Discover the Customize Step of Popupsmart
Popupsmart has various customization options for you to modify your popup campaigns. While covering the customization options, you will see the flexibility and the smoothness of the builder. You will be able to customize and modify your popup faster and easier than ever.
Let’s look at the option of how you can customize your popup!
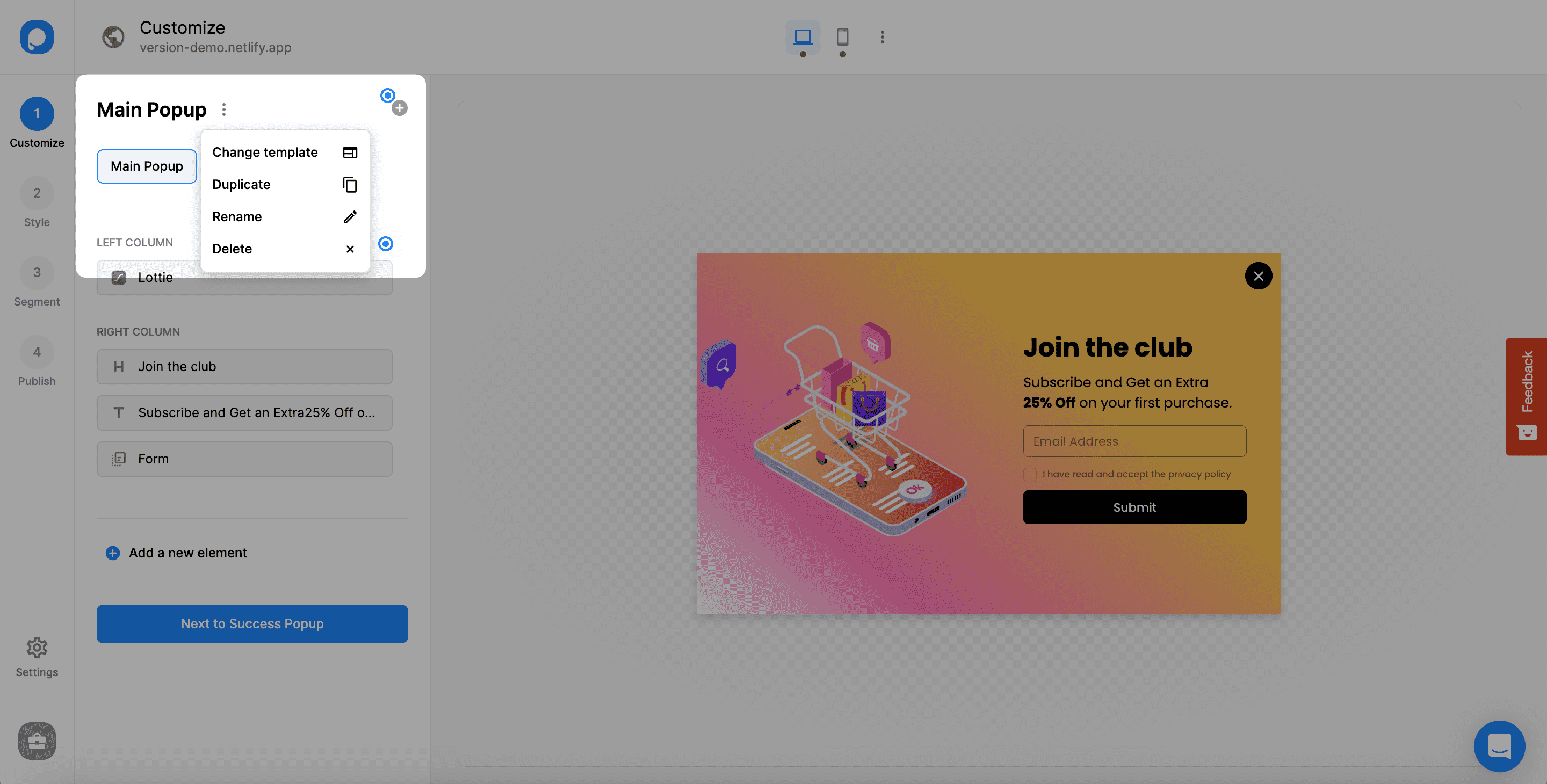
1. With the three-dot next to the first title (which generally looks like “Main Popup”), you can;
• Change template, meaning you can go back to the template gallery and choose another template.
