How to Integrate Popupsmart with Mailerlite
Here's a simple step-by-step guide to help you integrate your MailerLite account with Popupsmart seamlessly.
To start the integration process, you need to have some default features
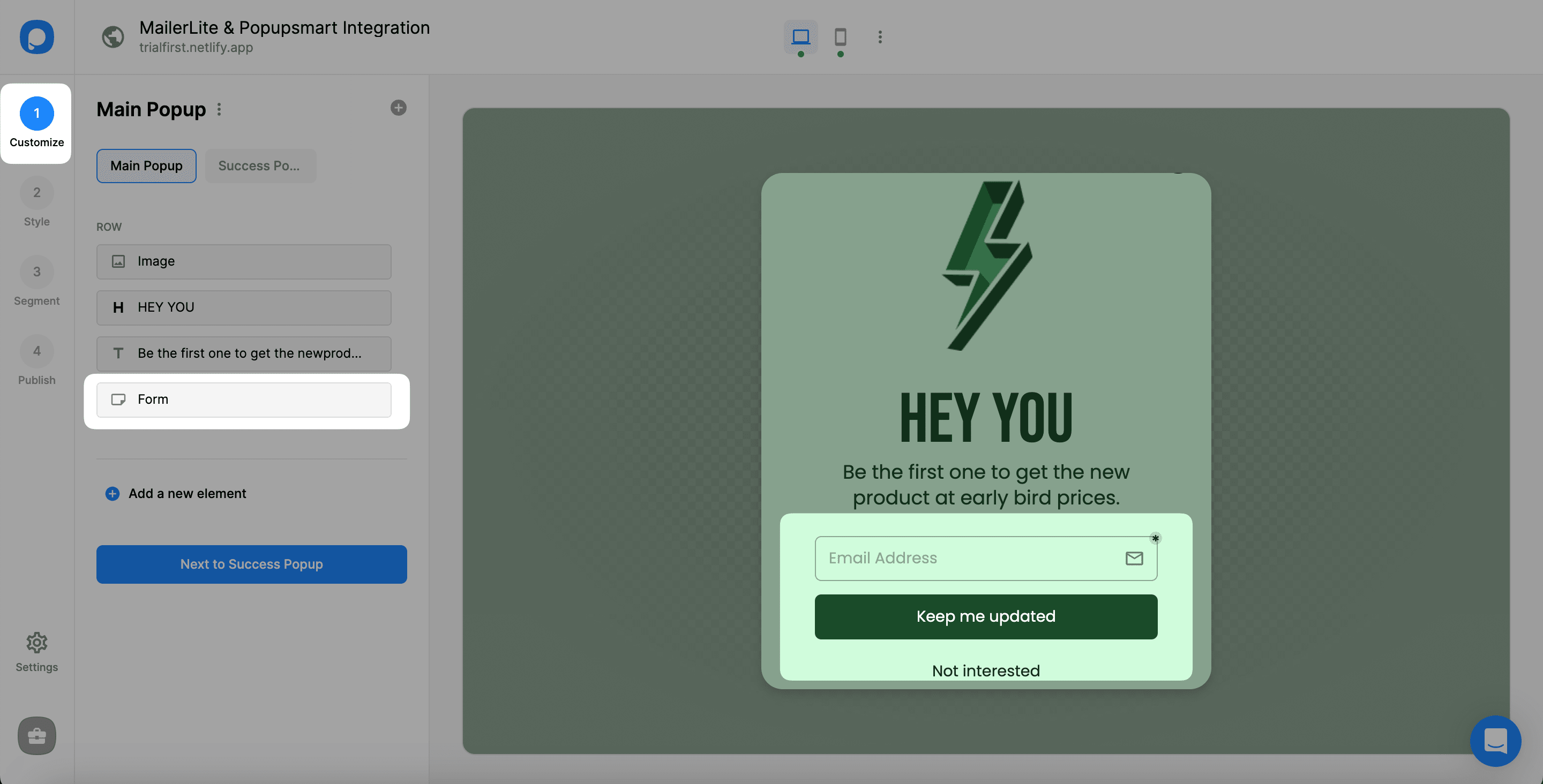
1. Sign up to your Popupsmart account and create a new campaign. Choose the best template to start your campaign. You need a popup with a form input element that you will decide on and make the integration.
Or, you can easily add a new form input element.

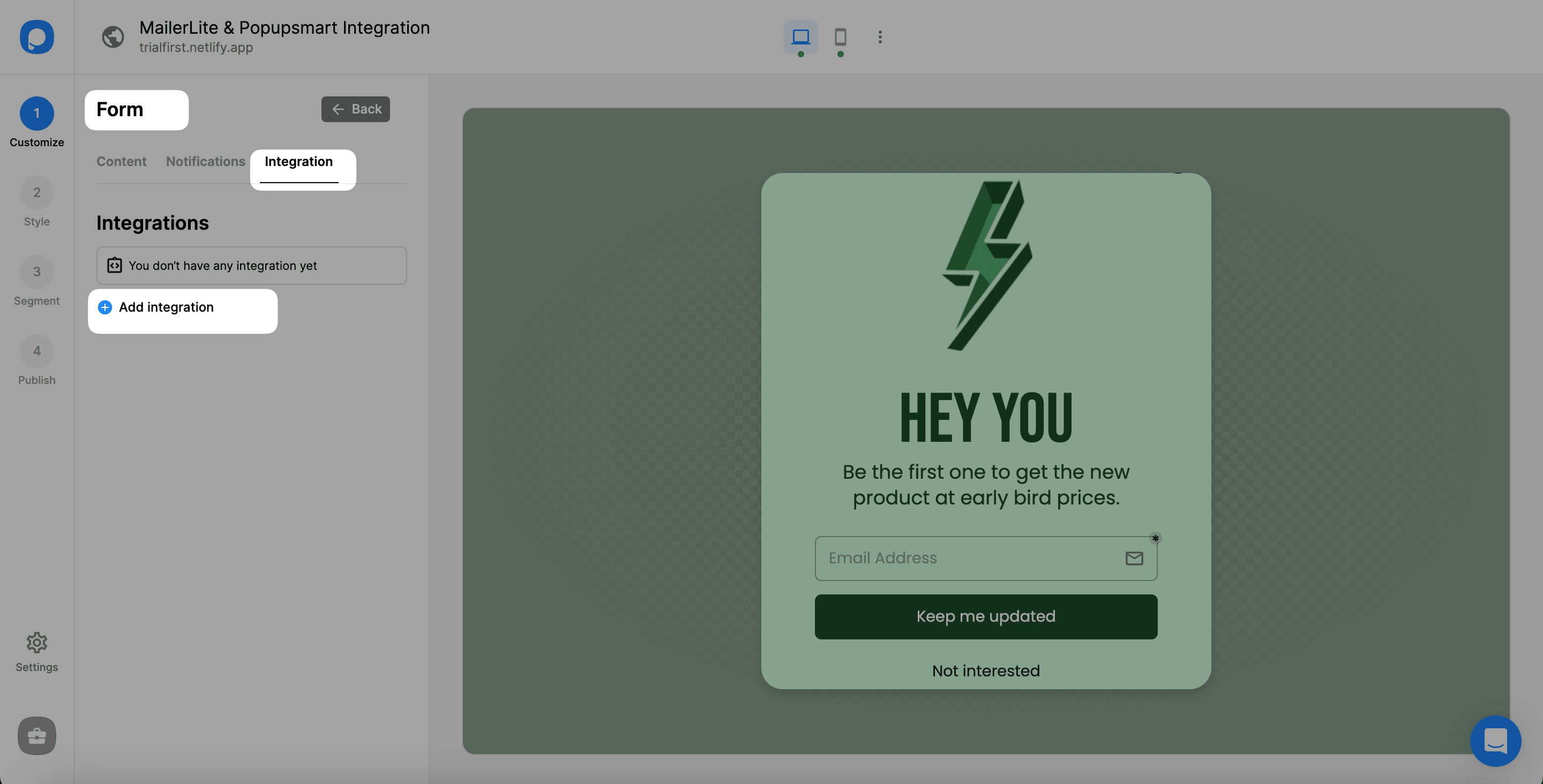
2. After adding a form input element, choose integration to add one and click add integration.

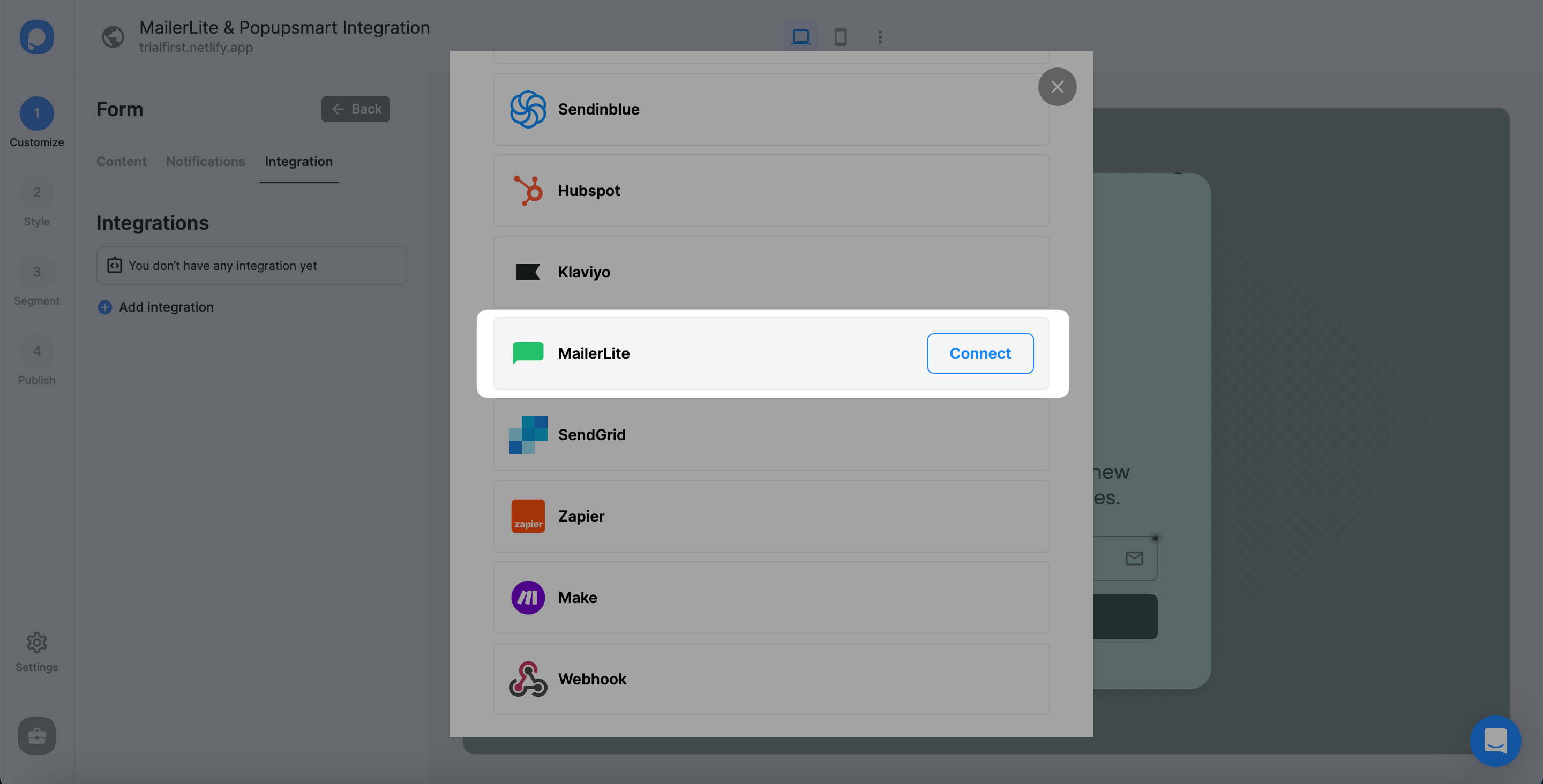
3. Choose MailerLite to connect.

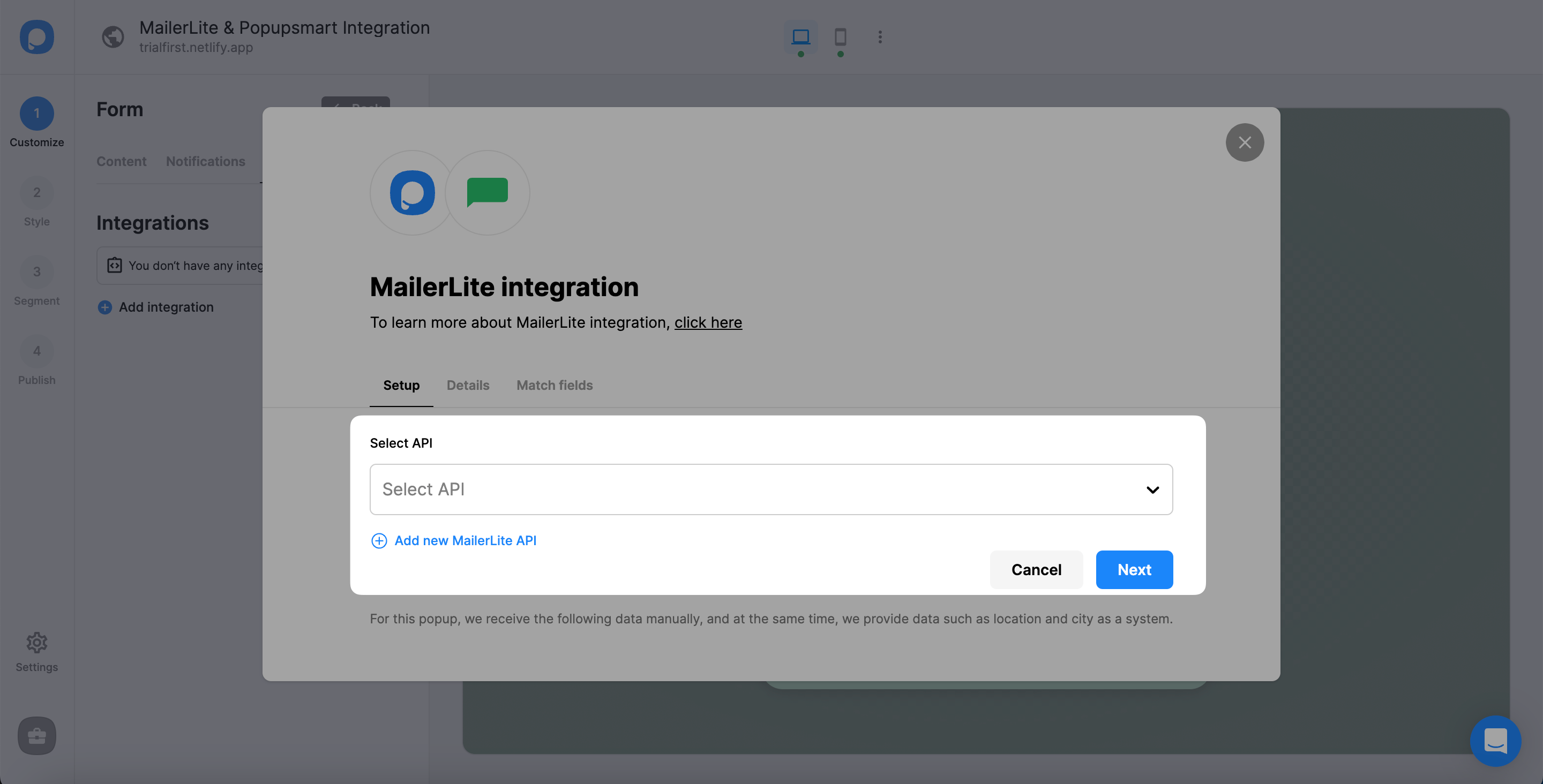
4. You need to add a new MailerLite API or select from the dropdown. To add an API for the first time, click “Add new MailerLite API.”

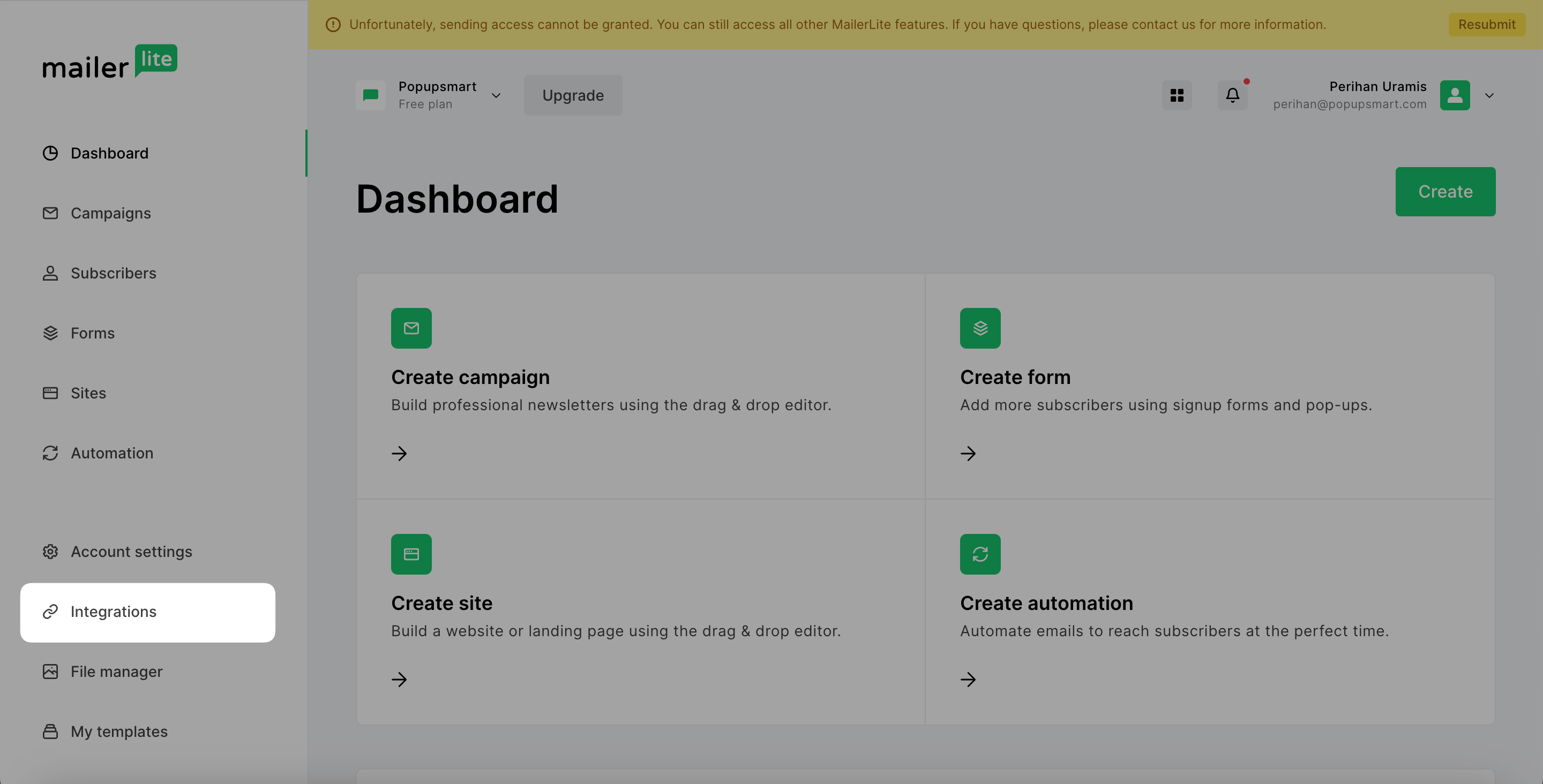
5. After logging into your MailerLite account, click "Integrations" on the left sidebar of the page.

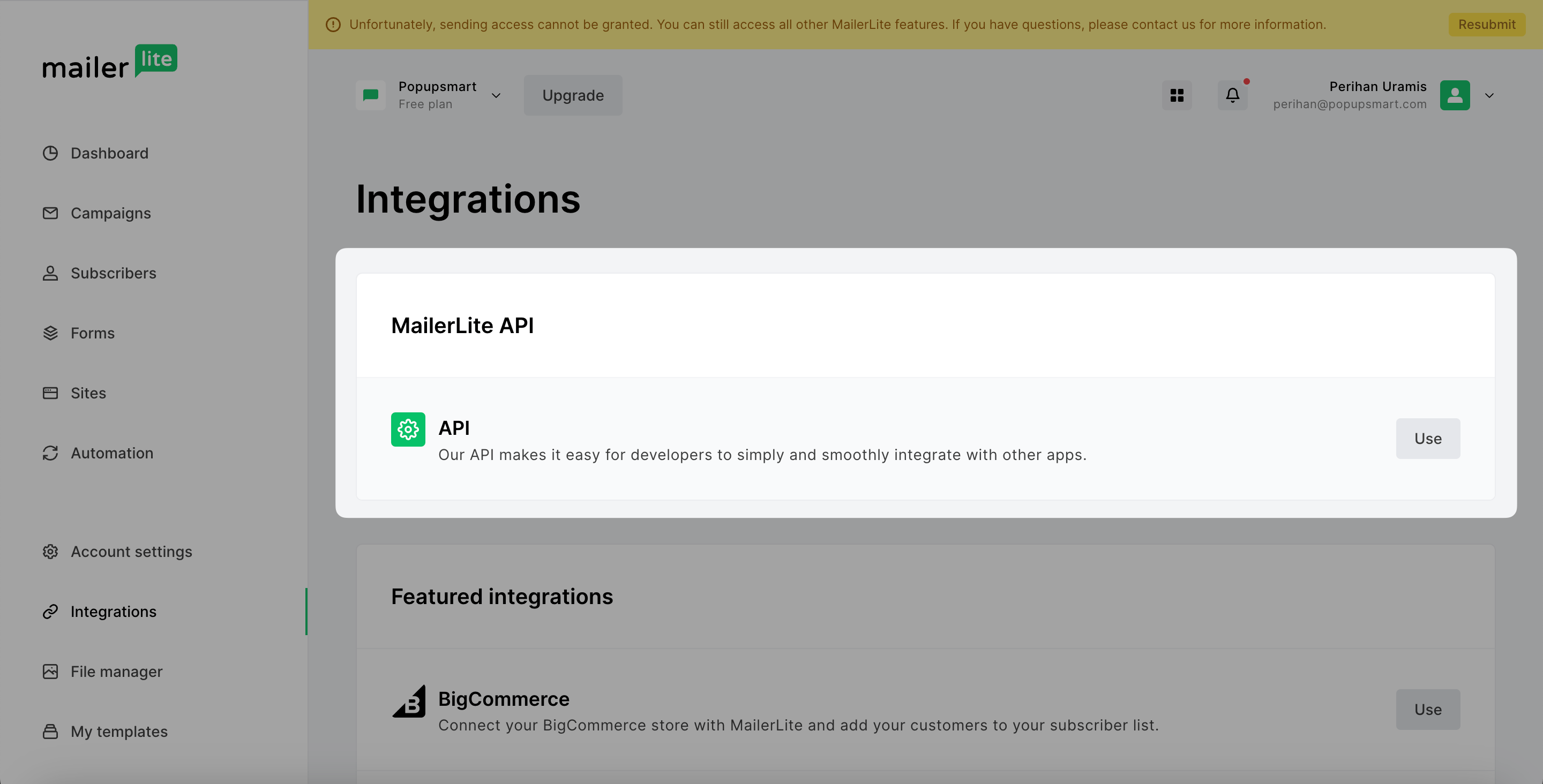
6. Choose "Use" in the MailerLite API section.

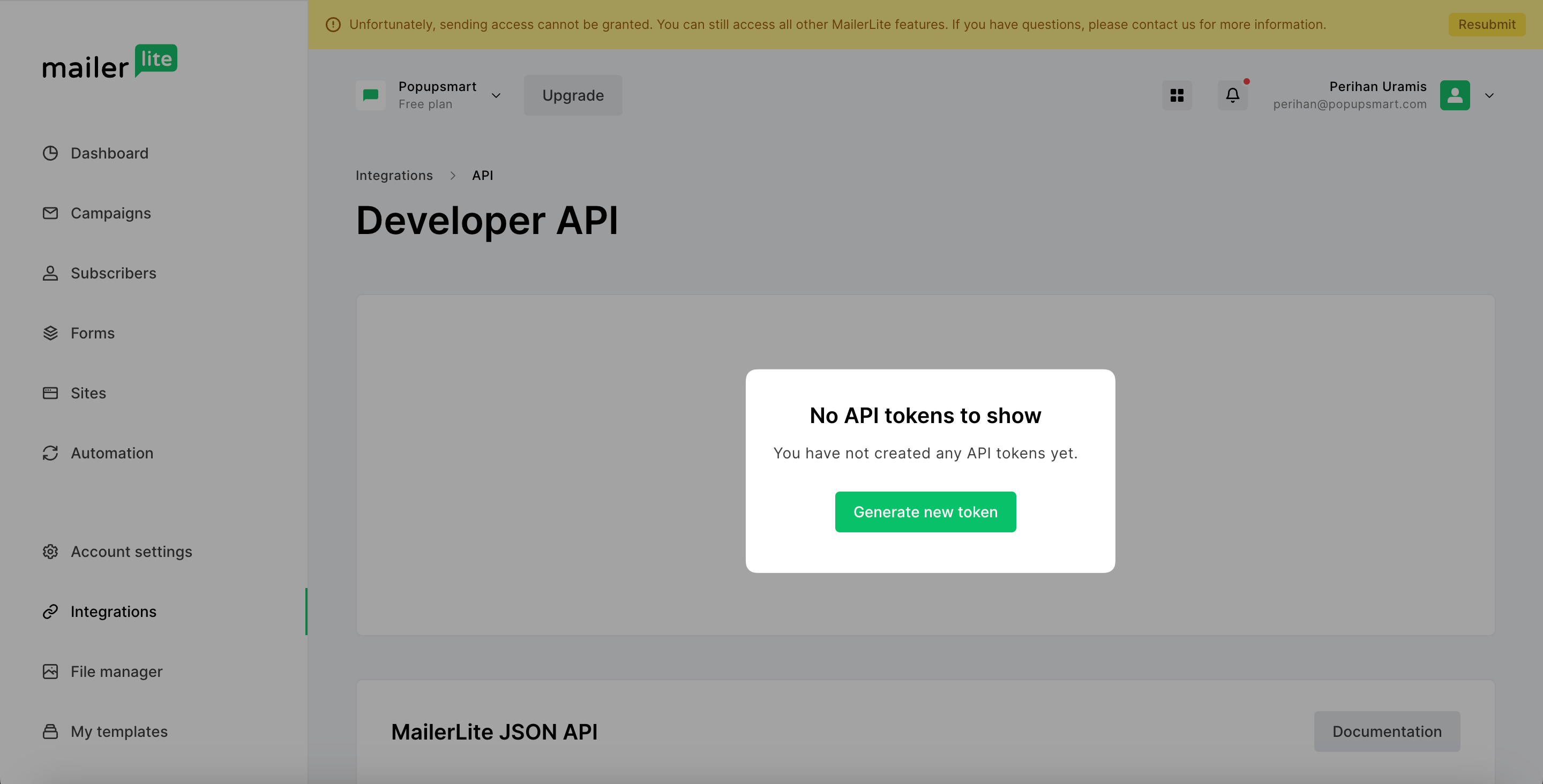
7. If you don't have any API tokens to show, click "Generate new token" to have a new one.

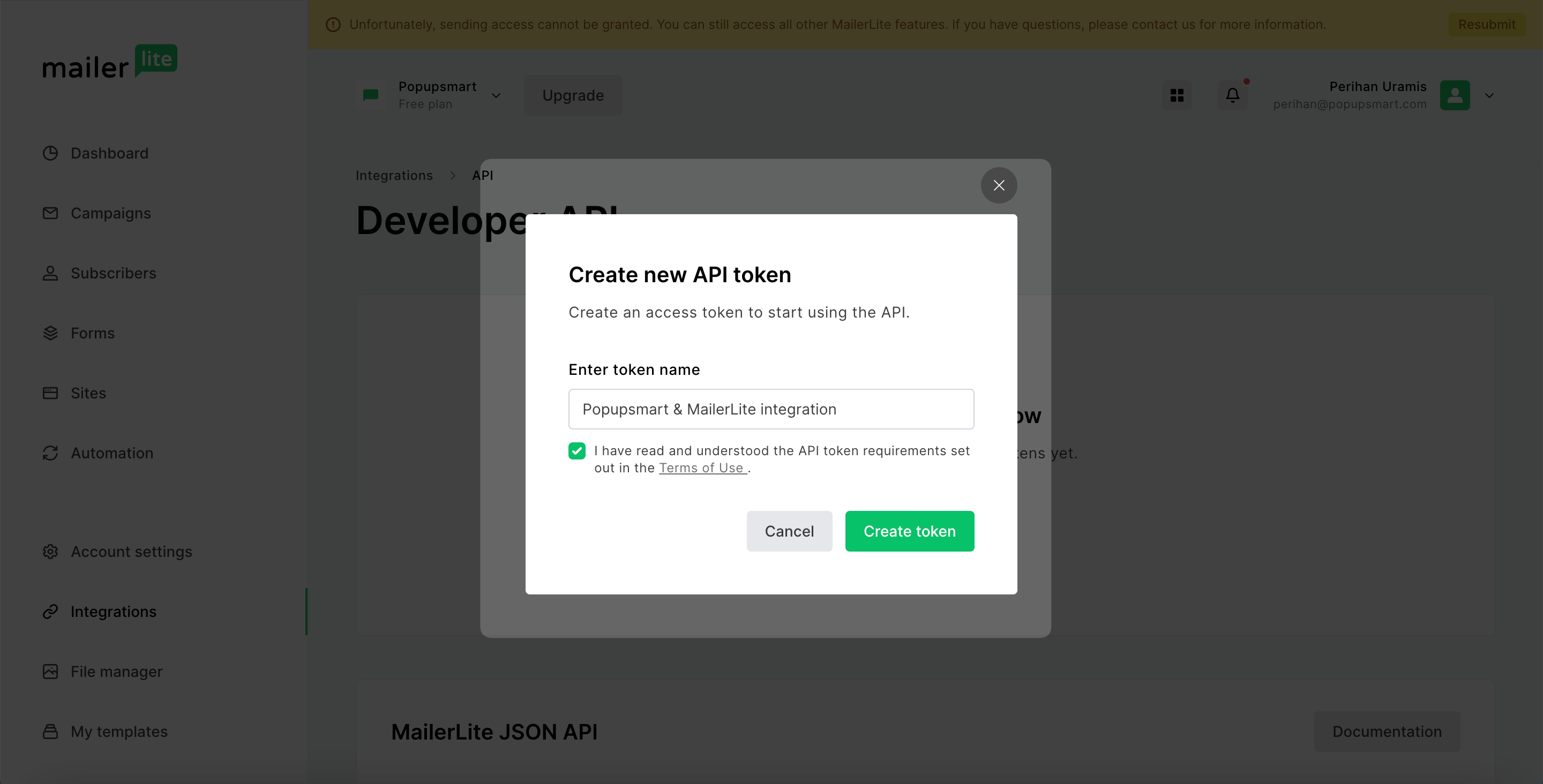
8. After you name your token and agree to the Terms of Use, click "Create token."
Don't forget to confirm that you have read and understood the Terms of Use requirements, or you can't create a token.

9. Copy the API token MailerLite has generated to paste it into your Popupsmart dashboard.

10. Turn back to your Popupsmart dashboard and "Save" after you name your collection and write your API Key.

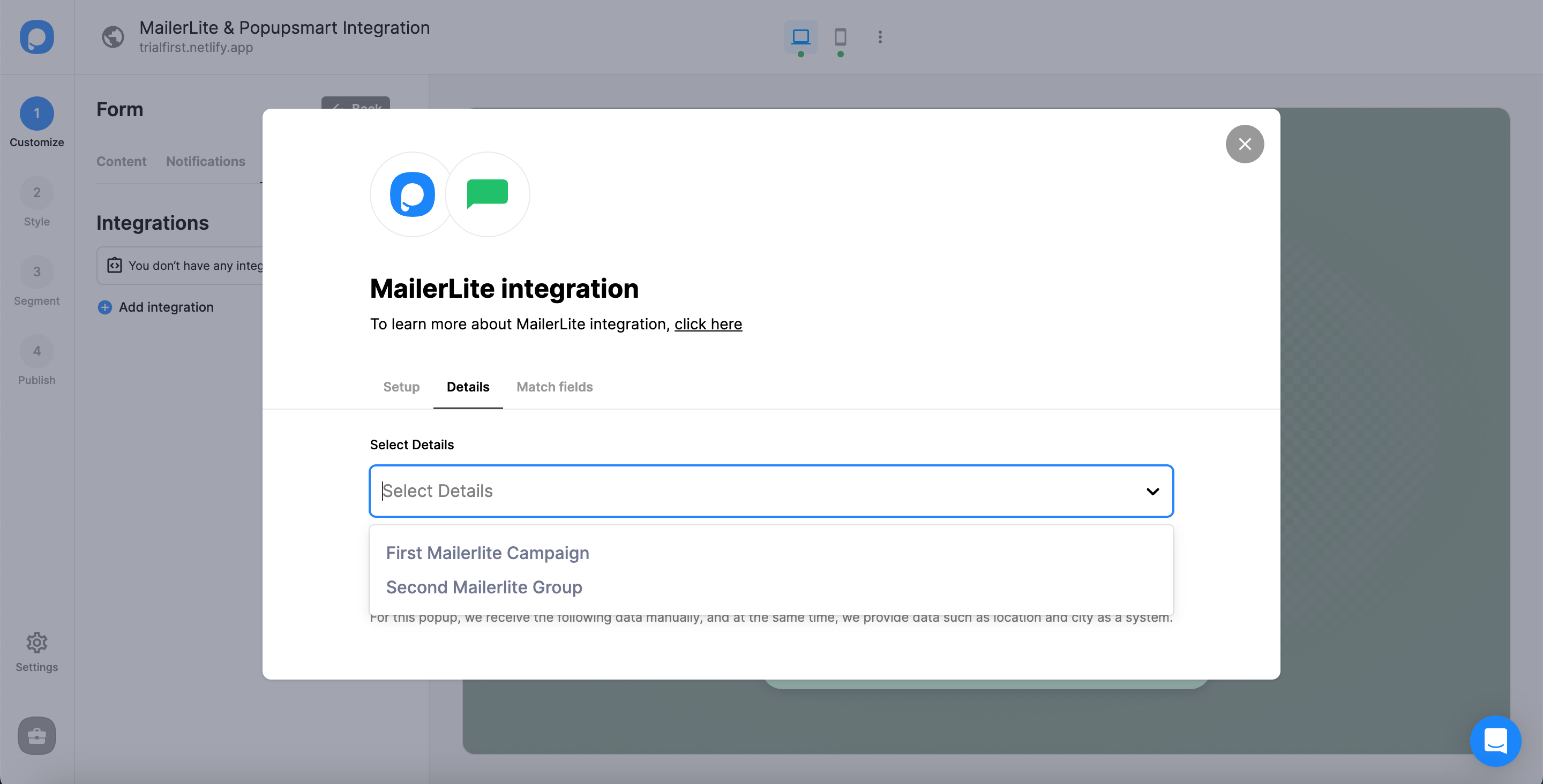
11. After you complete the Setup, you need to choose your target group in the Details section.
Then, click "Next."

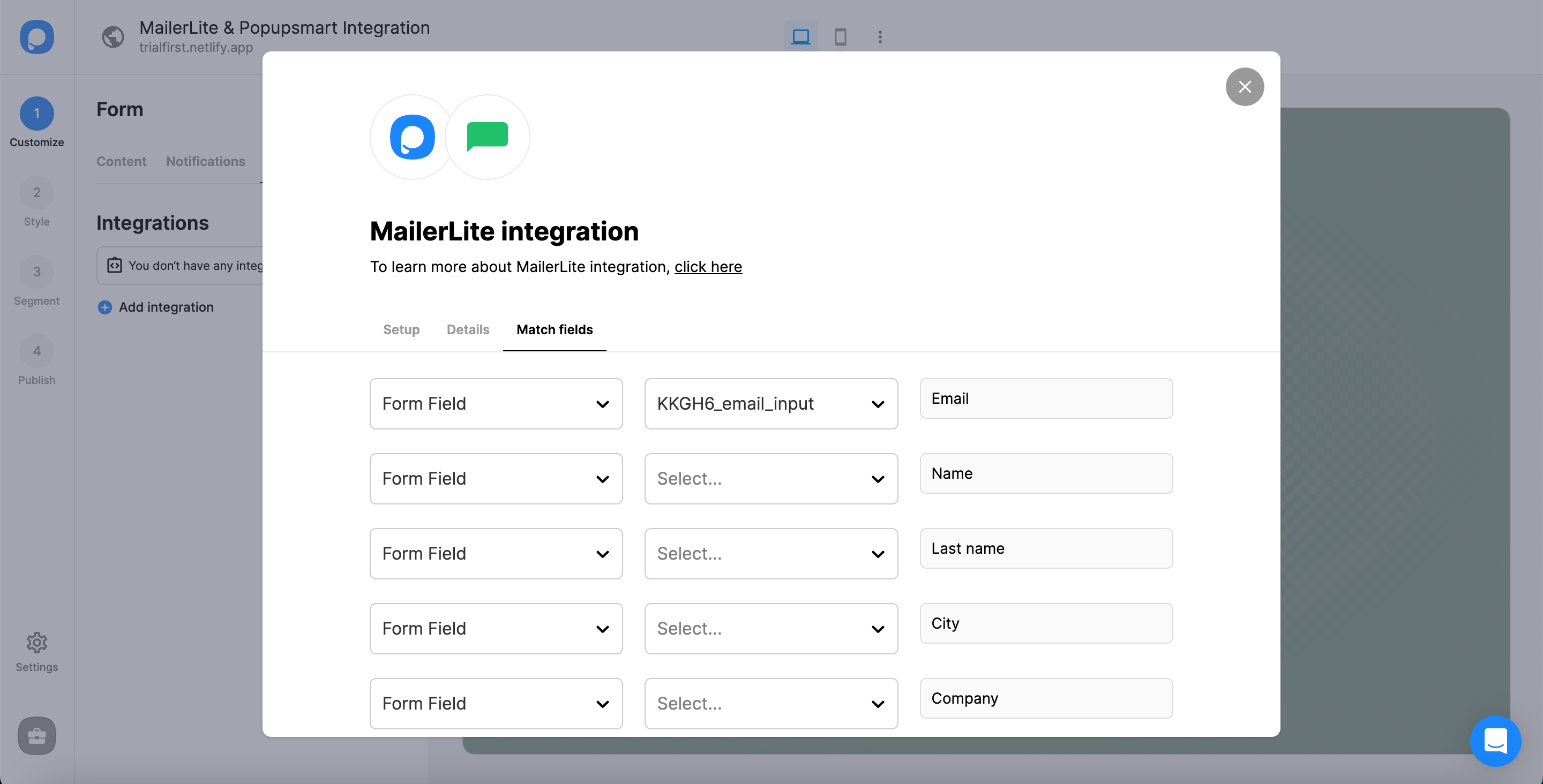
12. Fill in the blanks and the dropdown options based on your needs, and click "Save."

These fields may change according to the elements you include.
✅ Form Field: It is used if you put form elements in your popup. If you don't use any form element, you will see 'No options' on the dropdown.
✅ System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
✅ API Field: You can transfer the data you sent to Popupsmart JS API with the integration again. You can get your data from your MailerLite account.
✅ Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as 'sales' or 'downgrades.'
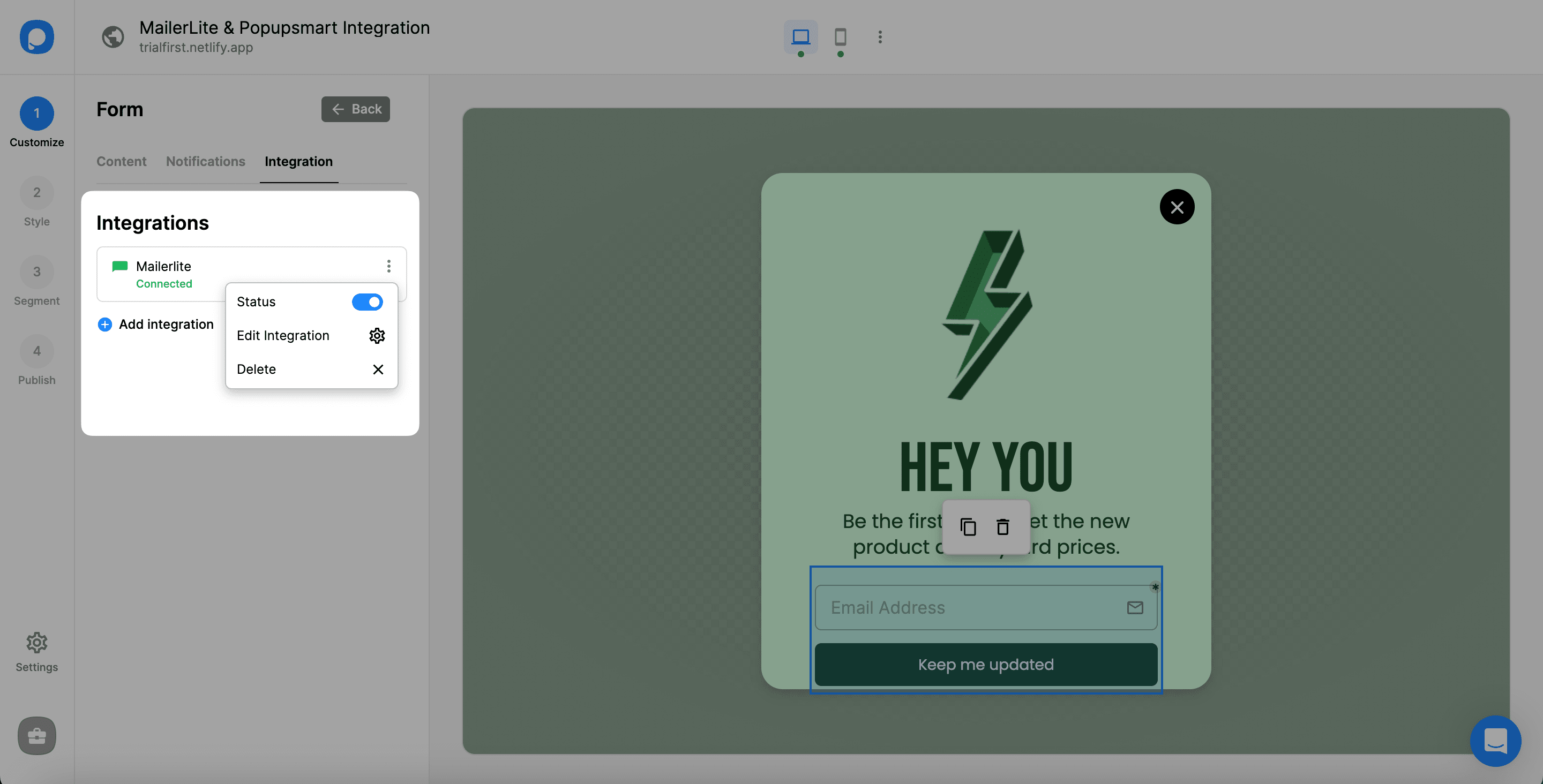
Your MailerLite integration is ready, and you can change its status with the three-dot whenever needed.

Now you can get the most out of your email campaigns.
If you have any other questions about MailerLite integration, feel free to mail us!
What is a MailerLite popup?
A MailerLite popup enables you to display timed popups on your website to segmented visitors to convert them into subscribers. This way, they will be added to your MailerLite email list and increase your brand engagement.
It is so easy to integrate Popupsmart with MailerLite. Pile up your high-quality email leads via Popupsmart’s targeted and beautifully designed popups.
Who should use MailerLite popup?
People who own a website, from small businesses to enterprises, and aim to grow their email list and website traffic should use a MailerLite popup.
With Popupsmart’s advanced segmentation and targeting features, you will instantly see the results of your popup campaigns. Simply integrate your Popsmart account with MailerLite to start converting your passive leads into subscribers and customers.
How to add MailerLite popup to Weebly?
First, click the Create Popup button under the Forms tab.
After naming your popup form, choose the subscriber groups you want to add new subscribers.
Select a popup template and customize it.
Change the frequency and visibility settings in the Behaviour page.
Then, copy the JavaScript code to your Weebly website.
What is easier is simply signing up to Popupsmart and seamlessly integrate your Popupsmart account with both your Weebly website and MailerLite.
In this way, you can manage your popup campaigns from one place with less effort and less cost, but more effectively.
How to get a popup form from MailerLite into WordPress?
Go to the Forms tab and click on Create Popup.
Name your popup form and then select subscriber groups that you want to attach your popups.
Choose a template for your popup and customize it as you need. Then copy the embed code into your WordPress website.
Popupsmart saves you from all the fuss. Create your attractive popups with Popupsmart and connect your account to both WordPress and MailerLite.
Display your popups to the right segment with Popupsmart’s advanced features while you manage your campaigns in one place with flawless integrations.
How to show popup on click event in MailerLite?
Click on the Embedded Forms tab under the Forms section in MailerLite.
Then, you need to click on the Get embed code to get the scripts of the form you have created.
Insert these codes into all the webpages you want to display your popups on.
Did you know that it is much easier to integrate Popupsmart with MailerLite? You only need to copy a one-line JavaScript code to your website’s header sections.
This will be enough to display conversion-ready popups on your website and let your subscribers get into your MailerLite email list effortlessly.
Can I create free MailerLite popups via Popupsmart?
You can create free MailerLite popups with Popupsmart’s free trial offer. Your free trial ends when your website hits 5.000 Page Views.
Does a MailerLite popup slow down my website?
By no means! If you choose Popupsmart as your popup service provider, you can enjoy conversion-ready MailerLite popups without a decrease in your website speed.
With a 97 KB embed code, your website will run at a high-speed while you drive more email leads via smart popups.




