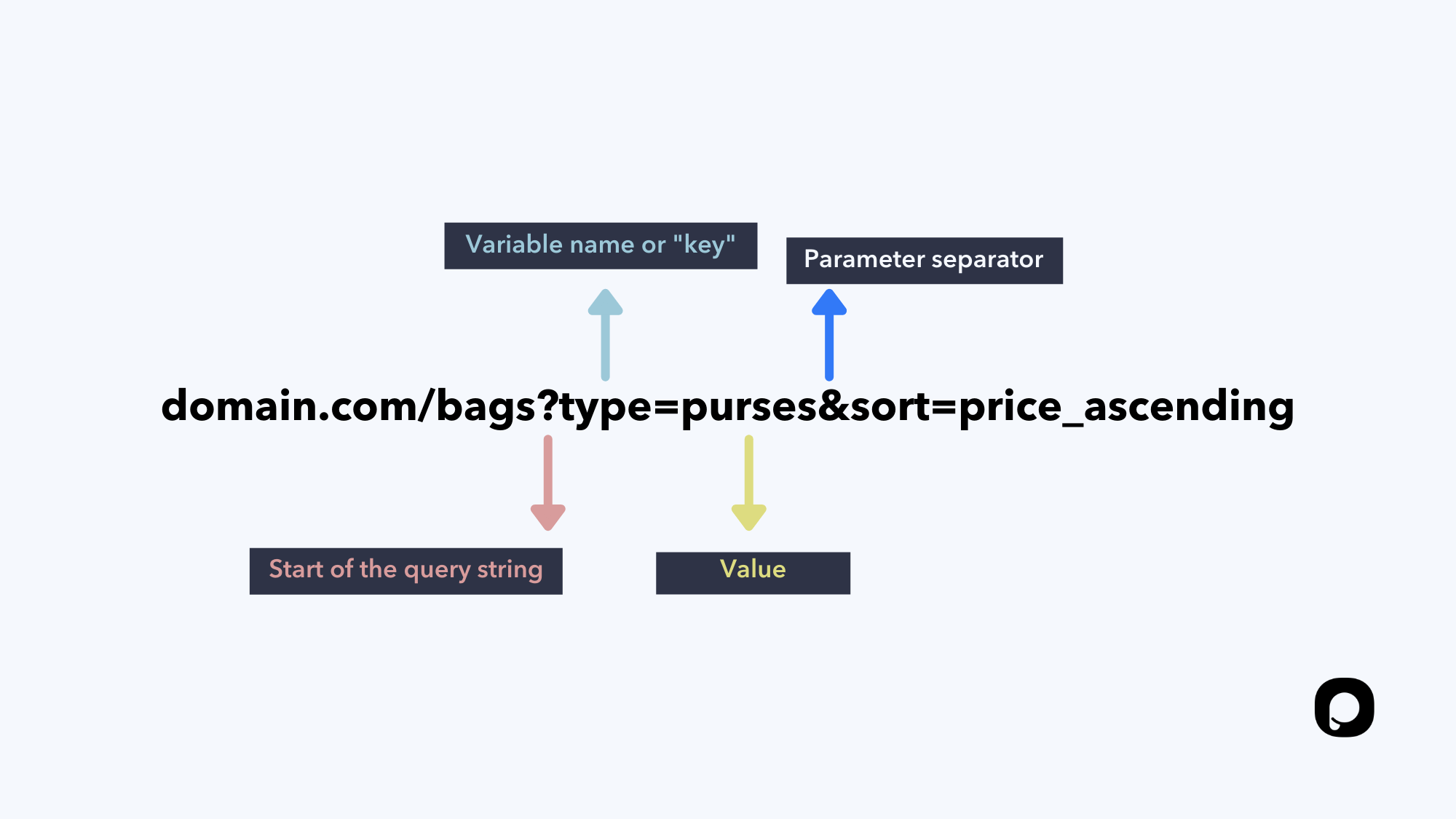
URL parametresi, örneğin olduğunda verileri doldurur “examplewebsite.com/?name=firstname”. Bildiğiniz gibi, çoğu URL parametresi sipariş kimliği, ürün kimliği veya hatta kullanıcı adı gibi kullanıcı bilgilerini içerir. Başa dönersek, URL parametreleri sorgu dizeleridir.
