Why Use Popup Forms on Your Website?

1. Popups Work
People tend to avoid using popups because of the old-fashioned traditional popup designs and lack of successful targeting. A lot of those people stuck with the idea that popups are annoying.
If you are one of them, let me tell you something. Popups work.
The conversion rate of popups is 3.09% on average. There is no denying that when personalized for your website visitors and your brand, POPUPS CONVERT.
So, you can turn visitors into customers, gain new email leads, and increase engagement by displaying modern popup forms on your website.
That’s why many big and trustworthy enterprise companies are using popups on their websites.
2. Easily Visible by Your Visitors

More often than not, visitors would prefer filling in a contact form popup rather than browsing all over your website to find your contact information. It is the next best idea to live chat.
Interested in free live chat tools? Find out the best ones from our comparison blog post.
What gives a key advantage to contact form popups over standard contact pages is higher-visibility. As the name suggests, popups pop up on a web page and attract visitors.
In a customer scenario where a visitor can’t make the final buying decision but doesn’t want to bother browsing your site to contact you about the concerning issue, a contact form popup would be all you need to convert that visitor.
3. You can Target Specific URLs
In some cases, it might be better to display your form popup only on specific pages rather than the whole website. Or when you want to target only a particular audience, form popups set up with URL targeting can be much more ideal.
For example, say you have a popup signup form or popup email form that offers a free e-book in return for filling in the form fields, and you want to display it only on related blog posts. You can effortlessly do it with URL targeting.
We will show you how to set your popup's targeting settings with Popupsmart, but bear with us for another benefit of form popups.
4. More Visually Appealing

Who likes seeing traditional forms with a dozen required fields on websites? No one? Not even one? We don’t like them either. 🤷♀️
In fact, according to SaleCycle, 77% of online shoppers desert checkout forms.
So, even the checkout form fields might seem too irritating and time-wasting for visitors if not optimized. Imagine how they would feel for other forms on your site.
Instead of losing all the potential data and sales opportunities, you can test using popup forms on your website, including;
- Blog posts
- Landing pages
- Home pages
- Or any web page on your site
Popup forms are more visually appealing to users. Optimal popup designs already have a limited area for fields. Having fewer form fields makes them easier to fill in and less intimidating than standard forms.
Plus, with Popupsmart’s advanced targeting settings, you can show your popup form to the right visitors at the right time.
Smart targeting makes sure that only visitors who have the highest likelihood of engaging with the popup sees it.
Why Use Popupsmart to Create Popup Forms For Your Website
Popupsmart is an incredibly user-friendly, no-code popup builder software. It allows you to build beautifully-designed popup campaigns and target your website visitors like a pro.
It is designed to help convert more leads and drive more sales by empowering business owners to create popup campaigns personalized for each website and targeted to their specific audience.
Popup campaigns are messages that appear on a site when visitors are browsing. They come in different forms, including floating bar, sidebar popup, full-screen popup, and lightbox popup.
Popupsmart works with a one-line JavaScript code on your website. So if you want to create a JavaScript popup form, go ahead and try Popupsmart for free today. Then, you can create your first popup!
How to Create Popup Form & Add It to Your Website
By using Popupsmart, you can;
- Build a custom JavaScript popup,
- MailChimp popup form / MailChimp popup signup form
- Squarespace popup form
- WordPress popup form
- Hubspot popup form
- Angularjs popup form
- Popup forms for any website that works with JavaScript
Discover other CRM and email marketing service integrations and how to integrate Popupsmart with them.
Today, we will create the popup contact form you will see below for this tutorial's sake.
You can try out all the customization options to build the best-fit JavaScript popup form tailored for your website once you learn the simple way on how to create a popup form for your website.

Here’s a step-by-step tutorial for exactly doing that:
1. Sign up or Sign in to Popupsmart

First things first, start your popup form-building process by registering to Popupsmart for free.
If you already have an account, then skip to the next step.
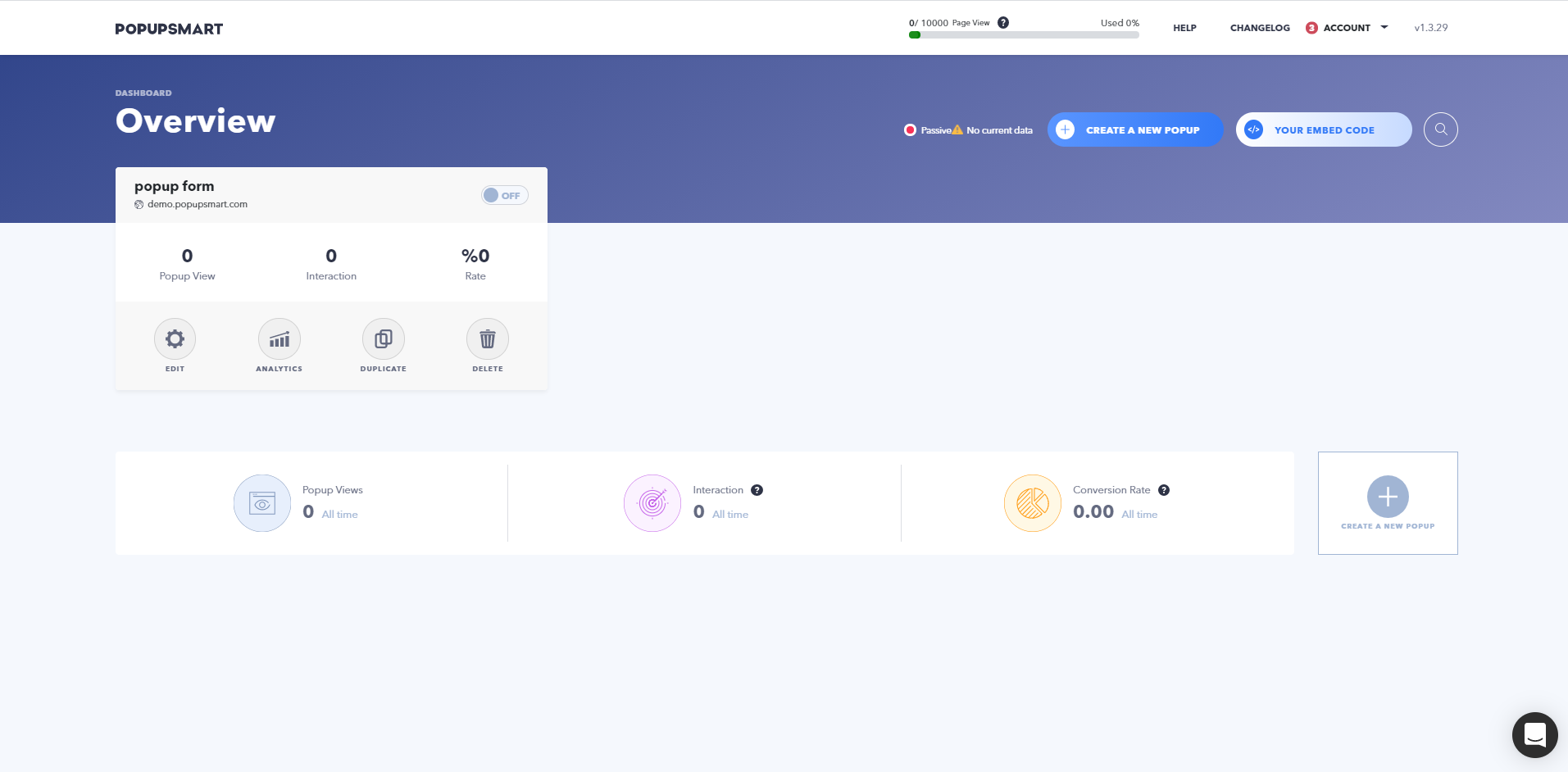
2. Go to Your Popupsmart Dashboard

