Shopify'da 'Sepete Ekle' Butonu Nedir?
Shopify'da 'Sepete Ekle' butonu, alışveriş yapanları istedikleri ürünlerle buluşturan önemli bir köprüdür.
Bu temel işlev, müşterilerin belirli ürünleri satın almak istediklerini ifade etmelerine olanak tanır.
Ziyaretçiler beğendikleri bir ürünü gördüklerinde, bu butonu kullanarak ürünü online olarak satın alma talebinde bulunabilirler.
Bu nedenle 'Sepete Ekle' butonunun bir Shopify mağazasından kaldırılması, müşterinin siteyle olan etkileşimini tamamen değiştirir.
Shopify Mağazanızda 'Sepete Ekle' Butonunu Neden Kaldırmak İsteyebilirsiniz?
Shopify mağazanızdan 'Sepete Ekle' butonunu kaldırmak ilk başta beklenmedik görünebilir; sonuçta bir online işletmenin ana amacı ürün satmak değil midir?
Ancak bu hamlenin mantıklı olduğu birkaç senaryo vardır:
- Yeni Ürünler İçin Merak Uyandırma: Heyecan verici yeni bir ürün serinizin yakında geleceğini hayal edin. Bu ürünleri 'Sepete Ekle' butonu olmadan sergileyerek beklenti ve heyecan yaratabilirsiniz.
- Stok Yönetimi veya Stokta Olmayan Ürünler: Bazen bazı ürünler beklediğinizden daha hızlı tükenir veya stok yenilemede gecikmeler olabilir. 'Yakında Tekrar Gelecek' ile değiştirmek ilgiyi canlı tutabilir.
- Özel veya Sınırlı Süreli Teklifler: Mağazanızda özel veya zaman sınırlı tekliflerde bulunuyorsanız, müşterilerin bu teklifleri nasıl ve ne zaman alabileceğini kontrol etmek isteyebilirsiniz.
- Üyelere Özel veya Özel Erişimli Mağaza: 'Sepete Ekle' butonunu kaldırmak, belirli üyeler veya gruplar için özel ürünler sunan mağazalarda üyelik hissini daha özel kılar.
- E-posta Listesi Oluşturma veya Potansiyel Müşteri Elde Etme: Anında satışlar yerine stratejiniz potansiyel müşteri elde etmeye odaklanabilir. 'Sepete Ekle' butonunu 'Daha Fazla Bilgi İçin Kayıt Ol' seçeneğiyle değiştirebilirsiniz.
Shopify'da 'Sepete Ekle' Butonunu 5 Farklı Yöntemle Kaldırma
1. Tema Kodunu Düzenleyerek 'Sepete Ekle' Butonunu Kaldırma
Bu yöntem, tema kodunuzu değiştirmenizi gerektirir. Kodlama hakkında az da olsa bilgi sahibi olanlar için uygundur.
Bazı değişiklikler yapabilirsiniz, ancak sitenizin diğer kısımlarını bozmadığınızdan emin olun.
Adımları birlikte gözden geçirelim:
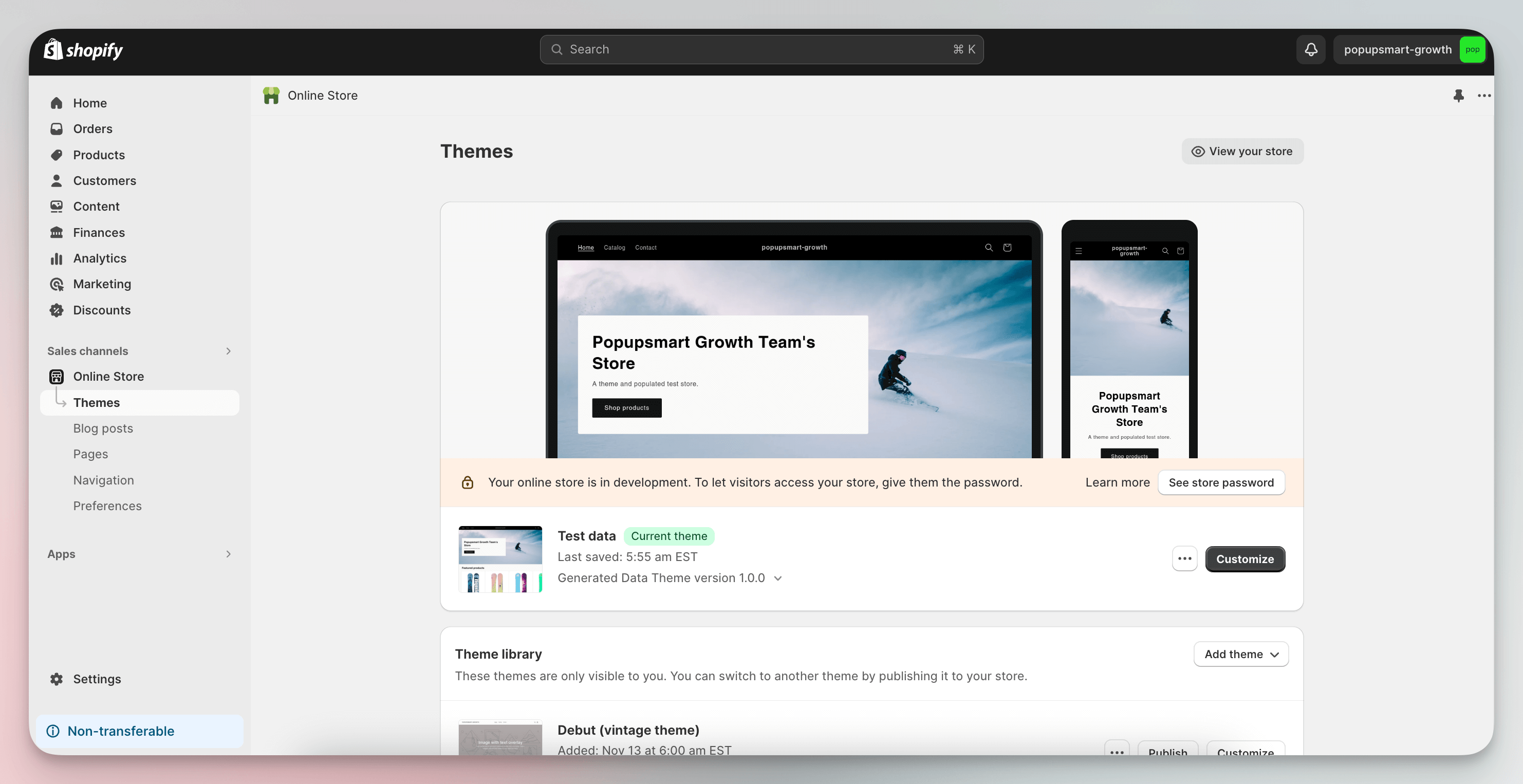
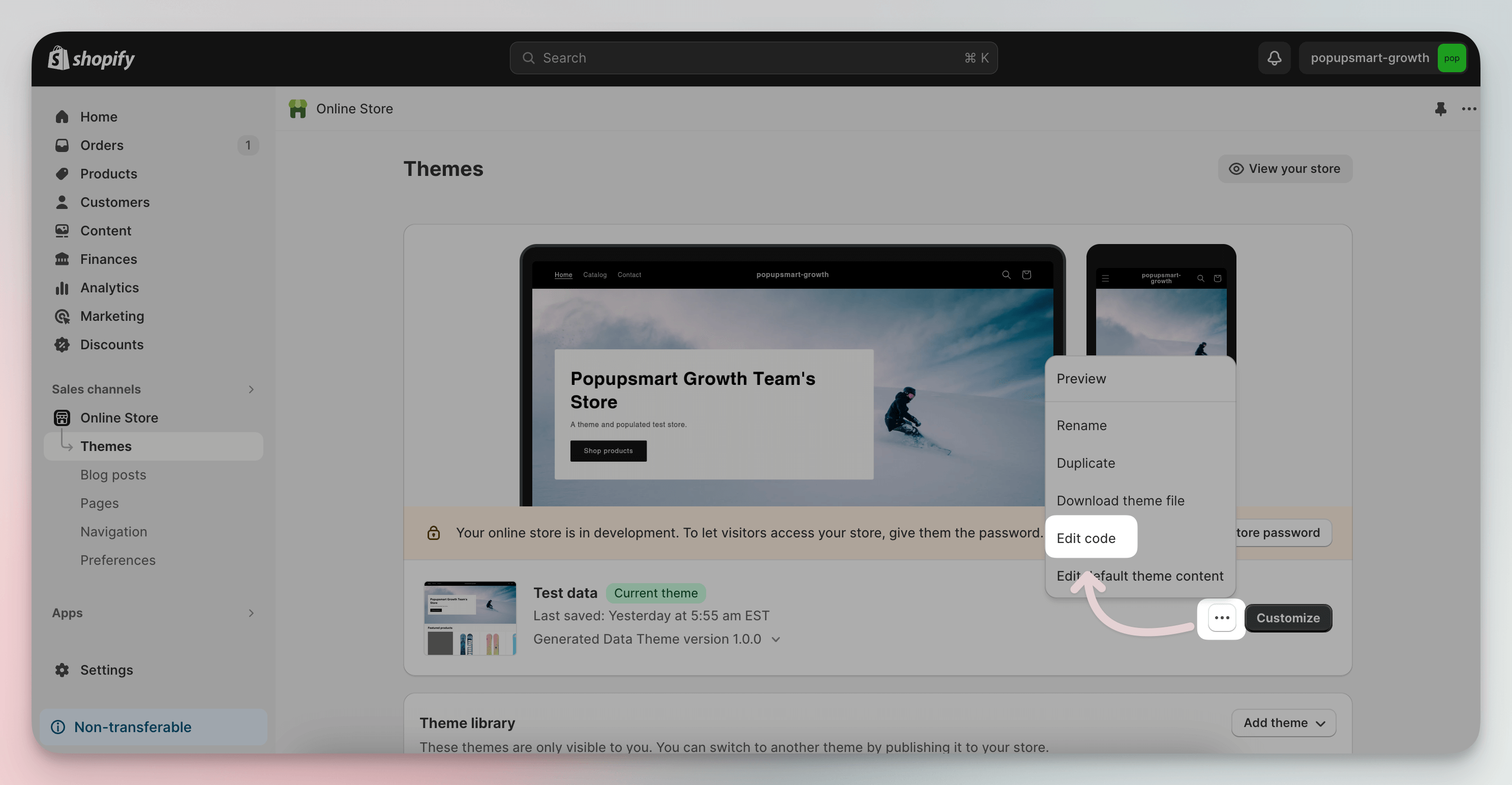
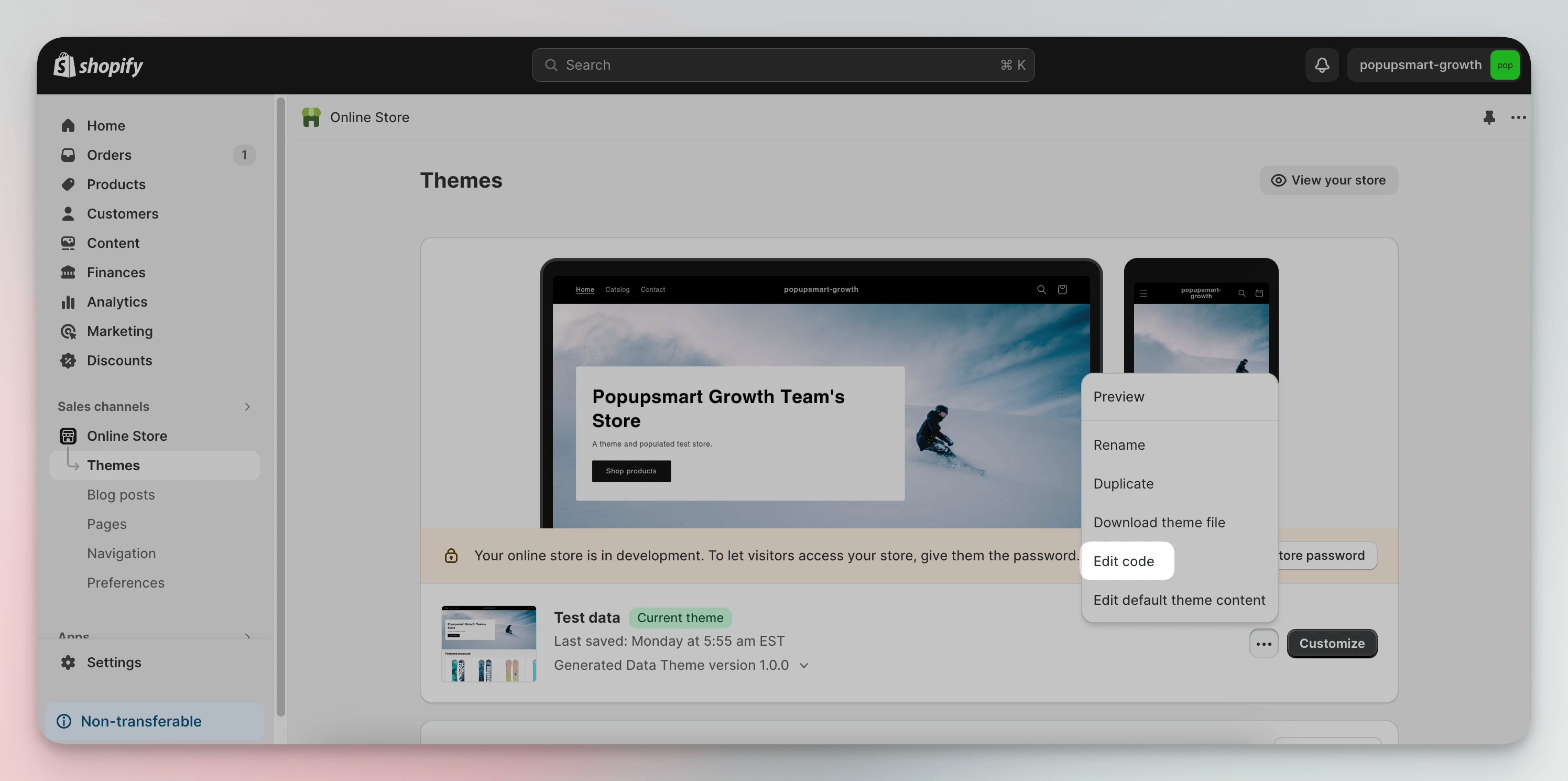
1. Temanıza Gidin: Shopify Yönetici panelinizde, 'Çevrimiçi Mağaza' ve ardından 'Temalar' sekmesine tıklayın.

