What is 'Add to Cart' Button on Shopify
In Shopify, the "Add to Cart" button is an important link, a digital handshake connecting shoppers to the products they want.
This essential function allows shoppers to express their intent to buy specific products.
When visitors see a product they like, they can use this button to request it for online purchase.
Therefore, removing the 'Add to Cart' button from a Shopify store completely changes the customer's interaction with the site.
Why Would You Want to Remove the 'Add to Cart' Button on Shopify?
Removing the 'Add to Cart' button from your Shopify store may appear unexpected at first; after all, isn't the main goal of an online business to sell products?
But there are several scenarios where this move makes a lot of sense:
- Creating Curiosity for New Products: Imagine you've got an exciting new product line coming soon. You can create anticipation and excitement by showcasing these items without the 'Add to Cart' button.
- Managing Inventory or Out-of-Stock Items: Sometimes, some items run out faster than you expect, or there may be delays in restocking. Replacing it with 'Coming Back Soon' can keep their interest alive.
- Exclusive or Limited-Time Offers: If your store has exclusive or time-sensitive deals, you may want to control when and how customers can grab them.
- Running a Members-Only or Exclusive Access Store: Removing the 'Add to Cart' button makes membership feel even more special for stores offering exclusive products to certain members or groups.
- Building an Email List or Lead Generation: Instead of immediate sales, your strategy might focus on generating leads. You could replace the 'Add to Cart' button with a 'Sign Up for More Information' option.
Remove the ‘Add to Cart’ Button on Shopify in 5 Different Way
1. Editing the Theme Code to Remove ‘Add to Cart’ Button
This method involves changing the code of your theme. It's good for those who know a bit about coding.
You can make certain changes, but be careful not to break other parts of your site.
Let's go through the steps:
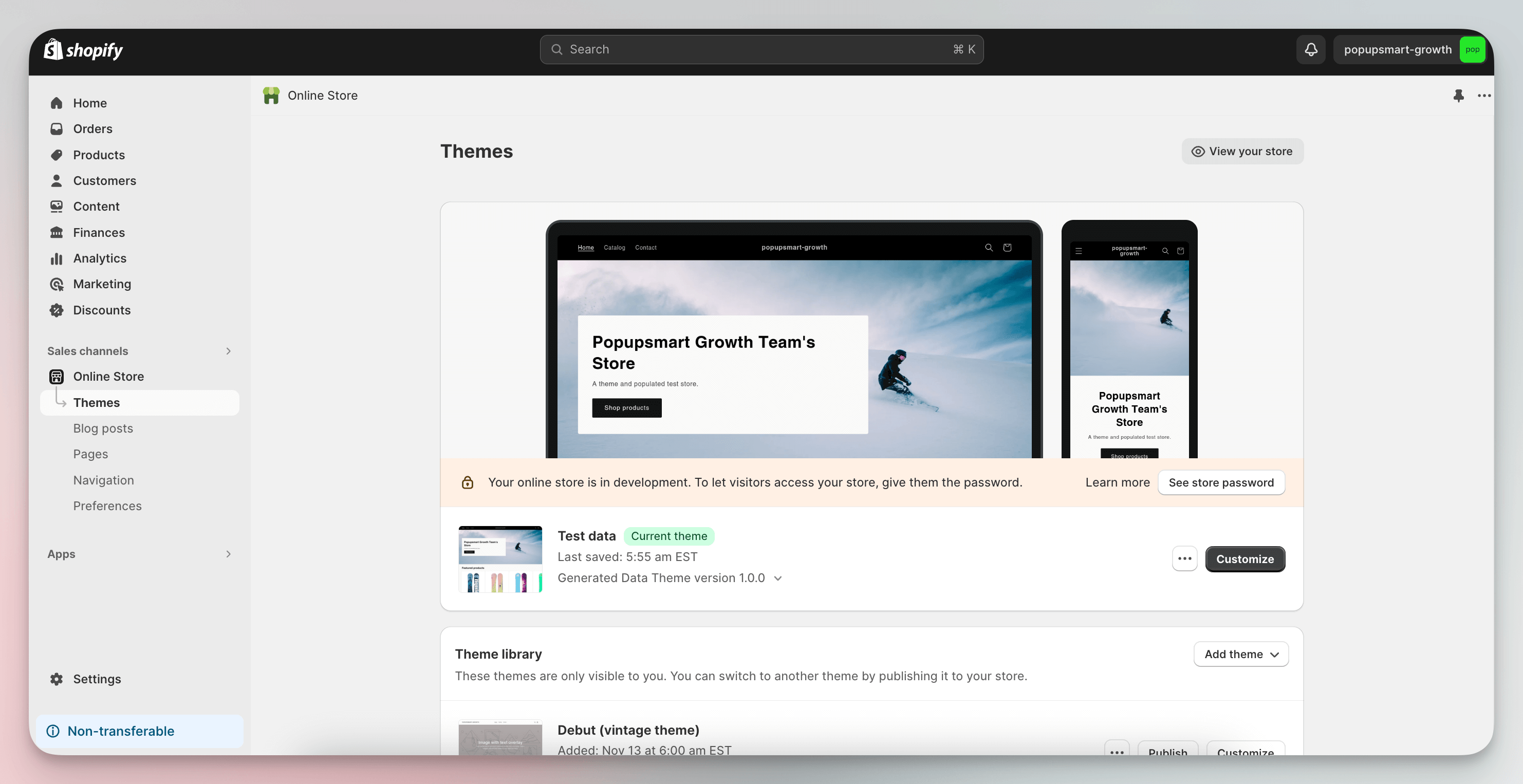
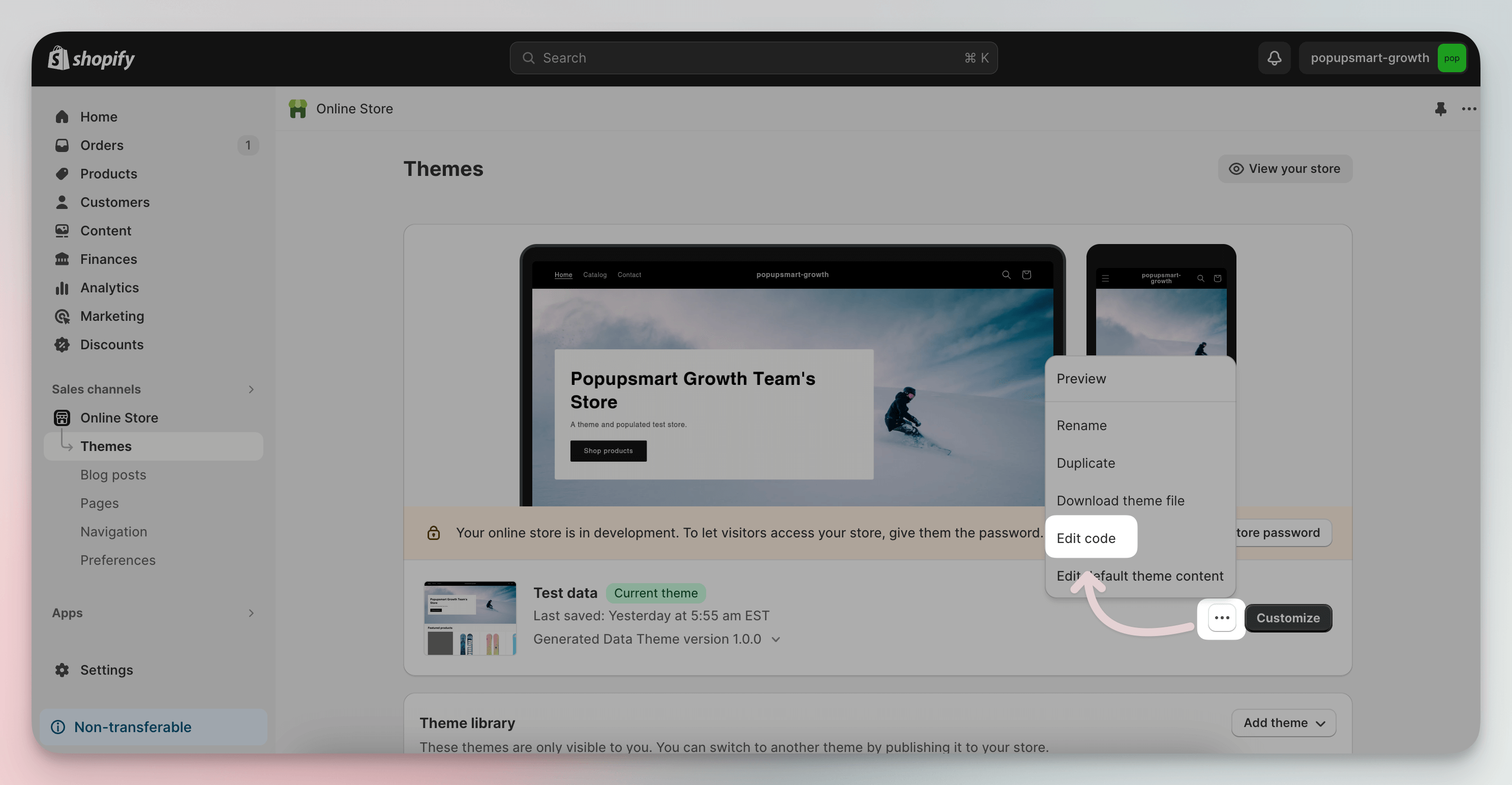
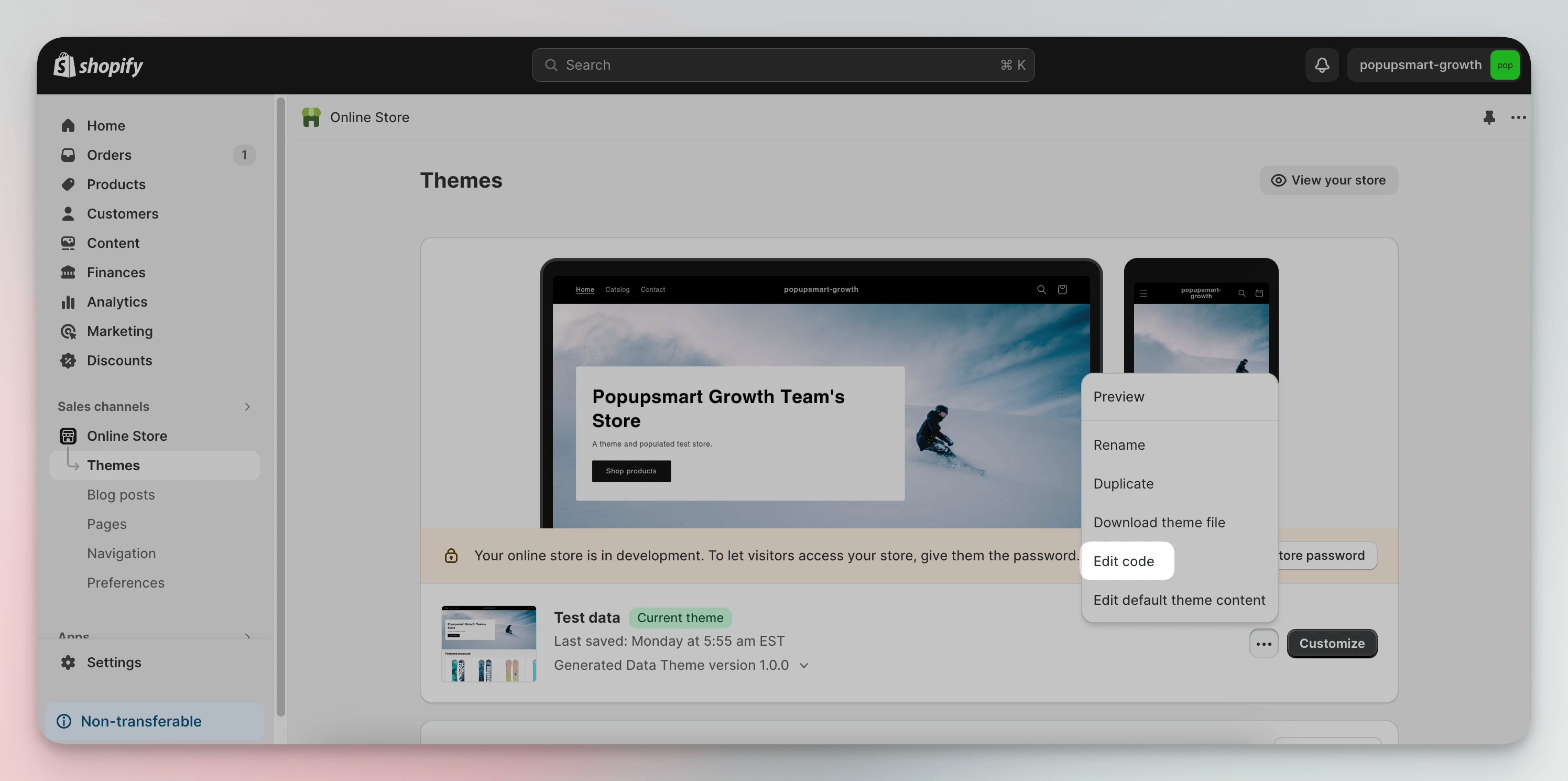
1. Go to Your Theme: In your Shopify Admin, click 'Online Store', and then 'Themes'.

