Hey everyone!
I’ve been working on optimizing lead generation on my Webflow project and wanted to integrate a popup—especially something sleek that doesn’t disrupt the UX too much.
I’m curious to hear your step-by-step processes for adding a popup in Webflow, either directly or using third-party tools like Popupsmart. I’m also open to alternatives if there are better options for e-commerce or multilingual targeting (I run campaigns in 3 languages!).
Would love some real-world advice—what worked, what didn’t? ![]() Thanks in advance!
Thanks in advance!
Hey michelle-brnt, great question! I recently had to add popups for a client’s automotive parts store (classic car niche, very specific targeting needs).
How to Create a Popup for Webflow in Just Minutes
Here’s how I tackled it using Popupsmart — super beginner-friendly and code-free:
Follow these steps and create popups for your Webflow website with Popupsmart quickly:
1. Register to Popupsmart first and sign in to your account.
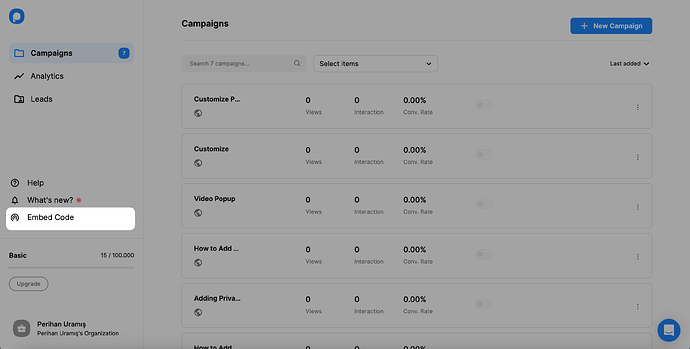
2. Click on the “Embed Code” to get your unique embed code.
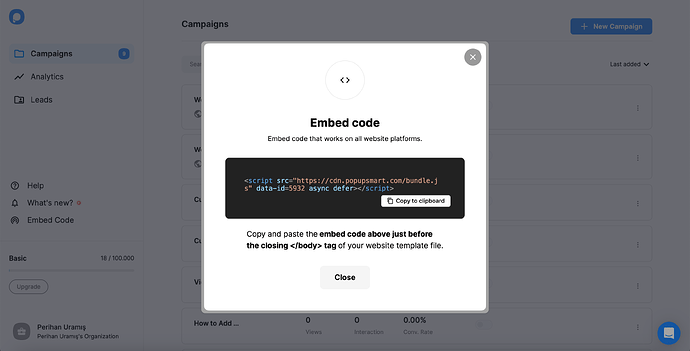
3. A modal will appear and display your Popupsmart embed code. Copy this code to the clipboard.
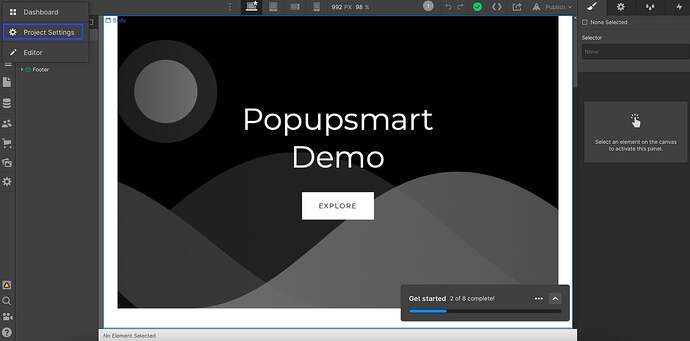
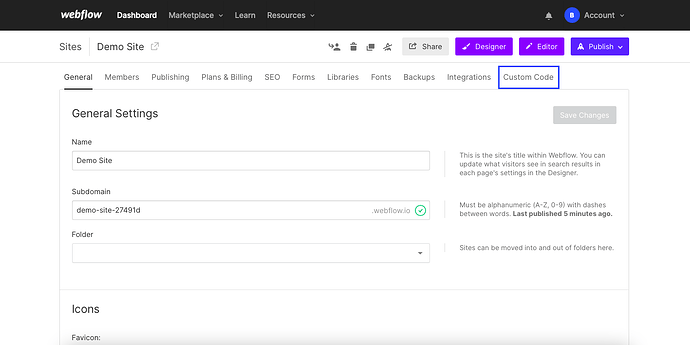
4. Then, log in to your Webflow website admin panel. On your Webflow Dashboard, choose the site to which you want to add your embed code and click “Project Settings” from the Webflow icon on the top left side.
5. On the “Project Settings” page, click the “Custom Code.”
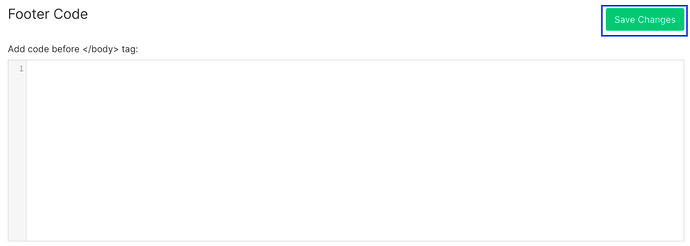
6. Scroll down and paste your embed code in the “Footer Code” part. Your embed code will be entered before the </body> tag. Then, click on the “Save Changes” button.
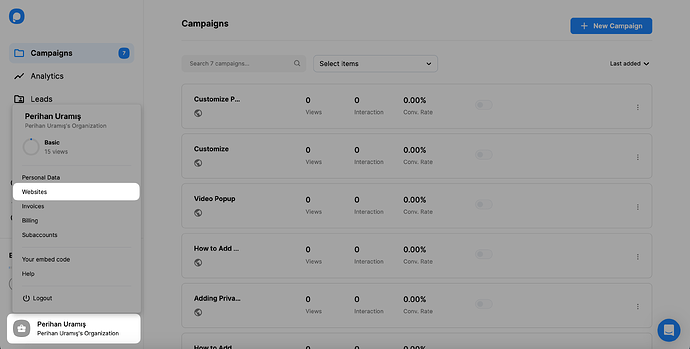
7. Now that you’ve entered your Popupsmart embed code to Webflow, you can go to the Popupsmart dashboard and the “Websites” part from your profile.
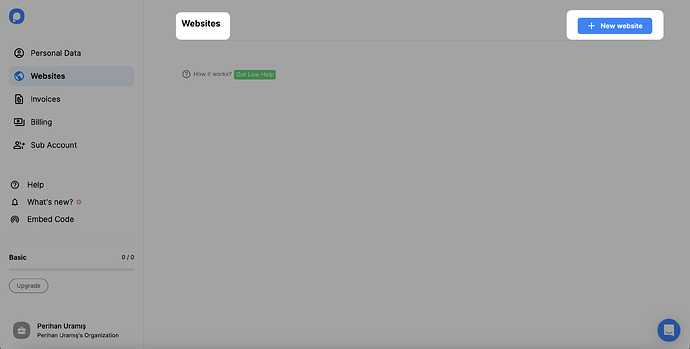
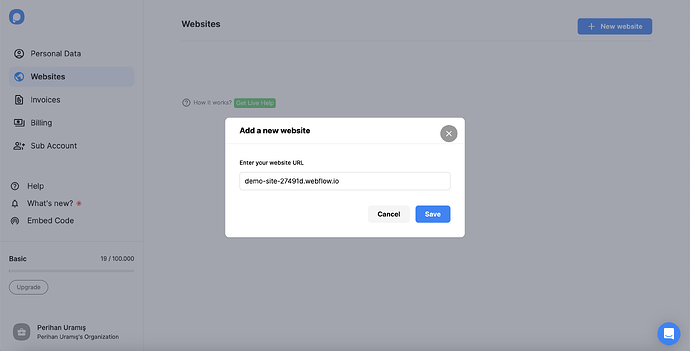
8. Click on “New website” to add your Webflow website.
9. Enter your website’s URL in the “Add a new website” section and click on the “Save” button when you are done.
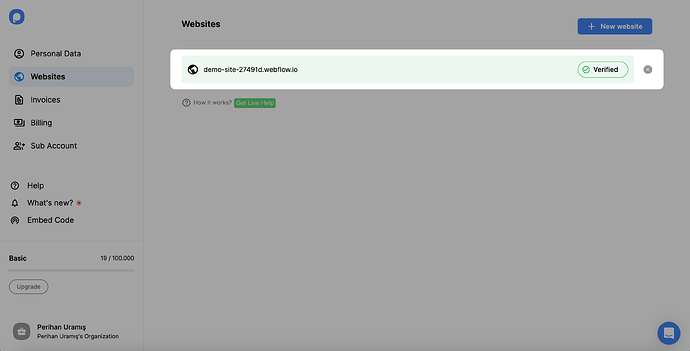
10. After saving your Webflow website, your website will be verified.
![]() Important: If you see your website unverified, click the “Unverified” button, and from the opening modal, click “Verify website,” then return to your dashboard and click “Refresh.”
Important: If you see your website unverified, click the “Unverified” button, and from the opening modal, click “Verify website,” then return to your dashboard and click “Refresh.”
For further details about the verification of your website, see How to Verify Your Website.
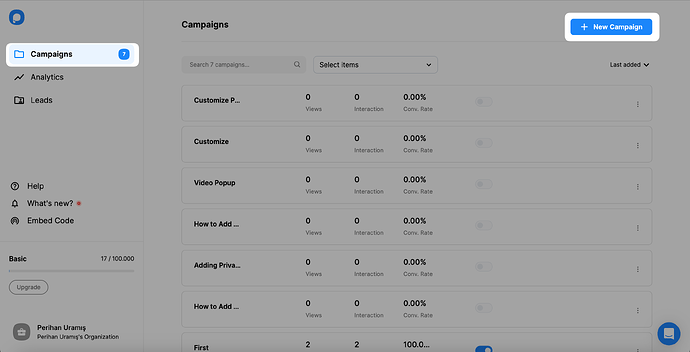
11. Go to the dashboard and click the “New Campaign” button.
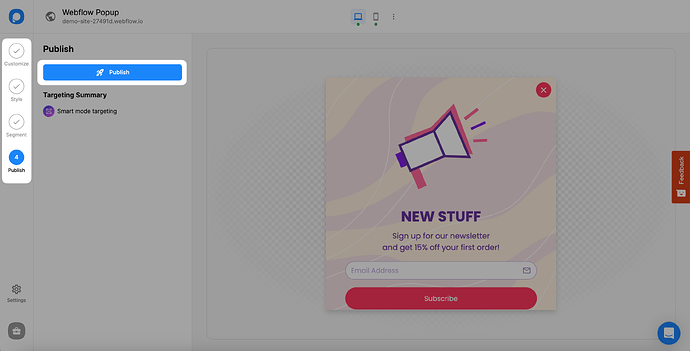
12. Create your popup campaign and adjust it as much as you like. Then, click on the “Save” and “Publish” buttons.
Now you can display your eye-catching popup campaigns on your Webflow website appropriately!
Your campaign is published successfully once you have done designing your popup.
Love this thread! I actually tried both the Webflow-native method and Popupsmart, so here’s a bit of contrast for anyone trying to decide:
METHOD 1: NATIVE WEBFLOW POPUP (DIY STYLE)
![]() PROS:
PROS:
-
Fully customized within Webflow designer
-
No external tools or dependencies
![]() CONS:
CONS:
-
Takes time (esp. for beginners)
-
Interactions panel can be confusing
-
No built-in analytics, no exit-intent, no A/B testing
Here’s a quick version of how I did it:
 HOW TO BUILD A POPUP IN WEBFLOW (NATIVE METHOD)
HOW TO BUILD A POPUP IN WEBFLOW (NATIVE METHOD)
-
Add a Div Block → make it a full-screen modal
-
Style it: position: fixed, display: none, background-color: rgba(…)
-
Add your form elements (email input, CTA button)
-
Use Webflow Interactions to:
-
Show the modal on button click
-
Hide it when the close button is clicked
-
Optional: animate opacity and scale
The best detailed guide I’ve seen on this is Webflow’s own blog:
![]() How to build a popup modal in Webflow
How to build a popup modal in Webflow
But honestly? After doing this manually, I realized I spent 2 hours on animations alone ![]() — when I could’ve just dragged & dropped using Popupsmart or Picreel.
— when I could’ve just dragged & dropped using Popupsmart or Picreel.
amari-fioravanti totally agree with you! As someone who LOVES creative control, I went with Finsweet’s open-source modal system first.
It’s really good if you’re a dev or want clean code:
 FINSWEET’S MODAL PLUGIN
FINSWEET’S MODAL PLUGIN
Here’s what I did:
Added Finsweet’s modal script to
- Then used Finsweet’s Webflow Libraries – Modal Component
- Very lightweight, good for accessibility
But: requires basic understanding of attributes, classes, and Webflow structure.
If you’re going the DIY route but want better flexibility than Webflow’s native builder, I highly recommend this!
Hey michelle-brnt ![]() Love that you’re experimenting with popup strategy for e-commerce. I A/B tested Popupsmart vs. Picreel for my PLG tool’s Webflow site — here’s what I found:
Love that you’re experimenting with popup strategy for e-commerce. I A/B tested Popupsmart vs. Picreel for my PLG tool’s Webflow site — here’s what I found:
 POPUPSMART VS. PICREEL – MY EXPERIENCE
POPUPSMART VS. PICREEL – MY EXPERIENCE
| Feature | Popupsmart | Picreel |
|---|---|---|
| Setup Time | 5-10 min | 10-15 min |
| Templates | ||
| Exit-Intent | ||
| A/B Testing | ||
| Pricing | Free plan + Paid | Free plan + Paid |
| Analytics | Good | Advanced (heatmaps) |
![]() Picreel tutorial:
Picreel tutorial:
![]() How to Add a Popup in Webflow Using Picreel
How to Add a Popup in Webflow Using Picreel
I stuck with Popupsmart because the UI is cleaner and the multilingual support really worked well for me (French/English). It even supports YouTube popups which I use to highlight tutorials!
Just popping in to say — I’m a Pilates coach with a small shop on Webflow and I started using Popupsmart newsletter popups recently ![]()
Here’s what worked for me:
-
I picked a simple email capture template
-
Added a 10% discount trigger for exit-intent
-
Integrated with Mailchimp — all native via Popupsmart
Result? My email list grew 3x in a month. And I barely spent time on setup.
![]() TIPS for wellness shops:
TIPS for wellness shops:
-
Use scroll triggers instead of immediate popups
-
Keep visuals calming (pastels, soft fonts)
Use targeting to show popup only on blog or shop pages
Awesome to see all this community knowledge ![]()
For those wanting advanced targeting like:
-
Language-based display
-
Popup for returning visitors
-
Countdown-based urgency
-
Scroll percentage triggers
And don’t hesitate to reach out if you need help with things like embedded YouTube popups, multi-step forms, or custom conversion goals.
I’m a UX designer, and just want to emphasize: DON’T overload your popup! It kills engagement.
![]() Keep these best practices in mind:
Keep these best practices in mind:
-
Delay timing — don’t show popup instantly
-
Use fewer form fields (1-2 max)
-
Mobile responsiveness is a must
-
Use microcopy for clarity and warmth
Popupsmart is great because it balances design + usability. You can tweak every detail, yet the templates are well-optimized from the get-go.