• Duplicate, meaning you can create the same step again, and it goes to the “... duplicate” after the last step of your popup.
• Rename, meaning you can give another specific name to distinguish.
• Delete, meaning you can delete the current step of your popup.
However, it’s not possible to delete the step if your popup has only one step.

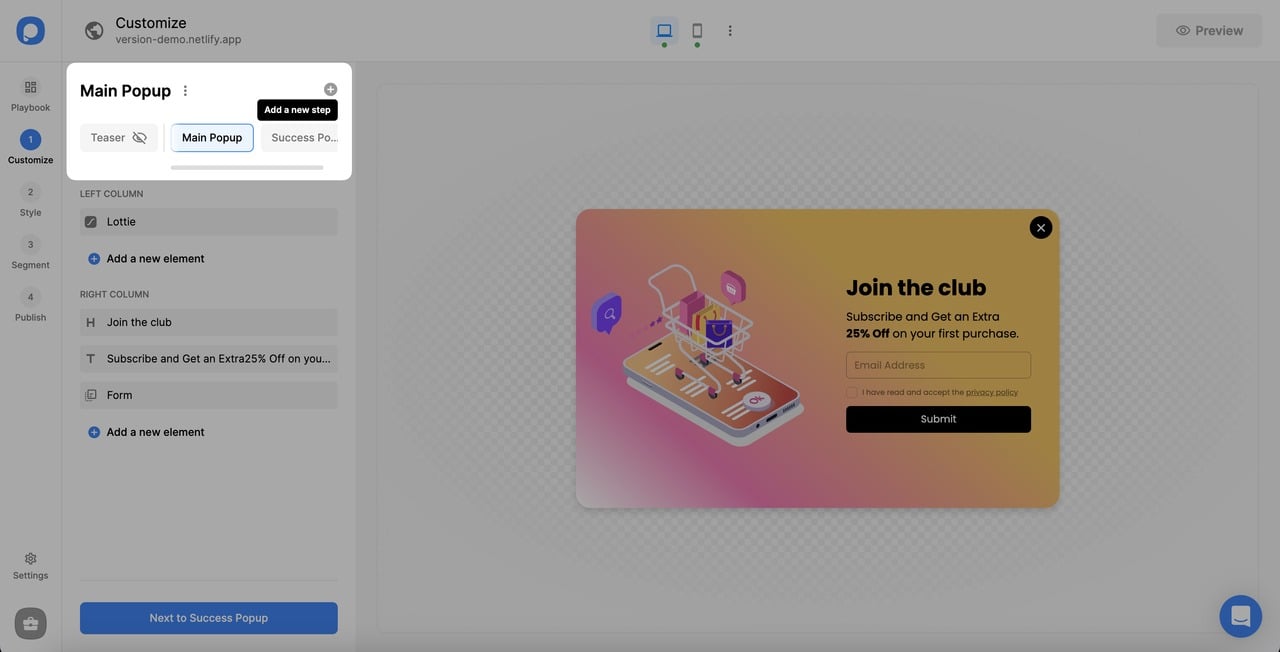
2. Around the main title, there is a plus icon with the aim of adding a new step for your popup.

By clicking on the plus icon, you’ll head to create a new step on your popup. You can arrange its position, popup type, and layout.
