What is Bootstrap Modal Popup?
Bootstrap modals are responsive by design and maintain wide browser compatibility.
The source code is clean, easy to use, and comes with detailed documentation.
A Bootstrap modal popup is a dialog box/window that appears on top of everything on your website.
It’s an interactive component and it contains a heading (with text or image), some text, and at least one button
A bootstrap popup provides additional information without loading the page again.
As a result, it improves the user experience by allowing them to see relevant information in the popup box on a similar web page.
Bootstrap allows web developers to focus on development work, without having to worry about design and to get a good-looking website up and running quickly.
It also provides web designers with a solid foundation for creating interesting Bootstrap themes.
You can use Bootstrap Modal Popups for many reasons like:
- Inquiry/contact forms
- Lead generation/signup forms
- Login/registration forms
- Search forms
- Alerts/notifications
- Help/tips
- Displaying full-screen images & videos
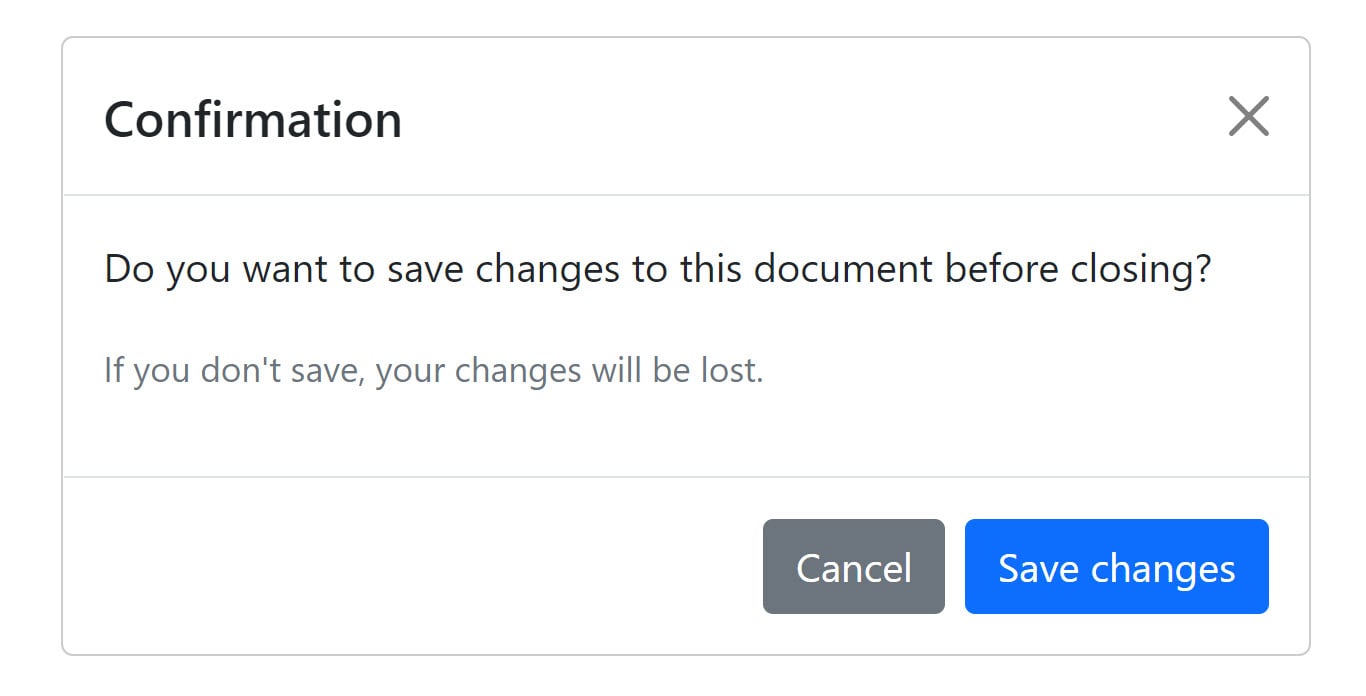
With the Bootstrap modal plugin, dialog boxes can be easily created that are very intelligent and flexible. As shown in the following example, the basic structure of a modal message includes a header, body, and footer containing action buttons.
