How to Add a Popup to Blogger CMS
To start the integration process of Blogger and Popupsmart, you need to have the following:
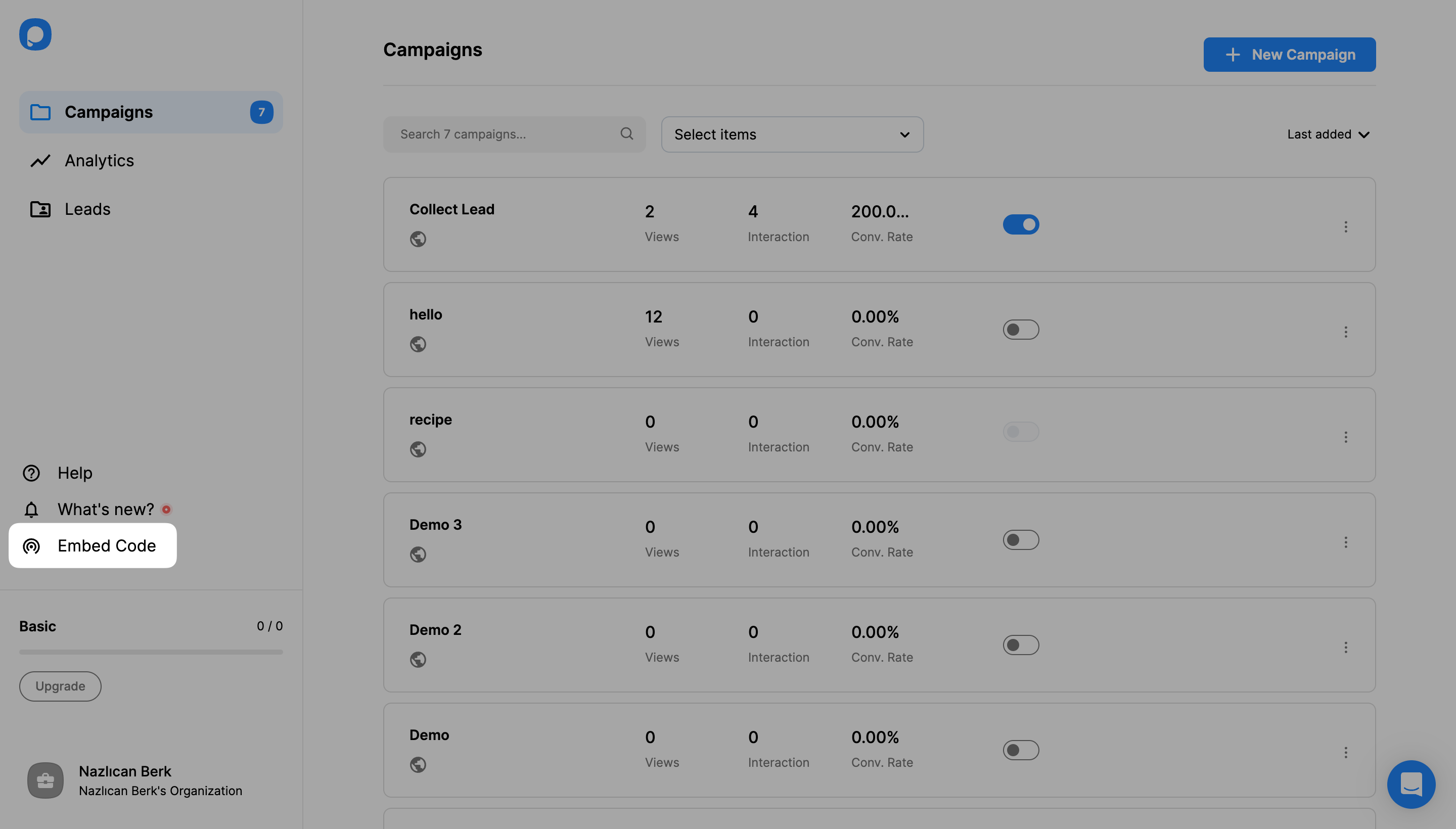
1. To reach the embed code on Popupsmart, you need to sign in to your Popupsmart account and click Embed code.

