How to Integrate Popupsmart with SendGrid
To start the integration process, you need to have some default features
- You need to have a SendGrid account.
- You need to create a new list from the 'Contacts' option under the Marketing tab on the left side of the SendGrid dashboard.
- You need to verify your website on your Popupsmart account.
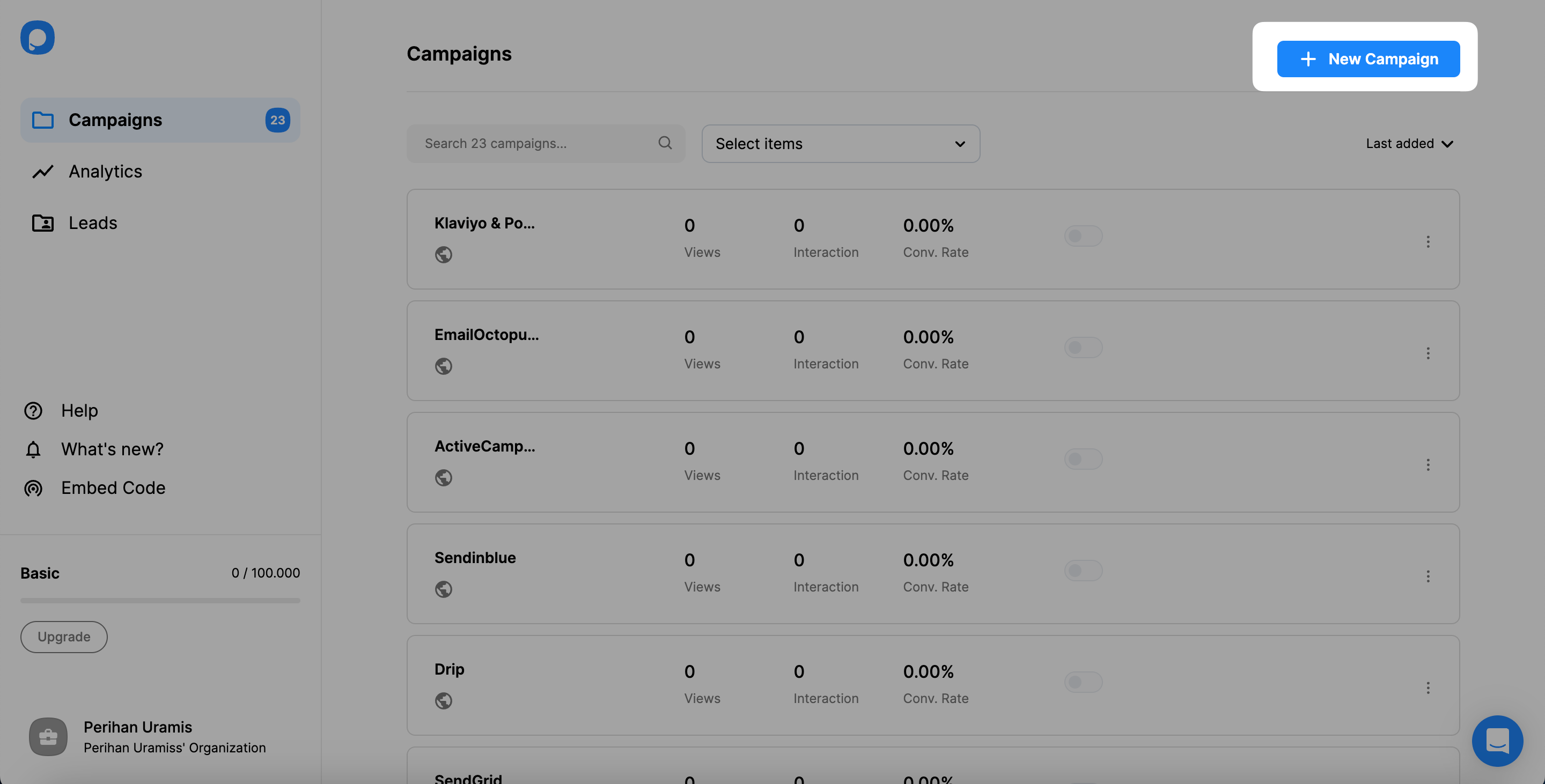
1. Sign in to your Popupsmart account and create a new campaign by choosing a ready-made popup template or a blank popup to customize with a form input element.

