How to Add Fonts on Popupsmart
With Popupsmart’s comprehensive customization options, it’s simple to alter the appearance of your popup campaigns to reflect your brand identity.
These choices include adding additional Google fonts to the built-in font faces for your campaign.
Additionally, with the aid of custom CSS, you can utilize your own custom font family or add new Google fonts.
Adding Google Fonts
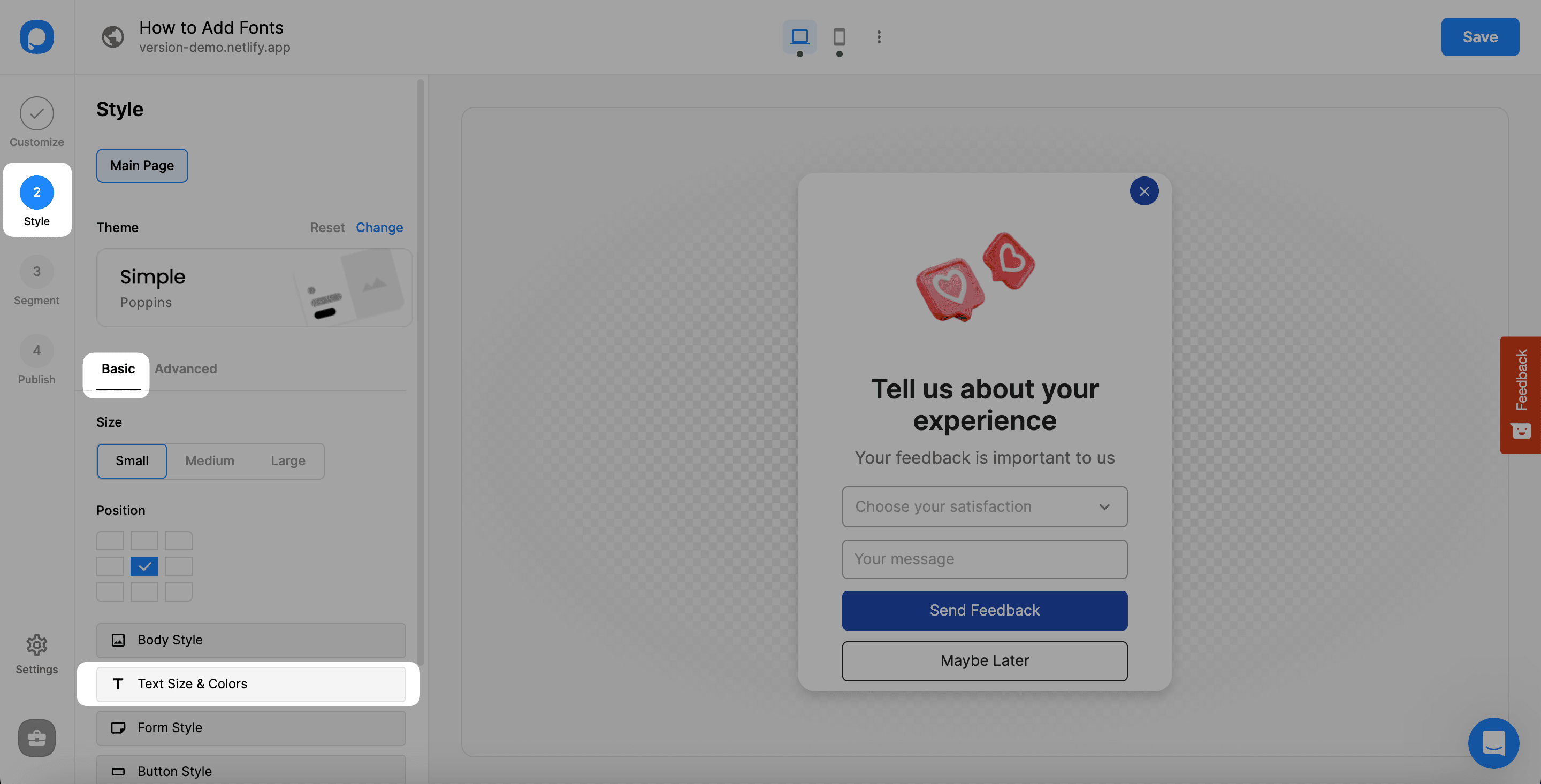
1. Move to the Style step of your campaign and choose Text Size & Colors under the Basic section.

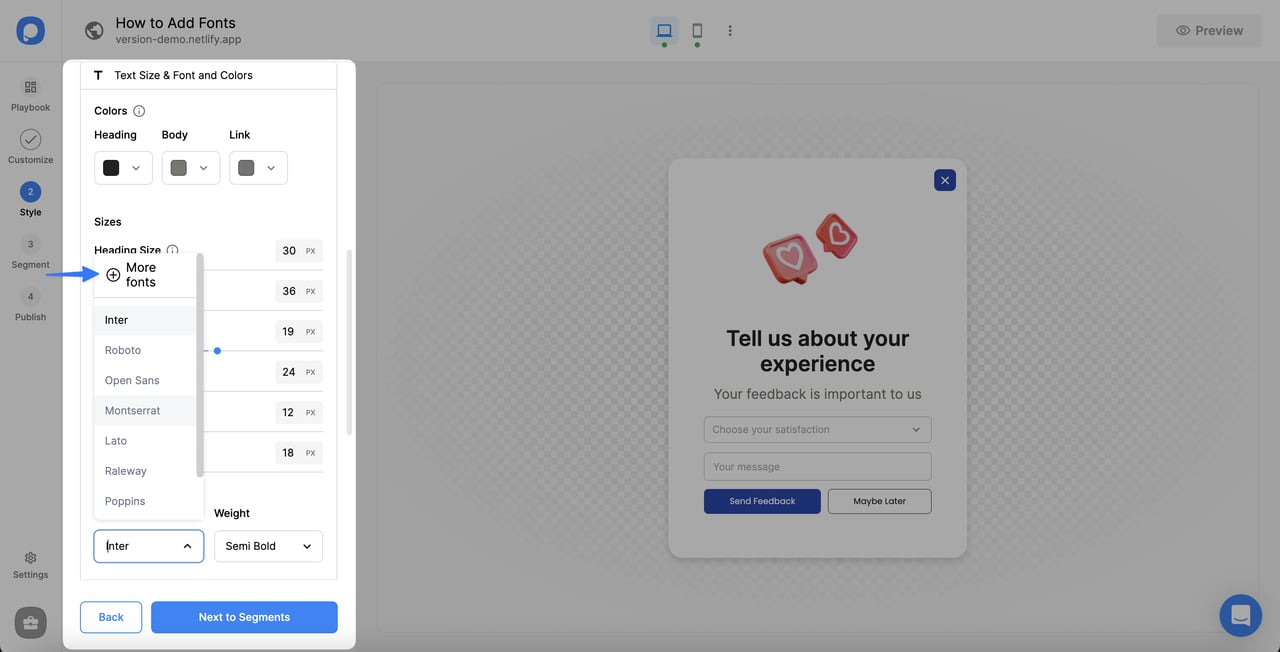
2. Under the Text Size & Colors, arrange the fonts of your elements by adding More fonts.

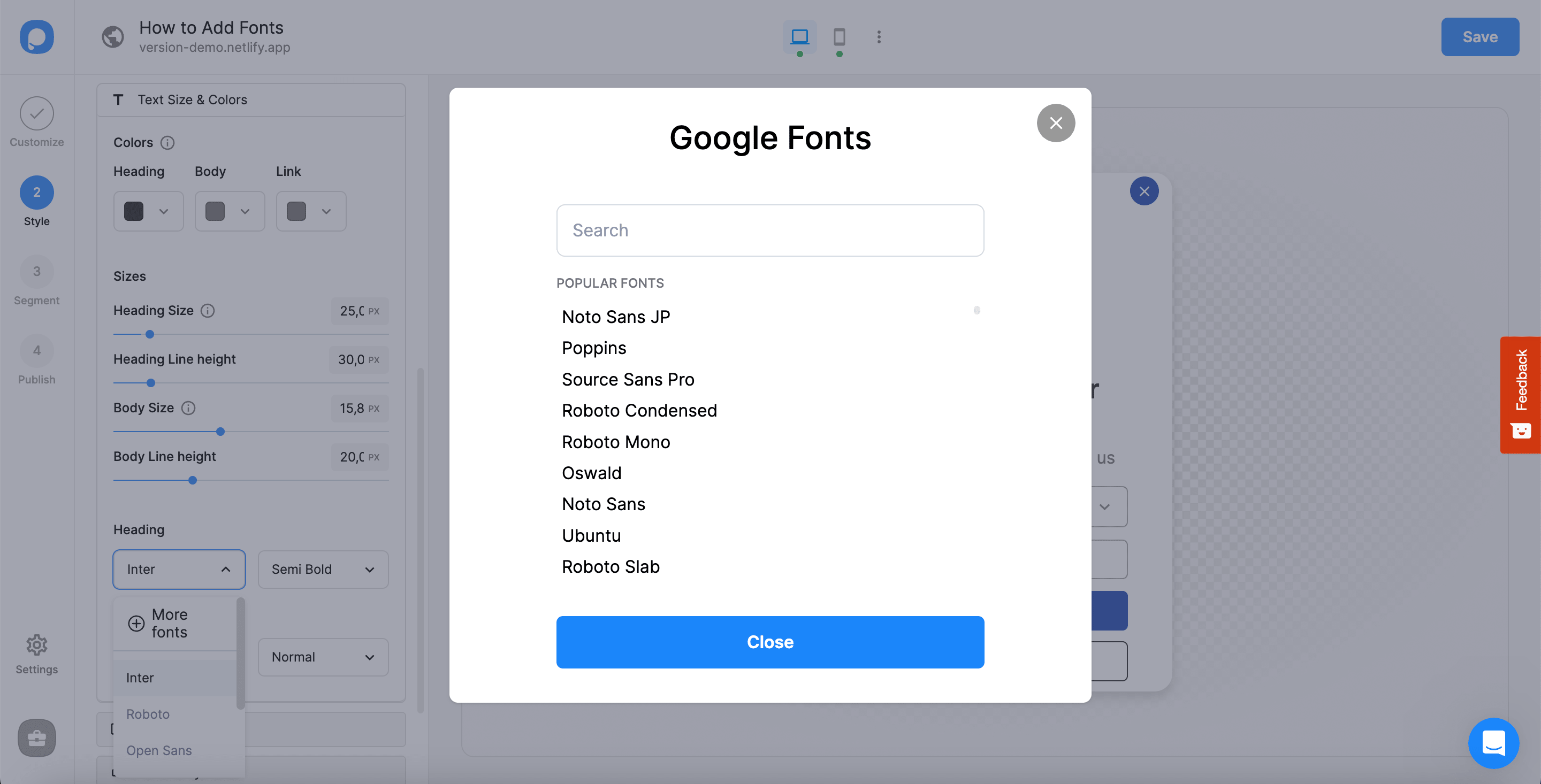
3. It is possible to search or choose among Google fonts. So feel free to find what you exactly need with your brand.

Each font you click on will be added to the prior Font Family dropdown menu.
Close the opening modal window once you’re done.
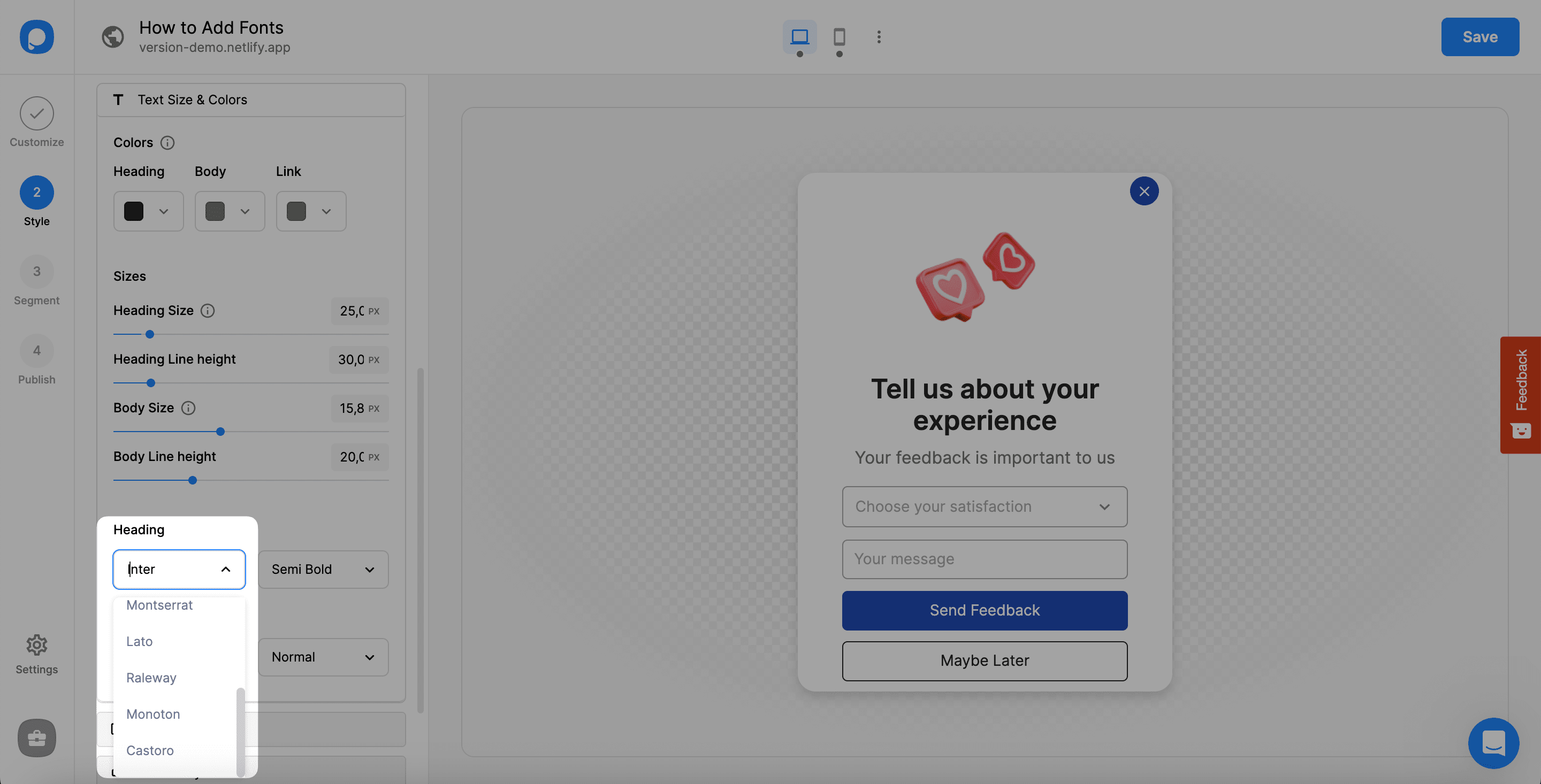
Newly added fonts will be listed under the Font Family dropdown menu you first checked.
4. Then, you will see the fonts you selected under the “Font Family” menu. Select the font you want to use, and click the “Save & Publish” buttons when you finish.

Adding Custom Fonts Using CSS
Popupsmart allows you to customize your popups with custom CSS so that you can add your custom fonts.
Keep in mind that this action might require minimum coding knowledge.
Using custom fonts for your popup campaigns is ideal for:
• Keeping your popup designs consistent with your brand’s identity
• Matching your website’s overall design with your campaign
Follow the steps below to add a custom font to your campaign.
1. On the “Style” section, click Advanced to reach elements and arrange their Custom CSS.

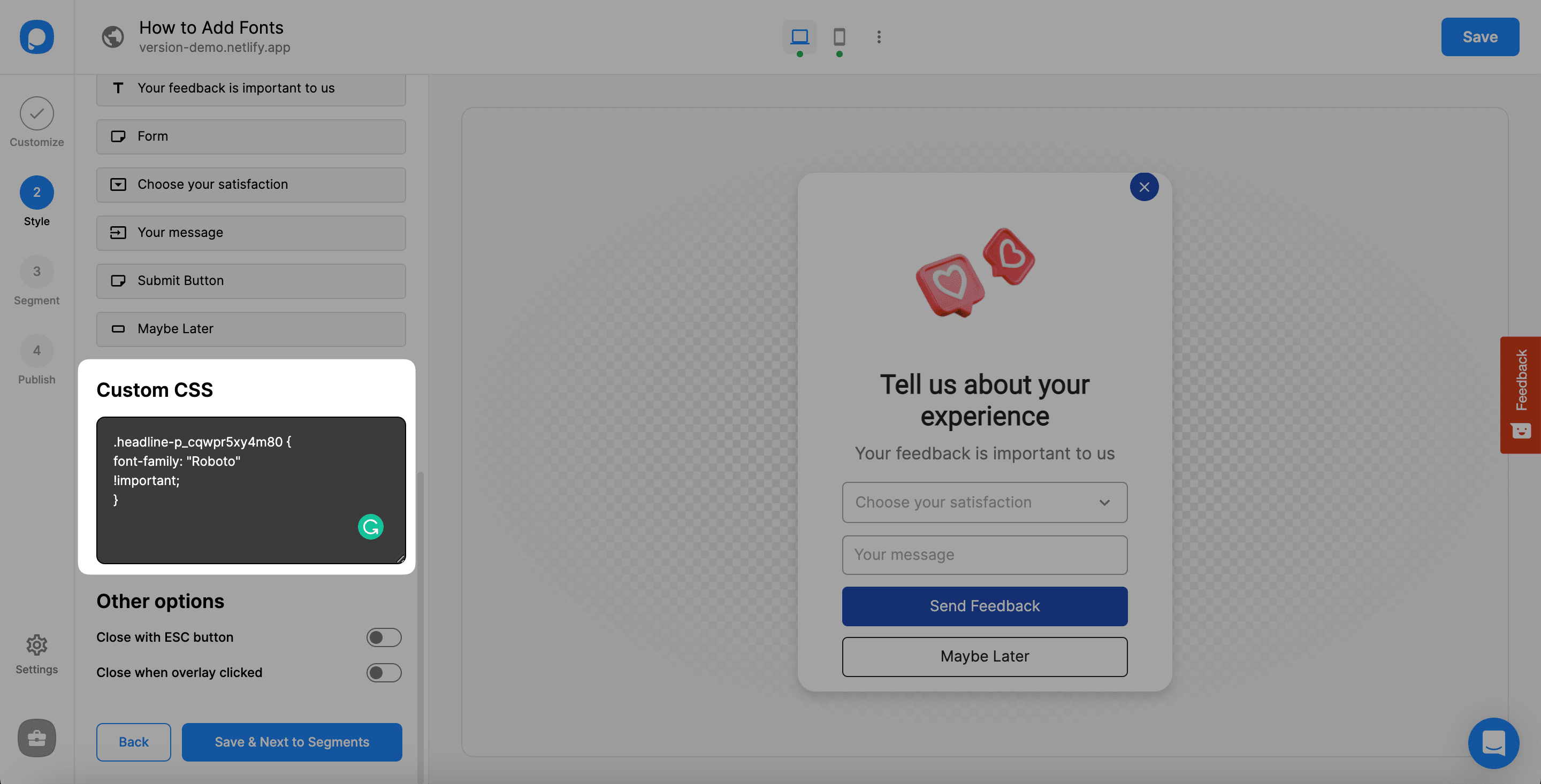
2. After you reach the details of the elements, scroll down to the Custom CSS field. Then, copy-paste and format the CSS code snippet as you like. It needs to look like this:

3. You need to change the first part based on your element class.
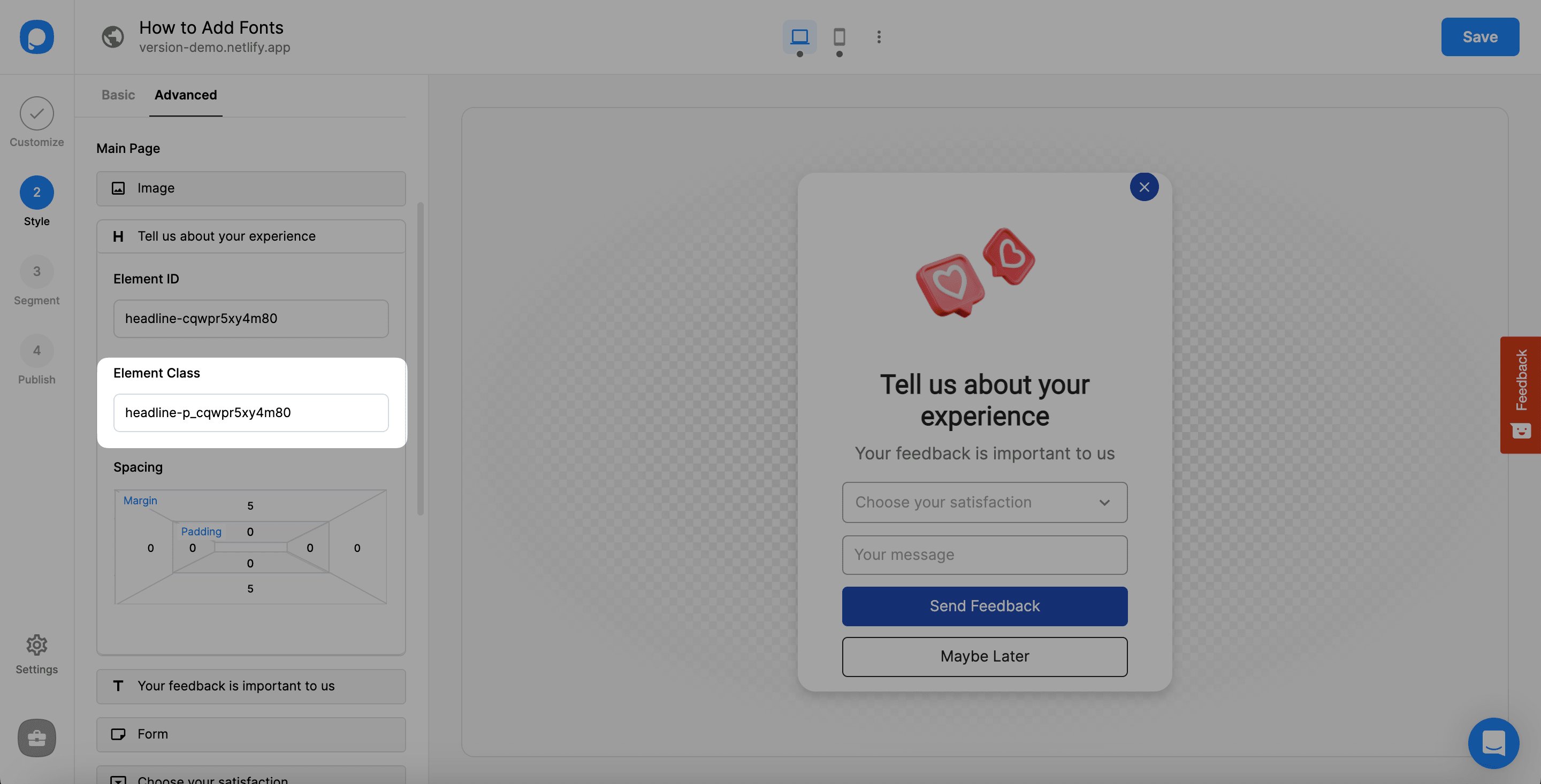
Go to the "Headline" if you want to change the "headline-p_cqwpr5xy4m80" part, which is the headline's element class.
Check your element's element class and add it before the font-family part.

• Specify the font family of your choice where it says "Roboto."
• Note that there has to be !important after the font family specification.
4. Save any new changes you make. Then, move on to Publish to see your popup live. That’s all!
See Can I Add Custom CSS to My Popup? for more details about custom CSS.
Adding Custom Fonts Directly to Popupsmart
Popupsmart offers direct custom font uploading, making it easier than ever to use your unique typography with no CSS required.
Follow the steps below to upload custom font to your campaign directly.
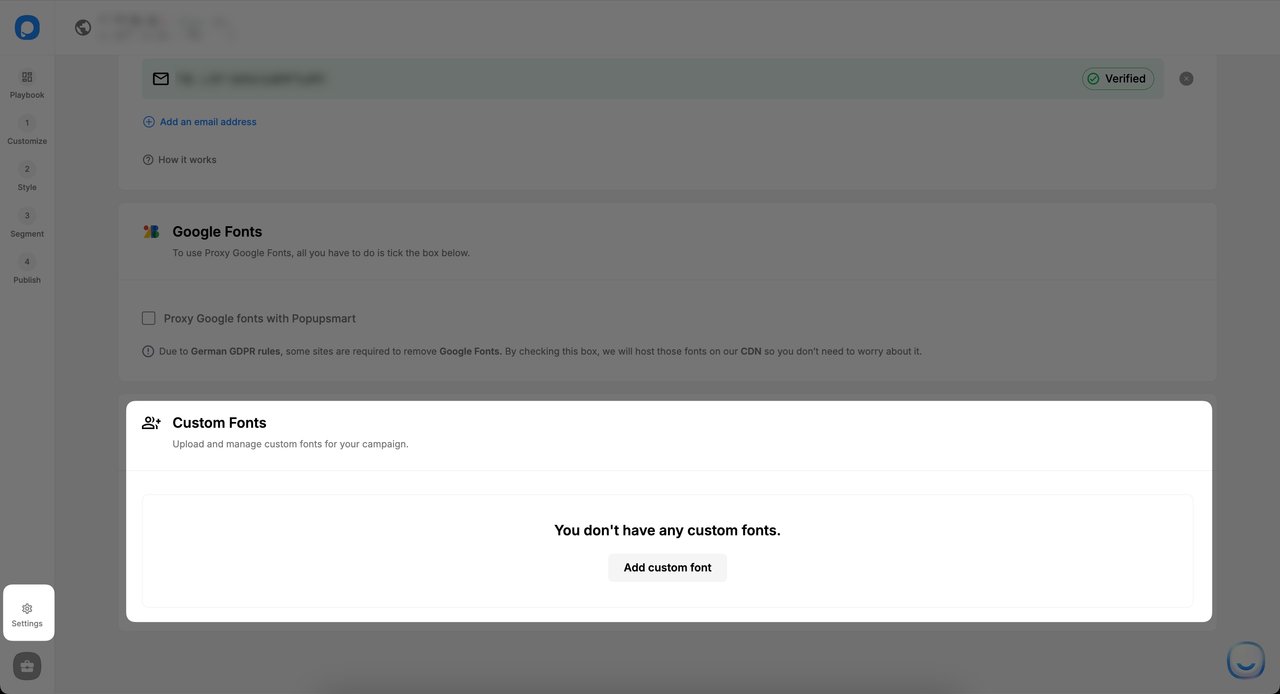
1. Navigate to the Settings section to see settings of your campaign in the editor. And scroll down until seeing Custom Fonts section.

2. After finding Custom Fonts section, click to the area which allows you to upload Your Font File and choose your font file from your library.
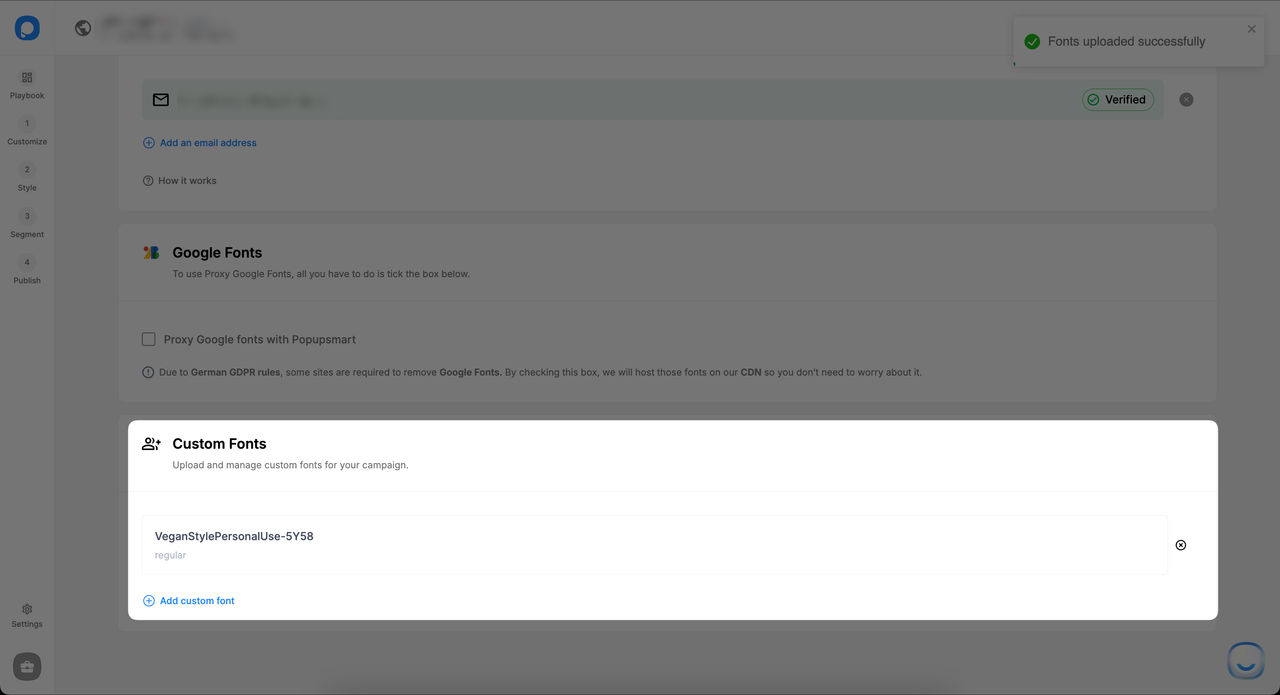
Supported formats:.ttf,.otf,.woff.
3. After completing the uploading process, your custom font will appear in the Font Family dropdown menu.

4. Now, go back to the style step of your campaign and apply the font you uploaded to elements as you wish such as headlines, body text, or CTAs.

5. If you want to see your popup with your custom font, you can click the Preview option and see your changes. When satisfied, click Save & Publish to make your changes live.
If you have any questions about adding fonts to your popup campaigns, feel free to contact us!