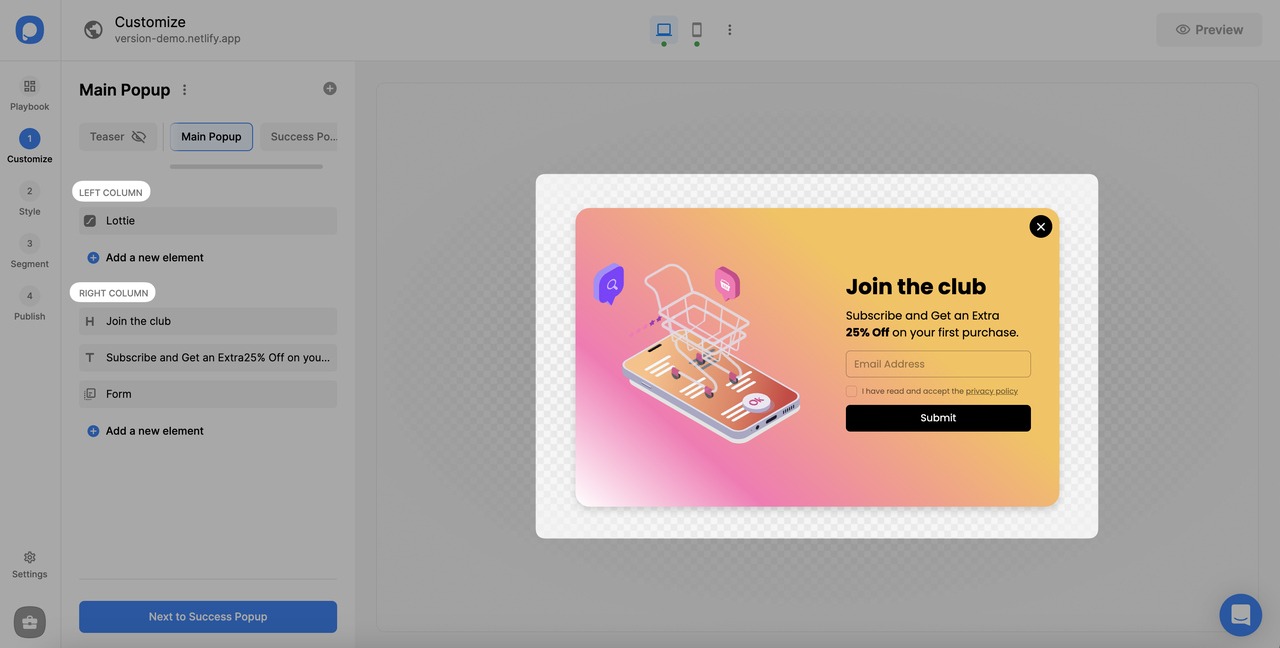
3. If your popup is horizontal, you will have columns, and their names are Left Column and Right Column.

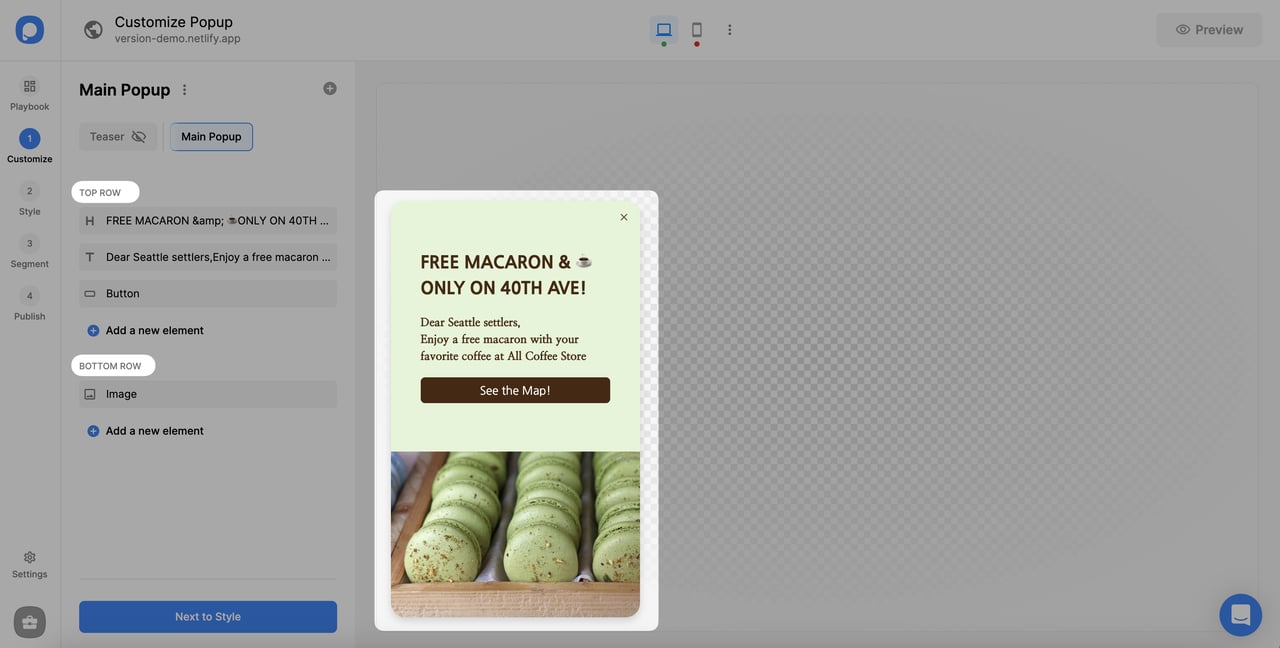
If your popup is vertical, you will have rows, and their names are Top Row and Bottom Row.

