How to Add an Animation to a Popup?
If you want your popups to be dynamic, scalable, portable, and intuitive, adding a Lottie may create the difference you want to see.
Popupsmart can also provide this service since we want you to have unique popups for your website and visitors.
Add some Lottie to your popup and make your popups more interactive.
Let’s add some Lottie to our popups!
1. After signing into your Popupsmart account, create a campaign on your dashboard by clicking “New Campaign”.

2. You can choose a blank popup or a ready-made template to customize among different types of popups.
We’re moving forward with a ready-made template to show how you can add a Lottie smoothly.
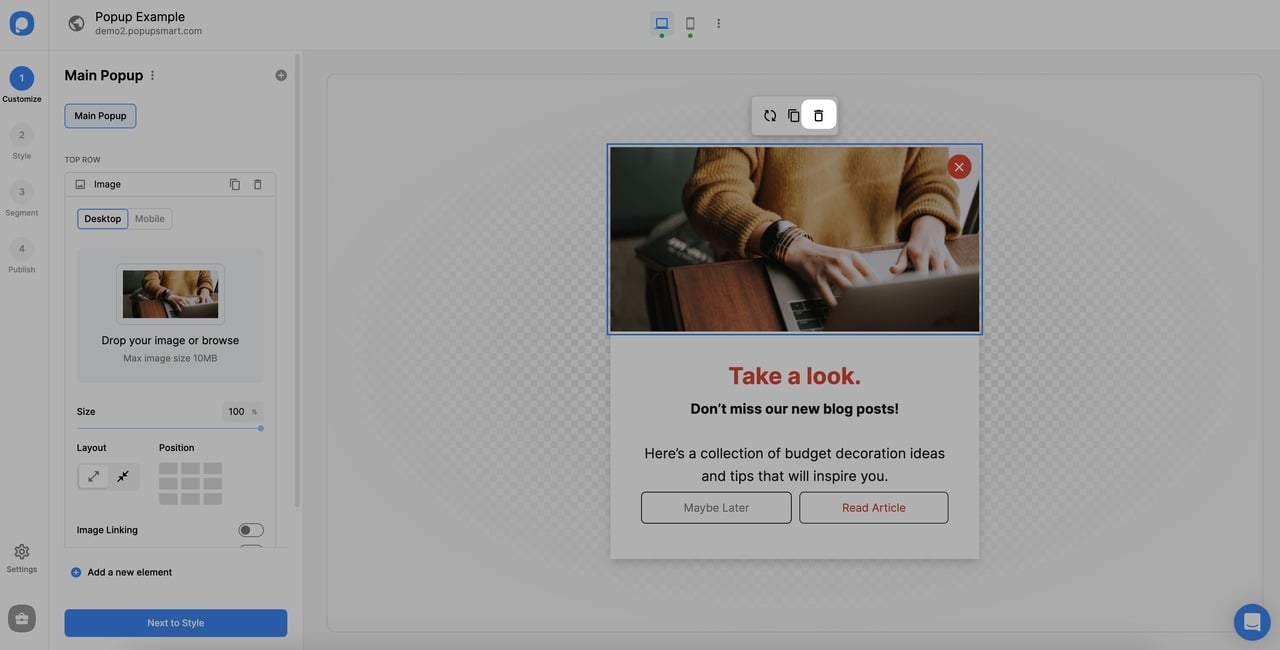
3. Lottie works in your popups, just like an image. First, if you have any image on your popup, you need to delete it.

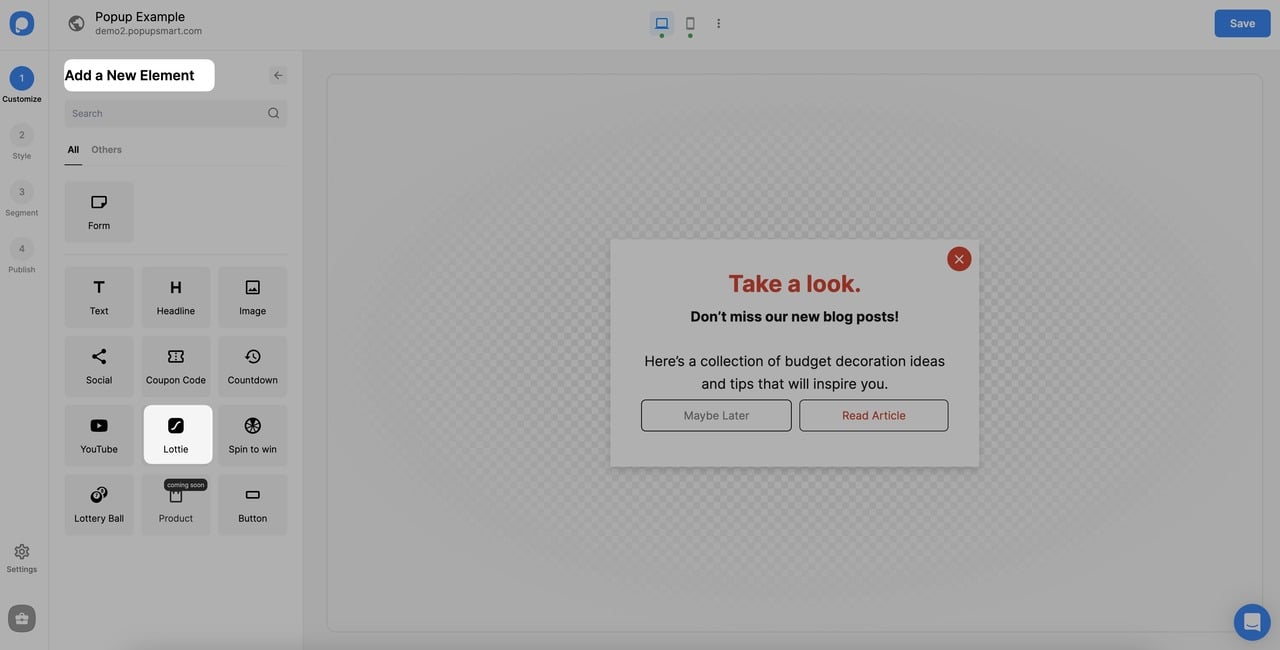
4. Then, click “Add a new element”, choose Lottie among the components, and click on it. You can carry it into the row or column you want using the drag-and-drop editor.

