How to Create a CS-Cart Popup with Popupsmart?
Follow these steps & create popup campaigns for your CS-Cart website with Popupsmart:
1. Sign up to Popupsmart if you haven"t, and log in to your account.

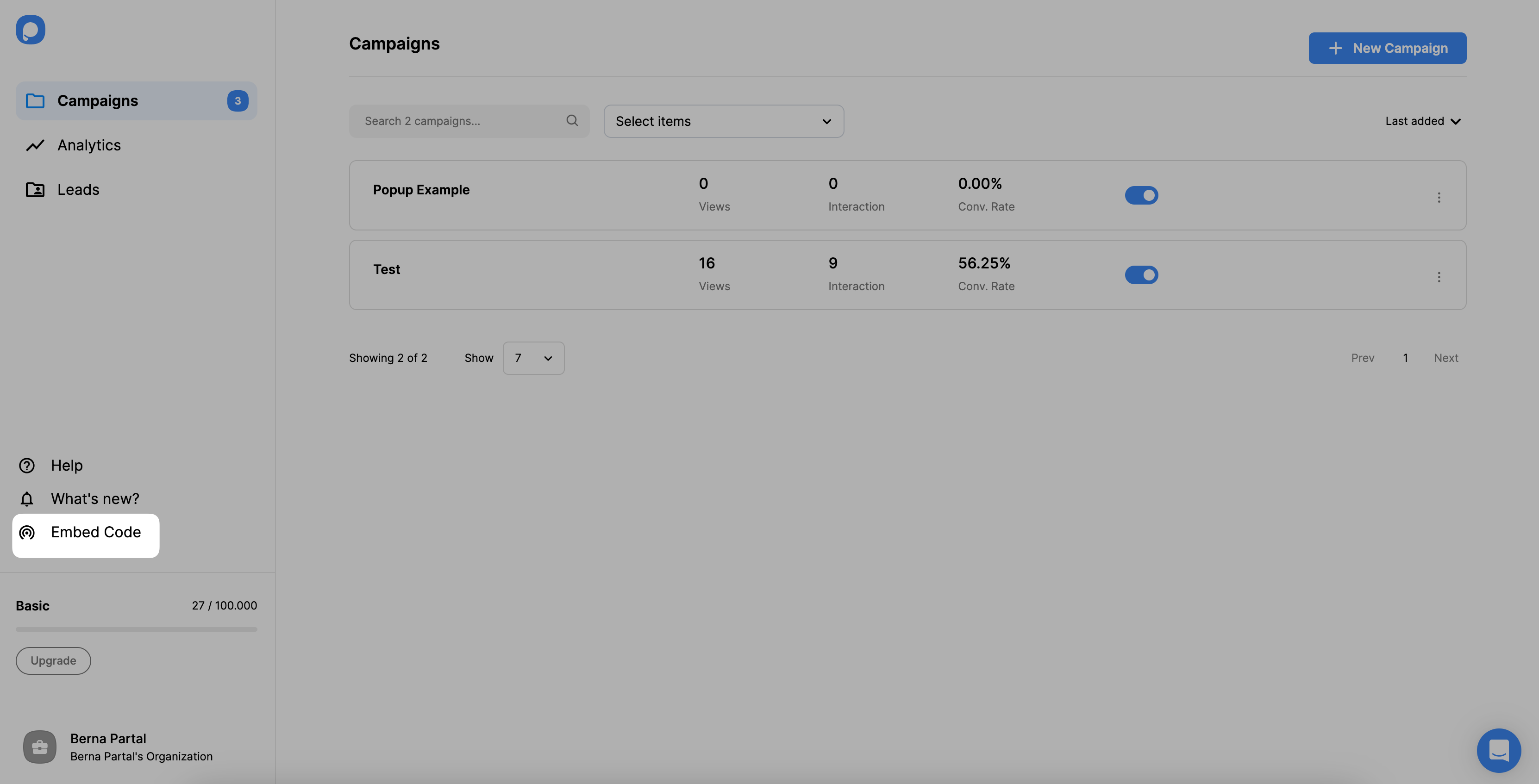
2. To access your unique embed code, click "Embed Code."