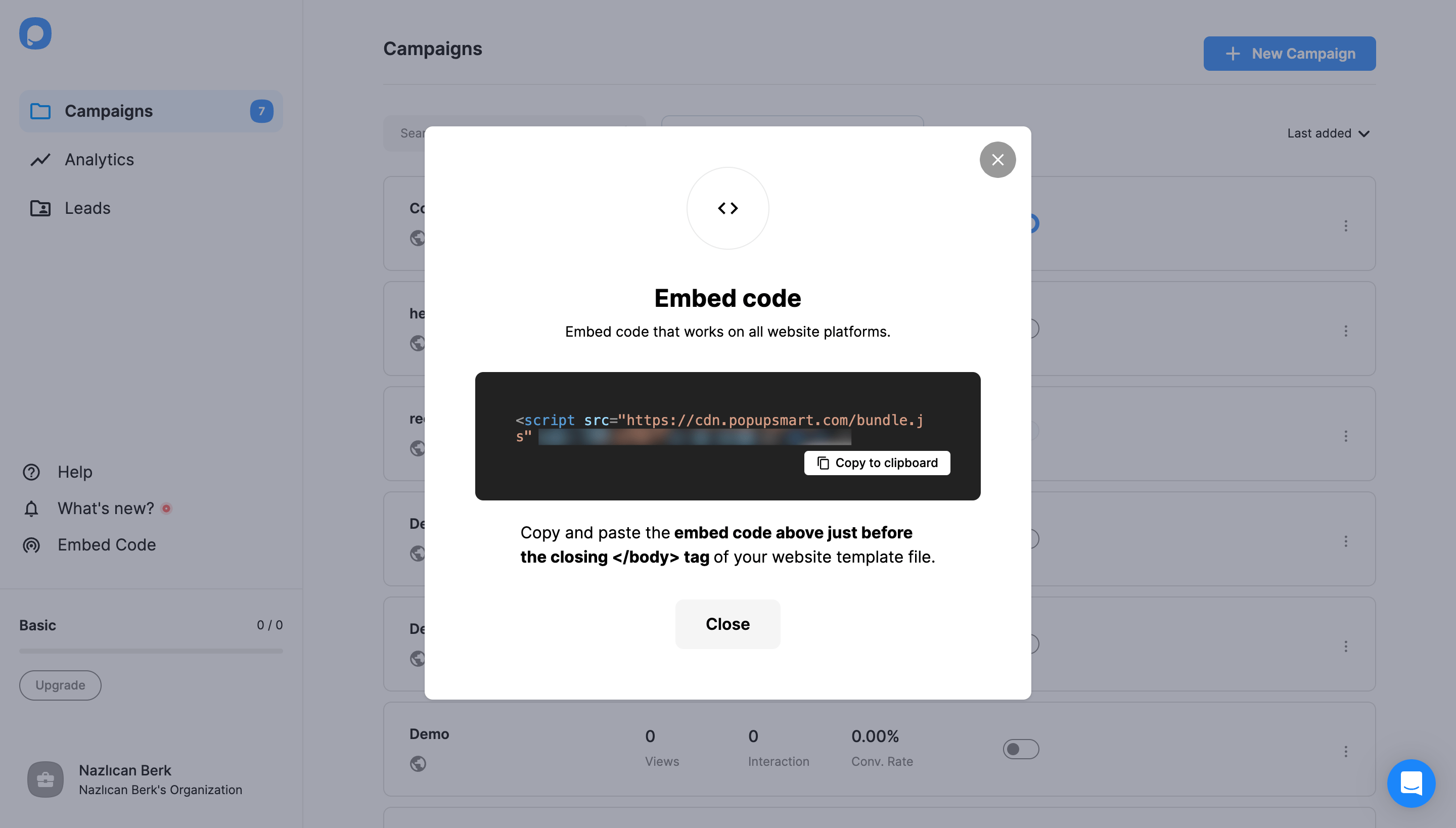
2. Then, click on the copy to clipboard to copy the embed code to use.

3. Now, it’s time to go to your Blogger account. You will see your Posts page when you first sign in to your account.
You need to click Theme on the left sidebar.

4. After you click the Theme page, you need to click the dropdown icon next to the Customize button on the “My Theme” section.

