Bootstrap Modal Popup Nedir?
Bootstrap modalları, tasarım itibarıyla duyarlıdır ve geniş tarayıcı uyumluluğunu korur.
Kaynak kodu temizdir, kullanımı kolaydır ve detaylı belgelerle birlikte gelir.
Bir Bootstrap modal popup, diyalog kutusu/penceresi olup, web sitenizin üzerinde görünen bir bileşendir.
Etkileşimli bir bileşendir ve bir başlık (metin veya resim ile), biraz metin ve en az bir buton içerir.
Bootstrap popup, sayfayı yeniden yüklemeden ek bilgiler sağlar.
Bu sayede, kullanıcıların benzer bir web sayfasında popup kutusunda ilgili bilgileri görmelerine olanak tanıyarak kullanıcı deneyimini iyileştirir.
Bootstrap, web geliştiricilerin tasarım hakkında endişe duymadan, hızlıca iyi görünen bir web sitesini oluşturmasına olanak tanır.
Ayrıca web tasarımcılara ilginç Bootstrap temaları oluşturmak için sağlam bir temel sağlar.
Bootstrap Modal Popup'ı şu nedenlerle kullanabilirsiniz:
- İletişim/formları
- Potansiyel müşteri oluşturma/kayıt formları
- Giriş/kayıt formları
- Arama formları
- Uyarılar/bildirimler
- Yardım/ipuçları
- Tam ekran resim ve videolar gösterme
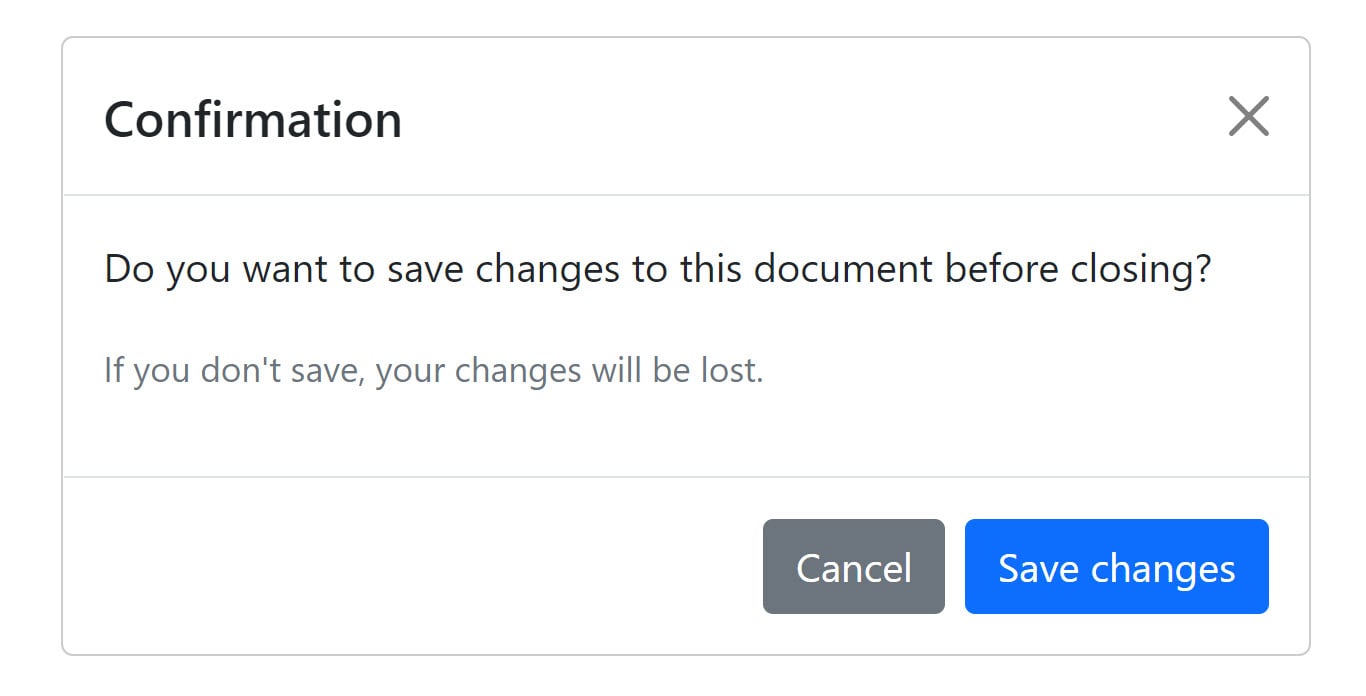
Bootstrap modal eklentisi ile, çok akıllı ve esnek diyalog kutuları kolayca oluşturulabilir. Aşağıdaki örnekte gösterildiği gibi, bir modal mesajının temel yapısı bir başlık, gövde ve eylem butonlarını içeren bir altbilgi içerir.
