Device-Based Targeting
Non-responsive mobile popups annoy users as they block the content on small screens.
The good news is you don’t need to lose customers by showing them the wrong campaign.
Popupsmart has device-based targeting for popup campaigns to let you show your popup in optimal size for desktop or mobile devices.
And the best part is that you don’t have to start from scratch! You can always use Popupsmart’s ready-to-convert popup templates prepared with built-in segmentation features.
Still want to customize your campaign? See how to set up device-based targeting below.
How to know whether your popup is activated for desktop and/or mobile?
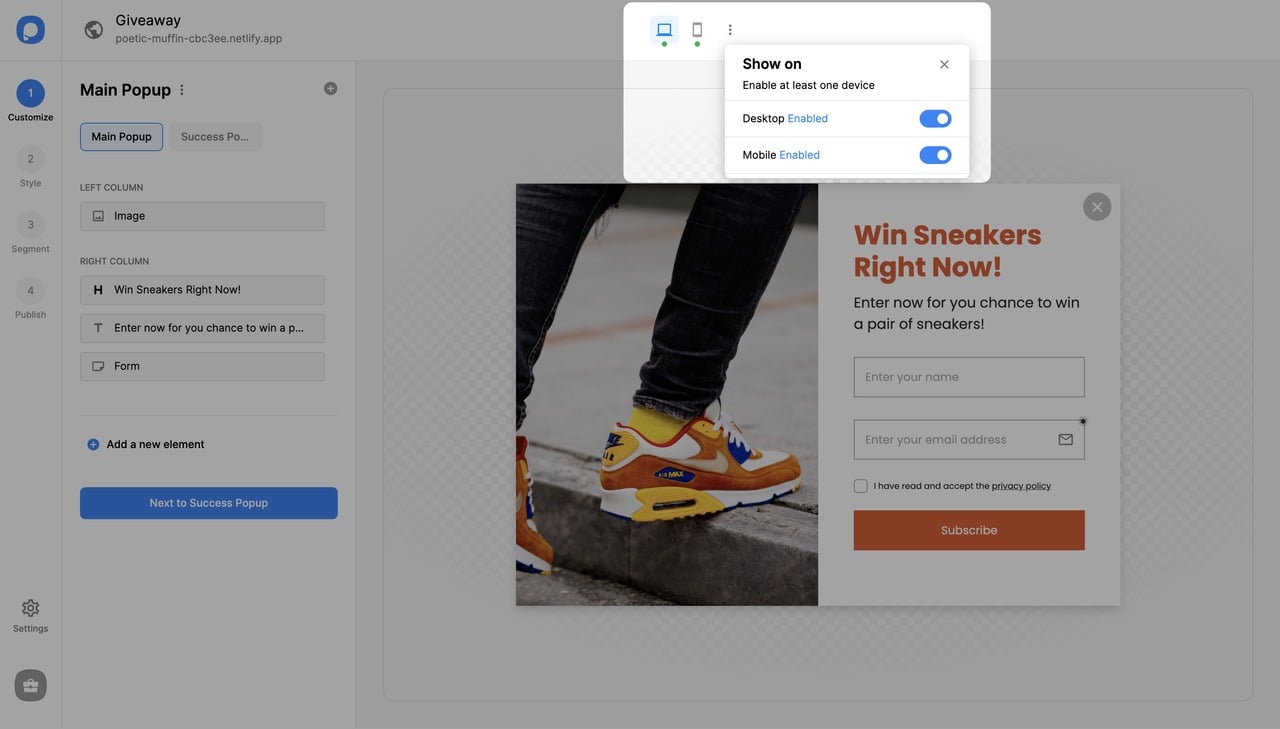
1. See the mobile and desktop icons on the upper center of your popup builder screen.
You can see if they are “enabled” (green) or “disabled” (red) and make the necessary changes by clicking on the three dots and toggling on the buttons.