Once you sign up to Popupsmart, go ahead and log in to your Popupsmart dashboard.
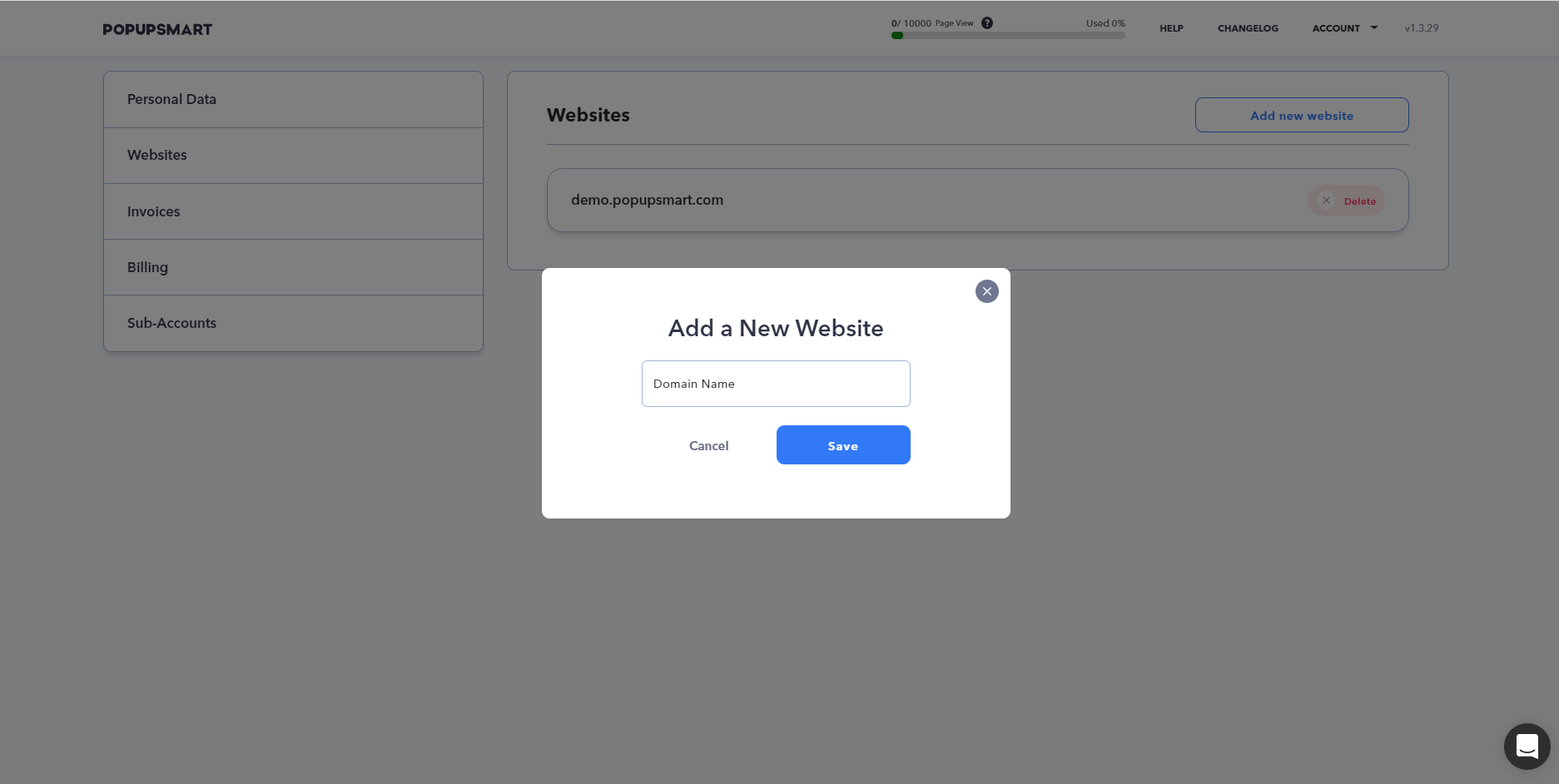
If you are new, click "Account" from the top right and select "Websites" from the dropdown menu to add the domain you want to use Popupsmart for.

