How to Create a Instapage Popup with Popupsmart?
By following these steps, you can create an Instapage popup with Popupsmart quickly:
1. Create a Popupsmart account and sign in.

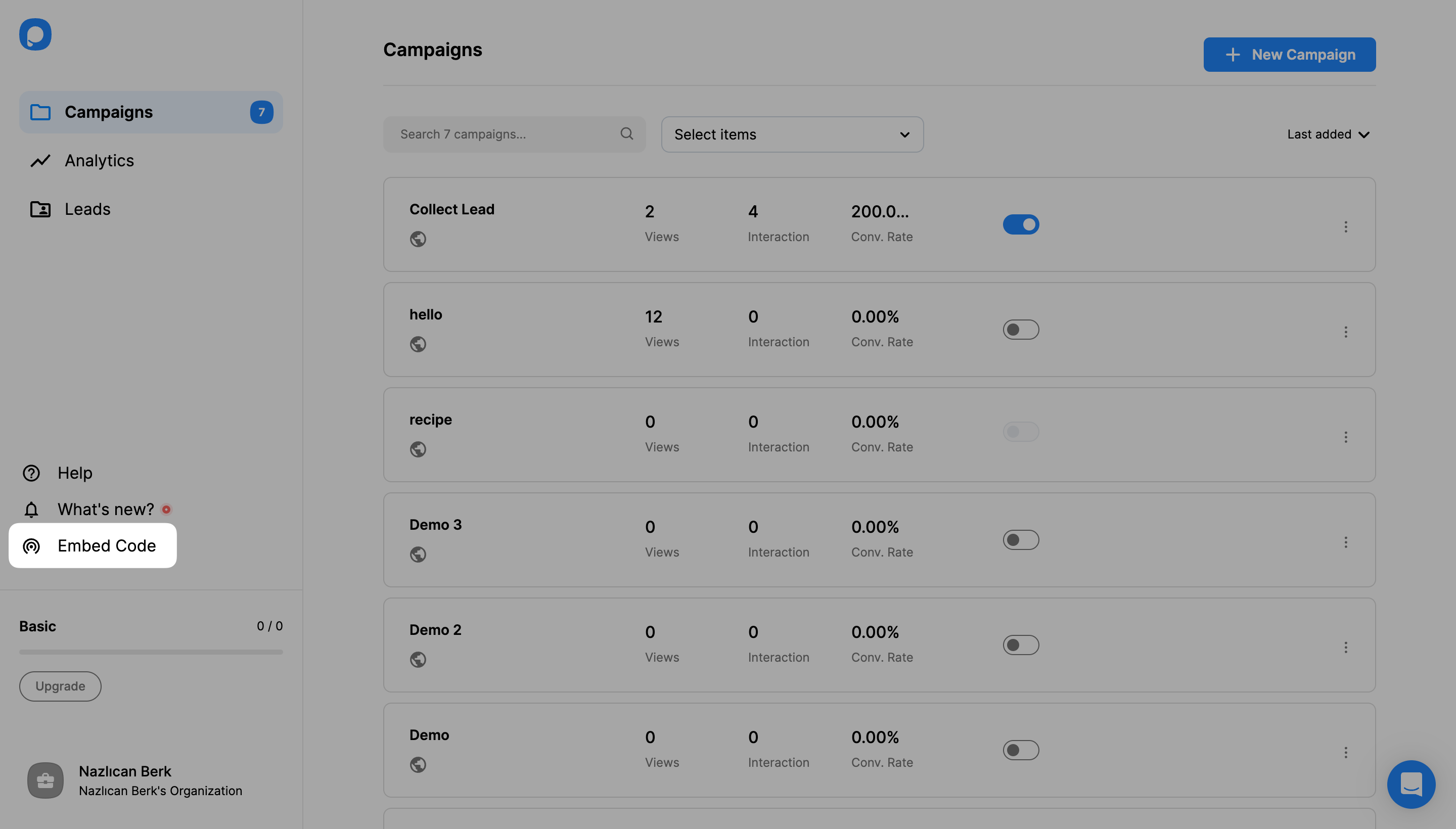
2. To obtain your unique embed code, click the “Embed Code.”

