How to Create a GoDaddy Popup with Popupsmart?
With obvious steps and guiding expressions, you can easily integrate Popupsmart with GoDaddy and create your first campaign.
If you're ready to start, let’s begin!
To start the integration process, you need a Popupsmart account and a GoDaddy account.
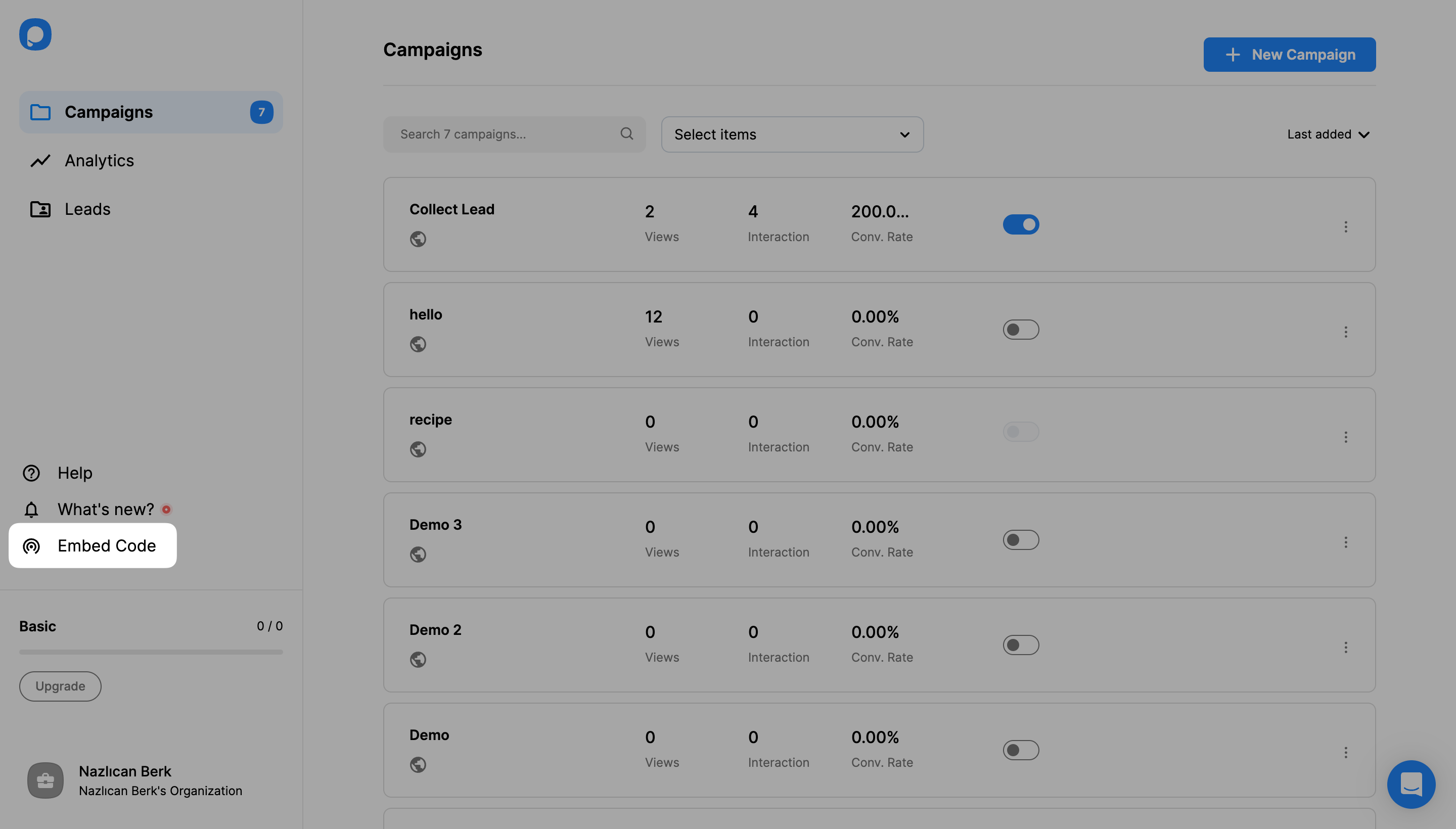
1. Sign in to your Popupsmart account and click on the "Embed code" on the left sidebar.

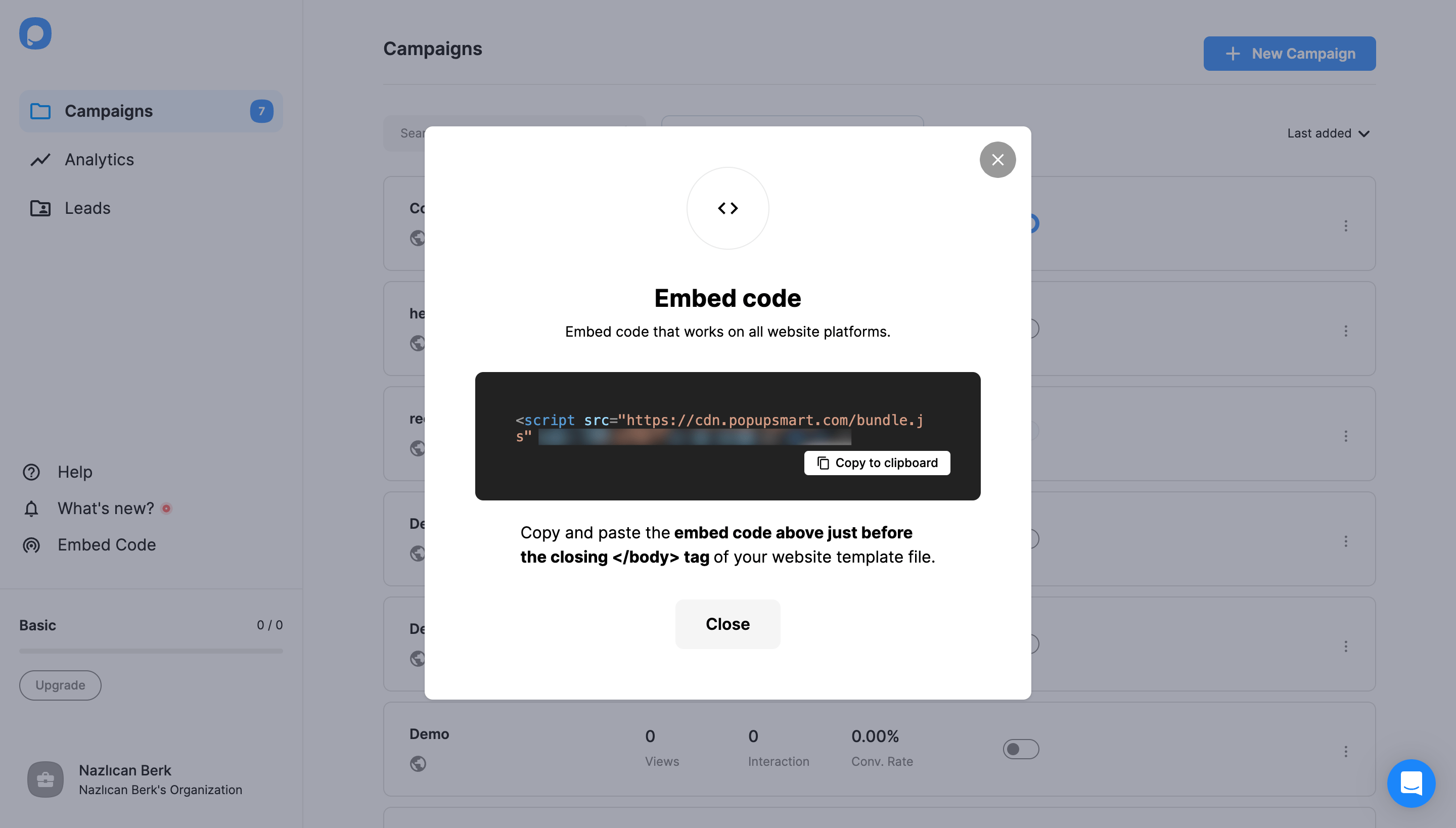
2. To take the code, click “Copy on clipboard”.