<!-- jQuery Code (to Show Modal on Page Load) -->
<script>
$(document).ready(function() {
$("#myModal").modal("show");
});
</script>
<!-- Modal HTML -->
<div id="myModal" class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Confirmation</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">
<p>Do you want to save changes to this document before closing?</p>
<p class="text-secondary"><small>If you don't save, your changes will be lost.</small></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Once the “document object model” is loaded through JavaScript, the window will automatically open and it can look like this:

Changing the Bootstrap Modal’s Size
By default, modals are medium in size. However, you can also change the size of the modal by adding the .modal-sm class for small modals or .modal-lg class for large modals.
Small Modal
<div class="modal-dialog modal-sm">
Large Modal
<div class="modal-dialog modal-lg">
Use Popupsmart as Bootstrap Modal Popup Alternative
You can always create and launch modal popups for whichever purposes you have in mind on your web page.
However, there's a more functional and simple way to create modals for all of your marketing goals
Popupsmart is a no-code popup builder that enables you to create a popup for different objectives in just a few seconds.
With Popupsmart you can make different types of popups. For instance, you can use the modal popup to collect leads, call-to-action popup to convert more visitors into customers, and product-popup to increase email list and sales conversion.
Popups are an effective way to drive more traffic to your site and generate new leads and customers. You can also use popups to:
- Grow your email list and target your visitors.
- Show an announcement of your products and services to your customers.
- Comply with cookie laws and take your visitors' consent for storing cookies.
- Increase phone calls and build stronger relationships with your visitors in an old-fashioned way.
- Promote your products and services by presenting special offers to your audience.