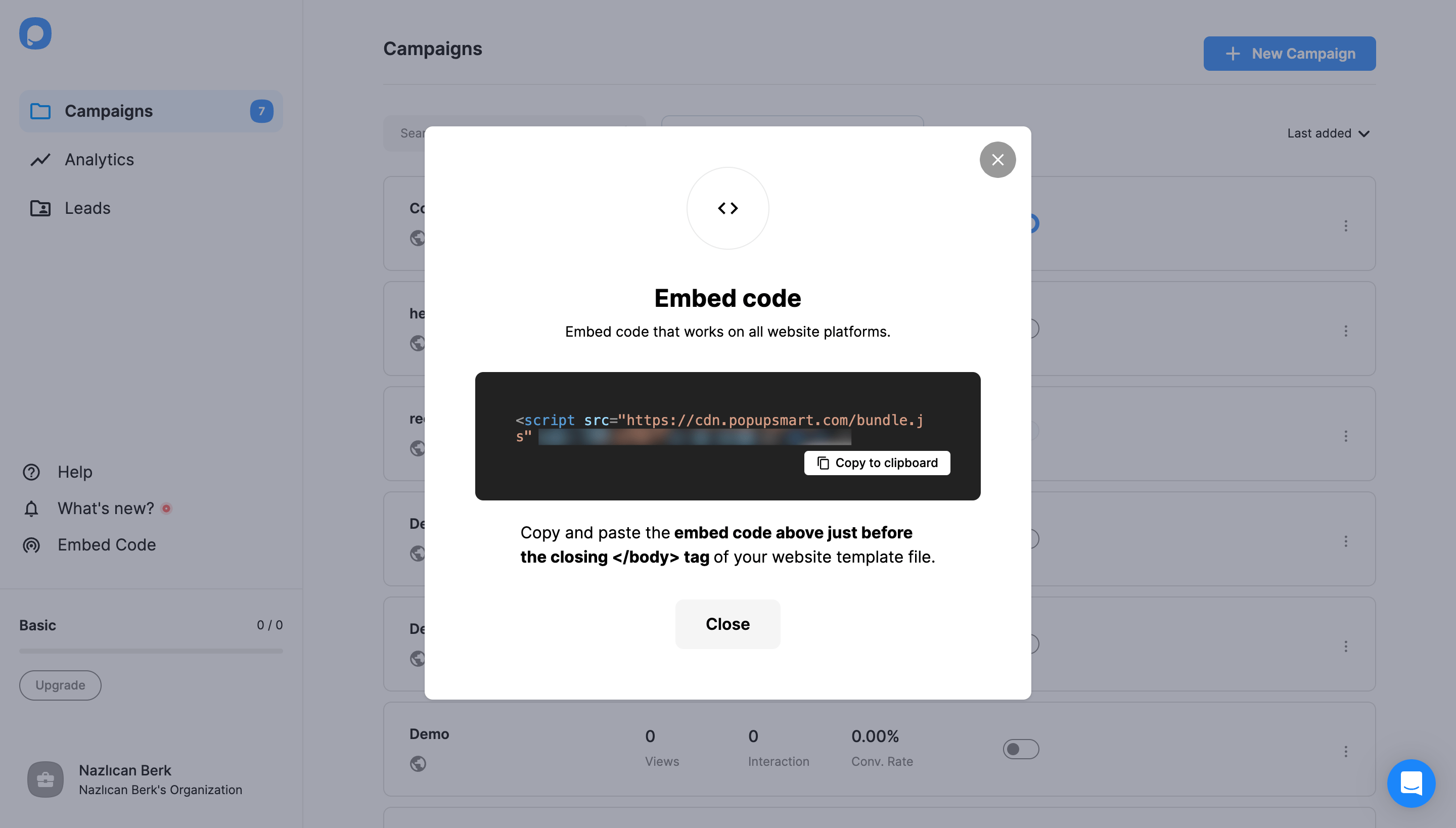
3. The Popupsmart embed code will be displayed in a modal. Copy your embed code to the clipboard.

4. Go to your Instapage website from the “Landing Pages” section and click on the “Edit Design” part.

5. From the “Settings” section, select “HTML/CSS.”

6. Paste your embed code to the “Body” part and click on the “Save” and “Update” buttons.

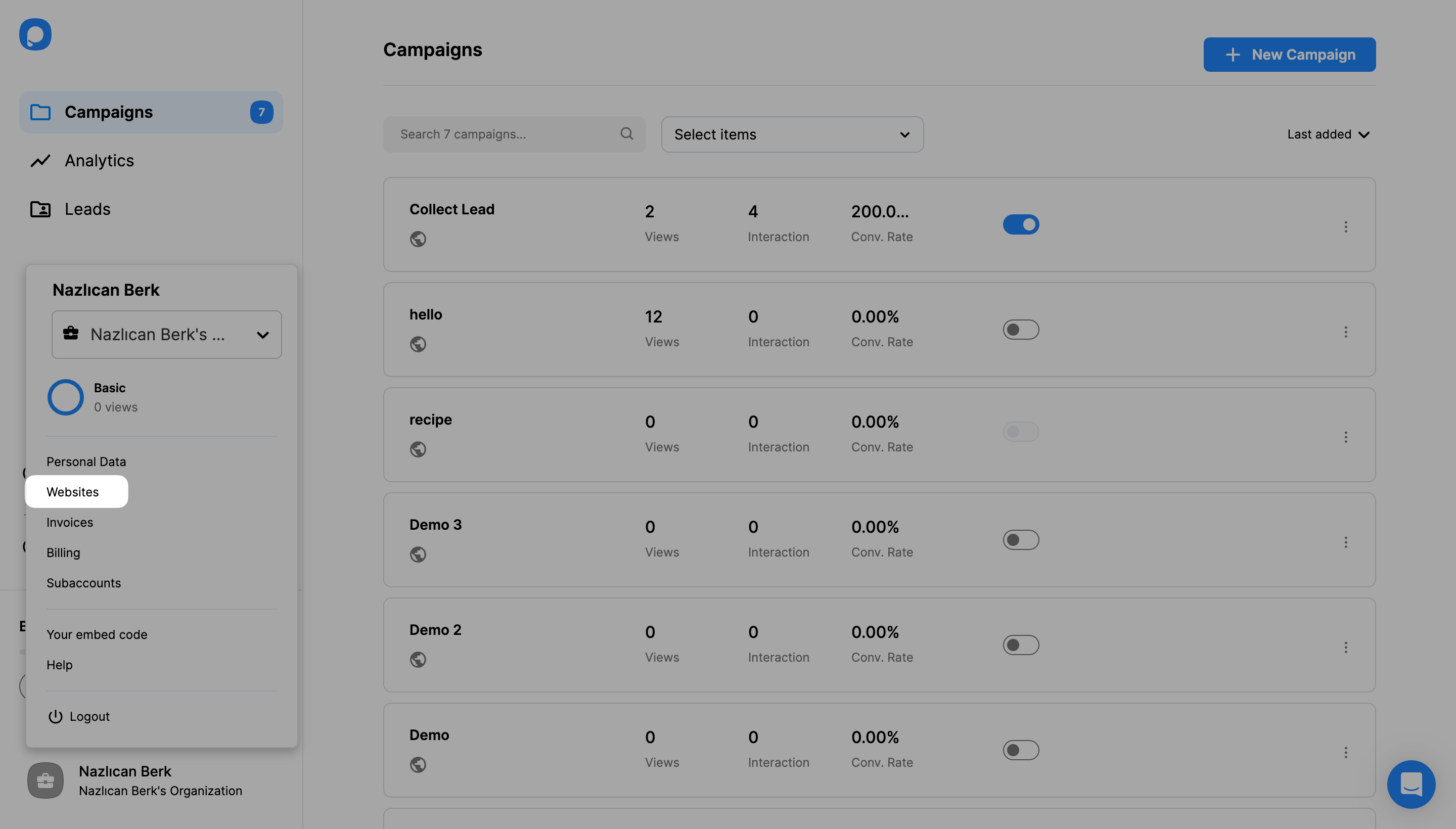
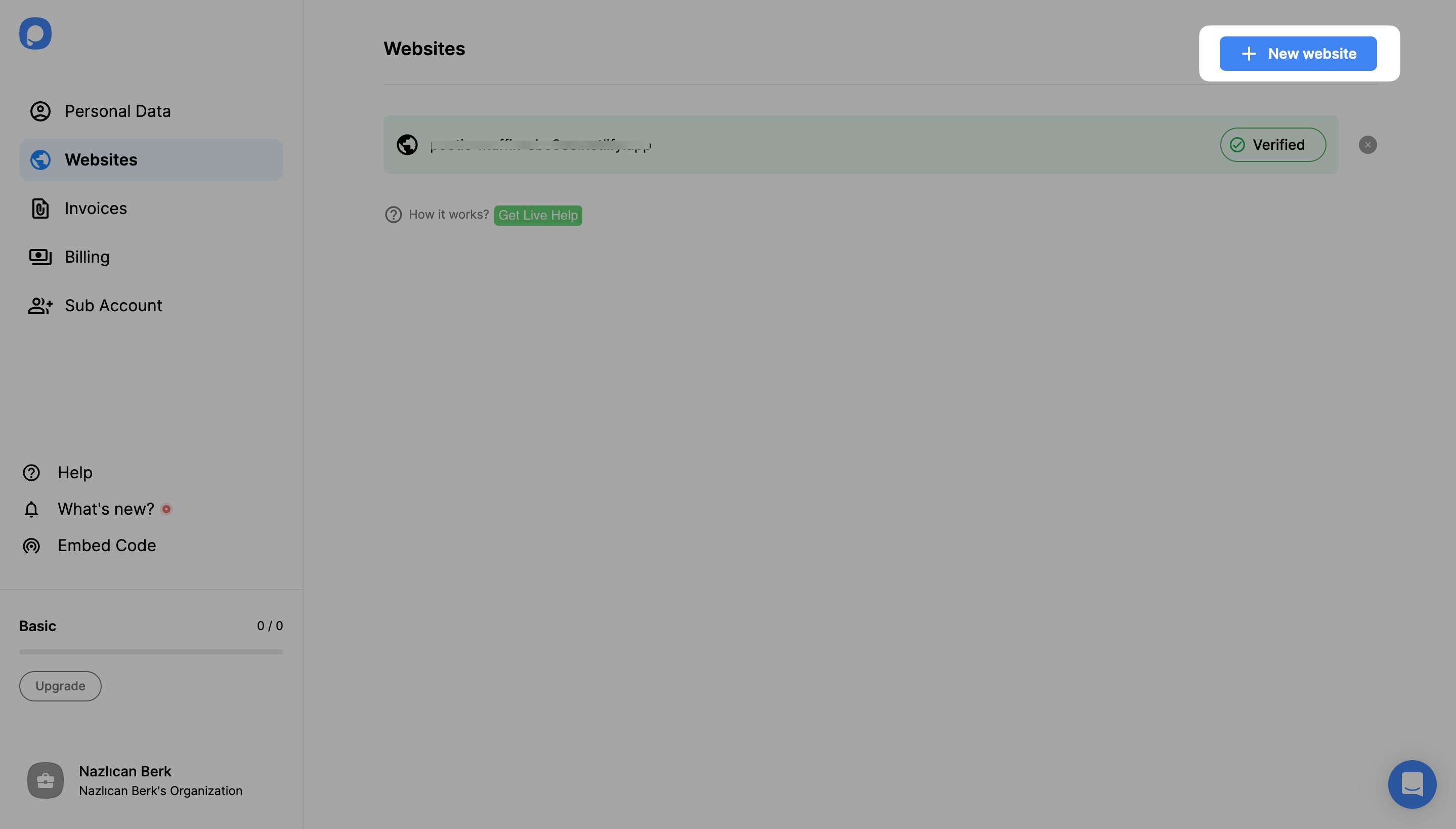
7. Next, go to your Popupsmart dashboard and click the “Websites” part under your profile.

8. To add your Instapage website, click the “New website” button.

9. Enter your Instapage website in the “Add a new website” section, then click “Save.”

For further details about the verification of your website, see How to Verify Your Website.
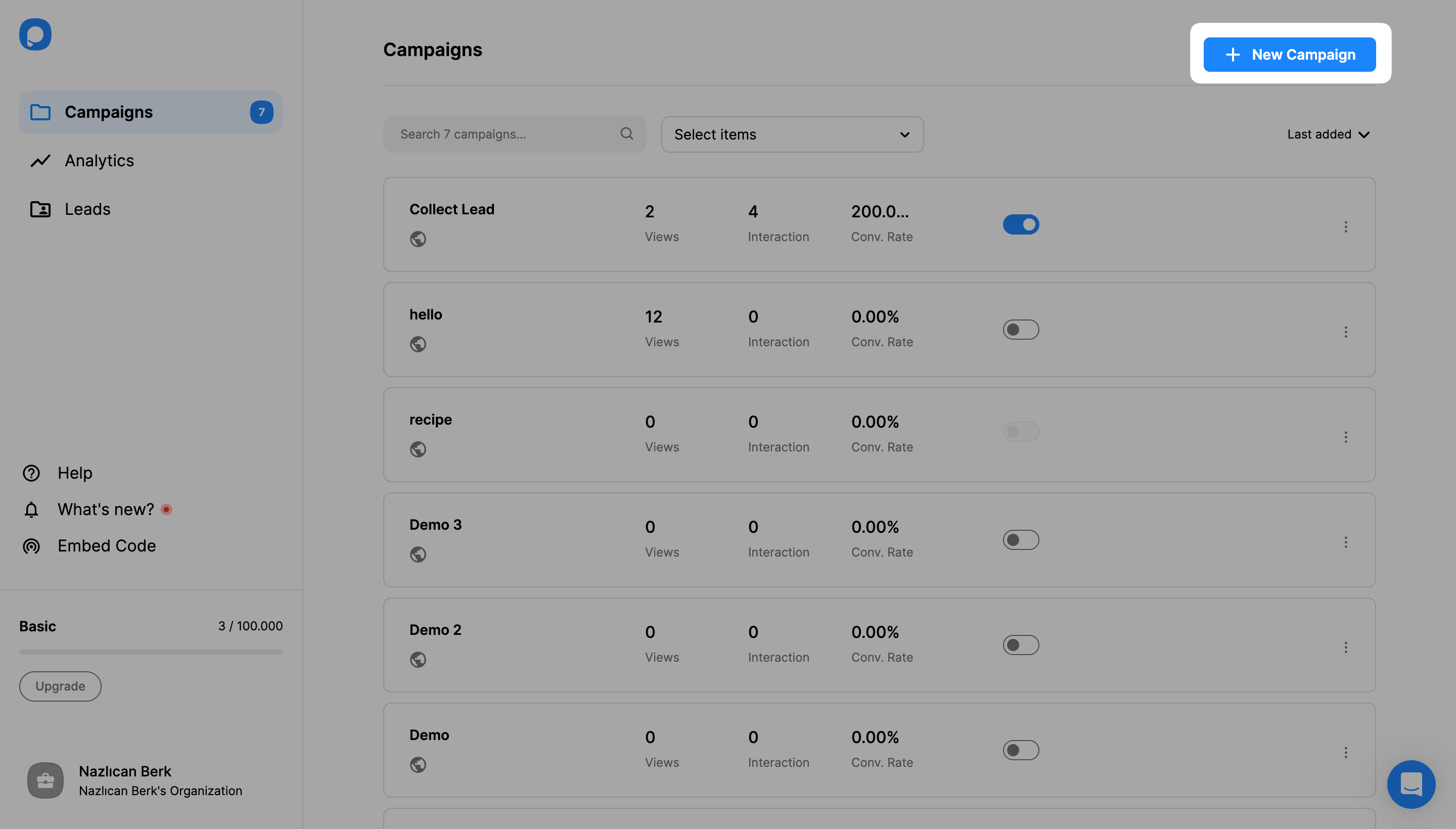
10. To create a popup campaign, go to your dashboard and click the “New Campaign” button.

11. Create your popup campaign and adjust it, considering your needs. Then, click the “Publish” button on the left-hand panel when done.

12. Then, you will see a modal that says “Successfully Published.”

Do I need to install plugins to display an Instapage popup?
Not at all! Popupsmart lets you build Instapage popups without ever requiring you to set up any plugins or extensions. Simply copy and paste the following embed code into the template file for your website. That’s it!
Do Instapage popups cause slow-down in website speed?
Your website speed won’t be an issue if you use Popupsmart to build your popups. Popupsmart uses a single line of code, about 97 KB long, to run on your website. As a result, you can enjoy more conversions while your site loads quickly by using attractive popups.
Can I create a lightbox Instapage popup with Popupsmart?
You can, indeed! To make sure you get what you need for your Instapage website, Popupsmart offers a variety of popup types. You can design floating bars, full-screen popups, and lightbox Instapage popups.
Can an Instapage popup increase phone call traffic?
Absolutely! To experience it for yourself, sign up for a free Popupsmart account to create an Instapage phone call popup. Then, you can quickly boost your phone call traffic and form better relationships with your visitors.




