Why Add a Countdown Timer to a Shopify Website?
Adding a countdown timer may provide benefit more than you think for several reasons.
We mean it and we reveal the importance of doing this for you.
- The Sense of Urgency: Creating FOMO is the number one reason to keep your visitors active.
- Special Offer Displaying: When you promote your products, countdown timer can be a good incentive to make people act.
- Sales and Conversion Rate Benefit: In the long term, you can lead your visitors to make sales and incre
- Brand Loyalty and Trust Building: Since visitors will think that time-sensitive deals are present on your store, they can form a bond to support.
- Competition Advantage: When you urge your visitors to act once they see the countdown timer, you can get advantage over your competitors.
- Marketing Effort Measuring: You can evaluate your marketing efforts with countdown timers for your future actions.
- Impulse Buying Management: With the combination of sense of urgency and countdown timer impact, visitors are more likely to make purchases accordingly.
- Customer Engagement Contribution: Countdown timers are engaging whether it is on purpose or not. Therefore, visitors are made to engage with their contribution on your site.
Add a Countdown Timer to Shopify
It is possible to see that to add countdown timer to Shopify can take a few minutes and actions of yours.
Here is the process you can move forward.
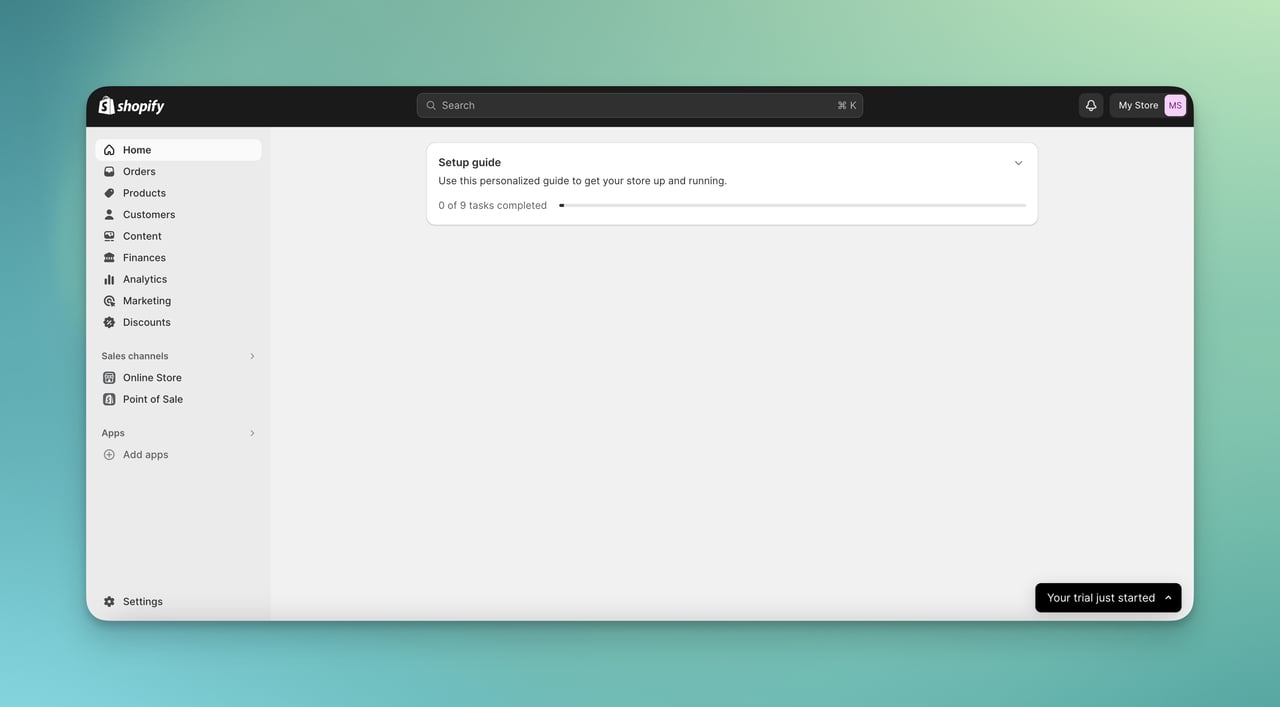
Step 1. Go to Your Shopify Admin Panel.
