How to Create a Prismic CMS Popup with Popupsmart?
By following these steps, you can create a Prism CMS popup with Popupsmart:
1. Sign up to Popupsmart and sign in to your account.

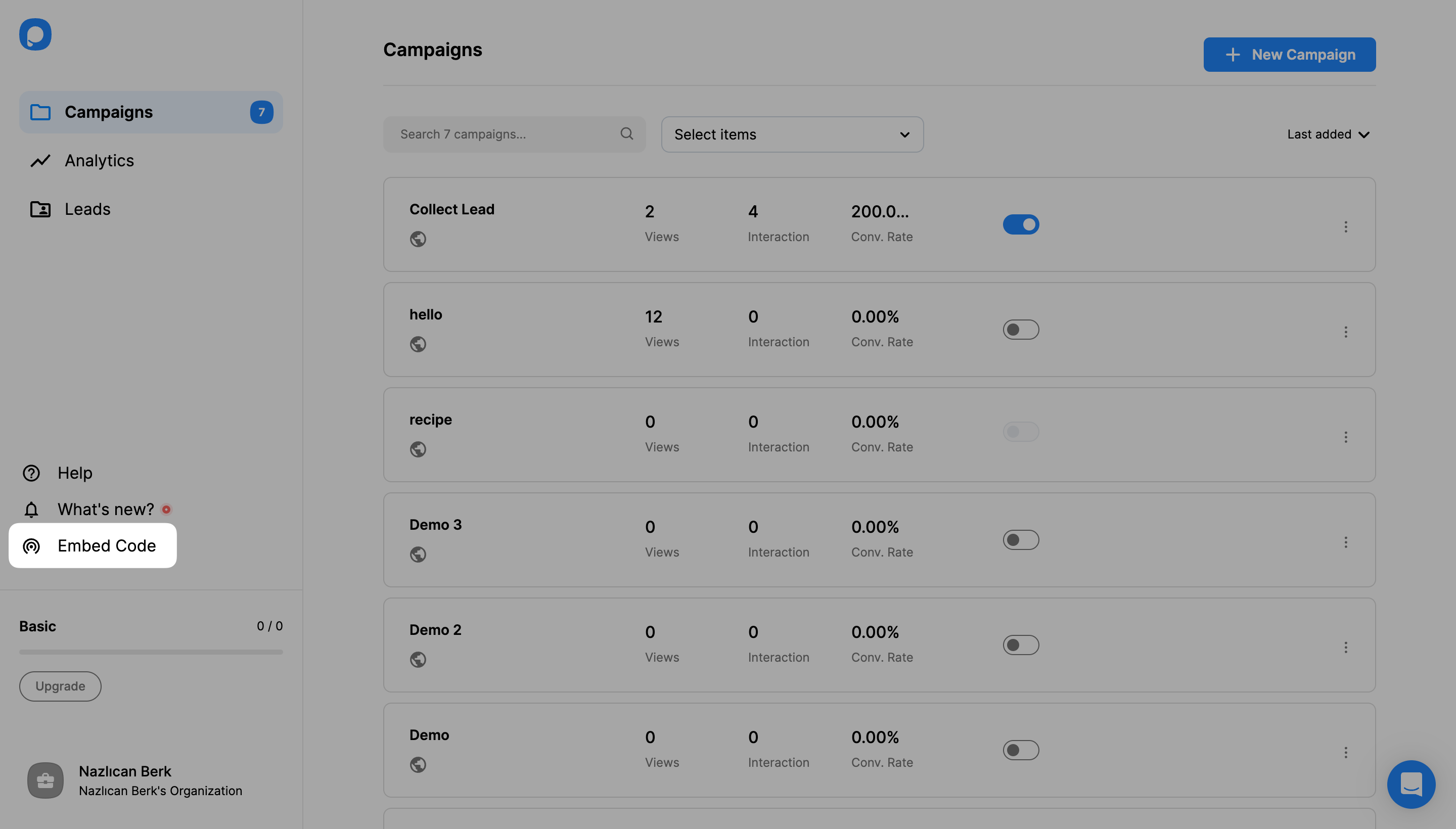
2. Click on the "Embed Code" part to get your unique embed code.