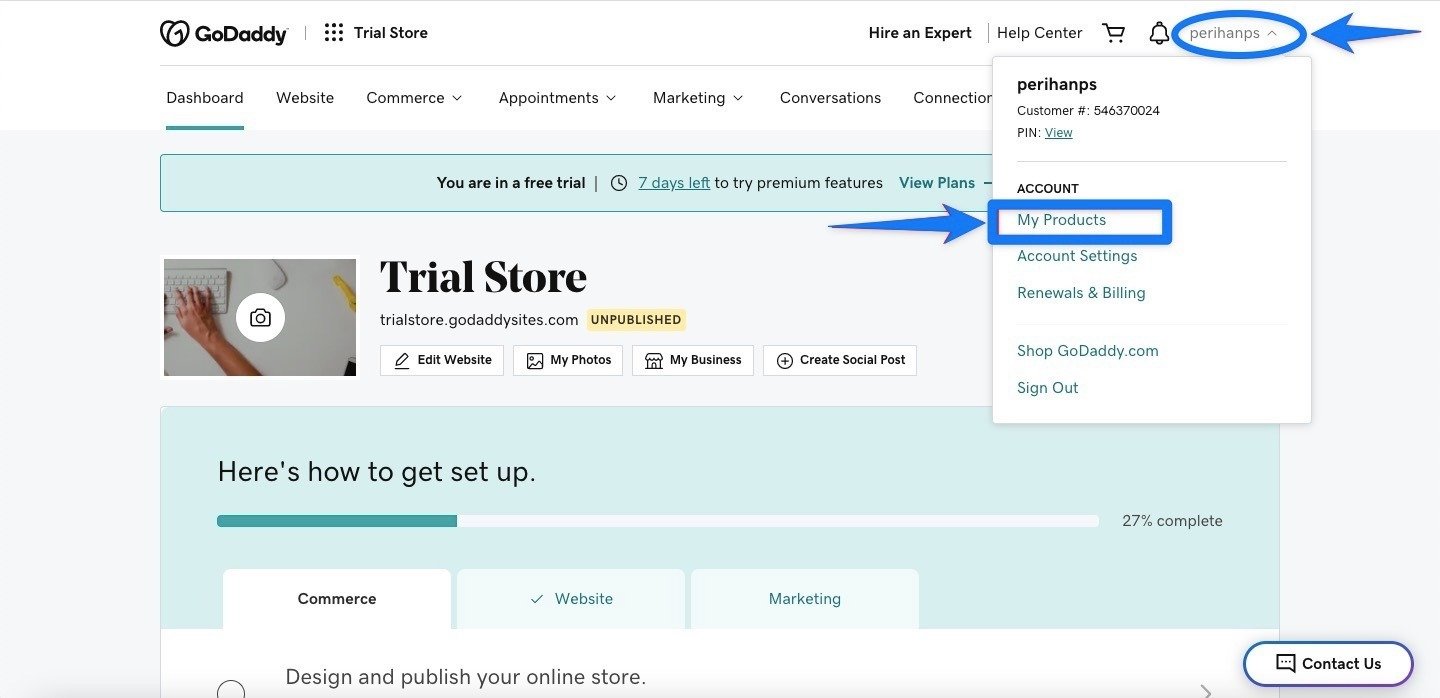
3. Navigate to your GoDaddy dashboard after signing in.
Click on the profile dropdown on the top right side. Then, click on “My Products”.

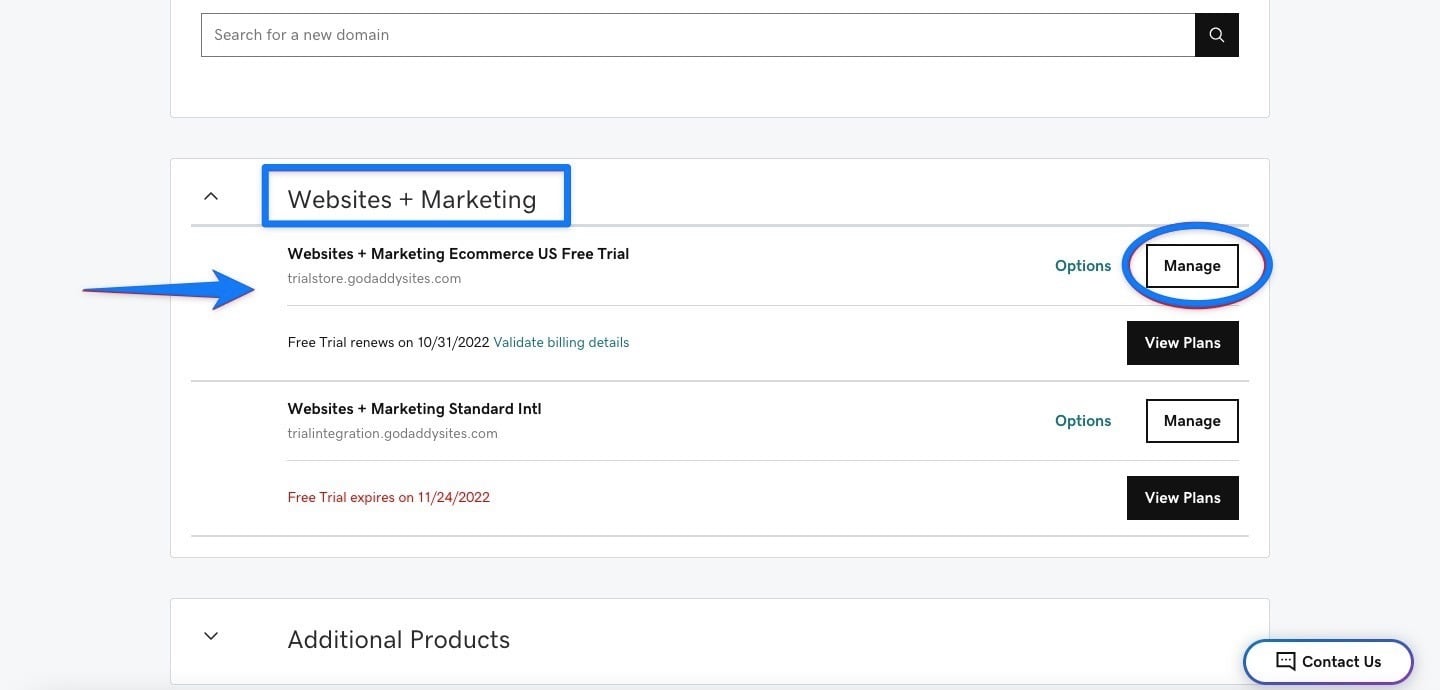
4. After you view the “My Products” page, scroll down and click on the “Website + Marketing” section.
Then, click “Manage” to edit your website.

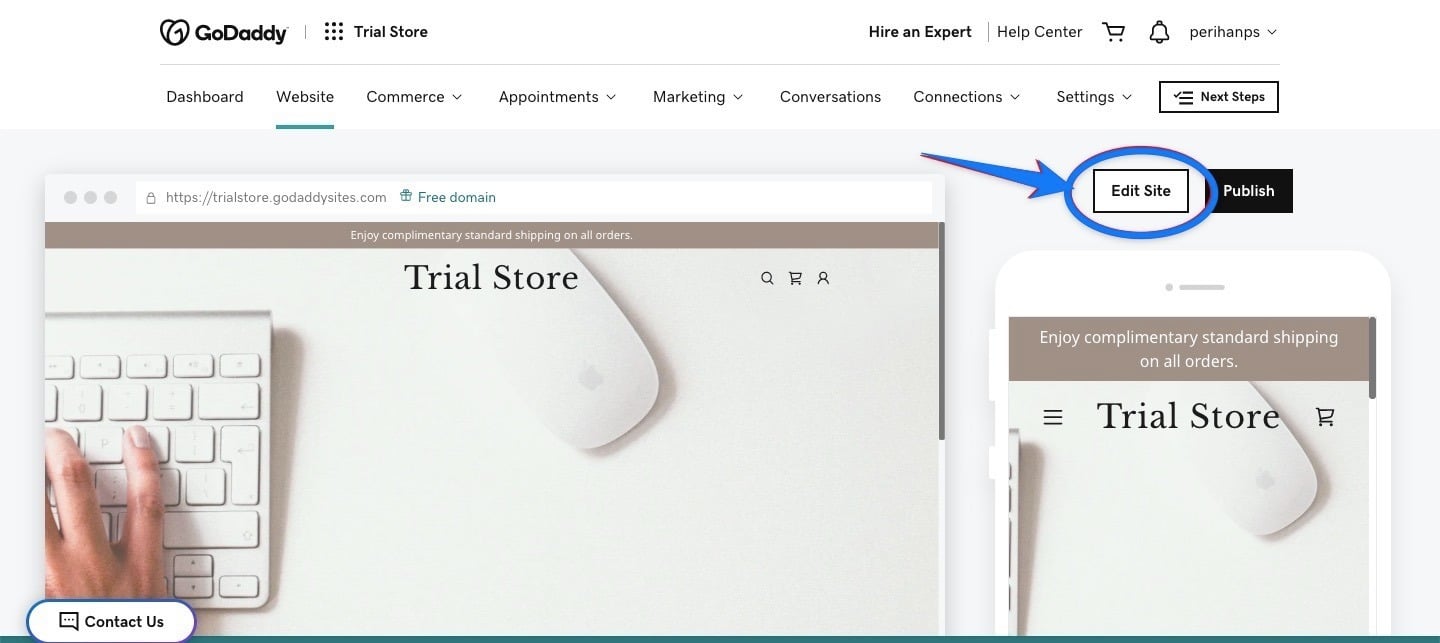
5. On managing your website, click the “Edit Site” button.

