What Is a Website Contact Form?
A website contact form is an interactive form embedded on a webpage that allows visitors to input and submit their information directly to a website owner or business.
Typically, it includes fields like name, email address, and a message box, but it can be customized to gather specific details based on the business's needs.
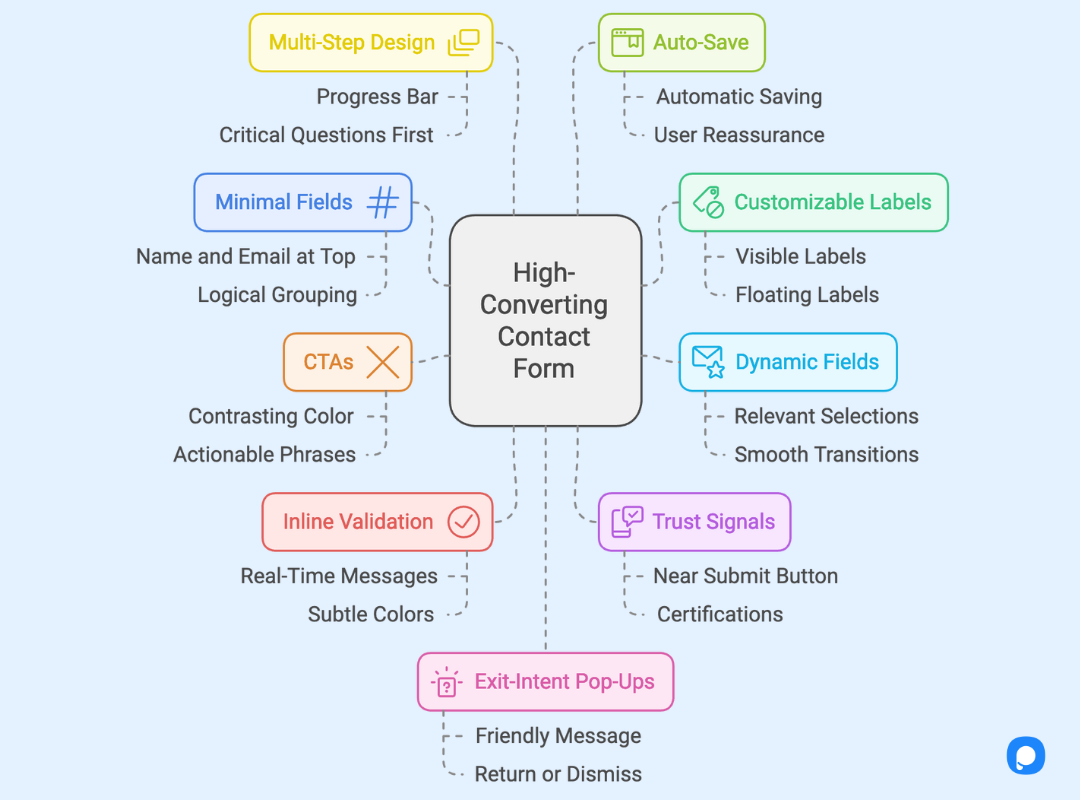
Key Elements of a High-Converting Contact Form (and Where to Place Them)
Here’s a breakdown of each key element and best practices for positioning them to maximize user engagement and lead generation.

1. Minimal, Targeted Fields
- Where to Place Them: Place basic fields like Name and Email at the top of the form. This allows users to start with non-intimidating, familiar fields before moving on to more detailed questions.
2. Customizable Field Labels and Placeholders
- Where to Place Them: Position field labels directly above or inside the form fields (as placeholders). Use placeholders to give subtle guidance, such as “Enter your company’s budget range.”
3. Dynamic and Conditional Fields
- Where to Place Them: Conditional fields should appear only when relevant selections are made. For example, if a user selects “Support Inquiry” from a dropdown, additional fields specific to support (like “Order Number”) should dynamically appear below the initial section.
4. Clear and Actionable CTAs
- Where to Place Them: The CTA button should be placed at the bottom of the form but kept within easy reach for users scrolling down. Make it highly visible by using a contrasting color that aligns with your brand’s palette.
5. Inline Form Validation
- Where to Place Them: Inline validation messages should be displayed next to or directly below the input field that needs correction. Make sure they appear in real-time as the user types.
6. Social Proof and Trust Signals
- Where to Place Them: Position trust signals or small badges near the Submit button or as a footer at the bottom of the form. For example, include a statement like “Your information is secure” with a padlock icon in your e-commerce trust signal.
7. Multi-Step Form Design
- Where to Place Them: If creating a multi-step form, break up the sections and include a progress bar or step counter at the top of the form. Each step should flow naturally to the next, with buttons like “Next Step” clearly visible.
8. Auto-Save Functionality
- Where to Place Them: This feature doesn’t require a visible placement but should be built into the form’s back-end. Inform users at the top of the form that their progress will be saved if they need to return.
9. Customizable Error Messages
- Where to Place Them: Error messages should appear directly beneath or to the side of the field where the issue occurred. (e.g., “Please use numbers only in this field”)
10. Autofill Capabilities
- Where to Place Them: Enable browser-based autofill for common fields like Name, Email, and Phone Number.
11. Thank-You Page or Confirmation Message
- Where to Place Them: After the form is submitted, redirect users to a dedicated thank-you page or display a confirmation message in place of the form. (e.g., “We’ll respond within 24 hours. Check your inbox for a confirmation email.”)
8 Website Contact Form Examples and Why They Work
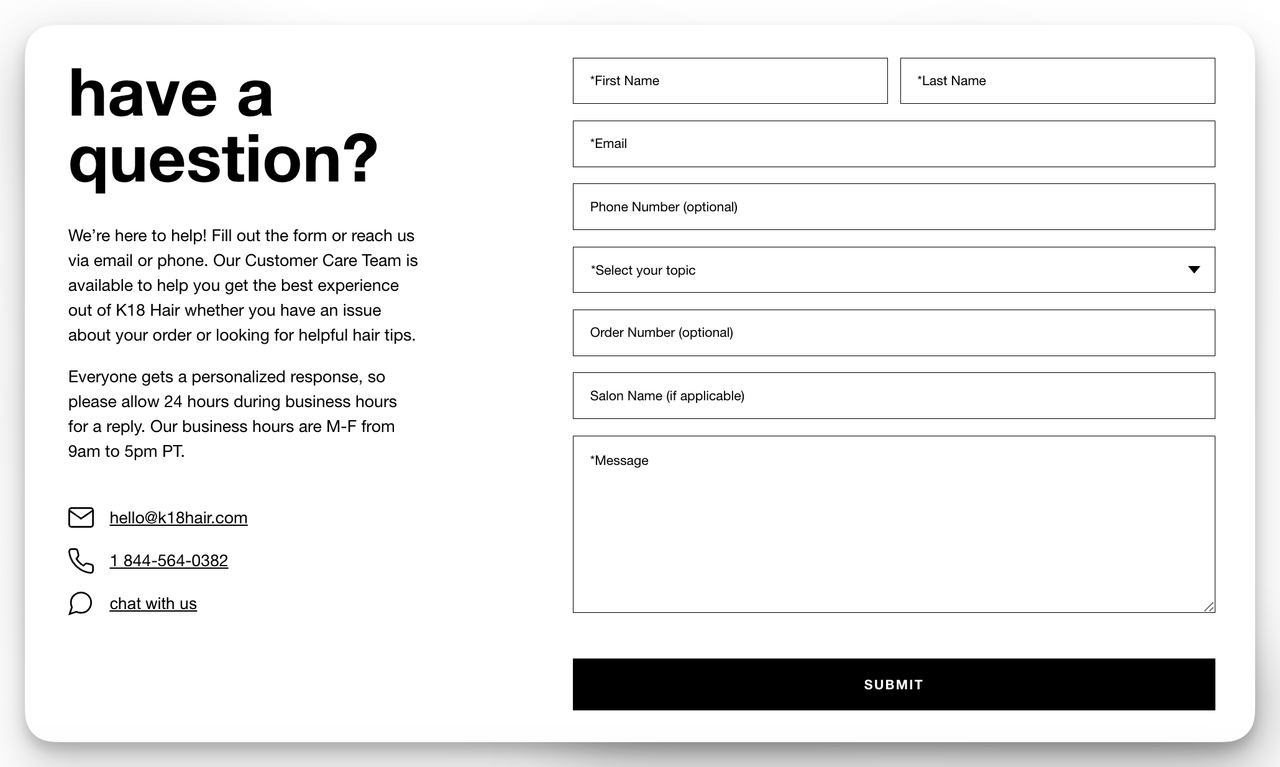
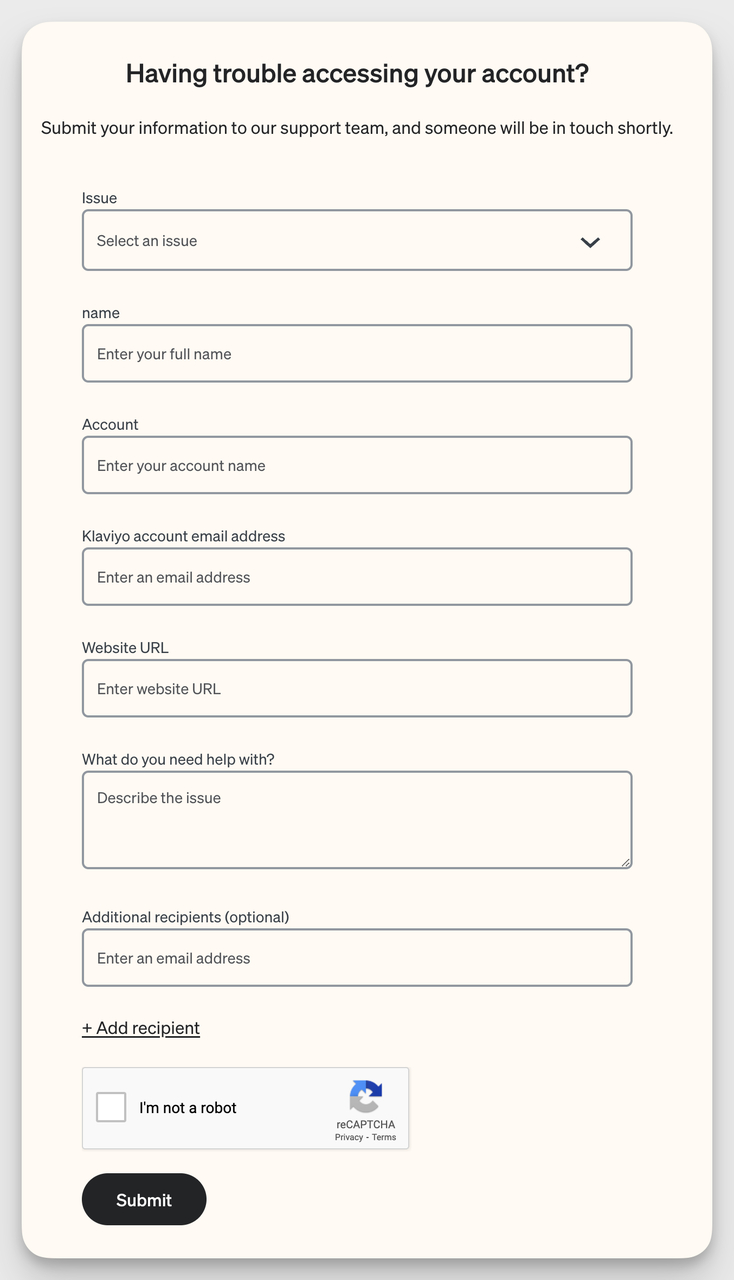
1. K18 Contact Form Example