Daha iyi anlamak için bir URL parametresinin anatomisine bakalım:

Yani, örneğin URL parametresi gibi bir şey olduğunda domain.com/?name=firstname, Akıllı Etiket ({ {Name} })sorgu dizesindeki ad verisine dönüşür.
Bir kampanya oluşturmak veya düzenlemek için Popupsmart panonuza gidin. Ardından, açılır pencere oluşturucu ekranınızda, dinamik bir metin göstermek istediğiniz alana kıvırcık parantez içinde akıllı etiket değişken adını girin.
✅ Not: Başka bir özel değişken tanımlamanız gerekiyorsa bunu Google Etiket Yöneticisi'nde meta veri olarak tanımlayarak yapabilirsiniz.
Bazı parametreler, gibi { {Name} }, e-posta pazarlama hizmetleri aracılığıyla bulunabilir. Abonelerinizin adlarını ve diğer bilgilerini zaten bildiğinizden, onlara kişiselleştirilmiş bir açılır pencere gösterebilirsiniz.
Dinamik metni açılır pencerenize ekleyin ve URL hedeflemesini o belirli sayfada gösterilecek şekilde ayarlayın. Ardından, URL'yi e-posta düğmenize bağlayın. E-posta düğmenize tıklayan aboneleriniz, kişiselleştirilmiş açılır pencerenin bulunduğu sayfaya yönlendirilecektir.
# 2. Dinamik Metin Değiştirme için JavaScript API'sini Kullanma
Öte yandan JavaScript API şu şekilde işlev görür:psMetaData.add({ name: })
Bunların dışında akıllı etiketlere tarayıcılar tarafından otomatik olarak oluşturulan sistem alanlarından gelen veriler de beslenebilir.
# Google Etiket Yöneticisi'ni kullanarak Akıllı Etiket Tanımlama
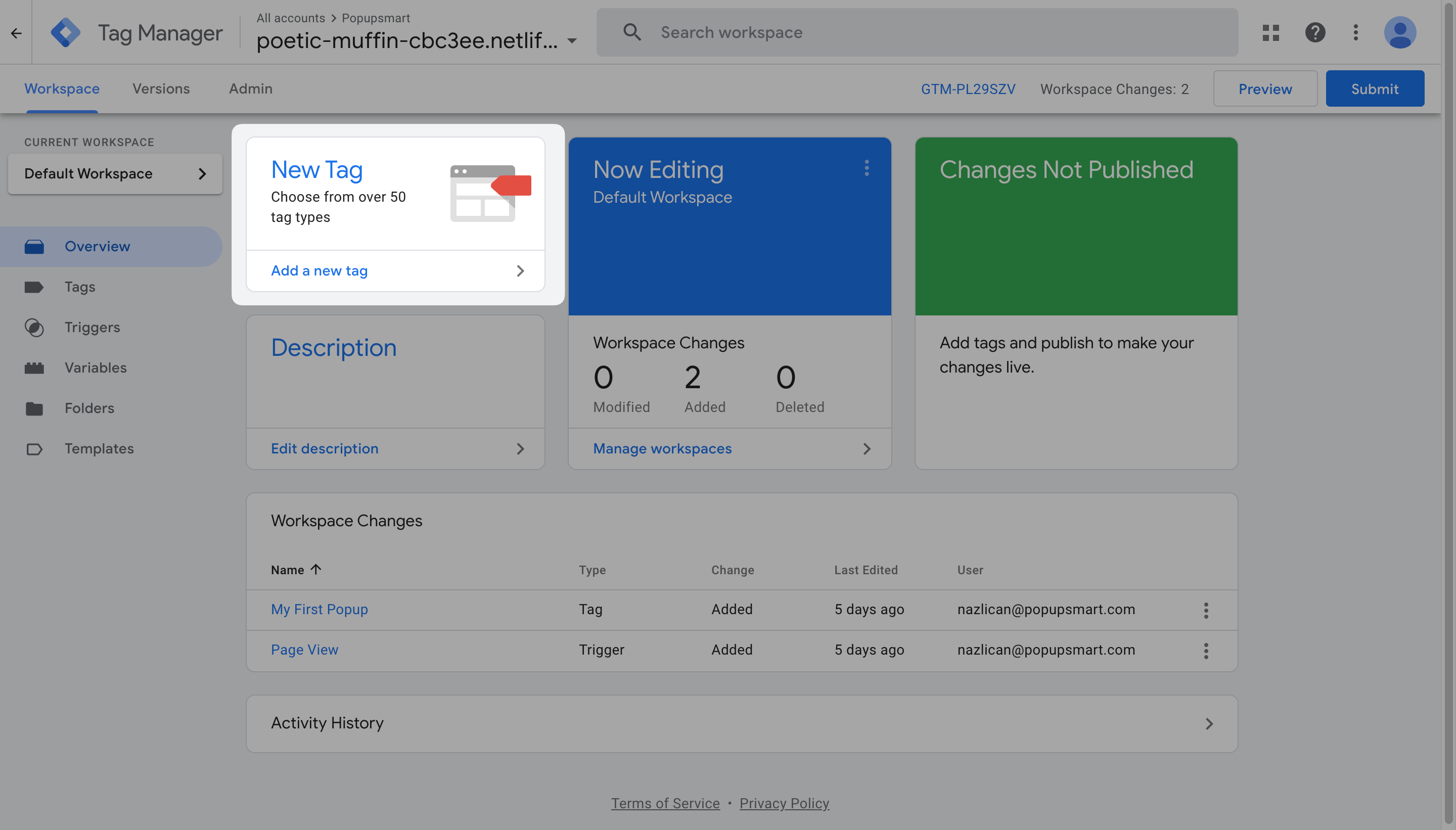
1. GTM’ye gidin ve “Yeni Etiket Ekle”ye tıklayın.

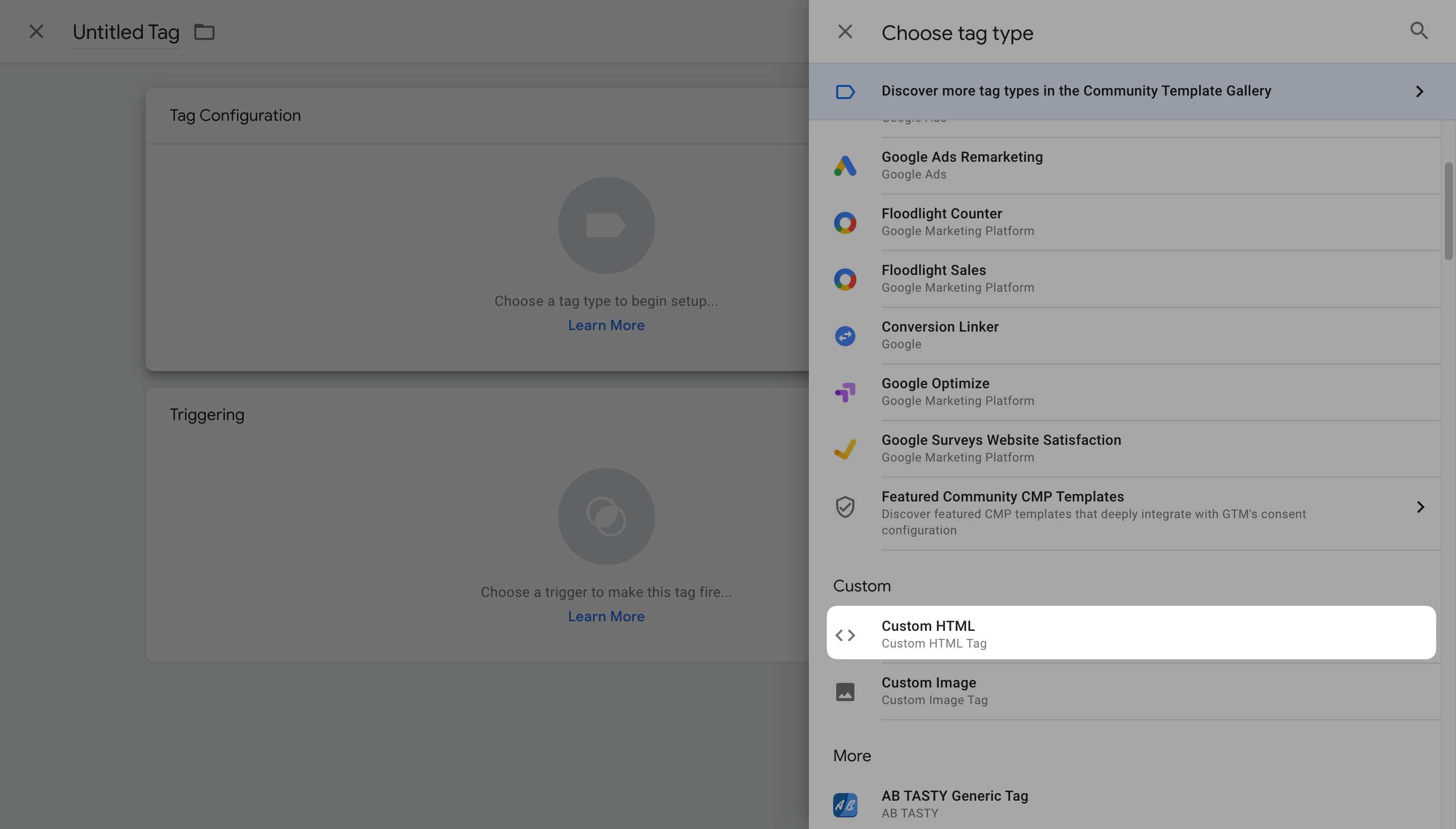
2. “ Etiket Yapılandırması ” na tıklayın ve etiket türünüzü “ Özel HTML Etiketi ” olarak seçin.