Add your domain and save it. You can add multiple domains with the Basic Plan.
Follow the instructions to set up Popupsmart on your website in 5 minutes.
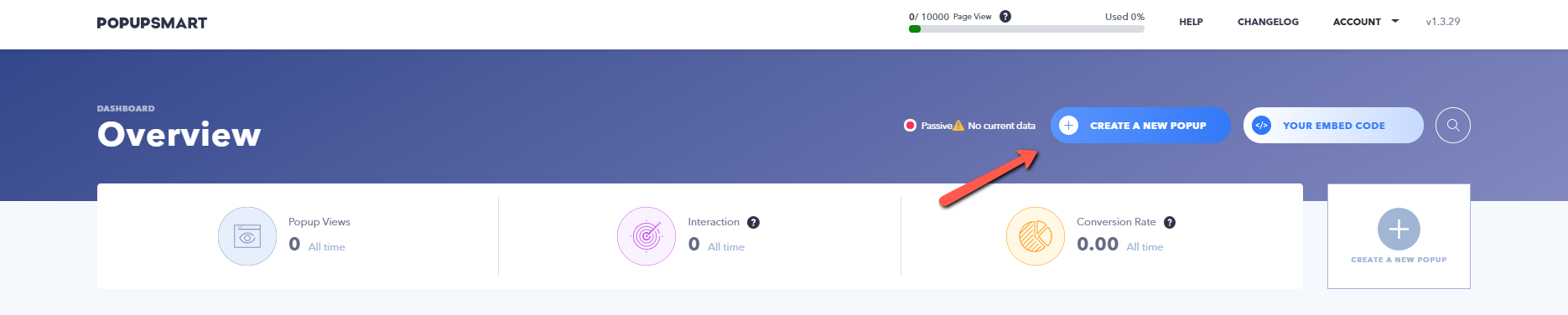
3. Create a New Popup

Click on the "Create a New Popup" button from the top right corner.
4. Select a Business Objective & Name Your Campaign

Once you click on the "Create a New Popup" button, you will need to select a business objective. You can change your selection in the popup builder as well.

Give your campaign a name and select the domain you wish to display your popup.
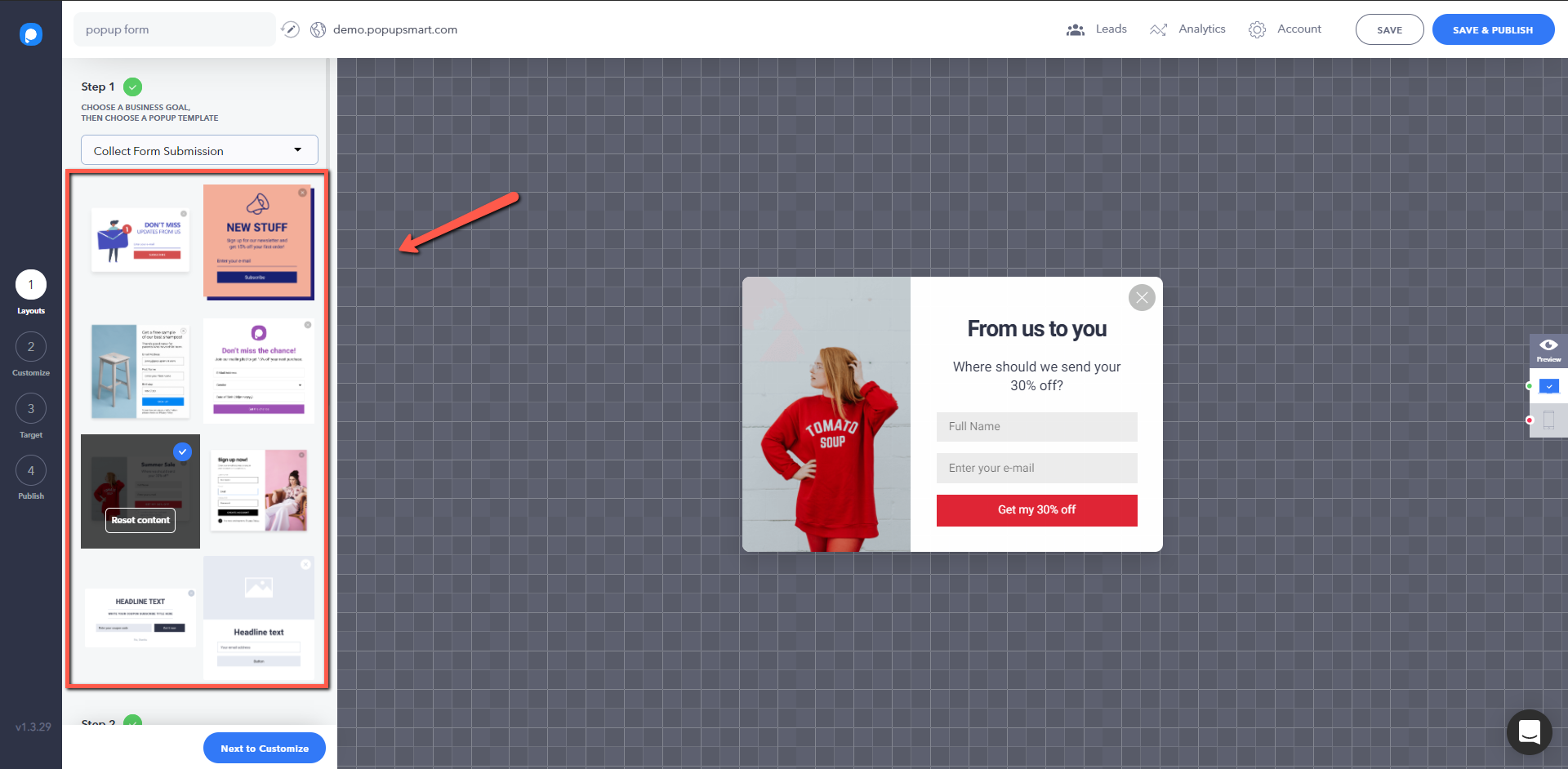
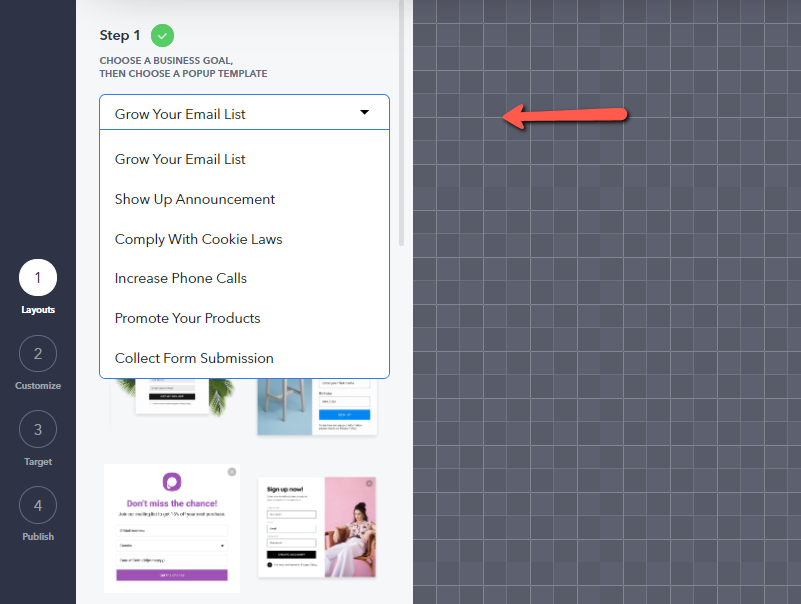
5. Choose a Form Popup Template

Choose a popup template on the first step of the popup builder.
There are various fully customizable popup templates you can use.

Make sure that you select a template that is optimal for adding form fields.
Check out all popup templates by changing the objective from the dropdown menu.
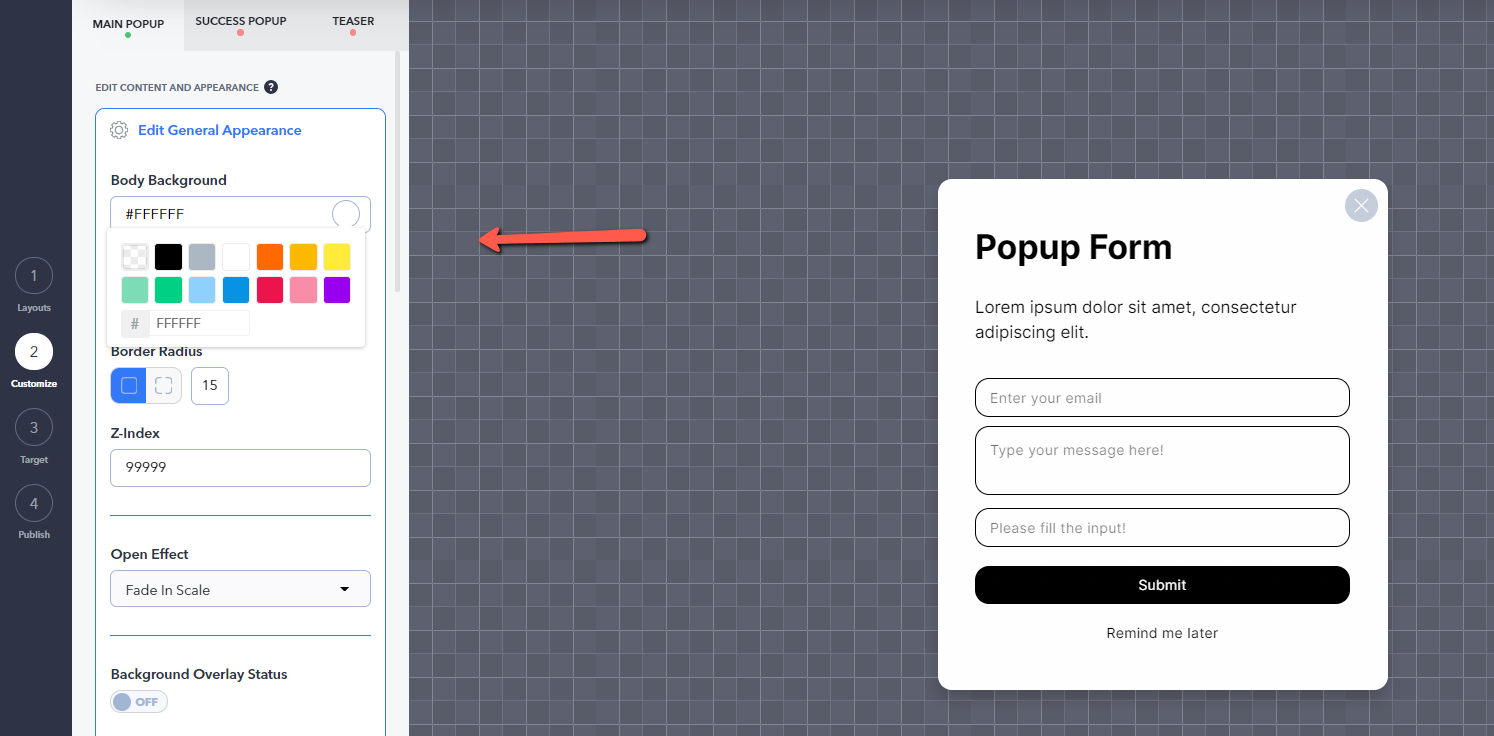
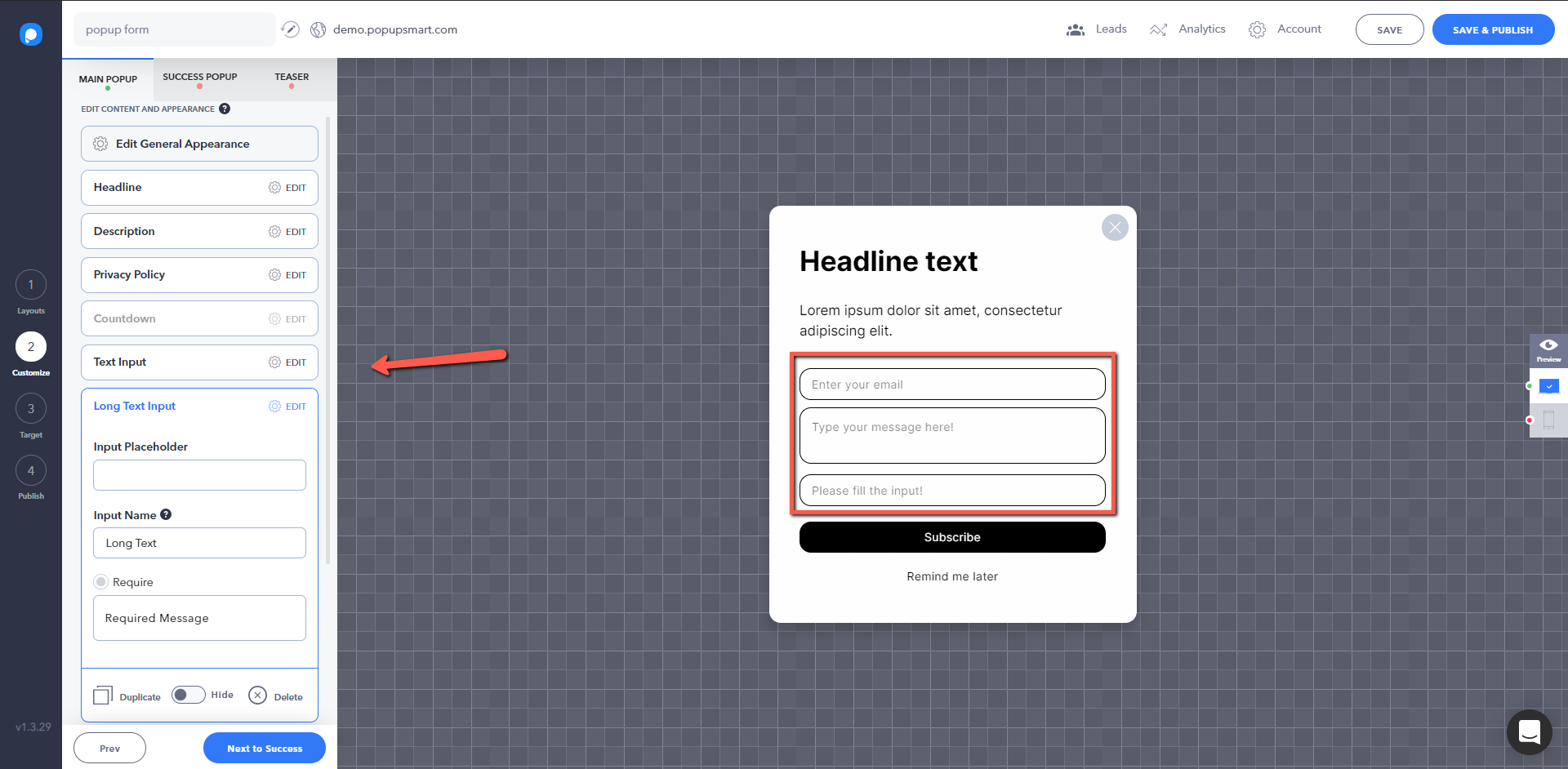
6. Customize Your Popup Form