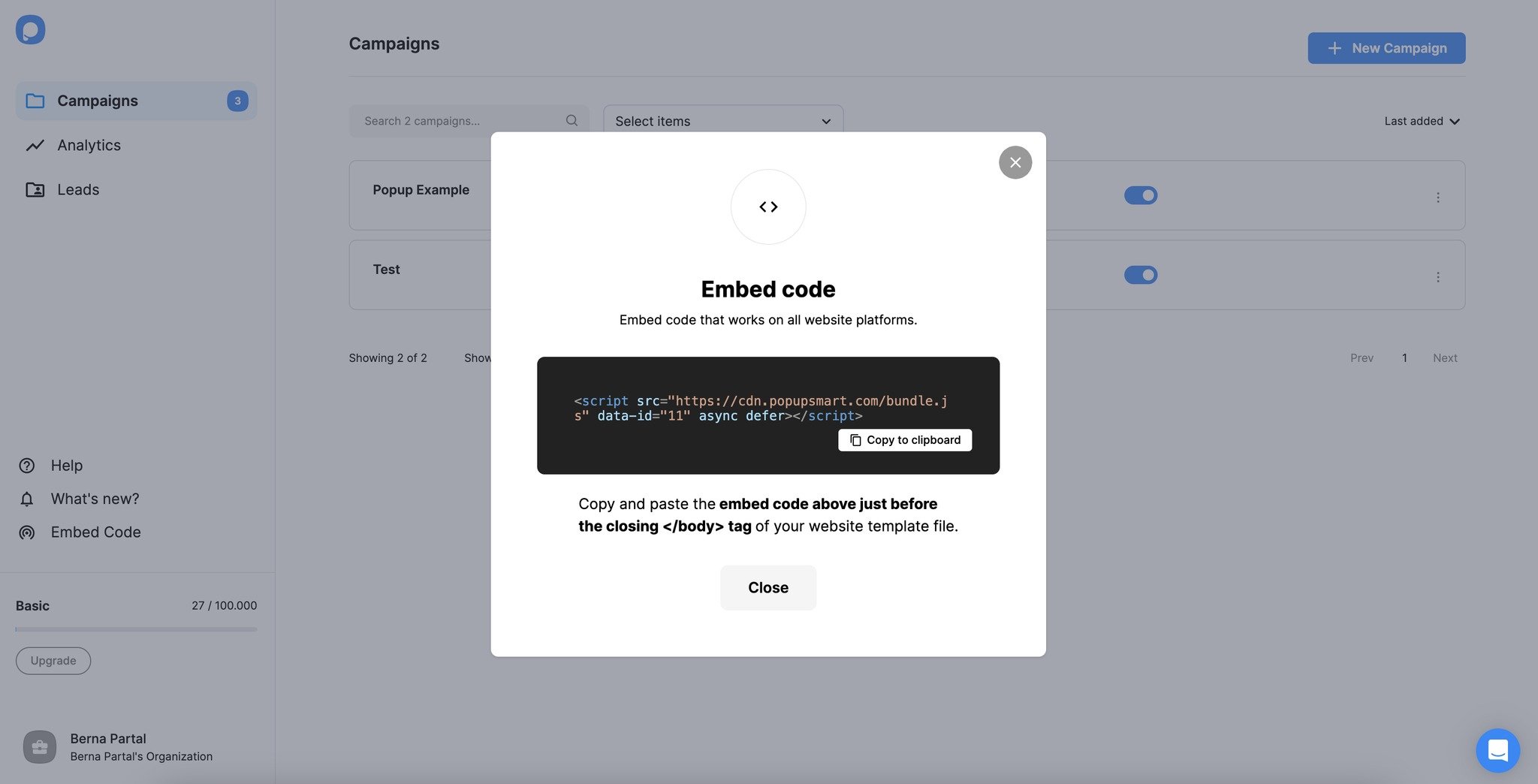
3. Your Popupsmart embed code will be shown to you in a modal window. To the clipboard, copy your embed code.

4. Go to your CS-Cart admin panel and click “Settings” and “Layouts.” Select “Layouts” from the Layouts menu.

5. Scroll down and click “Add block” to the grid before the footer.

6. From the “Create New Block” part, select “HTML Block.”

7. Give your HTML block a name on the “General” part.

8. Go to the “Content” part, and paste your embed code as shown below. Click on the “Create” button when you are finished.

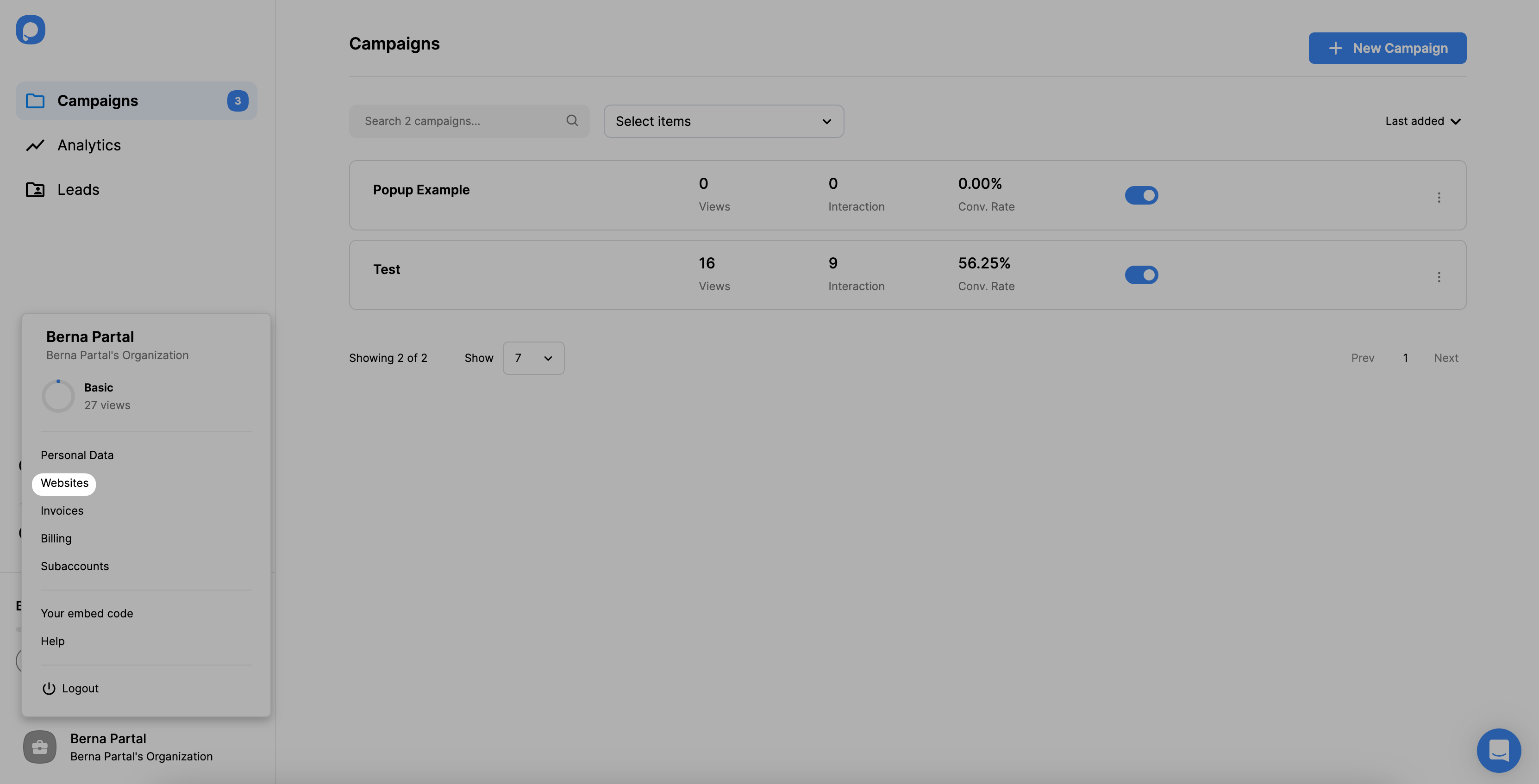
9. Go back to your Popupsmart dashboard and click on “Websites” from your profile menu.

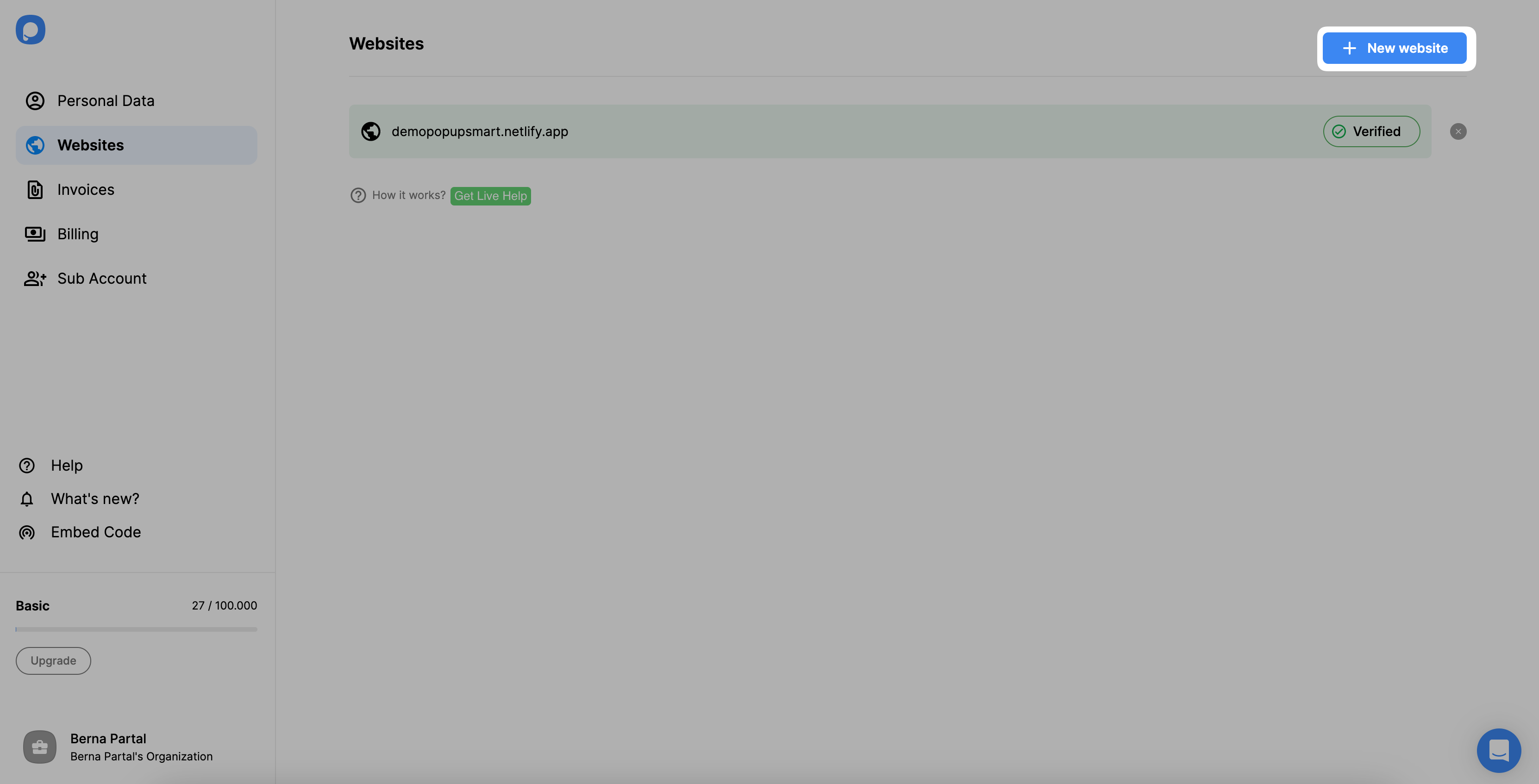
10. Click the “New Website” button to add your Cs-Cart website.

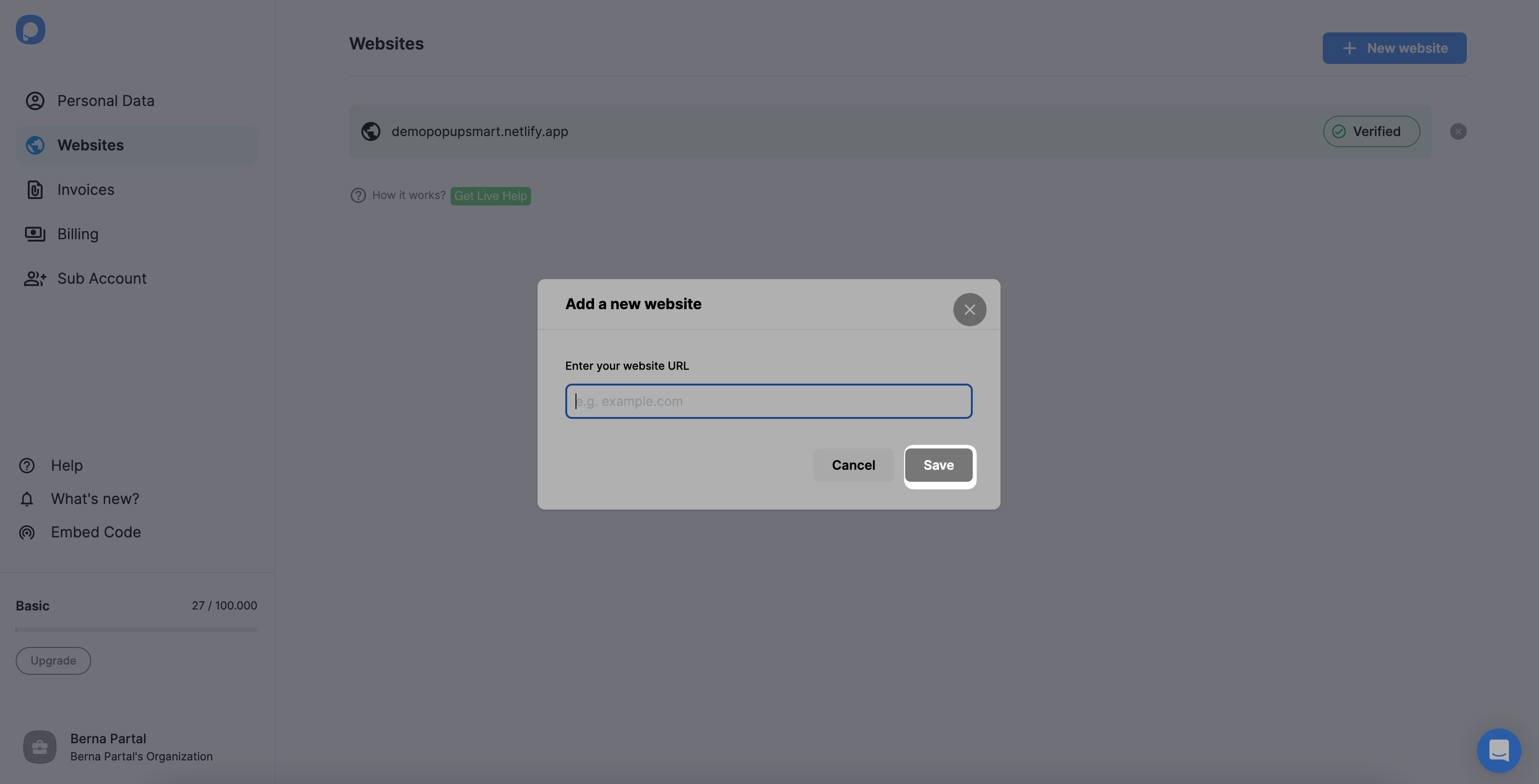
11. Enter your Cs-Cart store’s URL and save it.

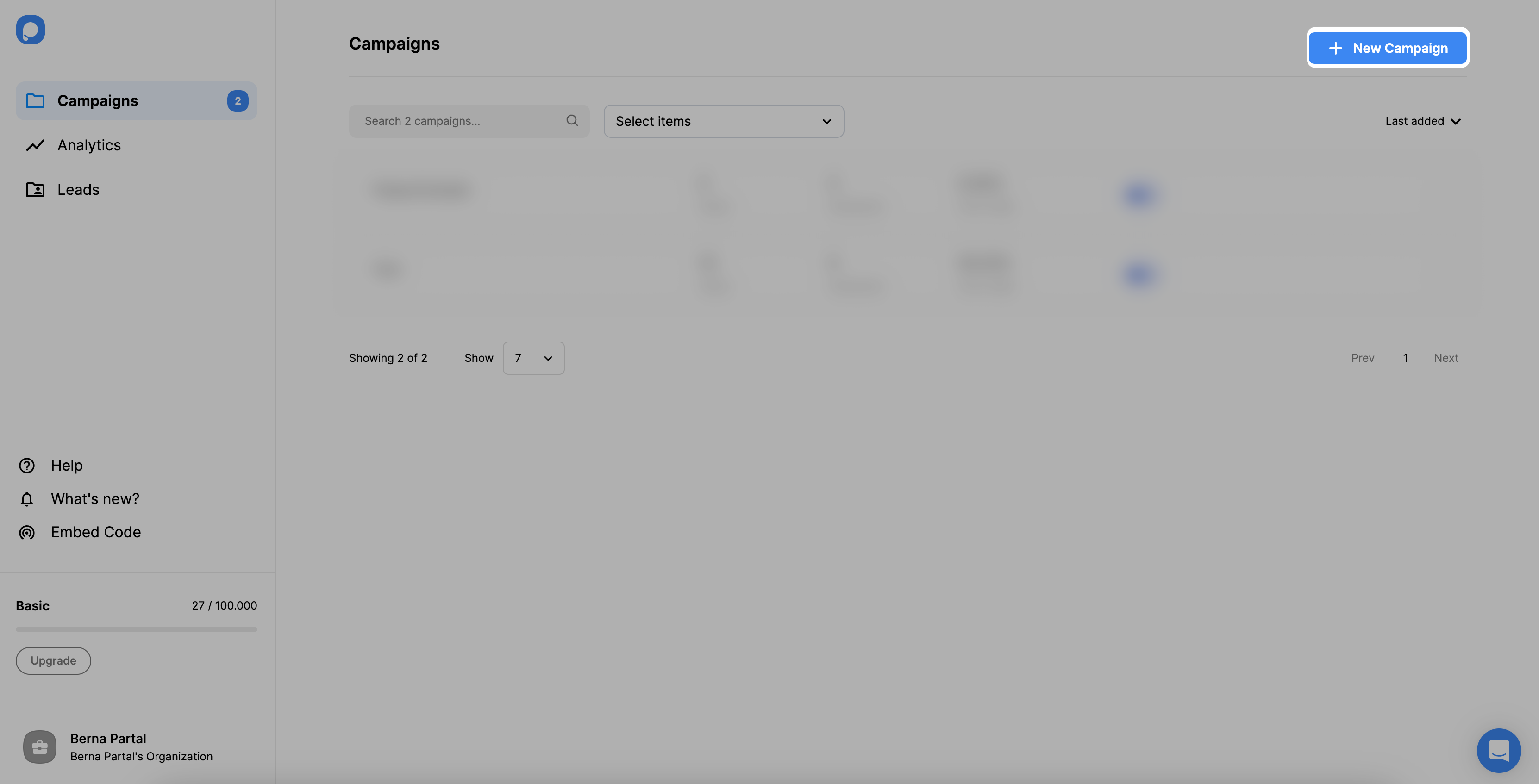
12. Now, you can create your conversion-ready popup! Click on “New Campaign” from the dashboard.

13. Customize your popup campaign according to your company’s needs and click on the “Save” and “Publish” buttons when you complete it.

14. By going to the "Publish" step you can publish your Cs-Cart popup.

Once your popup campaign is published, you’ll see the modal that says your campaign is successfully published.
Do I need coding skills to add a CS-Cart popup via Popupsmart?
No, you don’t need coding skills to add popups to your CS-Cart website. Adding popups to CS-Cart websites is easy with a popup builder like Popupsmart! All you have to do is add your embed code to your theme’s file editor.
As a result, you can integrate CS-Cart with Popupsmart and begin showing conversion-ready popups that can skyrocket your conversions!
Can I create a CS-Cart lightbox popup with Popupsmart?
Sure! You can build an adjustable CS-Cart lightbox popup with Popupsmart quickly.
Furthermore, we have additional popup types, like full-screen and floating bar popups. Pick one appropriate for your CS-Cart website, and start customizing!
Can I create a CS-Cart mobile popup with Popupsmart?
Definitely! Popups you build with Popupsmart are mobile-friendly, and you can edit them according to mobile devices. That way, by adding mobile-responsive popups, you can reach the target audience properly.
Can I create a CS-Cart popup contact form via Popupsmart?
Yes! You can create CS-Cart popup contact forms using Popupsmart in under 5 minutes. In addition, you can interact with your visitors appropriately by adding email inputs and other elements with our drag-and-drop popup builder.