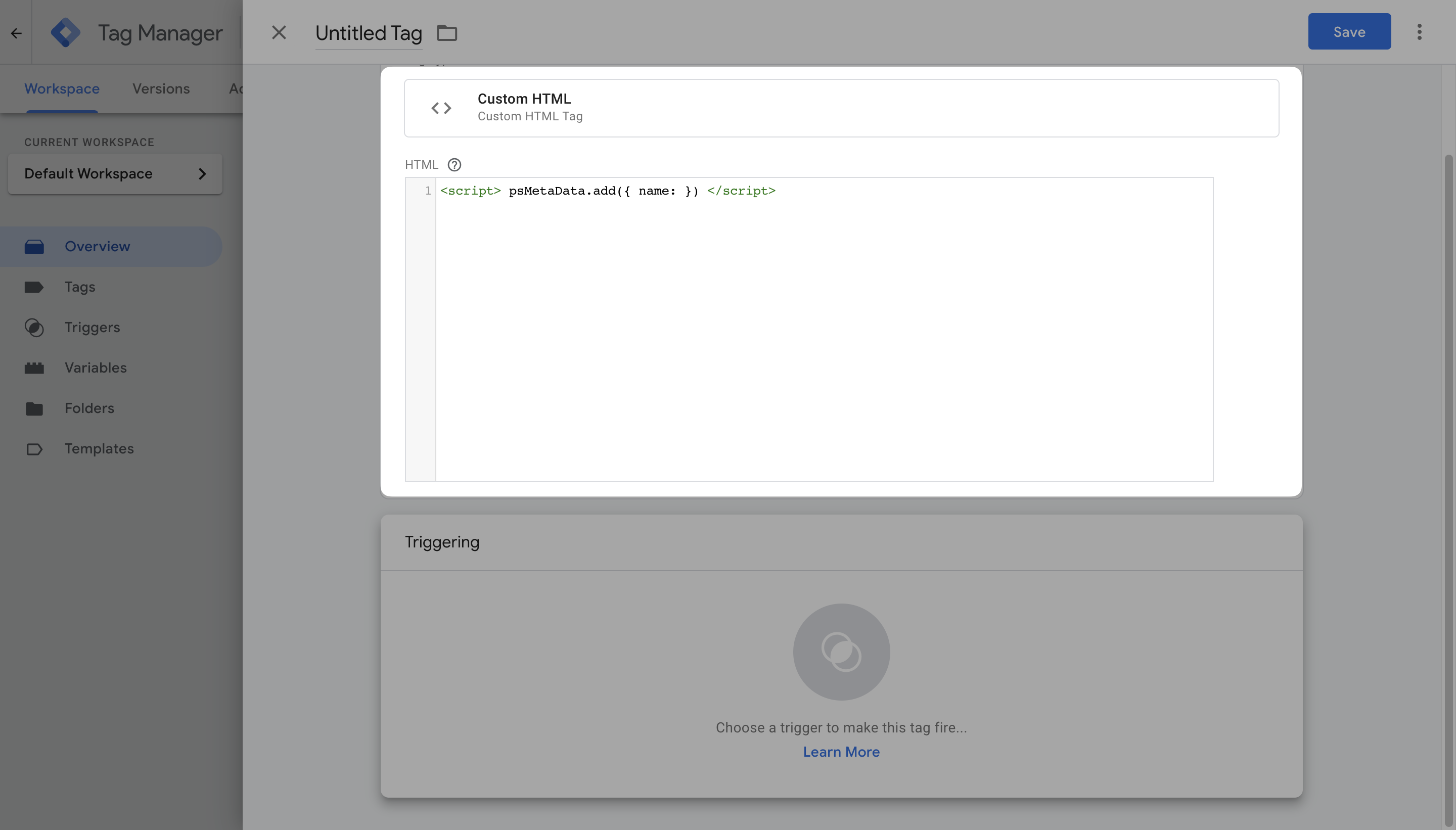
3. Aşağıda gösterildiği gibi kod parçacığını girin. Değişken türlerini ihtiyacınıza göre ayarlayabileceğinizi unutmayın.
<script> psMetaData.add({ name: }) </script>

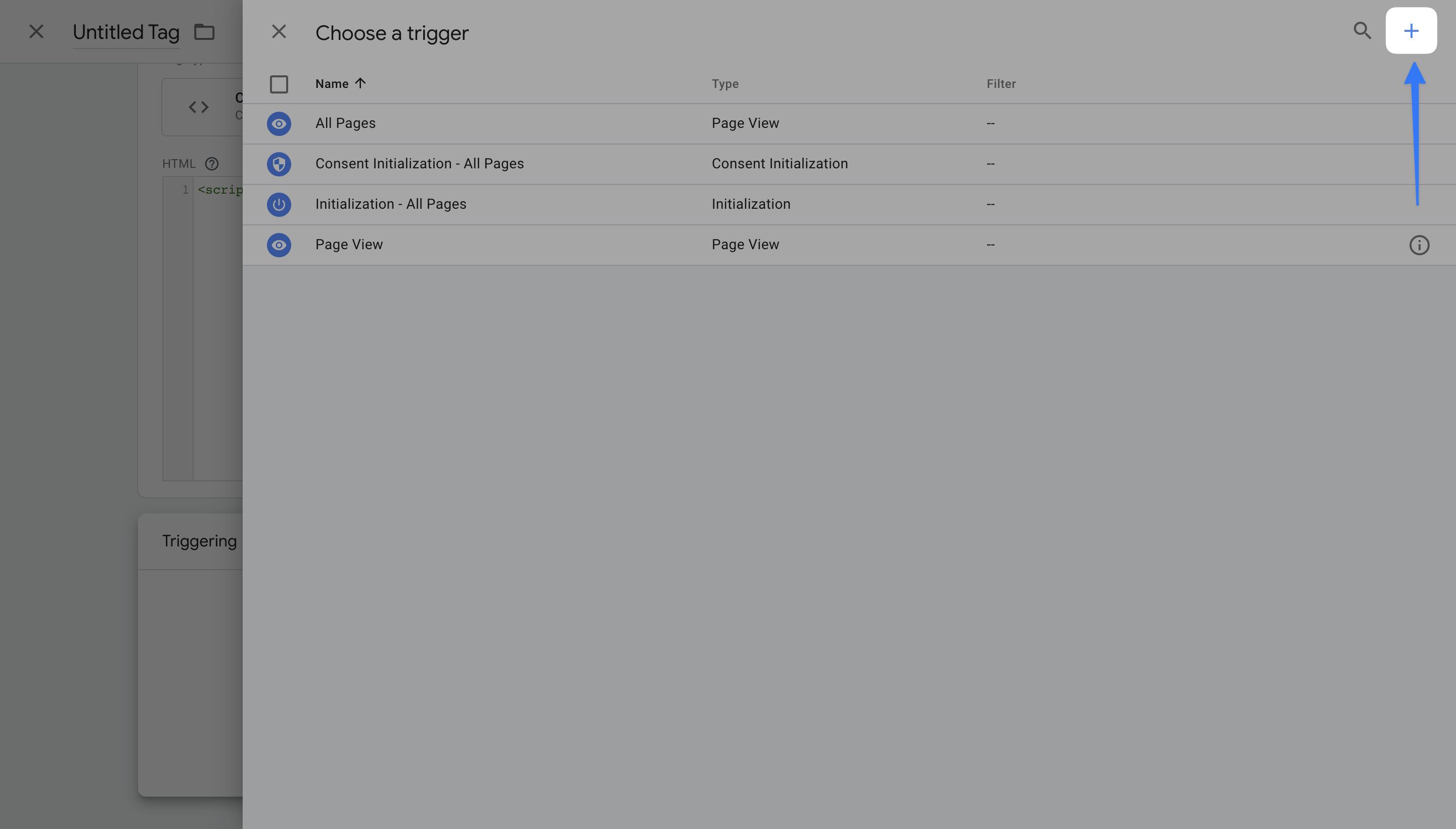
4. Tetikleme’ye ve “+” işaretine tıklayarak yeni bir tetikleyici ekleyin.

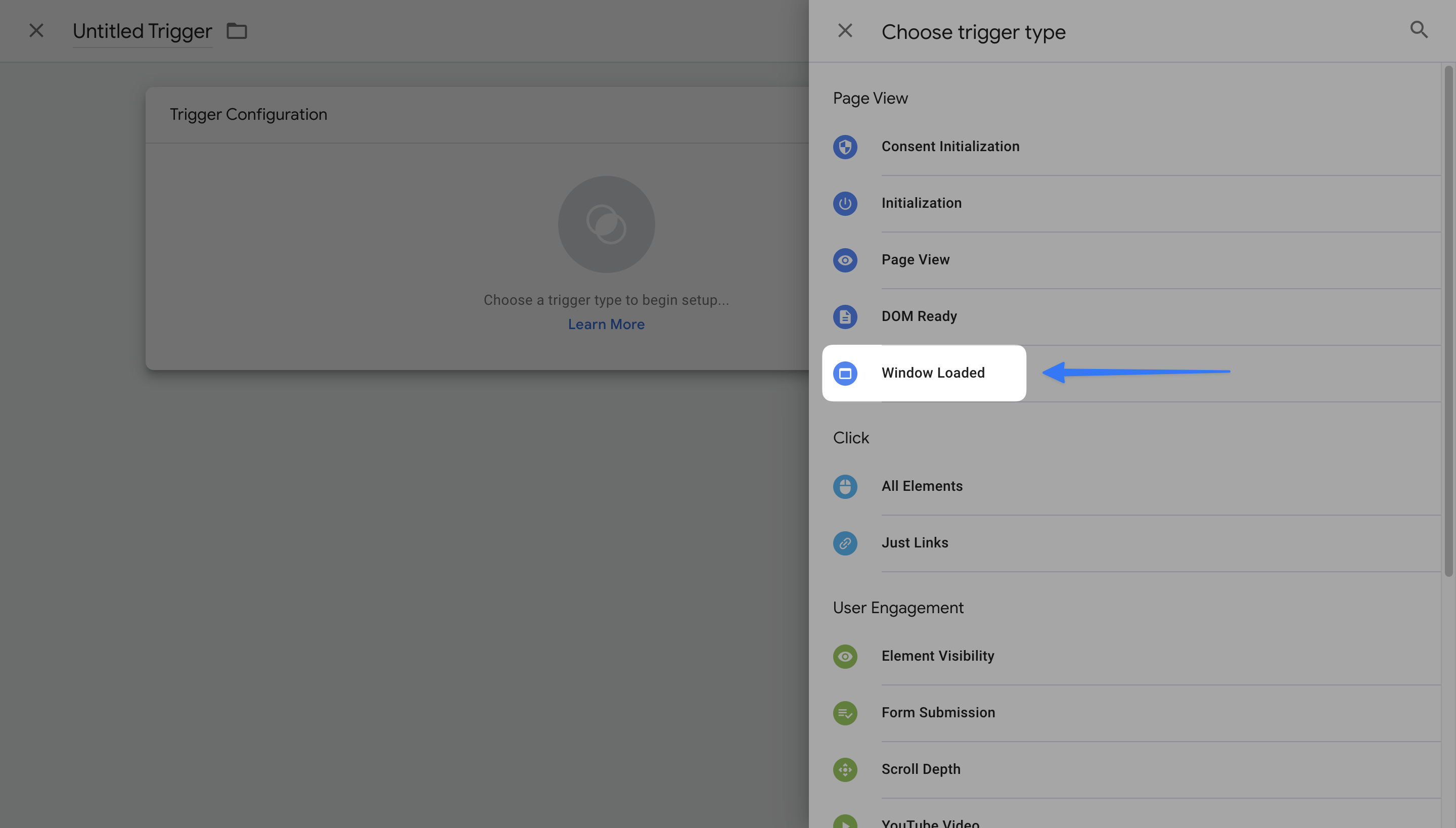
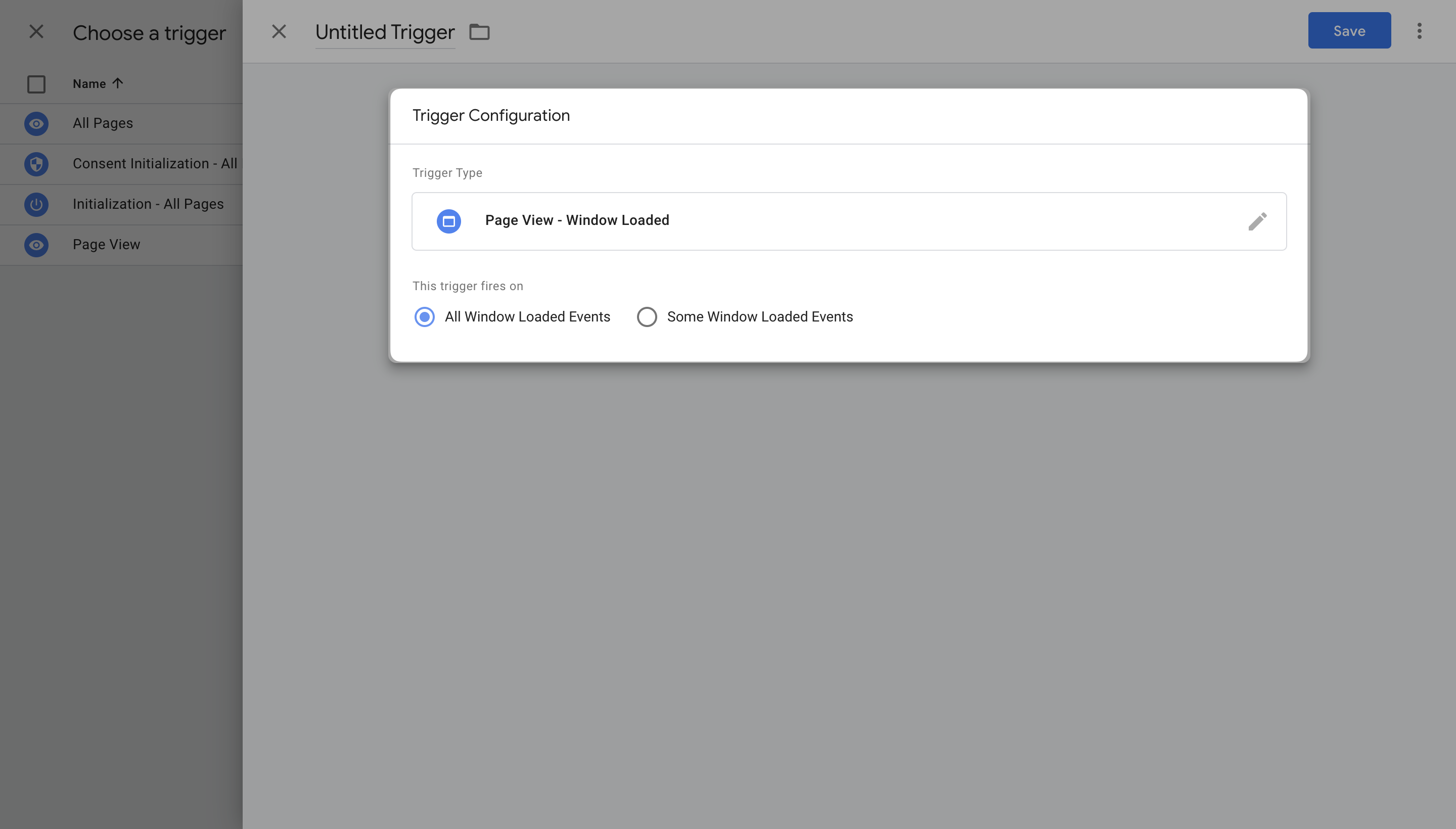
5. Daha sonra “Tetikleyici Yapılandırması” na tıklayın ve açılan kenar çubuğundan aşağıda görüldüğü gibi “Pencere Yüklendi” seçeneğini seçin.

6. Seçebileceğiniz iki seçenek vardır; “Tüm Pencere Yüklenen Olaylar” veya “Bazı Pencere Yüklenen Olaylar.”

• "Bazı" seçeniğini seçerseniz bu tetikleyiciyi yalnızca belirli Sayfa Ana Bilgisayar Adı, URL'ler, Yollar veya Yönlendirenlerde kullanmak için daha fazla yapılandırmaya ihtiyacınız vardır. Ayrıca, yerleşik bir değişken seçme veya yeni bir değişken ekleme seçeneğiniz de vardır.
• Eğer bu size biraz fazla geliyorsa, sadece Tüm Pencere Yüklü Olaylar'ı seçin.
Ayarlarınızı tamamladıktan sonra akıllı etiketinizi kaydetmek için "Kaydet" butonuna tıklayın.
# Akıllı Etiket Biçimi
Her akıllı etiket veya dinamik metin iki süslü parantezle başlamalı ve bitmelidir. Bu, açılır kampanyanızın içinde değiştirmek istediğiniz metni belirler.
•İlk değerin önceden tanımlanmış bir akıllı etiket veya tanımladığınız özel bir değişkenin adı olması gerekir. { {SMART_TAG_NAME} }
•Akıllı etiketin gerekli verileri çekememesi durumunda varsayılan bir metin göstermek için, bir boru karakteri (|) kullanın ve “fall=”ardından kullanmak istediğiniz metni yazın. { {SMART_TAG_NAME|fall=DEFAULT_TEXT} }
# Önceden Tanımlanmış Akıllı Etiketler/Dinamik Metinler
Aşağıda, Popupsmart açılır pencere kampanyalarınızda kullanabileceğiniz en popüler önceden tanımlanmış akıllı etiketlerden bazıları listelenmiştir.
İki nokta üst üste işaretinden ( : ) sonra gelen metin, dinamik içeriğin nasıl görüneceğine dair örnek amaçlıdır:
❗️Not: Bu etiket adları ayrılmış adlardır (örneğin, { {dil} }) ve değiştirilmemelidir.
Daha fazla sorunuz mu var? Canlı sohbet yoluyla bizimle iletişime geçin veya [email protected] adresine e-posta göndererek bizimle iletişime geçin.
