What is a Success Popup? How Does it Work?
A success popup will be displayed when a visitor fills in the required input field or clicks on a button of the main popup.
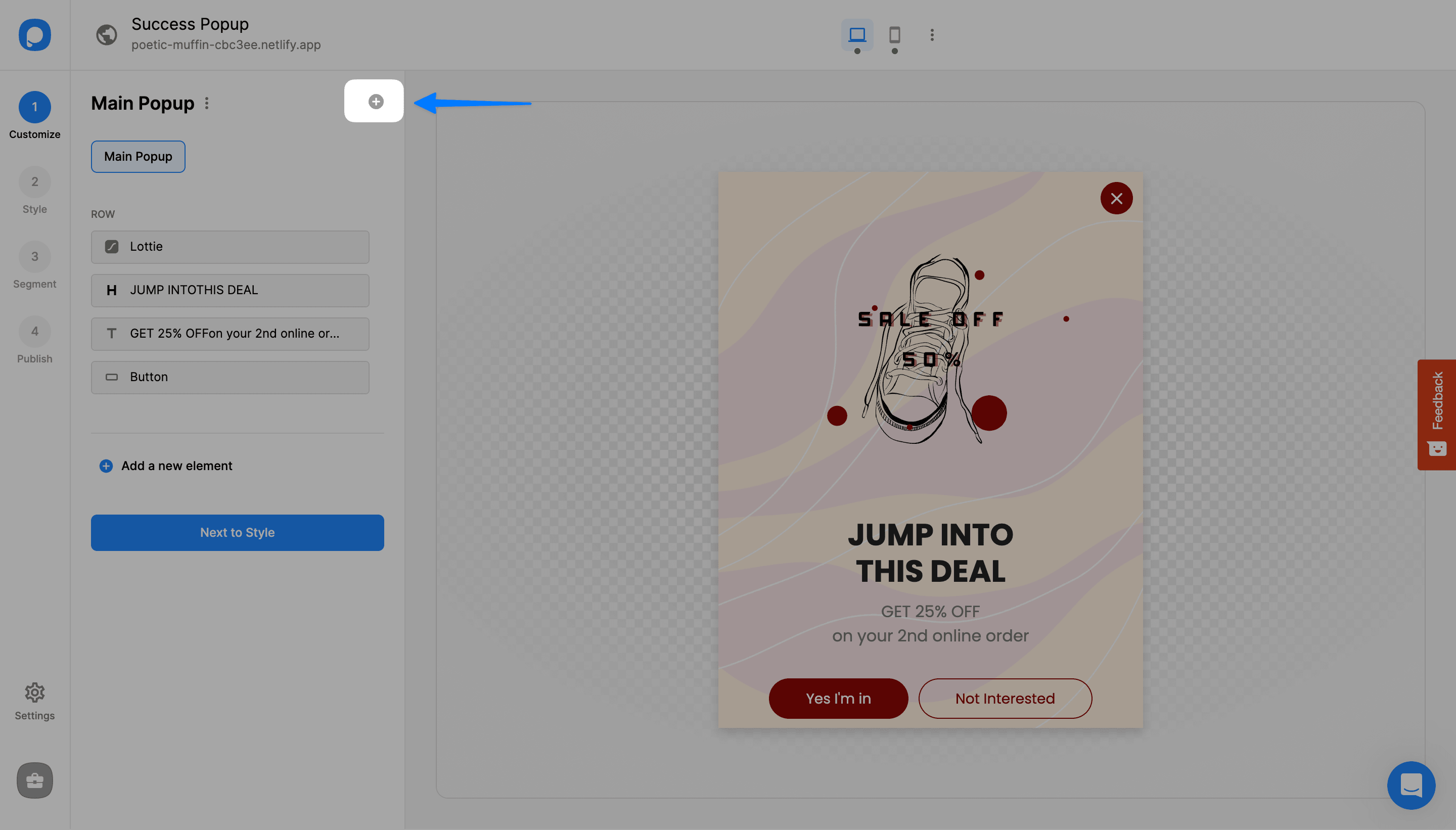
1. After you create your main popup, you can add your success popup by clicking on the “Add new step” on the “Customize” step.