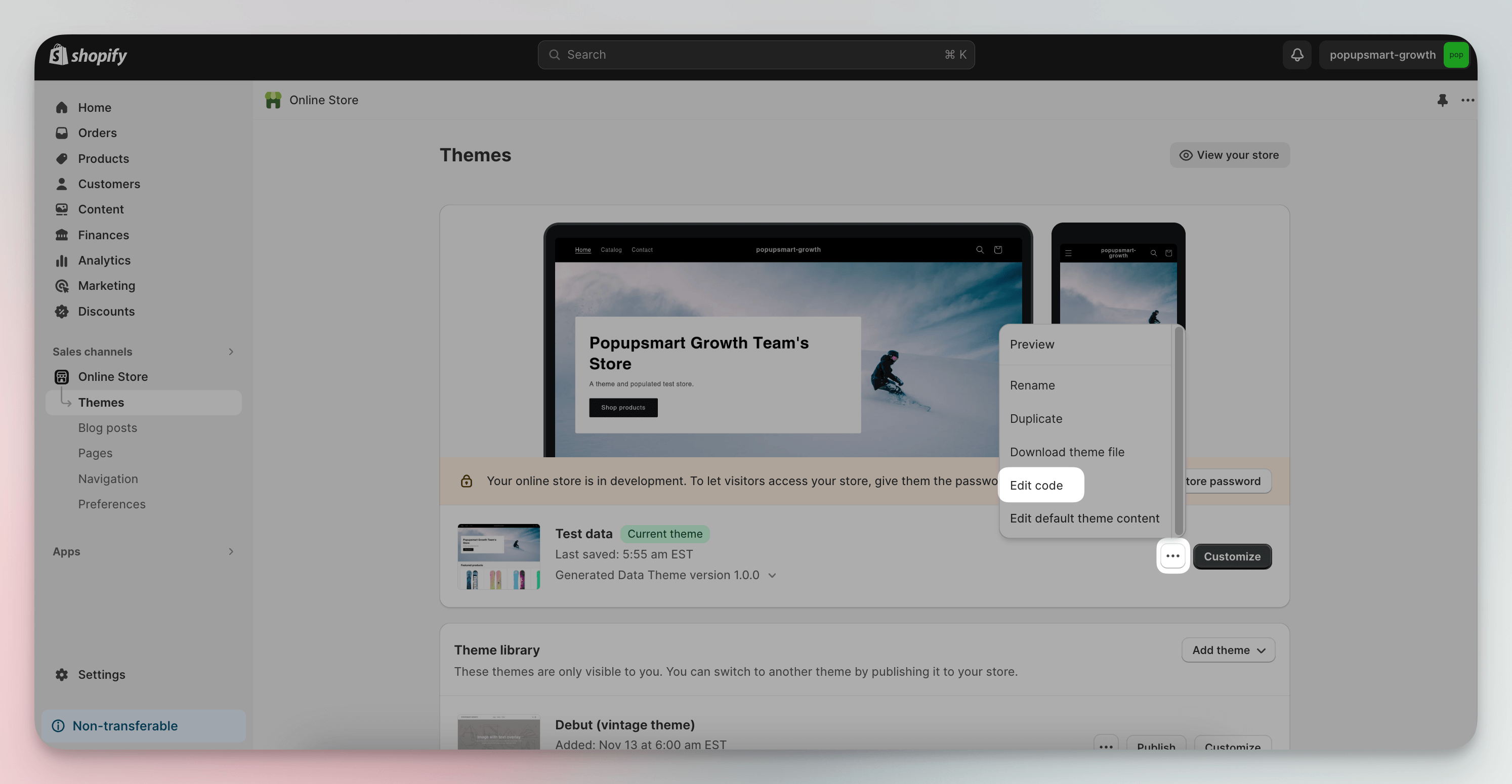
2. Kodu Düzenleyin: Mevcut temanızı bulun ve 'İşlemler' sekmesine, ardından 'Kodu düzenle'ye tıklayın.