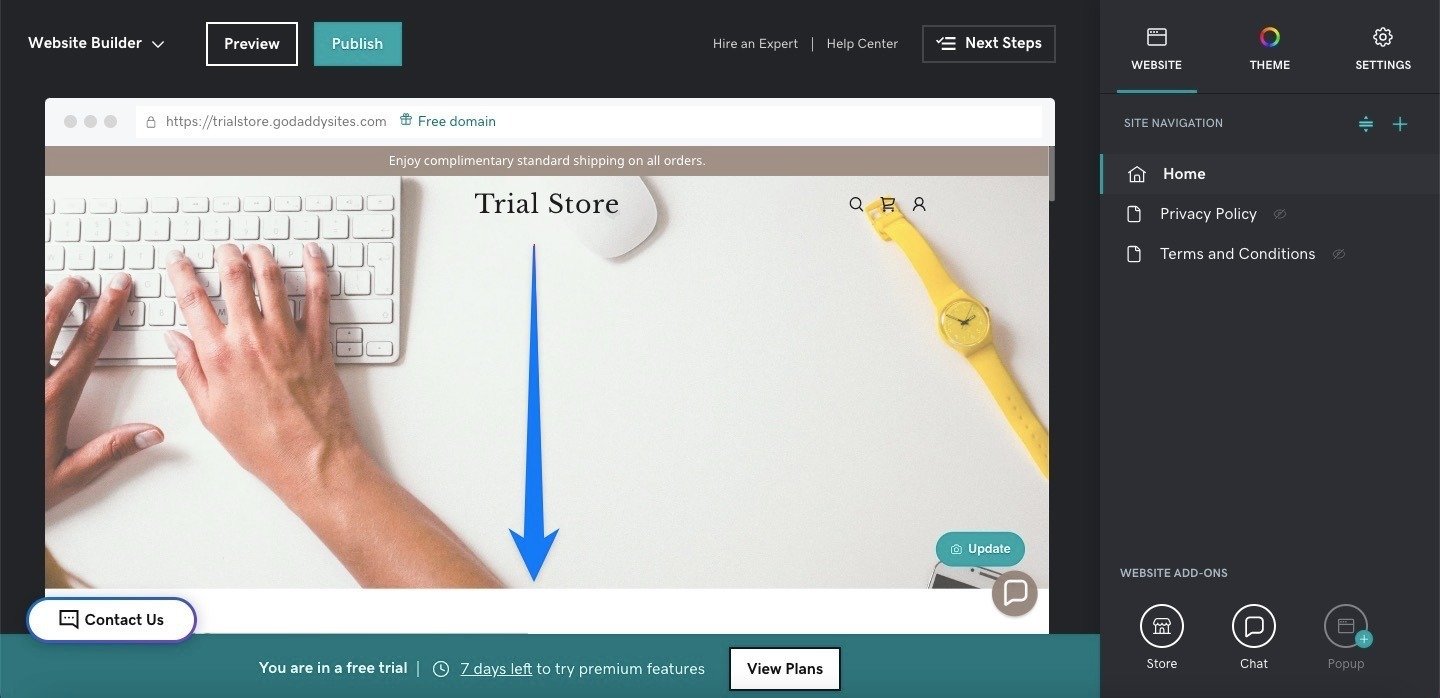
6. Now, it’s time to build your website. You should scroll down the page and find the location you want to add your custom code.
Also, if you want to add your custom code somewhere else, you need to go to that page per se.

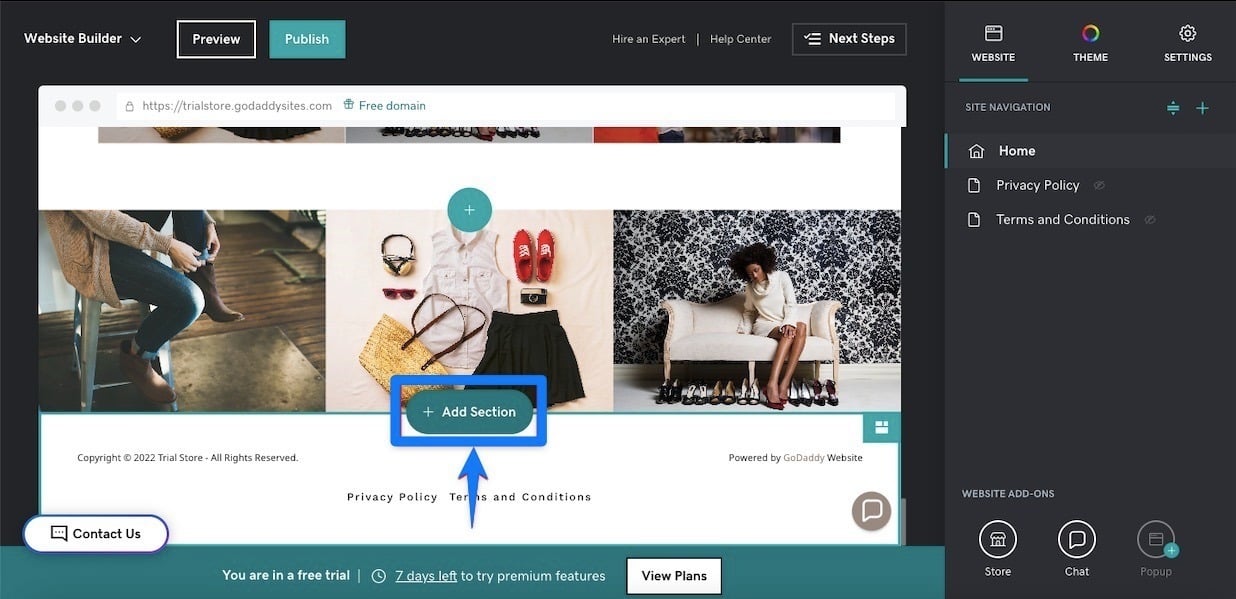
7. Scrolling down the website, you need to click “Add section” after you find the section you want.