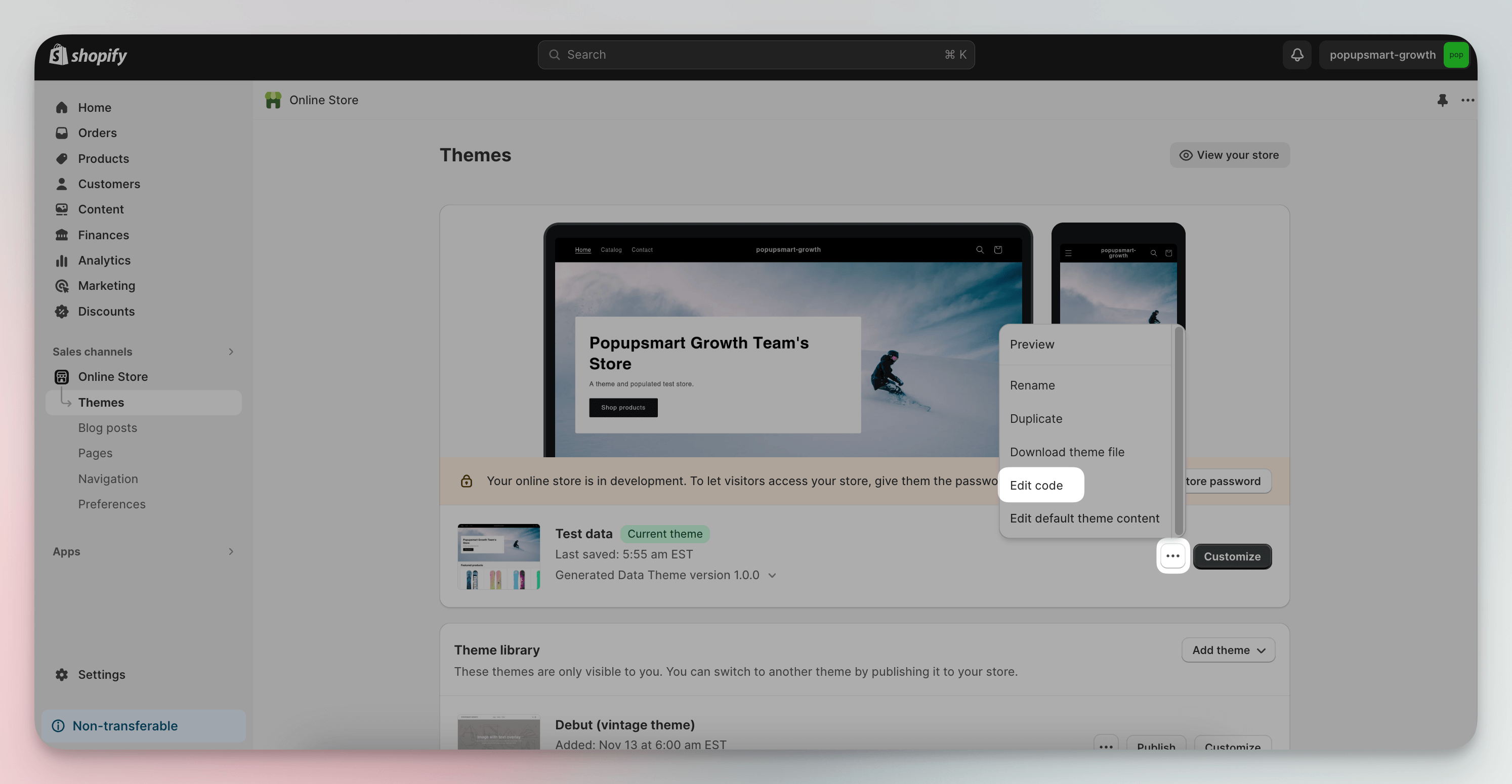
2. Edit the Code: Find your current theme and click 'Actions', then 'Edit code'.