By logging into your Shopify account, you can view your admin panel of your Shopify store.

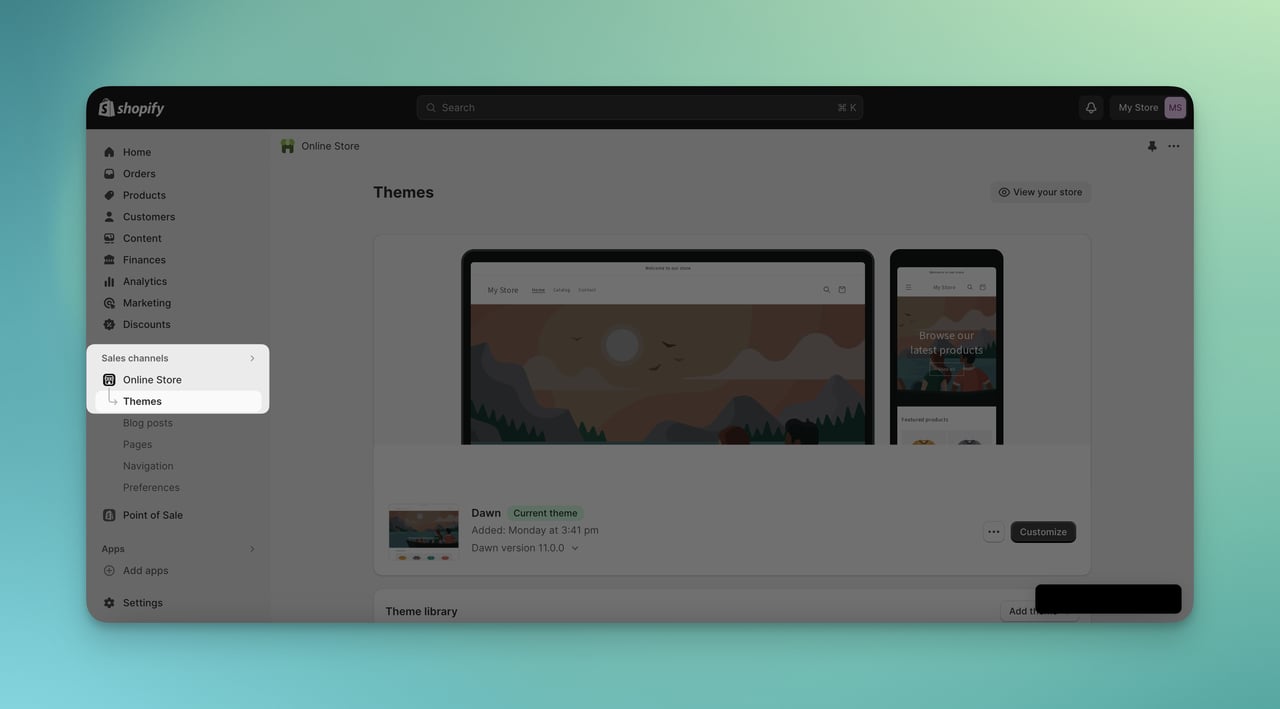
Step 2. Click “Online Store” under Sales Channels and Choose “Themes.”
On the left sidebar, you can find both Online Store and Sales channels to reach Themes.
Once you click on it, you will be able to view your store as well.

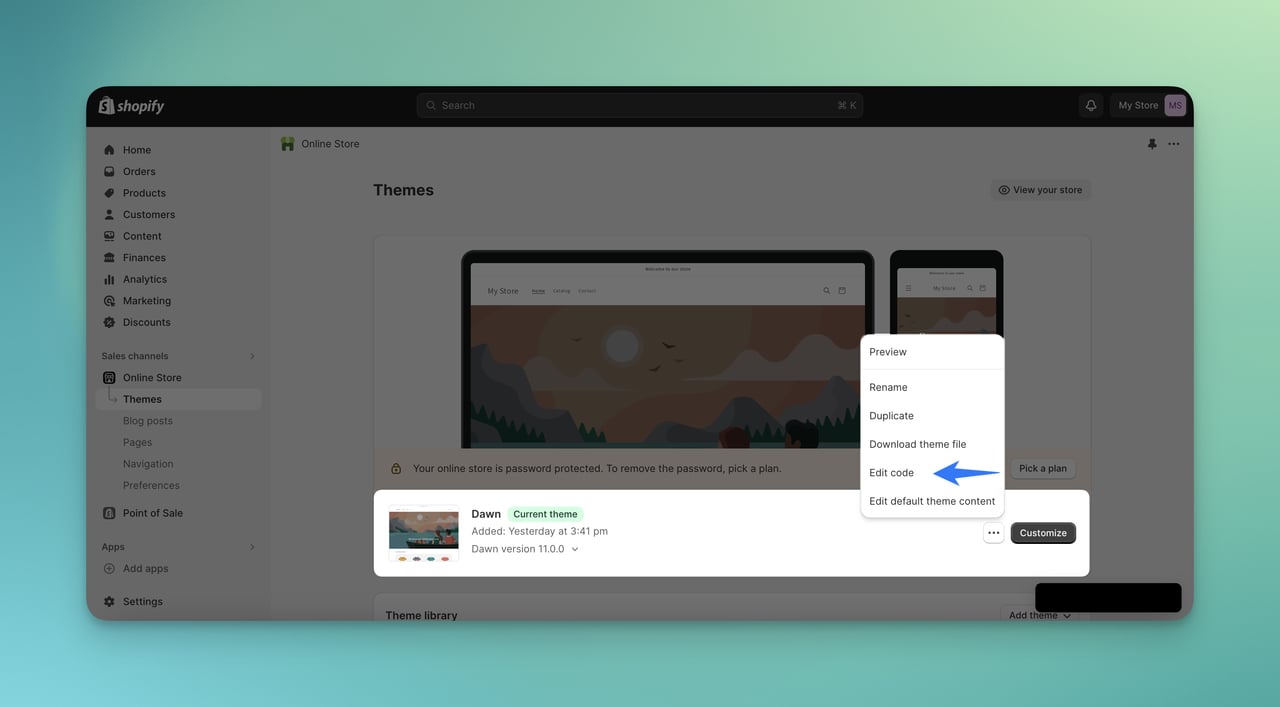
Step 3. Choose three dots and find “Edit code” to Continue.
The main theme should be edited, so you need to go forward with editing the code.

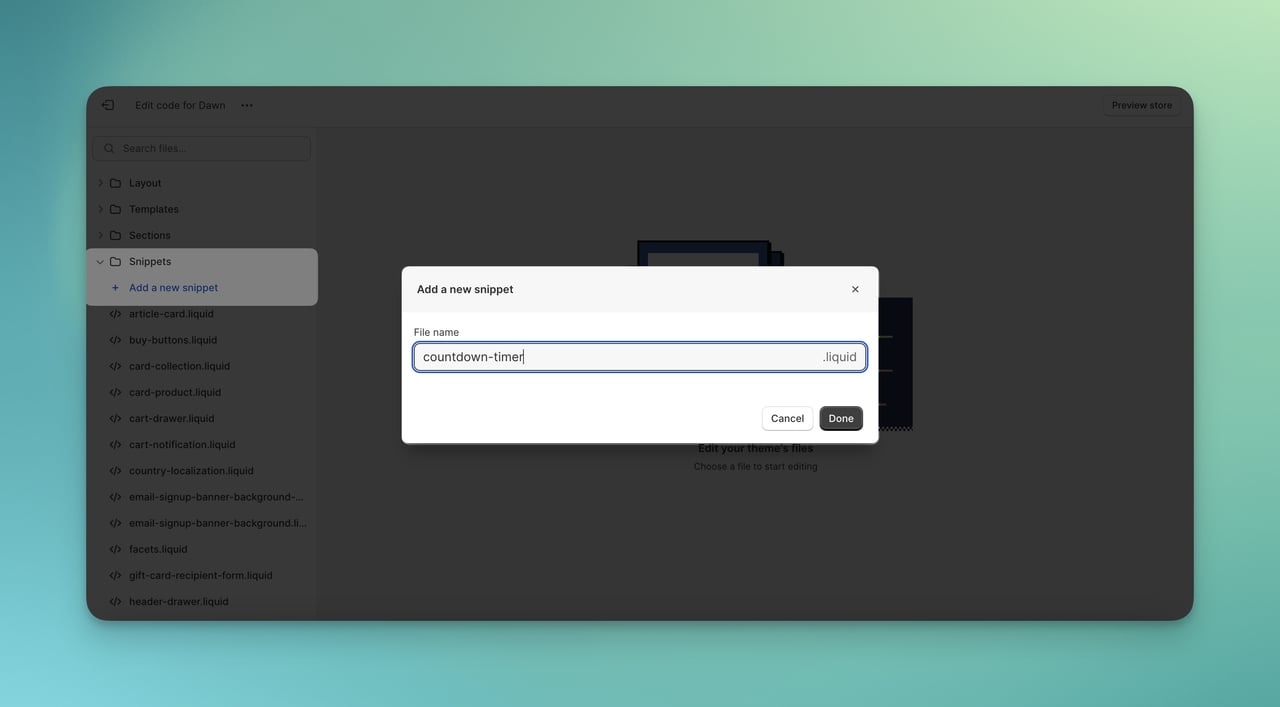
Step 4. On the Editor, find Snippets on the Left Sidebar and Add Snippet with a File Name.
There are different tabs on the left sidebar. Snippets are focused on the image below.

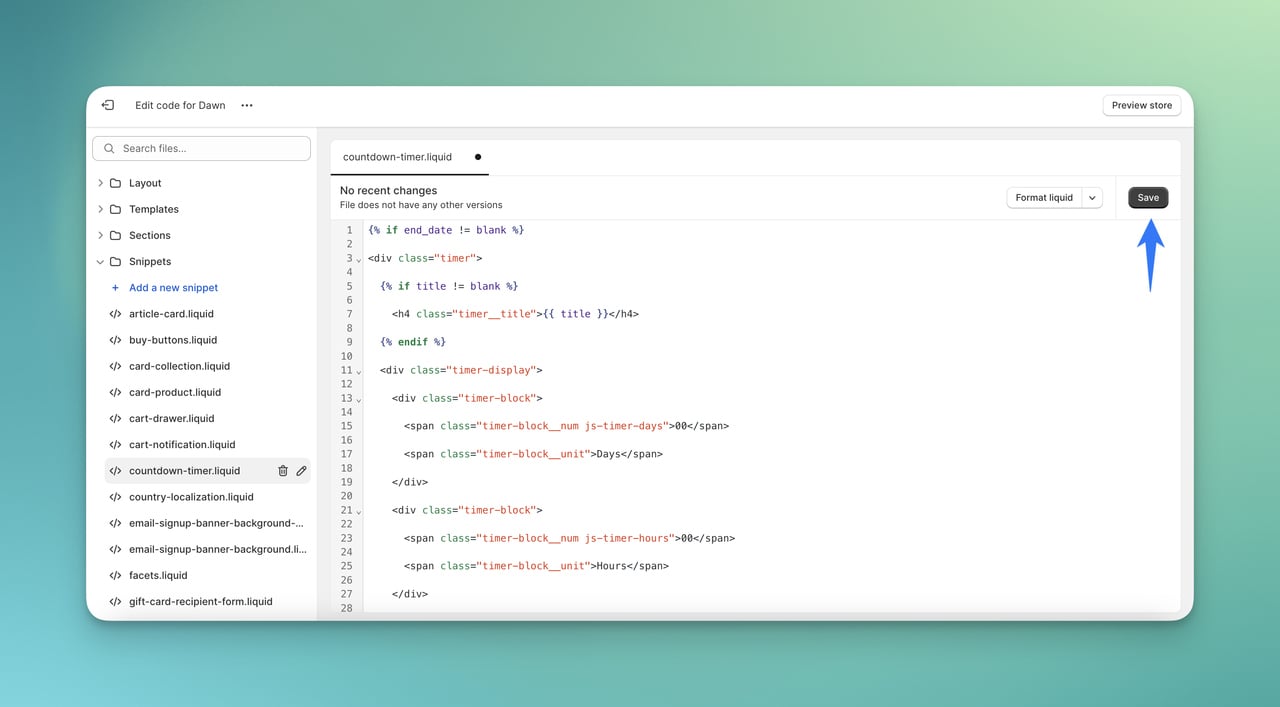
Step 5. Paste the Following Code and Click “Save.”
This code will help you create your own countdown timer on Shopify.

Step 6. Determine Where You Will Show Your Countdown Timer and Put the Following Code to That Page.
The page option depends on you, whether that be a product page or homepage, the decision is yours to display.
All you need to do is to decide and put the following code.
The end date should be changed based on the time that you want to keep your countdown timer.
How to Add a Countdown Timer to Shopify with Popupsmart
No coding, no rush, no effort. It is easier than ever.
Since you have a website on Shopify, you can simply add Popupsmart app on Shopify App Store and start using it seamlessly.
How about providing the countdown timer? Here is the process!
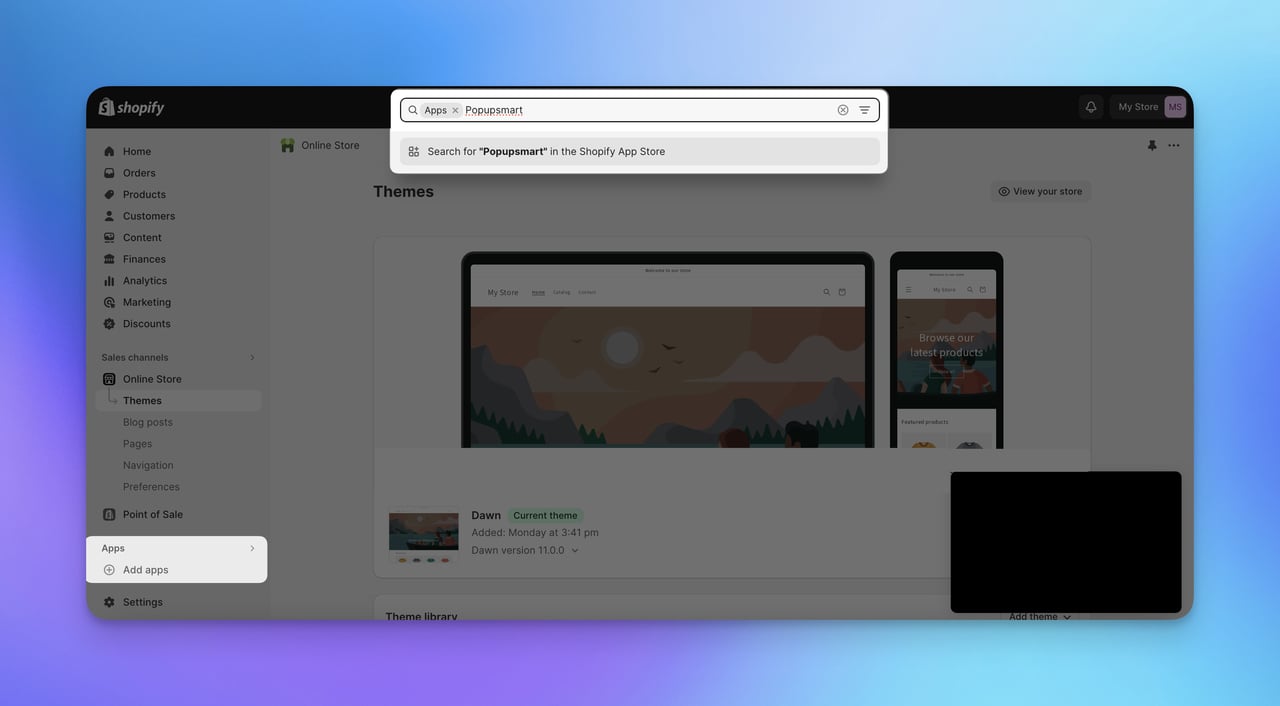
Step 1. Find “Popupsmart” App on Your Shopify Admin Panel.
Since you have a Shopify store, you are more likely to reach Popupsmart Shopify app easier.

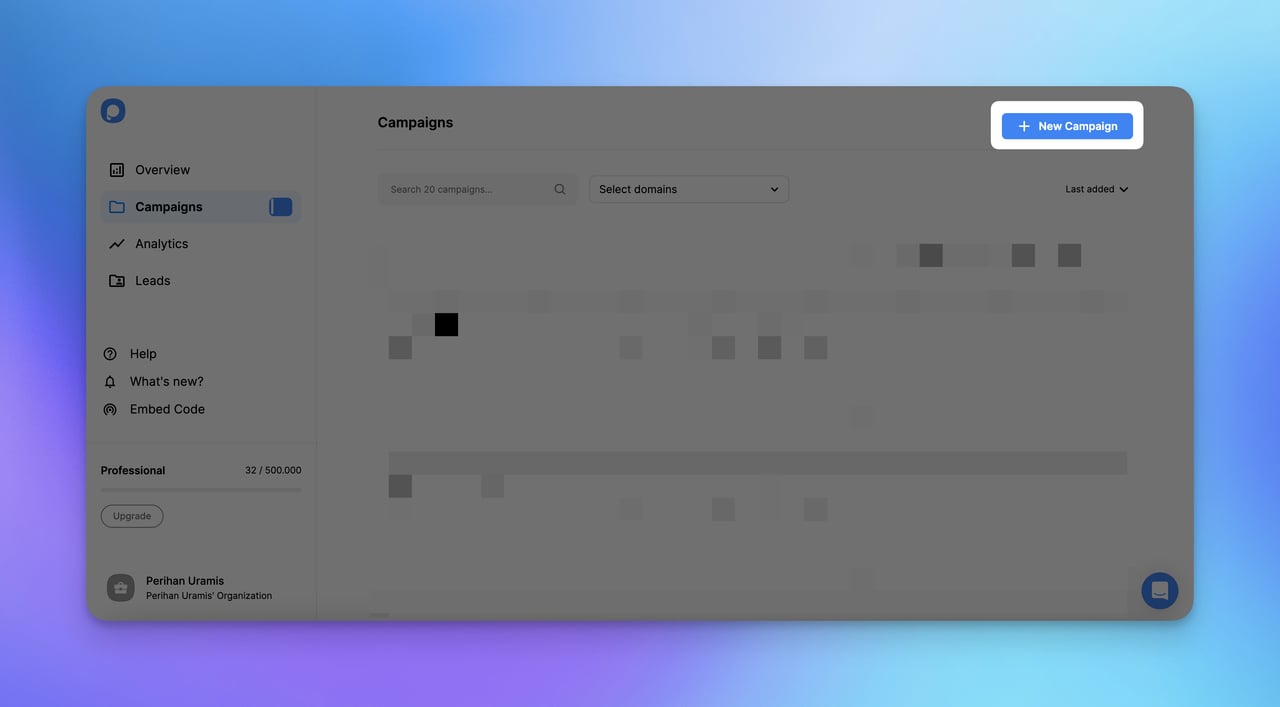
Step 2. Create a New Campaign.
You can move forward to your Popupsmart dashboard and create your campaign.

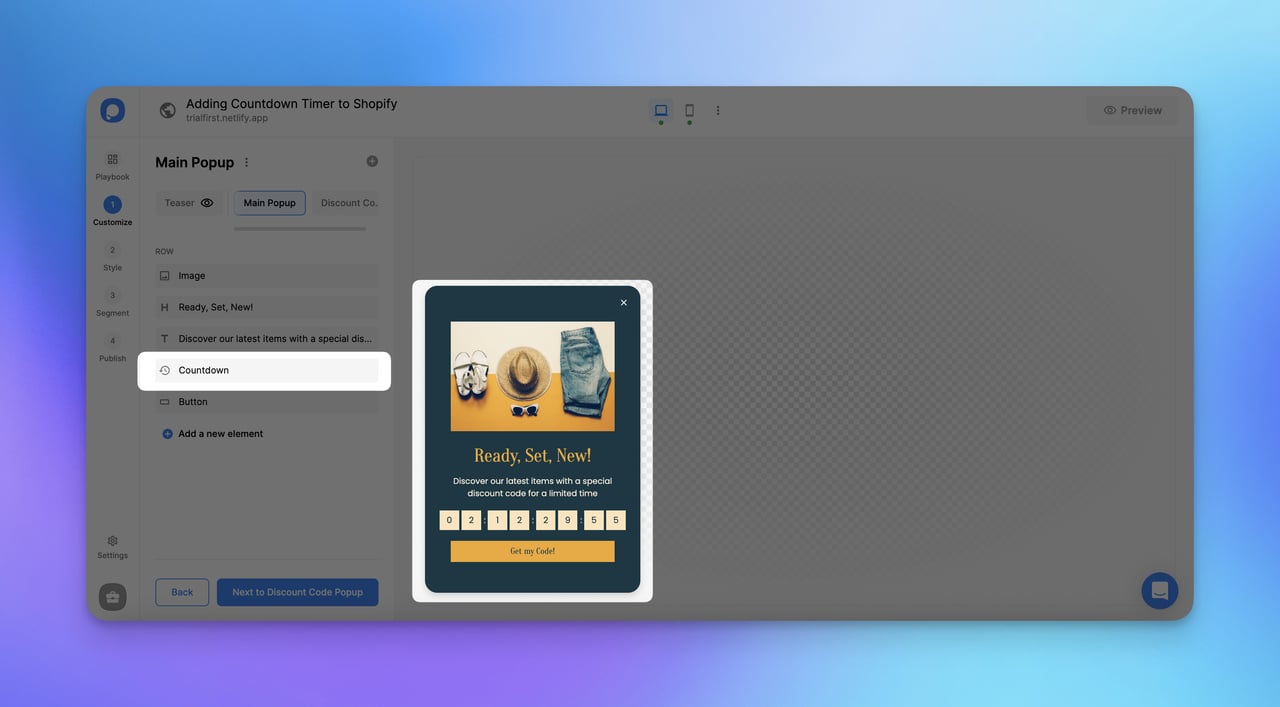
Step 3. Add ‘Countdown Timer’ on the First Step and Customize Your Popup.
Whether you choose a popup template or a blank popup, you can add a countdown element to your popup and create sense of urgency as it is supposed to be.

Step 4. Save and Publish.
That’s how it is done in minutes.
Along with what you can do with your manual process and Popupsmart app on Shopify, there are several methods to use Shopify and Popupsmart integration.
You can check Popupsmart’s Shopify solutions for your store.
Conclusion
All in all, this is not a rocket science to add a countdown timer to your Shopify store.
Also, while there are strong two ways to manage it, you are free to try both and choose the best one that you find easier.
There is no doubt that you will create a new sense of dealing with your visitors in a different way.
No matter what you choose, you can create the impact you want to see and urge visitors to buy according to their intention of being interested in your store.
Frequently Asked Questions
There are some questions to find answers about how to add a countdown timer to Shopify.
Do Countdown Timers Work on Mobile Devices?
Yes, countdown timers are mobile-responsive and you can display and view them on your mobile devices. Neither the code nor the popups with countdown timer is against the responsiveness on different devices.
What are Common Mistakes to Avoid When Using Countdown Timers?
Many businesses are cautious to use countdown timers, however, for using countdown timers, you might need to wait for a special campaign to create a sense of urgency. Or, your aim can be to provide limited time for a discount code for your visitors. In this sense, you should be careful about deadlines and timing of displaying your countdown timer.
Do I Need Coding Skills to Add a Countdown Timer to Shopify?
No, you don't need coding skills actually. The thing you should know is to where to copy and paste the provided codes. By following the steps in both processes, you can easily add your countdown timer to your Shopify store.
Recommended Blog Posts
For beautifying your campaign on your Shopify store and learning the capabilities of what you can do, you can check these recommended blog posts about Shopify as well.