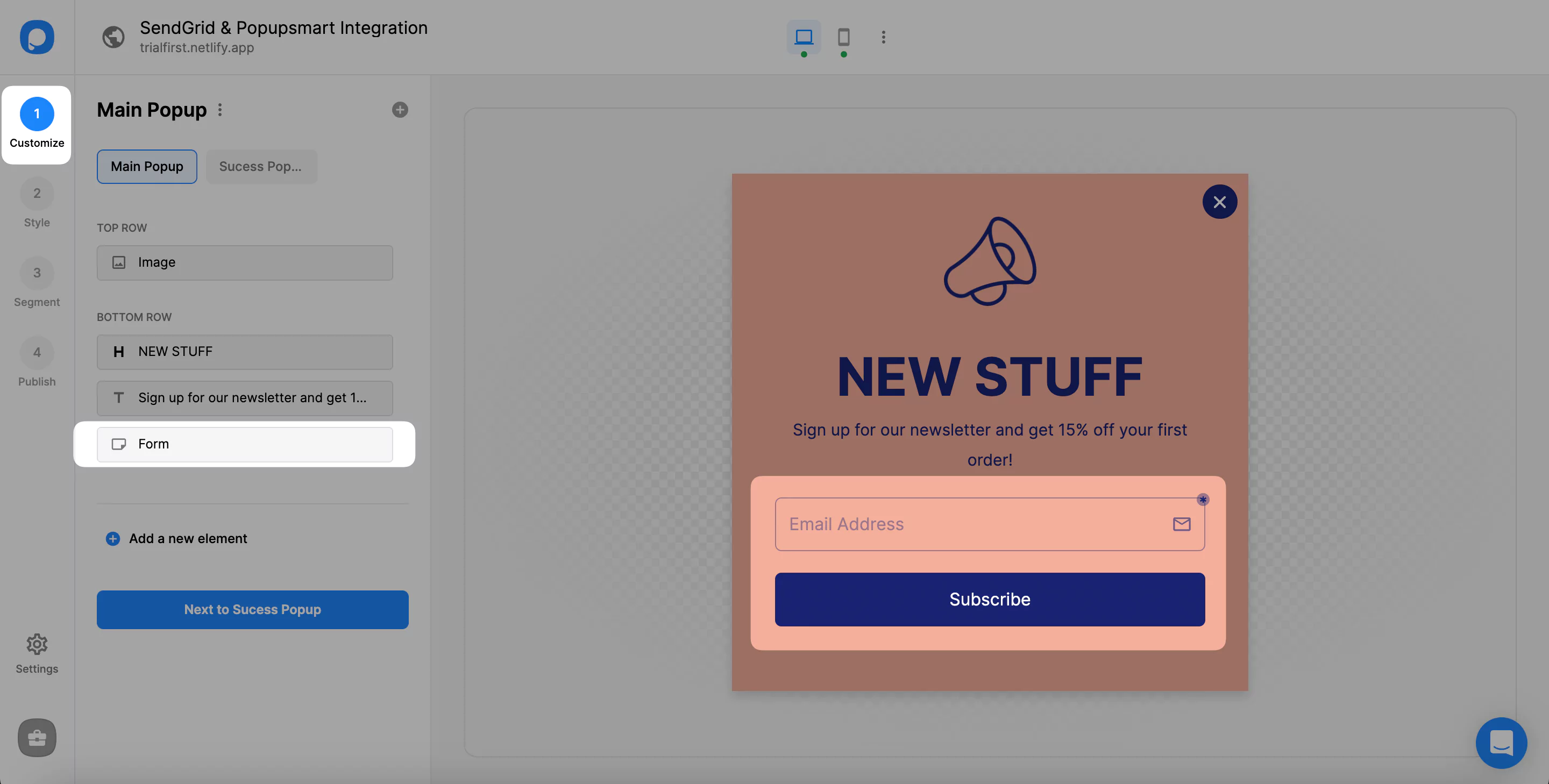
2. Click the form input element to reach the beginning of the integration process.