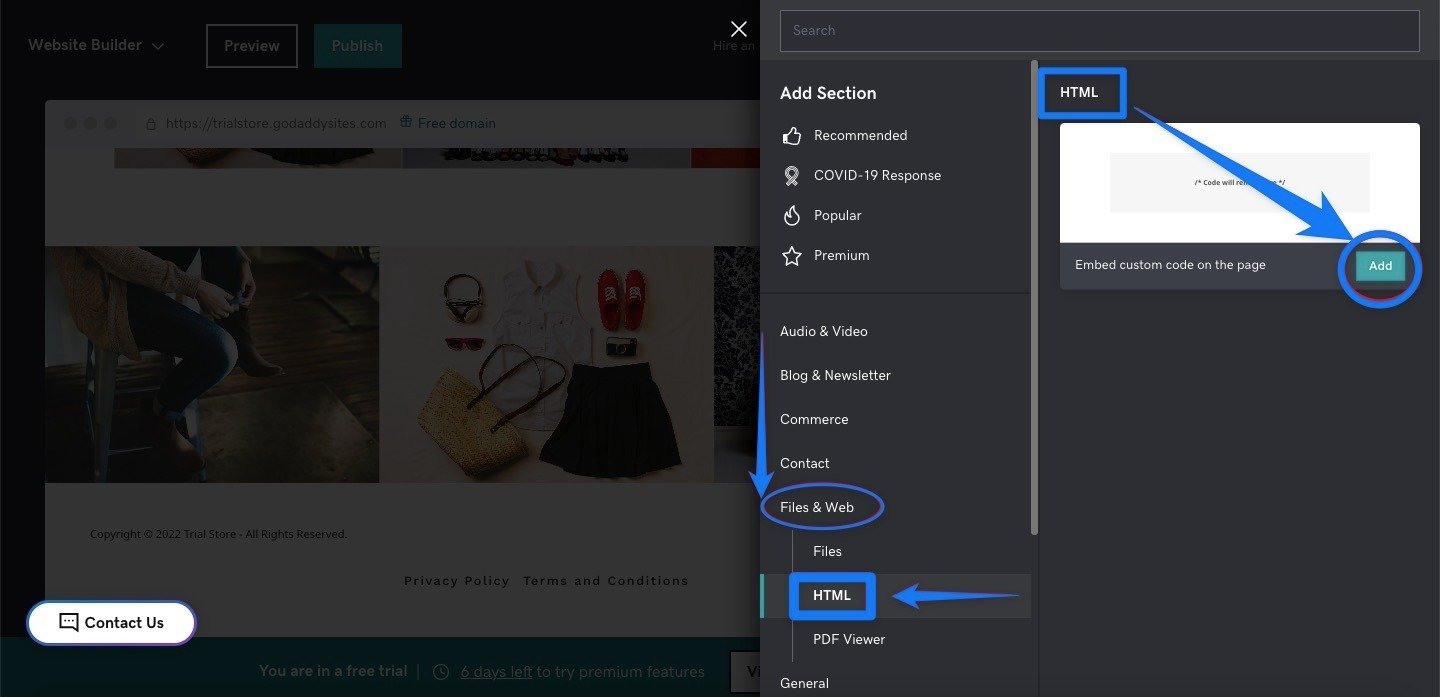
8. You need to find "Files & Web’ on the right side and click “HTML” to add custom code.
After you click, an option will appear to embed custom code on the page. Simply click “Add.”

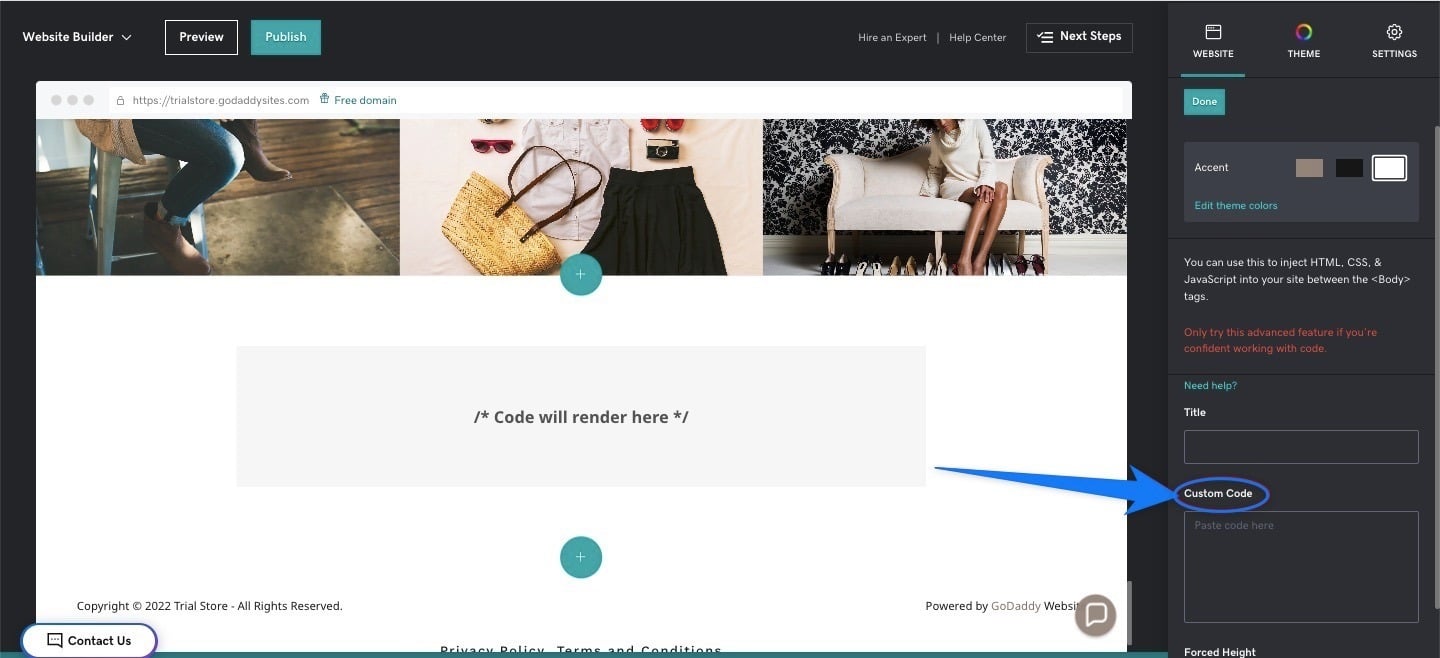
9. When you click "Add," there will be a part that you need to paste the embed code to. You can see the part in the image below.

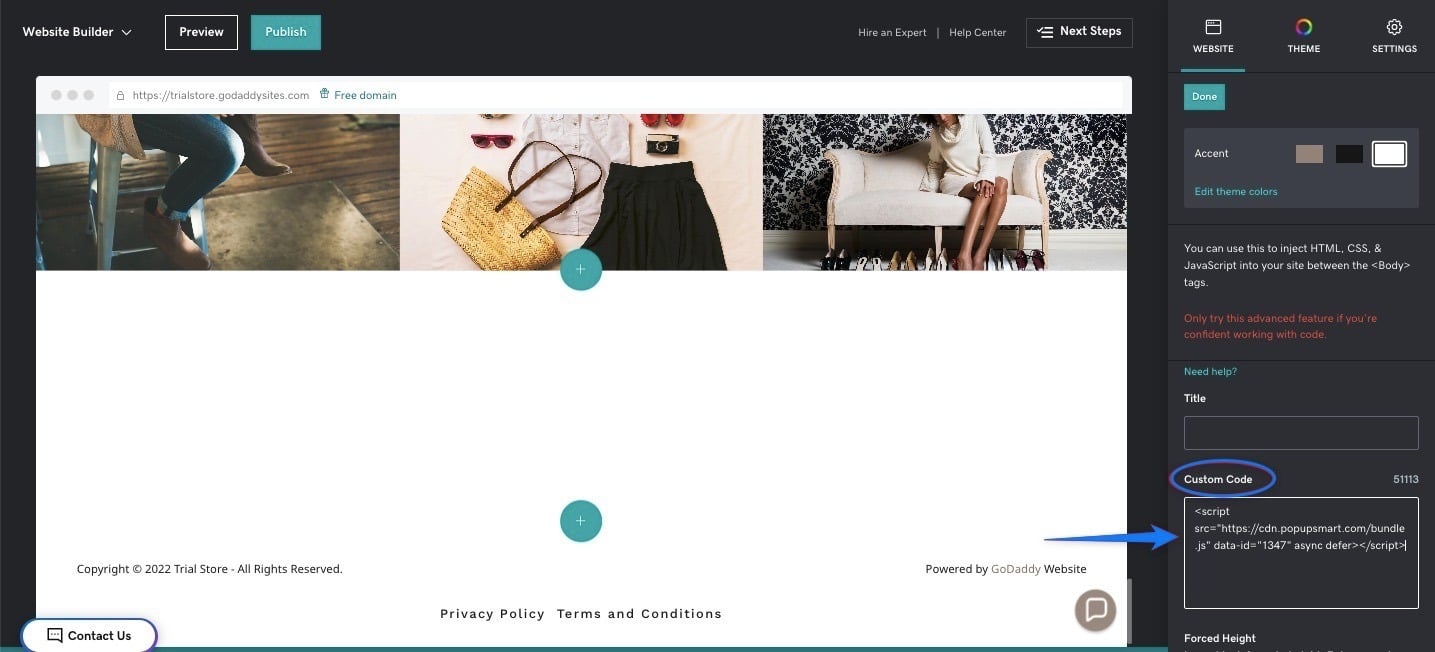
10. You need to paste the embed code that you’ve taken on the Popupsmart dashboard.

The important parts here are to paste the code properly and arrange the forced height as "0" to hide the section when published.
Other than these, you can customize the rest of the section, like
The changes you are making will be saved automatically. To see the changes, see it in the preview, and you can publish it later if you haven’t yet.
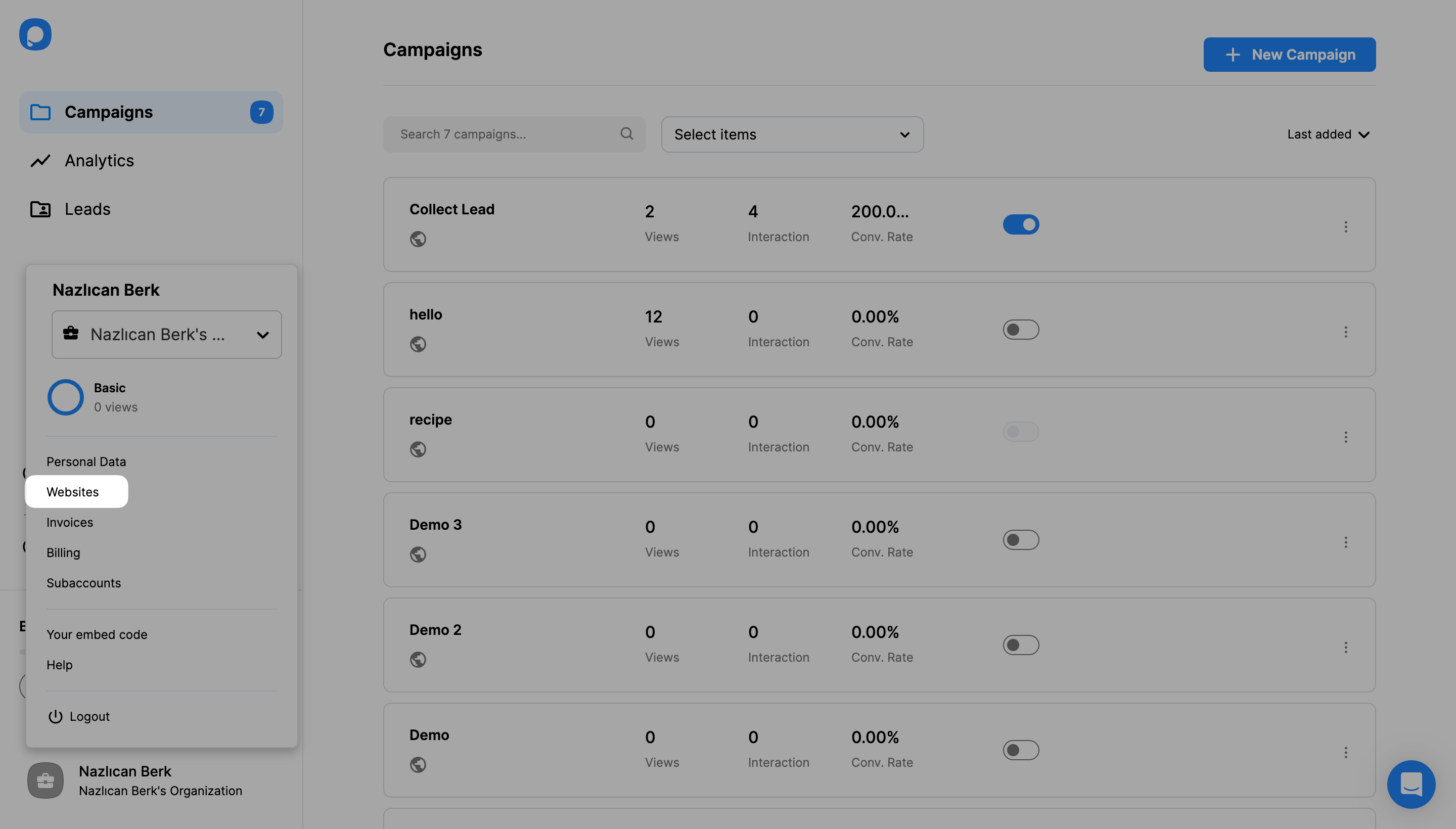
11. We’re heading to the Popupsmart dashboard now. Hover over the profile icon to find and click “Websites”.