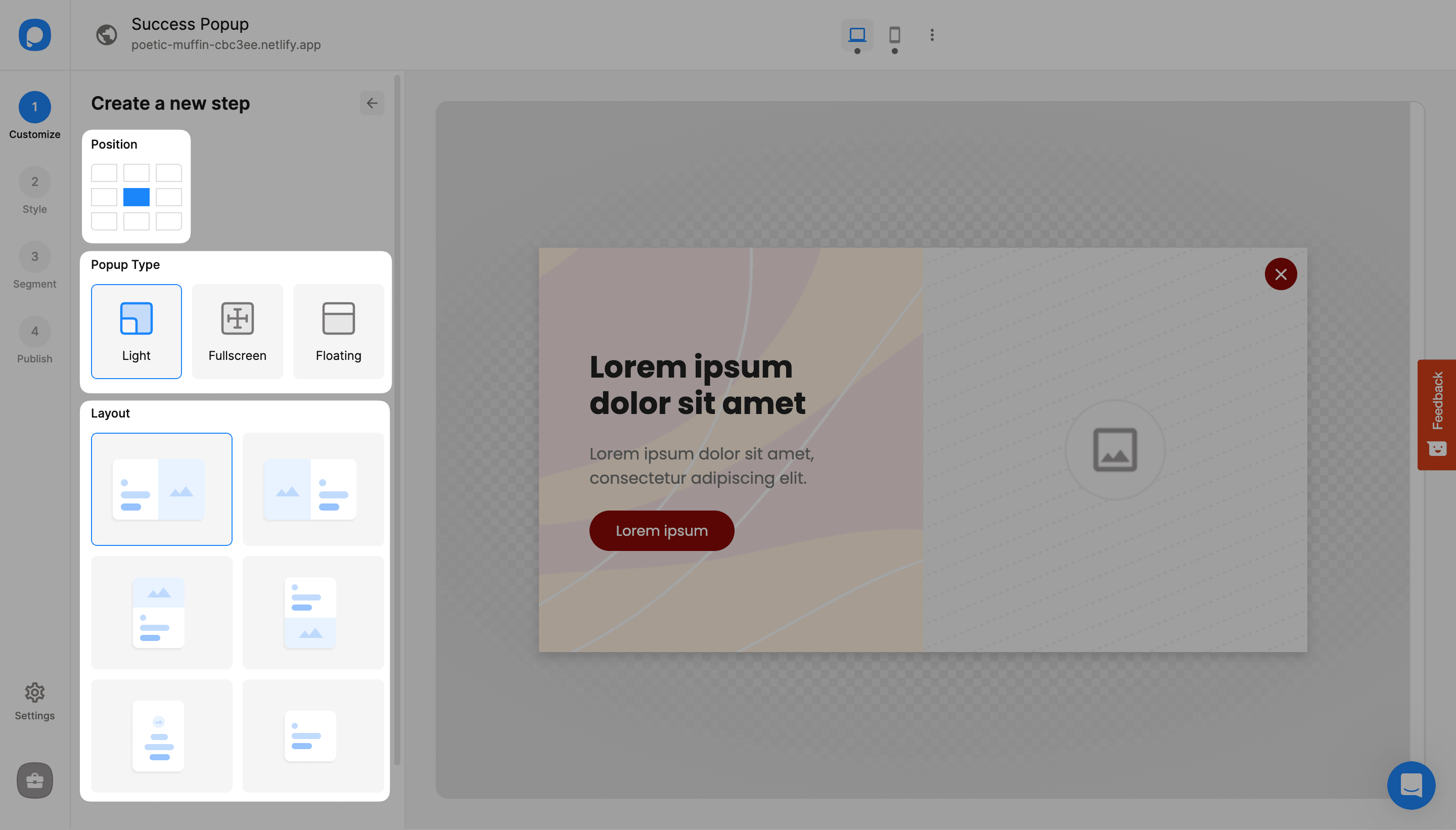
2. You can choose your success popup's position, type, and layout.

3. Don’t forget to save the changes once you’re happy with how your success popup looks.

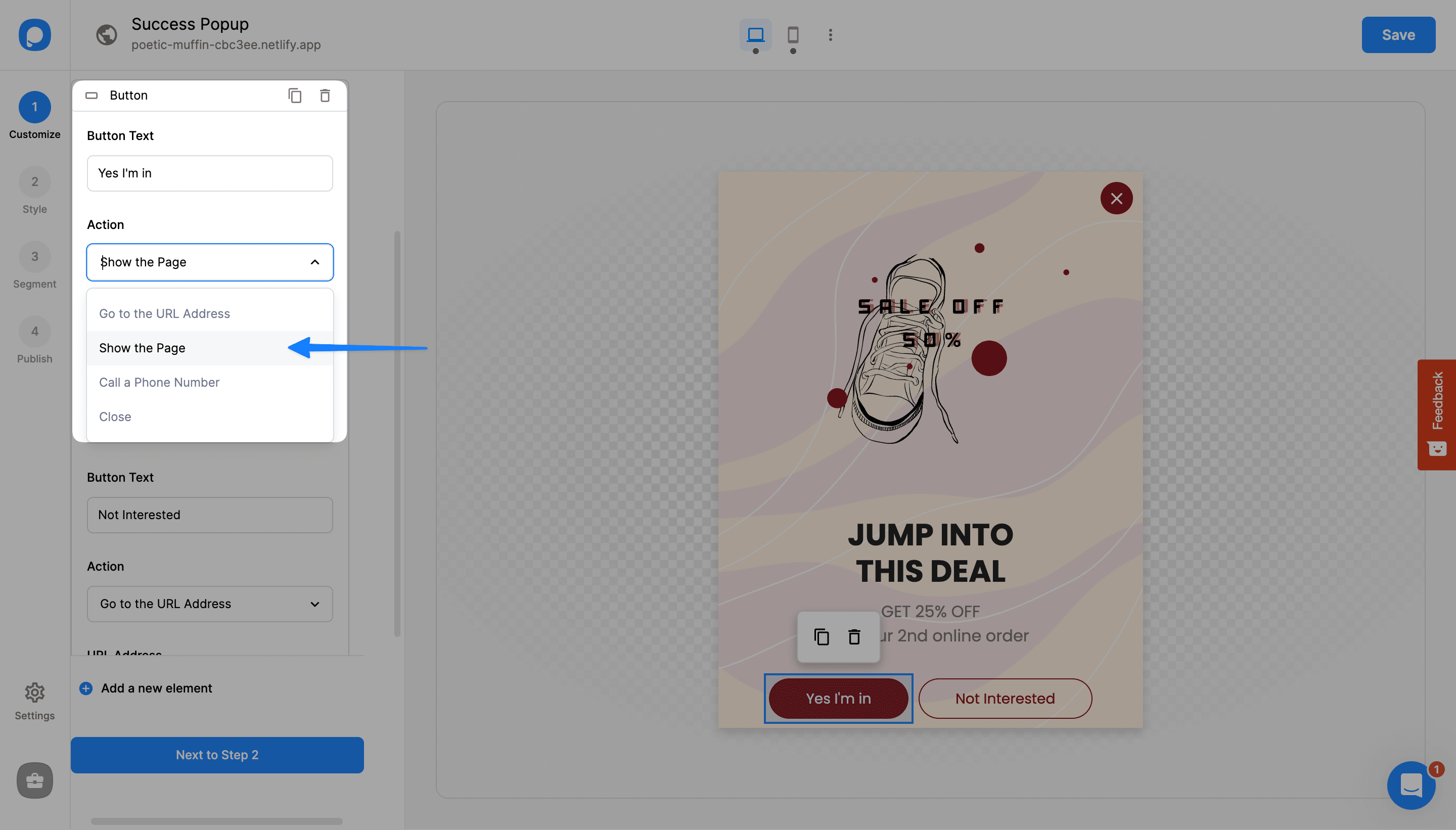
4. Now, we need a trigger to show the success popup. For this, go to the Main Popup. Select the button you want to add a trigger to.

5. In the “Action” section of your button, choose “Show the Page.”

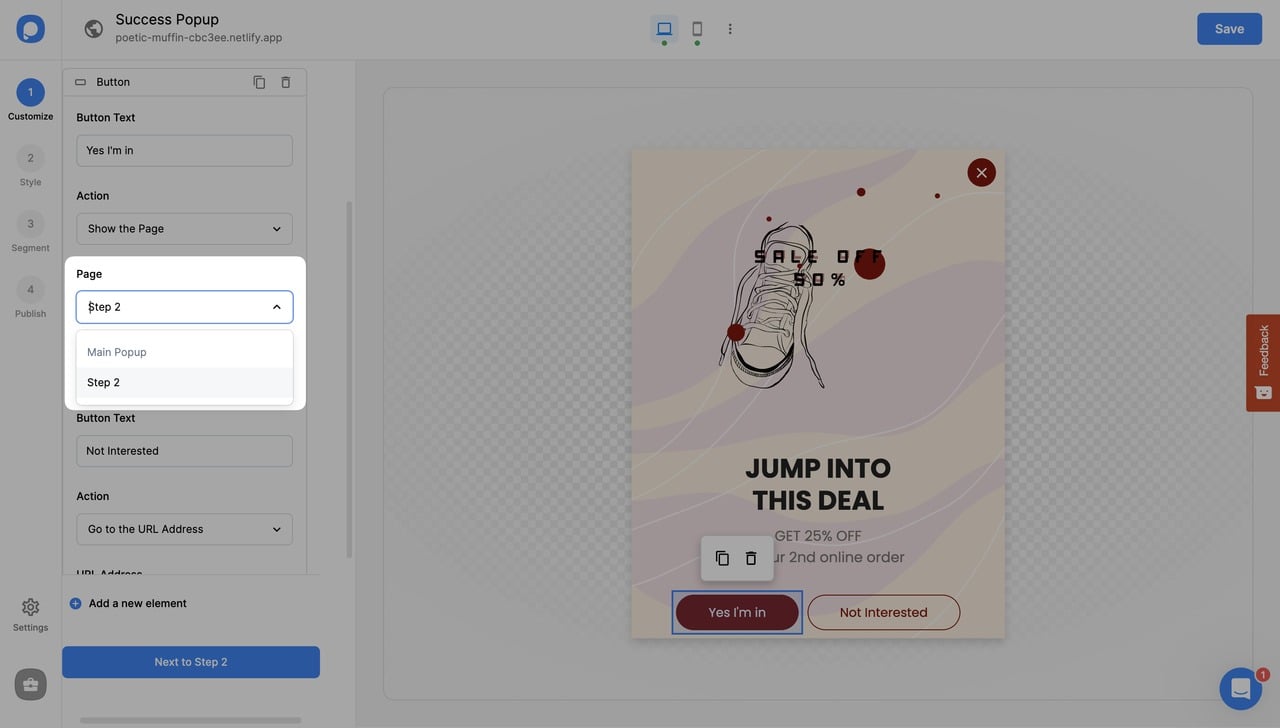
6. Select your success popup from the “Page” below.
🔔 Note: If you have two buttons, you can choose a different action for the other one, such as “Close.”