Type of Contact Form: Support or Help Inquiry Form
K18's contact form features clear and straightforward fields for collecting user information and order-related details, along with a dropdown for topic selection. This aligns with best practices such as having targeted fields and a concise design.
Why It Works: The form's minimal design focuses on getting the essential information while maintaining a user-friendly layout. The straightforward and personalized response promise encourages users to submit inquiries with confidence.
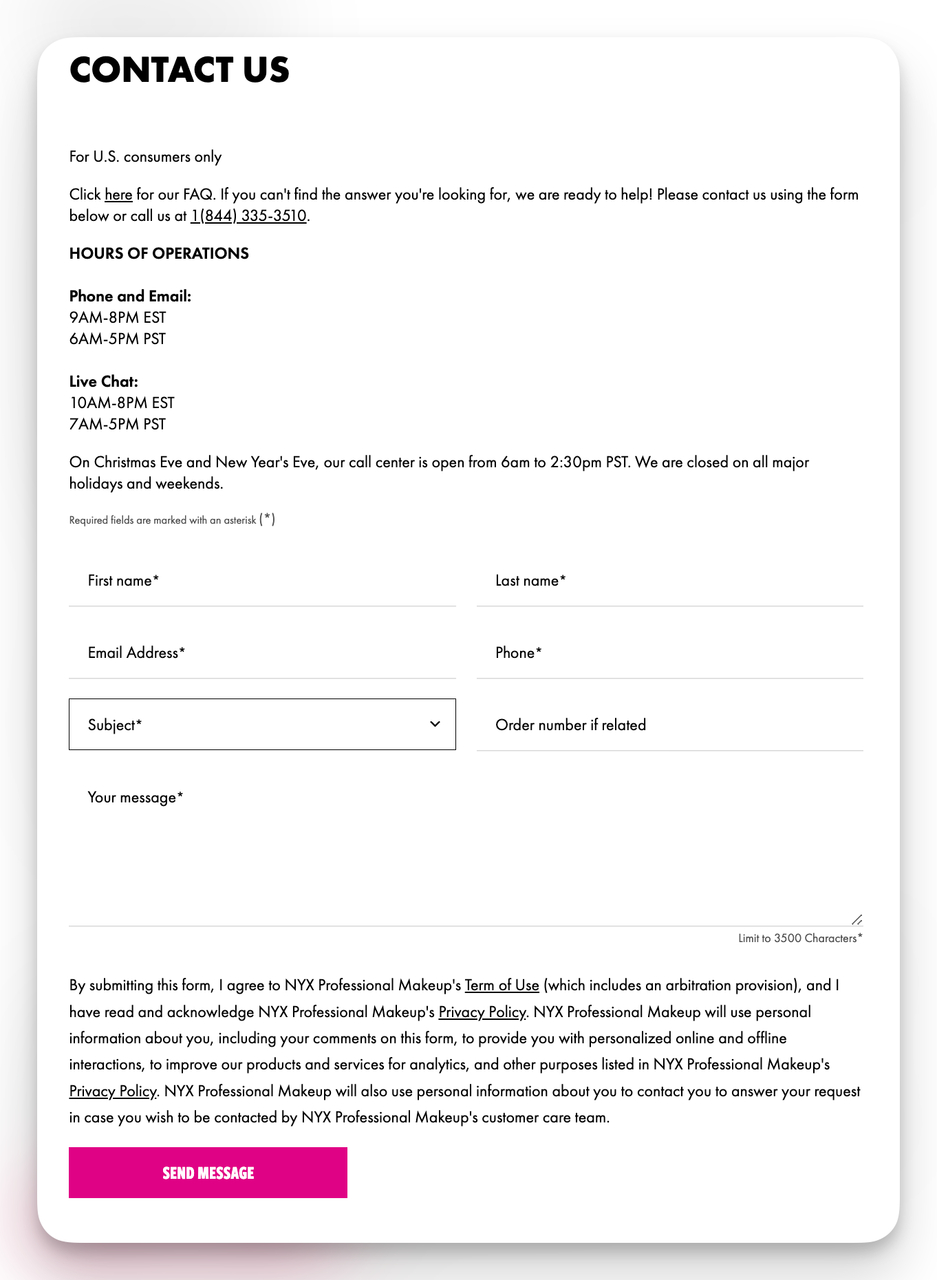
2. Nyx Contact Form Example

Type of Contact Form: Support or Help Inquiry Form
NYX's contact form includes targeted fields and clearly marked required sections, providing a well-organized structure. It incorporates hours of operation and a detailed policy for customer data usage, which acts as a trust signal.
Why It Works: The form is effective because it clearly states when the customer care team is available and what the user should expect in terms of data handling. This transparency boosts user trust and engagement.
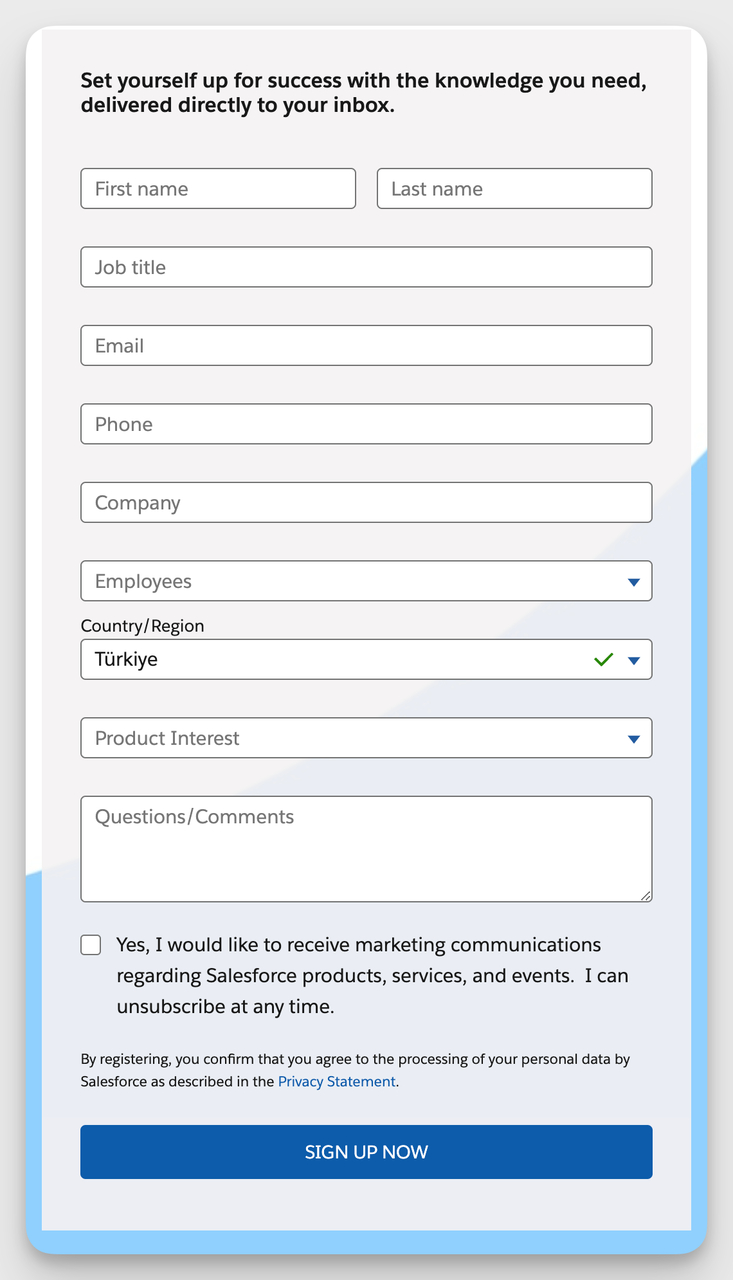
3. Salesforce Contact Form Example

Type of Contact Form: Newsletter Sign-Up Form
Salesforce’s form includes detailed yet straightforward fields, such as job title and company, which align with its B2B focus. The form uses clear labels and placeholders, a standard practice for guiding users through the process efficiently.
Why It Works: The form effectively gathers key user details while positioning itself as a value-driven resource, ensuring users know they’ll receive insightful information. This makes it appealing to professionals seeking to stay informed.
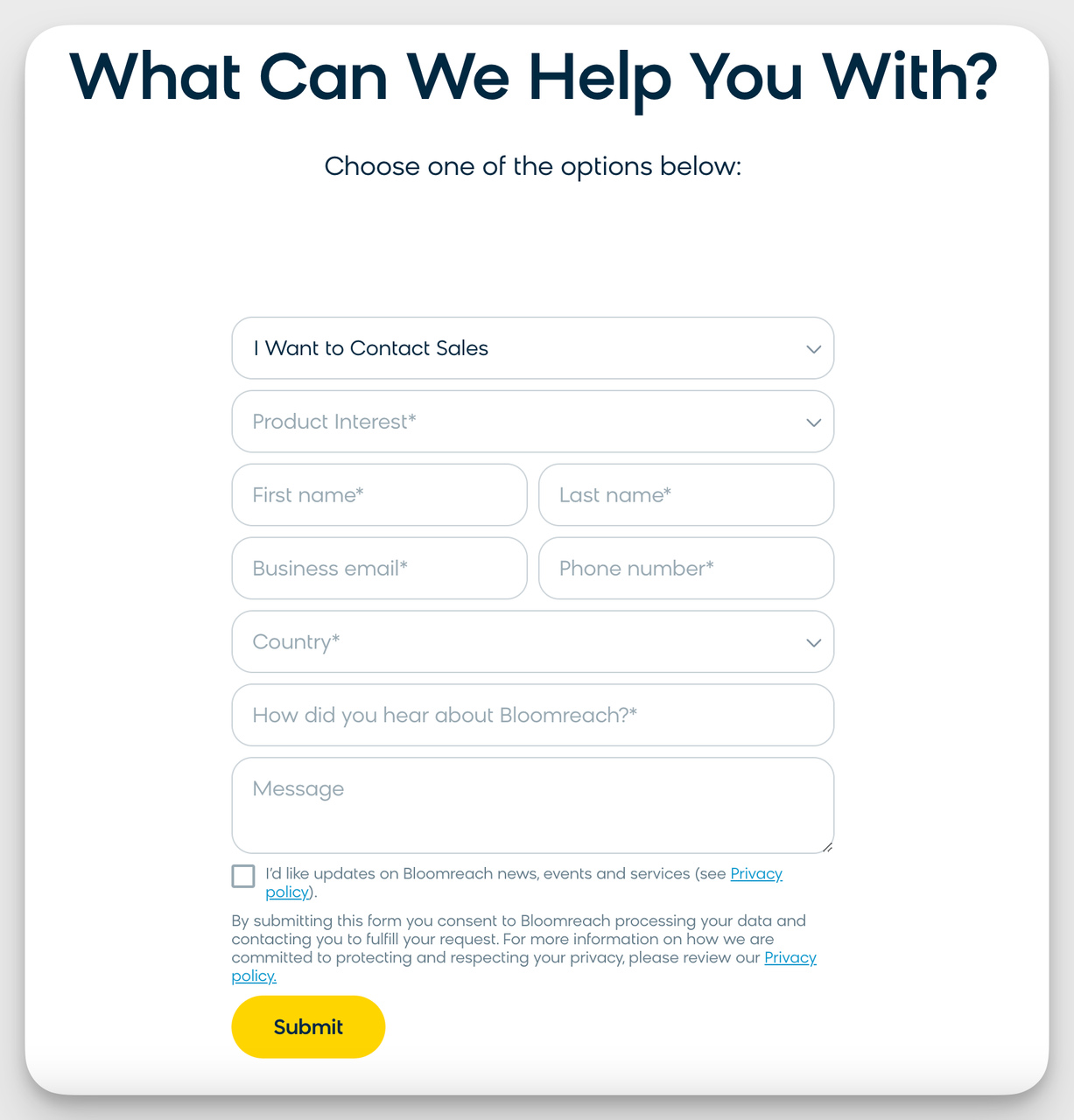
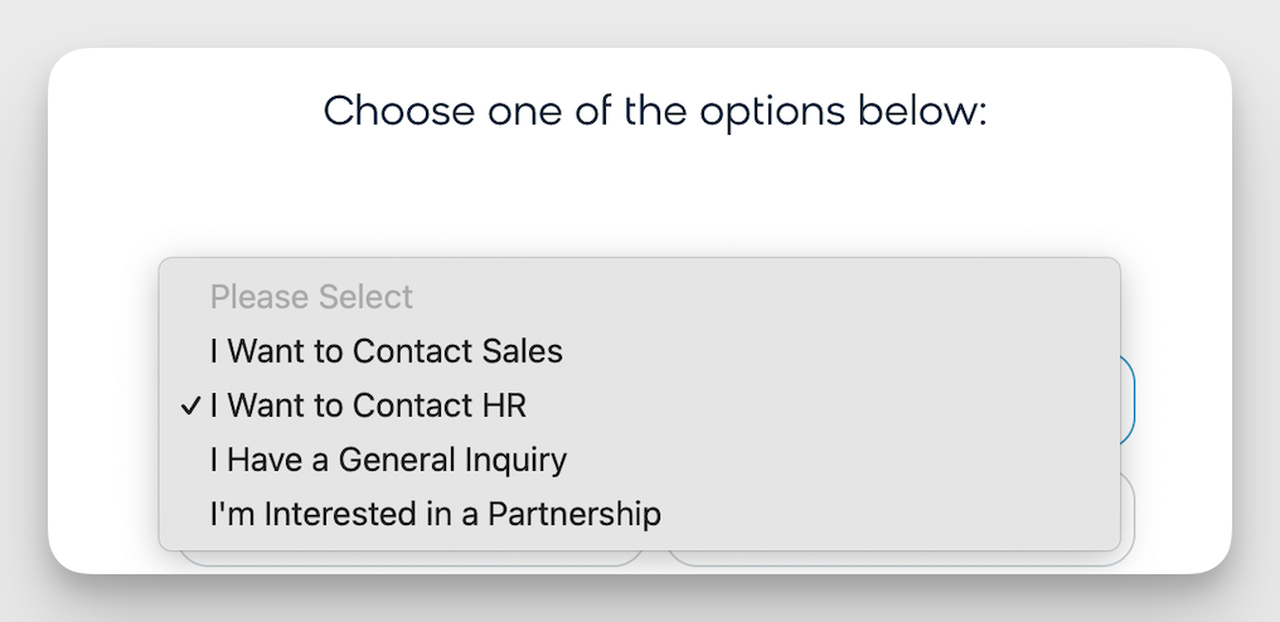
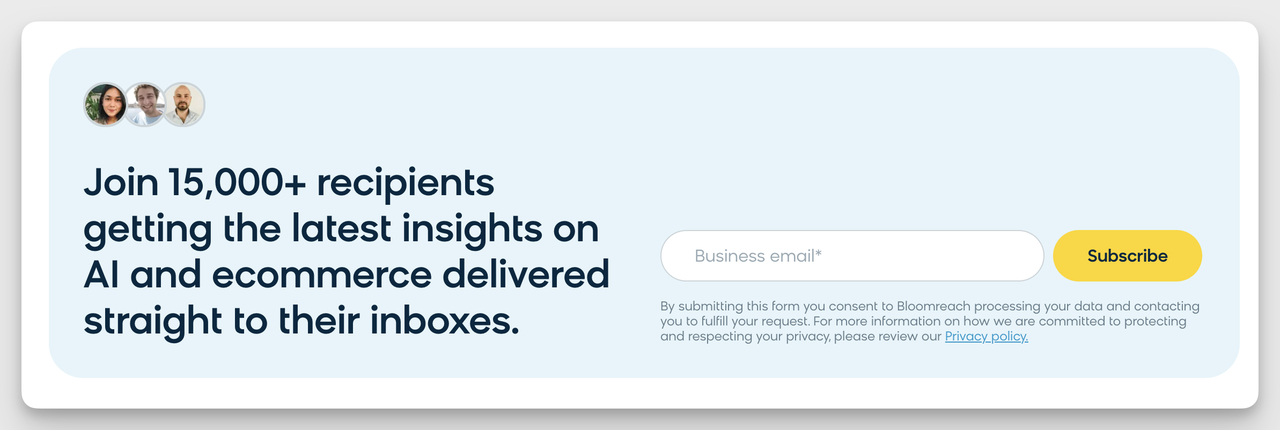
4. Bloomreach Contact Form Example

Type of Contact Form: Sales/Quote Request Form
Bloomreach’s contact form features dropdown menus and dynamic text replacement that adjusts based on the user's selection, creating a personalized and efficient data collection experience. This approach aligns with best practices by showing only relevant fields and maintaining a clean, user-friendly design.
Why It Works: The use of dynamic content triggered by dropdown selections helps guide users to provide specific and relevant information. This ensures that users see only the fields they need, making the form more intuitive and less overwhelming, which enhances lead quality and user satisfaction.

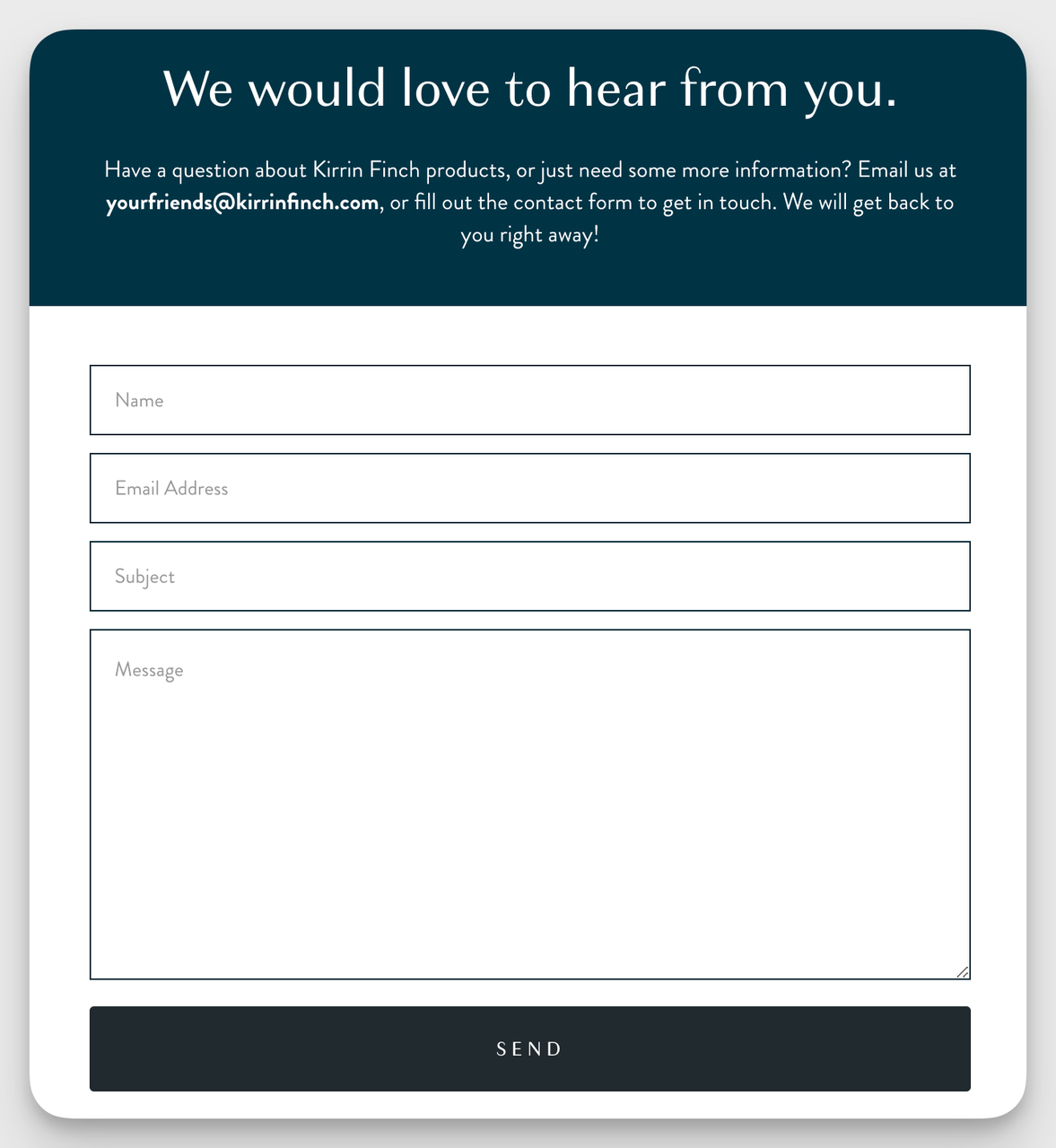
5. Kirrin Finch Contact Form Example

Type of Contact Form: Standard Contact Form
Kirrin Finch’s contact form is simple and direct, featuring only essential fields such as name, email, subject, and message. This aligns with the best practice of limiting the number of fields to reduce user friction.
Why It Works: The straightforward layout encourages users to fill out the form without feeling overwhelmed. The accompanying message adds a friendly and personal touch, making users feel valued and heard.
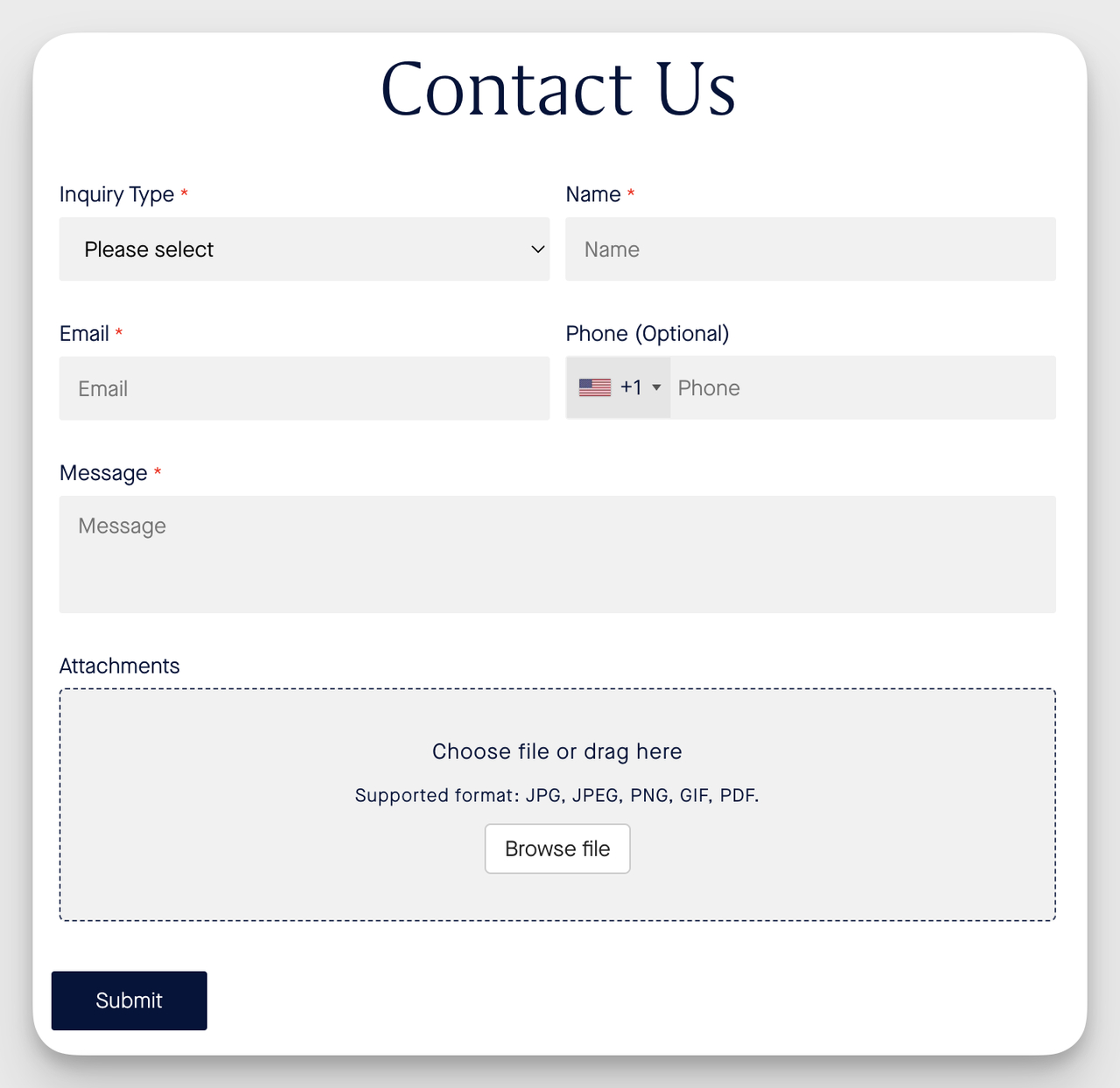
6. The Rothy’s Contact Form Example

Type of Contact Form: Support or Help Inquiry Form
The Rothy’s’s contact form features an inquiry type dropdown, required input fields for name, email, and message, and an optional phone field. It also includes a file attachment option, which enhances user communication for support purposes.
Why It Works: The inclusion of a file attachment option is particularly useful for support inquiries, allowing users to share relevant documents or images directly, thus speeding up the resolution process.
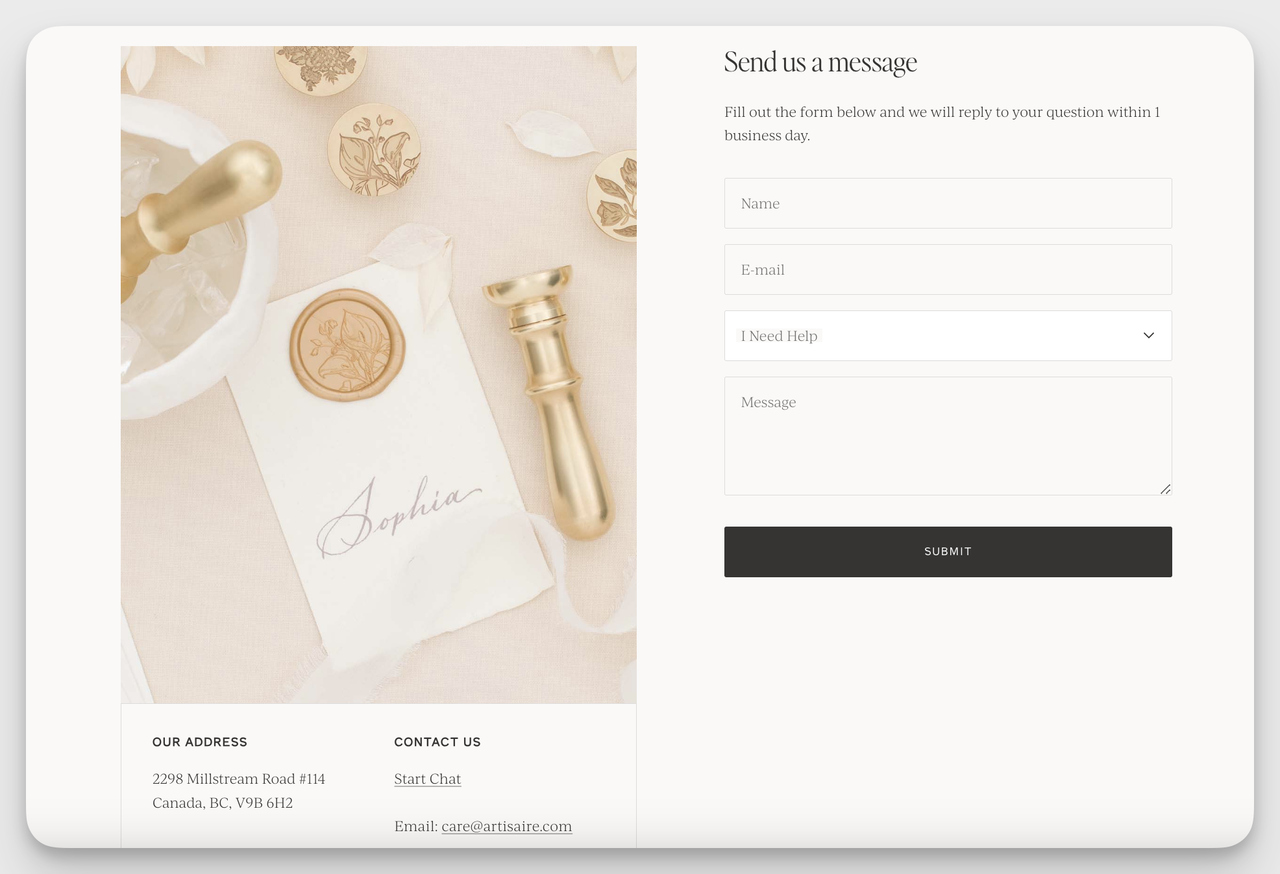
7. Artisaire Contact Form Example

Type of Contact Form: Standard Contact Form
Artisaire’s form includes a clean layout with essential fields such as name, email, message, and a dropdown for inquiry type. It also offers additional contact options like starting a chat and an email link.
Why It Works: The visually appealing design and clearly segmented sections enhance the user experience. The form’s aesthetic complements the brand’s theme, making the form inviting and easy to use.
8. The Silk Willow Contact Form Example

Type of Contact Form: Custom Order Form
The Silk Willow contact form is tailored for custom orders, featuring fields for detailed input such as name, subject, and additional information. The form also includes multiple file upload fields for images, aligning with best user flexibility practices and comprehensive communication.
Why It Works: The option to upload images and the clearly defined fields make this form perfect for custom order submissions. It allows users to provide specific information and visual references, enhancing communication accuracy and streamlining the order process.
Types of Website Contact Forms and Their Examples
Understanding the different types of contact forms can help you design more targeted and effective communication tools for your website.
Here’s a breakdown of the most common types:
1. Standard Contact Form
- Purpose: General communication, inquiries, or service requests.
Here is an example of a standard contact form example from Semrush:

- Features: Basic fields like name, email, and message box.
- Best For: Small businesses, personal websites, or general contact pages.
2. Support or Help Inquiry Form
- Purpose: To collect detailed information about a user’s issue or request for support.
Here is an example of a support contact form example from Klaviyo:

- Features: Additional fields like order number, product type, or issue details. Conditional logic may be used to show relevant fields based on initial selections.
- Best For: Customer service pages, tech support, or product-based businesses.
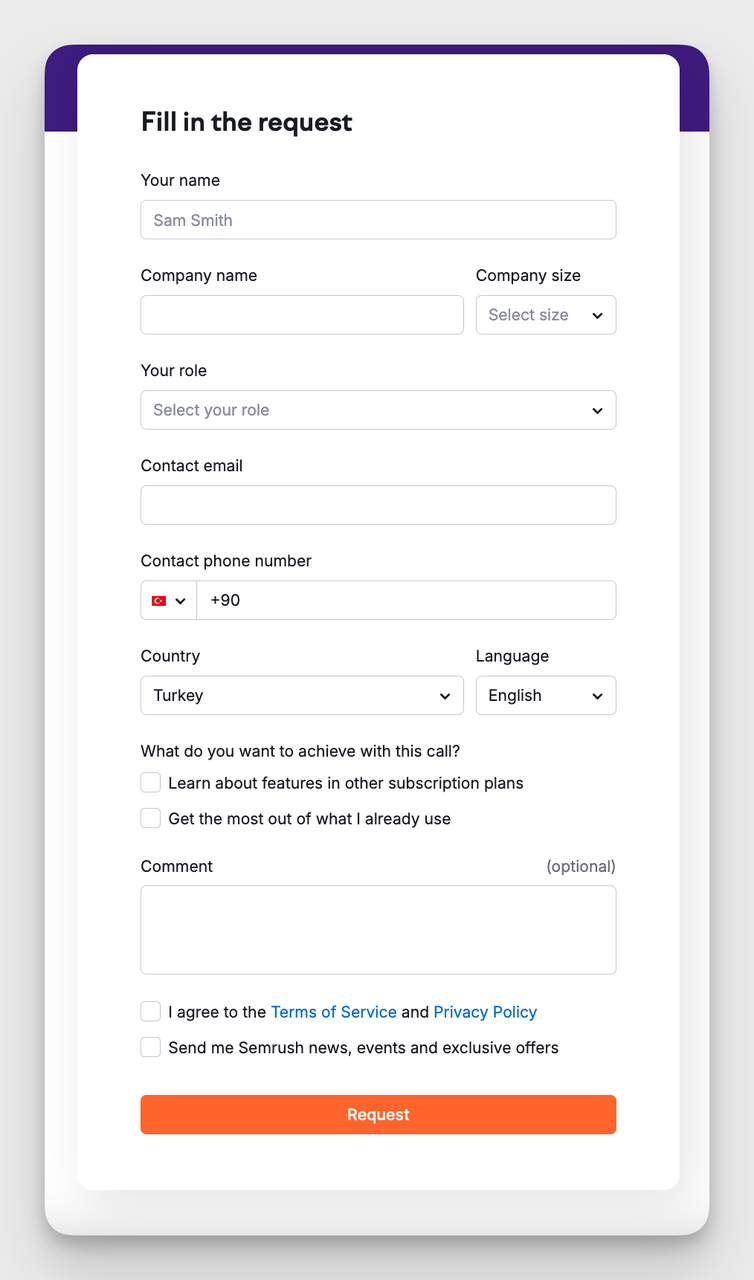
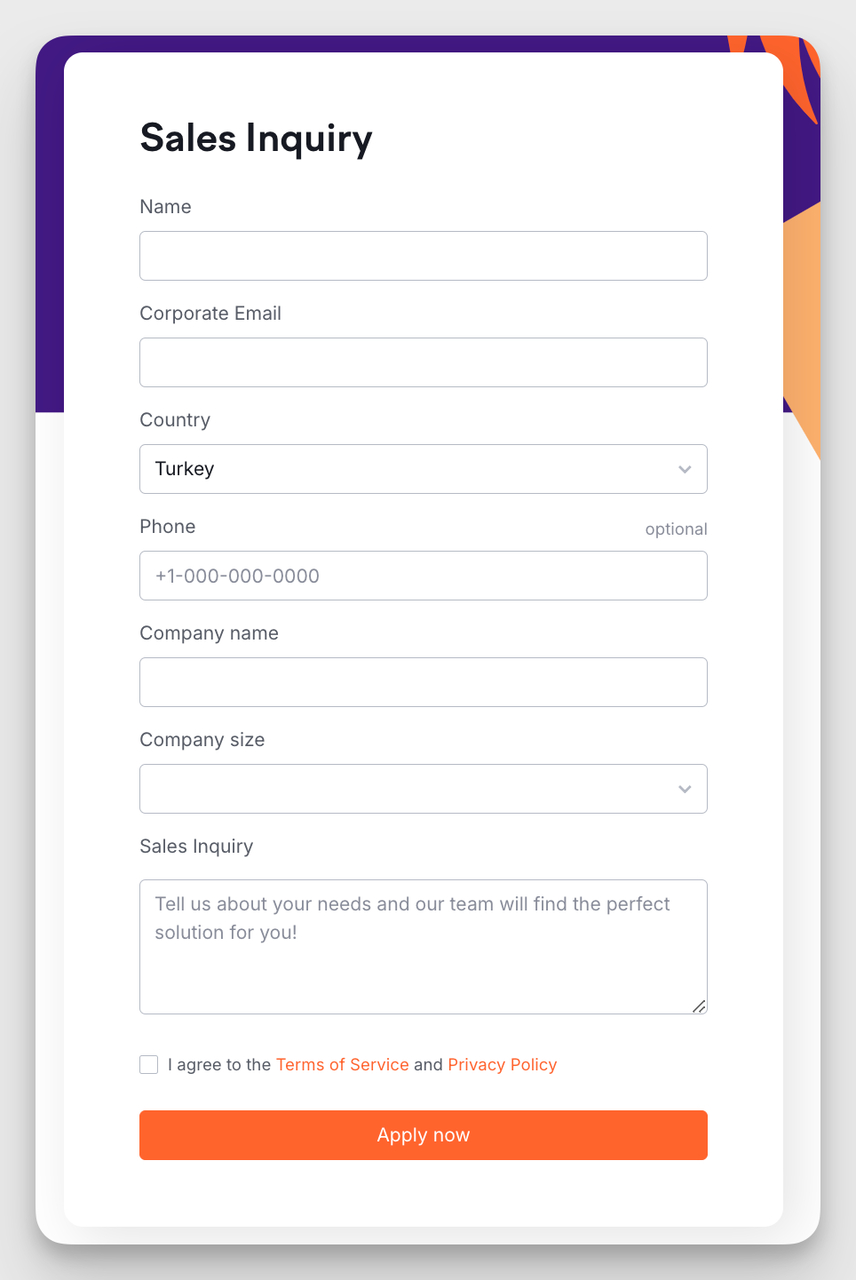
3. Sales/Quote Request Form
- Purpose: To collect leads and specific information needed to provide quotes or start sales conversations.
Here is an example of a sales contact form example from Semrush:

- Features: Fields for project details, budget range, company name, and contact information. Often uses multi-step design to make complex submissions easier.
- Best For: Service providers, agencies, and B2B businesses.
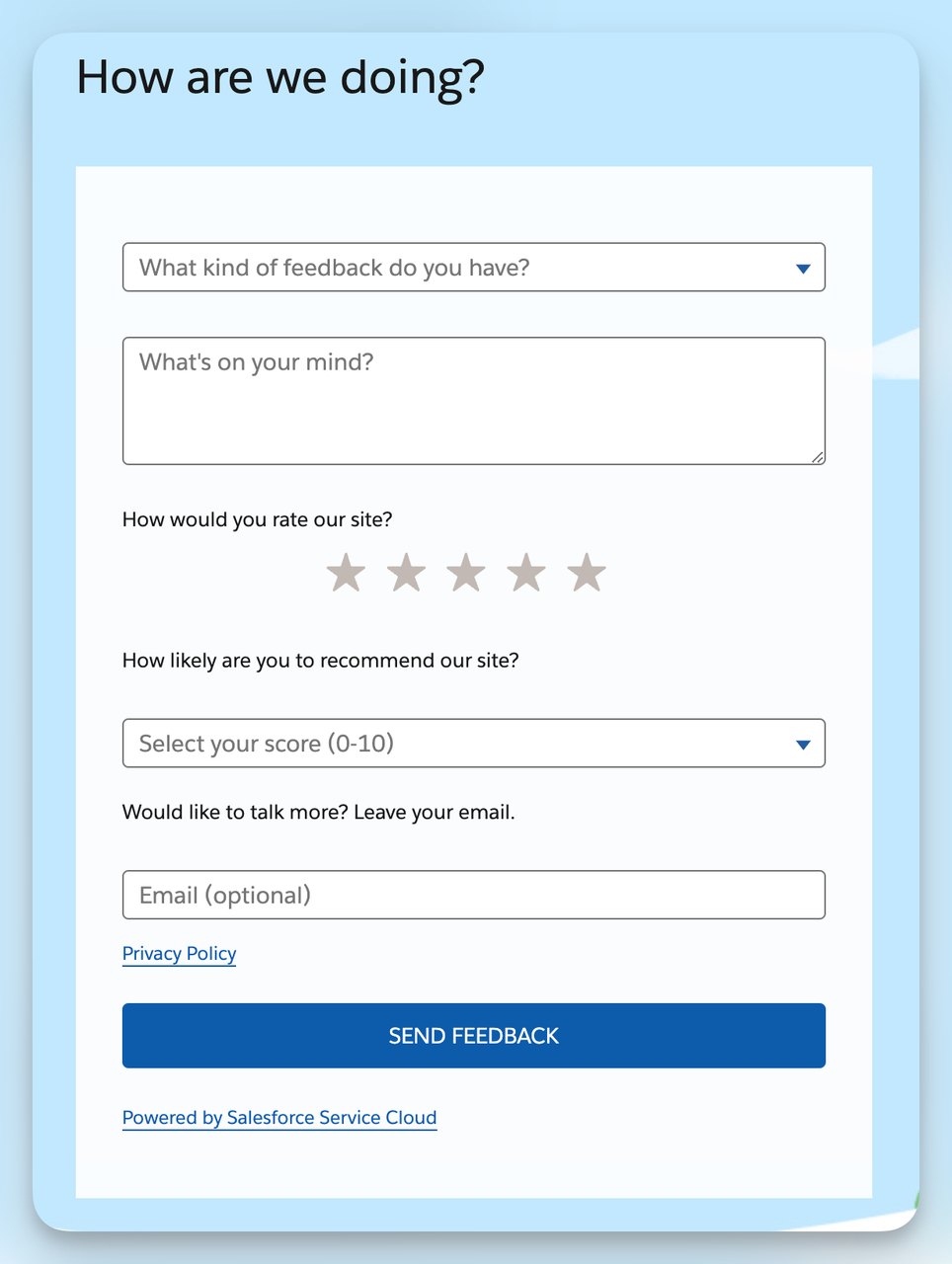
4. Feedback or Survey Form
- Purpose: To gather opinions, feedback, or satisfaction ratings from users.
Here is an example of a feedback contact form example from Salesforce:

- Features: Checkboxes, radio buttons, rating scales, and open-ended questions. May include conditional logic to show relevant questions based on prior answers.
- Best For: Product feedback, service improvement, and customer experience evaluations.
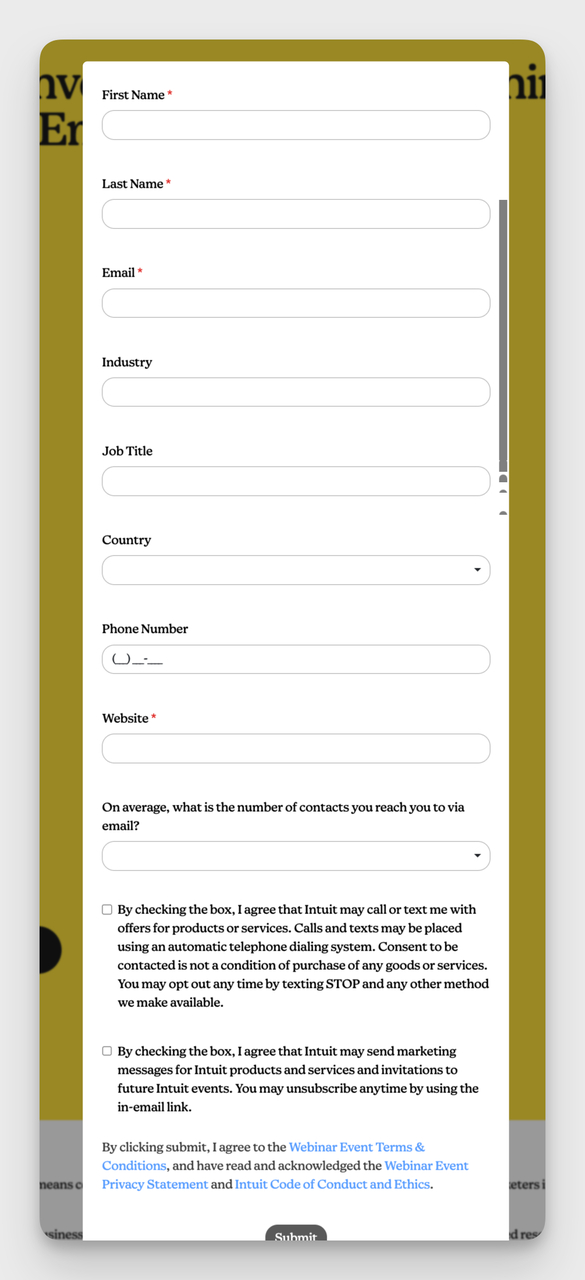
5. Event Registration Form
- Purpose: To register attendees for an event and collect relevant details.
Here is an example of an event contact form example from Mailchimp:

- Features: Fields for attendee name, email, event preferences, and payment information if applicable.
- Best For: Conferences, webinars, workshops, or any event that requires participant registration.
6. Newsletter Sign-Up Form
- Purpose: To collect email addresses for mailing lists and keep users informed.
Here is an example of a newsletter contact form example from Bloomreach:

- Features: Simple fields like name and email, sometimes with an opt-in checkbox for marketing consent.
- Best For: Blogs, eCommerce stores, and companies focusing on email marketing.
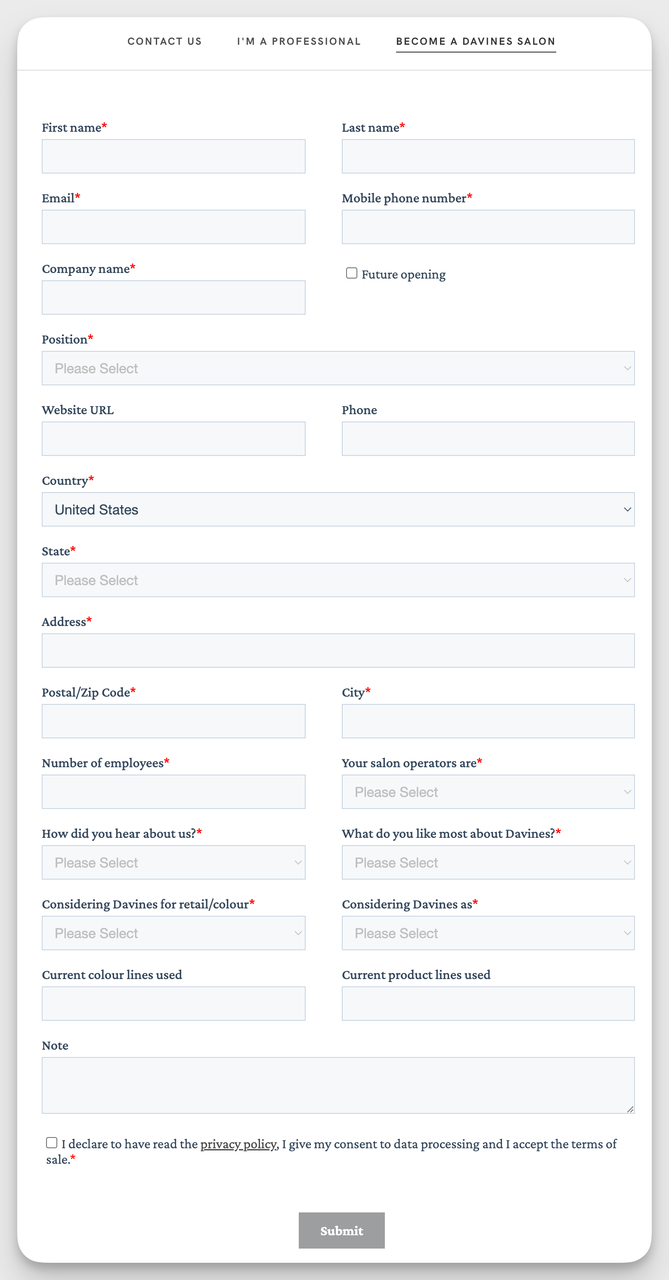
7. Partnership or Collaboration Form
- Purpose: To initiate discussions for partnerships, collaborations, or guest contributions.
Here is an example of a partnership contact form example from Davines:

- Features: Fields for company name, contact details, type of partnership, and a brief description.
- Best For: Businesses and content creators seeking to collaborate with others.
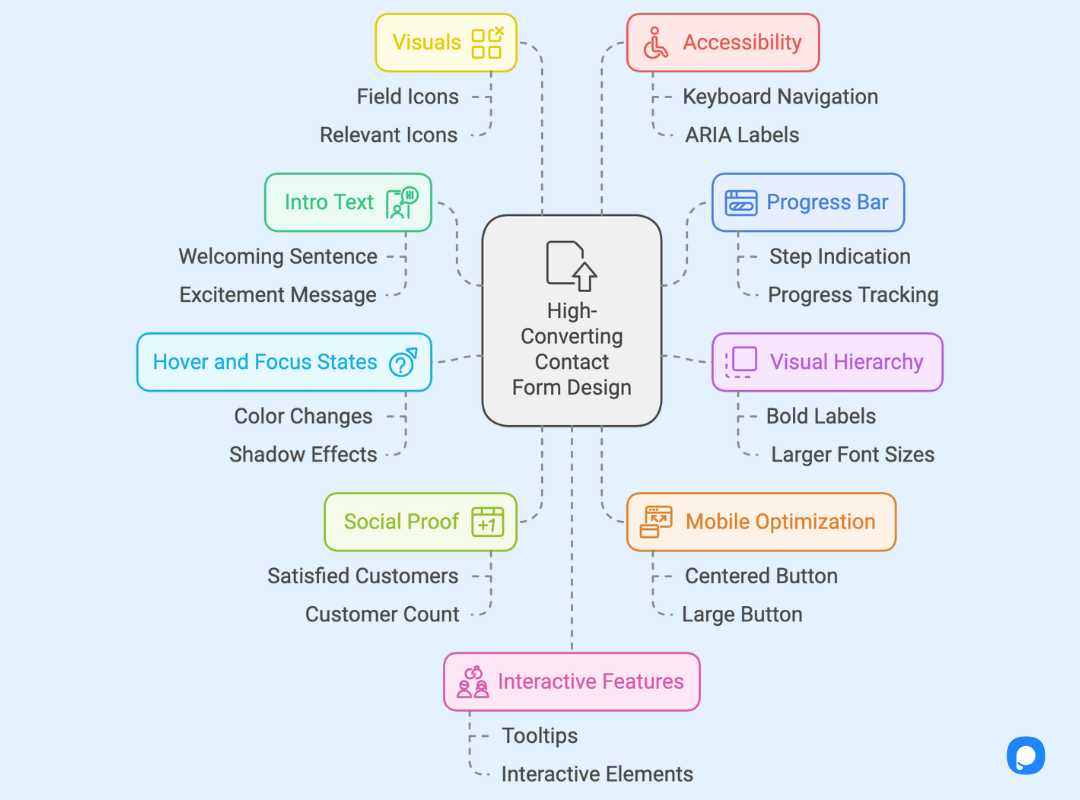
How to Design a High-Converting Contact Form (Tips)

1. Leverage Short, Engaging Intro Text: Add a short, welcoming sentence above your form such as, “We’re excited to hear from you! Fill out the form below, and our team will get back to you within 24 hours.”
2. Keep Users Motivated with a Progress Bar: For a multi-step form, place a progress bar at the top that says, “Step 1 of 3.”
3. Use Visual Hierarchy to Guide Users: Highlight important fields with bold labels, such as making “Email” and “Phone Number” more prominent than optional fields like “Comments.” Use larger font sizes for section headings and ensure the Submit button is larger and eye-catching.
4. Utilize Hover and Focus States: Implement subtle color changes or shadows for active fields. When a user clicks on the “Name” field, the background could change to a light blue to signal that the field is selected.
5. Use Social Proof Strategically: Add a line near the form that reads, “Join over 5,000 satisfied customers who’ve contacted us!”
6. Optimize Button Placement for Mobile Users: Ensure the Submit button is easy to tap by centering it at the bottom of the form or aligning it to the right. Use a large button that says, “Send My Message” instead of the generic “Submit”, making it easier for users to complete the form, especially on smaller screens.
7. Incorporate Visuals Where Applicable: Place small, relevant icons next to each field, such as a phone icon next to the “Phone Number” field or a mail icon next to the “Email” field.
8. Keep Accessibility Front and Center: Ensure your form is keyboard-navigable so users can press the Tab key to move between fields easily. Use ARIA labels to provide additional information for screen readers, ensuring that visually impaired users can navigate the form seamlessly.
9. Add Interactive Features: Use tooltips for complex fields. A small “?” icon next to the “Budget” field could display a popup message when hovered over, saying, “Providing your budget helps us tailor our response to your needs.”
10. Offer Instant Confirmation Upon Submission: Once users hit Submit, show a popup or in-form confirmation message like, “Thank you! We’ve received your message and will respond within 24 hours.”
11. Highlight Key Benefits in the Intro: Include a benefit-focused sentence in the intro text: “Fill out this form to get your free consultation within 24 hours!”.
12. Maintain a Light Form Background: Use a soft gray or light blue background behind the form to make it stand out without being harsh on the eyes.
13. Integrate Multi-Channel Support Links: Add a line at the bottom of your form that reads, “Prefer to speak with us? Call us at [Phone Number] or start a live chat.”
14. Pre-Fill Fields When Possible: If a returning user’s name and email are stored in your CRM, prefill those fields in the form. A line saying, “Welcome back, [Name]! Let us know how we can assist you today,” can make users feel acknowledged and speed up the form-filling process.
15. Set Up Email Notifications: Include a note below the Submit button that reads, “You’ll receive an email confirmation within minutes.”
How to Create a Contact Form Using Popupsmart
▶️ Sign Up and Log In: Start by signing up for a free account on Popupsmart. Log in to access the dashboard. If you already have an account, proceed to the "Websites" section to add your domain.
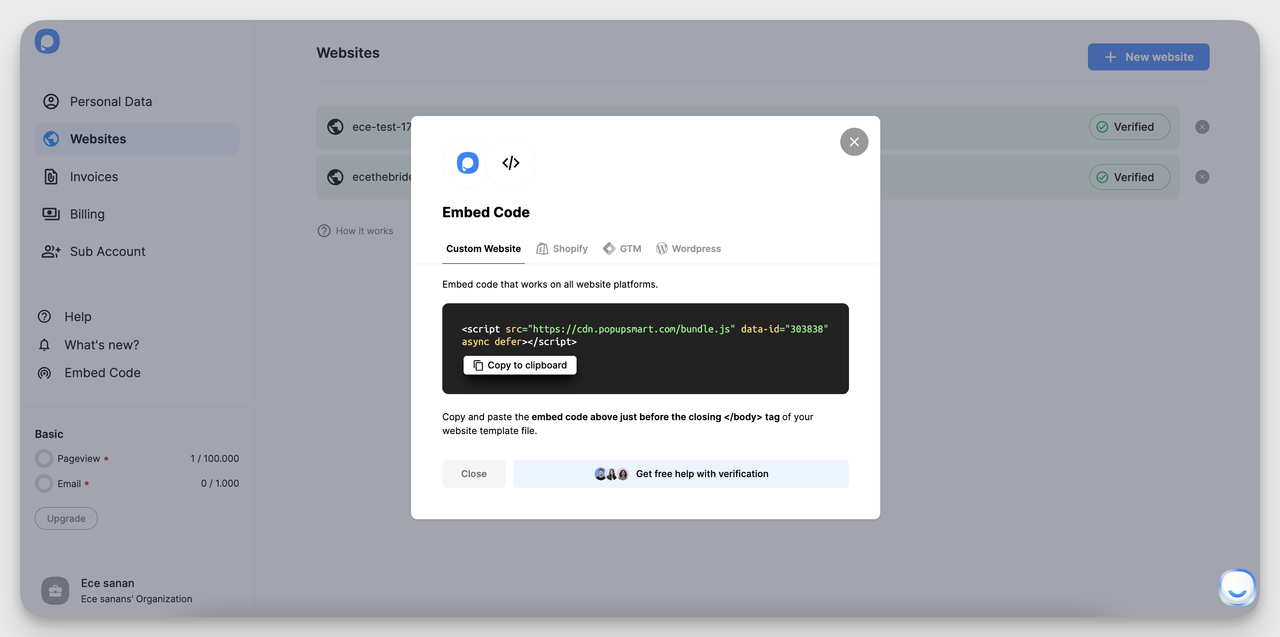
▶️ Verify Your Website: Copy the unique embed code provided by Popupsmart and paste it into your website's code before the closing </body> tag. This step verifies your site and ensures that your popup forms will function correctly.

▶️ Create a New Campaign: Click on "New Campaign" in the "Campaigns" section and select a business objective, such as "Collect Form Submissions." Name your campaign to keep your projects organized.

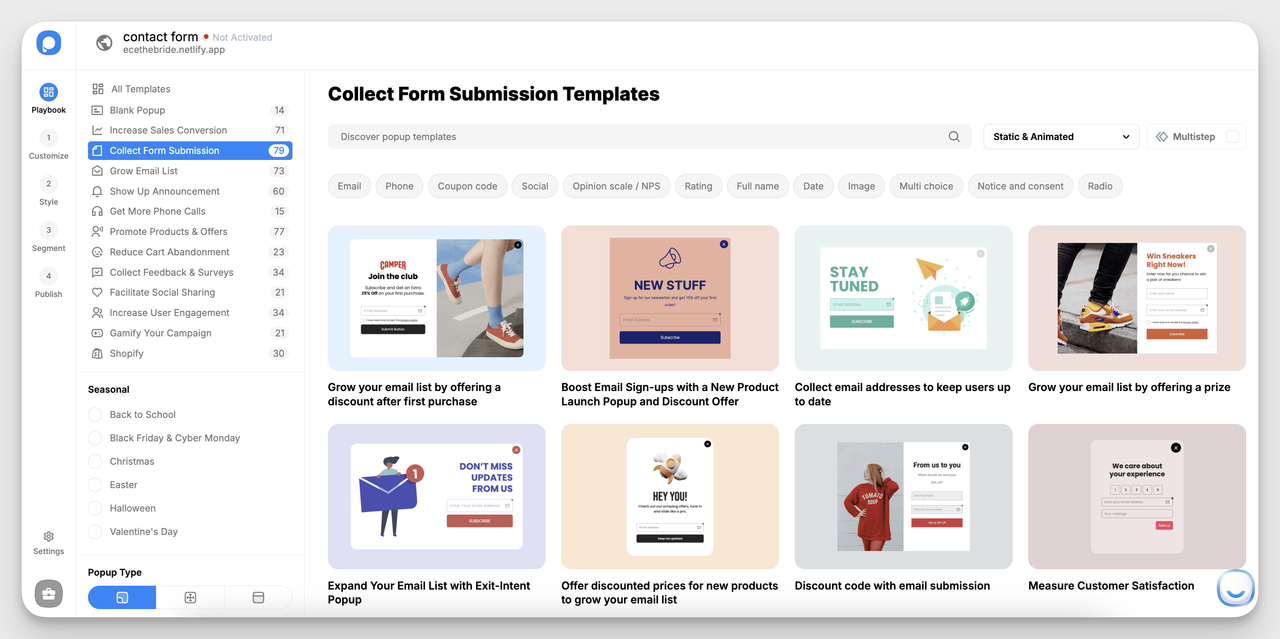
▶️ Choose a Contact Form Template: Select a template optimized for contact forms from the Popupsmart template library. Choose a design that suits your brand’s style and user needs.

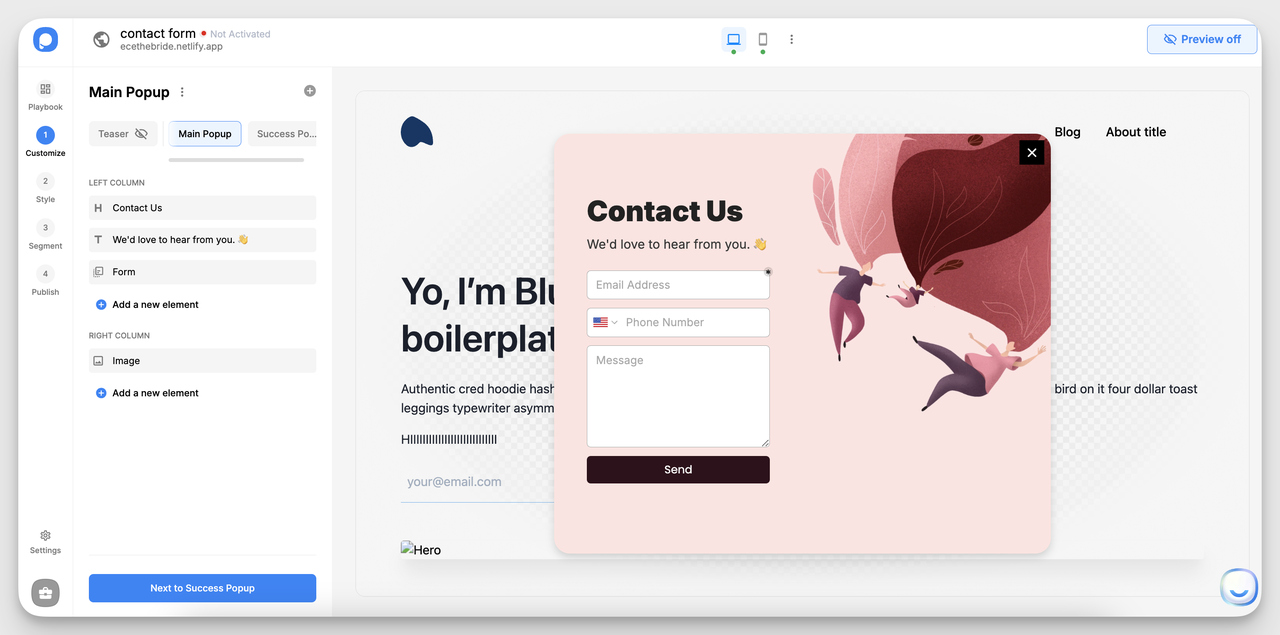
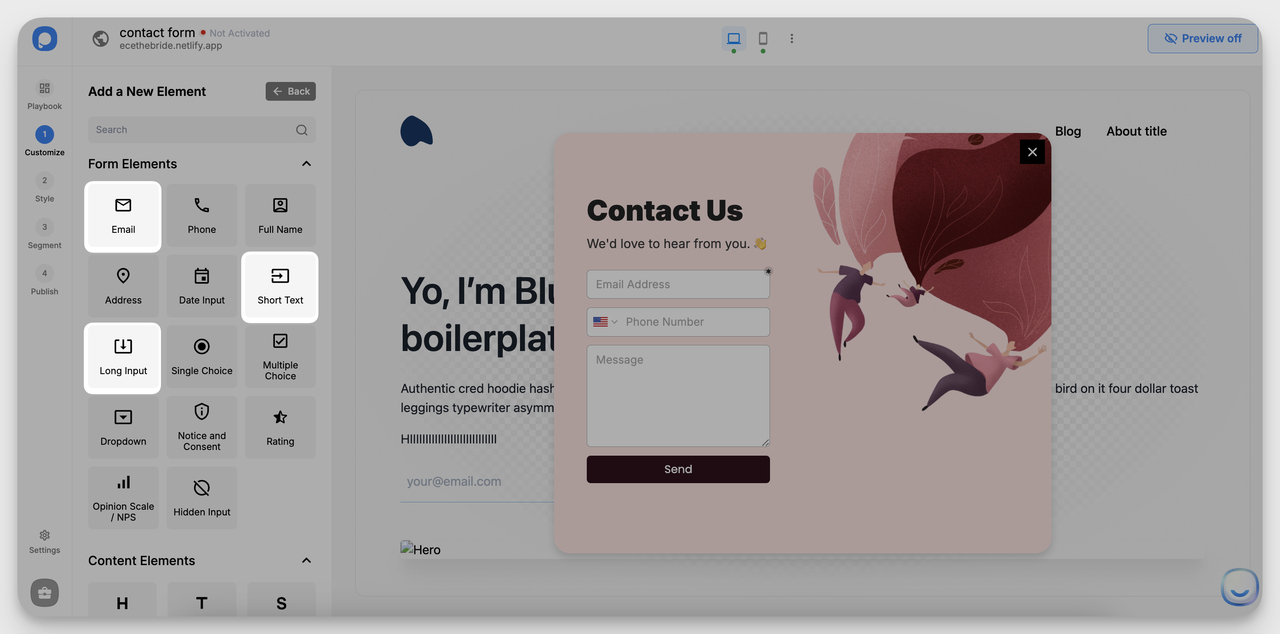
▶️ Add Essential Fields
- Email Address: Include an "Email" field for essential contact information. Make this field required.
- Phone Number: Include an “Phone number” field.
- Message Box: A larger text box where users can describe their inquiry or message in detail.
How to Add These Elements: In the Popupsmart form editor, use the "Add a new form input" button and select the appropriate input type (e.g., short text, long text for the message box).

▶️ Add Customizable Field Labels and Placeholders
- Make sure to add clear labels like "Enter your full name" or "Your message" as placeholders for each input field to guide users on what information to enter.
- Place labels directly above or within the input fields to maintain a clean layout.
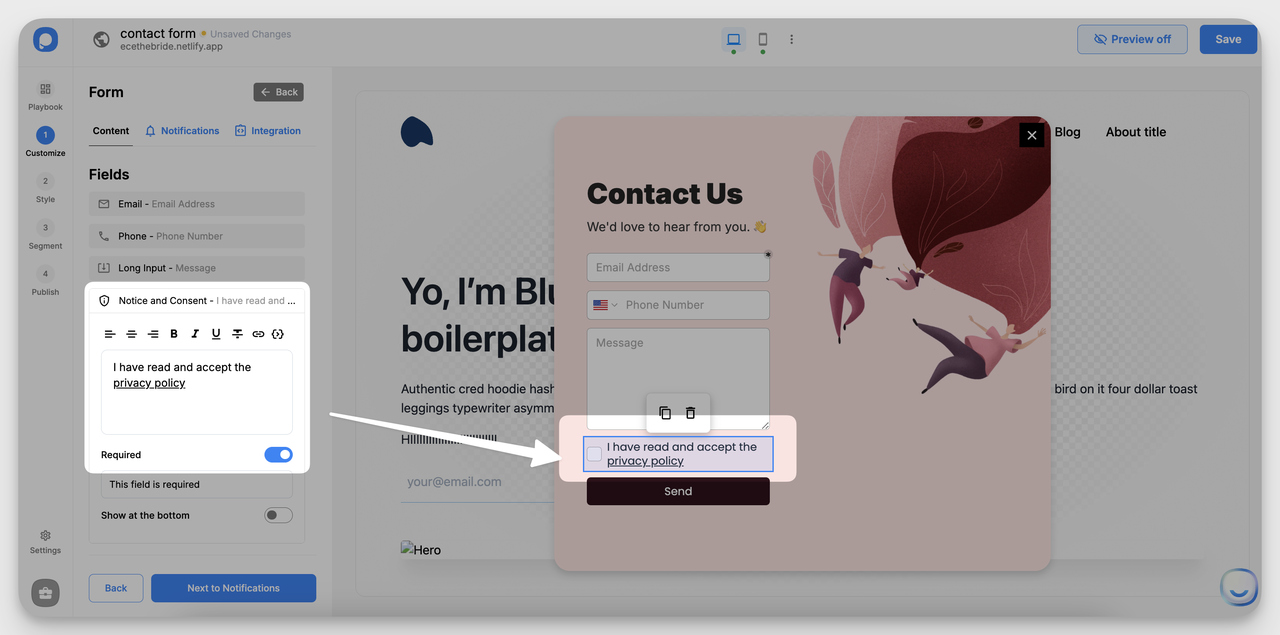
▶️ Add Privacy and Consent Checkbox
- Include a checkbox for users to agree to your privacy policy. This builds trust and ensures compliance with data regulations.

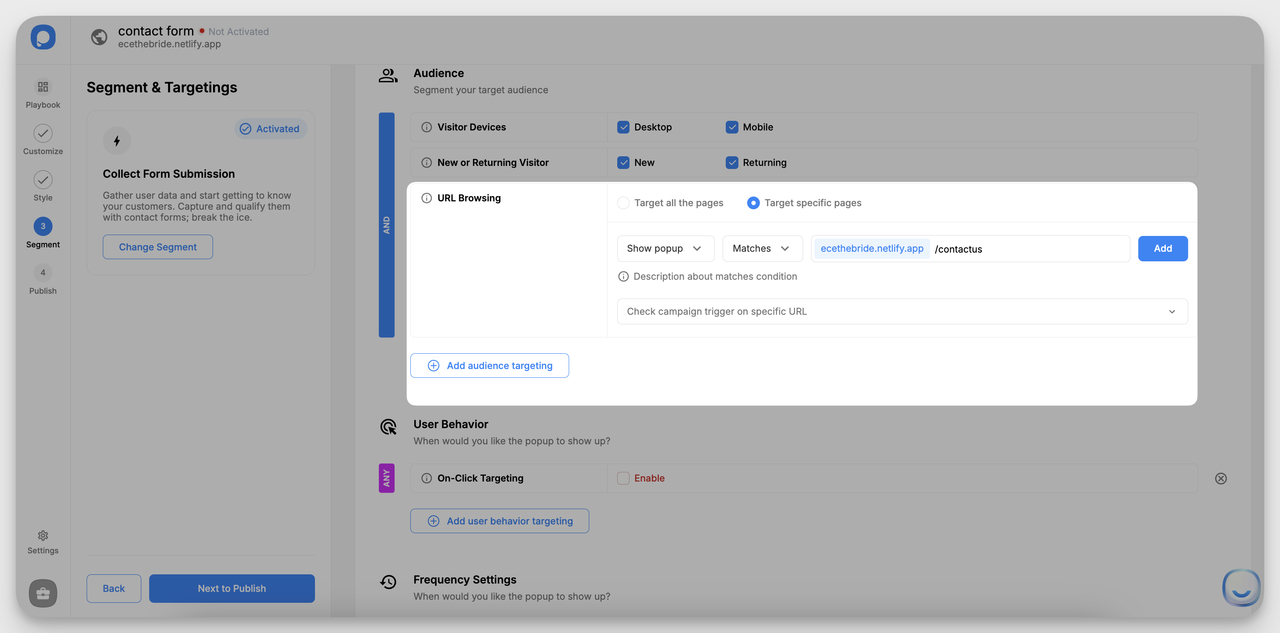
▶️ Target Specific Users
- Configure targeting settings to display the form to specific visitor segments or on certain pages. For example, you might show the form on a contact or support page.
How to Adjust: Go to the "Target" step and set conditions like URL targeting or device type.

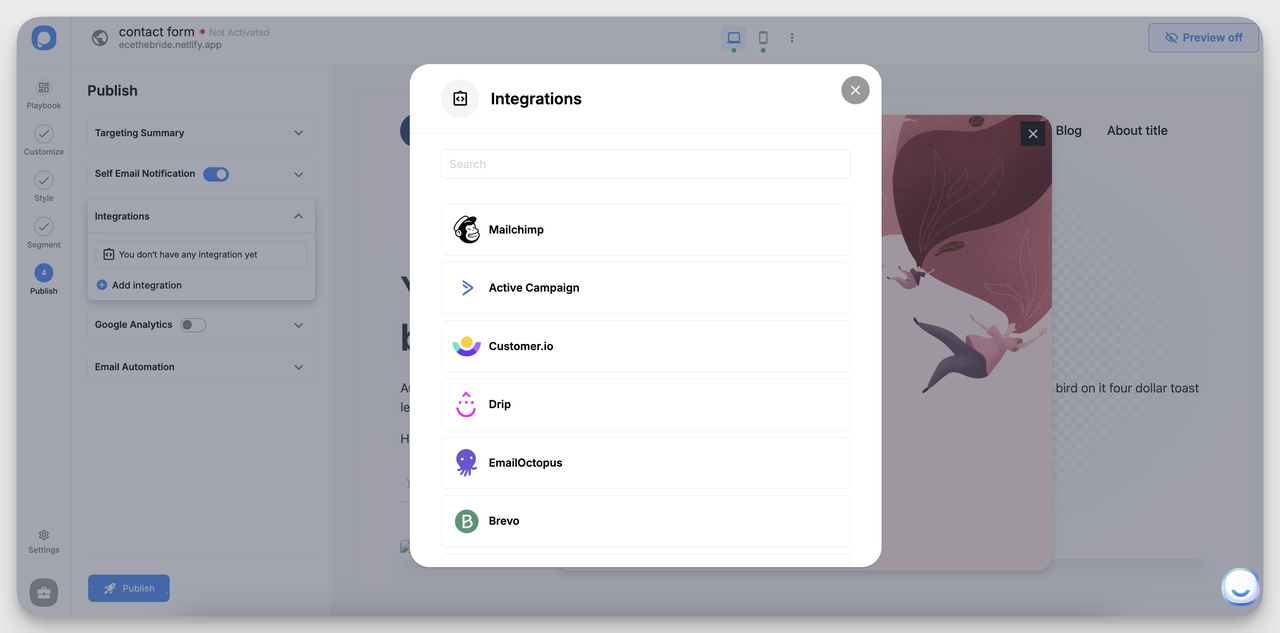
▶️ Integrate with CRM or Email Service
- Connect your form to an email marketing tool or CRM to manage leads efficiently.
How to Integrate: Navigate to the "Integration" section and choose your provider. Options include Mailchimp, HubSpot, and more.

▶️ Publish Your Contact Form
- Double-check all settings and preview the form. When you’re satisfied, click “Save & Publish” to make the form live on your website.
Closing Thoughts
Designing a high-converting contact form is more than just creating fields and adding a submit button; it's about crafting an experience that encourages users to engage and complete their submissions.
By incorporating strategic elements like progress bars, trust signals, and visual cues and implementing actionable tips such as auto-saving features, social proof, and instant confirmations, you can transform your form into a powerful tool for generating leads and building user trust.
Related Articles You Might Find Useful
- 7 Essential Components of Stunning Lead Capture Forms
- How to Add a Contact Form to a Website: Comprehensive Guide
- How to Create Popup Forms for Your Website (2025 & Free)
- Increase Form Conversion Rates with 10 Simple But Powerful Ways
FAQs About Website Contact Form Examples
What are the best practices for a high-converting contact form?
To create a high-converting contact form, you need to:
- Limit the Number of Fields: Only include essential fields to reduce friction. The optimal number is three to five fields, such as name, email, and a brief message.
- Use Conditional Logic: Show specific fields based on user input to keep the form concise and relevant.
- Implement Inline Validation: Ensure users receive real-time feedback while filling out the form to correct any mistakes instantly.
- Include Clear CTAs: Use personalized and actionable text on your submit button, such as “Get My Free Quote” or “Send My Inquiry.”
- Offer Multi-Step Forms for Complex Data: For longer forms, break them into steps with a progress bar to prevent users from feeling overwhelmed.
How can I optimize my Contact Us page for mobile users?
Optimizing your Contact Us page for mobile users involves:
- Responsive Design: Ensure the form resizes and adapts seamlessly to any screen size.
- Finger-Friendly Elements: Use larger, well-spaced form fields and buttons that can be easily tapped without accidental inputs.
- Autofill Capabilities: Enable browser-based autofill for common fields like name, email, and phone number to speed up completion.
- Minimize Typing: Use dropdowns, checkboxes, and radio buttons where possible to limit manual entry.
- Keep the Submit Button Accessible: Place it where users can reach it without excessive scrolling, especially on long forms.
What elements should I include in my contact form design?
To make your contact form effective, include:
- Essential Fields: Start with name, email, and a message field. Add other fields like phone number or reason for inquiry only if necessary.
- Conditional Logic: Display relevant fields based on initial responses for a cleaner user experience.
- Trust Signals: Include a note or icon like “Secure Form” or “GDPR Compliant” to reassure users their information is safe.
- Inline Field Validation: Provide real-time feedback to guide users and reduce errors.
- Microcopy: Add small bits of text near complex fields for clarity, e.g., “We’ll only use this information to contact you about your inquiry.”
- Thank-You Message: Display a confirmation message or redirect to a thank-you page after submission to let users know their message has been received.
How do I track submissions from my contact form?
Tracking submissions effectively requires a few key tools and strategies:
- Google Analytics: Set up Goal Tracking to record form submissions. Use Event Tracking for more detailed analytics by adding a JavaScript event listener that triggers when the form is submitted.
- CRM Integration: Integrate your form with a CRM system (like HubSpot, Salesforce, or Zoho) to collect and manage submissions in one place.
- Form Builder Tools: Use a form builder that includes built-in analytics like Popupsmart.
- UTM Parameters: Attach UTM codes to the URLs where your form is embedded. This helps you see where submissions are coming from (e.g., social media, email campaigns).
- Email Notifications: Enable email alerts for every form submission. This not only acts as a backup but also ensures you don’t miss any incoming messages.