5. There, you need to choose Edit HTML.

6. When you choose to edit HTML, you will view the editing page. You need to scroll down the page.

7. Paste the embed code before the <em></body></em> tag and click the save icon on the right top of the page.

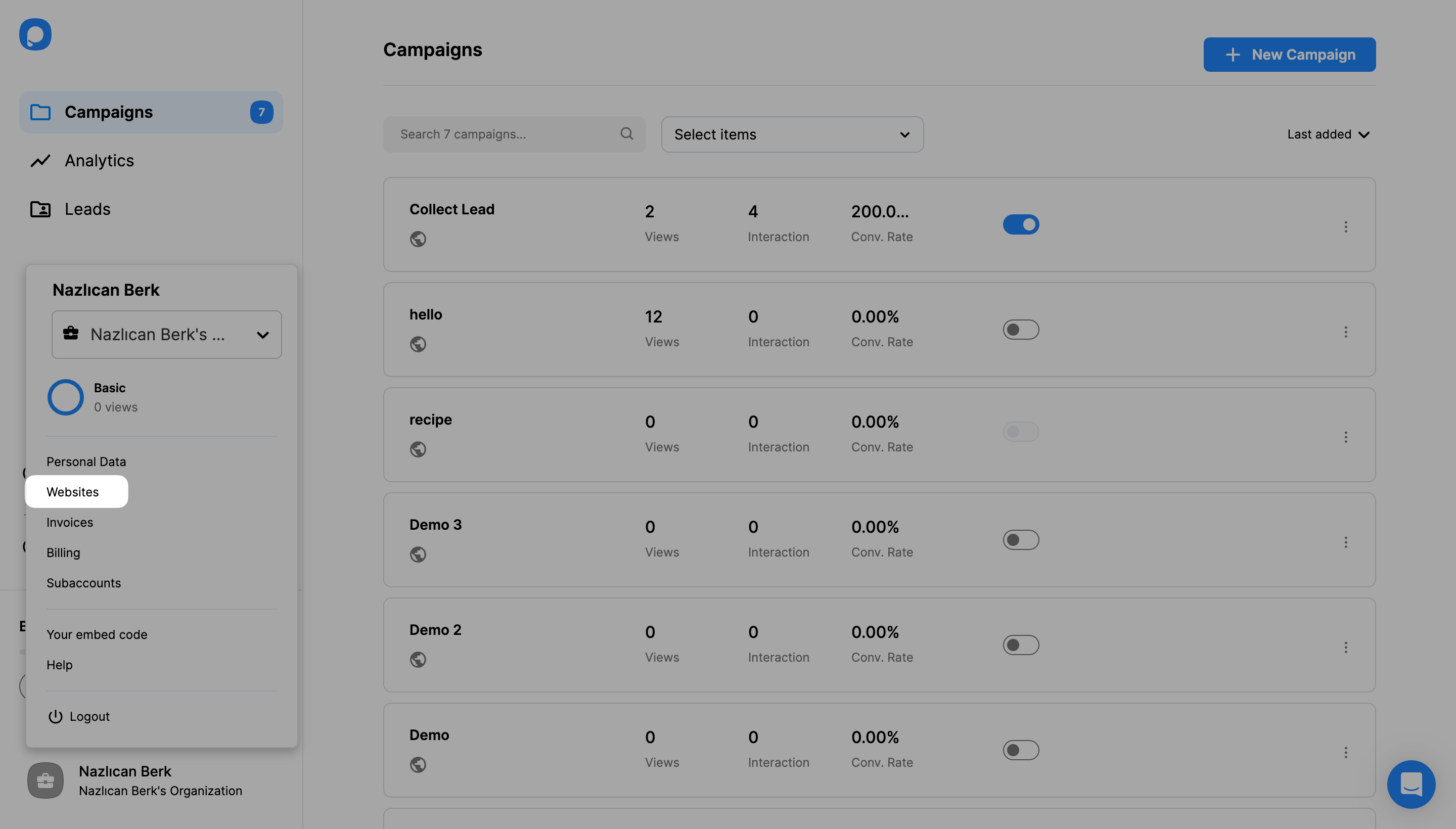
8. Go to the Popupsmart dashboard and hover over the profile icon to click “Websites.”

