How to Add a Popup to Click Funnels
By following these steps, you can quickly construct and configure your ClickFunnels popup and turn inactive leads into loyal visitors:
1. Register for Popupsmart and sign in to your account.

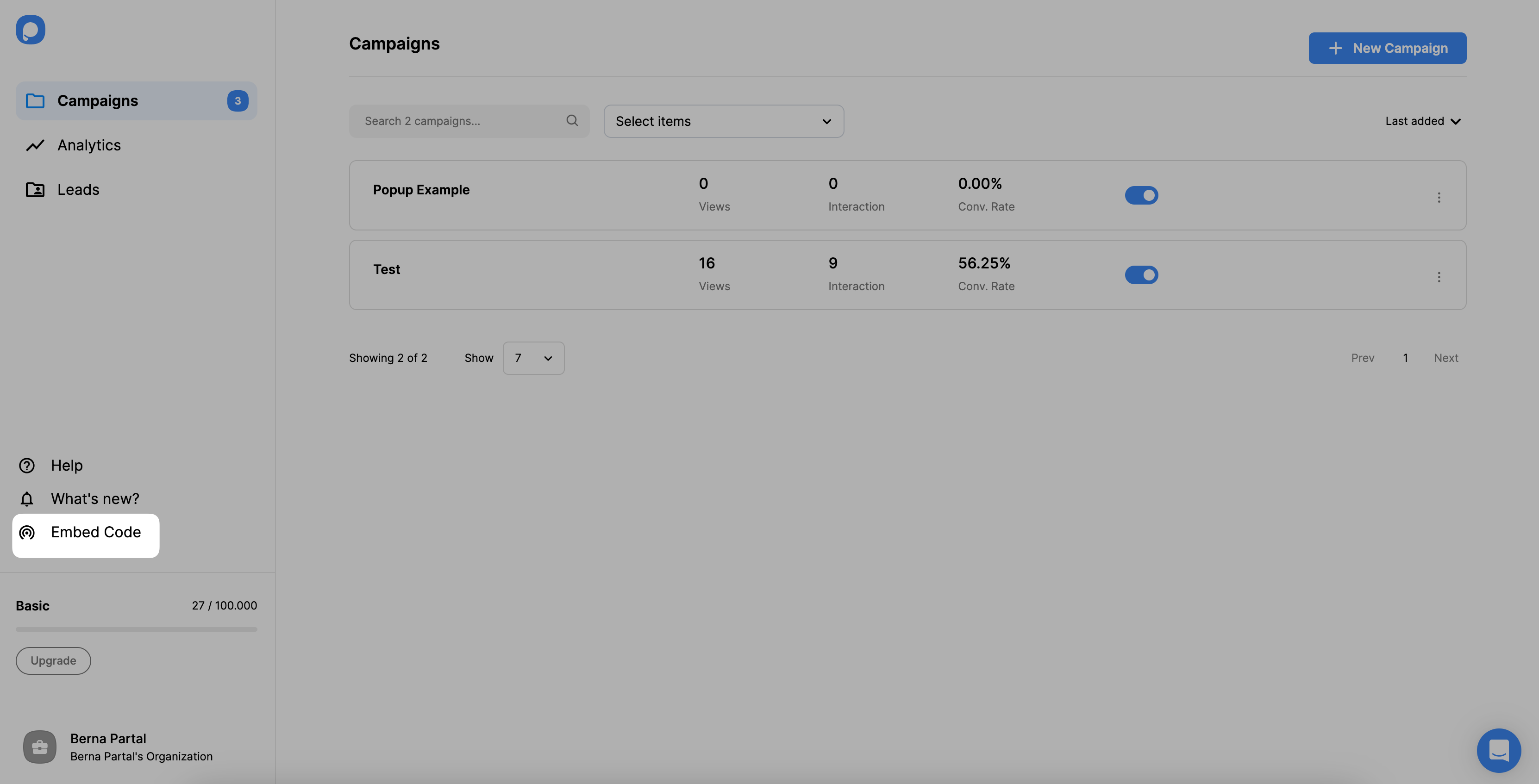
2. Click on the “Embed Code” from the dashboard to get your embed code.