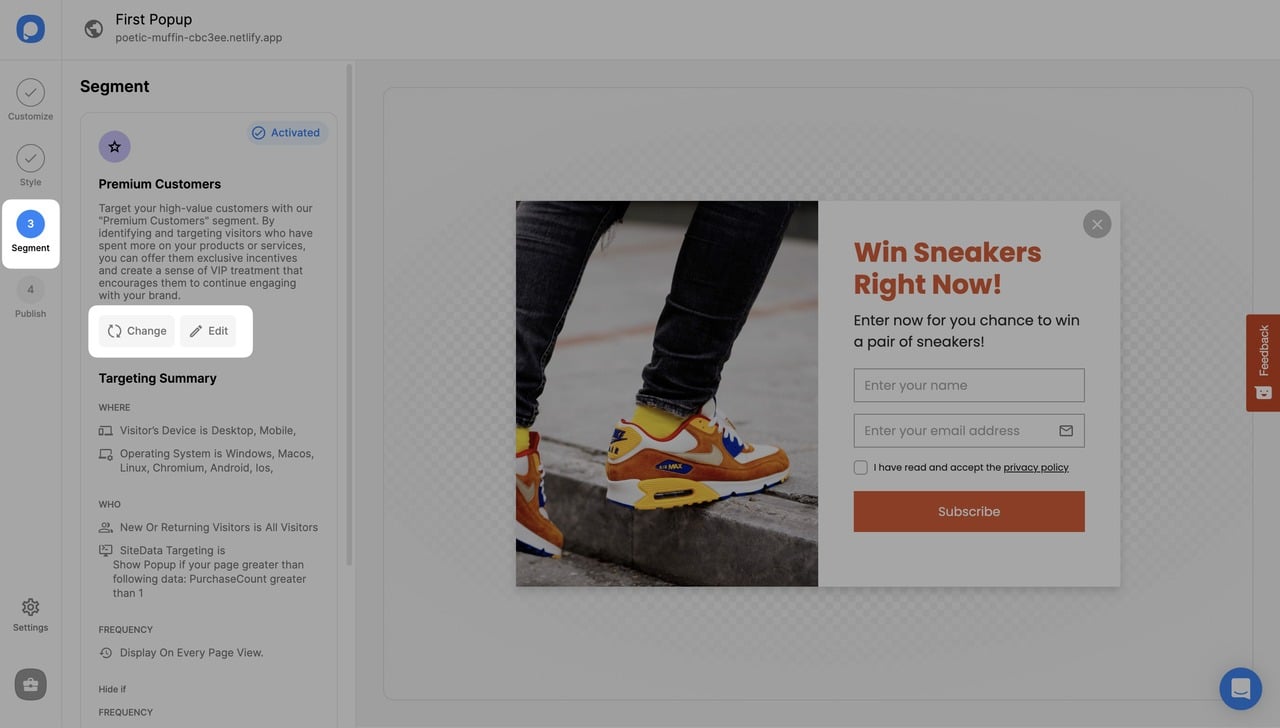
2. You can also change the device targeting from the “Segment” tab.
On the popup builder screen, navigate to the “Segment” section and click “Edit Segment.” (If it’s a new campaign, click the two circular arrows to choose a predefined segment or create one from scratch in “My Segment.”)

3. "Visitor Device" targeting comes by default with both "Desktop" and "Mobile" checked.

4. From there, you can check the box of the device that you want to enable.

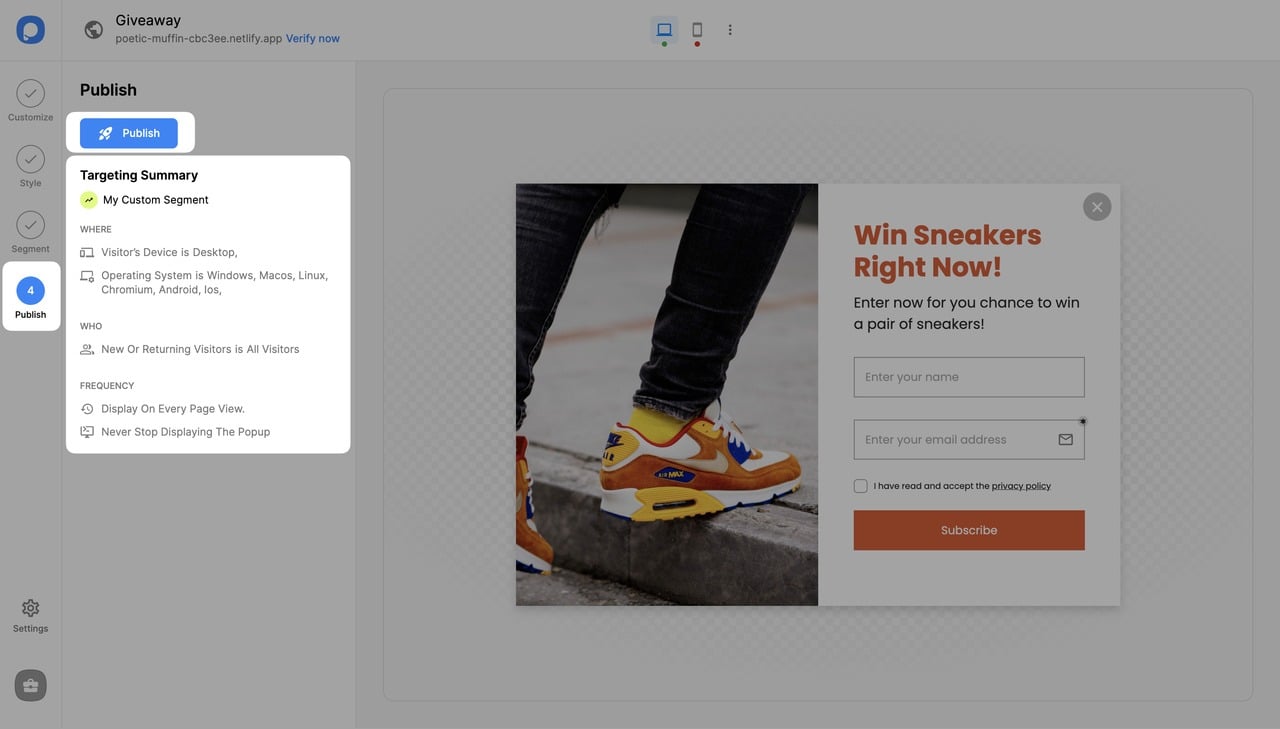
5. Save your segmentation once you finalize the customization and continue with the “Publish” step from the left-hand menu to see the Targeting Summary.

That’s it. Now your popup is activated for the devices you set. Mind that you can select only one type of device or both mobile and desktop, too.