<!-- jQuery Code (to Show Modal on Page Load) -->
<script>
$(document).ready(function() {
$("#myModal").modal("show");
});
</script>
<!-- Modal HTML -->
<div id="myModal" class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Confirmation</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">
<p>Dokümanı kapatmadan önce değişiklikleri kaydetmek istiyor musunuz?</p>
<p class="text-secondary"><small>Kaydetmeseniz, tüm değişiklikler silinecektir.</small></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">İptal</button>
<button type="button" class="btn btn-primary">Değişiklikleri kaydet</button>
</div>
</div>
</div>
</div>JavaScript ile “belge nesne modeli” yüklendiğinde, pencere otomatik olarak açılır ve şu şekilde görünebilir:

Bootstrap Modal Boyutunu Değiştirme
Varsayılan olarak, modal pencereler orta boyuttadır. Ancak modal pencerenin boyutunu .modal-sm sınıfını küçük modallar için veya .modal-lg sınıfını büyük modallar için ekleyerek değiştirebilirsiniz.
Küçük Modal
<div class="modal-dialog modal-sm">Büyük Modal
<div class="modal-dialog modal-lg">Popupsmart’ı Bootstrap Modal Popup Alternatifi Olarak Kullanın
Web sitenizde aklınızdaki tüm amaçlar için her zaman modallar oluşturabilir ve yayınlayabilirsiniz.
Ancak tüm pazarlama hedefleriniz için modallar oluşturmanın daha işlevsel ve basit bir yolu var.
Popupsmart, kodlama gerektirmeyen bir açılır pencere oluşturucudur ve sadece birkaç saniye içinde farklı amaçlar için açılır pencere oluşturmanızı sağlar.
Popupsmart ile farklı türlerde açılır pencereler yapabilirsiniz. Örneğin, potansiyel müşteri toplamak için modal açılır penceresi daha fazla ziyaretçiyi müşteriye dönüştürmek için harekete geçirici mesaj açılır penceresini ve e-posta listesi ve satış dönüşümünü artırmak için ürün açılır penceresini kullanabilirsiniz.
Açılır pencereler, sitenize daha fazla trafik çekmek ve yeni potansiyel müşteriler ve müşteriler yaratmak için etkili bir yoldur. Ayrıca açılır pencereleri şu amaçlarla da kullanabilirsiniz:
- E-posta listenizi büyütmek ve ziyaretçilerinizi hedeflemek.
- Müşterilerinize ürün ve hizmetlerinizin duyurusunu yapmak.
- Çerez yasalarına uymak ve ziyaretçilerinizin çerezlerin saklanmasına yönelik onayını almak.
- Telefon aramalarını artırmak ve ziyaretçilerinizle eski usul güçlü ilişkiler kurmak.
- Ürün ve hizmetlerinizi tanıtmak için kitlenize özel teklifler sunmak.
- Form gönderimi toplamak ve ziyaretçilerinizin kişisel bilgilerini ve verilerini toplayarak kullanıcı deneyimlerini geliştirmek.
Hizmetlerimizi kullanarak daha fazla ziyaretçi çekecek ve onları müşteriye dönüştürecek etkili bir açılır pencere oluşturabilirsiniz. Birkaç adımda, Popupsmart ile nasıl açılır pencere oluşturacağınızı göstereceğim.
Popupsmart ile Nasıl Popup Oluşturulur?
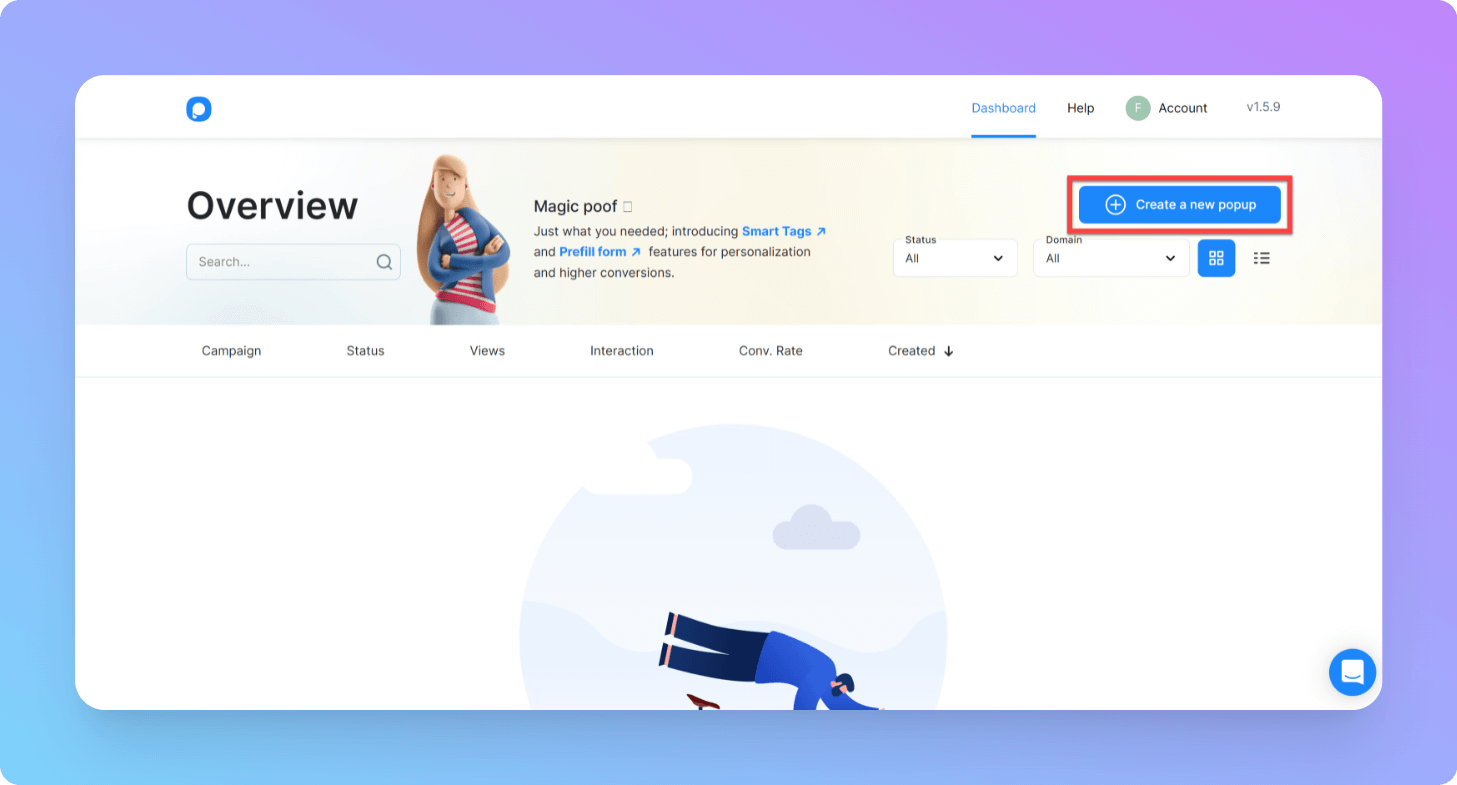
Adım 1: Kayıt olun veya Popupsmart hesabınıza giriş yapın. Ardından, kontrol paneline gidin ve kendi popup'ınızı oluşturmaya başlamak için "Yeni bir popup oluştur" butonuna tıklayın.

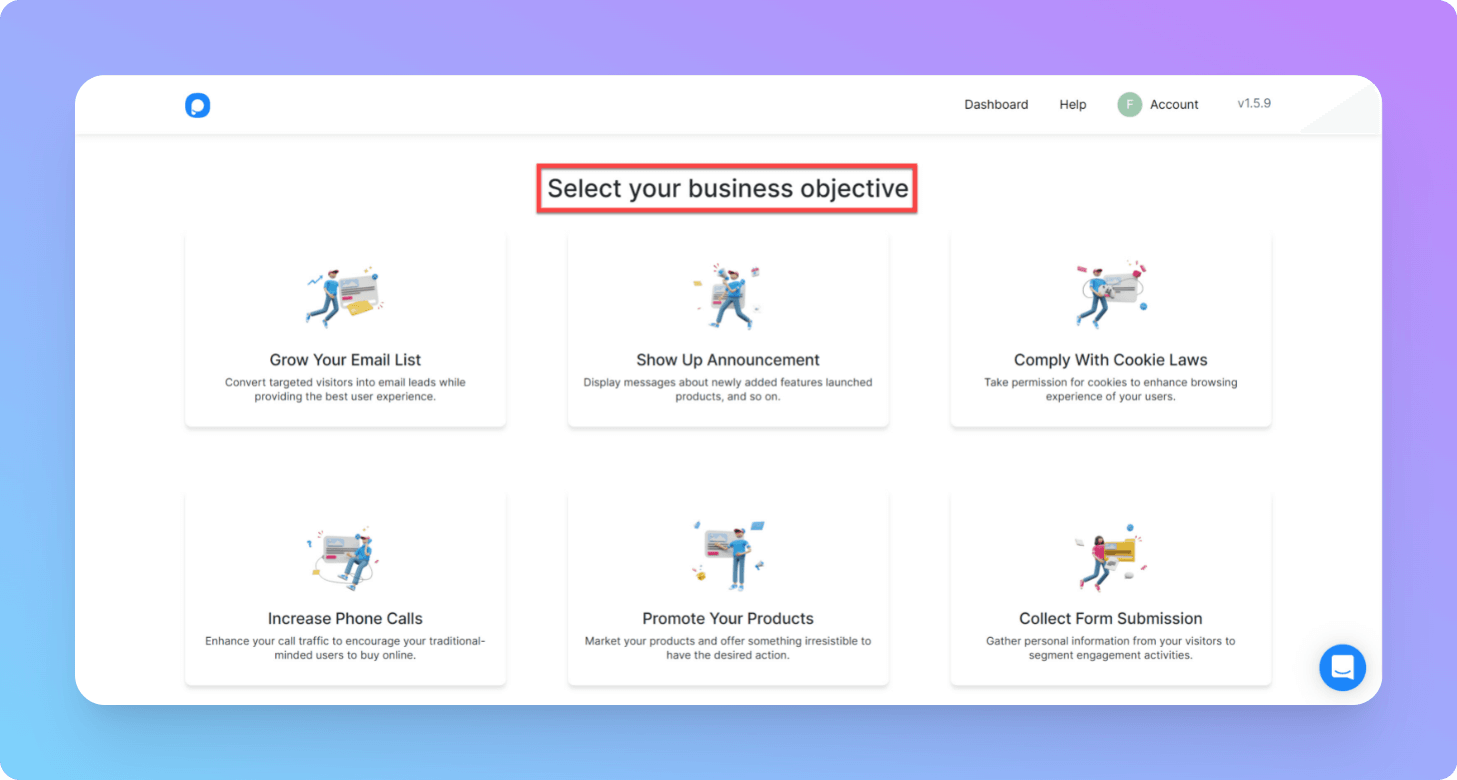
Adım 2: Burada iş hedefinizi seçmeniz gerekiyor. Kampanyalarınızın farklı hedefleri için seçebileceğiniz altı farklı iş amacı vardır. Örneğin, burada "E-posta Listenizi Büyütün" seçeneğini seçiyoruz.

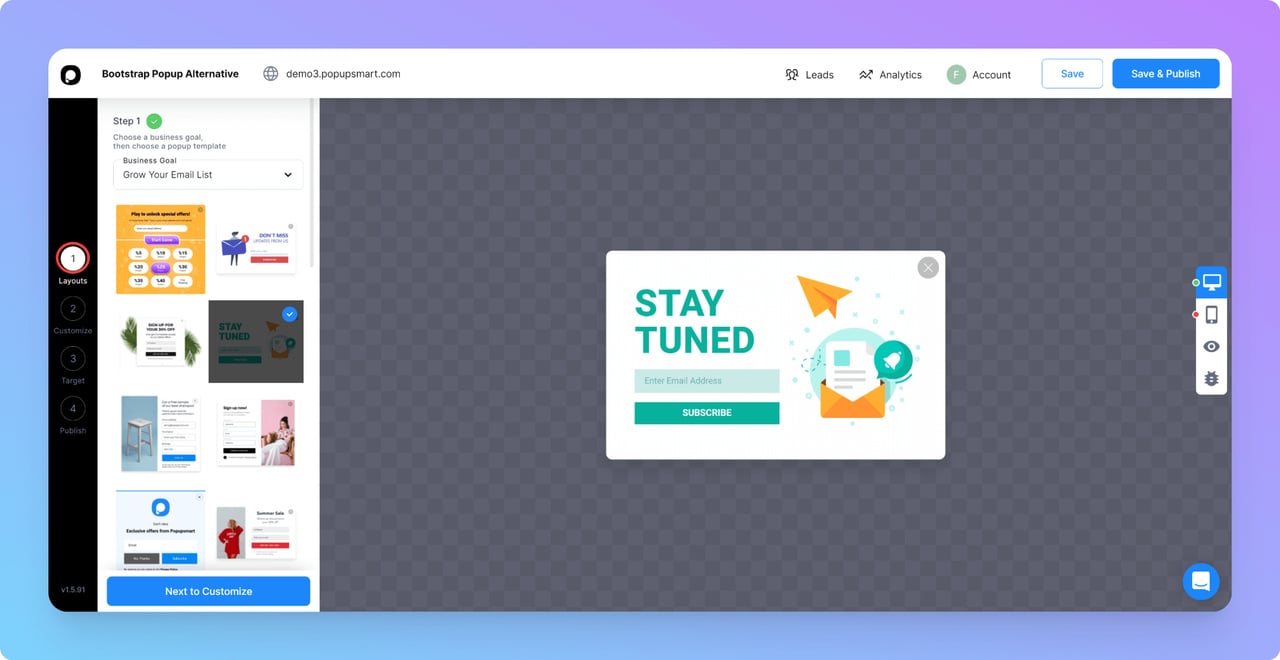
Adım 3: Sonraki adımda, siteniz için uygun olan önceden yapılmış bir şablondan bir tasarım seçebilirsiniz. (Endişelenmeyin, birçok seçenek mevcut!)

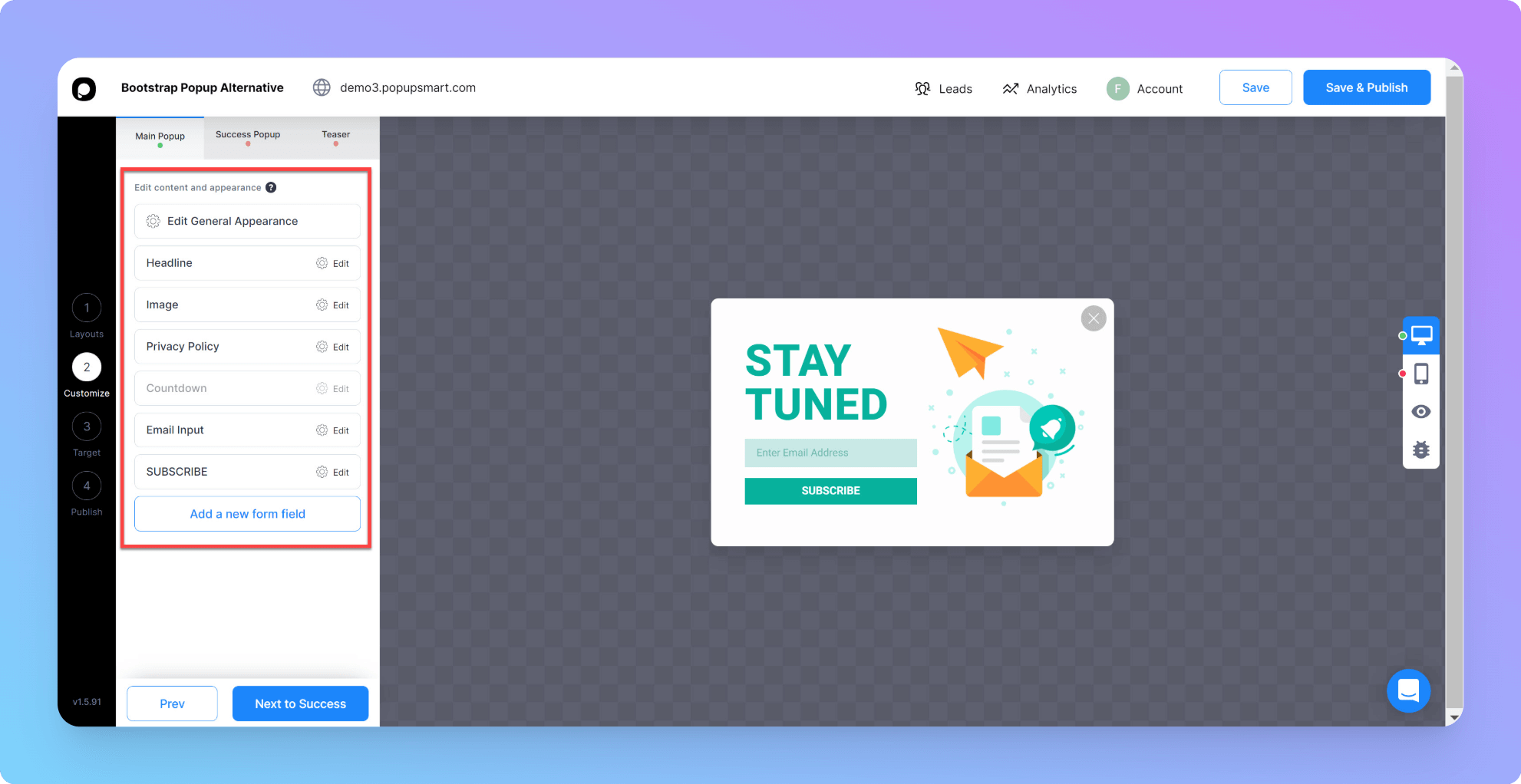
Adım 4: "Kişiselleştirmek için ilerle" butonuna tıklayın ve popup'ınızı istediğiniz gibi değiştirin. Burada şablonu kampanyanız ve genel marka kimliğinizle eşleştirecek şekilde özelleştirebilirsiniz.

Örneğin, şablonun resmini, başlığını ve açıklama bölümlerini buna göre düzenleyebilirsiniz.
Hedef kitlenizi cezbetmek ve onlarla etkileşimde bulunmalarını sağlamak için CTA'nızın yeterince çekici olduğundan emin olun.
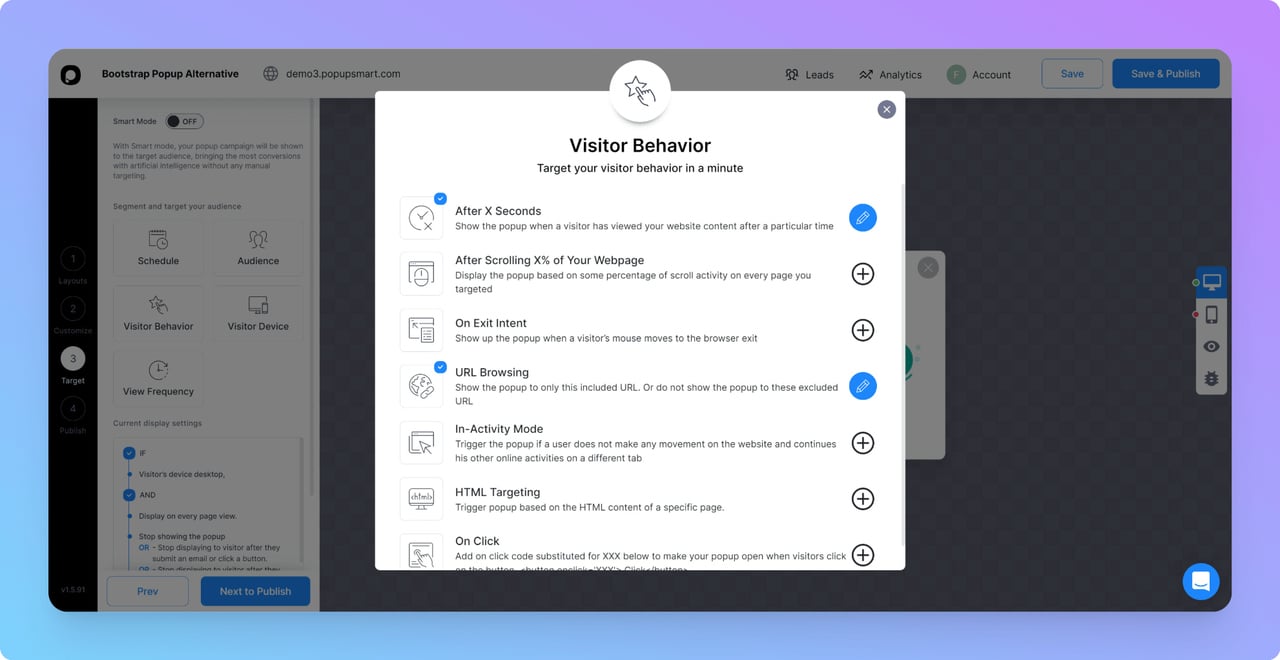
Adım 5: Bu adımda popup'ınızın hedeflemesini de optimize edebilirsiniz. "Hedef" bölümünde, popuplarınızı zamanlayabilir veya "Ziyaretçi Davranışı" seçeneklerini daha spesifik olarak belirleyebilirsiniz.

Hedeflemeyi tamamladığınızda, "Yayınlamak için ilerle" butonuna tıklayın.
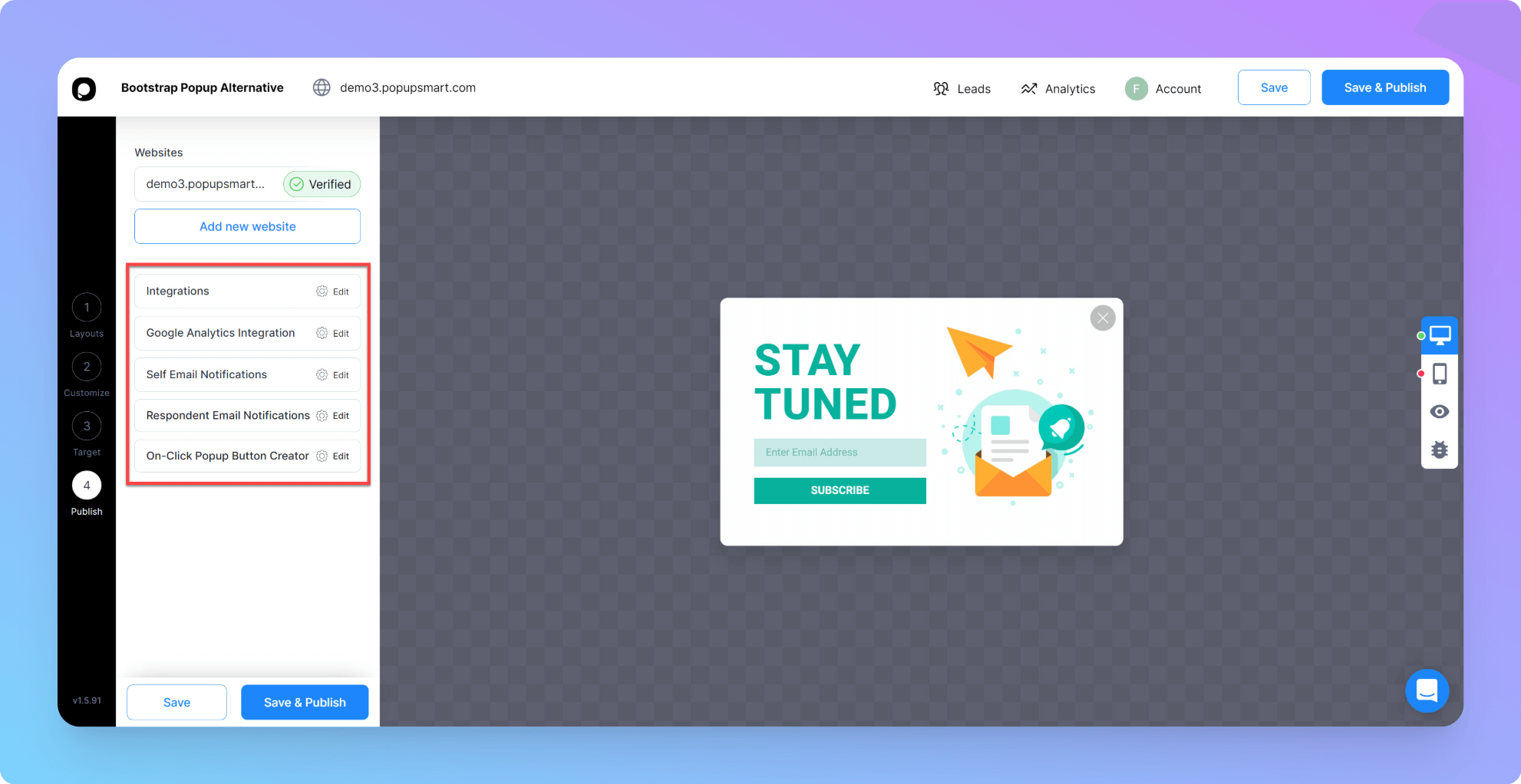
Adım 6: Burada popup'ınıza son dokunuşları ekleyebilirsiniz.
Popupsmart, Mailchimp e-posta pazarlama hizmet sağlayıcısı da dahil olmak üzere birçok platformla sorunsuz entegrasyon sağlar. Ayrıca, "Yanıtlayıcı e-posta bildirimlerini" ve "Tıklama ile açılan popup buton oluşturucuyu" bu bölümde optimize edebilirsiniz.

Web sitenizi doğrulamayı unutmayın, aksi takdirde yayınla butonu tıklanamaz olacaktır.

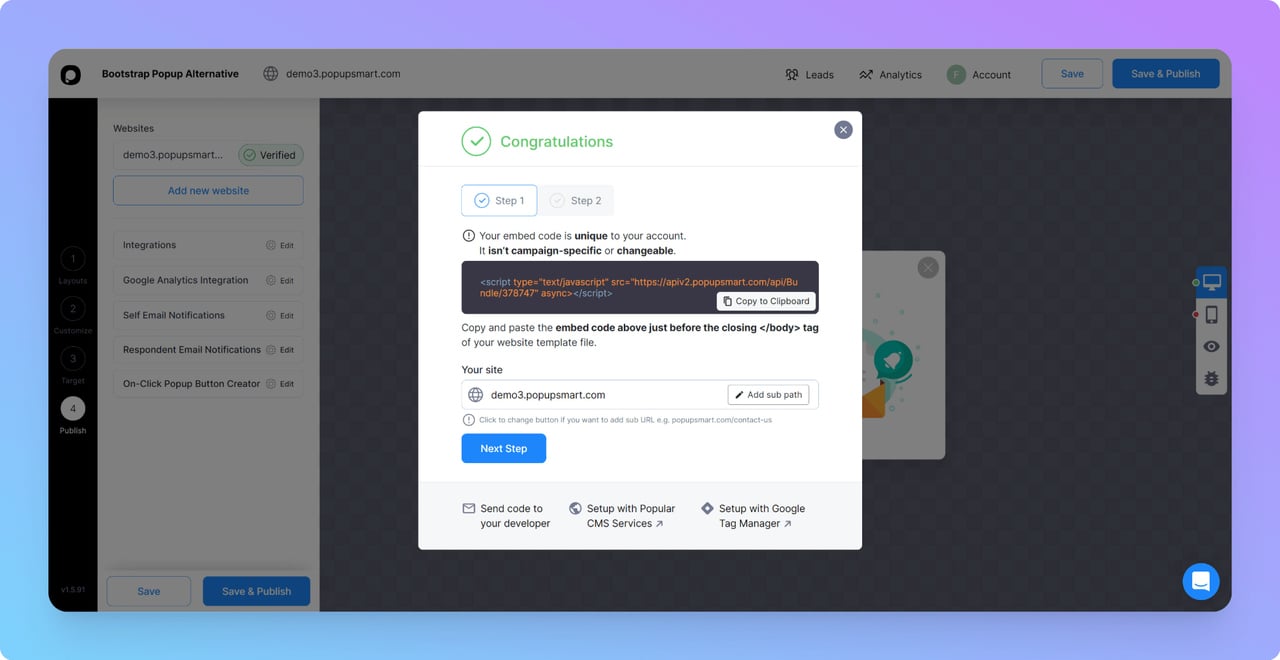
Benzersiz gömme kodunuzu hızla kopyalayın ve bunu web sitenize ekleyerek kurulumu tamamlayın. Ayrıca, Google Tag Manager'ı kullanarak popuplar ekleyebilirsiniz.
Popup'ınızın gömme kodunu web sitenizin kod ekleme bölümüne ekleyin. Bunu body etiketinden önce kolayca ekleyebilirsiniz. Ayrıca, Google Tag Manager ile web sitenize popuplar ekleyebilirsiniz.
Popup tasarımı ve özelleştirmeniz bittikten sonra “Kaydet & Yayınla” butonuna tıklayabilirsiniz.
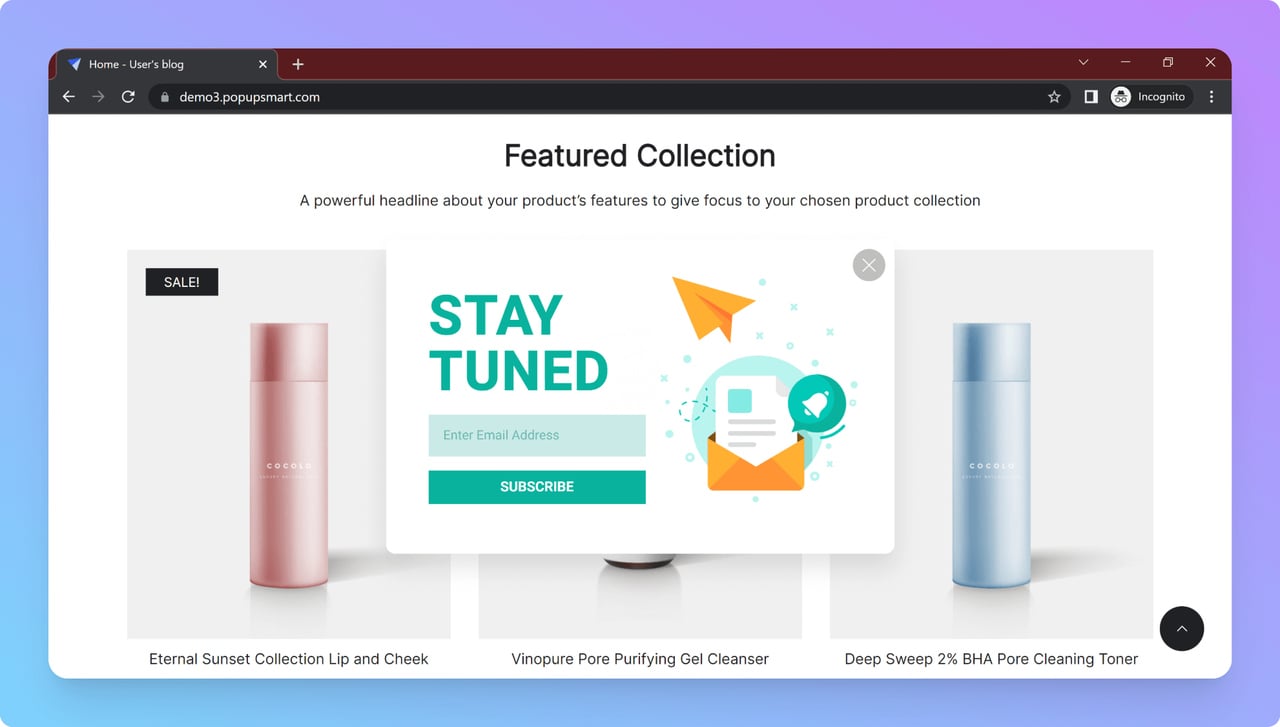
Aşağıda, ürün tanıtımı yapmak için oluşturduğumuz popup'ın son hali yer almaktadır:

Kolay, değil mi? Şimdi, kendi popup'ınızı oluşturarak satış dönüşümlerinizi arttırın ve ürün veya hizmetlerinizi tanıtın!
Son Düşünceler

Eğer daha önce hiç Bootstrap popup oluşturmadıysanız, umarız bu rehber size ilham vermiştir.
Oluşturması kolay ve Bootstrap ile yapabileceğiniz şeylerle gerçekten yaratıcı olabilirsiniz.
Bootstrap popuplarının en iyi özelliklerinden biri de responsive ve mobil uyumlu olmalarıdır, böylece kullanıcılarınız çeşitli cihazlarda görebilir.
Ancak, zaman kazanmak, en çarpıcı popupları yapmak ve en önemlisi dönüşümlerinizi kontrol etmek istiyorsanız, Popupsmart'ı tercih etmenizi öneririz!
Popupsmart, Bootstrap popup'larına kıyasla çok etkili ve esnek bir alternatiftir. İlk başta ücretsiz kullanabilirsiniz, tasarımı ve düzenlemesi kolaydır, ve yeni şablonlarla düzenli olarak güncellenmektedir.
Bu blog yazılarına da göz atın:



