How to Create a Magnolia Popup with Popupsmart?
Follow these steps to create conversion-ready popup campaigns for your Magnolia CMS website:
1. First, register to Popupsmart and sign in to your account.

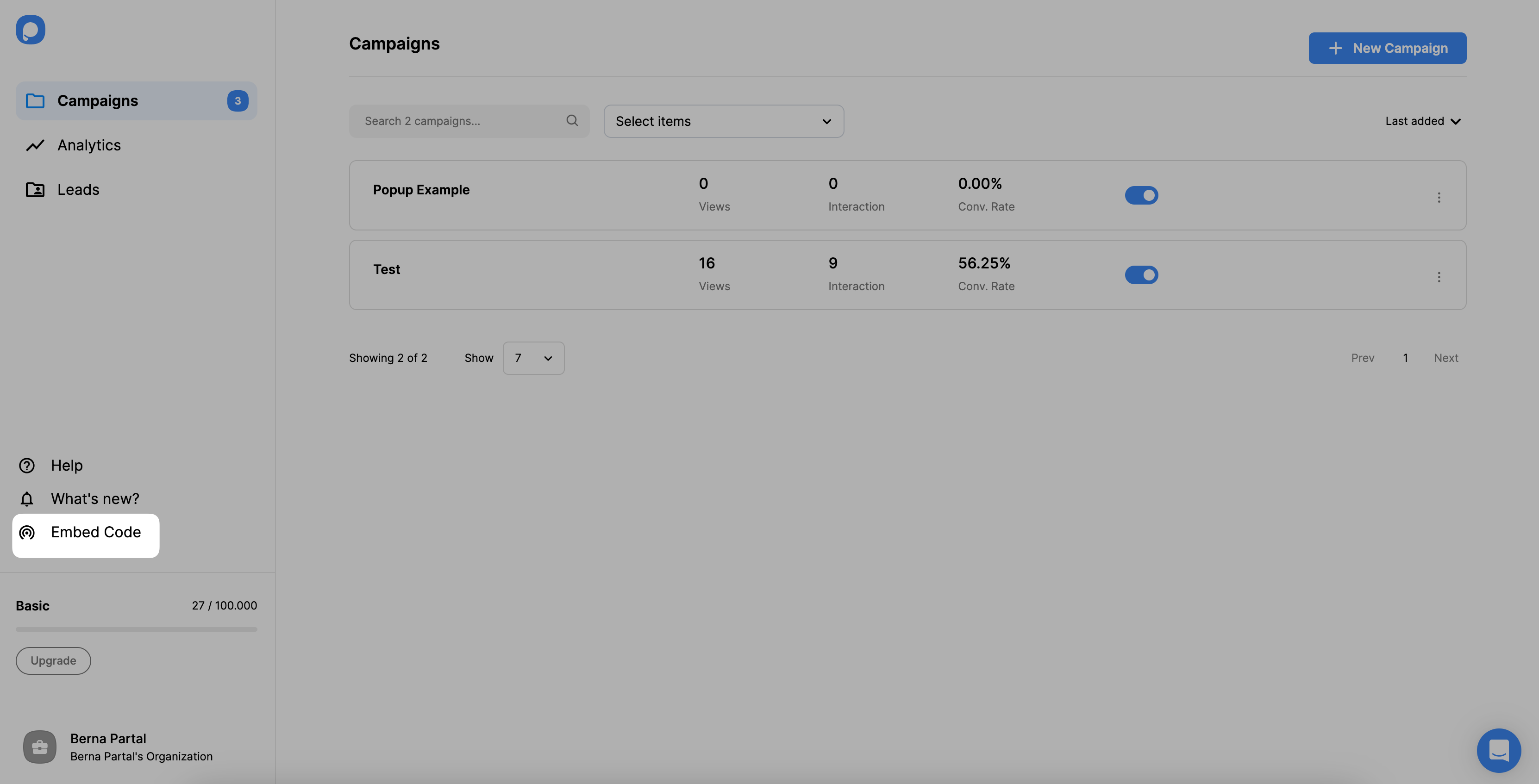
2. Click on the "Embed Code" to get your unique embed code.

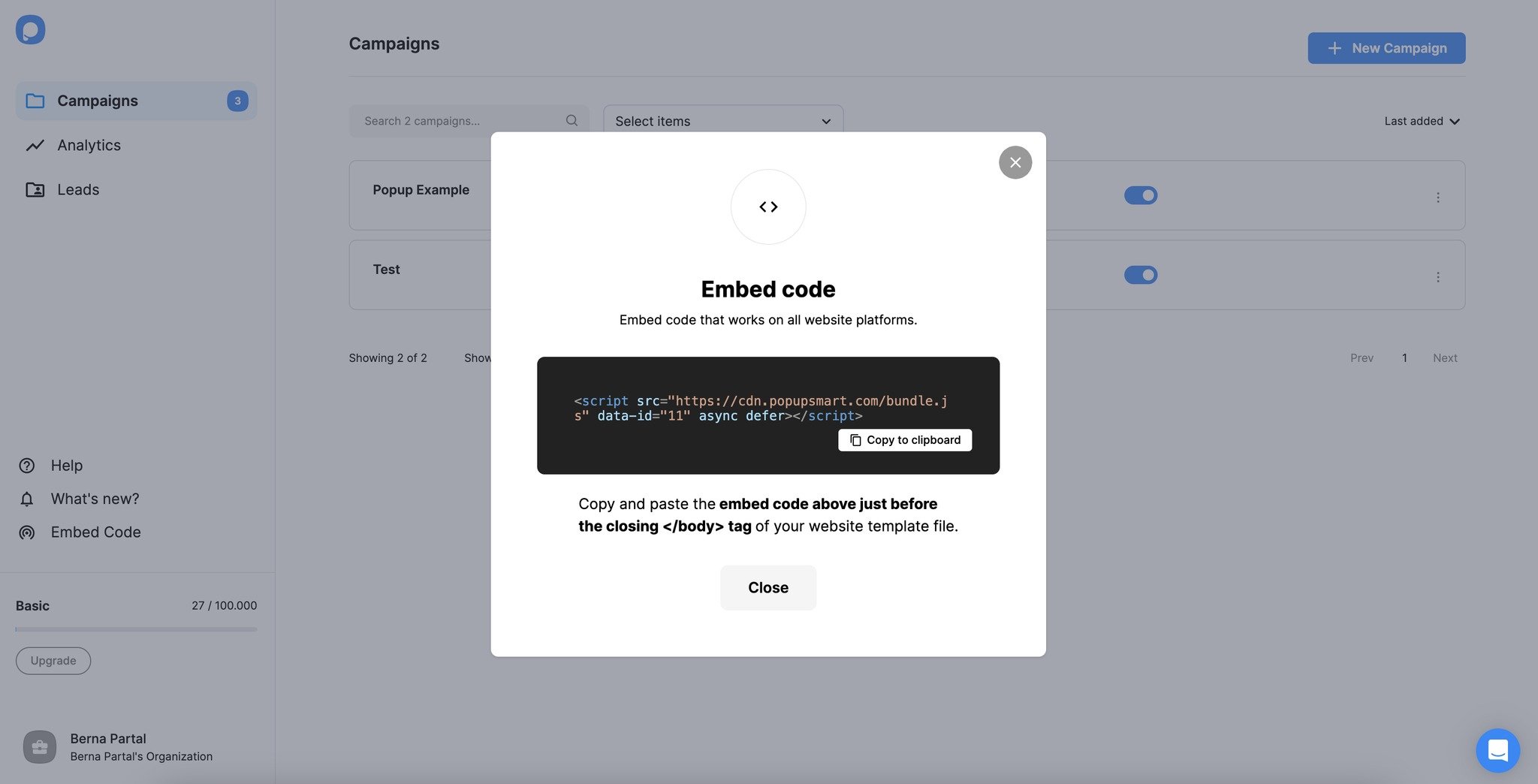
3. Then, your code will appear in a modal. Copy the embed code to the clipboard.

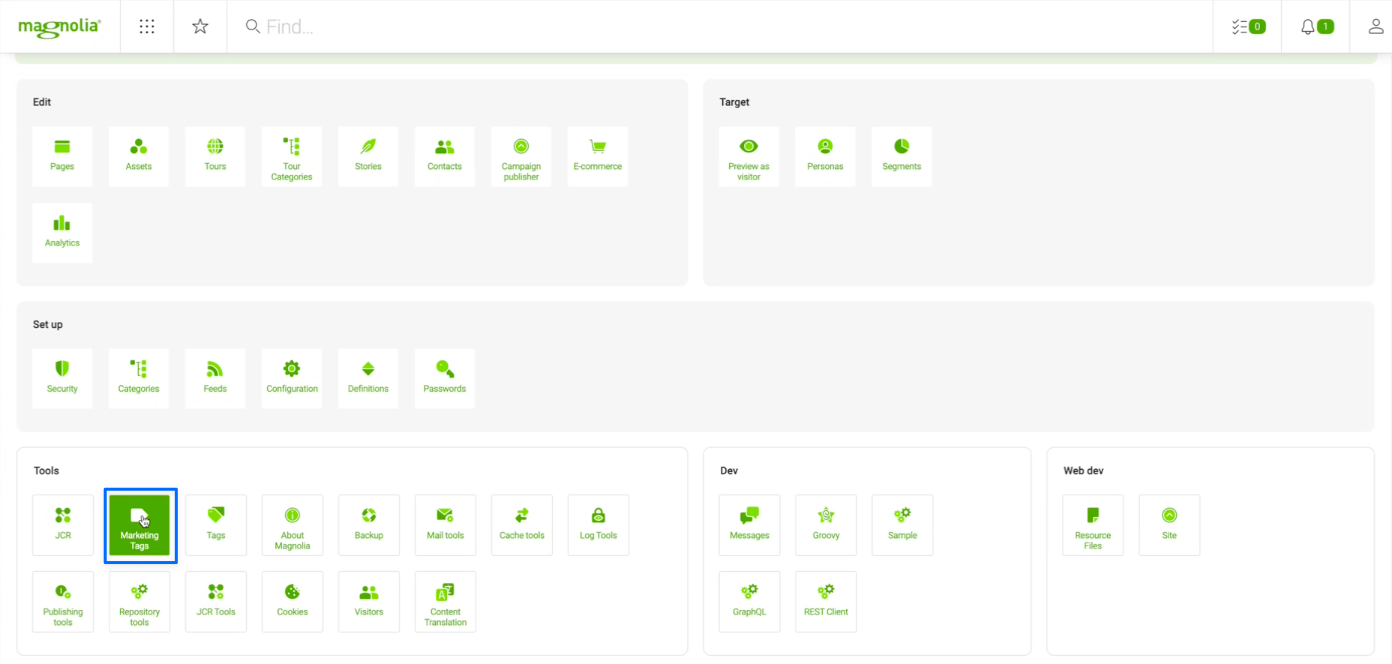
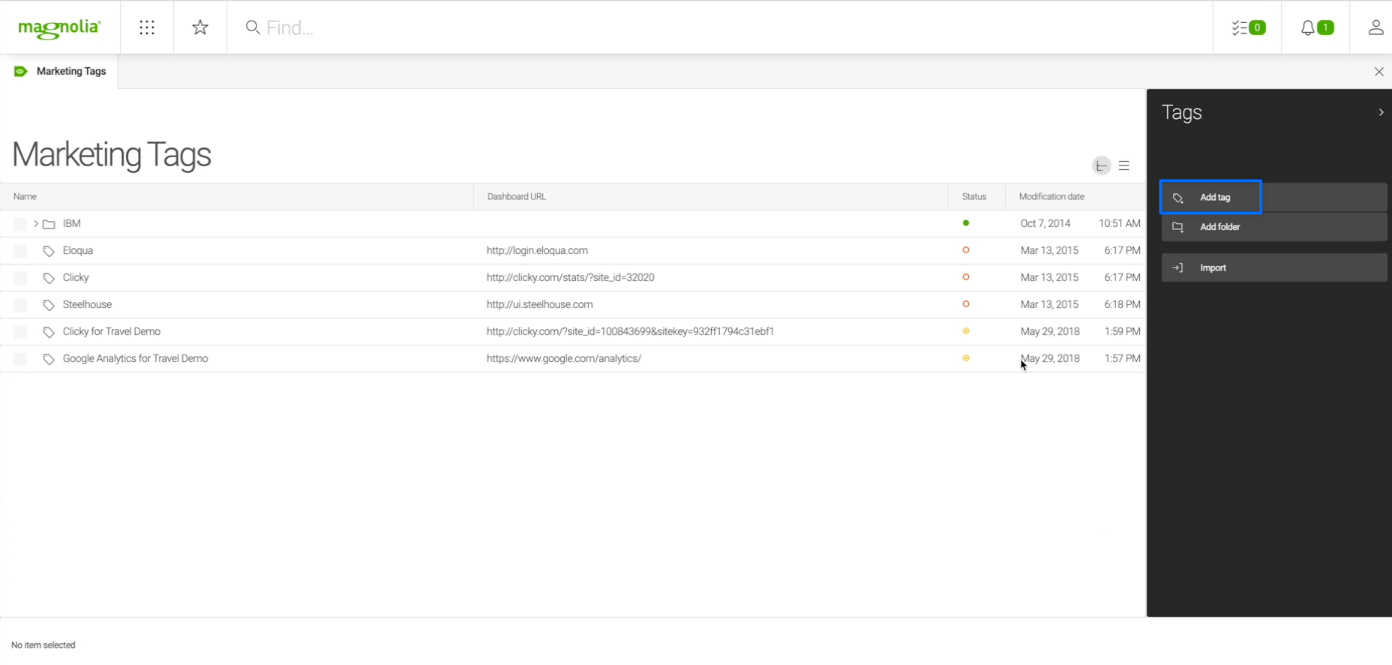
4. Go to your Magnolia website’s admin panel and click on the “Marketing Tags” under the “Tools” section.

5. Click on the “Add tag” under the “Tags” part.

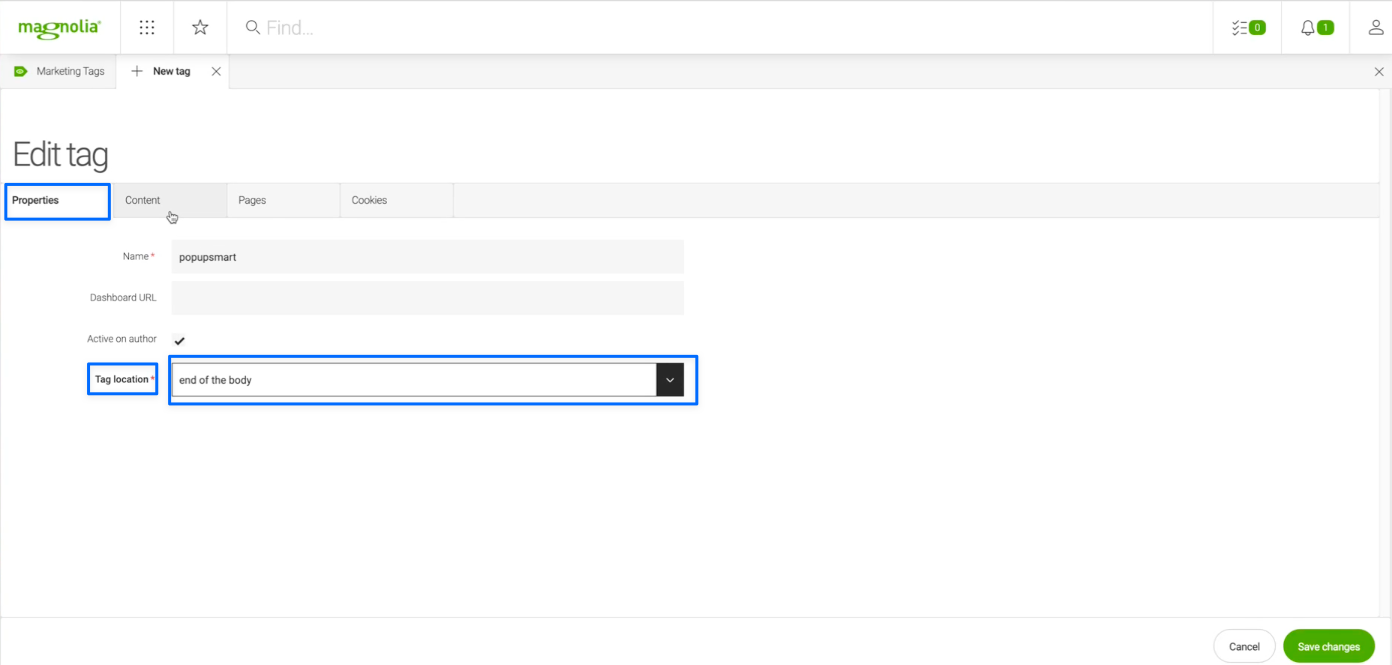
6. Give your tag a name, and select the “end of the body” option under the “Tag Location” part.

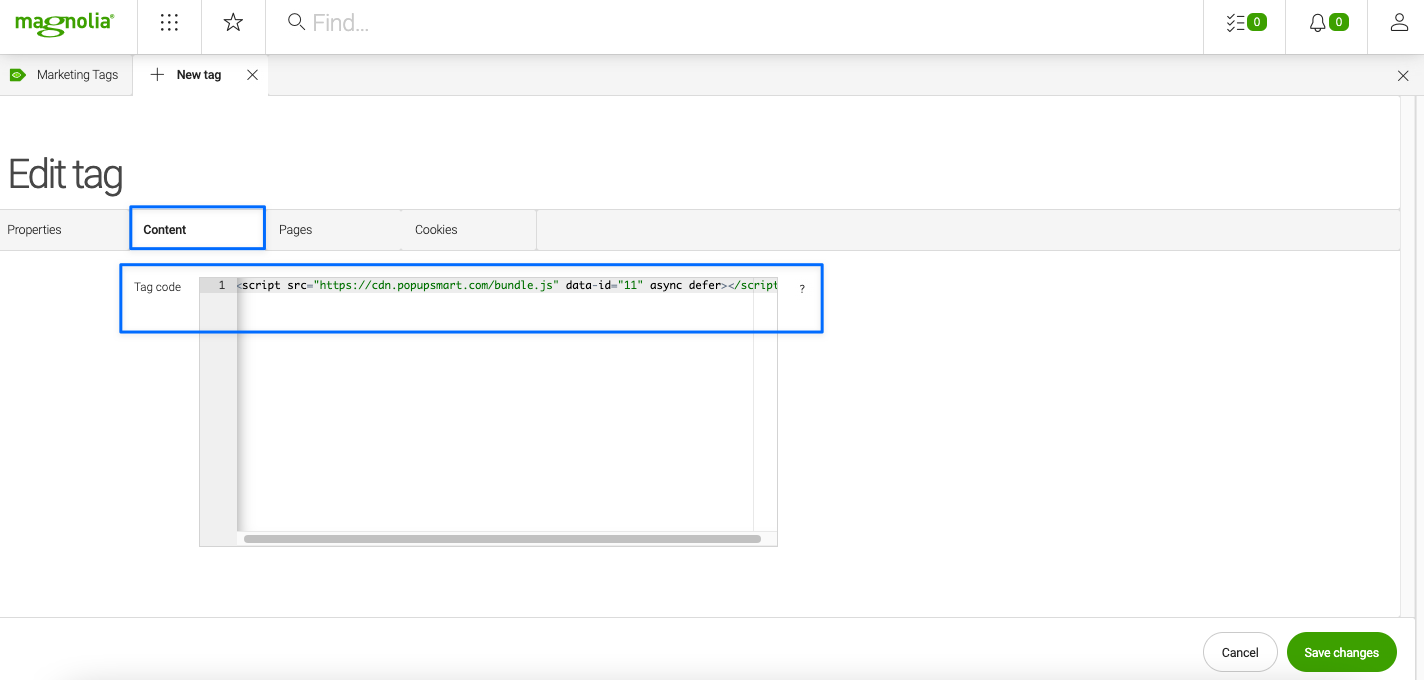
7. Go to the “Content” section and paste your Popupsmart embed code to the “Tag Code” section.

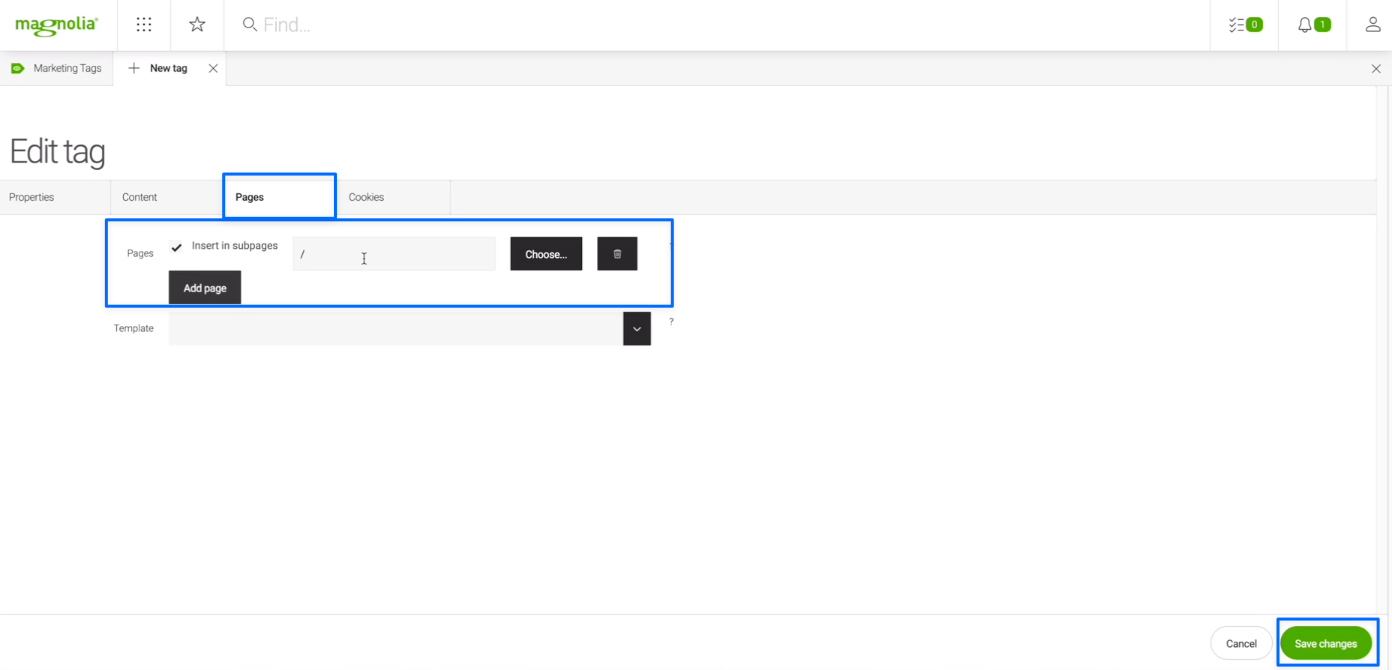
8. Then, go to the “Pages” section and select “Insert in subpages,” and type down “/.” Click on “Save Changes” when finished.

You can select other pages to add your tag as well.
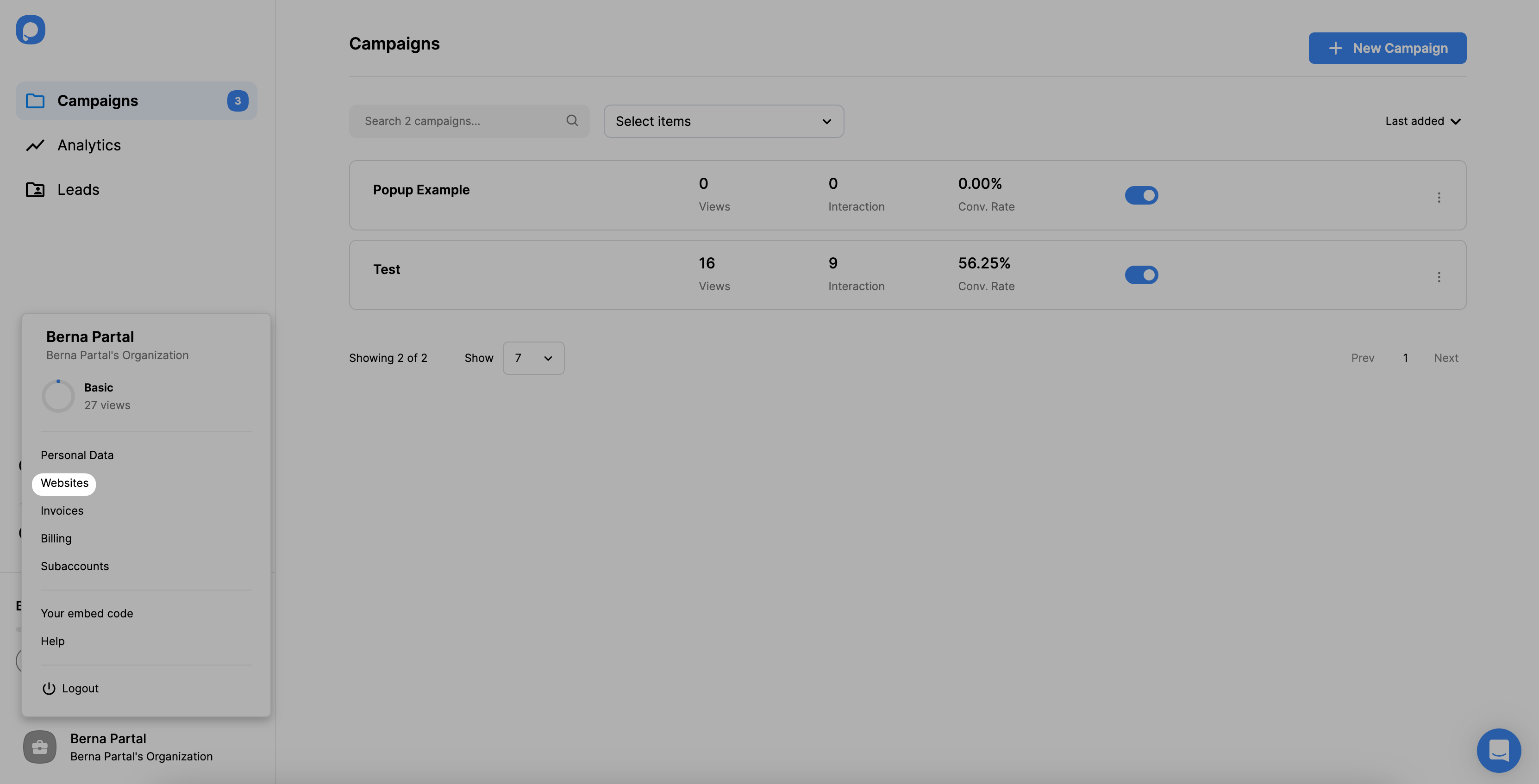
9. Go back to the Popupsmart dashboard and click on the “Websites” part on your profile menu.

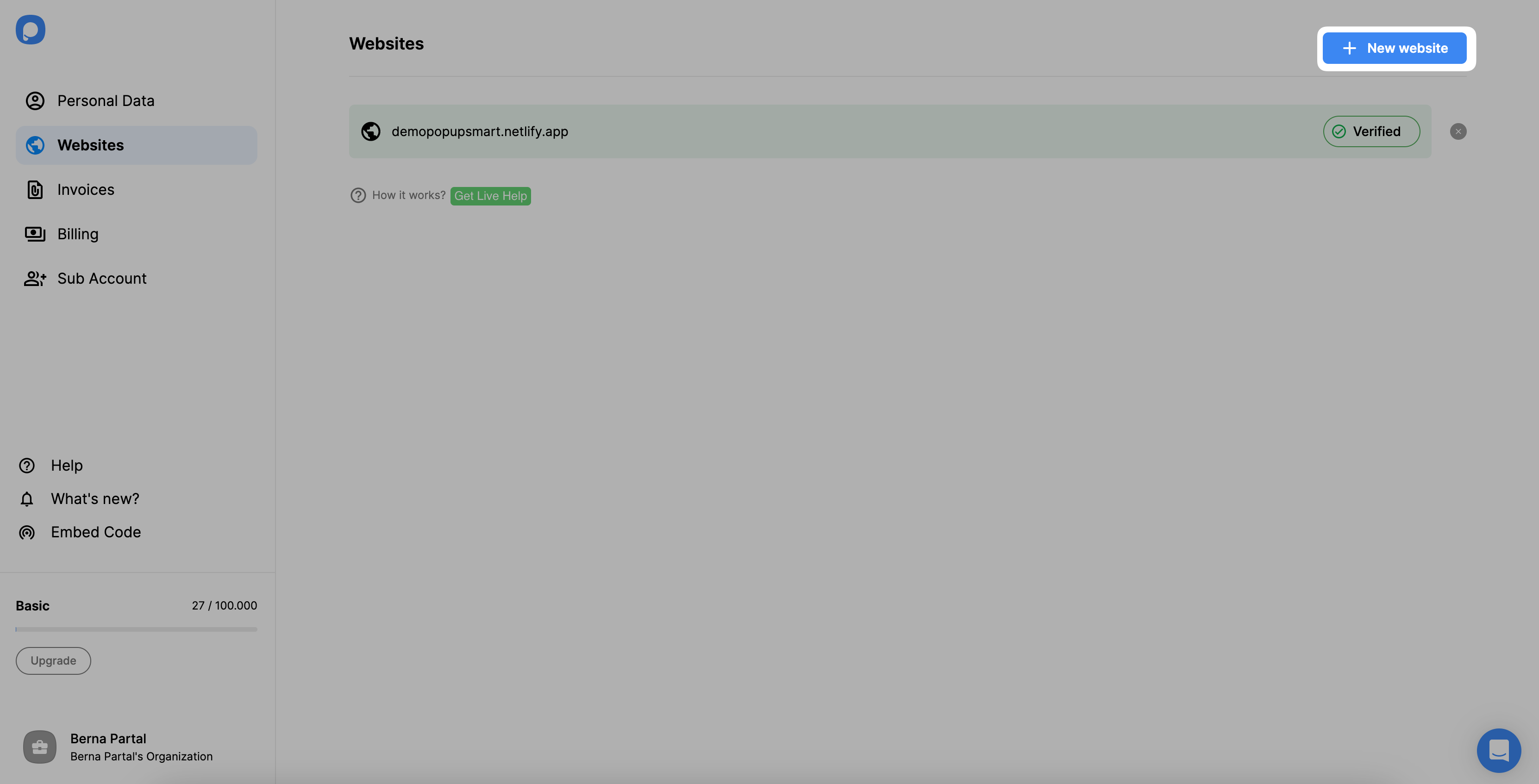
10. Click the “New Website” button to add your URL.

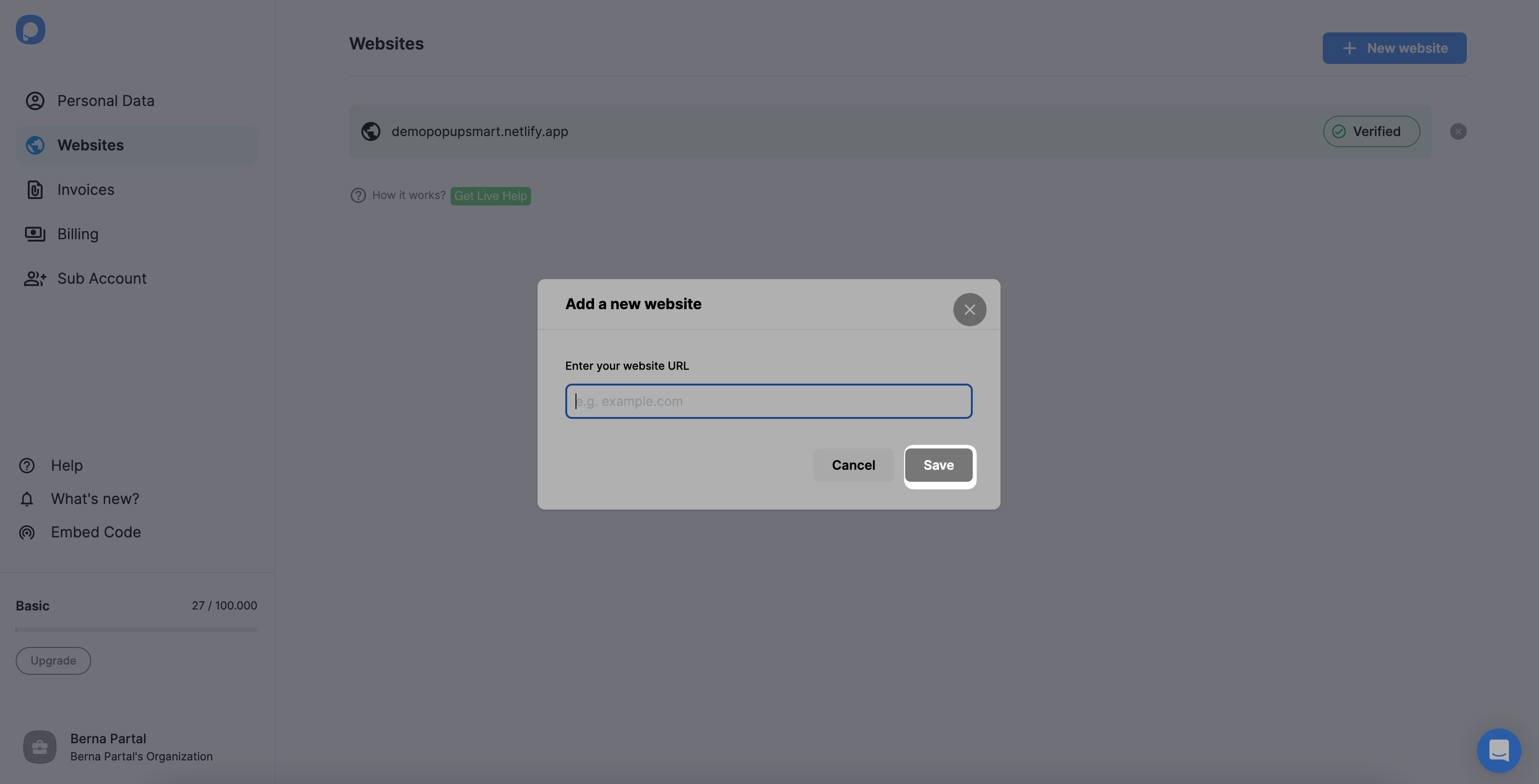
11. Write your Magnolia CMS website to the “Add a new website” modal and save it.

If you see your website unverified, click the “Unverified” button and from the opening modal, click “Verify website” then return to your dashboard and click “Refresh”.
For further details about the verification of your website, see How to Verify Your Website.
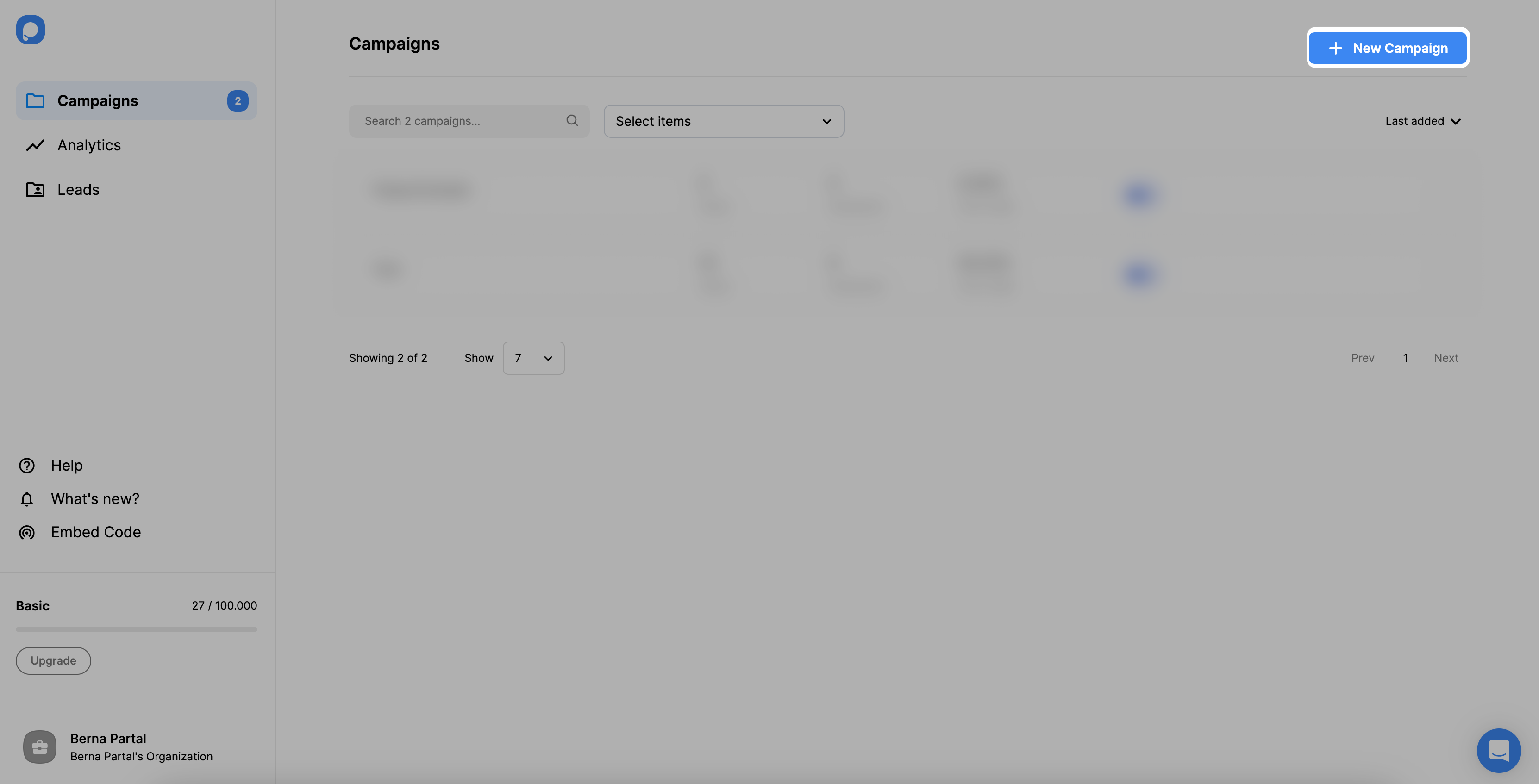
12. Now, you can create attractive popup campaigns! Go to the dashboard and click on the “New Campaign” button.

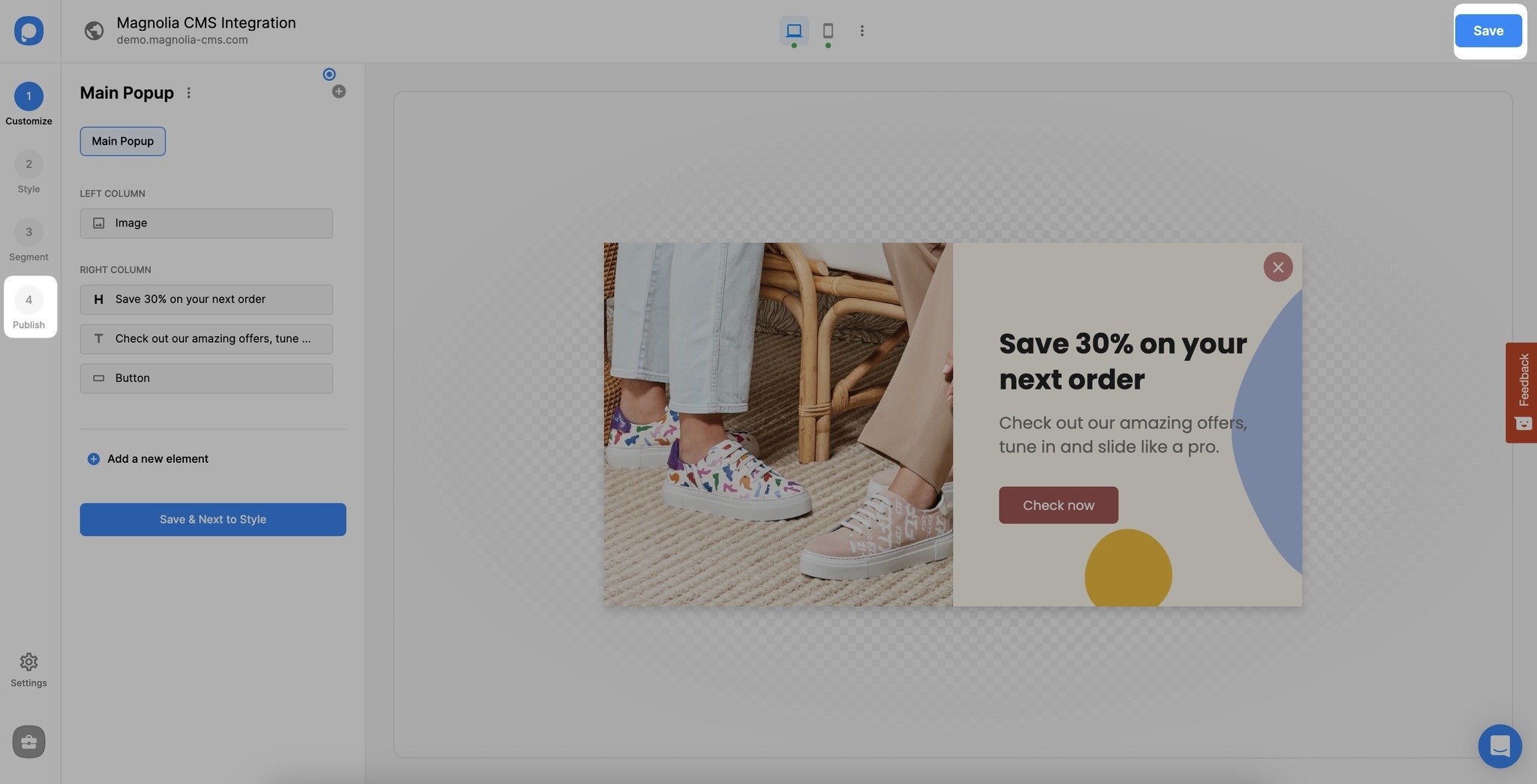
13. Customize your popup according to your business needs and click on the “Save” and “Publish” buttons when ready.

14. You can publish your popup on the "Publish" step when your Magnolia CMS popup is ready.

Is Magnolia CMS fully compliant with Popupsmart?
It is, indeed. Magnolia CMS and Popupsmart are 100% compliant!
With Popupsmart’s smart popups, you can effectively gather form data, acquire new subscribers, advertise your products, and increase the conversion rate of your Magnolia CMS website.
Can I create free Magnolia CMS popups via Popupsmart?
When you sign up for a free account, you can create Magnolia CMS popups for free and modify your plan whenever you wish to run more campaigns. Popupsmart’s free plan includes 5,000 page views monthly, so if you have more page views, you can choose a paid plan that can suit your needs.
Do I need designing skills to create Magnolia CMS popups via Popupsmart?
No, using Popupsmart to create eye-catching Magnolia CMS popups doesn’t require design or coding expertise.
You can use the many ready-made templates provided by Popupsmart to enhance conversion. Also, you can customize these templates according to your Magnolia CMS website’s style and business needs.
Can I Create Form Popups for the Magnolia CMS Website via Popupsmart?
Yes! Adding form elements to your popups allows you to collect form submissions from your visitors. Using this feature, you can better understand your visitors and collect customer information.
You can enhance customer acquisition and boost your conversions with Popupsmart’s fashionable form popup designs.