See How to Use Column & Row Structures Efficiently in a Popup? for more information about arranging the column and rows on your popup.
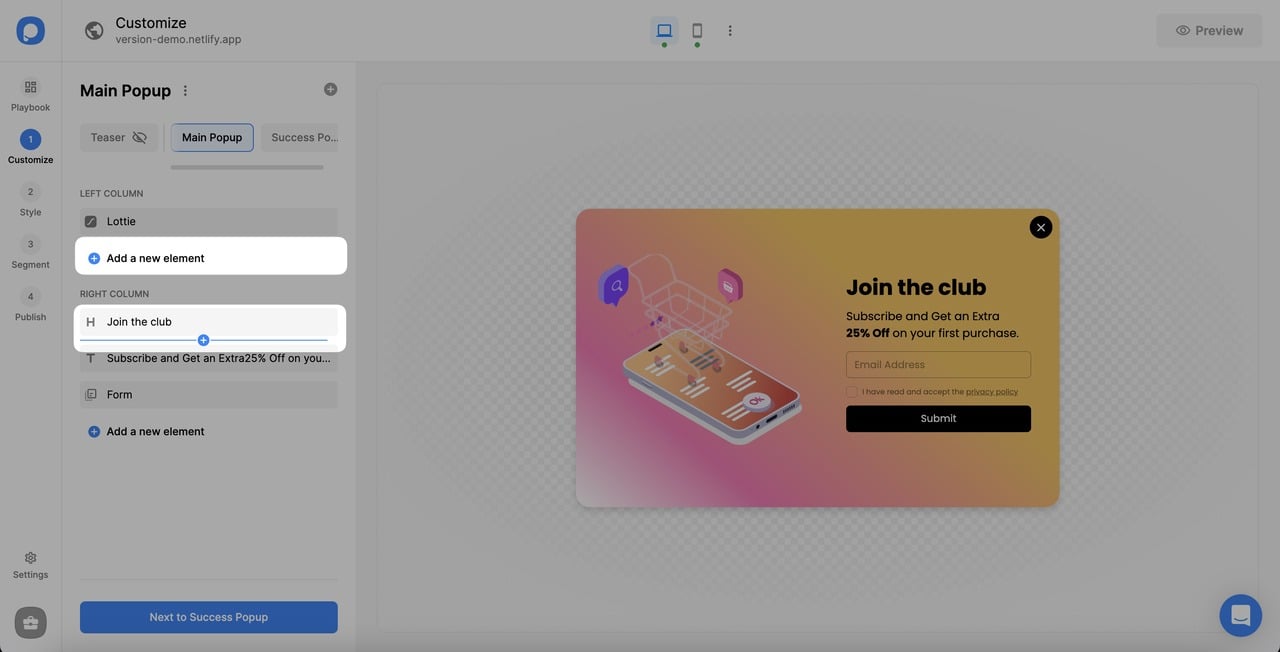
4. You can add new elements by choosing “+ Add a new element” or clicking the plus under the elements where you see the plus with a horizontal line and says “Add a new element.”

See How to Add New Elements & Use Drag and Drop Editor for more information about adding elements to your popup.
