Popup'a Farklı Yazı Tipleri Nasıl Eklenir?
Popupsmart'ın kapsamlı özelleştirme seçenekleriyle, açılır kampanyalarınızın görünümünü marka kimliğinizi yansıtacak şekilde kolayca değiştirebilirsiniz.
Bu seçenekler , kampanyanıza yönelik yerleşik yazı tiplerine ek Google yazı tipleri eklemeyi içerir .
Ayrıca, özel CSS yardımıyla kendi özel yazı tipi ailenizi kullanabilir veya yeni Google yazı tipleri ekleyebilirsiniz.
Google Fontları Ekleme
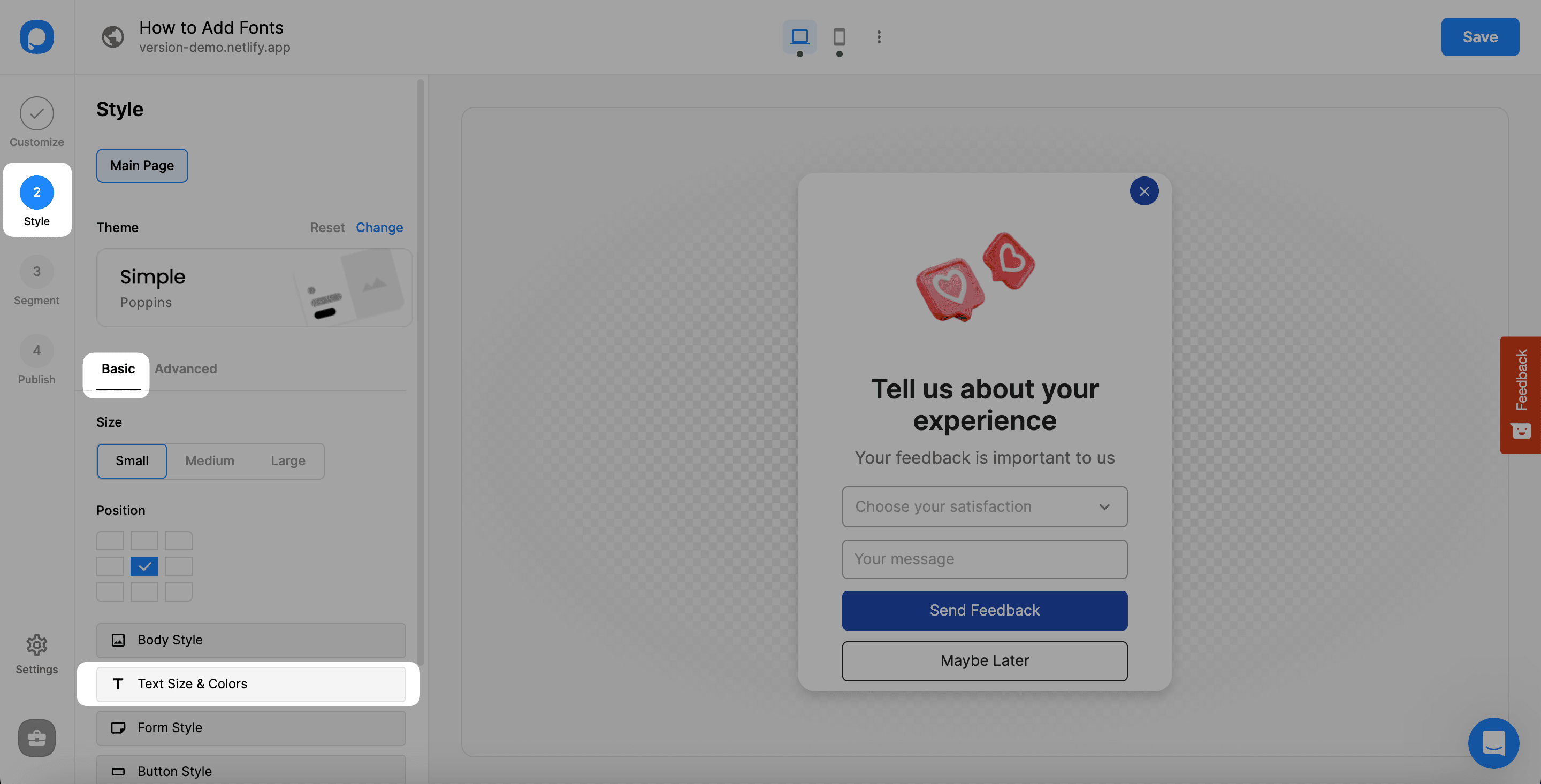
1. Kampanyanızın Stil adımına geçin ve Temel bölümünün altında Metin Boyutu ve Renkleri'ni seçin .

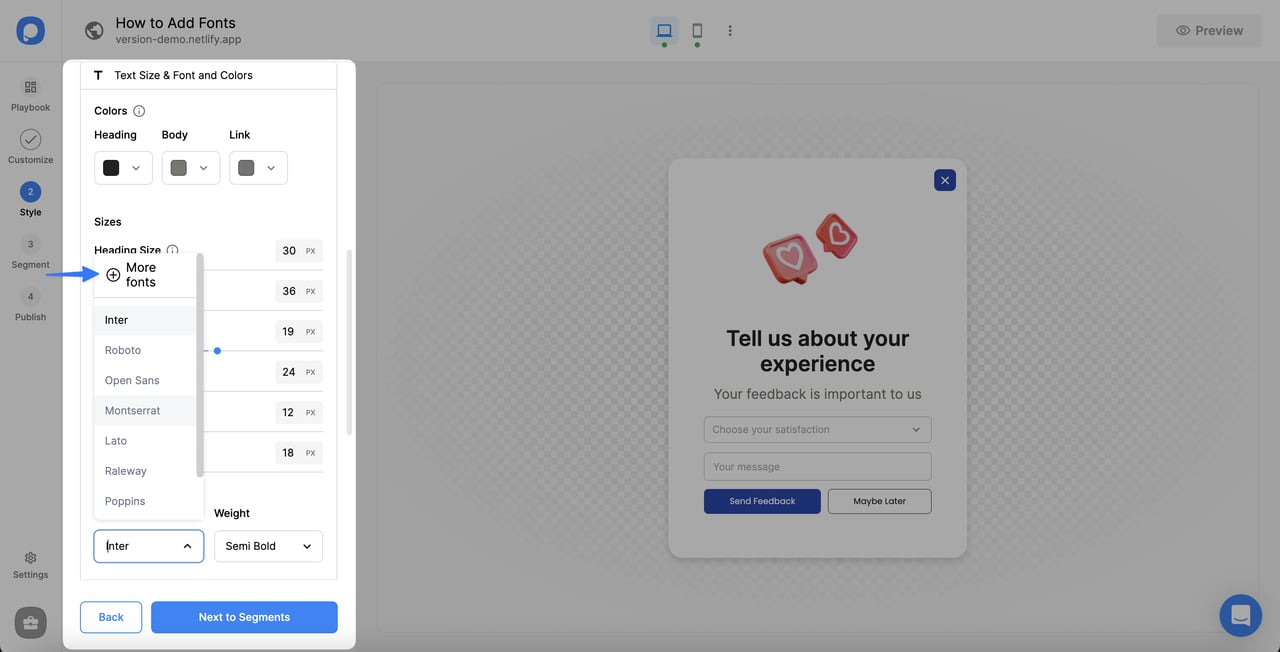
2. Metin Boyutu ve Renkler altında , Daha fazla yazı tipi ekleyerek öğelerinizin yazı tiplerini düzenleyin .

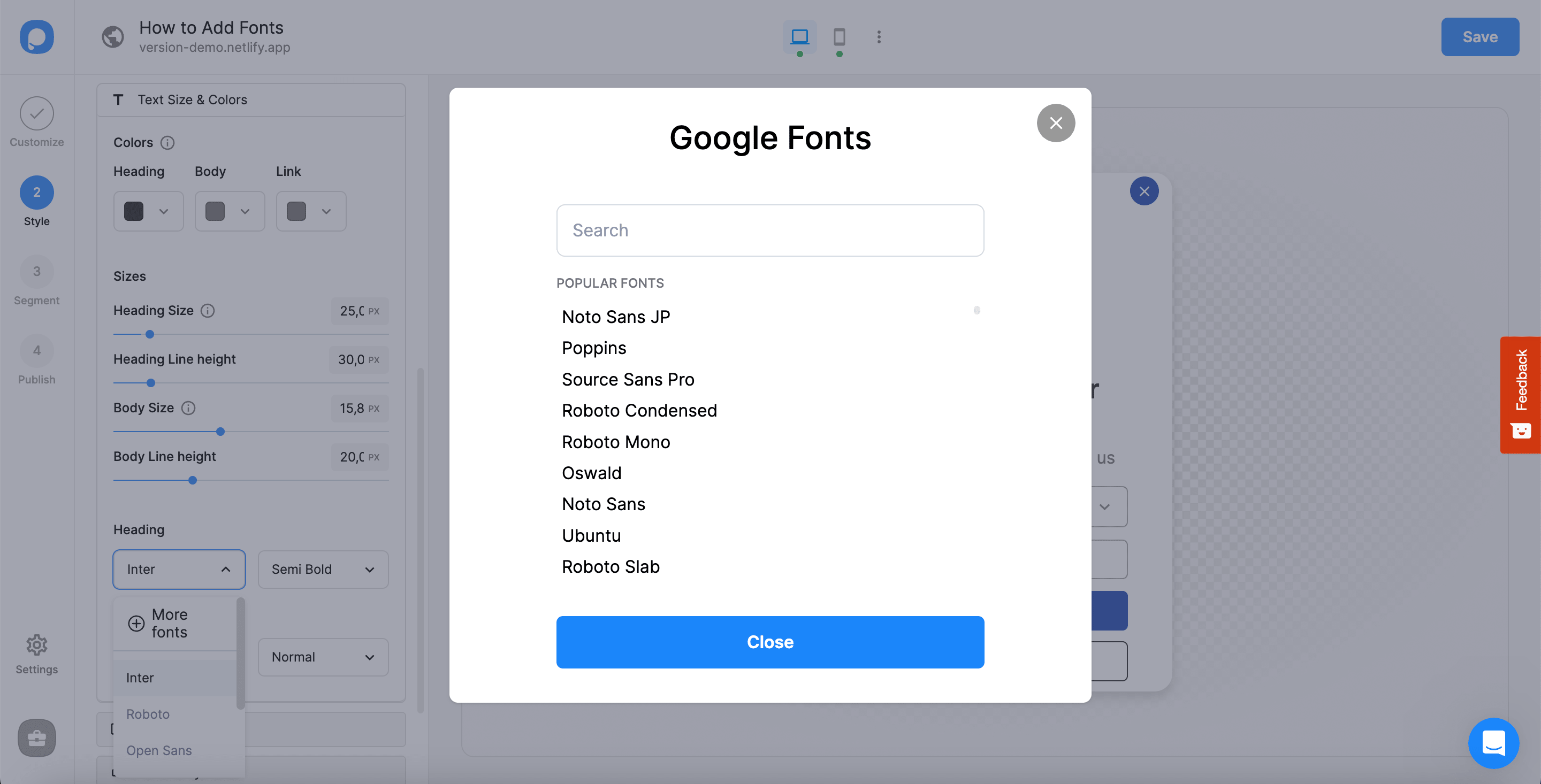
3. Google fontları arasında arama yapmak veya seçim yapmak mümkündür. Bu nedenle markanız için ihtiyacınız olanı bulmaktan çekinmeyin.

Tıkladığınız her yazı tipi önceki Font Ailesi açılır menüsüne eklenecektir .
İşiniz bittiğinde açılan modal pencereyi kapatın .
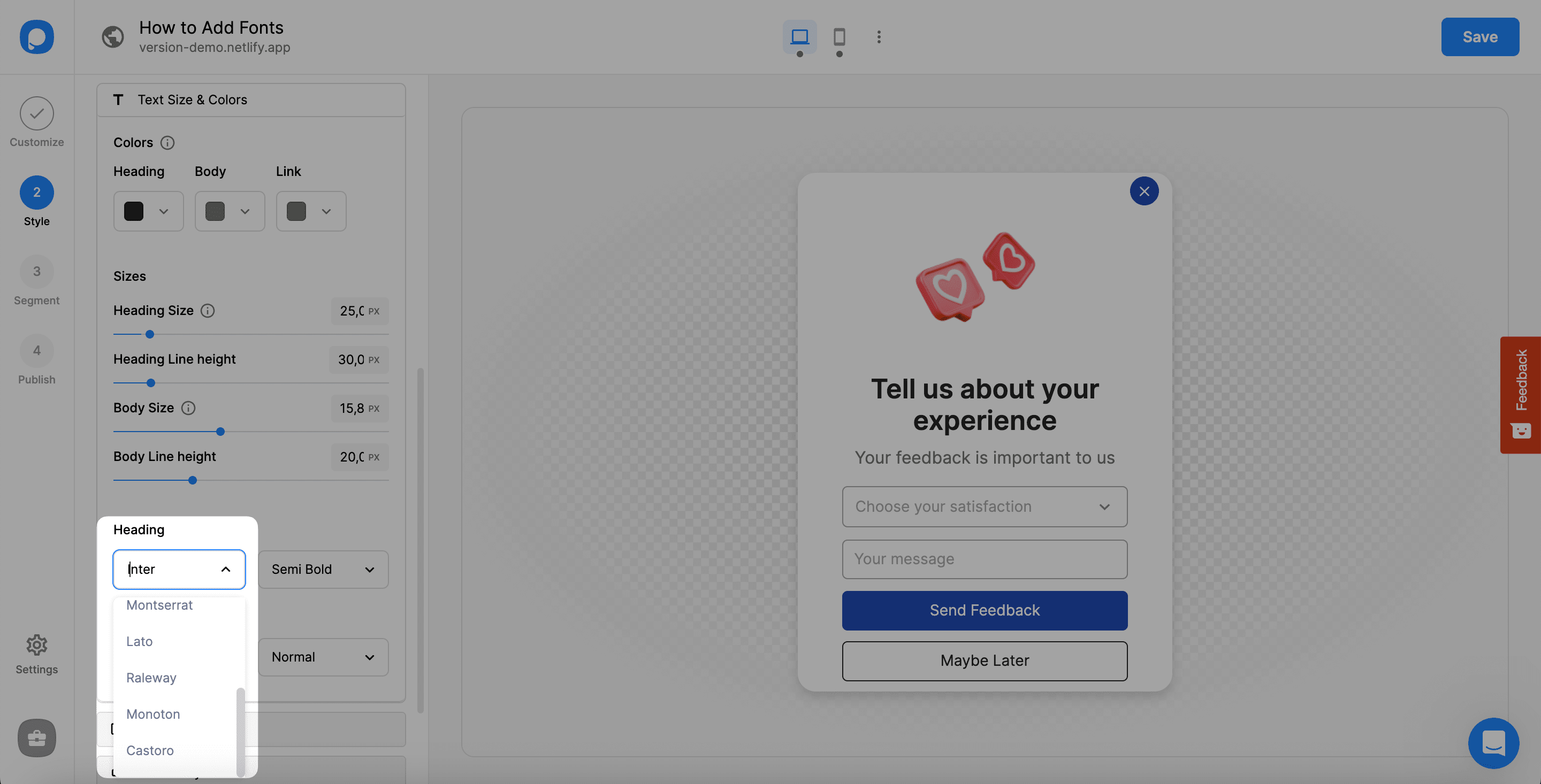
Yeni eklenen fontlar, ilk önce işaretlediğiniz Font Ailesi açılır menüsünde listelenecektir.
4. Ardından, “Font Ailesi” menüsü altında seçtiğiniz fontları göreceksiniz . Kullanmak istediğiniz fontu seçin ve bitirdiğinizde “Kaydet & Yayınla” butonlarına tıklayın.

CSS Kullanarak Özel Yazı Tipleri Ekleme
Popupsmart, özel CSS ile açılır pencerelerinizi özelleştirmenize olanak tanır, böylece özel yazı tiplerinizi ekleyebilirsiniz.
Bu eylemin minimum düzeyde kodlama bilgisi gerektirebileceğini unutmayın.
Açılır pencere kampanyalarınızda özel yazı tiplerini kullanmak şunlar için idealdir:
• Popup tasarımlarınızı markanızın kimliğiyle tutarlı tutmak
• Web sitenizin genel tasarımını kampanyanızla eşleştirmek
Kampanyanıza özel bir yazı tipi eklemek için aşağıdaki adımları izleyin.
1. “Stil” bölümünde , öğelere ulaşmak ve bunların Özel CSS’lerini düzenlemek için Gelişmiş’e tıklayın.

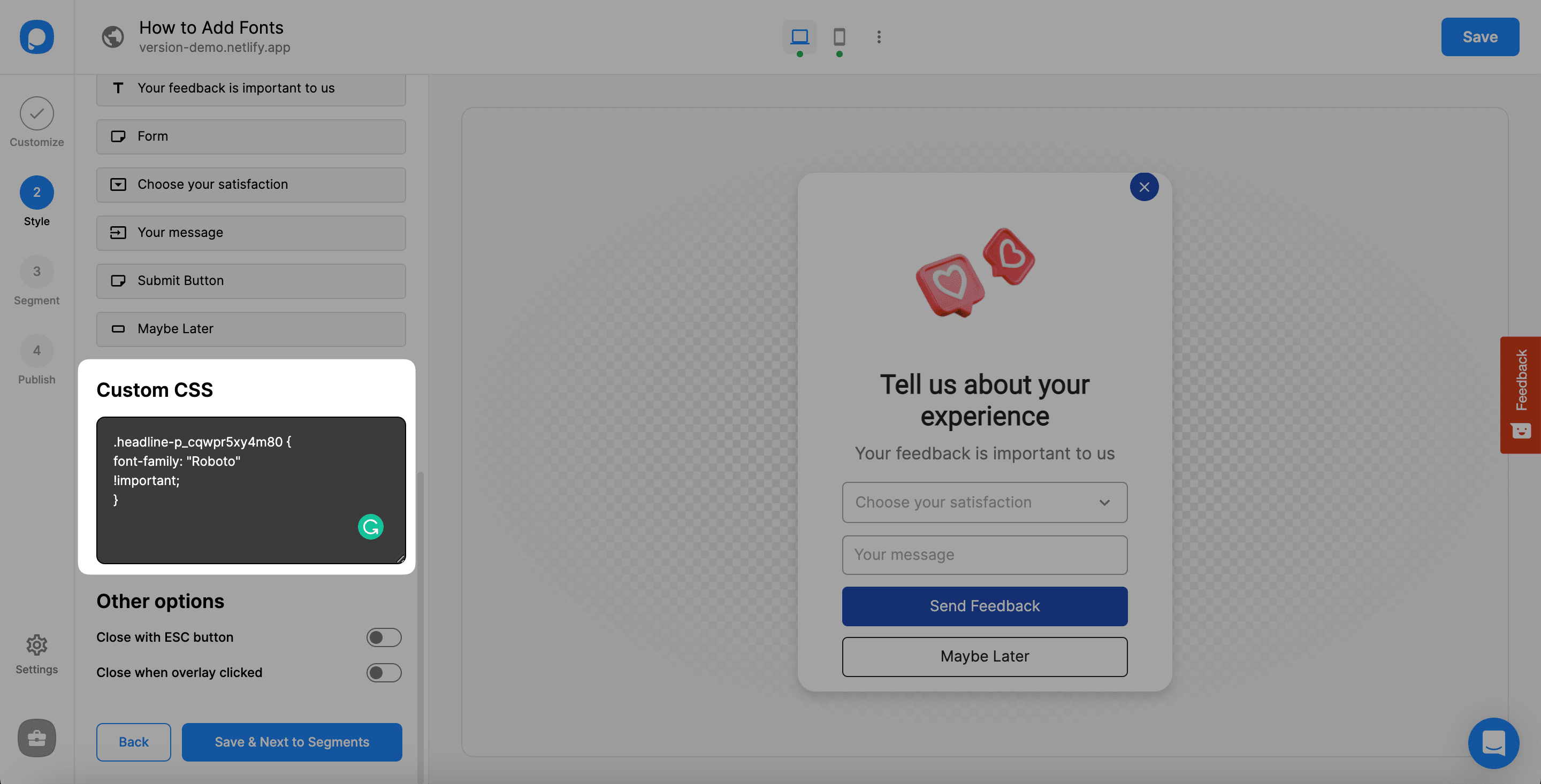
2. Öğelerin ayrıntılarına ulaştıktan sonra, Özel CSS alanına doğru aşağı kaydırın. Ardından, CSS kod parçacığını kopyalayıp yapıştırın ve istediğiniz gibi biçimlendirin. Şu şekilde görünmesi gerekir:

3. Element sınıfınıza göre ilk kısmı değiştirmeniz gerekiyor .
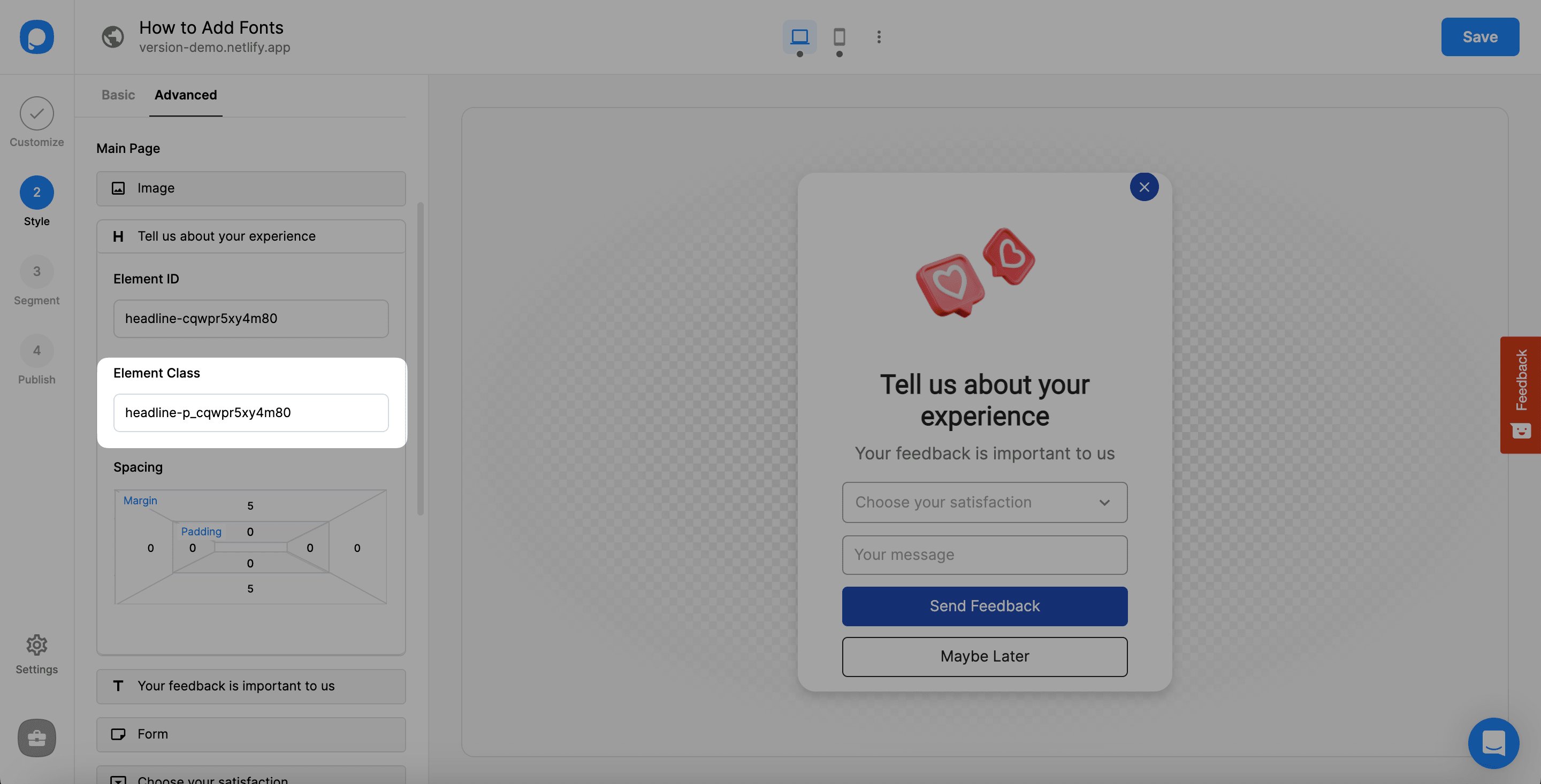
Başlığın eleman sınıfı olan "headline-p_cqwpr5xy4m80" kısmını değiştirmek istiyorsanız " Başlık " bölümüne gidin .
Elementinizin element sınıfını kontrol edin ve font-family kısmından önce ekleyin.

• "Roboto" yazan yere istediğiniz font ailesini belirtin .
• Font ailesi belirtimi sonrasında !important bulunması gerektiğini unutmayın.
4. Yaptığınız tüm yeni değişiklikleri kaydedin. Ardından, açılır pencerenizi canlı görmek için Yayımla'ya geçin. Hepsi bu kadar!
Özel CSS hakkında daha fazla bilgi için Açılır Pencereme Özel CSS Ekleyebilir miyim? bölümüne bakın.
Özel Yazı Tiplerini Doğrudan Popupsmart'a Ekleme
Popupsmart, özel yazı tiplerini doğrudan panele yükleme olanağı sunarak benzersiz tipografinizi CSS gerektirmeden kullanmanızı her zamankinden daha kolay hale getirir.
Özel yazı tipini doğrudan kampanyanıza yüklemek için aşağıdaki adımları izleyin.
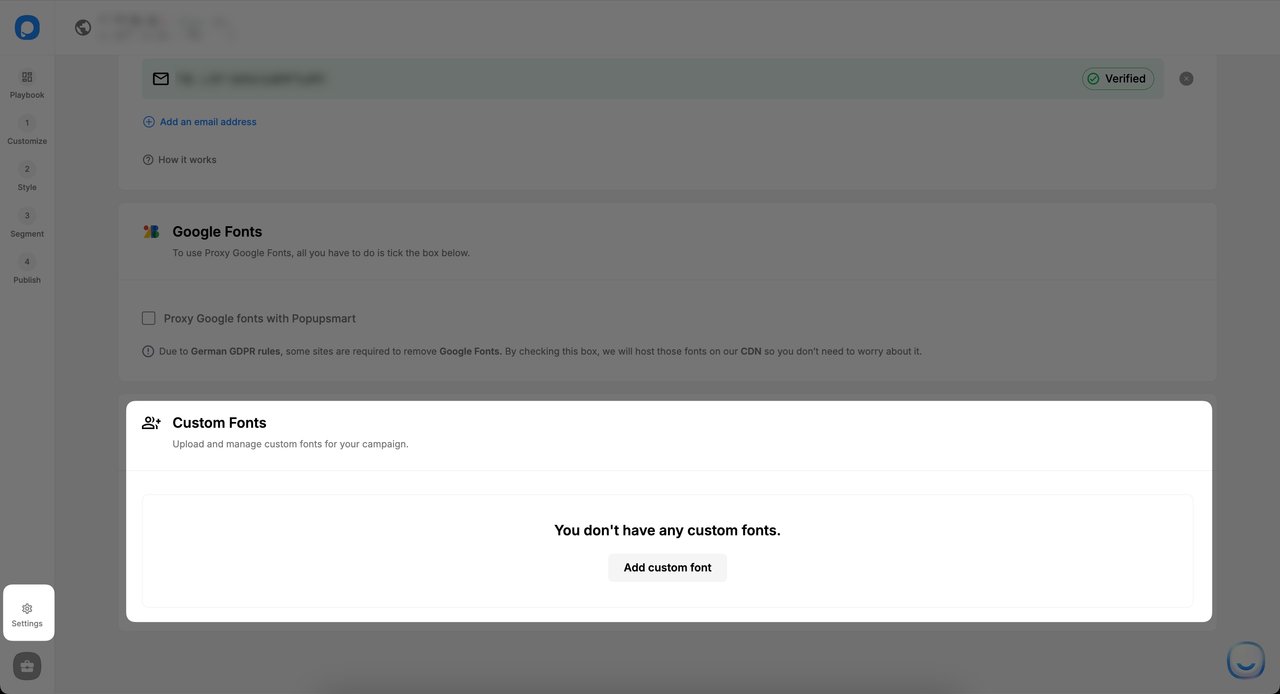
1. Editörde kampanyanızın ayarlarını görmek için Ayarlar bölümüne gidin. Ve Özel Yazı Tipleri bölümünü görene kadar ekranı aşağı kaydırın.

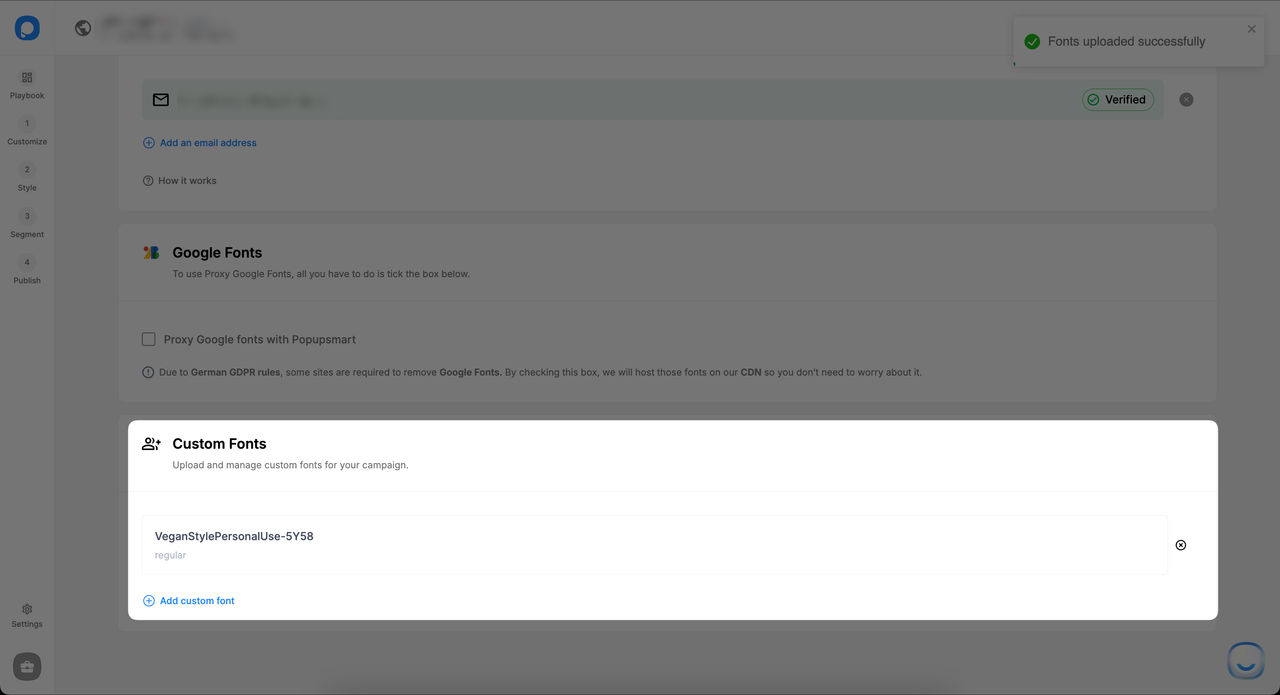
2. Özel Yazı Tipleri bölümünü bulduktan sonra, Yazı Tipi Dosyanızı yüklemek için ilgili alana tıklayın ve kütüphanenizden yazı tipi dosyanızı seçin.
Desteklenen formatlar: .ttf, .otf, .woff.
3. Yükleme işlemini tamamladıktan sonra özel yazı tipiniz Font Ailesi açılır menüsünde görünecektir.

4. Şimdi kampanyanızın Stil adımına geri dönün ve yüklediğiniz yazı tipini başlıklar, gövde metinleri veya CTA'lar gibi istediğiniz öğelere uygulayın.

5. popup kampanyanızın özel yazı tipinizle nasıl göründüğünü incelemek istiyorsanız, Önizleme seçeneğine tıklayıp değişikliklerinizi görebilirsiniz. Memnun kaldıysanız, değişikliklerinizi yayınlamak için Kaydet ve Yayımla'ya tıklayın.
Popup kampanyalarınıza yazı tipi ekleme konusunda başka sorularınız varsa bizimle iletişime geçmekten çekinmeyin!