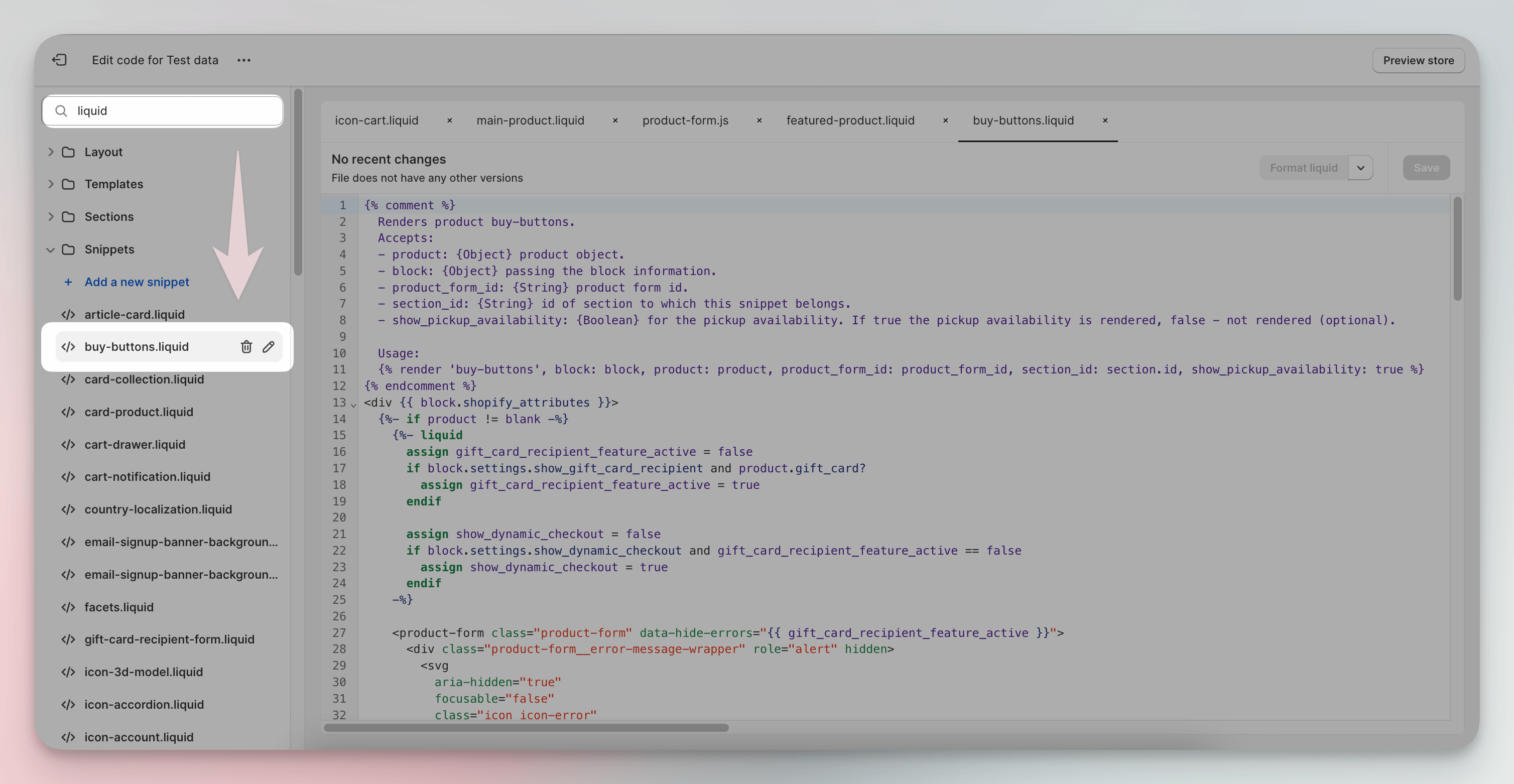
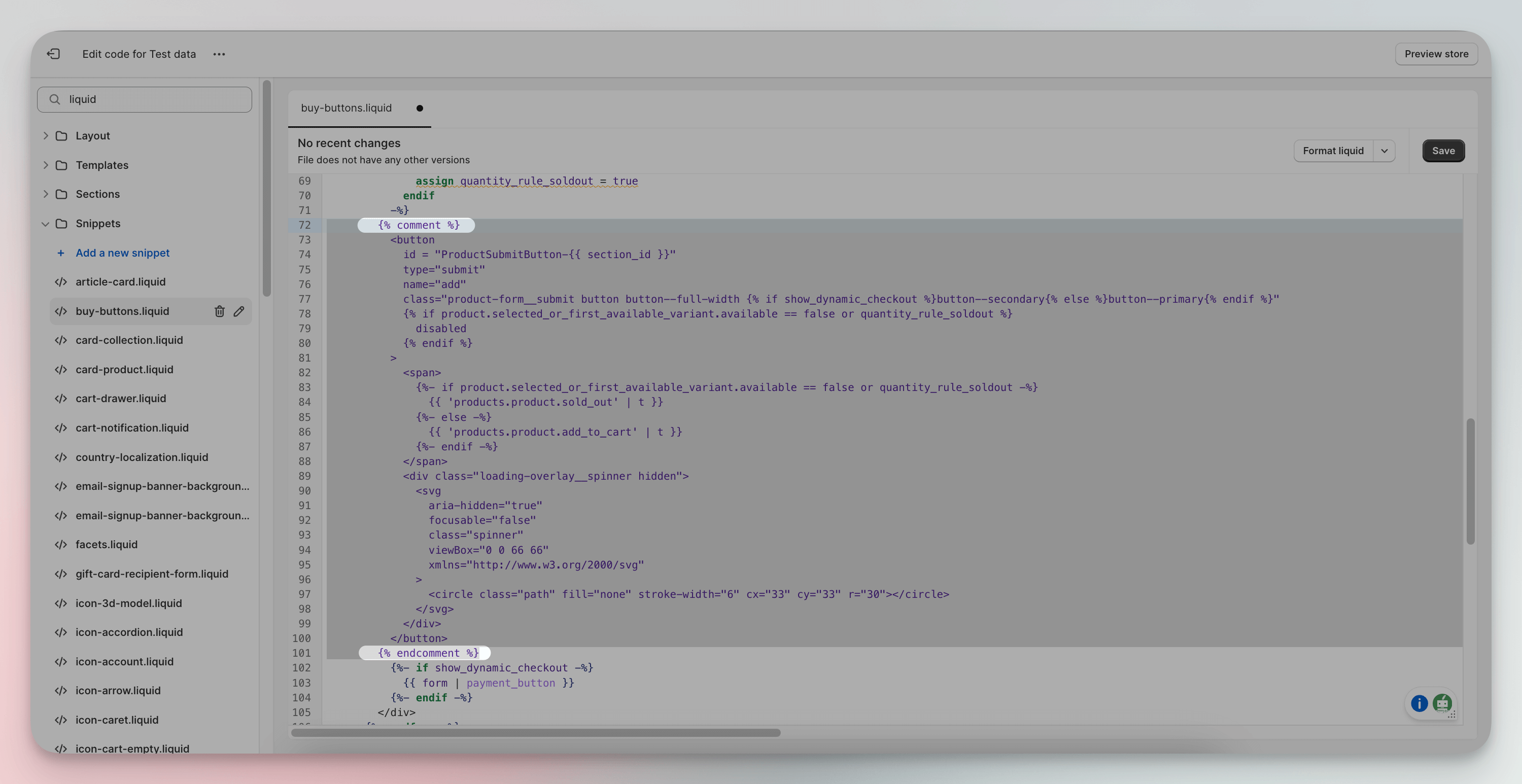
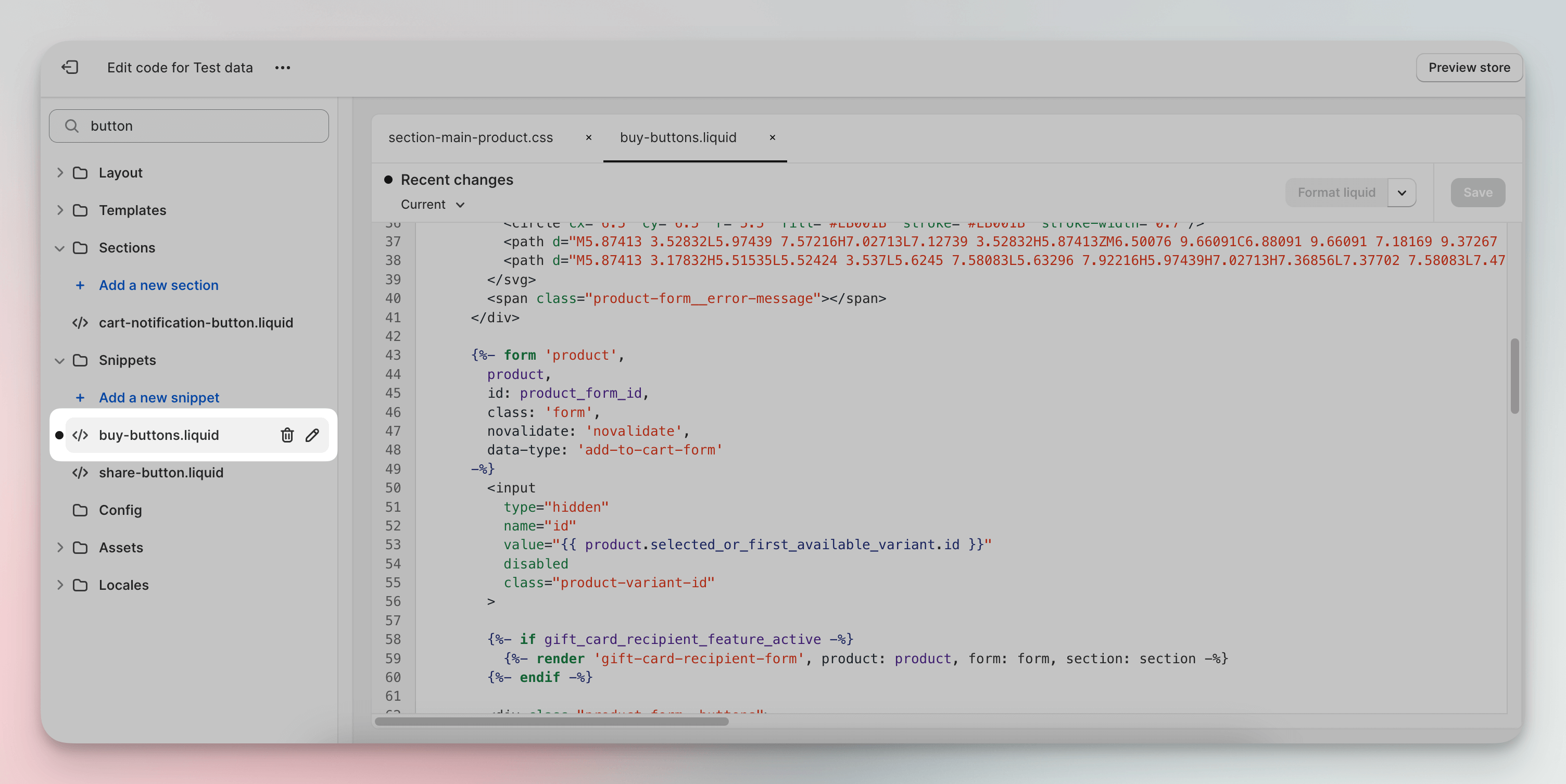
3. Find the File You Need: Look for a file named 'product-template.liquid' or 'cart.liquid' in the list of files.
For example, the theme file name in the image below is ‘buy-button.liquid’.
Note: Shopify themes may differ in structure. Some themes may use unique file names or organize their code uniquely. You can use the search field to find the relevant file.