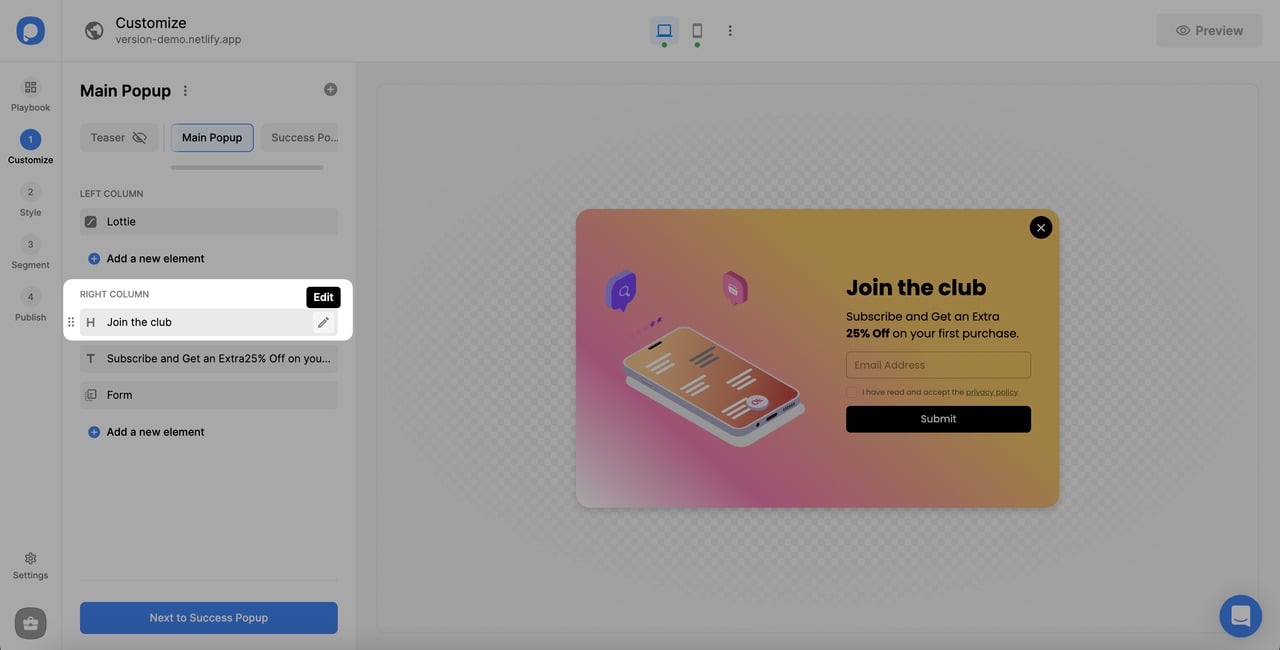
5. You will see a pencil icon on the element, and it helps you edit the element. It is possible to edit the element by clicking on the related element as well.

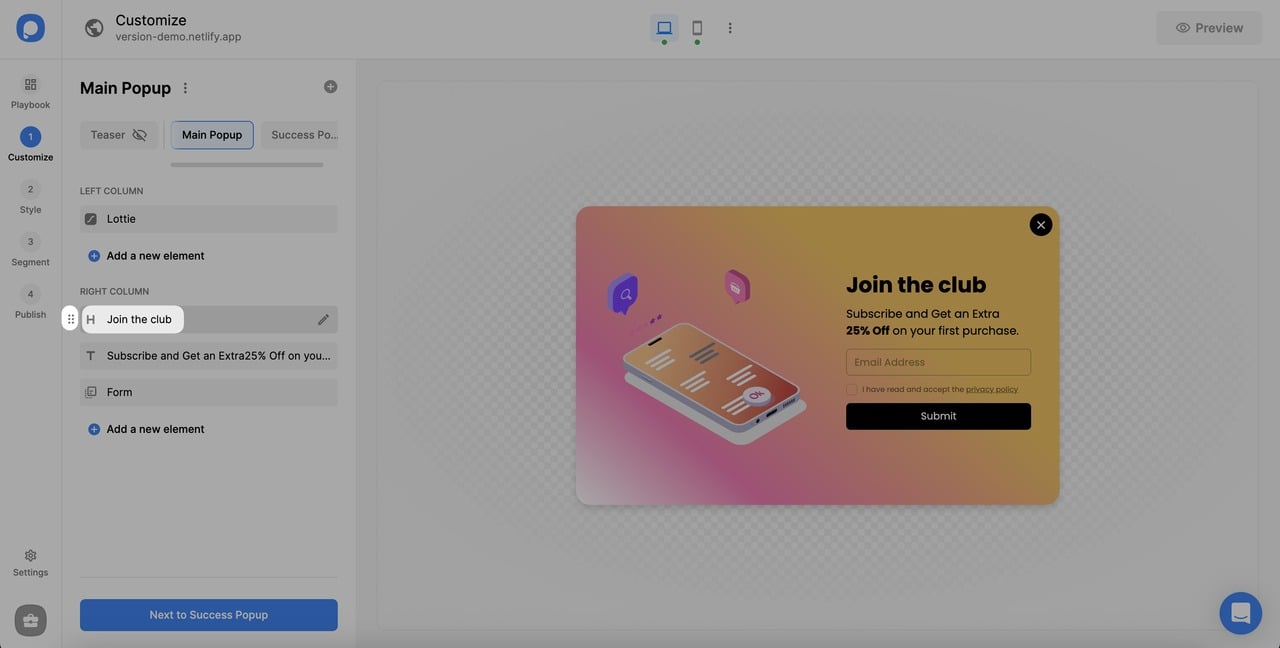
6. When you want to move elements, all you need to do is to drag and drop the element or use the six-dot next to the element.

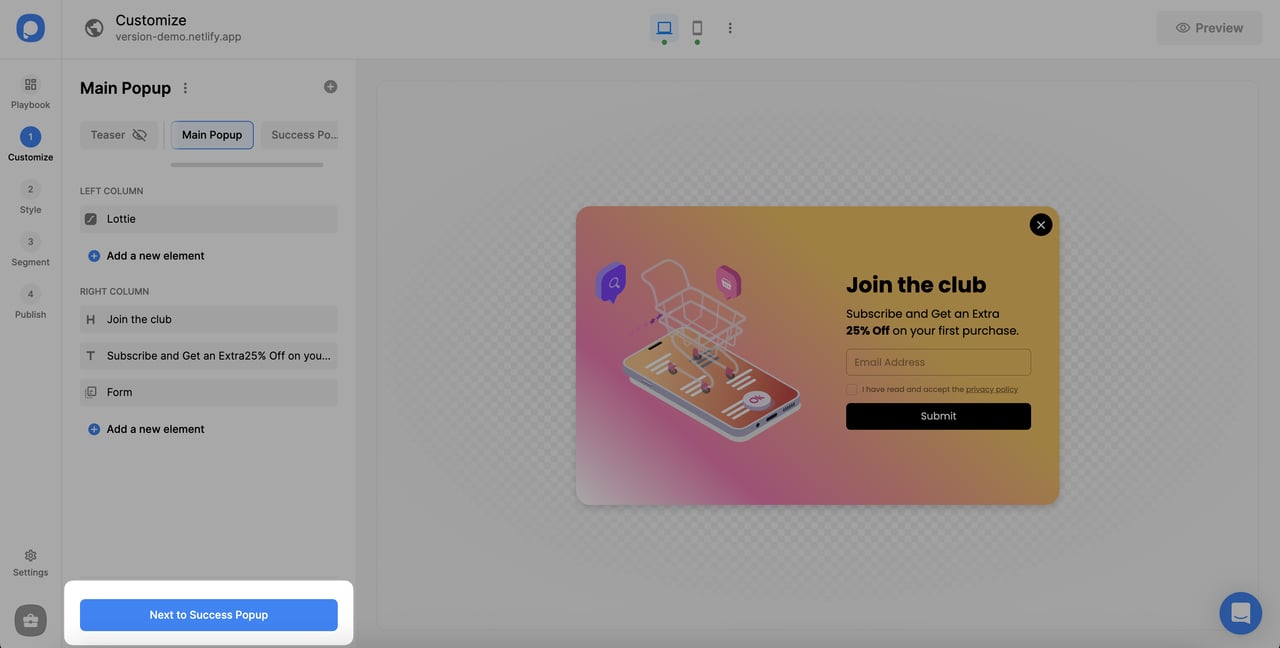
7. There is a “Next to …” button at the end of the Customize step.
• If your popup has two steps, then it will show “Next to Success Popup/ Step 2.”
• If your popup includes one step, then you will head to “Next to Style.”
• When you are on the second or further step of your popup, you can get back to edit the previous step by choosing “Back.”

You can freely choose the customization options you want to do and create the most effective campaign with Popupsmart.
After you complete the Customize step, you can go to the Style step to design your popup in more detail. Here is a helpful guide on How to Adjust Popup Style.
If you have any questions, please feel free to contact us!