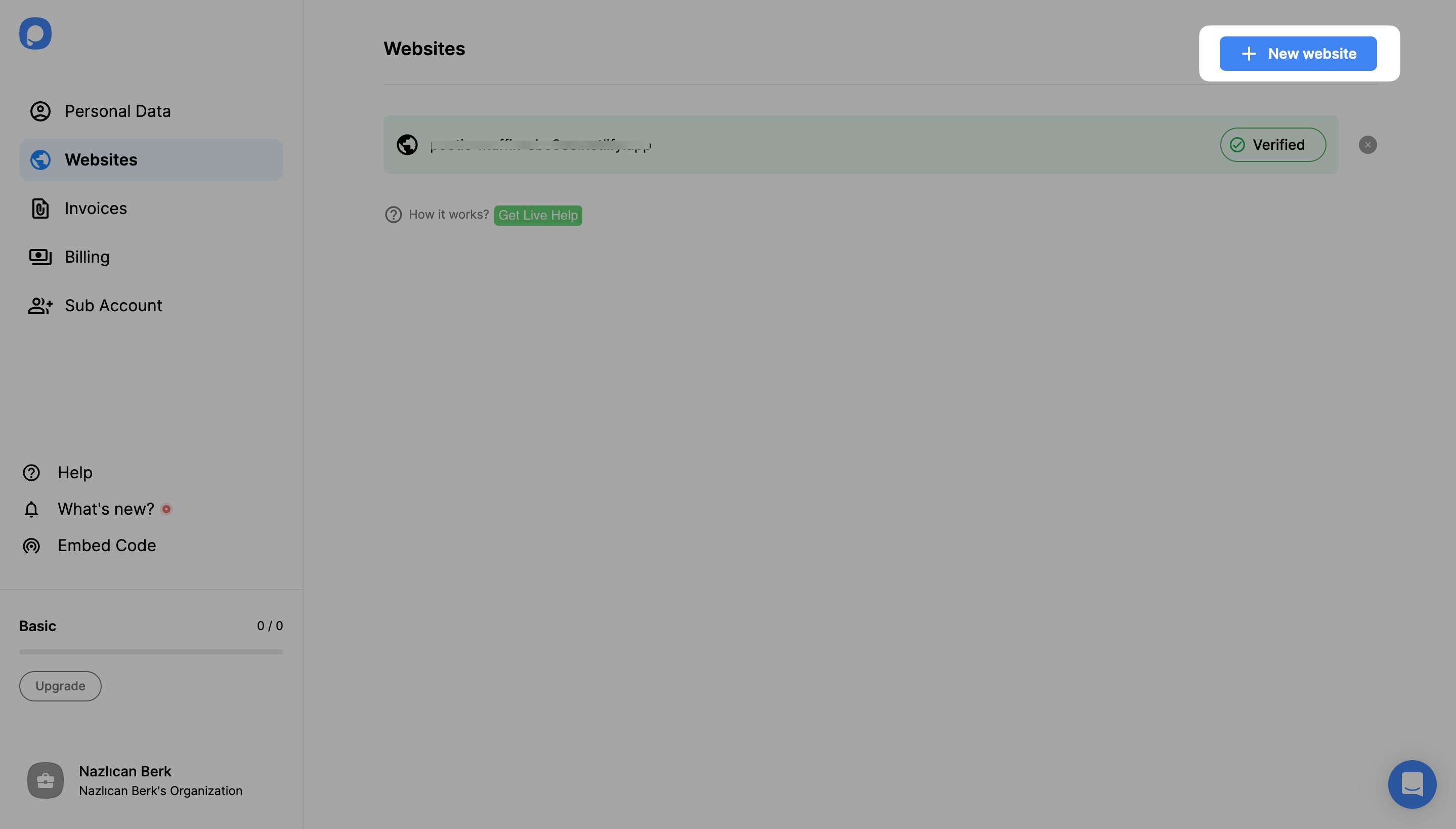
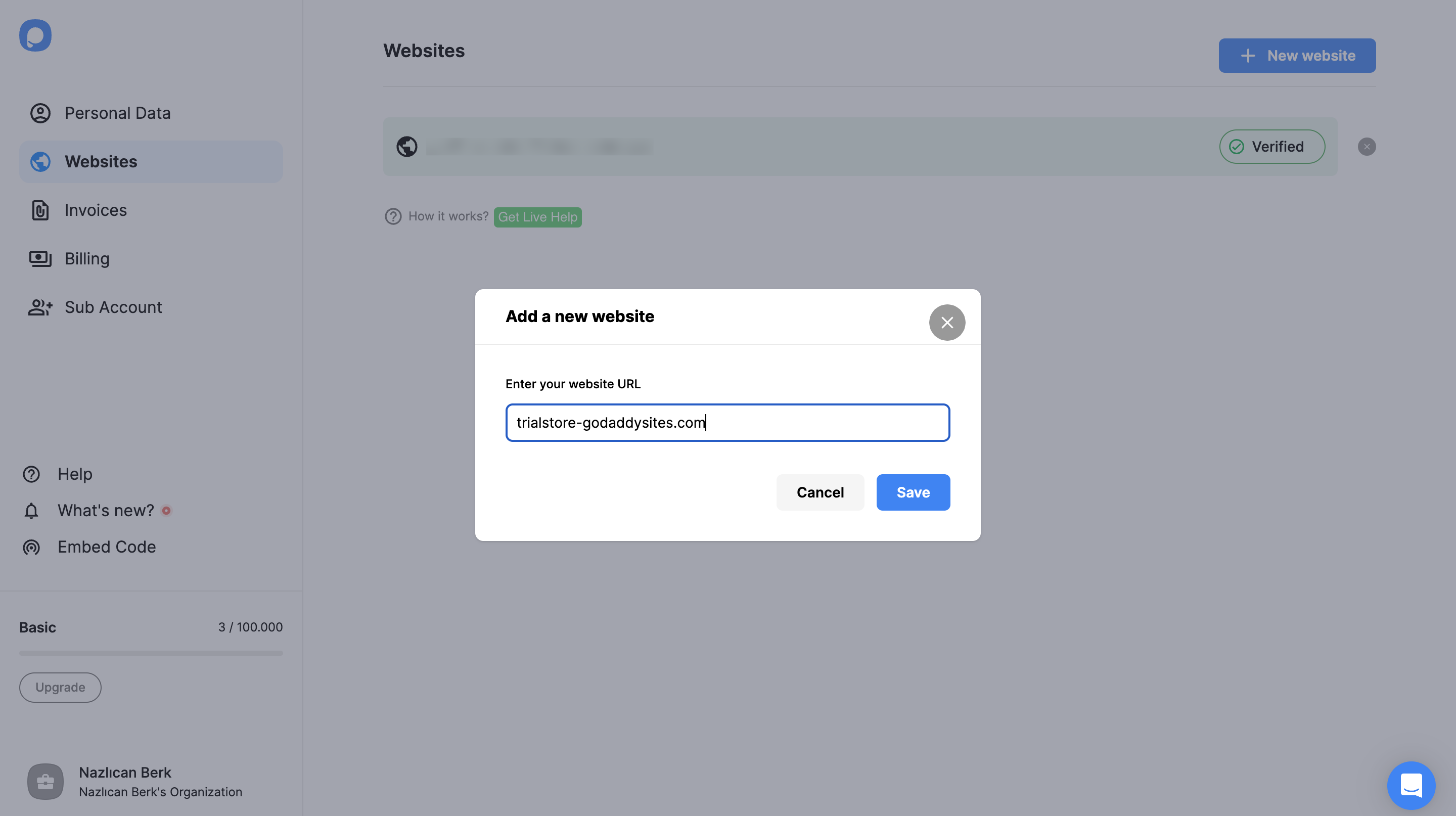
12. Click “+ New Website” to add your URL.

13. After entering your URL, click “Save”.

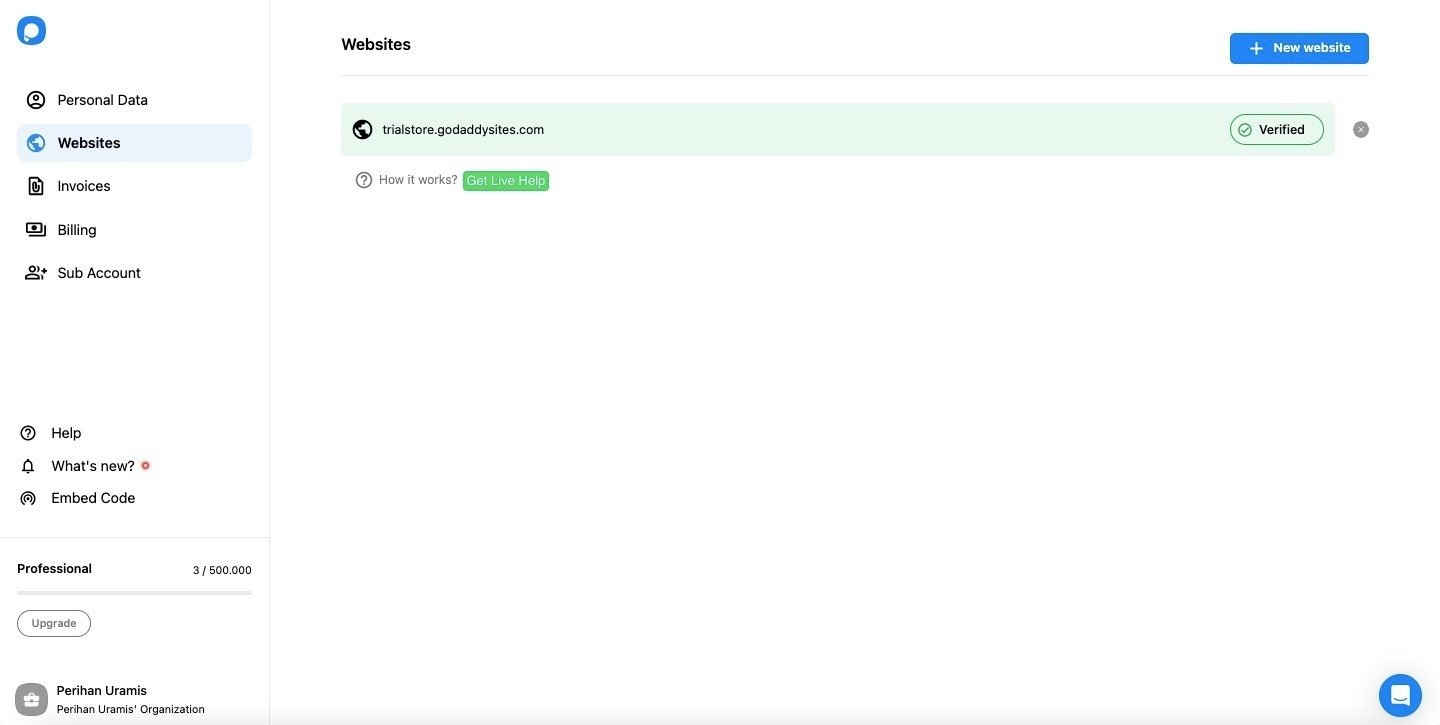
14. You’ve verified your website now.