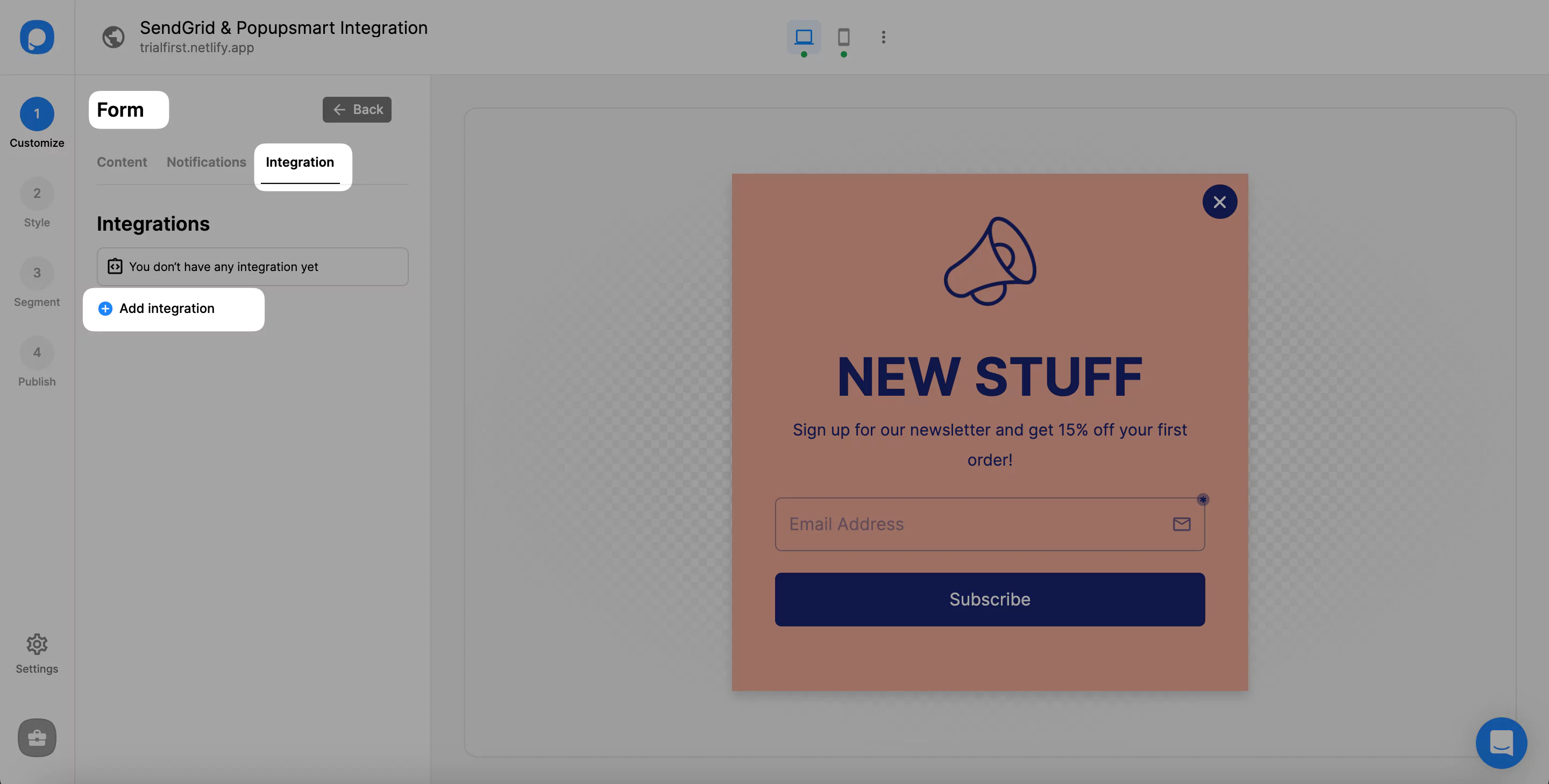
3. Then, you need to choose Integration and “Add Integration.”

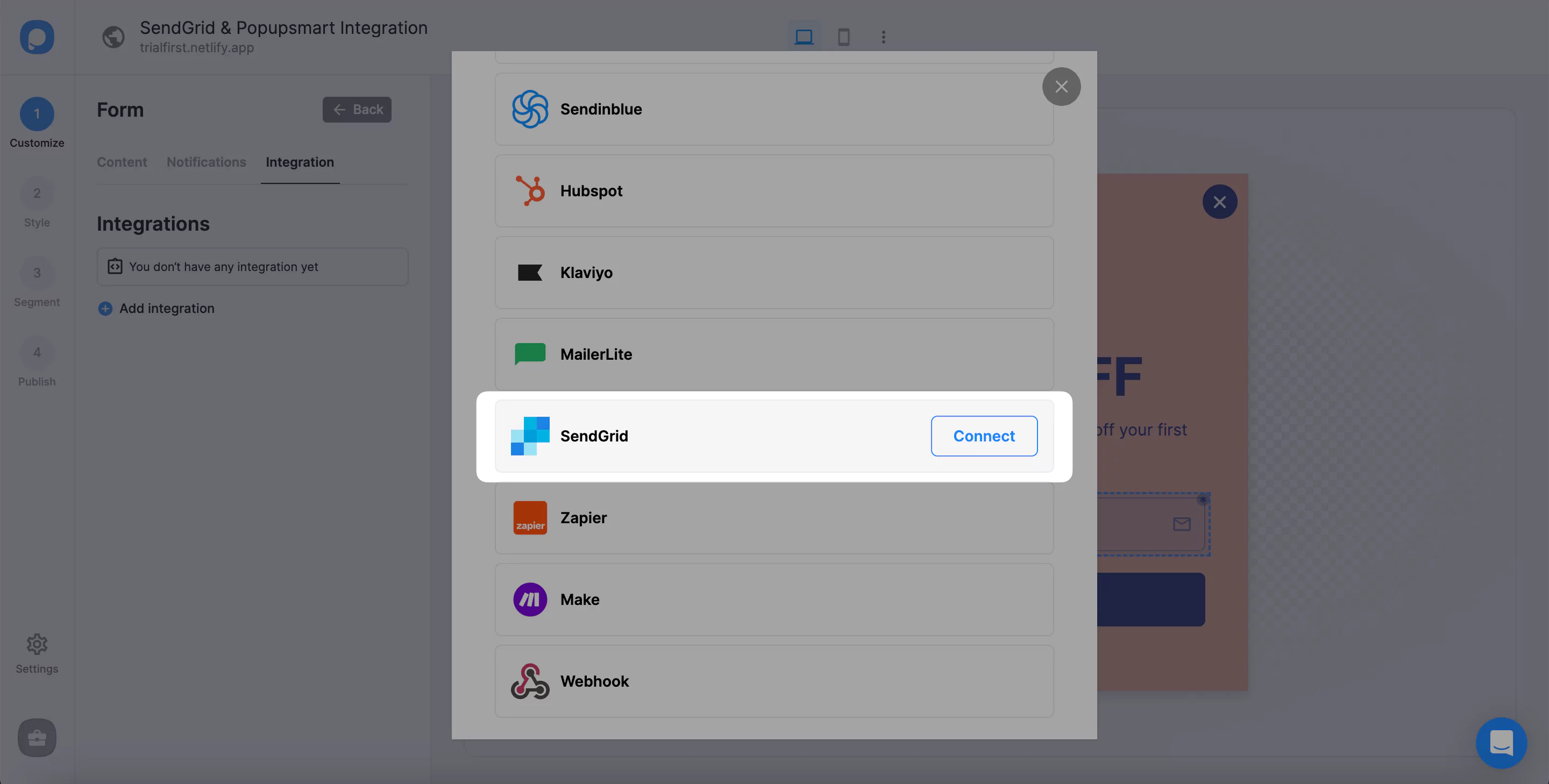
4. Choose “Connect” SendGrid among the integration options.

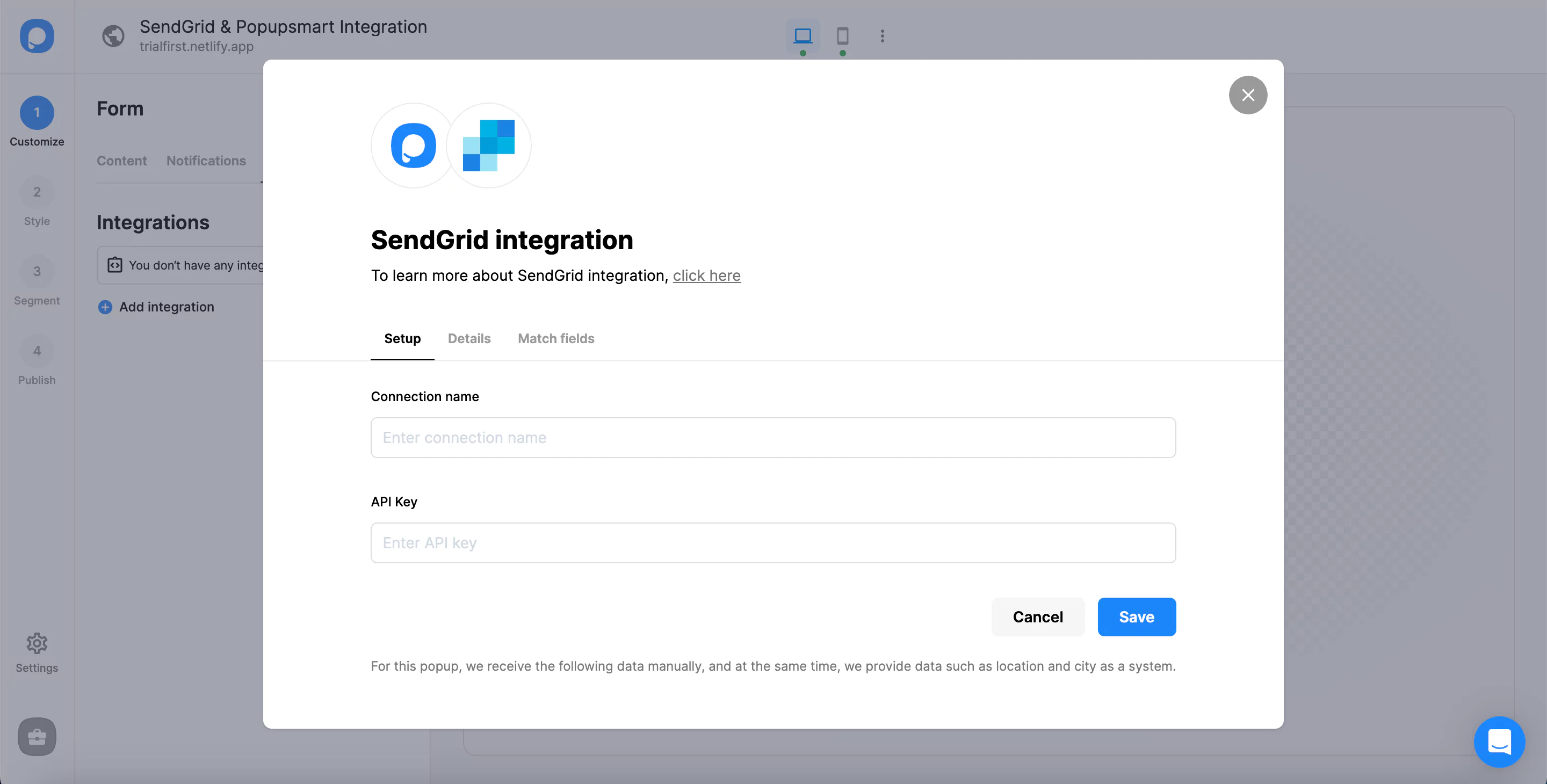
5. If you have never added an API for your SendGrid integration, you need to “add new SendGrid API.” Once you add one, you can use it for your integration.