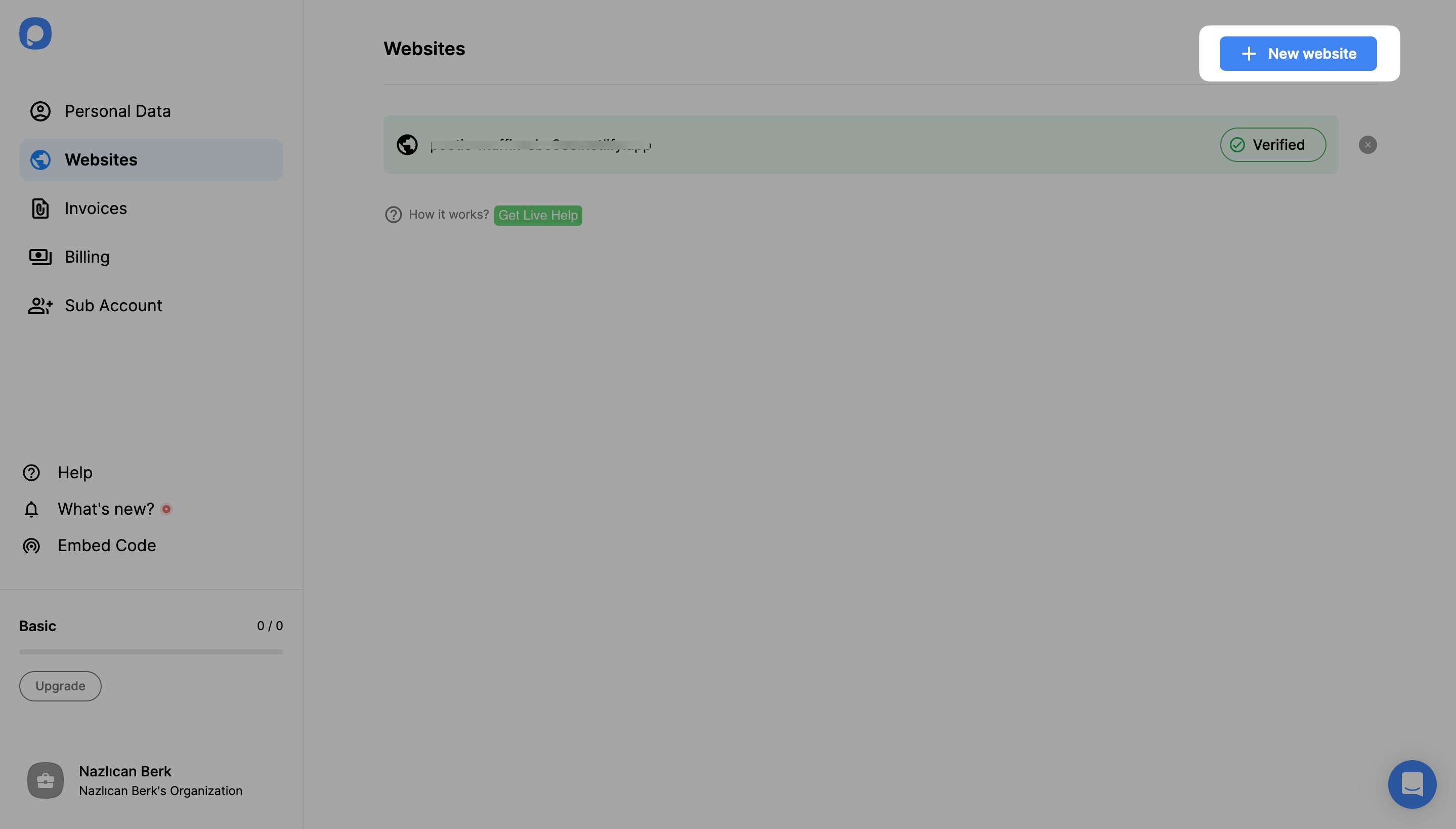
9. Click + New Website on the Websites page to add a new website.