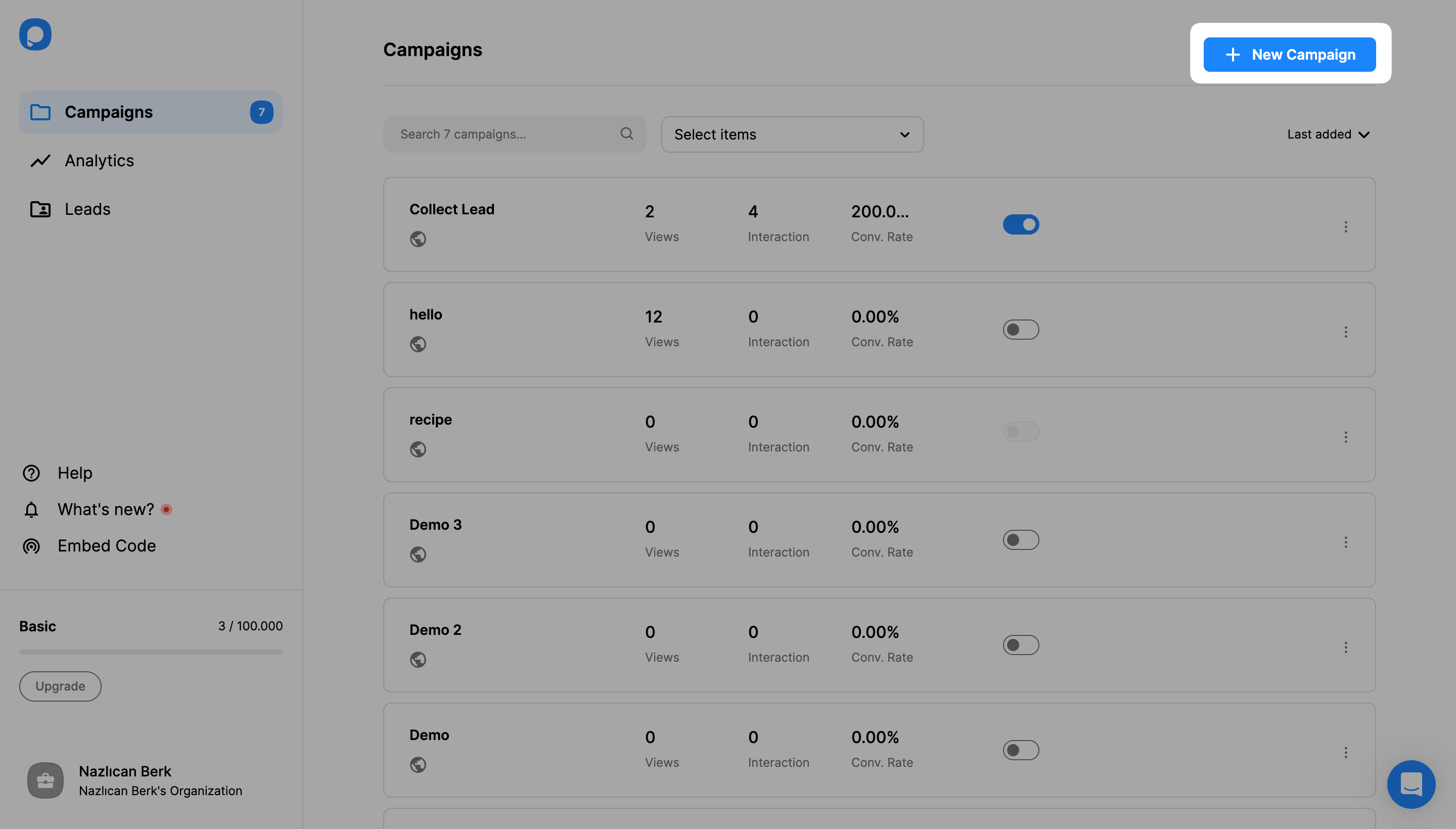
15. After you have verified your website, it’s time to create a campaign. Go to the Campaigns page or your dashboard to create a campaign by clicking “+ New Campaign”.

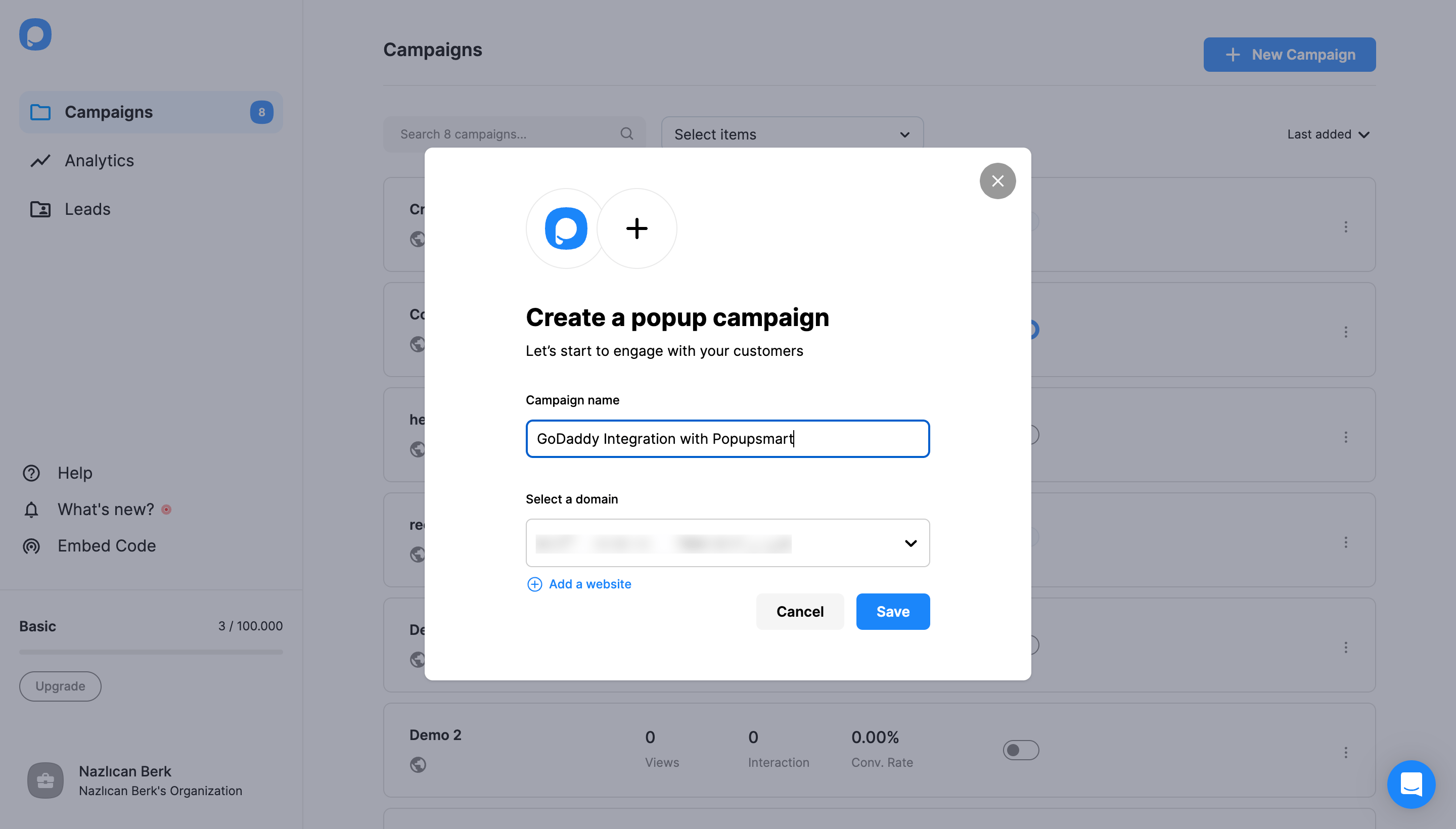
16. Give your campaign a name and choose your website on the “Select a domain” dropdown. Then, click “Save”.