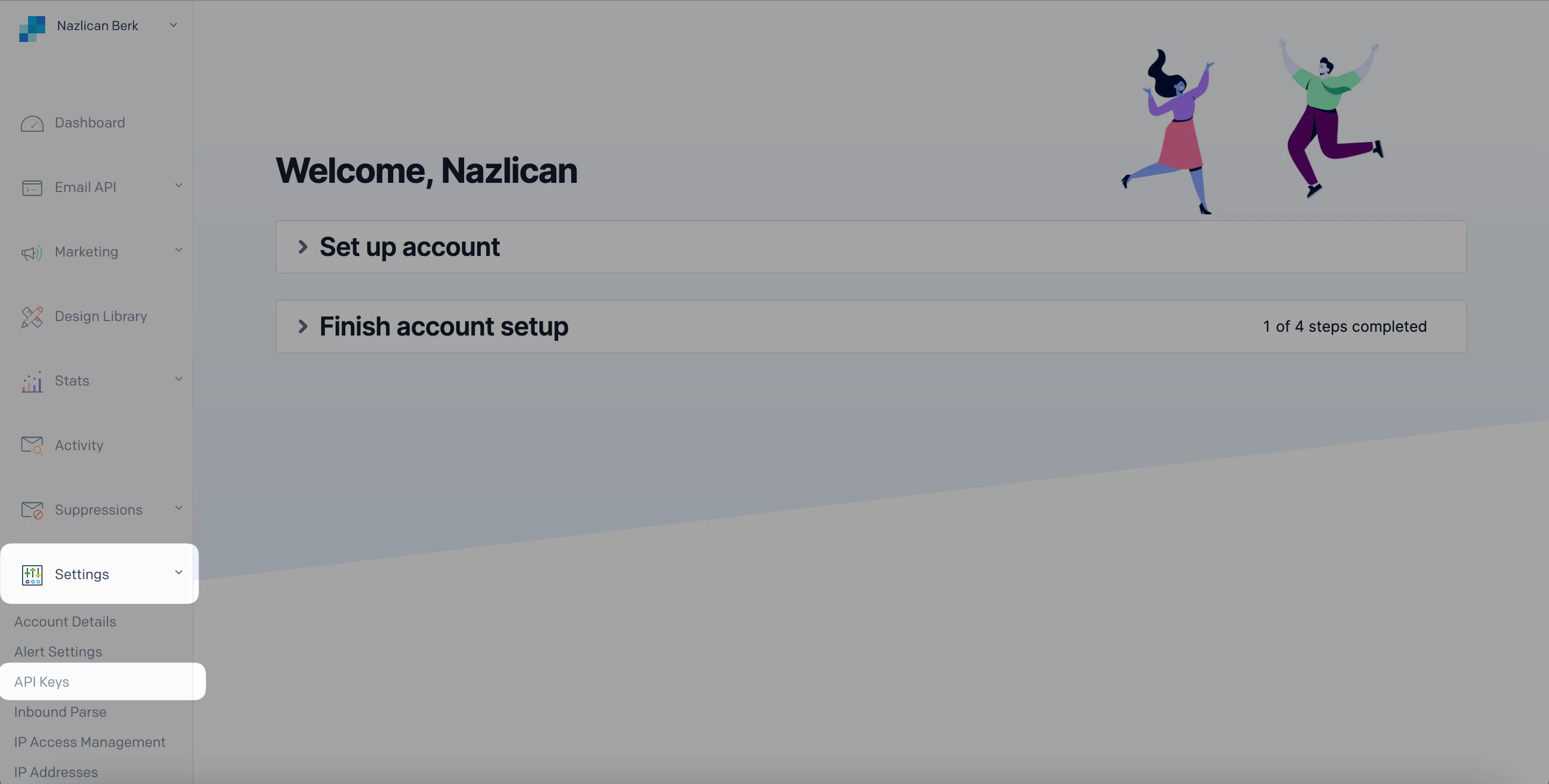
6. Now, log in to your SendGrid account and click "API Keys" under the "Settings" dropdown on the left-bottom side of the page.