10. Write your URL to the related place and click Save.

11. Here, you verified Popupsmart integration with Blogger. You can use your website for your popup campaigns now.

For further details about the verification of your website, see How to Verify Your Website.
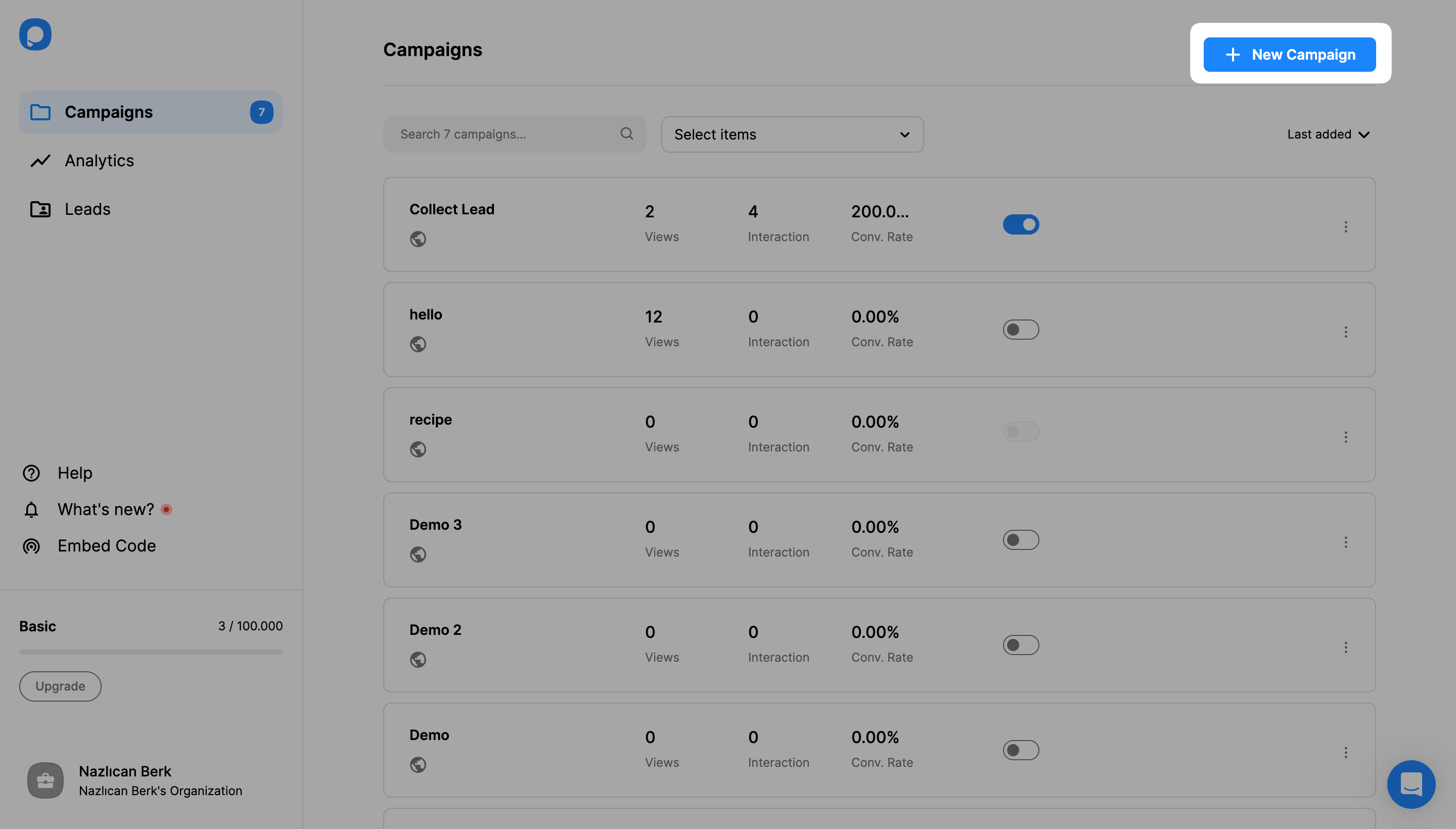
12. To create a campaign, you need to + New Campaign on the Campaigns page or your dashboard.

13. Then, give your campaign a name and choose your Blogger website among the choice. Click Save.

14. After you choose among the templates or a blank template for your campaign, you can freely design and customize your popup based on your brand image.