17. You can choose from the templates, including special campaigns, animation, and aims, or design blank templates.

First, start creating and customizing your popup on the builder.
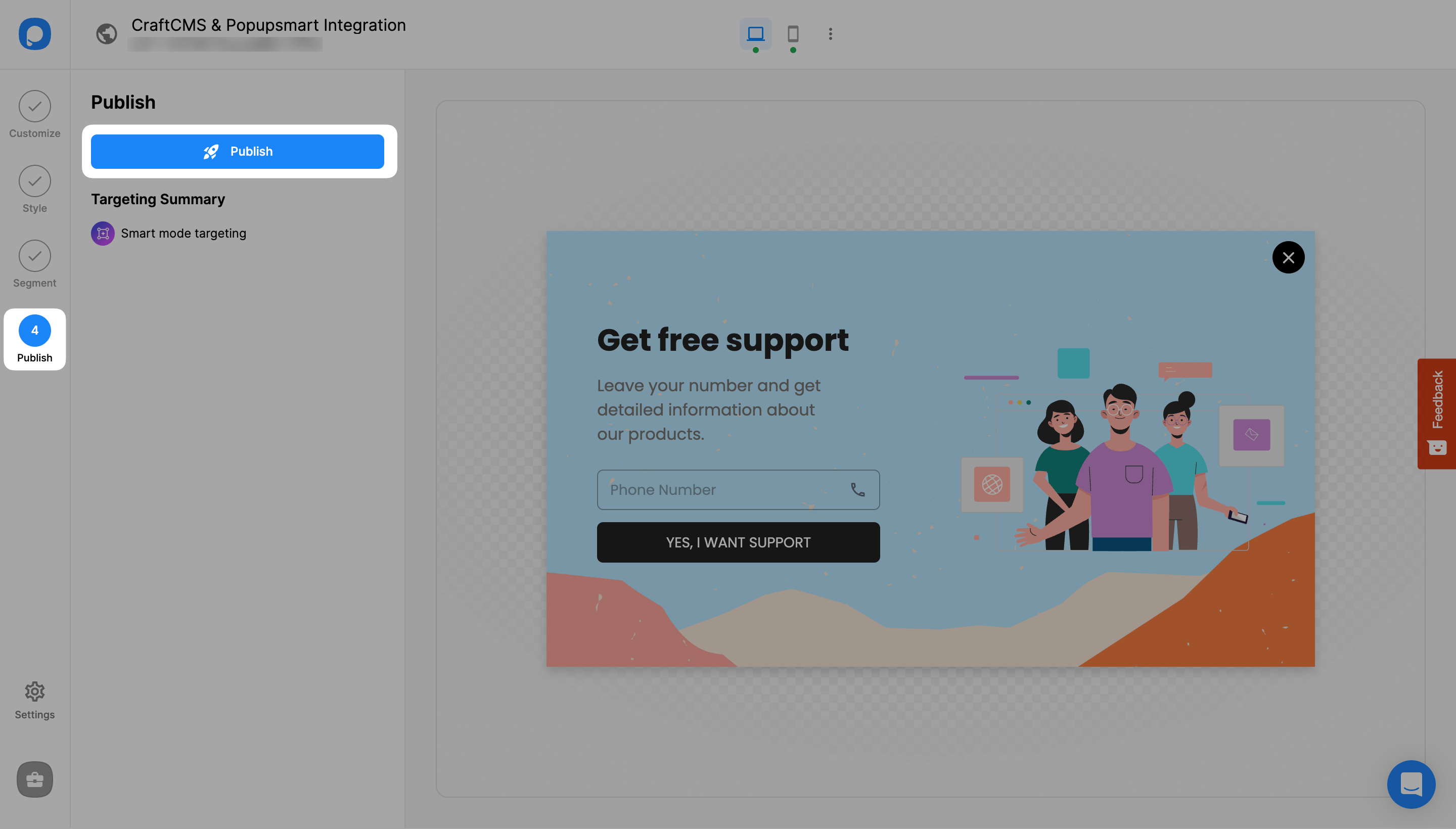
18. Once you’ve done your unique design by adding helpful elements to your popup, just click the “Publish” button on the left-hand panel when done.

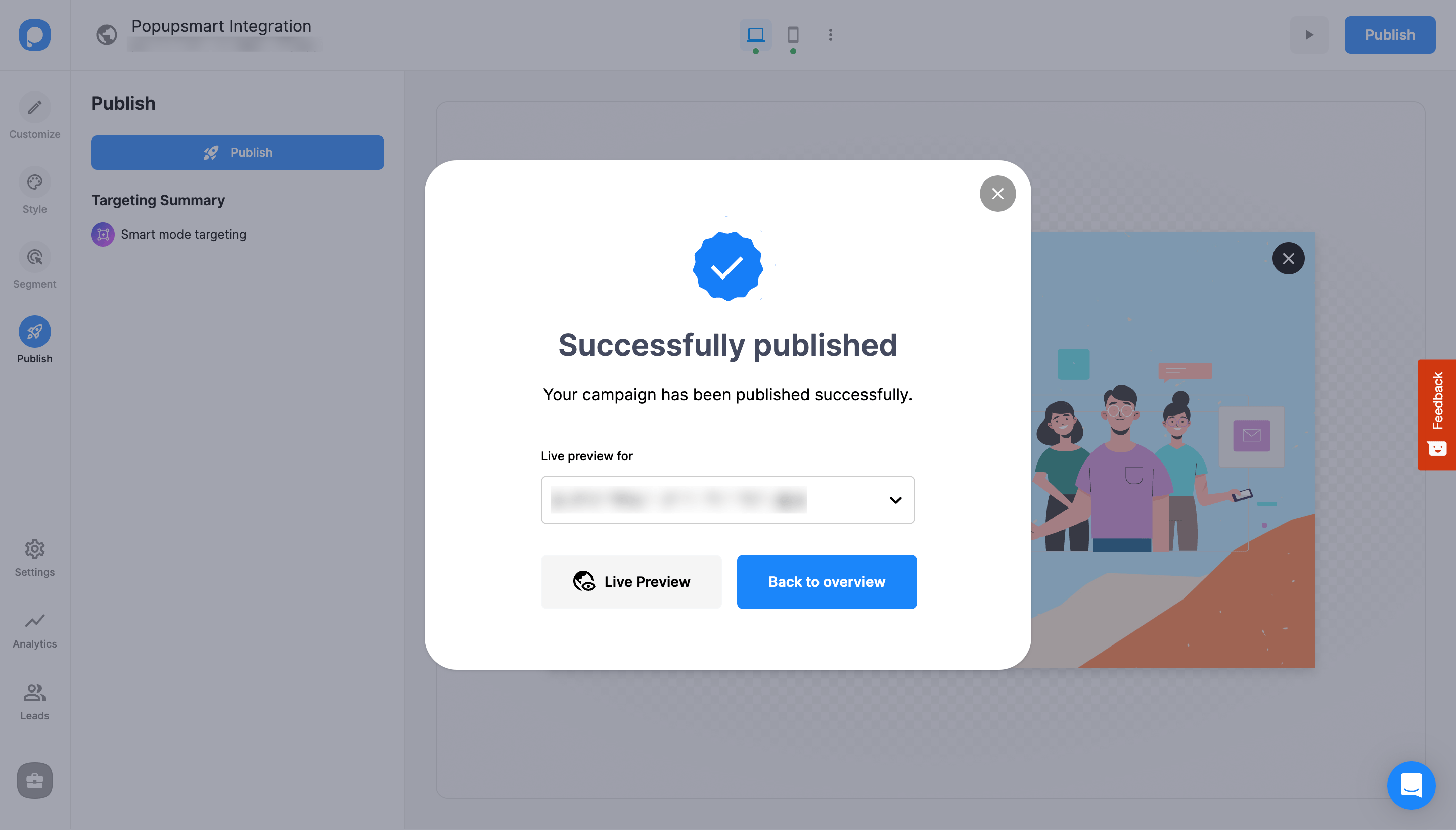
And you successfully published your campaign on your website.

To display your popup, ensure you have verified your website, and don’t forget to check it on the incognito window as well.
Do I need designing skills to create GoDaddy popups via Popupsmart?
No, you don’t because Popupsmart is for everyone! We have ready-made campaign templates or blank templates to customize with simple steps.
Should I know how to code for creating GoDaddy popups via Popupsmart?
Not at all. All you need to do is to take the embed code on your Popupsmart and paste it onto your GoDaddy website source. All is set!
Will popups affect my GoDaddy website speed?
It will not. Popupsmart provides the integration of GoDaddy with a single code. That’s how you can make the bond between them, and you will have the highest website speed possible, unlike the other popup builders in the market.
Is it possible for me to have a free popup on my GoDaddy website via Popupsmart?
Of course. We have a free trial that can help you give it a try to see the impact and measure your page views. Also, you can choose a plan that works for you and your business to differentiate the campaigns.