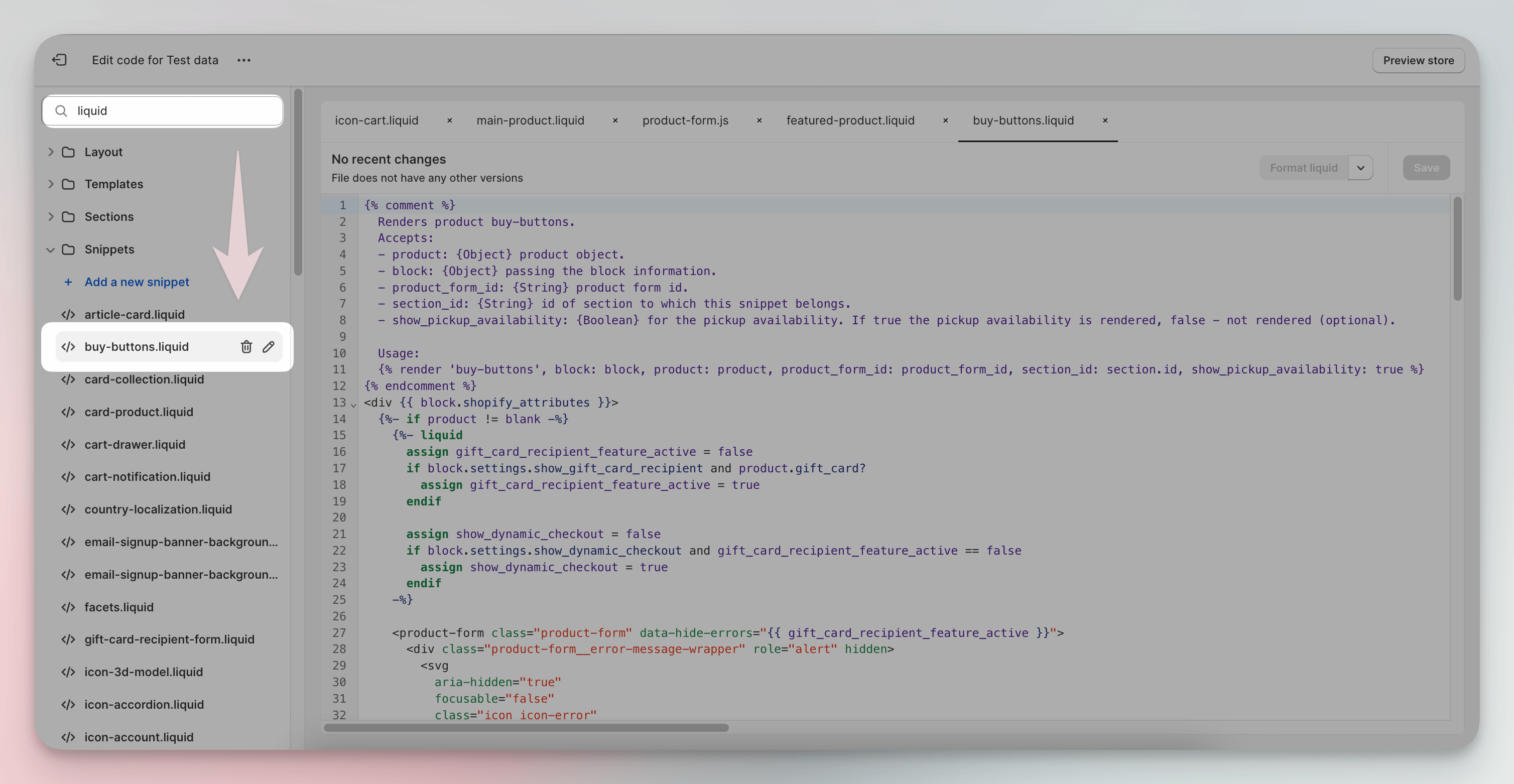
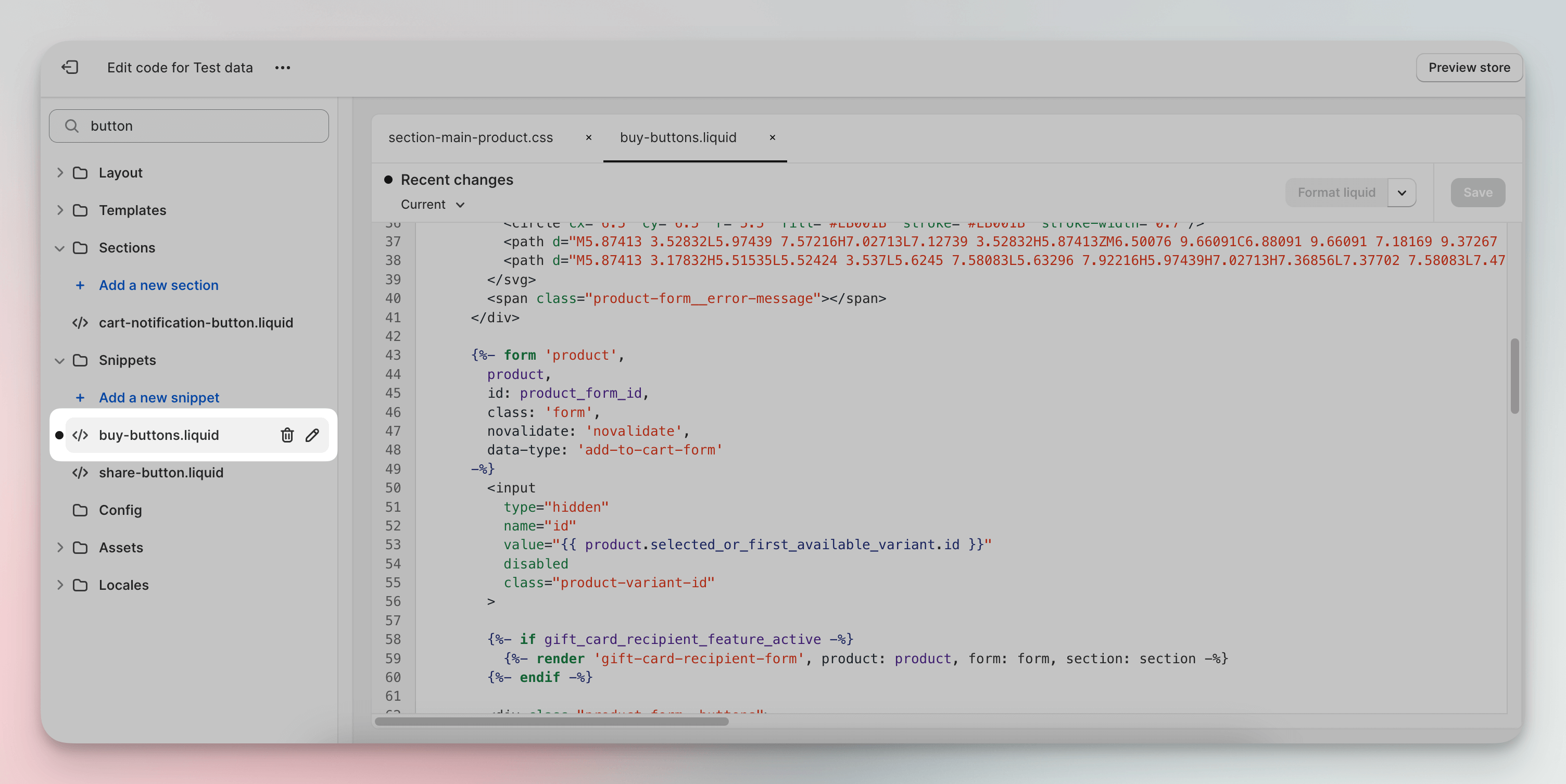
3. İhtiyacınız Olan Dosyayı Bulun: Dosya listesinde 'product-template.liquid' veya 'cart.liquid' gibi bir dosya arayın.
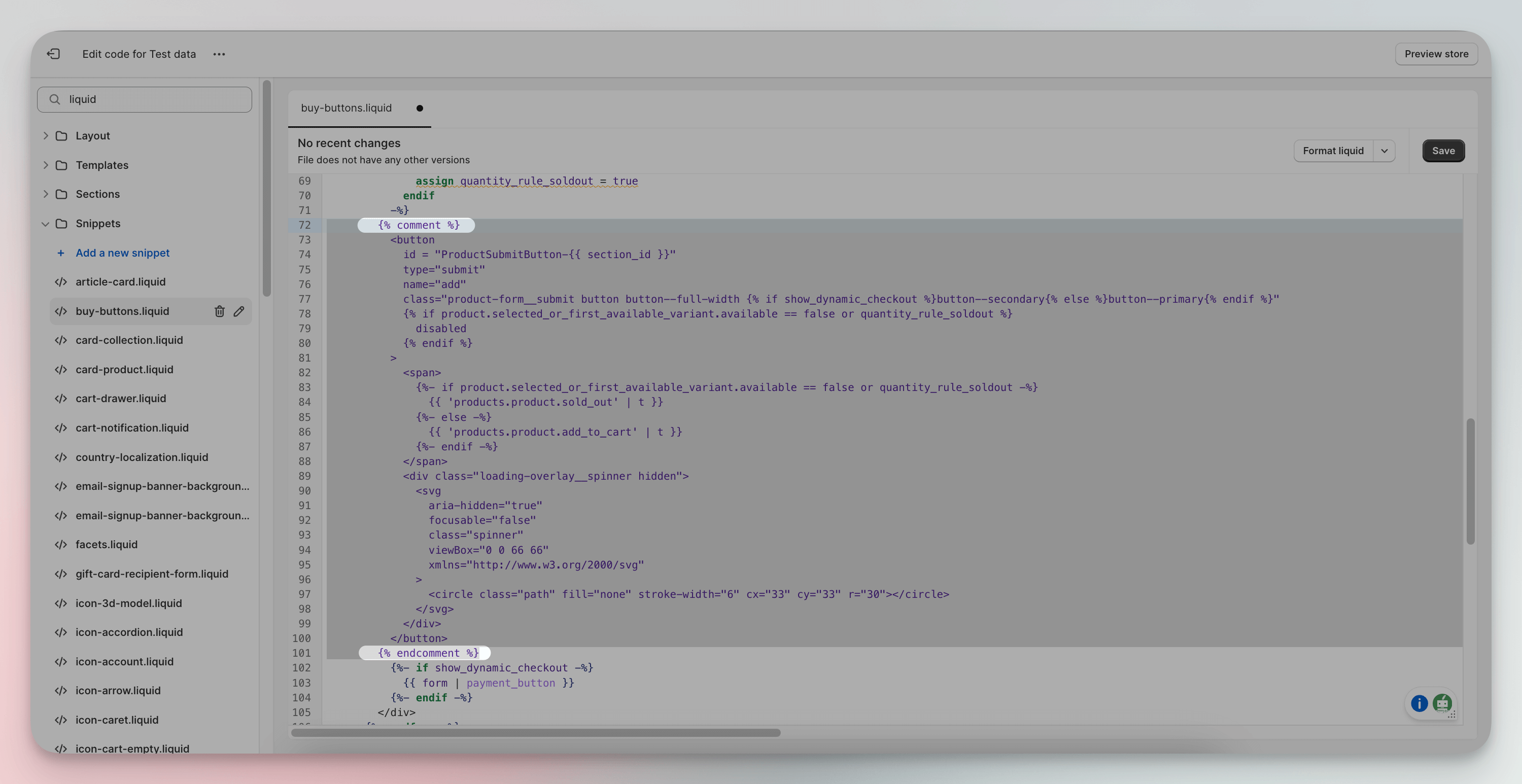
Örneğin, aşağıdaki resimde tema dosya adının 'buy-button.liquid' olduğu görülmektedir.
Not: Shopify temaları farklı yapıda olabilir. Bazı temalar benzersiz dosya adları kullanabilir veya kodlarını farklı şekilde organize edebilir. İlgili dosyayı bulmak için arama alanını kullanabilirsiniz.

Burada birçok kod göreceksiniz, ama korkmayın, hepsini anlamanız gerekmiyor! 😅
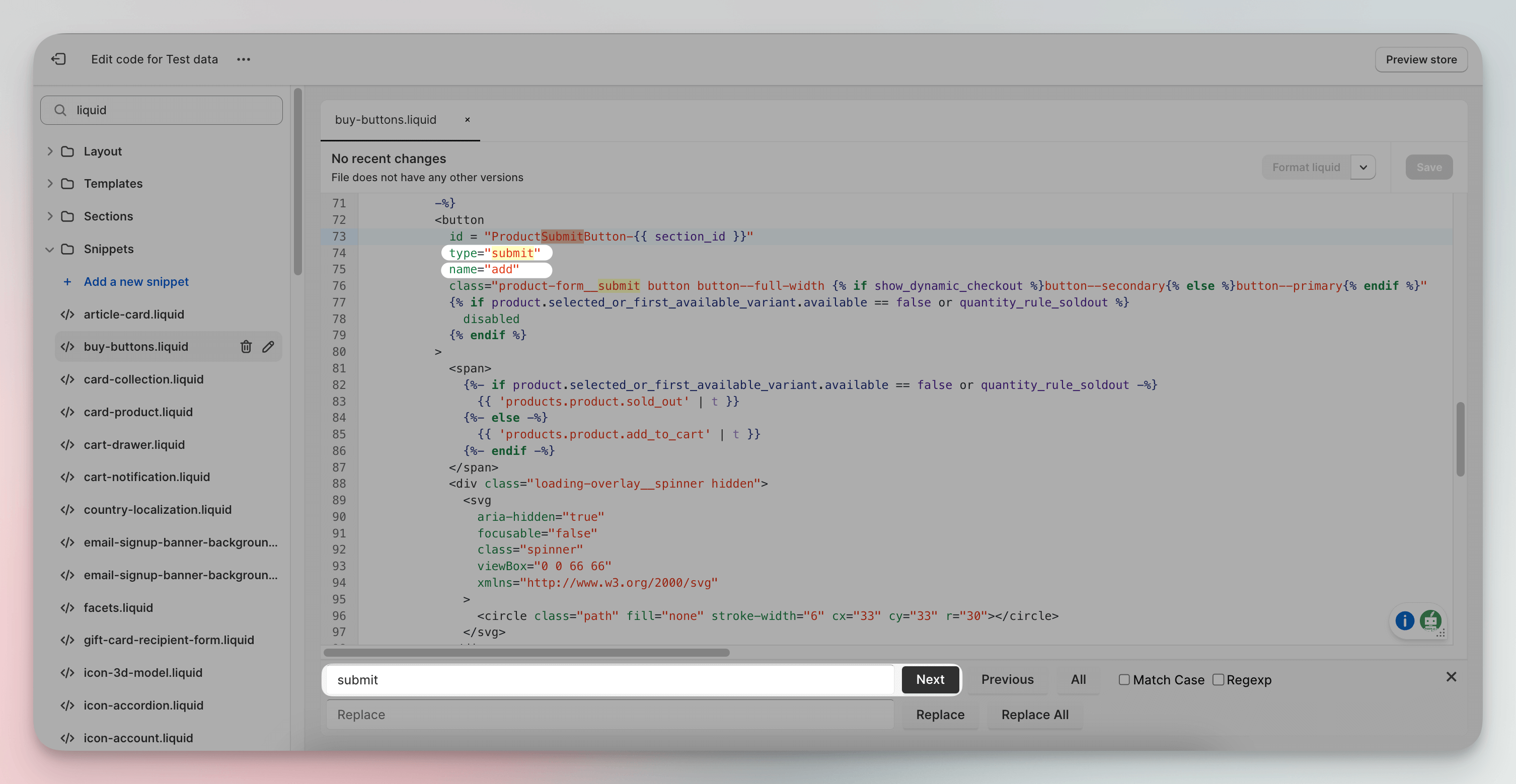
4. Buton Kodunu Bulun: Düğmeyi ifade eden HTML kodunu bulmak için içeriği dikkatlice okuyun. Bu şekilde görünebilir:
<button type="submit" name="add" id="AddToCart">...</button>

5. Butonu Gizleyin: Yukarıdaki koda benzer bir kod bulduysanız ve bunun doğru buton olduğuna eminseniz, kodu {% comment %} ve {% endcomment %} Liquid etiketleriyle kapatarak yorum satırına alabilirsiniz:
{% comment %}
<button type="submit" name="add" id="AddToCart">...</button>
{% endcomment %}

6. Kaydedin ve Kontrol Edin: Değişiklikleri kaydedin ve her şeyin düzgün çalıştığından emin olmak için mağazanızı ön izleyin.
2. CSS Kullanarak ‘Sepete Ekle’ Butonunu Gizleme
Bu yaklaşım, Shopify sitenizde 'Sepete Ekle' butonunu görünmez kılmak için CSS kullanmayı amaçlar.
Kod üzerinden site özelleştirmesine aşina olanlar için uygun bir seçenektir.
Şimdi adımlara geçelim:
1. Temanızın Kod Düzenleyicisine Erişme: Shopify yönetim panelinizde, “Online Store” seçeneğine tıklayın.
Burada mevcut temanızı göreceksiniz. Temanızın yanında yer alan Actions butonuna tıklayın. Açılan menüden “Edit code” seçeneğini seçin.

2. Doğru Varlık Dosyasını Bulma: Kod düzenleyicisinde, 'Sepete ekle' butonunun tanımlandığı varlık listesini gözden geçirin.
Not: ‘Sepete ekle’ butonunuz farklı varlık dosyalarında yer alabilir. Örneğin 'theme.scss.liquid', 'styles.css.liquid', 'base.css' veya bizim temamızda olduğu gibi 'section-main-product.css' içinde olabilir.
3. ‘Sepete Ekle’ Butonunu Gizleme: 'Sepete ekle' butonuna ait class'ı göreceksiniz. Eğer bulmayı başarabilirseniz, aşağıdaki kodu ekleyin ve buton yok olacak! 🌬️
.product-form__cart-submit {
display: none;
}

Eğer bulamazsanız, endişelenmeyin! Temanıza bağlı olarak 'product-form__submit' class ismi farklı olabilir.
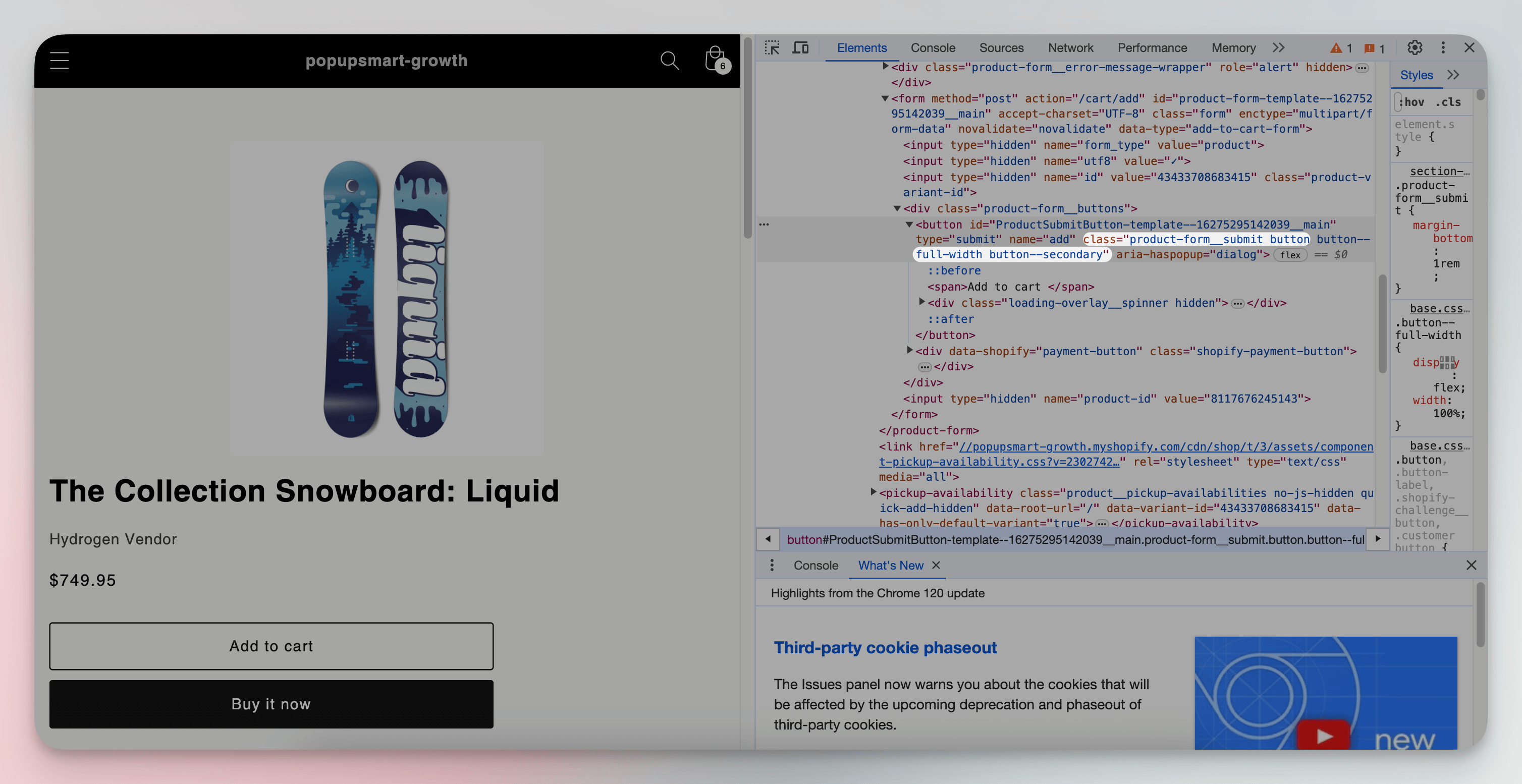
Doğru class ismini bulmak için sayfanızda inceleme yapmanız gerekebilir:

3. Shopify Uygulaması Kullanarak 'Sepete Ekle' Butonunu Kaldırma
Teknik detaylarla uğraşmak istemiyorsanız, işleri basit tutmak için Shopify Uygulamaları kullanabilirsiniz.
Unutmayın, bazı uygulamalar ekstra ücretli olabilirken, bazıları tamamen ücretsizdir ve 'sepete ekle' butonunu kaldırmanın ötesinde potansiyel avantajlar sunabilir.
Adımlara geçelim:
1. Shopify App Store'a Gidin: Shopify Yönetici panelinizi açın ve sol taraftaki yan menüden 'Uygulamalar' sekmesine tıklayın.
2. Uygun Uygulamaları Arayın: Shopify App Store'da, arama çubuğunu kullanarak uygulamaları bulun. Şu anahtar kelimeleri yazabilirsiniz: “sepete ekle butonunu gizle,” “sepete ekle butonunu kaldır,” veya “sepete ekle butonunu devre dışı bırak.”
3. Doğru Uygulamayı Seçmek: Butonunuzu gizleyecek uygulamaların açıklamalarına ve özelliklerine dikkat edin. Bu amaçla önerilen uygulama örnekleri şunlardır:
- EasyLockdown - Wholesale Lock Manager: Bu uygulama 'Sepete Ekle' butonunu gizler ve belirli ürün, koleksiyon veya tüm mağazanızı kilitleme özellikleri sunar.

- Out of Stock Police: Bu uygulama, stokta olmayan ürünler için 'Sepete Ekle' butonunu gizlemenize veya devre dışı bırakmanıza olanak tanır, bu da envanter yönetimi için kullanışlı bir özellik olabilir.

4. Sepete Ekle Butonunu Kaldırmak için Liquid Kodu ile Koşullu Mantık Kullanımı
Öncelikle, koşullu (conditional) mantığın ne olduğunu açıklayarak başlayabiliriz: Belirli koşullar karşılandığında kodun çalışmasını sağlayan bir kodlama konseptidir.
Format şu şekildedir: {% if condition %} bir şey yap {% endif %}.
Eğer 'condition' doğruysa, 'bir şey yap' gerçekleşir; değilse, atlanır.
İşte adımlar:
1. Tema Kod Editörünüze Erişin: Shopify yönetim panelinizi açın, “Online Mağaza”ya tıklayın ve açılan menüden “Kodu düzenle”yi seçin.

2. Doğru Dosyayı Bulun: Tema editöründe, dosya listesinde 'product-template.liquid' veya 'cart.liquid' adında bir dosya arayın. Örnekte, tema dosya adı ‘buy-button.liquid’.
Not: Yukarıda belirtildiği gibi, Shopify temalarının yapıları farklı olabilir. Bazı temalar benzersiz dosya adları kullanabilir veya kodlarını farklı şekilde organize edebilir.

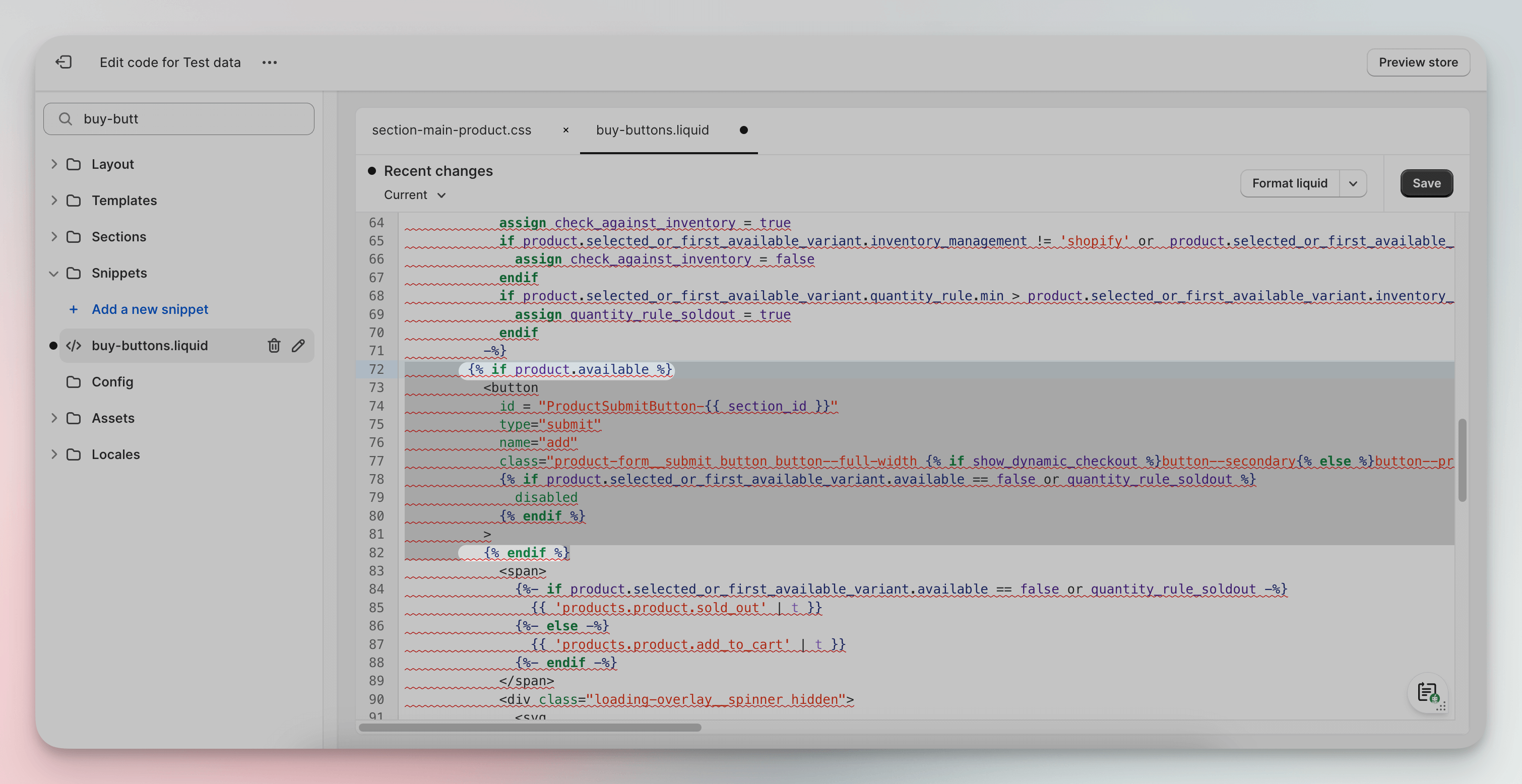
3. Koşullu Mantığınızı Ekleyin: ‘Sepete Ekle’ butonunun kodunun hemen üzerine aşağıdaki Liquid mantığını ekleyin:
{% if product.available %}
Sonra, ‘Sepete Ekle’ butonunun kodunun hemen sonrasında koşul ifadenizi kapatın:
{% endif %}

Bu mantık şu anlama gelir: “Ürün mevcutsa, ‘Sepete Ekle’ butonunu göster. Değilse, göstermeyin.
5. Ürünü Satış Dışı Bırakmak ve "Sepete Ekle" Butonunu Gizlemek
Bu yöntem daha kolaydır ve kodlama gerektirmez. Shopify'daki ürün ayarlarını değiştirmeniz yeterlidir.
Hızlı bir işlemdir, ancak müşteriler ürününüzü hiç göremez.
İşte adımlar:
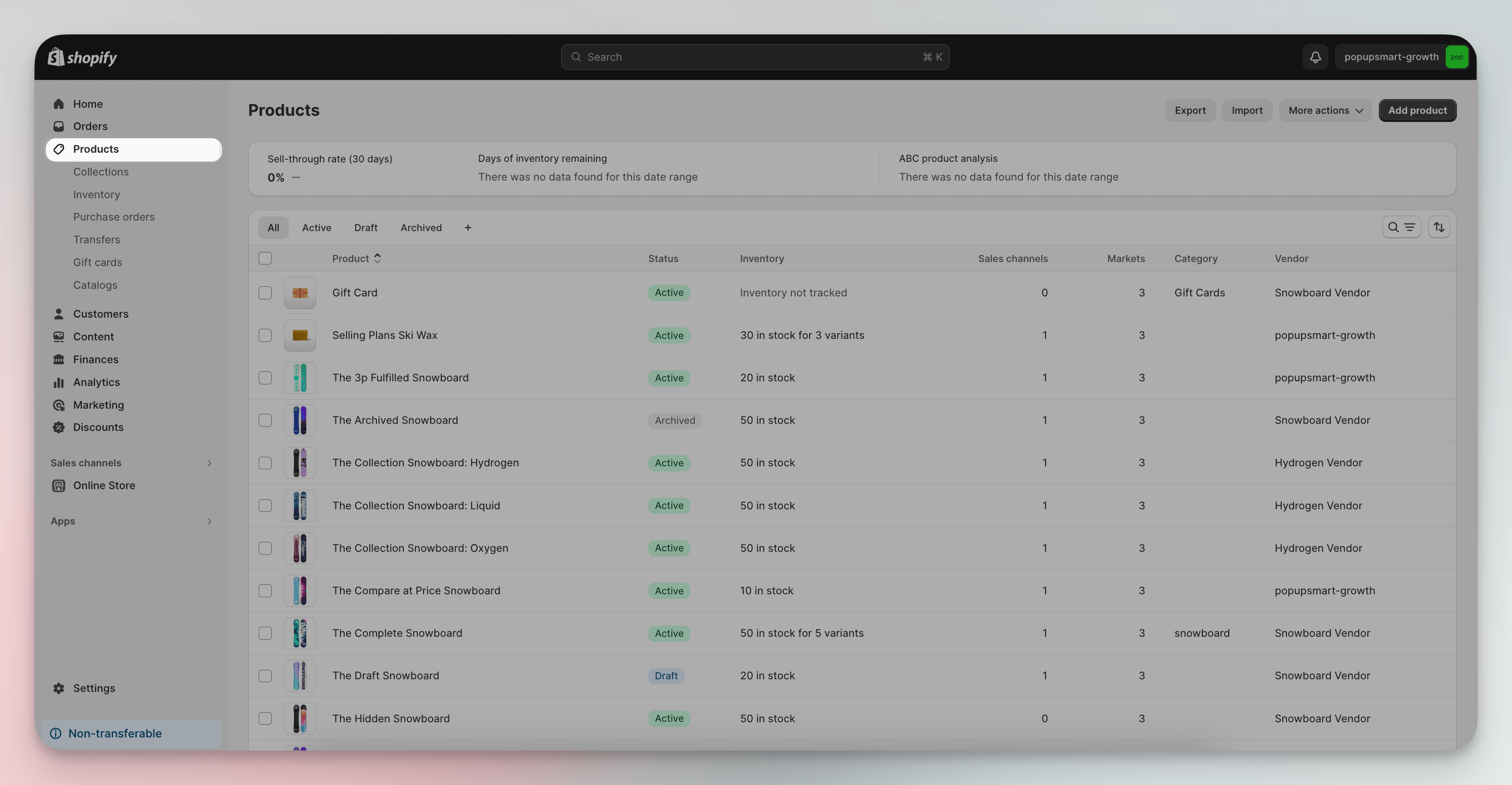
1. Ürünlere Gidin: Shopify yönetiminde düzenlemek istediğiniz ürünü seçin.

2. Ürünü Bulun: Ürün detaylarını açmak için ürün adına tıklayın.