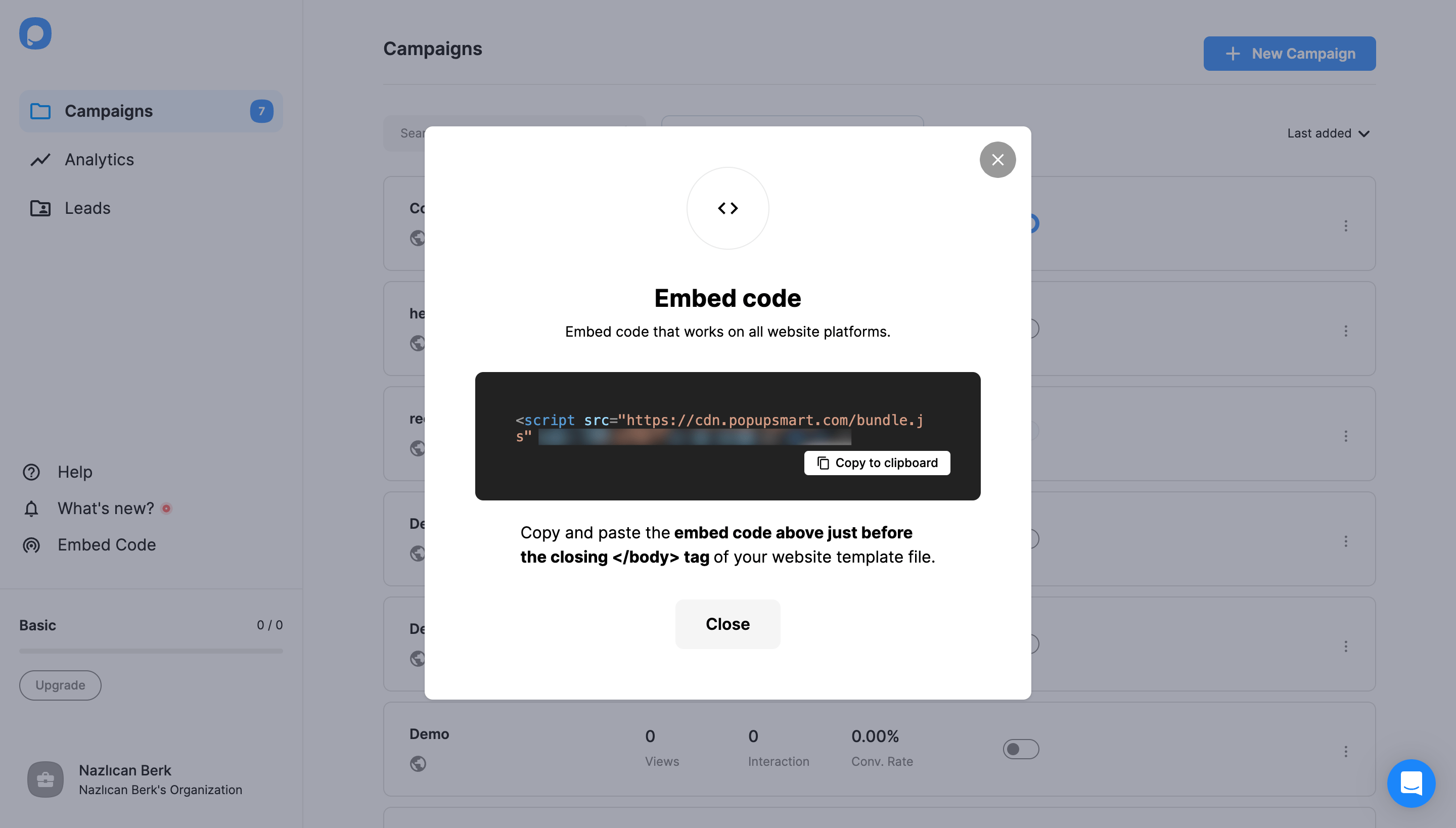
3. An embed code modal will appear. Copy your Popupsmart embed code to the clipboard.