- Collect form submission to gather personal information and data of your visitors to enhance their user experience.
Using our services, you can create an effective popup that will attract more visitors and convert them into customers. In a few steps, I will show you how to create a pop-up with Popupsmart.
How to Create a Popup with Popupsmart?
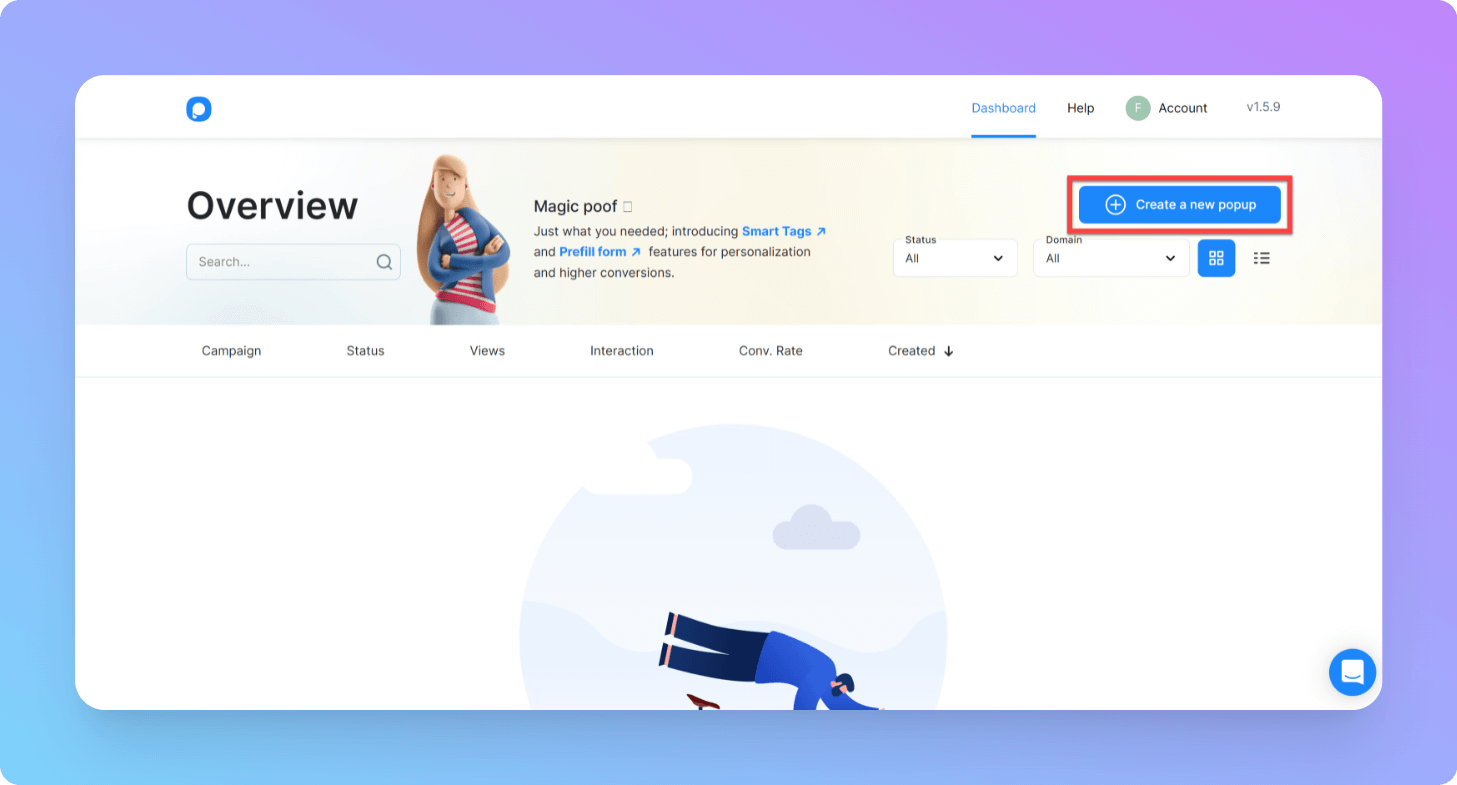
Step 1: Sign up or sign in to your Popupsmart account. Then, go to the dashboard and click on the "Create a new popup" button to start building your own popup.

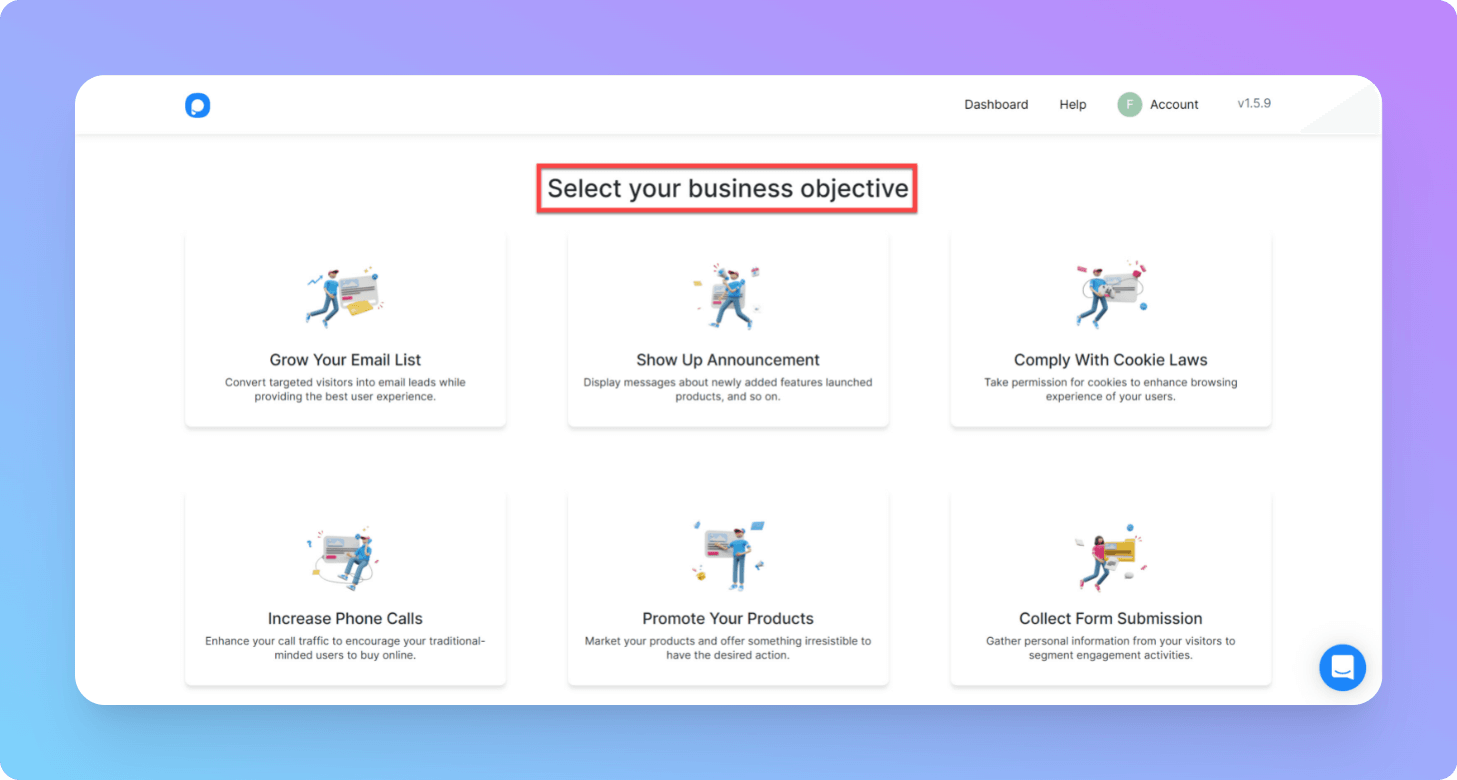
Step 2: Here you need to select your business objective. There are six different business objectives that you can choose for different aims of your campaigns. For example, here we choose "Grow Your Email List".

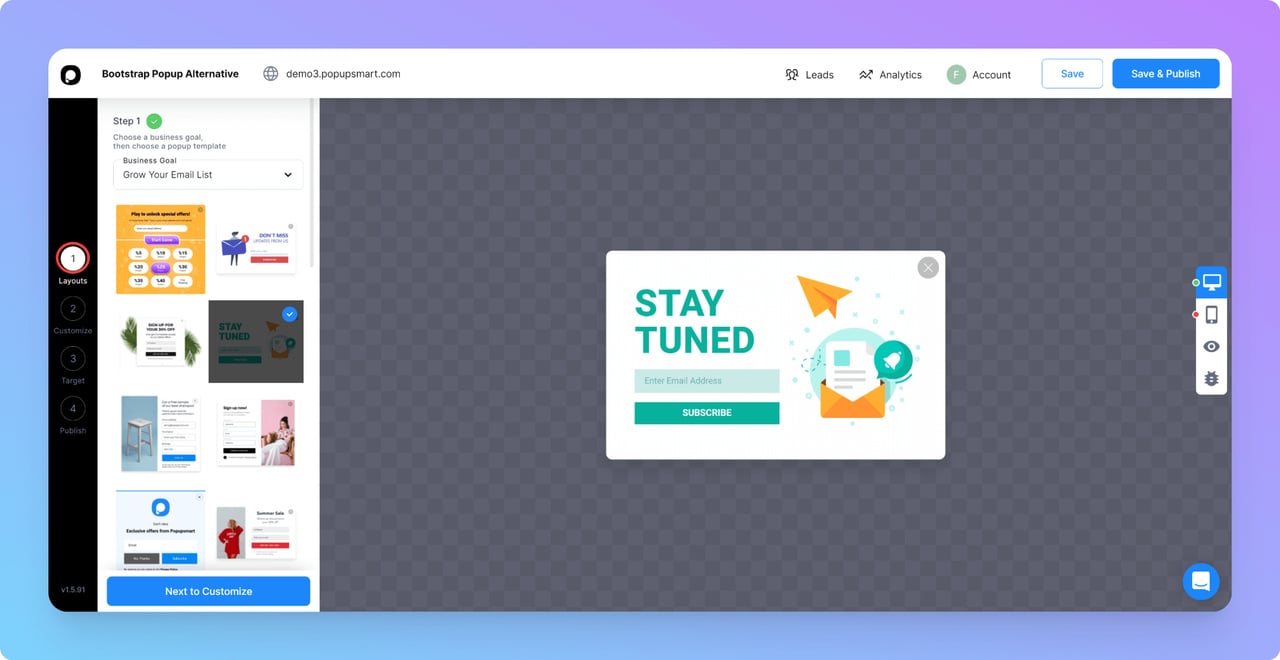
Step 3: Next, you can select a layout from the pre-made template that is suitable for your website. (Don’t worry there are lots of choices!)