You'll see a lot of code here, but don't worry, you don't need to understand it all! 😅
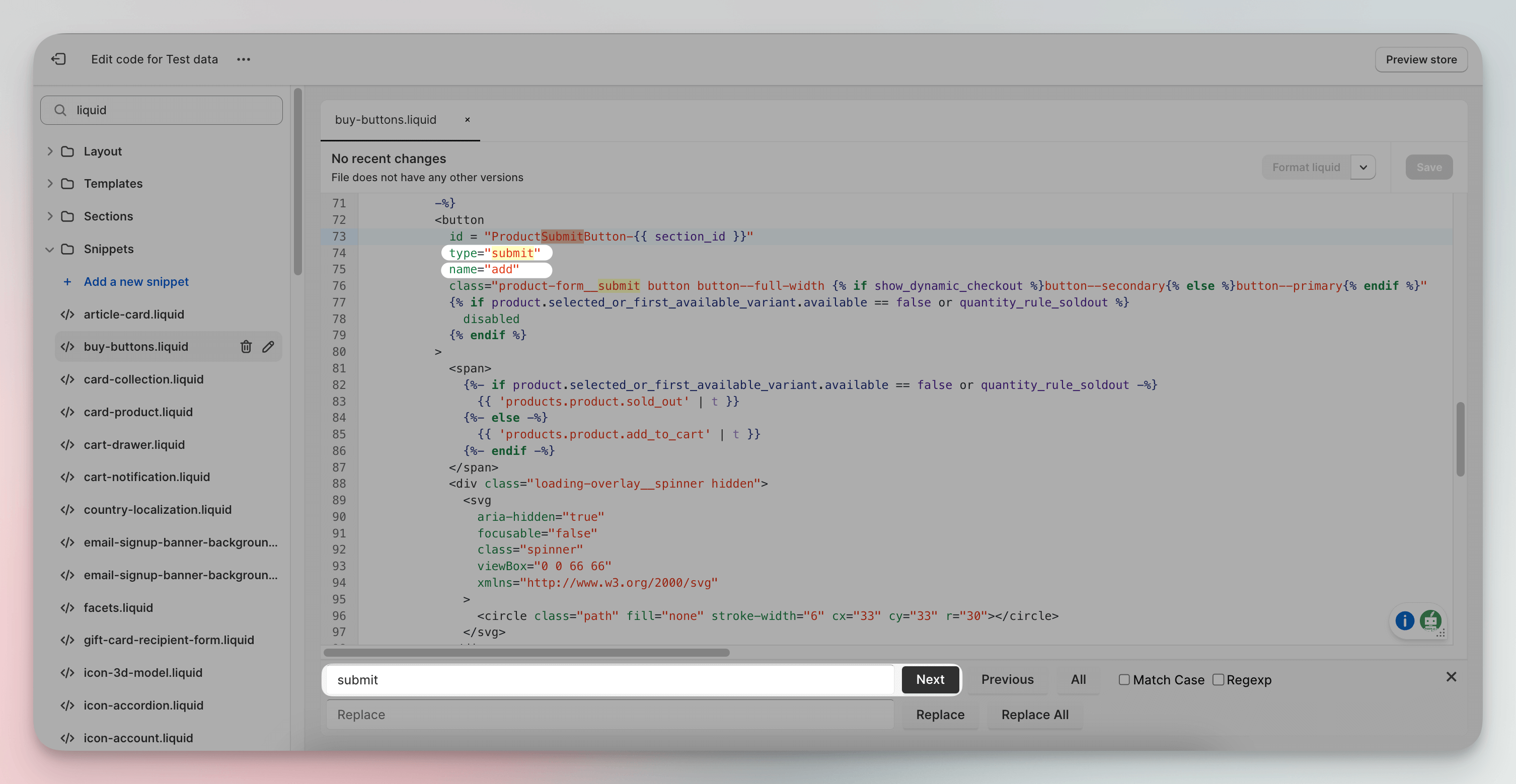
4. Find Button Code: Carefully read the content to look for HTML code representing a button. It might look something like this:
<button type="submit" name="add" id="AddToCart">...</button>

5. Hide the Button: If you find code similar to the above and feel confident this is the correct button, you can comment it out by wrapping the code with {% comment %} and {% endcomment %} Liquid tags like so:
{% comment %}
<button type="submit" name="add" id="AddToCart">...</button>
{% endcomment %}

6. Save and Check: Save the changes and preview your store to ensure everything works correctly.
2. Using CSS to Hide the ‘Add to Cart’ Button
This approach focuses on using CSS to make the 'Add to Cart' button invisible on your Shopify site.
It's a suitable option for those familiar with website customization through code.
Now, let's proceed with the steps:
1. Accessing Your Theme's Code Editor: In your Shopify admin, click “Online Store.”
Here, you'll see your current theme. Click on the Actions button associated with your theme. Select “Edit code” from the dropdown menu.

2. Locating the Correct Asset File: In the code editor, browse the list of assets to find where the ‘add to cart’ button is defined.
Note: Your ‘add to cart button’ can be in different assets like 'theme.scss.liquid', 'styles.css.liquid', 'base.css', or just like in our theme 'section-main-prosuct.css'.
4. Hiding the ‘Add to Cart’ Button: You will see your class related to the add to cart button. If you find it easy, just add the code below, and the button will disappear! 🌬️
.product-form__cart-submit {
display: none;
}

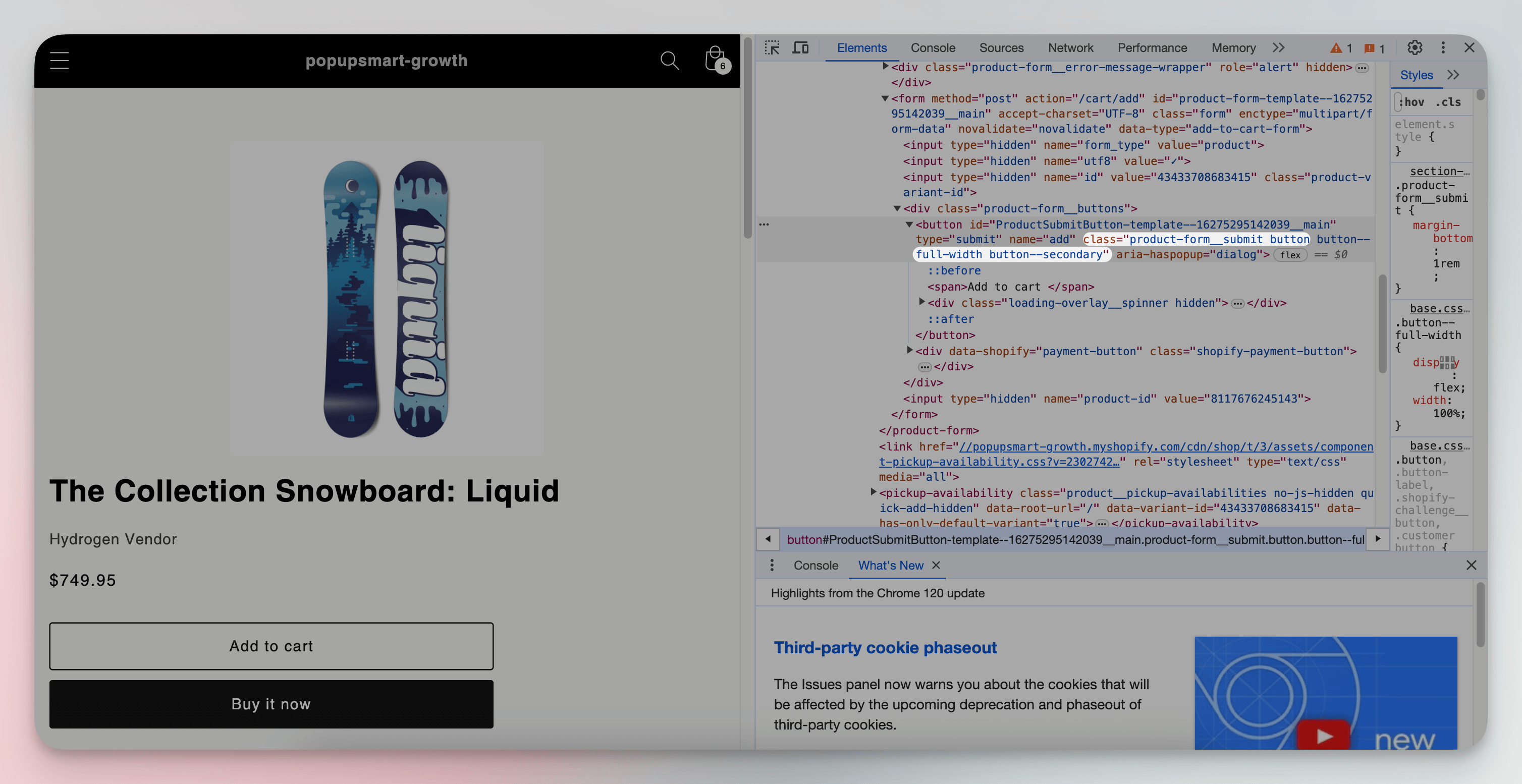
If you don't find it, don't worry! The class name ‘.product-form__submit’ might differ based on your theme.
You may need to inspect your page to find the correct class name:

3. Using a Shopify App to Remove ‘Add to Cart’ Button
If you prefer to keep things simple without dealing with any technical details, you can use Shopify Apps.
Remember, some come with extra fees, but others are absolutely free, offering potential benefits beyond just removing the 'add to cart' button.
Let's move with steps:
1. Navigate to the Shopify App Store: Open your Shopify Admin dashboard click on ‘Apps’ on the left-hand sidebar.
2. Search for Suitable Apps: Within the Shopify App Store, use the search bar to find apps. Type keywords like: “hide add to cart,” “remove add to cart button,” or “disable add to cart.”
3. Choosing the Right App: Pay attention to app descriptions and features to hide your button. Examples of recommended apps for this purpose are the following:
- EasyLockdown - Wholesale Lock Manager: This app hides the 'Add to Cart' button and offers features to lock certain products, collections, or your entire store.

- Out of Stock Police: This app allows you to hide or disable the 'Add to Cart' button for out-of-stock items, which can be a neat feature for inventory management.

4. Conditional Logic in Liquid Code to Remove ‘Add to Cart’ Button
First, we can start with what conditional logic is: It is a coding concept used to run code only when certain conditions are met.
The format looks like: {% if condition %} do something {% endif %}.
If the 'condition' is true, 'do something' happens; if not, it's skipped.
Here are the steps:
1. Accessing Your Theme's Code Editor: Open your Shopify admin panel, click “Online Store,” and select “Edit code” from the drop-down menu.