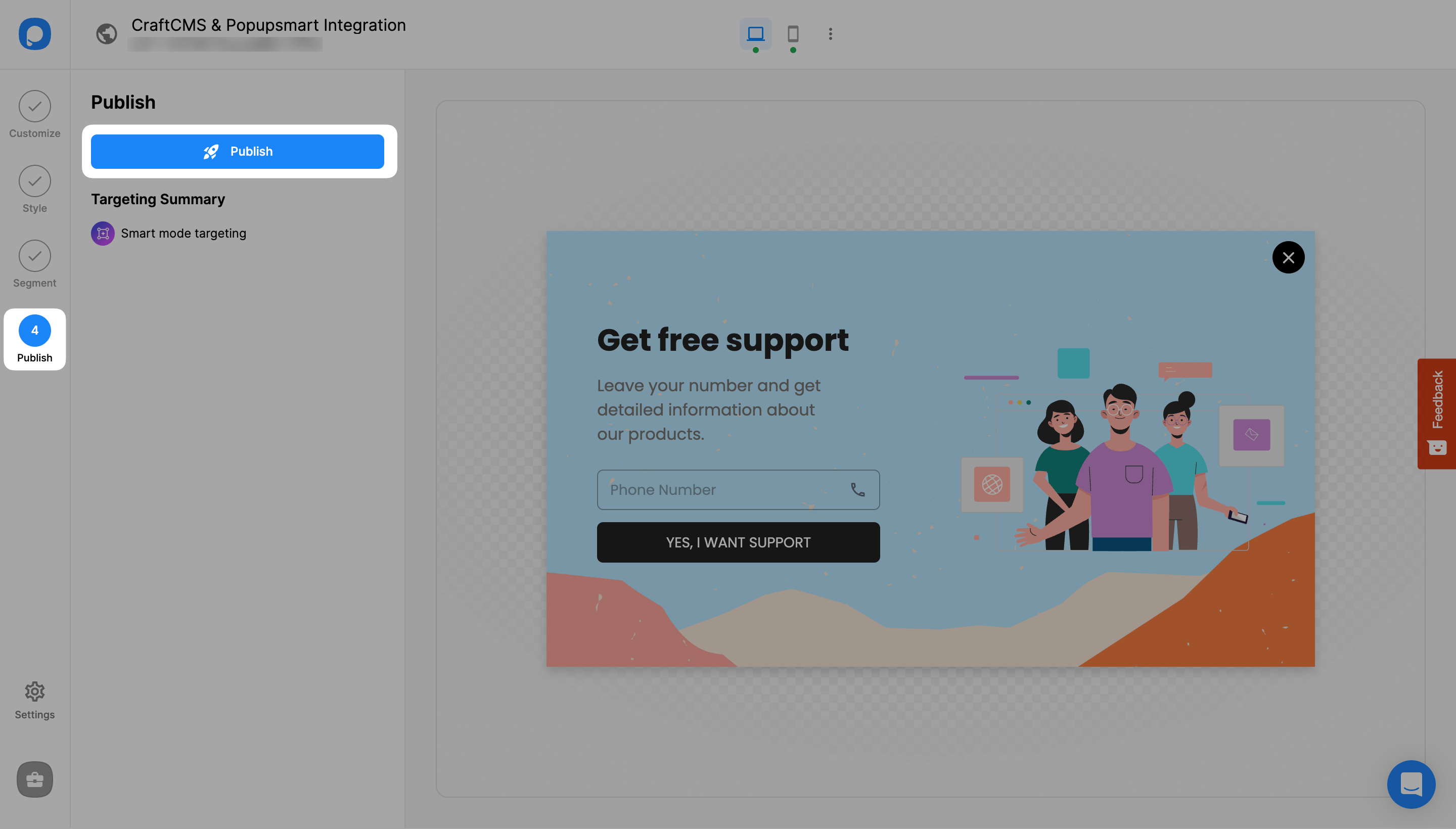
15. When you’ve done with all your actions, click the “Publish” button on the left-hand panel when done.