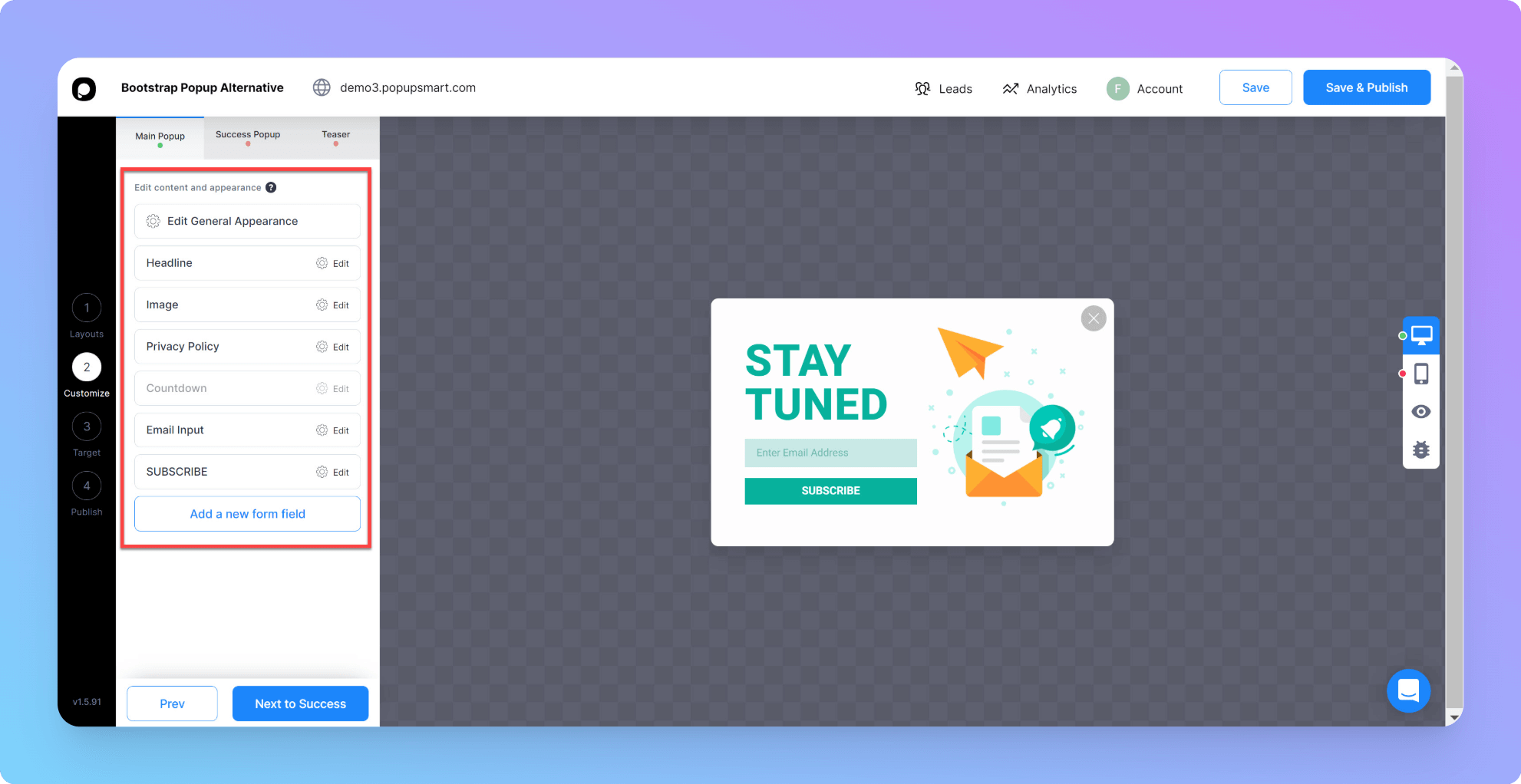
Step 4: Click on "Next to customize" and change your popup however you want it to be. Here you can customize the template to match it with your campaign and overall brand identity.