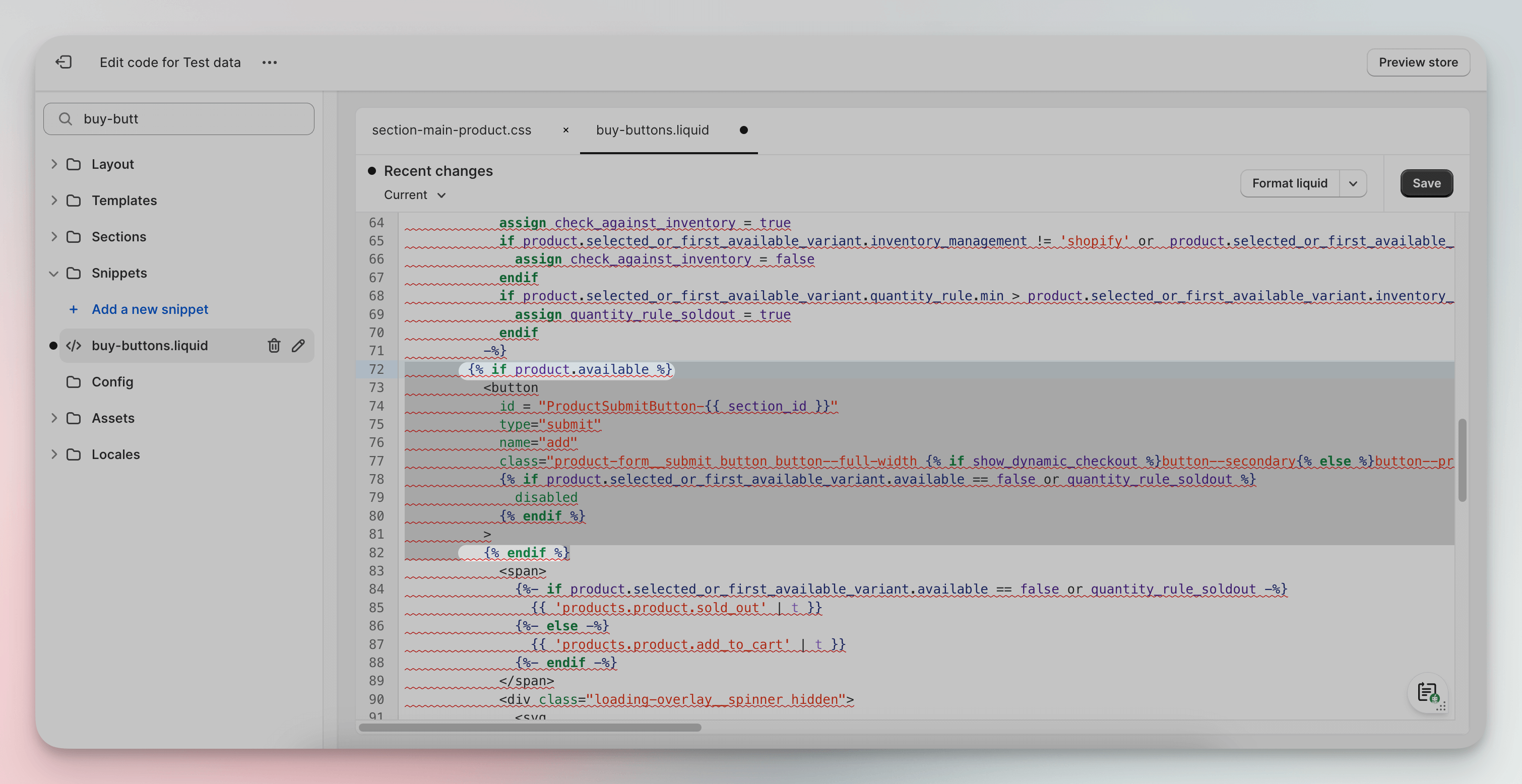
2. Find the Right File: In the theme editor, look for a file named 'product-template.liquid' or 'cart.liquid' in the list of files. For example, the theme file name in the image below is ‘buy-button.liquid’.
Note: As mentioned above, Shopify themes may differ in structure. Some themes may use unique file names or organize their code uniquely.

3. Add Your Conditional Logic: Just above the ‘Add to Cart’ button code, add the following Liquid logic:
{% if product.available %}
Then, directly after the ‘Add to Cart’ button code, close your conditional statement:
{% endif %}

This logic means, “If the product is available, show the ‘Add to Cart’ button. If not, don’t show it.
5. Setting the Product as Unavailable to Hide ‘Add to Cart’ Button
This way is easier and doesn't need coding. You just change some settings for your product in Shopify.
It's quick, but it means the product won't show up for customers at all.
Here are the steps:
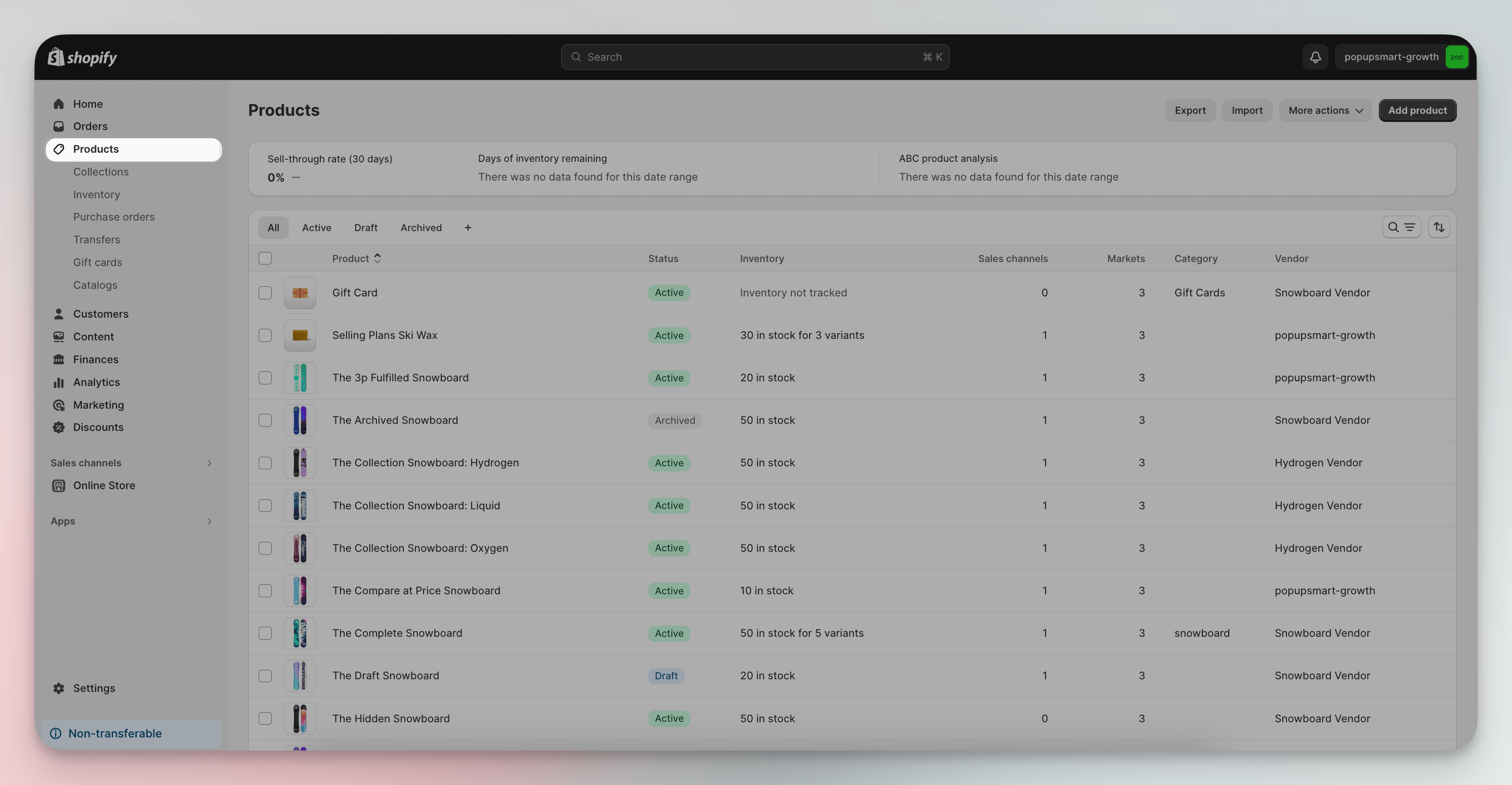
1. Go to Products: Select the product you want to edit in your Shopify admin.

2. Find the Product: To open the product details, click on the product name.

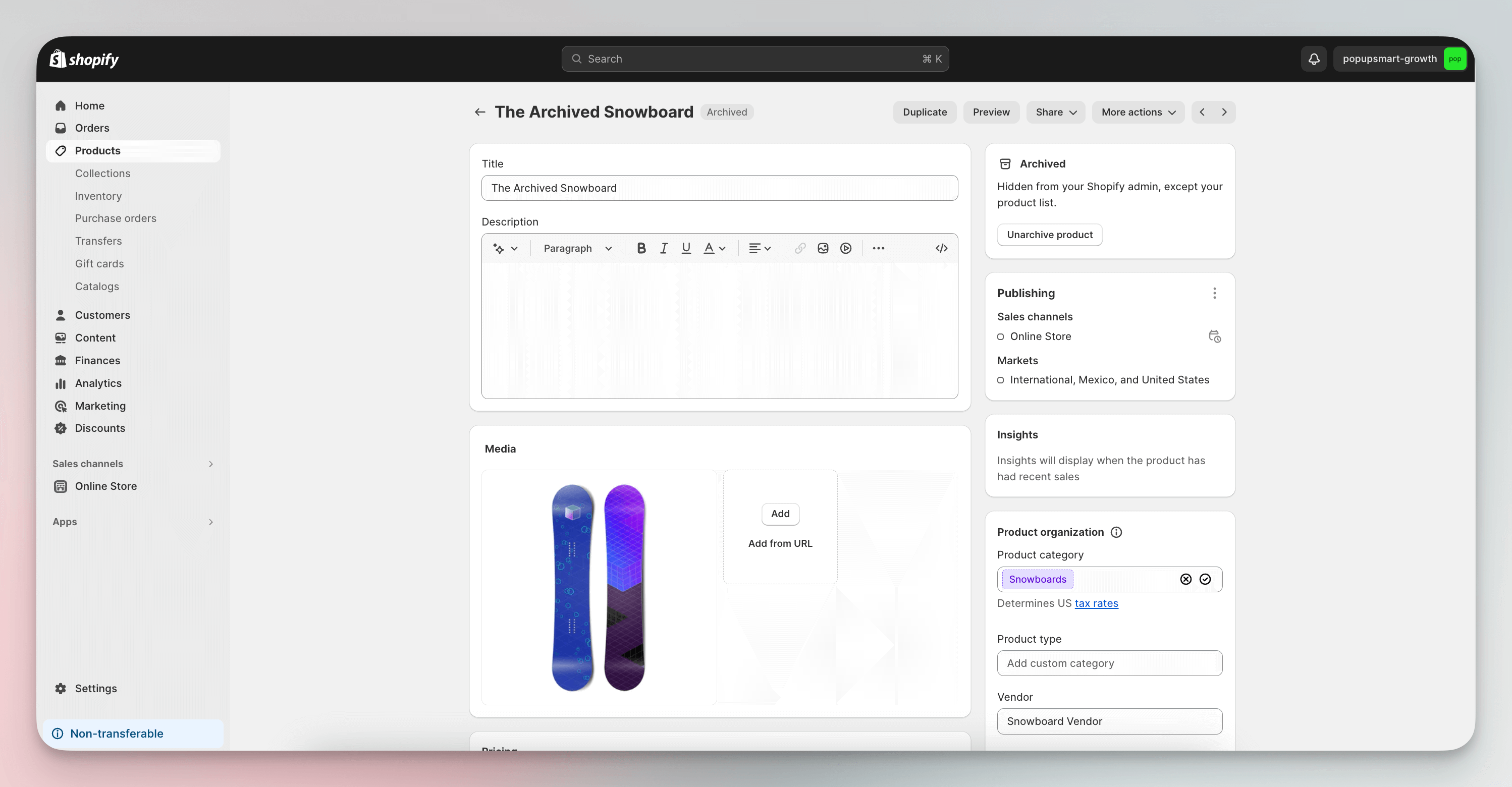
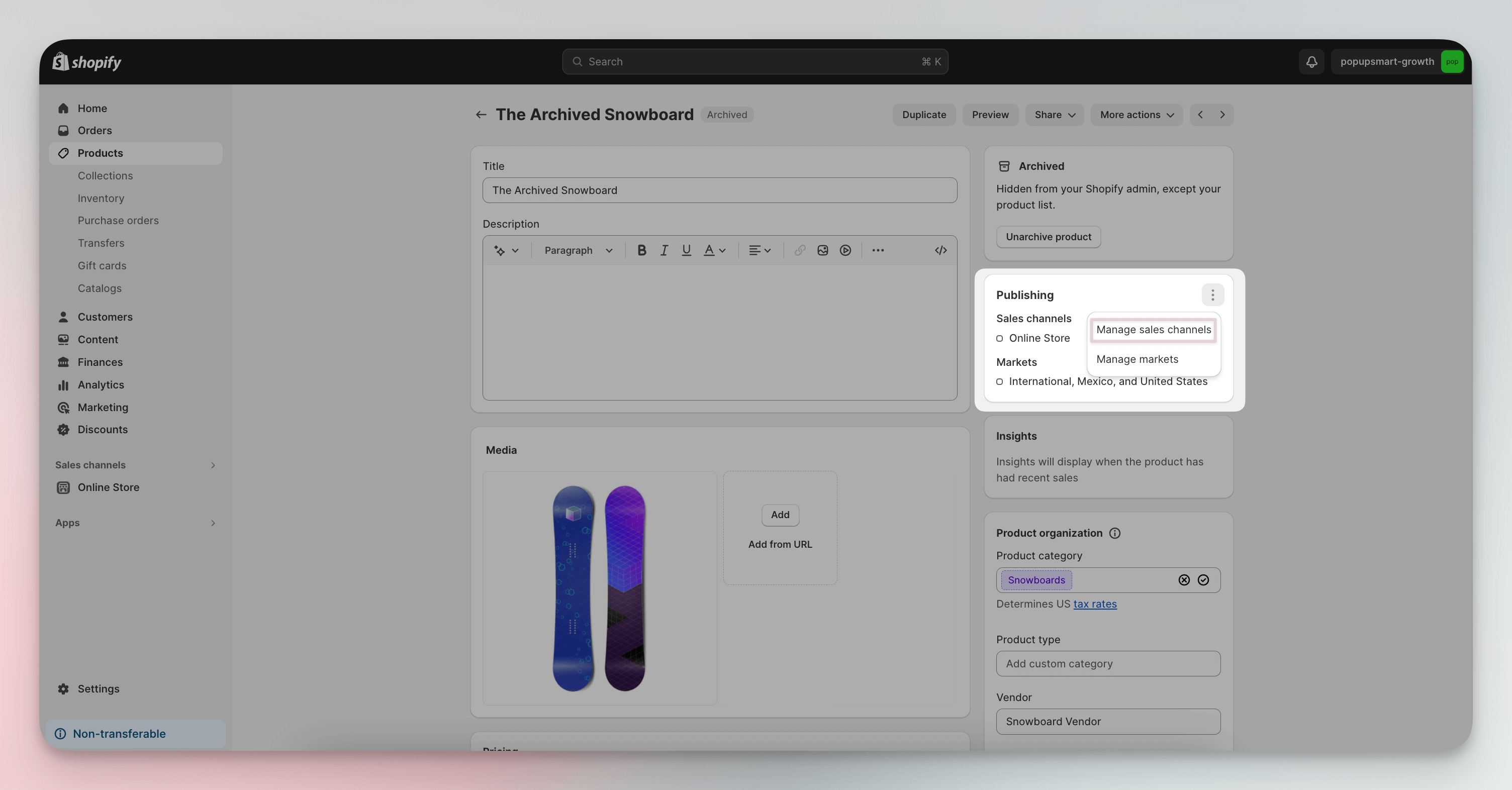
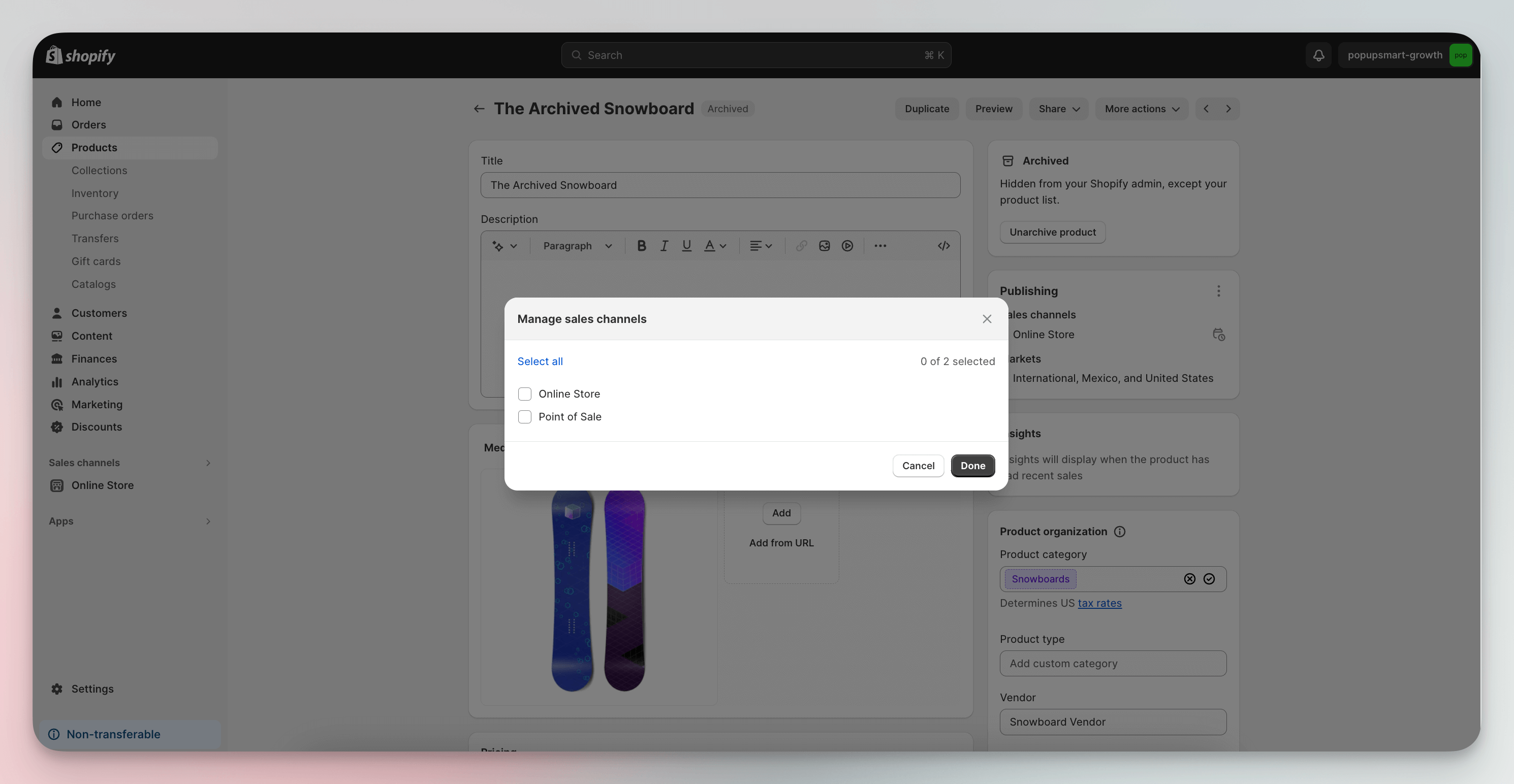
3. Adjust Availability Settings: Once on the product detail page, in the ‘Publishing’, find a section titled 'Sales channels'.