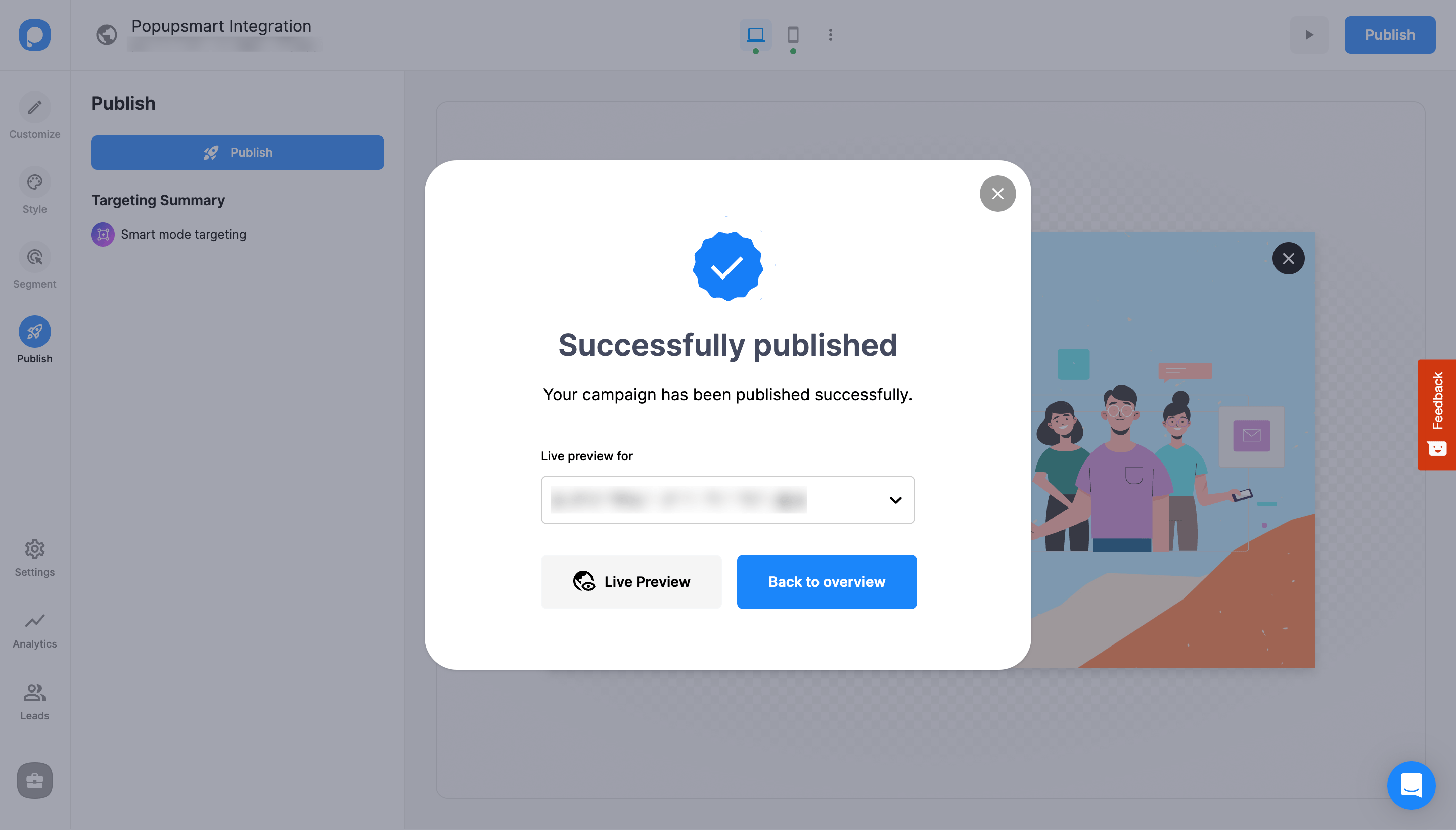
16. After publishing your campaign successfully, you will see a popup confirming it.

Now, you’re ready to increase your interaction on your blogs.
Is Blogger compliant with Popupsmart?
Yes, Popupsmart is compliant with Blogger for you to create new popup campaigns with different customizable popups and advanced targeting options.
Who should use Blogger popups via Popupsmart?
Anyone who wants to increase user engagement on their blogs and reach more people to make announcements should use it. Blogger popups created with Popupsmart can help you improve your blog notifications to keep your visitors.
Can I create free Blogger popups via Popupsmart?
Of course, you can. Popupsmart has a free trial which provides 5000 page views.
Also, you can upgrade your plan if you want to create more campaigns and increase your social share.
Do I need designing skills to create Blogger popups via Popupsmart?
No, you don’t. Popupsmart has many templates served for your use. You can customize them or create an entirely new popup for your website.
How can I publish popups on a Blogger website with Popupsmart?
When you verify your website by following the steps below, you are able to publish your popups after designing them as you like.
Once you’re done customizing, determining targetings, and making the settings according to your needs, you need to save and publish.