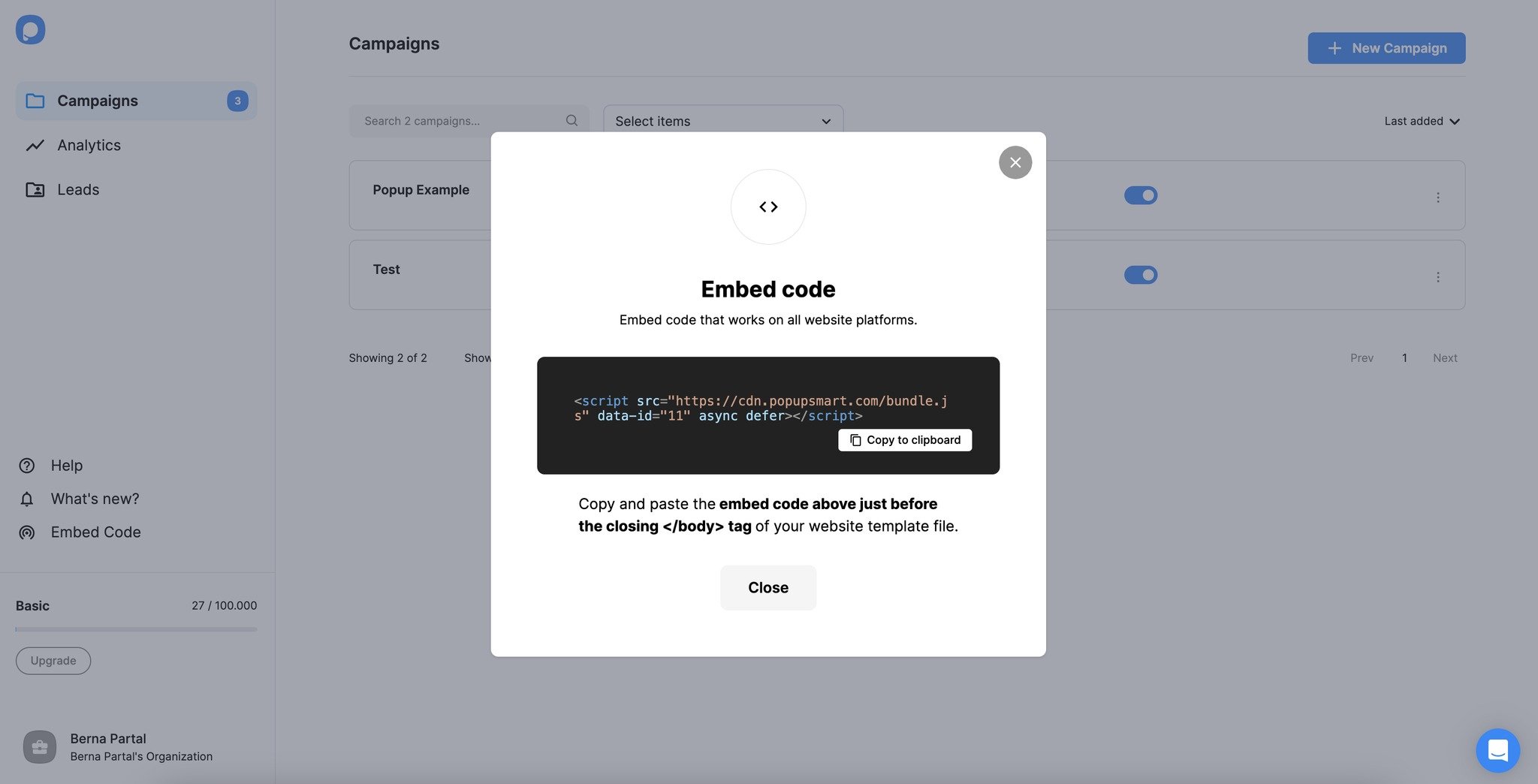
3. A modal will appear and give you the embed code. Copy the embed code to the clipboard.

4. Go to your ClickFunnels dashboard and click on the “Site & Funnels” section.

5. From the Site Overview part, select the site you want to edit and click on the “Customize” button.

6. On the Site section, click on the “Code” button at the top right of the page.

7. Then, code sections of your website will appear. Select the “Footer Code” and paste your embed code. After that, click on the “Save” button.

Your code injection process is completed now! You can go back to the Popupsmart dashboard now.
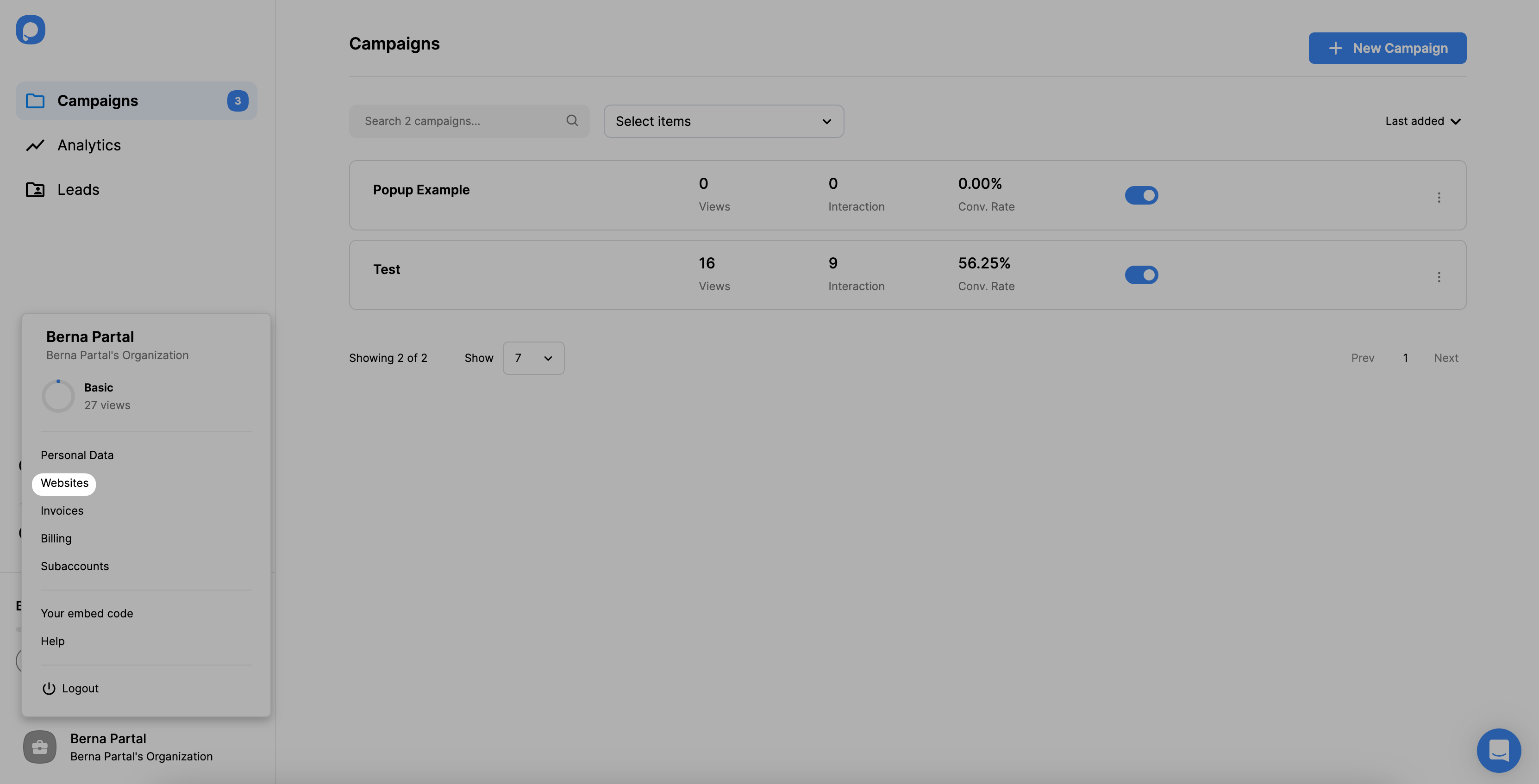
8. Go to the “Websites” on your Popupsmart profile menu.

9. Click on the “New website” button in the Websites section to add your ClickFunnels domain.

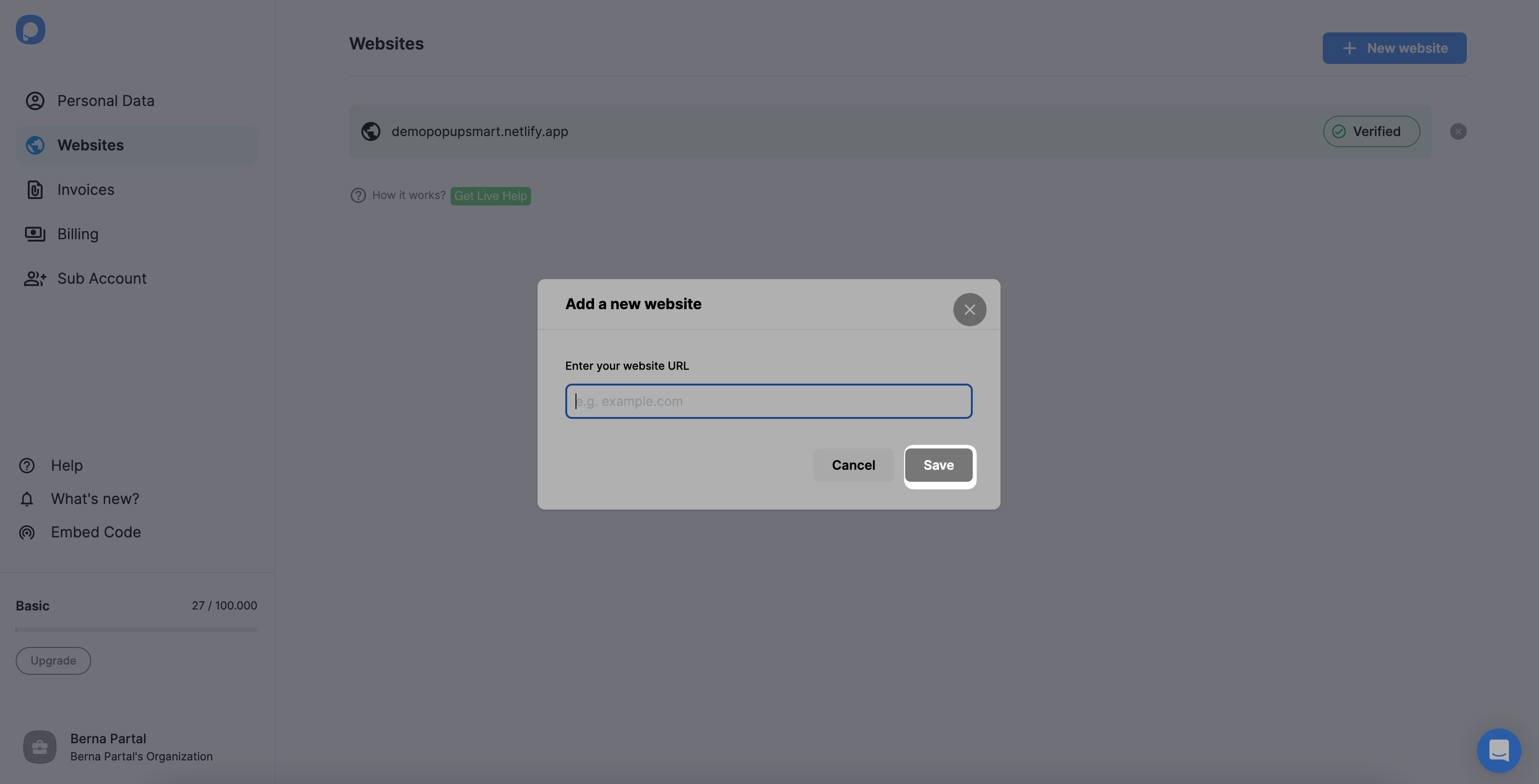
10. Enter your ClickFunnels website and click on the “Save” button.

For further details about the verification of your website, see How to Verify Your Website.
11. Now, you can build conversion-ready popups on your dashboard! Click on the “New Campaign” on your dashboard.

12. Create your popup campaign and customize it according to your needs. Then, click on the “Save” and “Publish”.

13. When you click on the Publish button, you will see the successful campaign modal once your popup is published on your ClickFunnels website.

Do I need coding skills to add ClickFunnels popup via Popupsmart?
No coding experience is needed to add popups to ClickFunnels via Popupsmart. Adding converting popups to ClickFunnels is practical with a popup builder like Popupsmart! All you need to do is add your embed code to your ClickFunnels website’s code injection section.
Then you can start showing conversion-ready popups that can increase your sales!
Can I create a ClickFunnels mobile popup with Popupsmart?
Yes! Popups you create with Popupsmart are mobile-responsive, and you can adjust them according to mobile devices. You can reach your target audience by adding mobile-friendly popups to your website.
Can I create a ClickFunnels lightbox popup with Popupsmart?
Of course! You can build ClickFunnels lightbox popups with Popupsmart’s highly-customizable popup templates quickly.
Apart from this, we have various popup types, like full-screen and floating bar popups. So choose a suitable one for your ClickFunnels website and begin customizing it independently!
Can I create a ClickFunnels popup contact form via Popupsmart?
Absolutely! You can create ClickFunnels popup contact forms using Popupsmart practically. You can get in touch with your visitors by adding phone, email inputs, and other elements with our drag-and-drop popup builder in under 5 minutes.