4. Open your Prismic CMS website’s project on the framework you are using, and paste your Popupsmart embed code before closing your </body> tag.
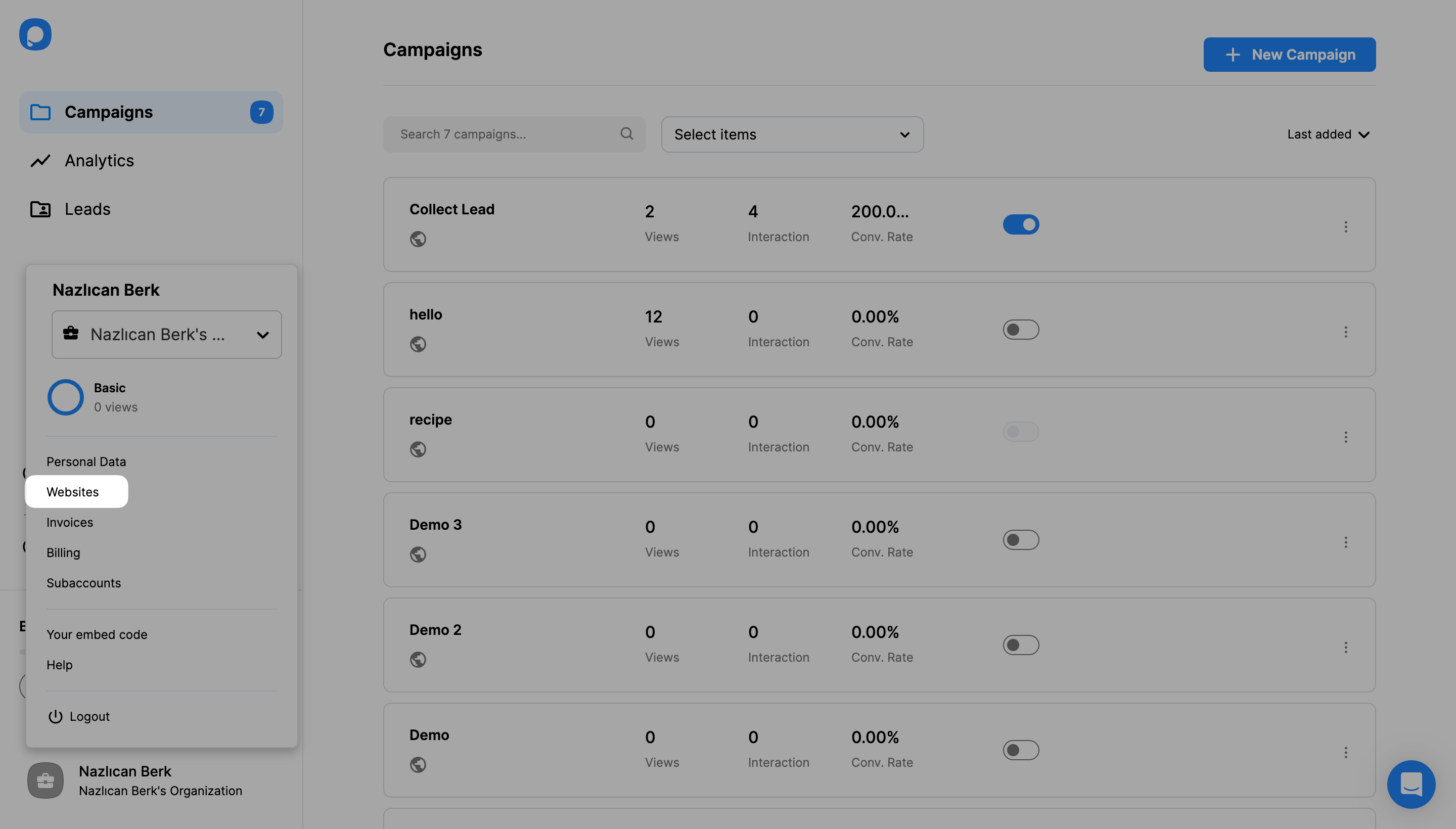
5. Go back to your Popupsmart dashboard, and click on “Websites” from your profile.

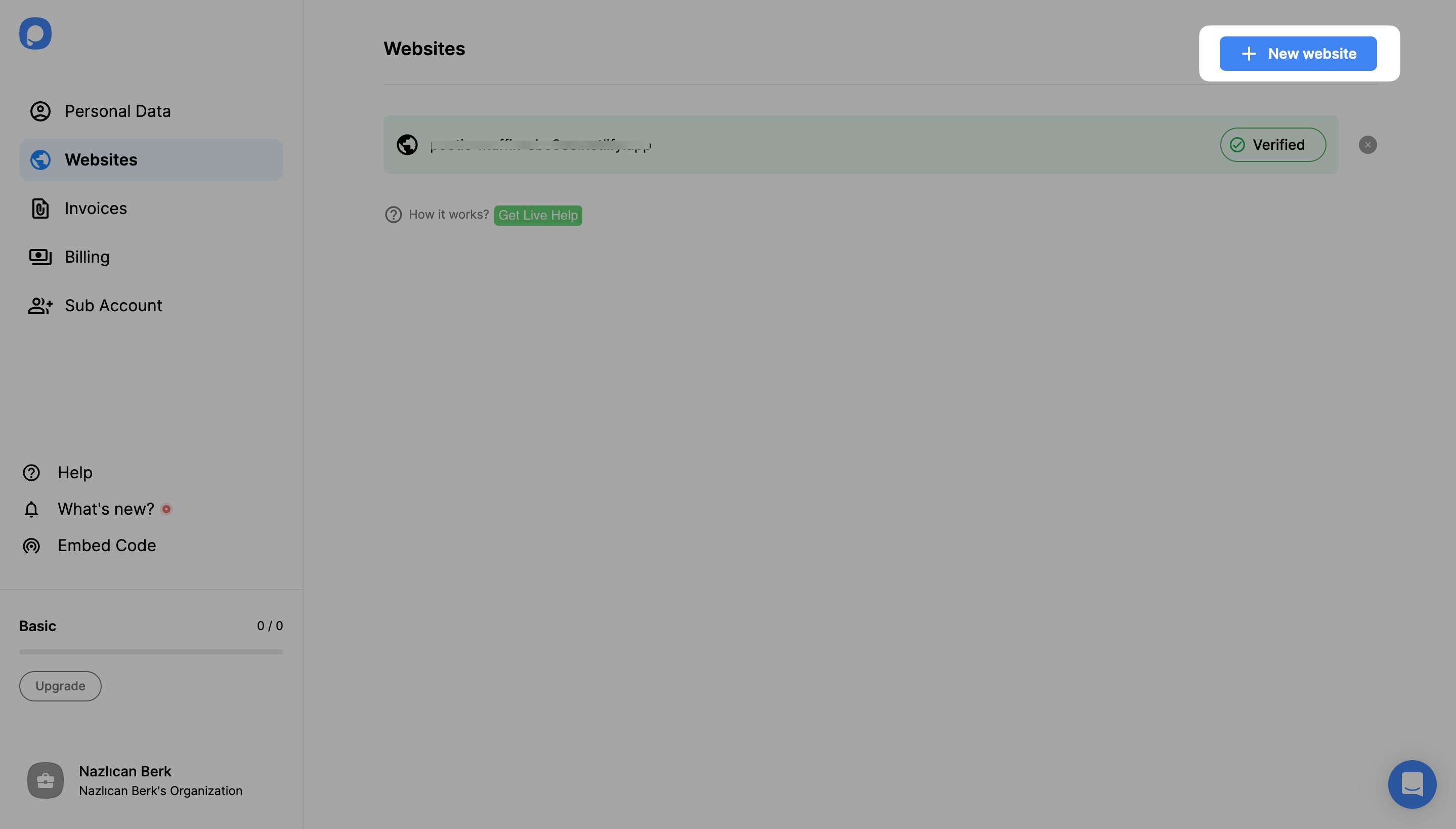
6. Click “New Website” to add your website to Popupsmart.

7. Add your Prismic website’s URL to the “Add a new website” modal and click the “Save” button.

For further details about the verification of your website, see How to Verify Your Website.
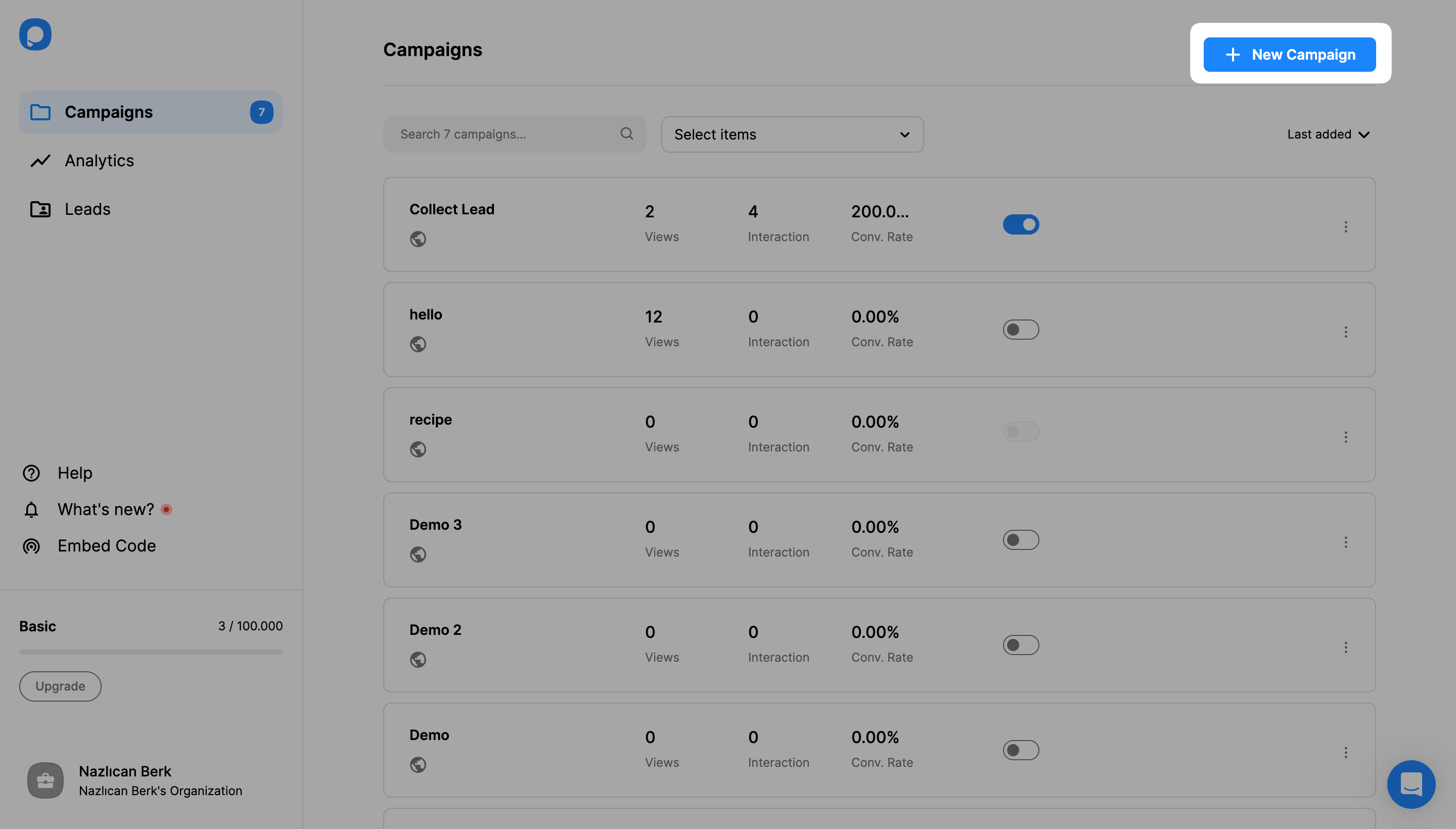
8. Go to “Campaigns” from the left-hand panel and click “New Campaign” to build your popup campaign.

9. Customize your popup campaign and click the “Publish” button on the left-hand panel when done.

10. You will see the “Campaign has been published successfully” modal once your campaign is published.

Do I need a plugin to add popups to Prismic?
You don’t need to add a plugin to your Prismic website for displaying popups to your visitors. By using Popupsmart, you can integrate your Prismic website seamlessly and display engaging popups.
Popupsmart’s embed code can be added simply to your website’s code injection section, so you can start using it immediately after adding a one-line Javascript code!
Can I add mobile popup to Prismic via Popupsmart?
Yes! You can create engaging mobile-responsive popups with Popupsmart in under 5 minutes. By optimizing your popups for mobile devices, you can get the most out of your mobile-friendly popup campaigns.
How can I display my popups to target audience on Prismic?
Popupsmart’s advanced targeting solutions can display popups to the right people at the right time. Popupsmart’s targeting options include URL browsing targeting, inactivity mode, on-click button, geo-location, and so on!
So select the right ones and build your popup campaign to interact with your Prismic website’s visitors properly.




