Hey theo999, you’re in the right place! 
I’ve been using Popupsmart with LeadPages for a while now and trust me—it’s a game-changer, especially for targeted lead generation!
 Here’s How I Set Up My Popupsmart Popup on LeadPages:
Here’s How I Set Up My Popupsmart Popup on LeadPages:
By following these steps, you can create your LeadPages popup quickly:
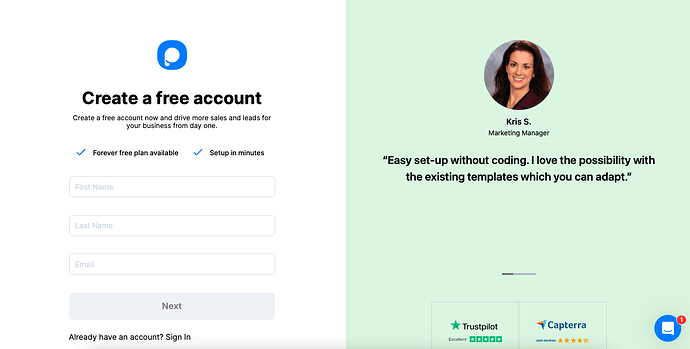
1. Register to Popupsmart and sign in to your account.
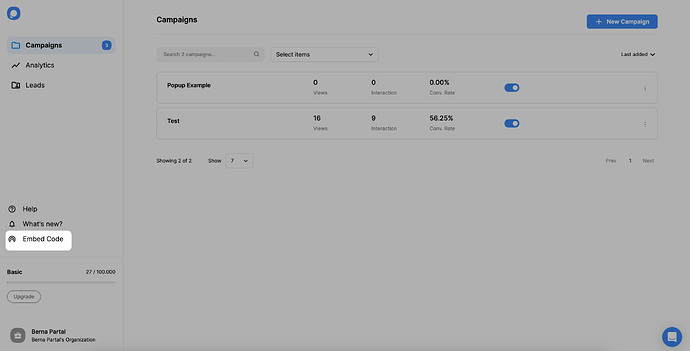
2. Click on the “Embed Code” part to get your Popupsmart embed code.
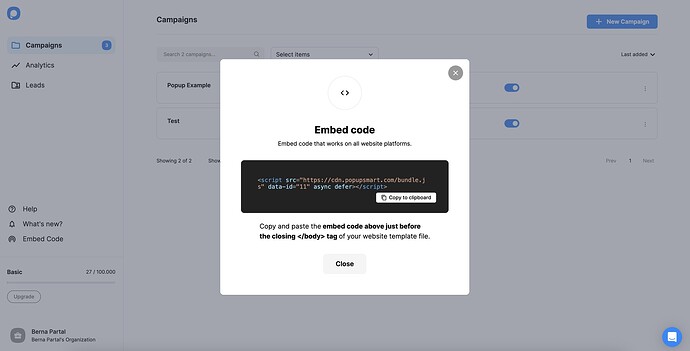
3. Then, copy your embed code to the clipboard when the modal appears.
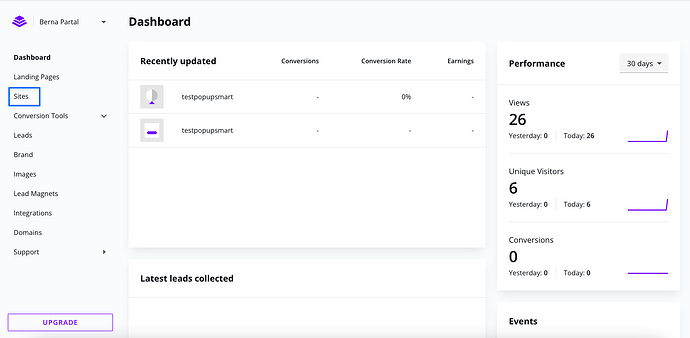
4. Go to your LeadPages dashboard and click on the “Sites” section.
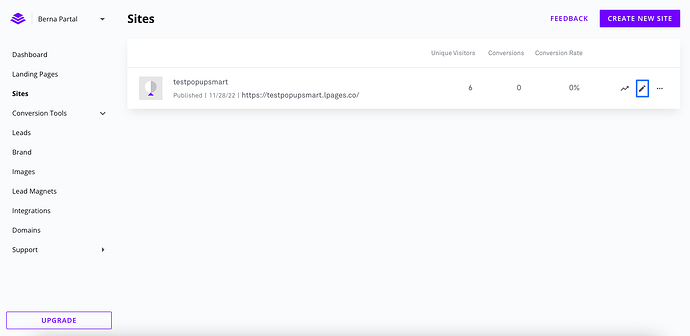
5. Click on the edit button as shown below to edit the site to which you want to add an embed code to.
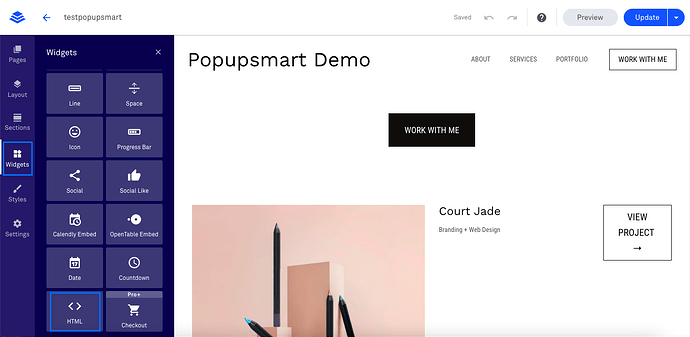
6. Then, go to the “Widgets” section and click on the “HTML” part.
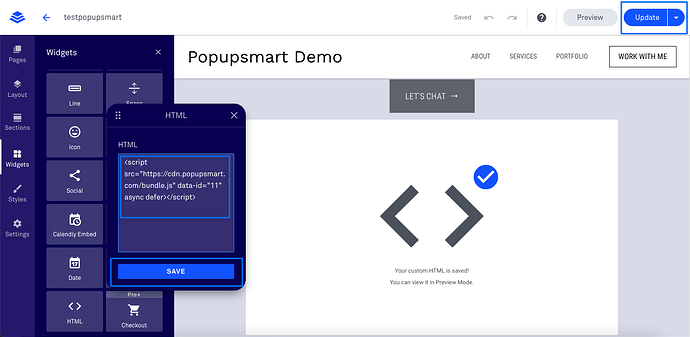
7. Drag and drop the HTML widget to the footer section of your website. Then, paste your Popupsmart embed code to the HTML widget, as shown below. When you are finished, click on the “Update” button.
Your LeadPages code injection process is now complete!
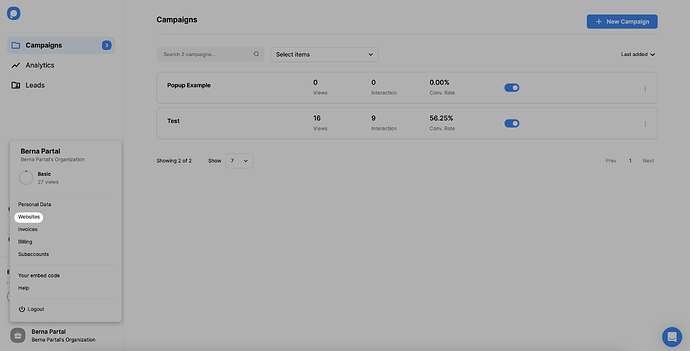
8. Go back to your Popupsmart dashboard and click on the “Websites” part from your profile.
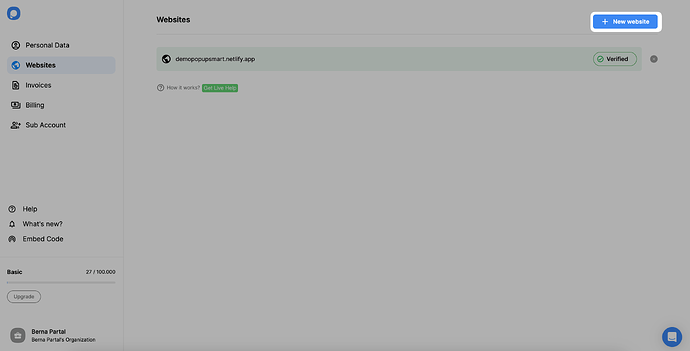
9. Click on “New website” to add your LeadPages website.
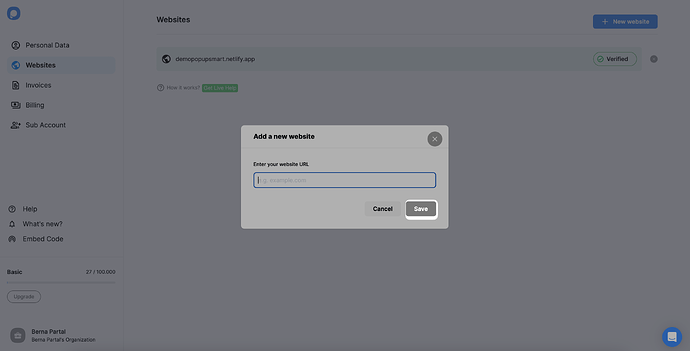
10. Type down your website"s URL to the “Add a new website” part and click on the “Save” button.
If you see your website unverified, click the “Unverified” button and from the opening modal, click “Verify website” then return to your dashboard and click “Refresh”.
For further details about the verification of your website, see How to Verify Your Website.
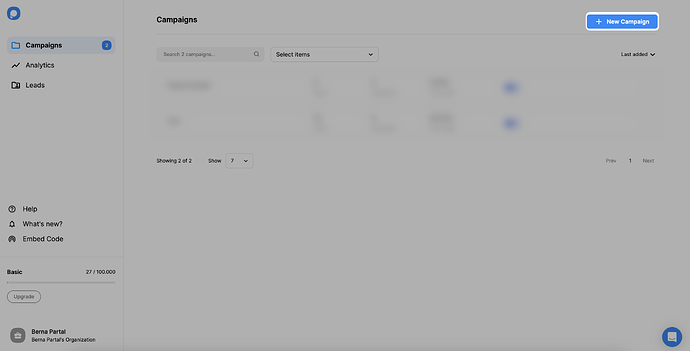
11. Go to the dashboard and click on the “New Campaign” button.
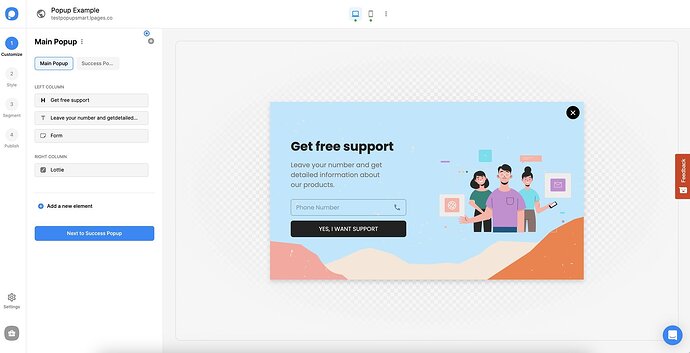
12. Create your popup campaign and customize it independently. When you are done creating your popup, click on the “Save” and “Publish” buttons.
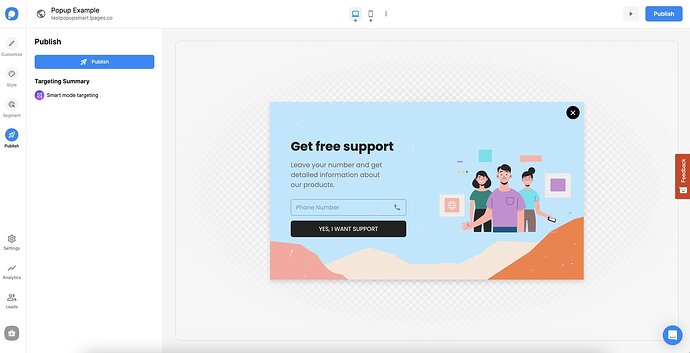
13. Your LeadPages website’s popup is ready now! You will see the publish modal when your campaign is successful.
It doesn’t require any coding skills—one line of JS and boom, it works 
![]() I’ve been working on optimizing lead capture on my LeadPages site and looking for solid popup solutions. I’ve used the built-in LeadPages popup builder before, but I want to explore better customization, targeting, and analytics.
I’ve been working on optimizing lead capture on my LeadPages site and looking for solid popup solutions. I’ve used the built-in LeadPages popup builder before, but I want to explore better customization, targeting, and analytics.![]() Anyone here using Popupsmart with LeadPages? What’s the integration like? Would love your tips or walkthroughs!
Anyone here using Popupsmart with LeadPages? What’s the integration like? Would love your tips or walkthroughs!