4. Uncheck Sales Channels & Save: Remove the product from all sales channels to make it unavailable. You can do this by unchecking the boxes next to each channel.

Effect of Removing 'Add to Cart' Button on Shopify
Removing the 'Add to Cart' button has a really drastic impact on your Shopify store, and it's important to understand this before you make any changes.
So, let's find out what happens when you remove the 'Add to Cart' button:
Certainly! Here's a more concise version of the impact of removing the 'Add to Cart' button from a Shopify store:
- Reducing Impulse Purchases: Removing the button can discourage quick, impulse buys, especially useful for stores selling bespoke or made-to-order items.
- Shifting Focus to Other Actions: Without the button, you can guide customers towards other actions like signing up for notifications or visiting a physical store.
- Potential for Lower Conversion Rates: The absence of a straightforward purchasing path might lead to customer disinterest and site abandonment.
- Creates a Sense of Exclusivity: For some businesses, especially those operating in luxury or niche markets, not having an 'Add to Cart' button can increase the brand's perception.
- Impact on SEO and Site Performance: While there's no direct effect on SEO, changes in user behavior, like increased bounce rates, could indirectly influence it over time.
Alternatives to Replace the ‘Add to Cart’ Button

You might be considering alternatives to replace the "Add to Cart" button in Shopify.
Explore options to manage customer expectations, drive actions, or address inventory concerns.
Here are some options:
- Pre-order Button: Enable pre-orders for upcoming or restocking products to maintain interest and sales.
- Notify Me When Available: Offer a notification option for out-of-stock items to gauge interest and keep customers informed.
- Out of Stock Message: Display an 'Out of Stock' status to inform customers while keeping other purchase options open.
- Related Products Recommendations: Suggest similar items for out-of-stock products to encourage continued shopping.
- Purchase Quantity Limit: Set limits on purchase quantities to manage inventory and ensure wider product availability.
- Contact or Inquiry Redirect: Adding a contact form to customers for high-value or customizable products provides a personalized shopping experience.
- Countdown Timer: Add countdown timer to Shopify for time-limited offers or sales to create urgency and encourage purchasing decisions.
Tips to Use After Removing the 'Add to Cart' Button
When removing the ‘Add to Cart’ button on Shopify, it is crucial to consider the impact on your store’s functionality. Here are some best practices to follow:
- Communicate Clearly: Explain why the 'Add to Cart' button is missing and what the alternatives are.
- Use Popups: Use popups on your site to instantly notify visitors about as pre-orders, waiting lists, or product inquiries. It takes minutes to do this with a no-code popup builder like Popupsmart.
- Alternative Actions: Offer other CTA examples like "Contact Us" or "Notify When Available" to keep customer engagement high. We also mention all the alternatives you can use just above!
- Enhanced Customer Service: Be ready to address any customer queries or concerns promptly.
- Showcase Related Products: Suggest similar or related product recommendations to guide customers toward available options.
- Use Analytics: Monitor your website's analytics to understand the impact of the change and adjust strategies accordingly.
Conclusion
In conclusion, removing the 'Add to Cart' button from your Shopify store is a big decision that can fundamentally change the way customers interact with your site.
While it may provide benefits for those focusing on custom orders or exclusive products, it is important not to ignore the potential impacts on user experience and store functionality.
Remember that the key to a successful transition is open communication with your customers and ongoing monitoring of your store's performance.
Frequently Asked Questions
What Are Some Common Challenges When Removing the ‘Add to Cart’ Button?
Removing the 'Add to Cart' button in Shopify can cause some challenges.
For example, we can put coding knowledge first. You can eliminate this difficulty by following the steps detailed above and supported with visuals.
It's possible that your store's functionality may break after the changes. Test regularly with Shopify analytics and fix functional issues immediately.
Also, removing this button can confuse customers and guide users through the new process to provide clarity.
By anticipating these challenges and having troubleshooting strategies in place, you can more effectively manage to remove the 'Add to Cart' button from your Shopify store.
Can I Remove the 'Add to Cart' Button for Only Specific Products?
Definitely! You can remove the 'Add to Cart' button for certain products on Shopify.
This can be done by modifying your theme's liquid code to include conditional logic that checks certain criteria (like product tags or types) and automatically hides the button for selected products.
For more detailed steps, including visual guidance, go back to the third method listed in the “Remove the 'Add to Cart' Button with 6 Different Ways” section earlier in this blog post.
Can I Temporarily Remove the 'Add to Cart' Button?
Yes, you can temporarily remove the 'Add to Cart' button in Shopify.
This involves editing your theme's liquid code to hide the button, often by adding conditional logic.
Once the temporary period is over, you simply revert the changes to make the button visible again.
Remember to back up your theme before making any modifications.