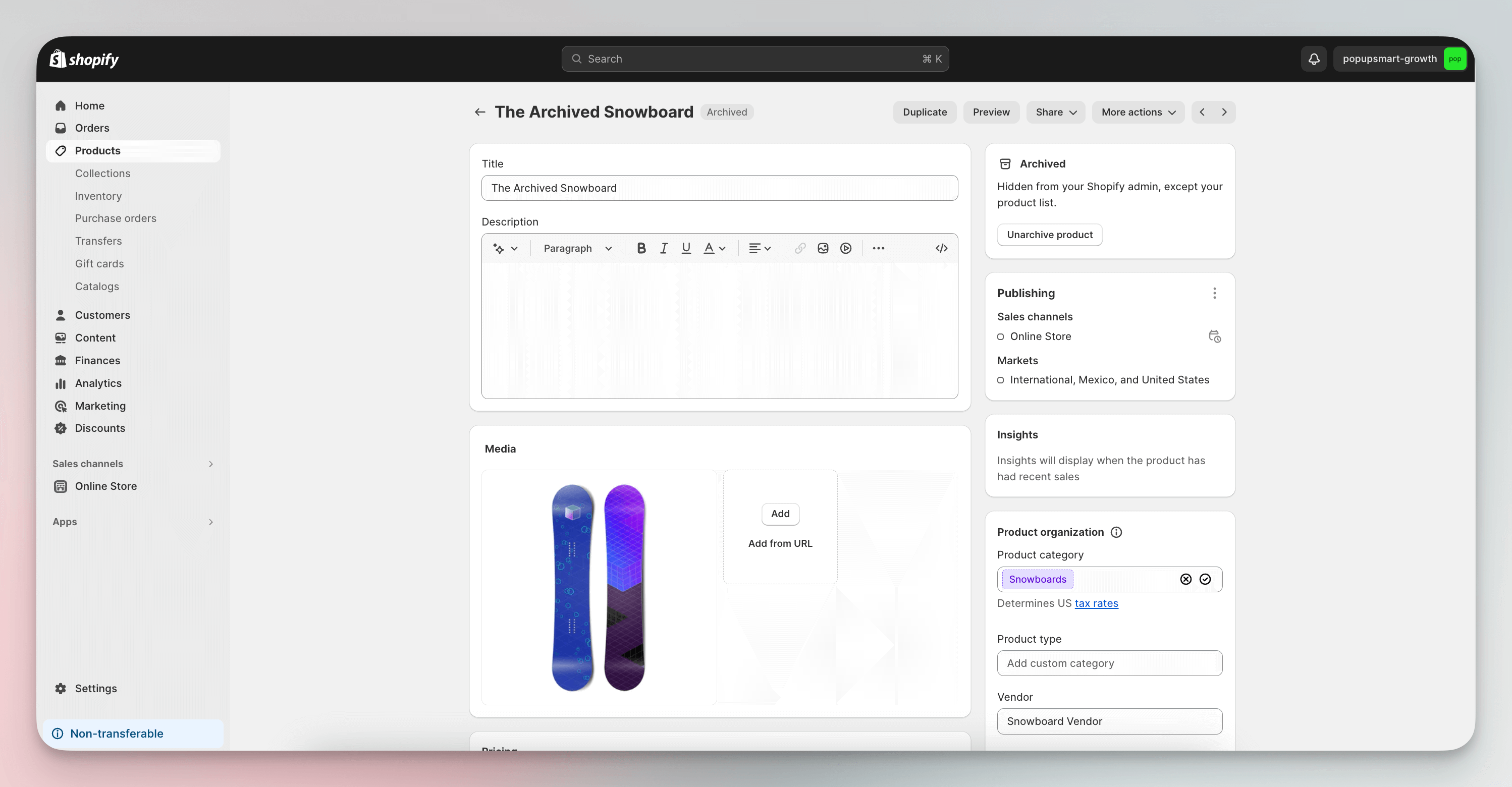
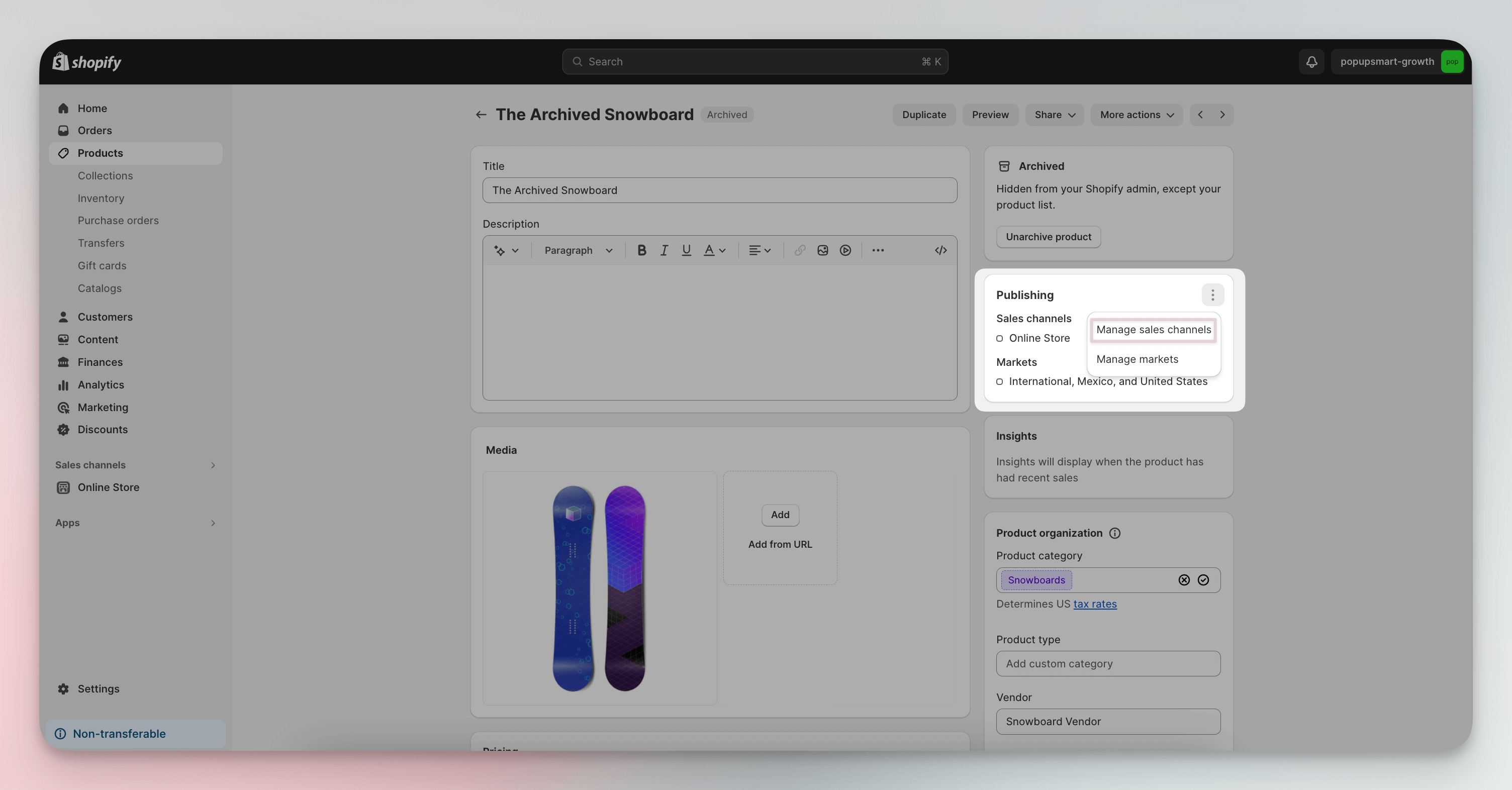
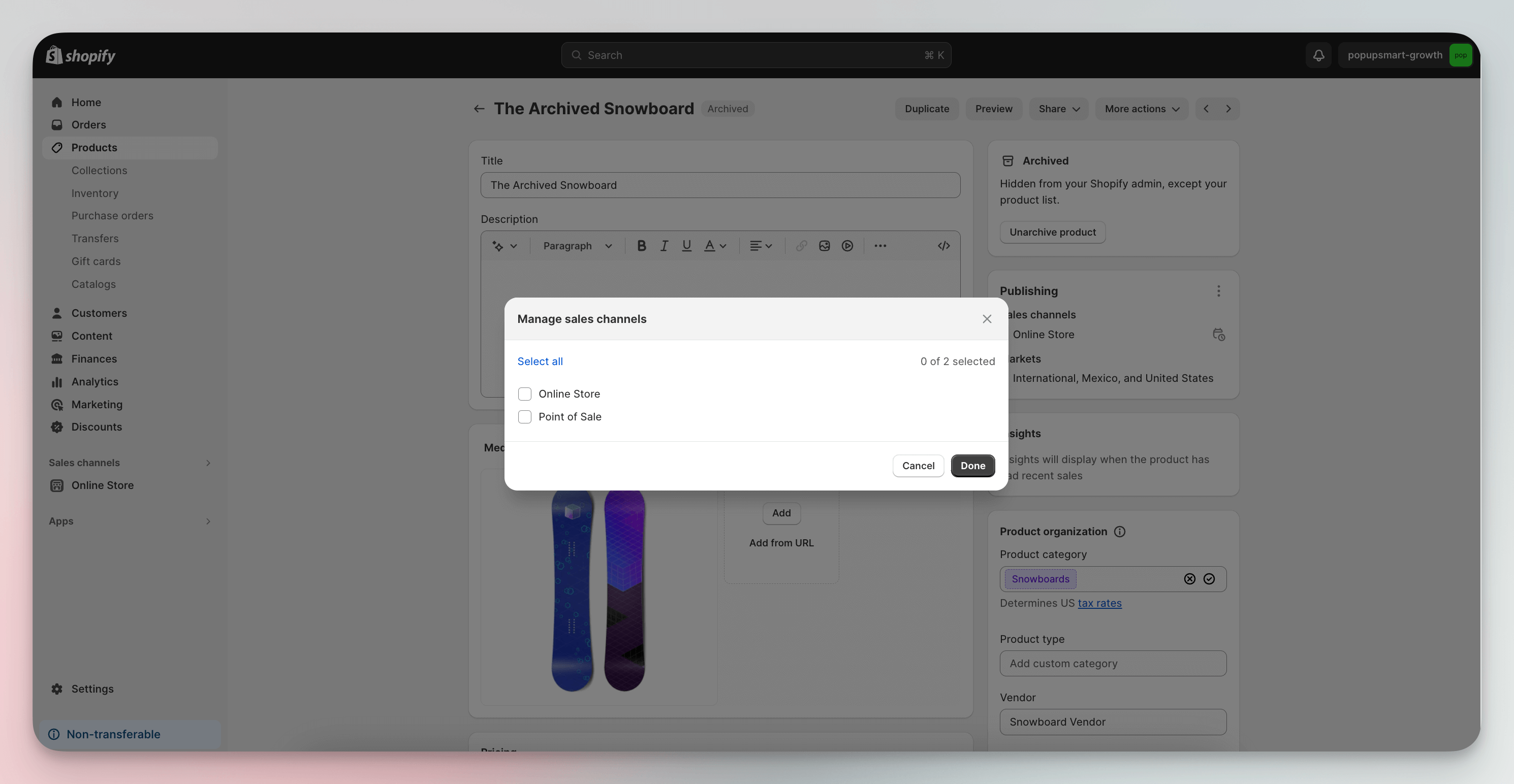
3. Uygunluk Ayarlarını Düzenleyin: Ürün detay sayfasında, 'Yayınlama' bölümünde 'Satış kanalları' başlıklı bir bölüm bulacaksınız.

4. Satış Kanallarını Kaldırın ve Kaydedin: Ürünü tüm satış kanallarından kaldırarak satış dışı bırakın. Bunu her kanalın yanındaki kutucuğun işaretini kaldırarak yapabilirsiniz.

Shopify'da 'Sepete Ekle' Butonunu Kaldırmanın Etkileri
‘Sepete Ekle’ butonunu kaldırmak, Shopify mağazanız üzerinde gerçekten büyük bir etki yaratır ve herhangi bir değişiklik yapmadan önce bunu anlamak önemlidir.
Peki ‘Sepete Ekle’ butonunu kaldırdığınızda neler olduğunu öğrenelim:
İşte Shopify mağazasından 'Sepete Ekle' butonunu kaldırmanın etkilerini daha kısa bir şekilde özetleyen bilgiler:
- Ani Alışverişlerin Azalması: Butonun kaldırılması, hızlı ve ani satın alımları caydırabilir, özellikle özel tasarım veya ısmarlama ürünler satan mağazalar için yararlıdır.
- Diğer Eylemlere Yönlendirme: Buton olmadan, müşterileri bildirimlere kaydolma veya fiziksel bir mağazayı ziyaret gibi diğer eylemlere yönlendirebilirsiniz.
- Daha Düşük Dönüşüm Oranı Potansiyeli: Doğrudan bir satın alma yolunun olmaması, müşteri ilgisinin azalmasına ve sitenin terkedilmesine yol açabilir.
- Özel Bir Hava Yaratma: Özellikle lüks veya niş pazarlarda faaliyet gösteren işletmeler için, 'Sepete Ekle' butonunun olmaması markanın algısını artırabilir.
- SEO ve Site Performansı Üzerindeki Etki: Doğrudan bir SEO etkisi olmasa da, artan çıkış oranları gibi kullanıcı davranışlarındaki değişiklikler zamanla bunu dolaylı olarak etkileyebilir.
"Sepete Ekle" Butonunun Yerine Alternatifler

Shopify'da "Sepete Ekle" butonunu değiştirmeyi düşünüyor olabilirsiniz.
Müşteri beklentilerini yönetmek, eyleme geçmelerini sağlamak veya stok sorunlarını ele almak için seçenekler keşfedin.
İşte birkaç seçenek:
- Ön Sipariş Butonu: Yaklaşan veya yeniden stoklanacak ürünler için ön sipariş imkanı sunarak ilgi ve satışları sürdürün.
- Stokta Olunca Bildir: Stokta olmayan ürünler için bildirim seçeneği sunarak ilgiyi ölçün ve müşterilerinizi haberdar edin.
- Stokta Yok Mesajı: Müşterileri bilgilendirmek için 'Stokta Yok' durumunu gösterirken diğer satın alma seçeneklerini açık tutun.
- İlgili Ürün Önerileri: Stokta olmayan ürünler için benzer ürünler önererek alışverişe devam etmelerini teşvik edin.
- Satın Alma Miktarı Sınırı: Envanteri yönetmek ve daha geniş ürün mevcudiyetini sağlamak için satın alma miktarlarına sınır koyun.
- İletişim veya Soru Yönlendirmesi: İletişim formu ekleyerek yüksek değerli veya özelleştirilebilir ürünler için müşterilere kişiselleştirilmiş bir alışveriş deneyimi sunun.
- Geri Sayım Sayacı: Geri sayım sayacı ekleyerek zaman sınırlı tekliflere veya kampanyalara aciliyet hissi ekleyin ve satın alma kararlarını teşvik edin.
‘Sepete Ekle’ Butonunu Kaldırdıktan Sonra Kullanabileceğiniz İpuçları
Shopify’da ‘Sepete Ekle’ butonunu kaldırırken, mağazanızın işlevselliği üzerindeki etkilerini dikkate almanız önemlidir. İşte izleyebileceğiniz en iyi uygulamalar:
- Açıkça İletişim Kurun: 'Sepete Ekle' butonunun neden olmadığını ve alternatiflerin neler olduğunu açıklayın.
- Popup Kullanın: Ön siparişler, bekleme listeleri veya ürün soruları gibi konularda ziyaretçileri anında bilgilendirmek için sitenizde popuplar kullanın. Kod gerektirmeyen bir popup aracı olan Popupsmart ile bunu dakikalar içinde yapabilirsiniz.
- Alternatif Eylemler Sunun: "Bize Ulaşın" veya "Stokta Olunca Bildir" gibi diğer eylem çağrısı seçenekleri sunarak müşteri ilgisini yüksek tutun. Yukarıda, kullanabileceğiniz tüm alternatiflerden de bahsettik!
- Geliştirilmiş Müşteri Hizmetleri: Müşteri sorularını veya endişelerini hızlı bir şekilde yanıtlamaya hazır olun.
- İlgili Ürünleri Sergileyin: Müşterileri mevcut seçeneklere yönlendirmek için benzer veya ilgili ürün önerileri sunun.
- Veri Analizi Kullanın: Değişikliğin etkisini anlamak ve stratejileri buna göre ayarlamak için web sitenizin analizlerini izleyin.
Sonuç
Sonuç olarak, Shopify mağazanızdan 'Sepete Ekle' butonunu kaldırmak, müşterilerinizin sitenizle etkileşimini temelden değiştirebilecek büyük bir karardır.
Özellikle özel siparişler veya özel ürünlere odaklananlar için faydalar sağlayabilirken, kullanıcı deneyimi ve mağaza işlevselliği üzerindeki potansiyel etkileri göz ardı etmemek önemlidir.
Başarılı bir geçişin anahtarının müşterilerinizle açık iletişim ve mağazanızın performansının sürekli izlenmesi olduğunu unutmayın.
Sıkça Sorulan Sorular
‘Sepete Ekle’ Butonunu Kaldırırken Karşılaşılan Yaygın Zorluklar Nelerdir?
Shopify'da 'Sepete Ekle' butonunu kaldırmak bazı zorluklara neden olabilir.
Örneğin, ilk olarak kodlama bilgisi gerektirdiğini söyleyebiliriz. Bu zorluğu, yukarıda ayrıntılı olarak anlatılan ve görsellerle desteklenen adımları takip ederek ortadan kaldırabilirsiniz.
Ayrıca değişikliklerden sonra mağazanızın işlevselliği bozulabilir. Shopify analizleri ile düzenli olarak test yaparak işlevsel sorunları hemen çözün.
Bu butonu kaldırmak, müşterilerin kafasını karıştırabilir ve kullanıcıları yeni süreç hakkında yönlendirmek netlik sağlayacaktır.
Bu zorlukları öngörerek ve çözüm stratejilerini önceden belirleyerek, Shopify mağazanızdan 'Sepete Ekle' butonunu kaldırma sürecini daha etkili bir şekilde yönetebilirsiniz.
Belirli Ürünler İçin 'Sepete Ekle' Butonunu Kaldırabilir Miyim?
Kesinlikle! Shopify'da belirli ürünler için 'Sepete Ekle' butonunu kaldırabilirsiniz.
Bu işlem, temanızın liquid kodunu değiştirerek ürün etiketleri veya türleri gibi belirli kriterleri kontrol eden koşullu mantığın eklenmesiyle yapılabilir ve seçili ürünler için buton otomatik olarak gizlenir.
Daha ayrıntılı adımlar ve görsel rehberlik için, bu blog yazısının önceki bölümlerinde yer alan “Sepete Ekle Butonunu 6 Farklı Yöntemle Kaldır” kısmındaki üçüncü yönteme geri dönün.
Sepete Ekle Butonunu Geçici Olarak Kaldırabilir miyim?
Evet, Shopify'da 'Sepete Ekle' butonunu geçici olarak kaldırabilirsiniz.
Bu işlem, temanızın liquid kodlarını düzenleyerek butonu gizlemek için sıkça koşullu mantık eklemeyi gerektirir.
Geçici dönem sona erdiğinde, butonu tekrar görünür hale getirmek için değişiklikleri kolayca geri alabilirsiniz.
Herhangi bir değişiklik yapmadan önce temanızı yedeklemeyi unutmayın.