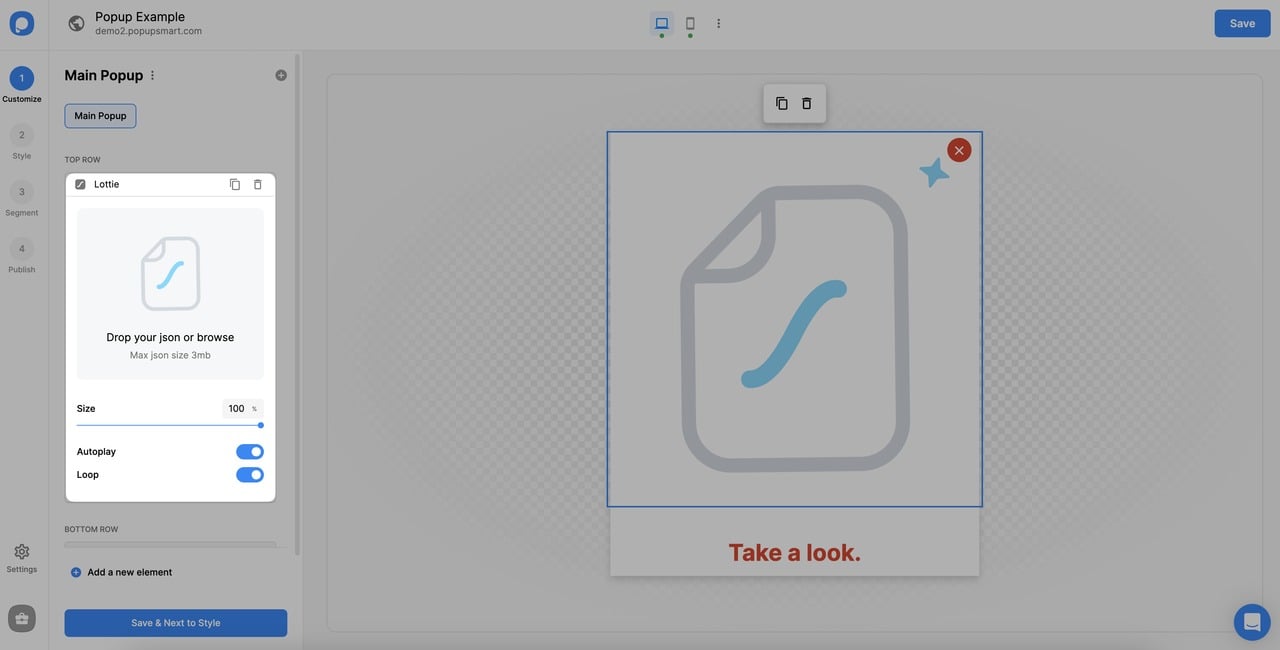
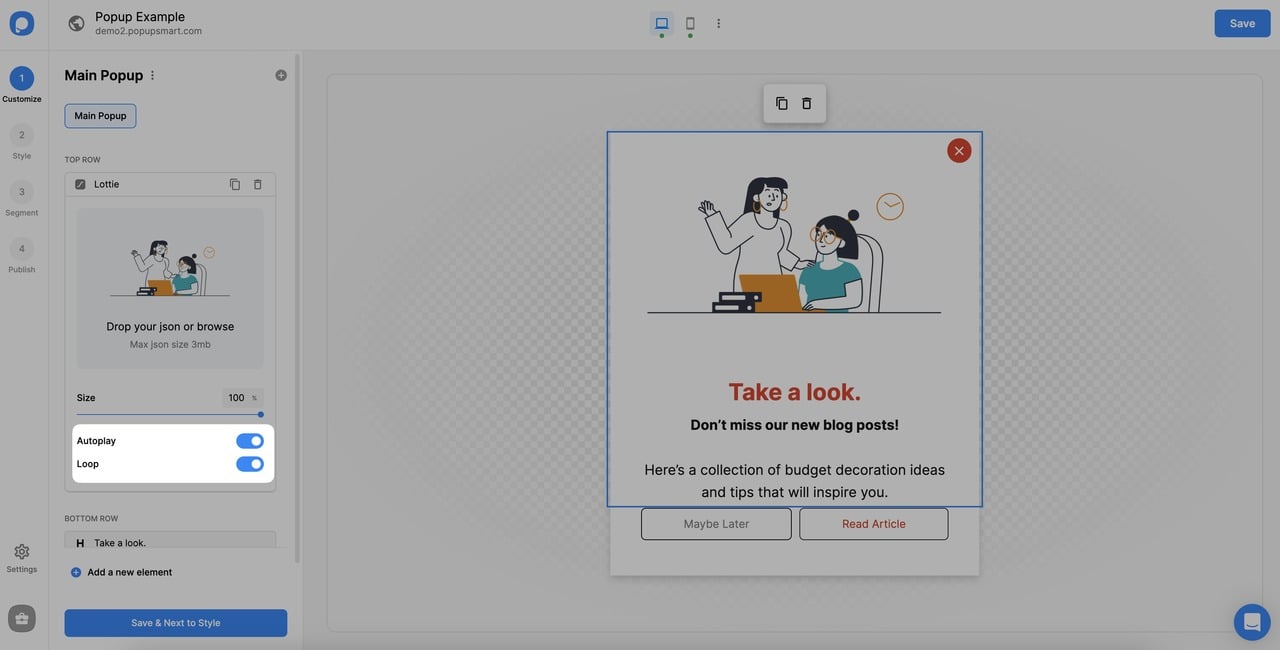
5. To add a new Lottie, drag and drop your Lottie or choose from the files.

🔔 Tip: While adding a Lottie, don’t forget to toggle on Autoplay and Loop.

❗️Important: Don’t forget to save the changes to your popup.
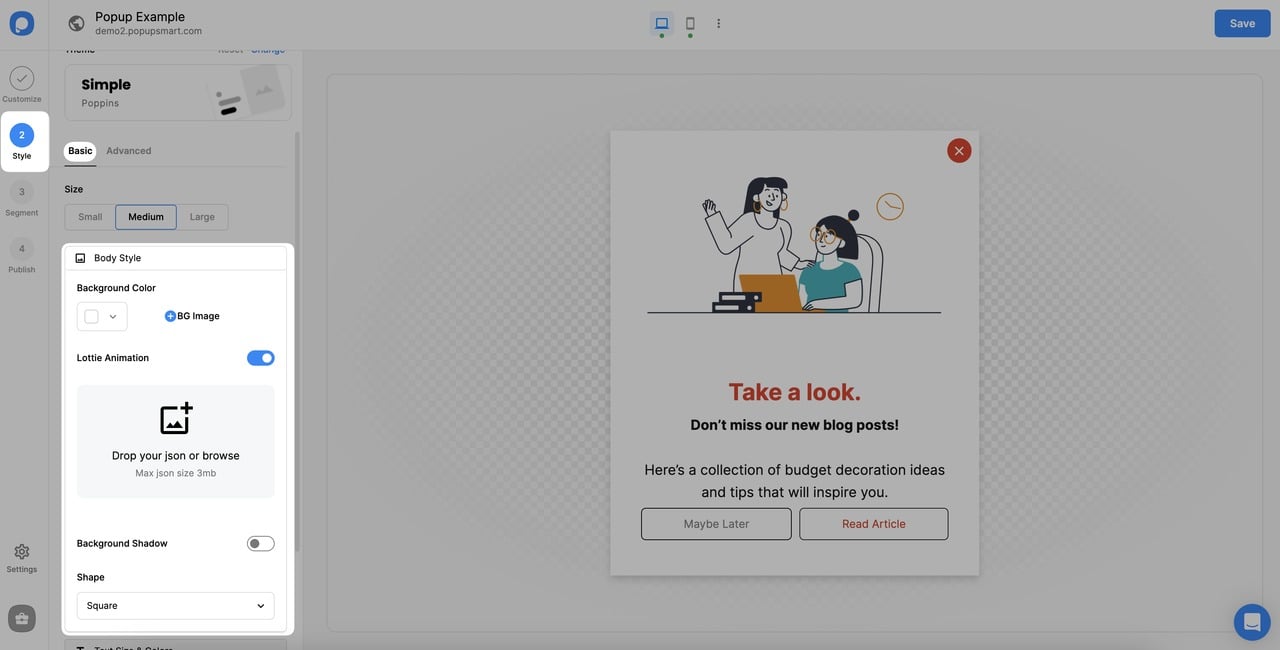
6. It is also possible to add a Lottie as the background.
For this, you need to go to the “Style” and “Body Style.” Then, toggle on Lottie Animation, and choose your Lottie from the files or drag and drop it.

7. You can view this popup's mobile version easily by disabling it and enabling it again.

That’s how you can add Lottie animation to your popups easily!
If you have further questions, please feel free to contact us!