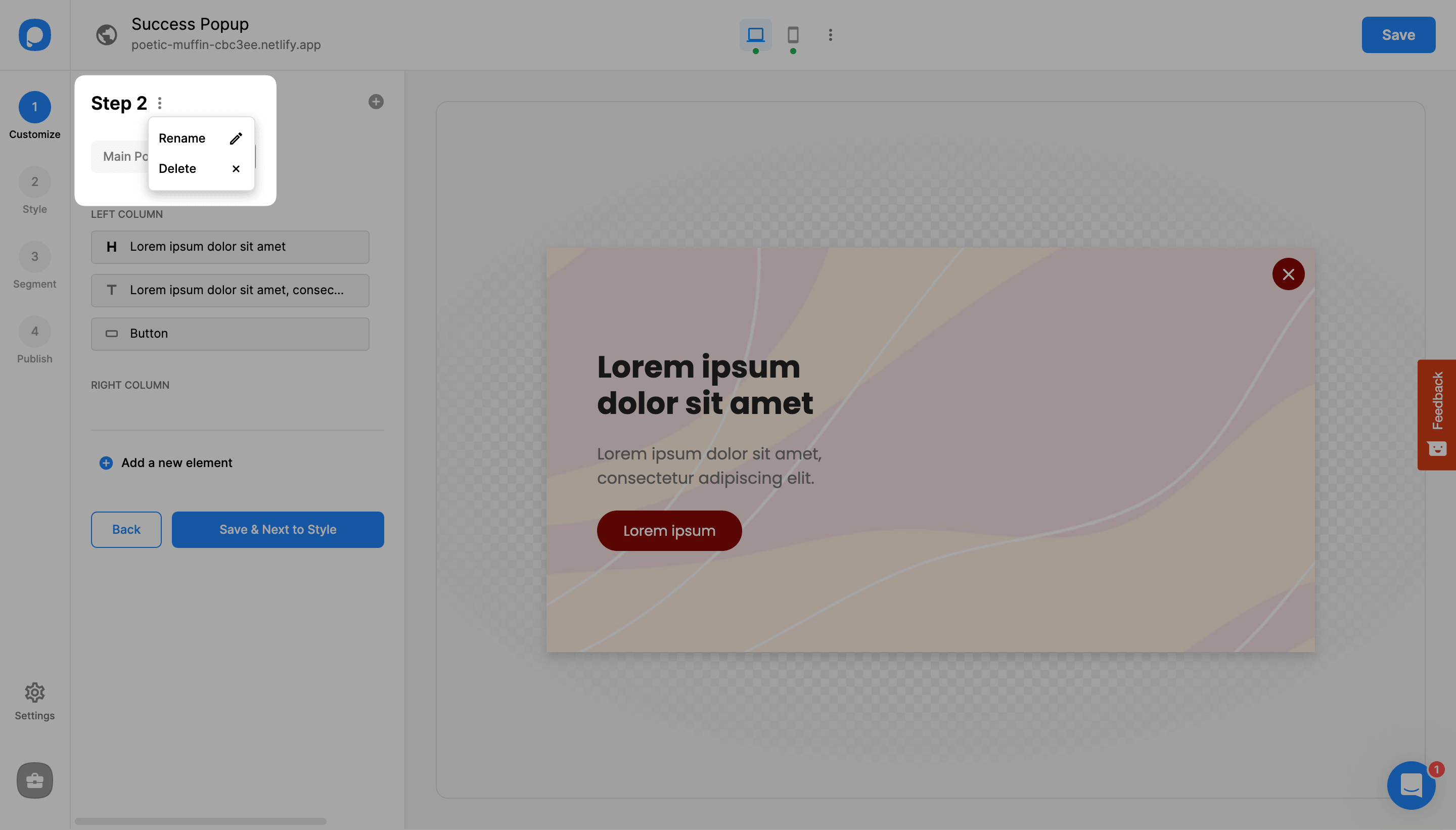
🔔 Note: You can change your success popup’s name by clicking on the three dots as shown below.

Your success popup will appear once visitors click on your button!
Have more questions about success popups? Feel free to contact us!