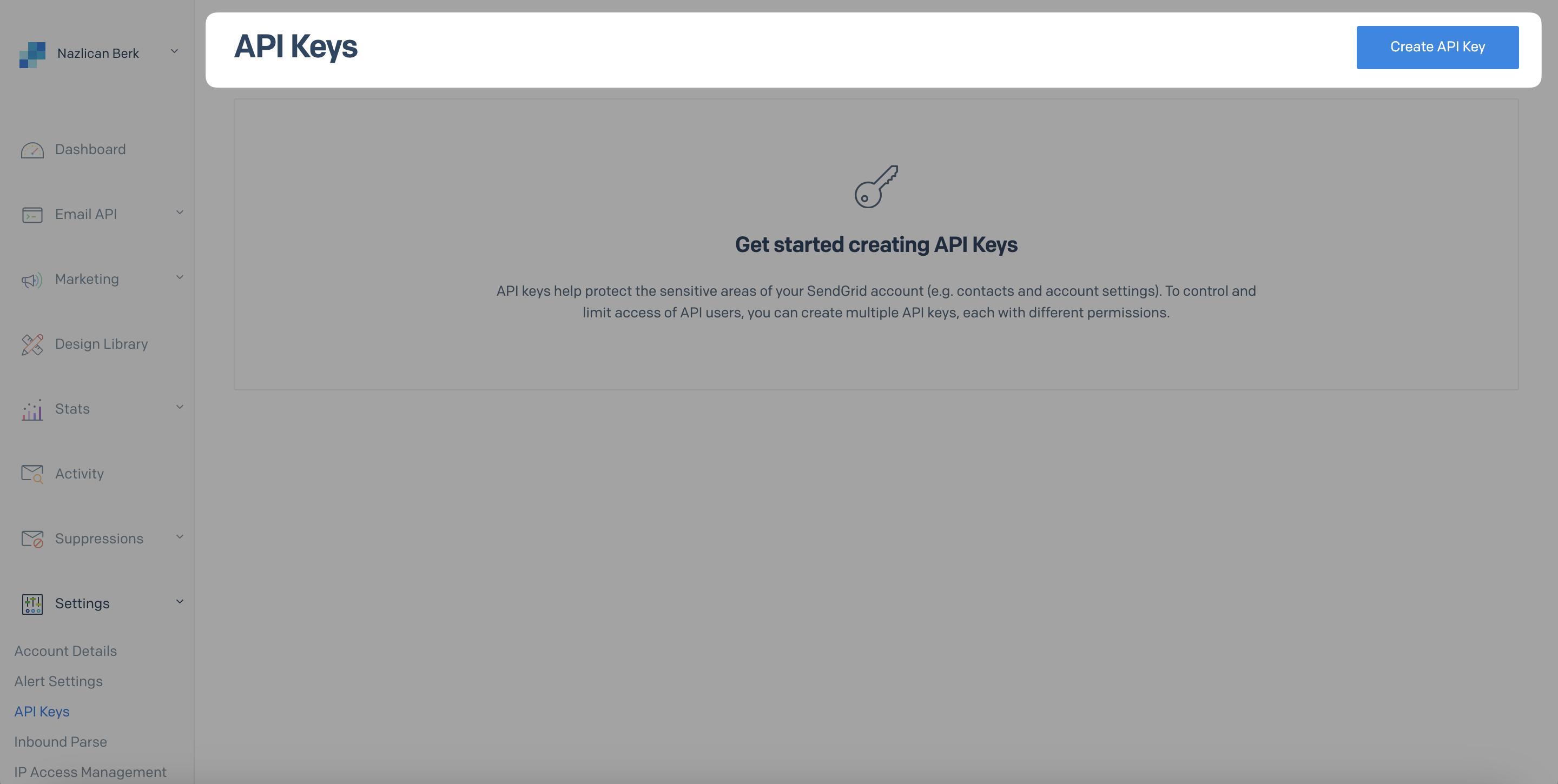
7. Click "Create API Key" on the top right of the API Keys page.

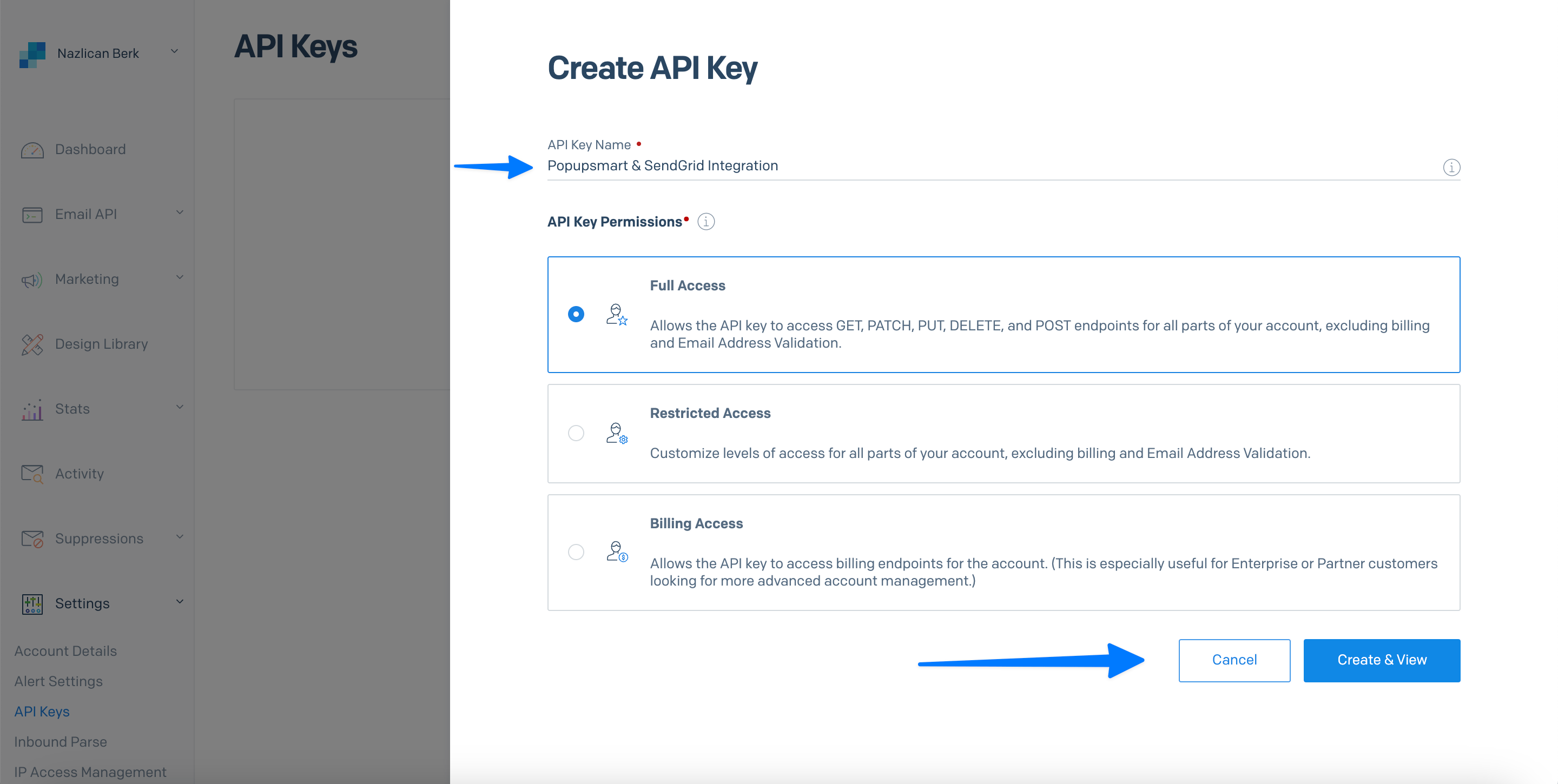
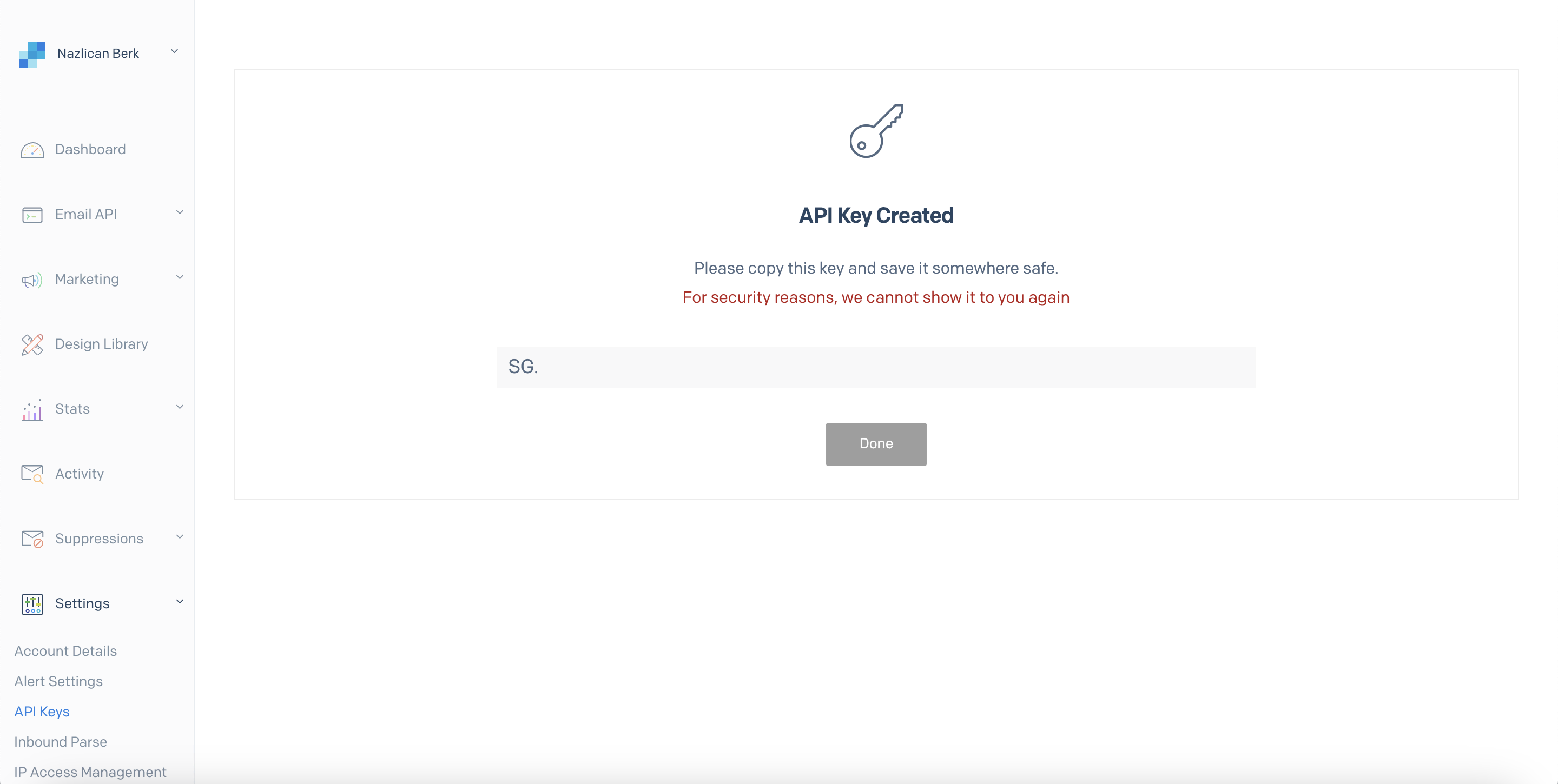
8. Generate an API Key Name for your API key and determine your API Key Permission. Then, click "Create & View."

9. Copy the new API key by clicking it, and get back to your Popupsmart dashboard.

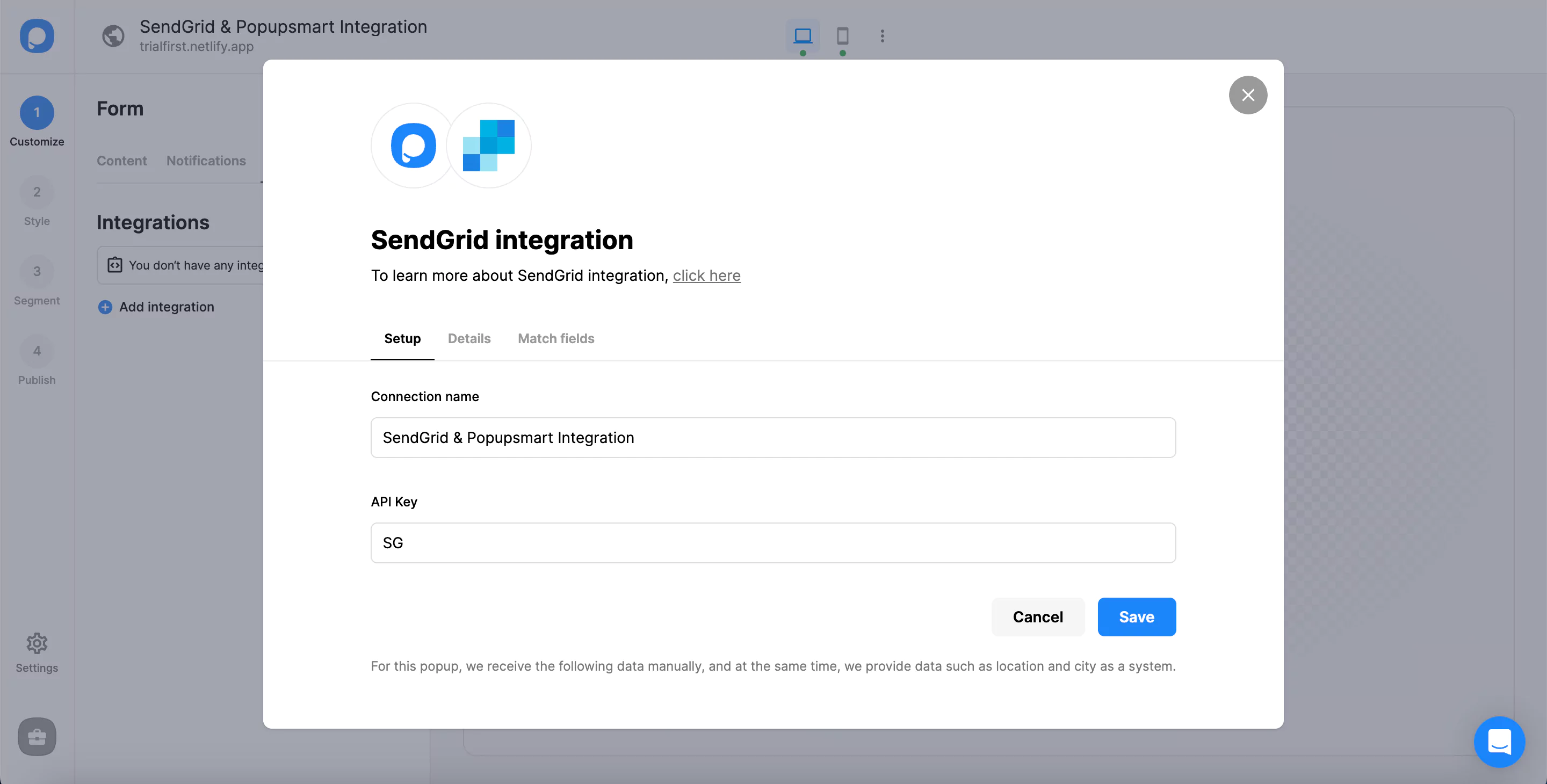
10. Click "Save" after the naming of your connection and pasting the API Key.

You need to know that you cannot go further if you don't have a list on your SendGrid account.
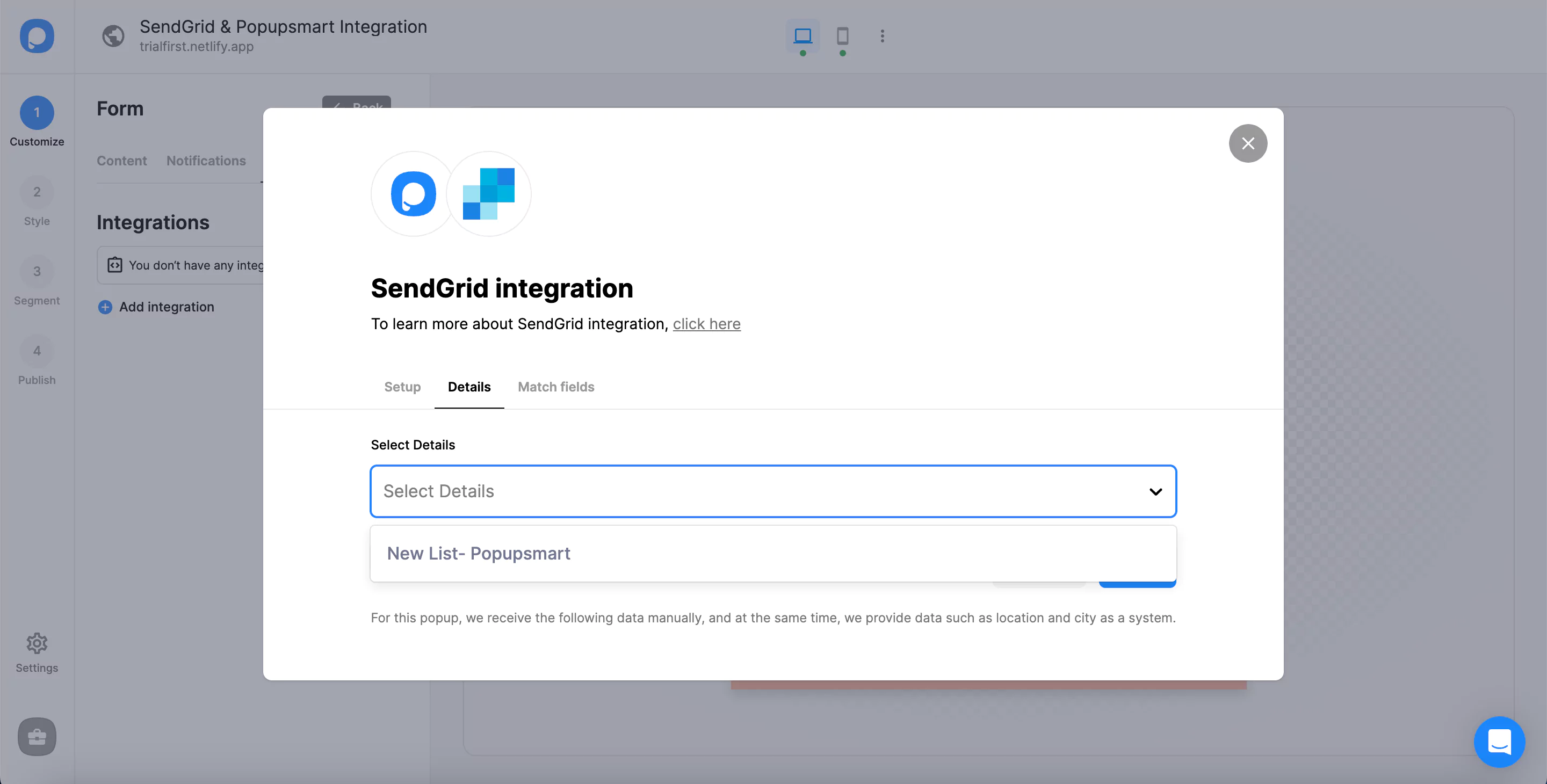
11. In the Details section, the name of your list will be automatically available. You can click "Next" after you choose the details.

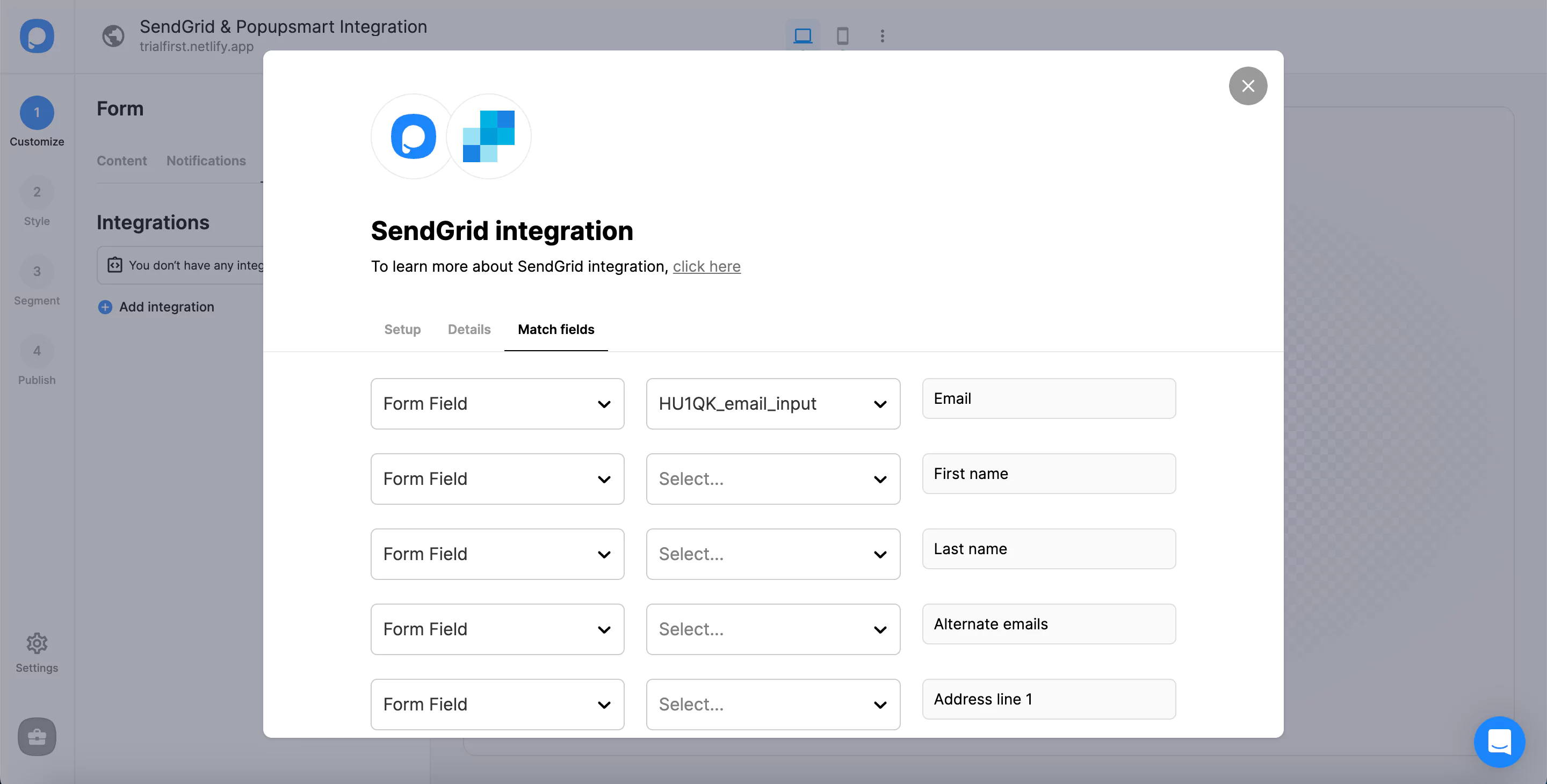
12. Once you have chosen the data you want in the 'Match Fields' section. You can "Save" it.

These fields may change according to the elements you include.