Popupsmart's popup templates are not only sleek but also fully customizable. Personalize your popup form's appearance as you like, such as color, button color, texts, border-radius, and more from "Edit General Appearance."
- See the documentation: How to Customize My Popup for more customization tooltips.

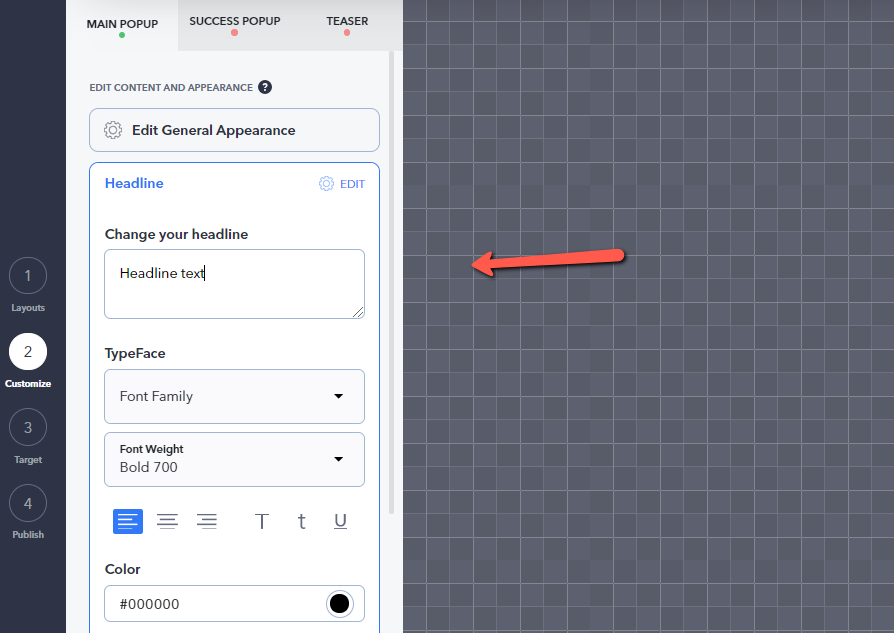
Change the headline of your popup and the CTA button text. Try to write them clearly and to the point.

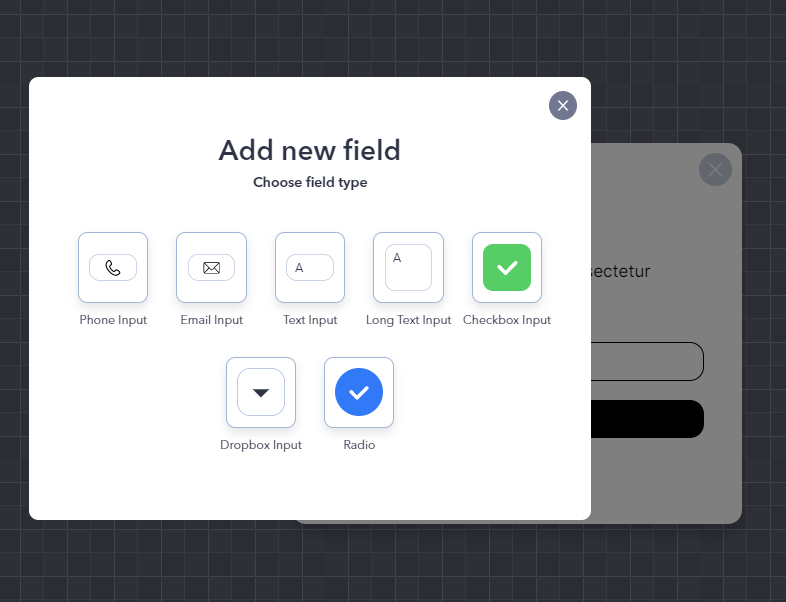
Now, this step is the gist of creating a form popup. You need to add form fields to your popup. Click on "Add a new form field" to select the type of form field you want to add, such as;
- Phone input
- Email input
- Short and long text inputs
- Dropbox input
- Radio buttons and checkbox
There are ready-made form popup templates available as well.

- Change input name and placeholders if necessary.
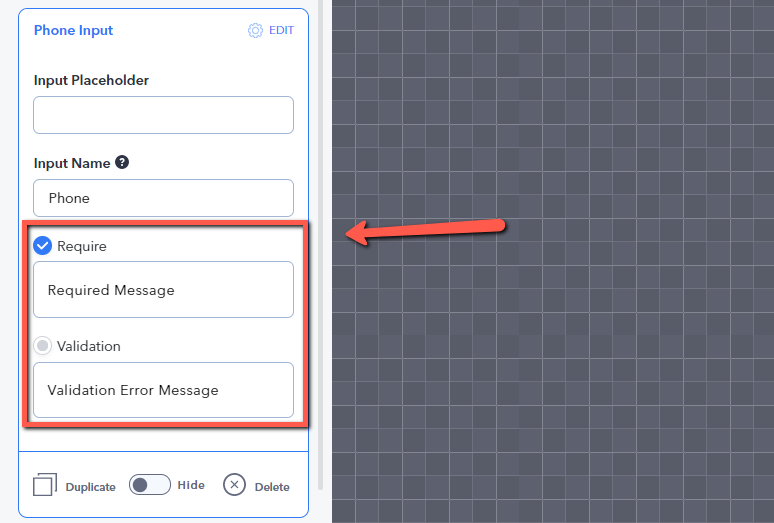
- Check "Require" to make specific fields required.
- Certain fields such as the phone input have an option to require validation. Check the "validation" button to make information validation (i.e., whether the typed phone number is valid or not) necessary.

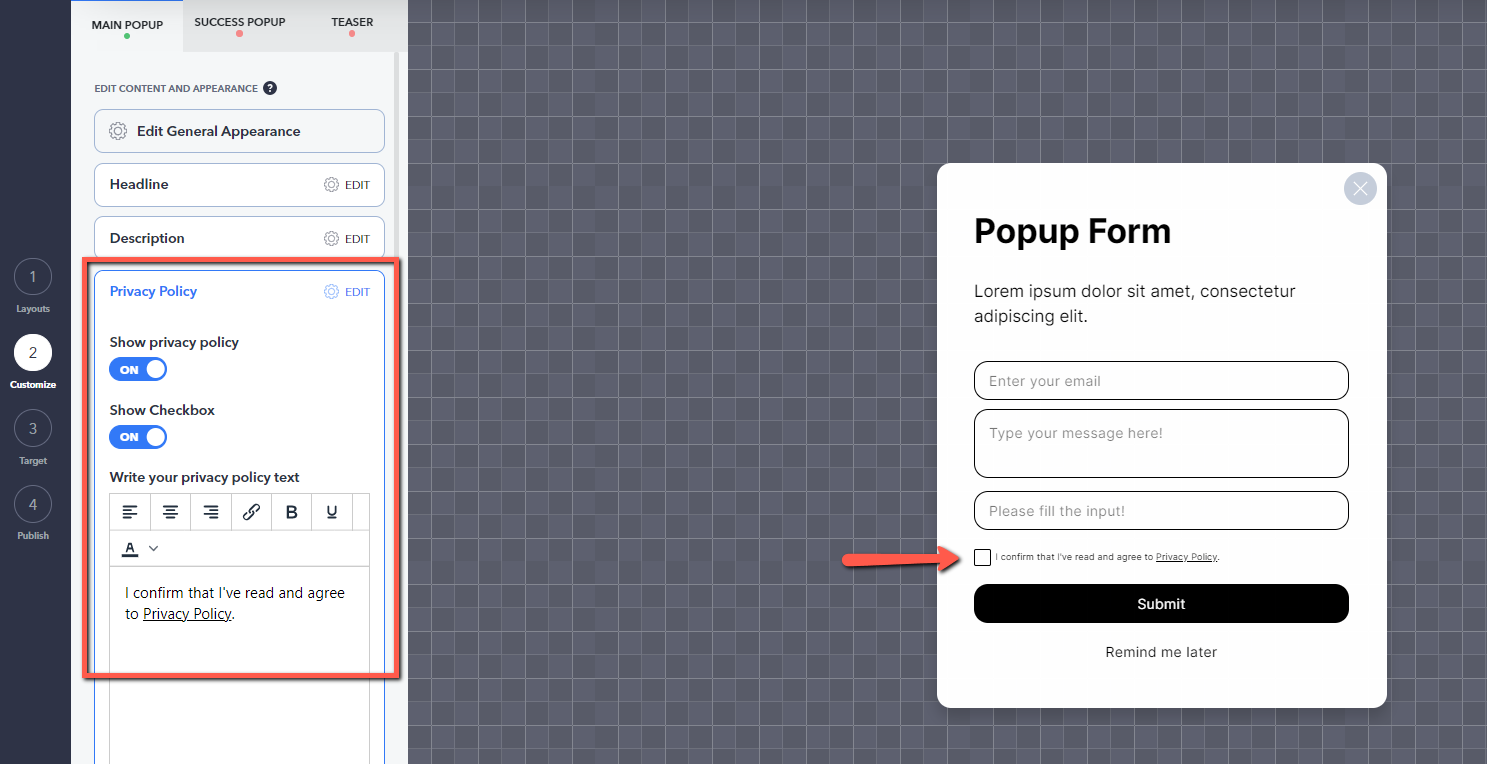
You can show a privacy policy text and checkbox to let customers confirm and agree to your company privacy policy.