For instance, you can edit the layout's image, headline, and description parts accordingly.
Make sure your CTA is intriguing enough to attract the audience and make them engage with what you've asked in the first place.
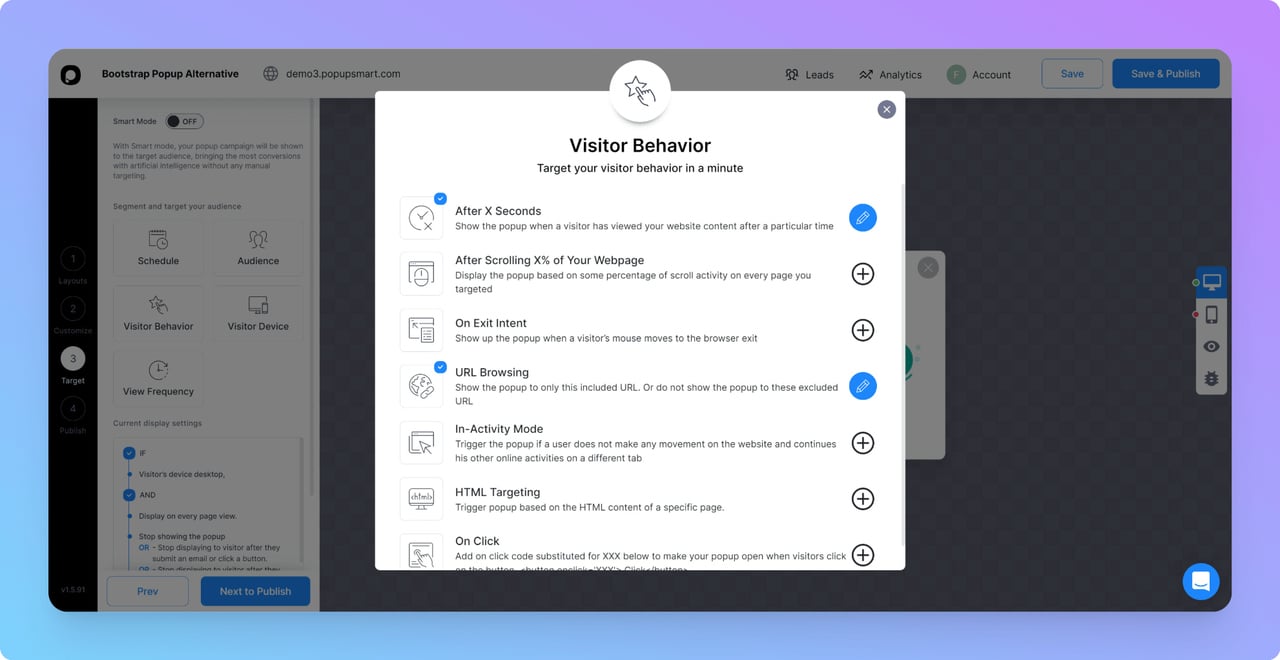
Step 5: You can also optimize the target of your popup in this step. In the "Target" section, you can schedule your popups, or select your "Visitor Behavior" more specifically.

When you are done with targeting, click on the "Next to publish" button.
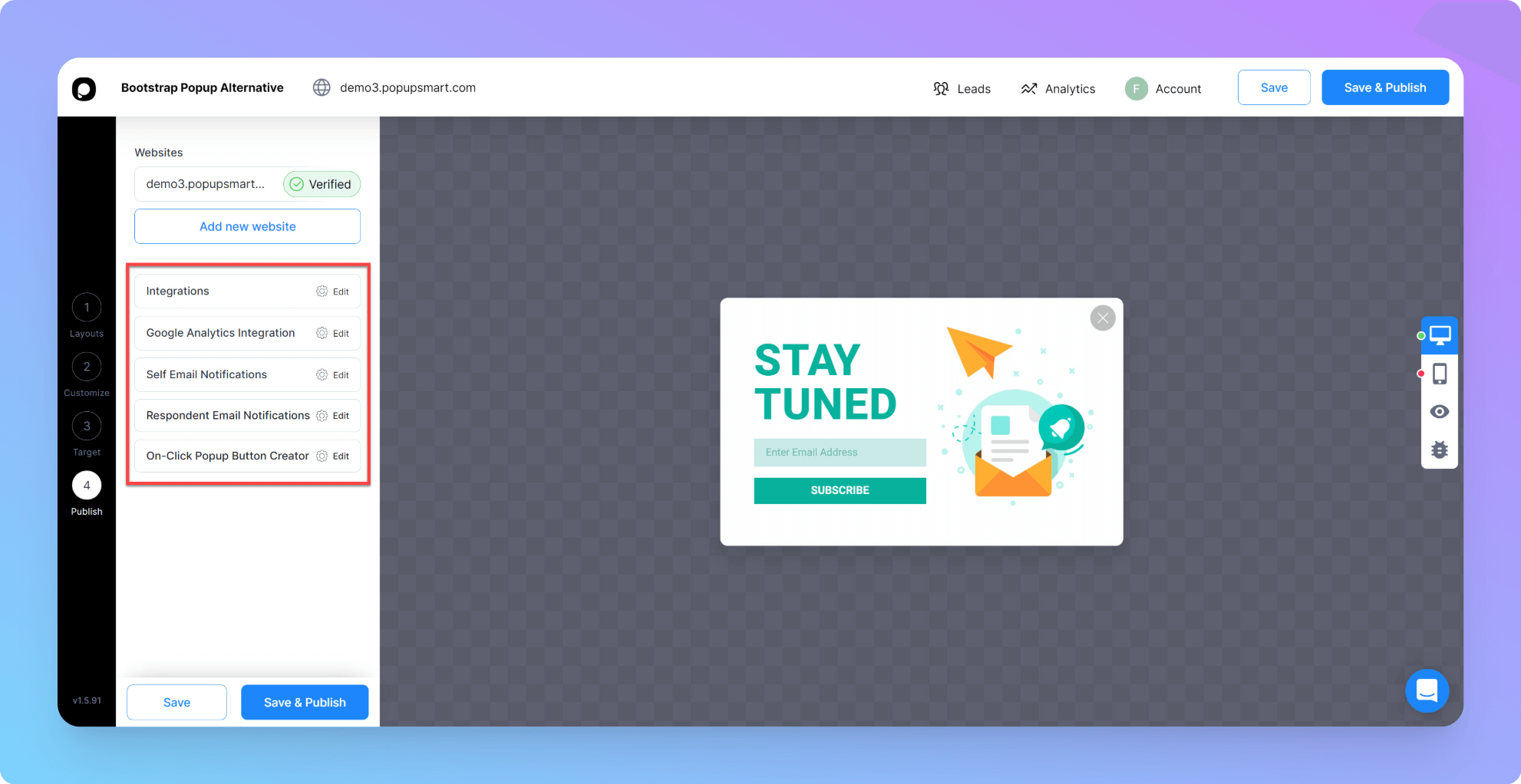
Step 6: Here you can add the final touches to your popup.
Popupsmart provides seamless integration with so many platforms including the Mailchimp email marketing service provider. You can also optimize the "Respondent email notifications" and the "On-click popup button creator" in this part.

Make sure to verify your website otherwise the publish button would be unclickable.

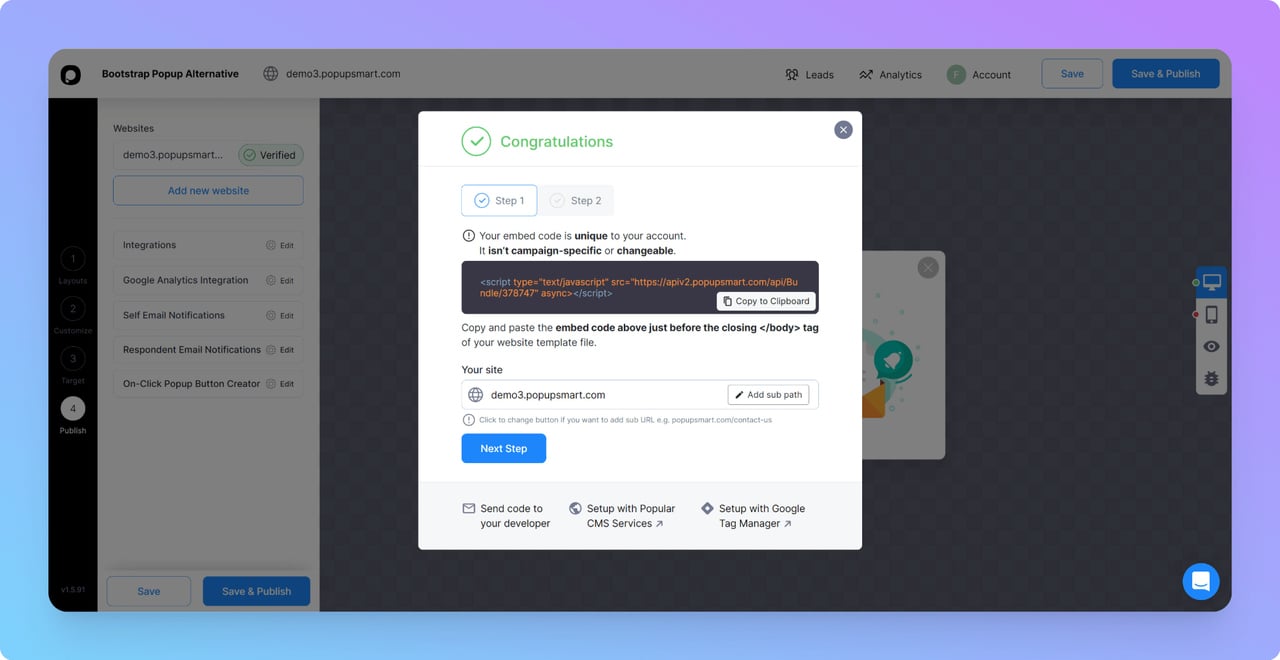
Quickly copy your unique embed code and complete the setup by embedding it on your website. Additionally, you can add popups to your website using Google Tag Manager.
add the embed code of your popup to your website's code injection part. You can add it before the closing
tag easily. Besides, you can add popups with Google Tag Manager to your website.
After being done with your popup design and customization you can click on the “Save & Publish” button.
The following is the final look of the popup we created to promote a product:

Easy, right? Now, Make your own pop-up to boost sales conversions and promote your products or services!
Final Thoughts

If you’ve never created a bootstrap popup before, we hope that this guide has given you the inspiration to do so.
It’s easy to do and you can really get creative with what you can do with Bootstrap.
One of the best things about Bootstrap popups is that they’re responsive and mobile-compatible so your users will be able to see them on different devices.
However, If you want to save time, make the most eye-catching popups, and most importantly check your conversions, we suggest you choose Popupsmart instead!
Popupsmart is one of the very effective and flexible alternatives for Bootstrap popups. You can use it for free at first, it’s easy to design and edit, and regularly updated with the new template.
Check out these blog posts as well:



