How to Add a Popup to October CMS
To start the integration process, you need to have a Popupsmart account from which you will take embed code, and a website that you have built with October CMS.
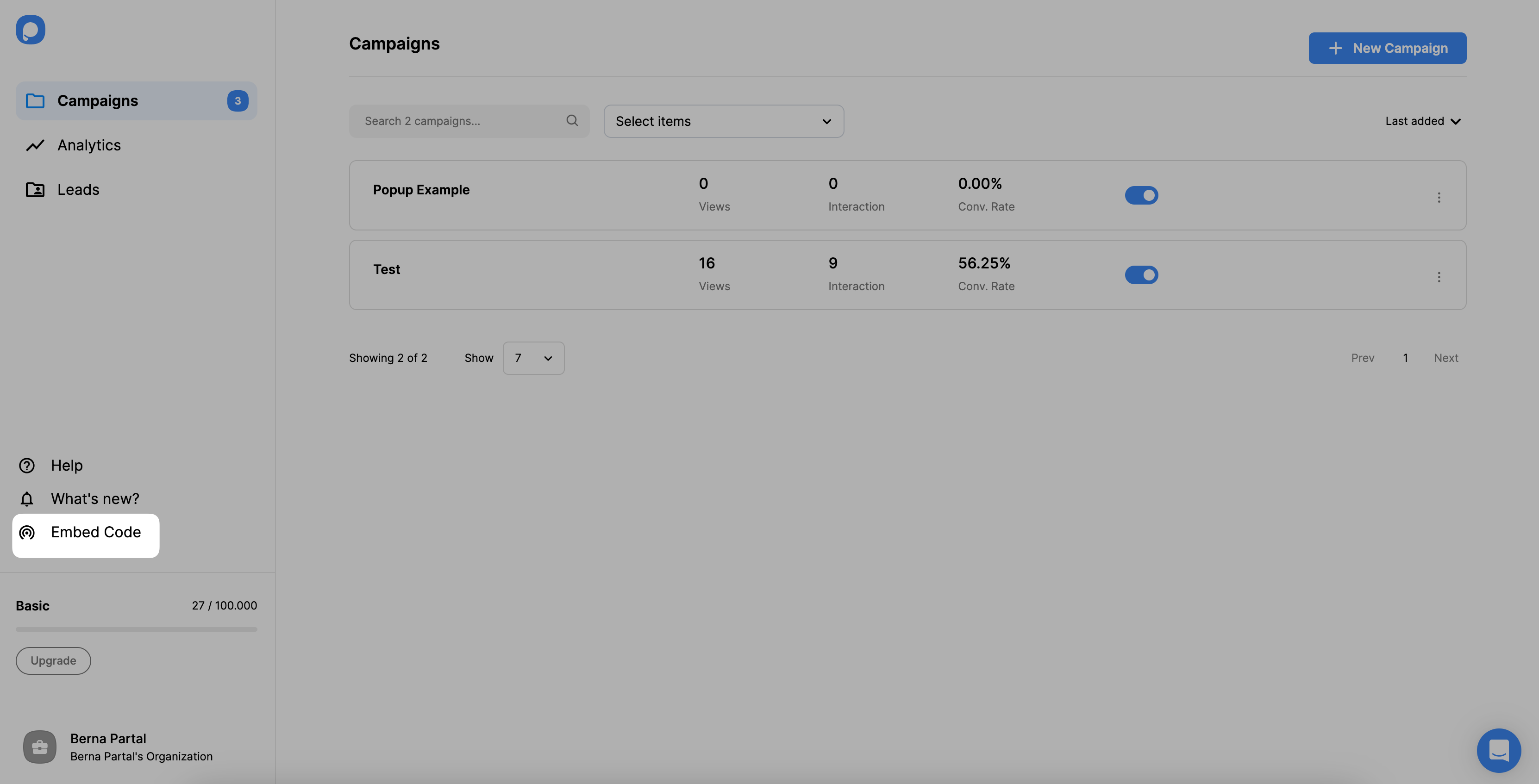
1. Sign in to your Popupsmart account. When you see your Popupsmart dashboard, move to the Embed Code section and click.

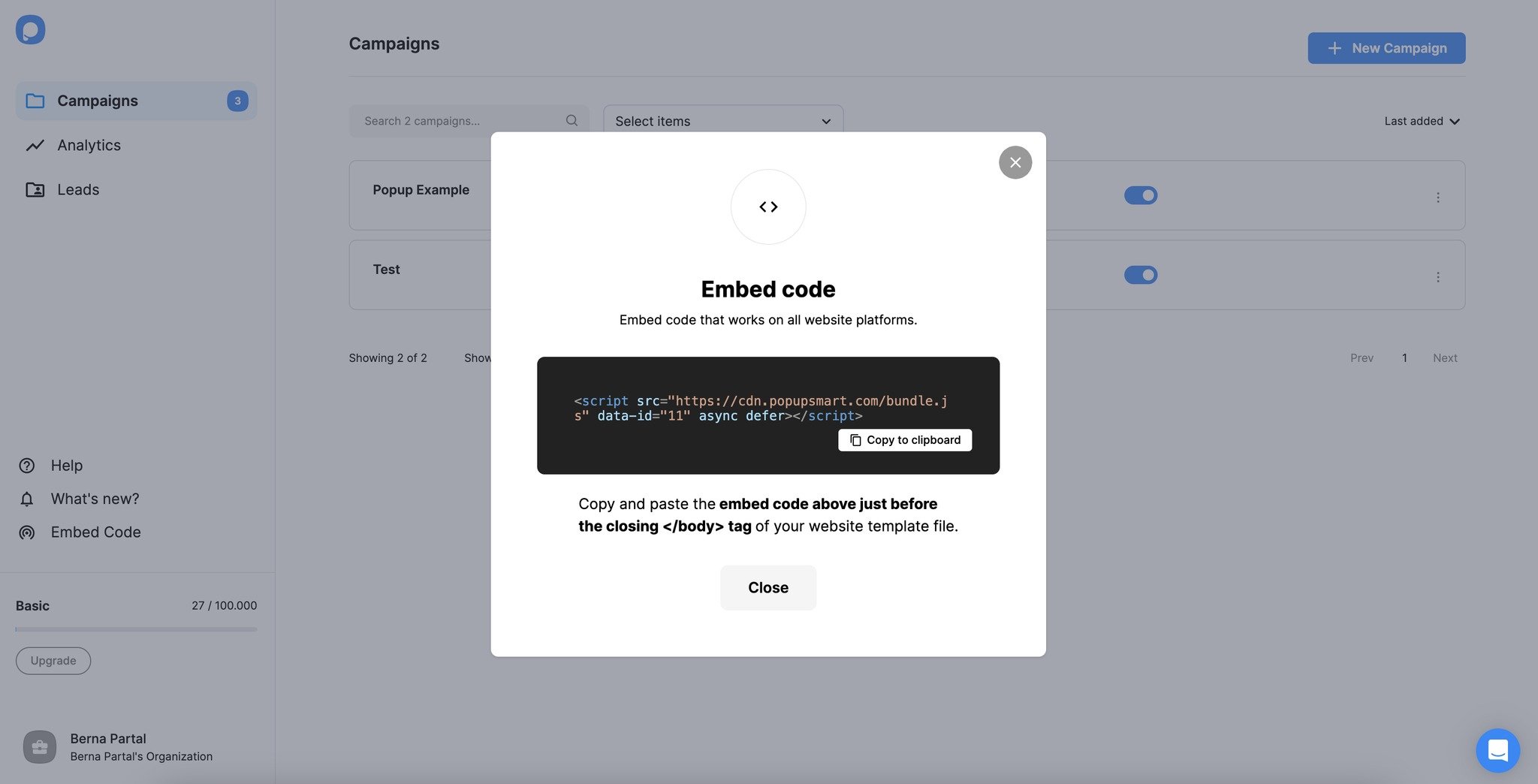
2. When you see the popup, click Copy to clipboard to copy the embed code.

3. Navigate to your October CMS website's admin panel/backend.
If you have an issue reaching your backend, just add /backend to the end of your website URL.
4. On the Layouts section of your dashboard, find master.html and paste your embed code before the </body> tag in Markup.
Don’t forget to click Save.

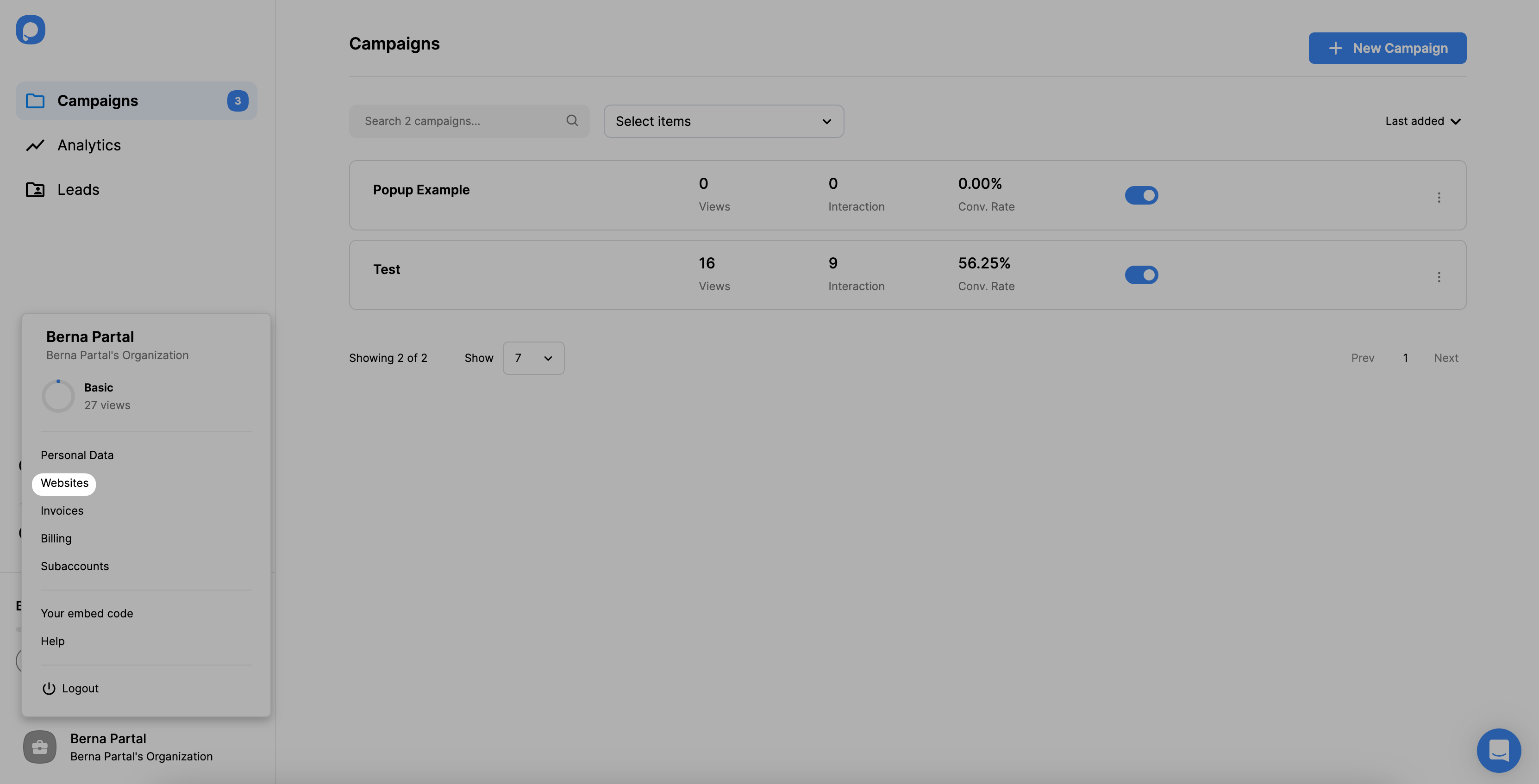
5. Now, navigate to your Popupsmart dashboard and hover over the profile icon at the bottom left.

Click Websites to add websites.
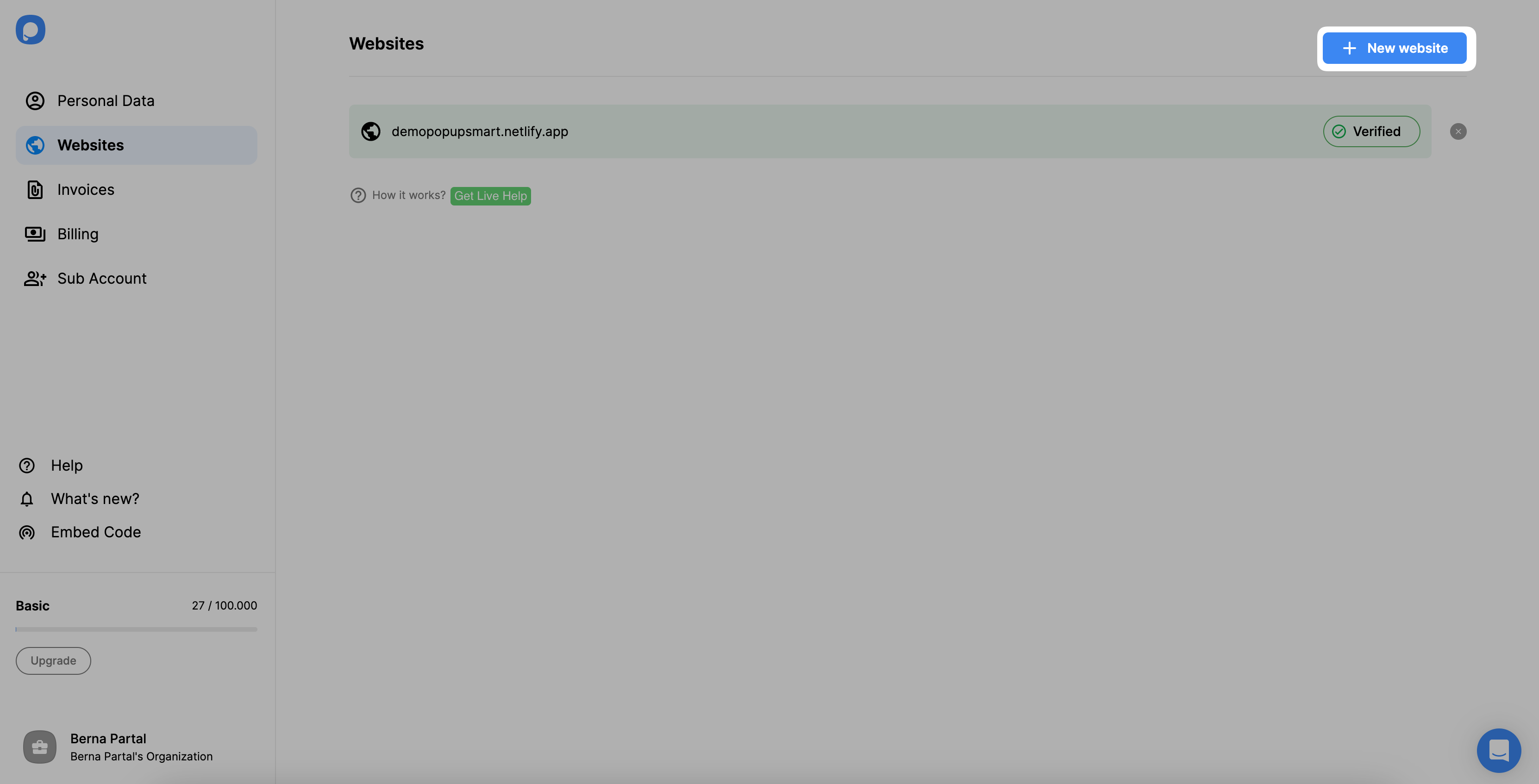
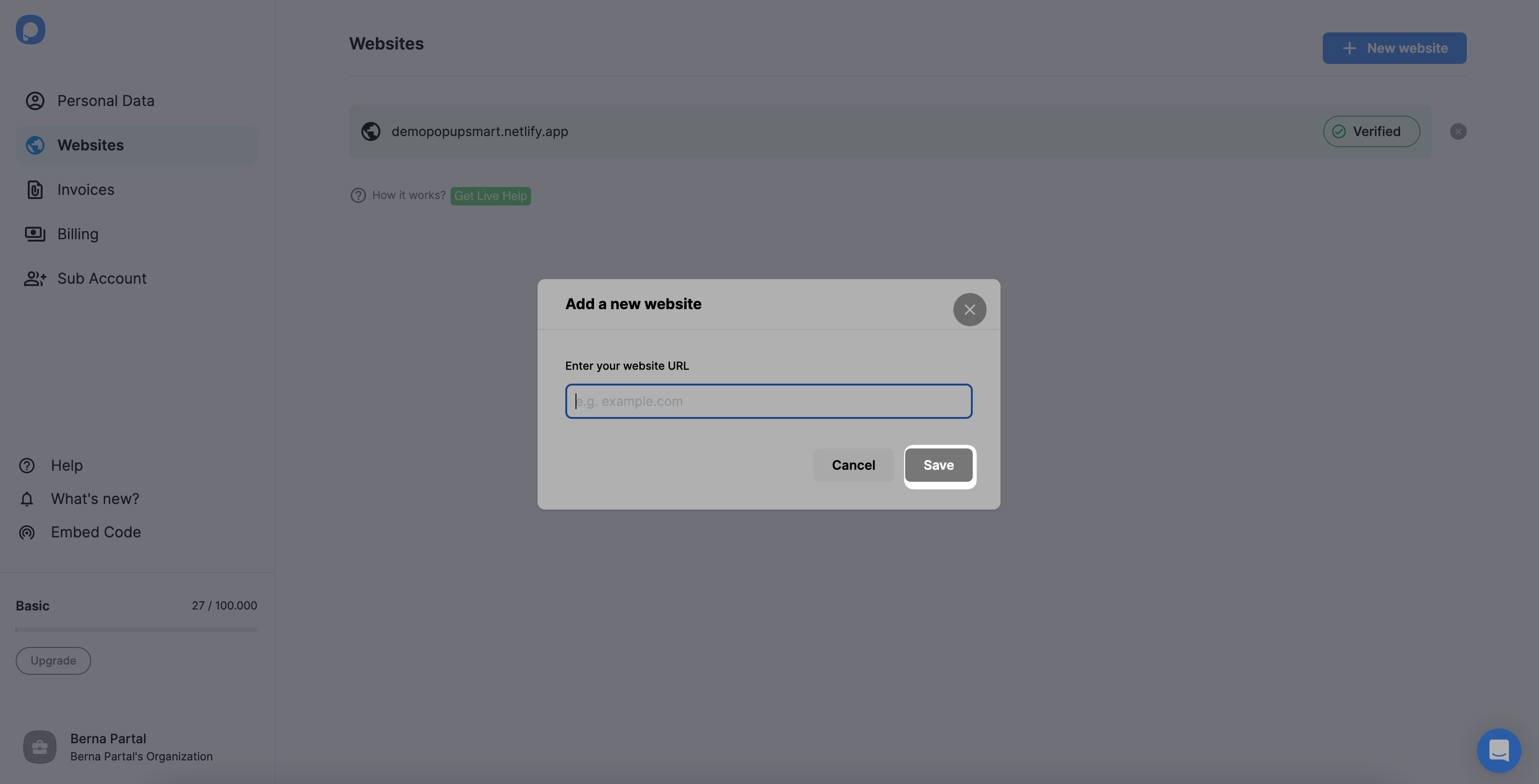
6. On the Websites page, click + New Website.

7. To add your website, enter the URL and click Save.

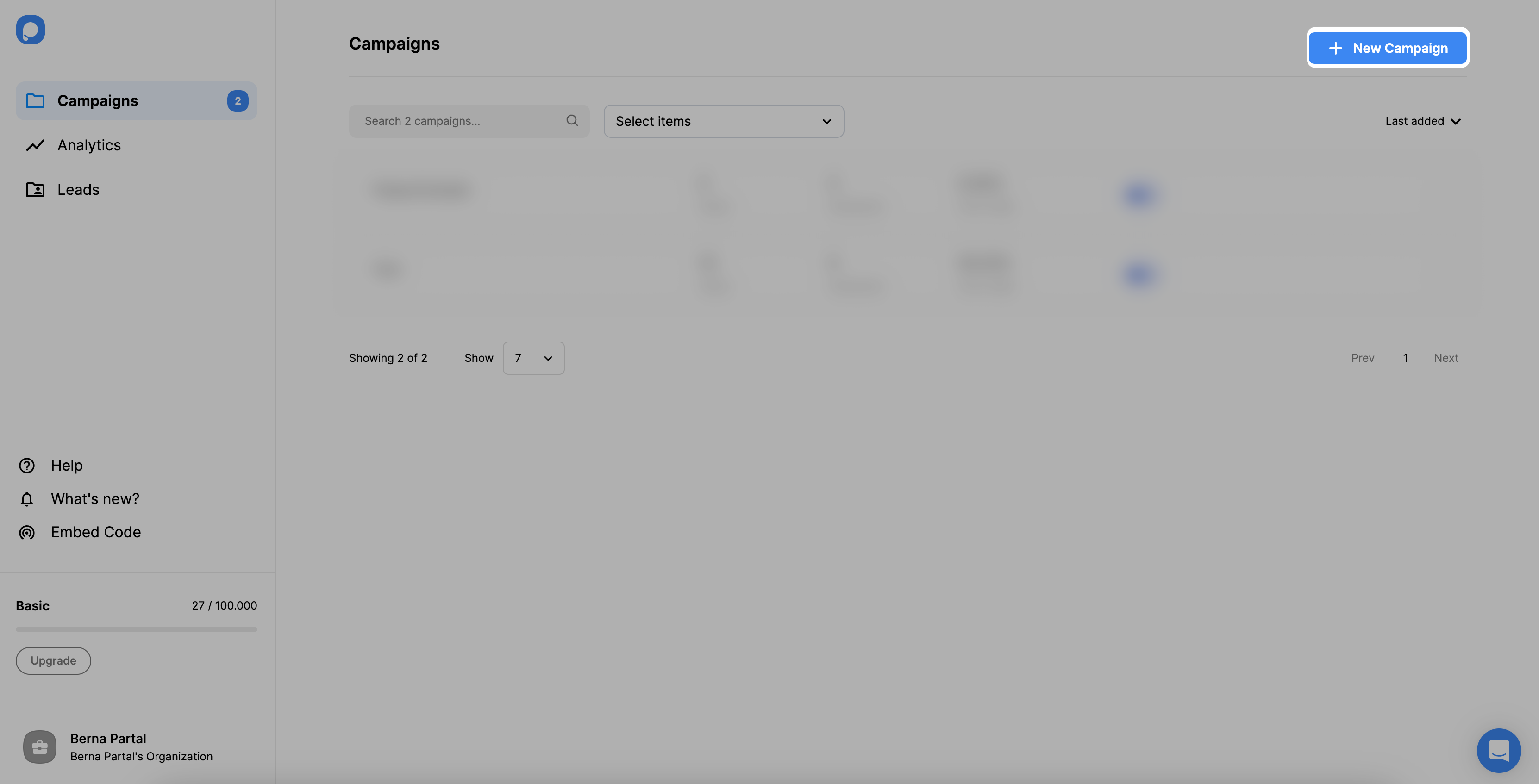
8. After verification, you can create your popup campaign by clicking + New Campaign.

You need to name your campaign and choose your October CMS website before clicking Next.
9. Choose among the various templates, create one that fits your brand, and keep designing or customizing your popup.
When you’ve done all your designing, you can save and publish it.

11. Well done! You’ve completed your integration by pasting the embed code on your website source and creating a remarkable campaign to level up your business.

Can I have a free popup for my October CMS website via Popupsmart?
Yes, you can. Popupsmart offers a free trial that you can prefer until 5000 page views. Then, if you’re satisfied with your campaign and rates, you can choose the other suitable pricing plan.
Do I need coding skills to have a popup on my October CMS website?
No, you don’t need coding skills to have a popup on your website with Popupsmart. All you need to do is to copy the embed code and paste it into your website source, as we have mentioned above.
Is October CMS compliant with Popupsmart?
Yes, it is. The websites of October CMS can easily be integrated with a single script with Popupsmart.
Who should use the integration of October CMS and Popupsmart?
Anyone who wants higher user engagement in their business should use Popupsmart and October CMS. There is no limit to using Popupsmart for your websites since it helps you grow your email list, get more phone calls, facilitate social share, and many more.