To do that, simply turn the "Show" toggle on or hide it as you wish. Write down your privacy policy text and enable the checkbox if necessary.
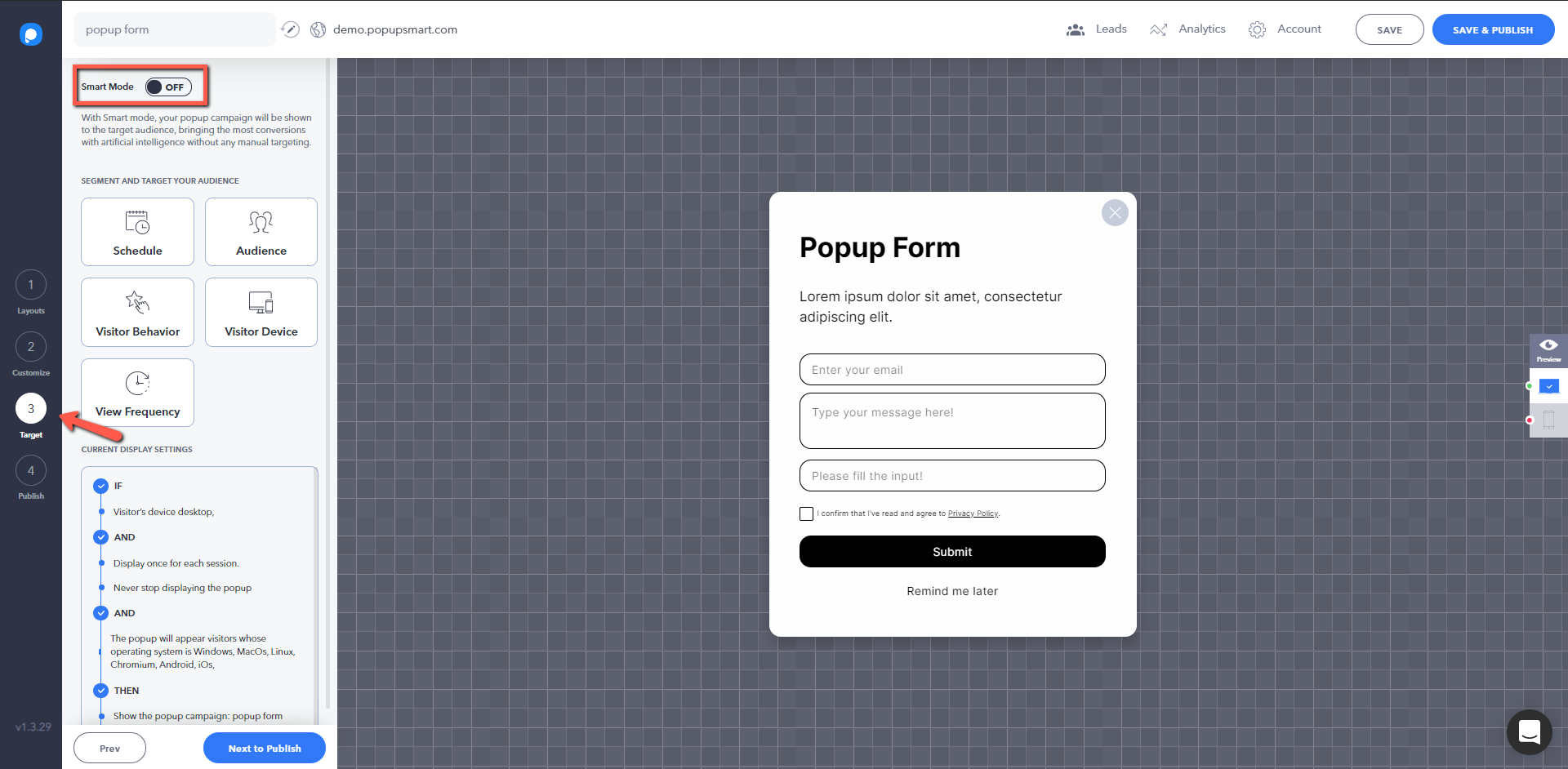
7. Set up Targeting For Your Form Popup

Go to the Target step on the builder to set up the display settings, campaign schedule, targeting attributions, visitor device, and view frequency.
See the related documentation for further information on audience targeting.
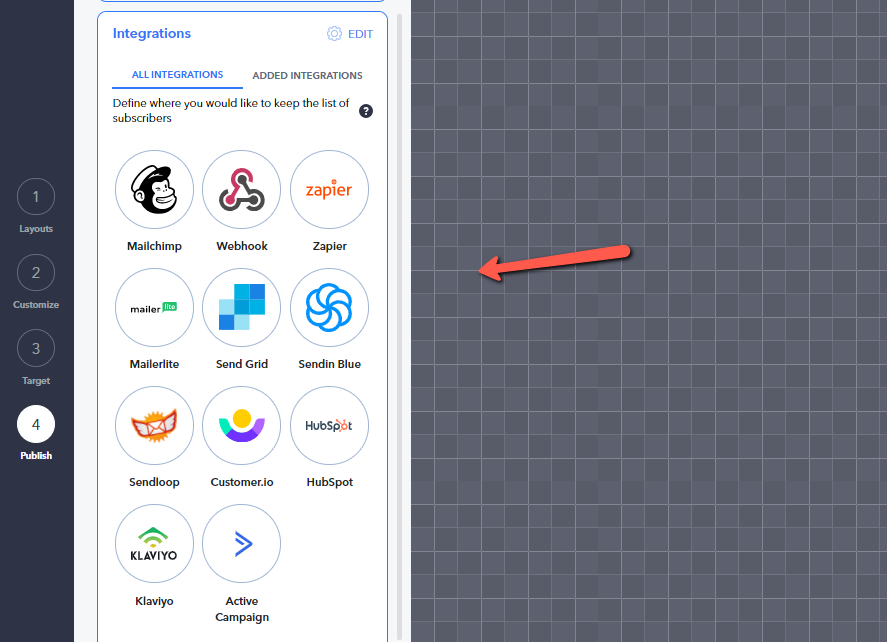
8. Integrate with Your Email Automation Service (Optional)

Email marketing is the buzzword in the digital business world.
Especially if you plan to collect email leads with a subscription popup, this step is essential for your email marketing efforts.
Click on integrations and add your email marketing service provider.
Add email lead notification to get notified when you collect leads.
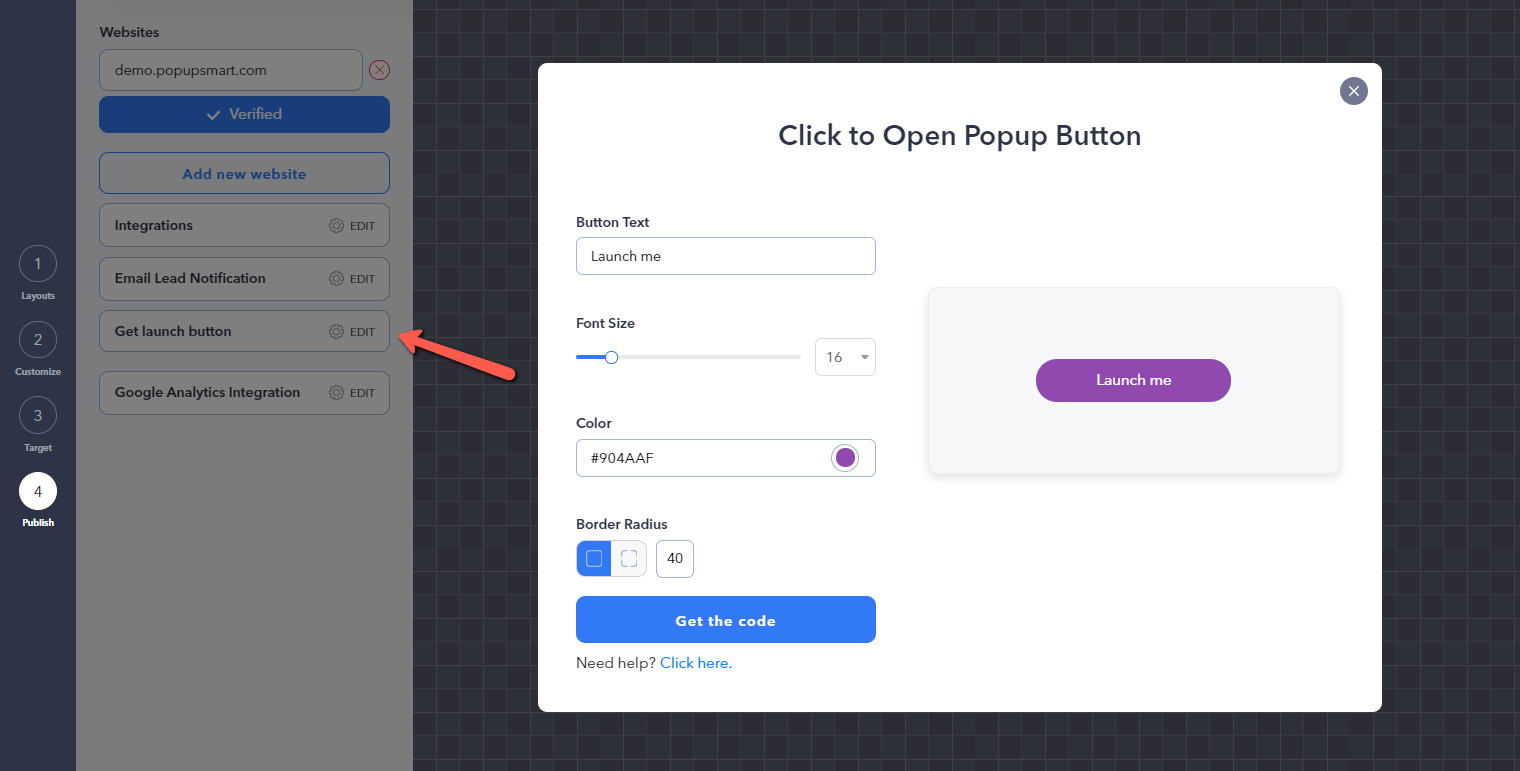
9. Make the Popup Open on Button Click (Optional)

Popupsmart lets you create a button that opens the popup when customers click. Button-click popups are ideal for minimizing the distractions on a webpage.
You can add the button to a webpage with a prompting copy so that the customers interested in filling in the form can click to open the popup form.
For example, an on-click popup button on a blog post page that offers a free e-book can encourage customers with a CTA of "Download Free E-book."
10. Save & Publish Your Popup Form

That's it you have made it to the final step! Once you complete your popup, you can save it to publish later or save & publish it instantly.
You can track your popup's performance from the analytics and see how much conversion it makes or integrate with Google Analytics.
Don't forget to test different variations of popup forms to find the most conversion-bringing one.
Let us know if you find this guide helpful in the comments. 🙂
.png)