✅ Form Field: It is used if you put form elements in your popup. If you don't use any form element, you will see 'No options' on the dropdown.
✅ System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
✅ API Field: You can transfer the data you sent to Popupsmart JS API with the integration again. You can get your data from your SendGrid account.
✅ Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as 'sales' or 'downgrade.'
That’s it!
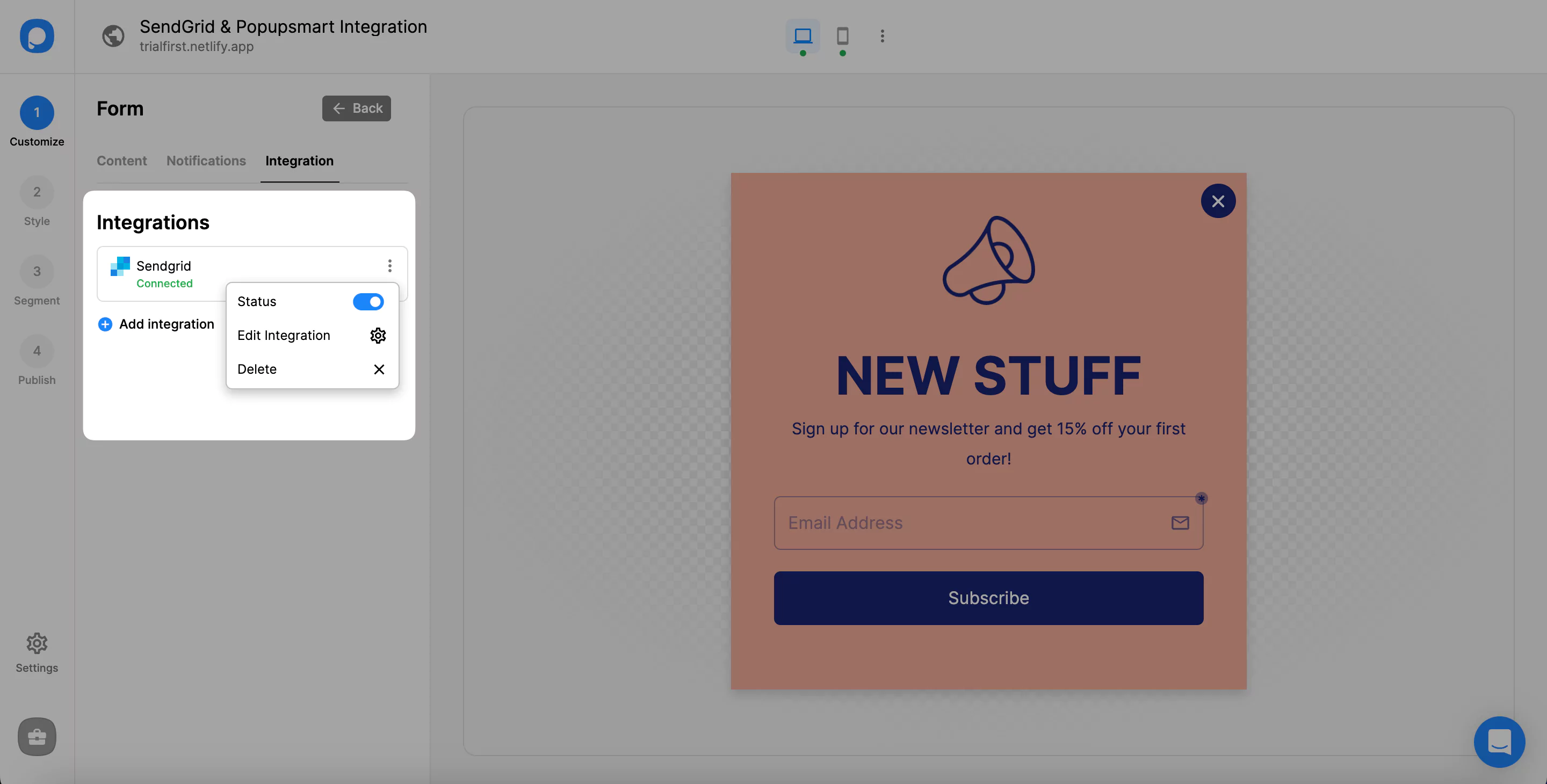
The status of your integration will be on by default. You can change it from the three-dot whenever you want.

If you have any other questions about SendGrid integration, feel free to mail us!
What is SendGrid?
SendGrid is a cloud-based email marketing service that manages and automatically delivers emails for businesses.
Apart from managing various types of emails, the service provides tracking and reporting for more successful and targeted marketing.
Increase your email list by attracting more subscribers via simple popups on your website. Popupsmart can seamlessly integrate with SendGrid.
Make the most of your email marketing campaigns with Popupsmart’s advanced targeting options and fully responsive popup designs.
How to use SendGrid?
First, sign up for SendGrid. Then create your marketing campaign to send your first email.
Set the time zone. Add a sender and create notifications. Add contacts to your list and an unsubscribe group. Later, create a single send and edit your email on Design Editor and Code Editor. Finally, test your email and send it or schedule it for another date.
Your emails can reach more subscribers with SendGrid-Popupsmart integration. Include smart popups on your website to collect new email leads.
What is required to integrate Popupsmart with SendGrid?
Create a free Popupsmart account and select a suitable price plan or start your free trial.
Build your SendGrid popup with Popupsmart’s ready-made and customizable popup templates.
Complete your Popupsmart-SendGrid integration easily.
Start displaying SendGrid popups on your website and reap a higher return on investment.
Do I need to install a plugin for SendGrid popups?
No, Popupsmart does not require any plugin installation. Just sign up for free and create your SendGrid popup.
You can install Popupsmart on every browser platform on the internet.
How to add SendGrid to WordPress?
After signing in to SendGrid, obtain domain validation.
Add DNS records and verify them.
Then, you need to install and activate the WordPress plugin.
Enter the API credentials and it is ready to test. Send a test email to check if everything runs smoothly.
Did you know it is much simpler to sign up for Popupsmart and effortlessly integrate your account with both WordPress and SendGrid?
You will not need any coding knowledge or plugins to start converting more leads via impressive popups on your website.
Do Popupsmart’s SendGrid popups slow down my website?
The answer is no! Popupsmart works on your website with a one-line embed code.
Therefore, your SendGrid popups will bring more visitors while your website loads quickly.




