SiteData Targeting
Thanks to SiteSata targeting, you can get the most out of the data that is already on your website. With this smart targeting option, your popups will serve the right customers at the right time.
There is various use of SiteData targeting, from upselling products to visitors whose cart total reaches a specified amount or to first-time buyers only, but in this article, we’ll show you how to set up SiteData targeting with the example of a free shipping popup for visitors with a cart total of $100.
Now let’s see how to set this targeting feature.
1. After logging into your Popupsmart account, create/edit a popup campaign.
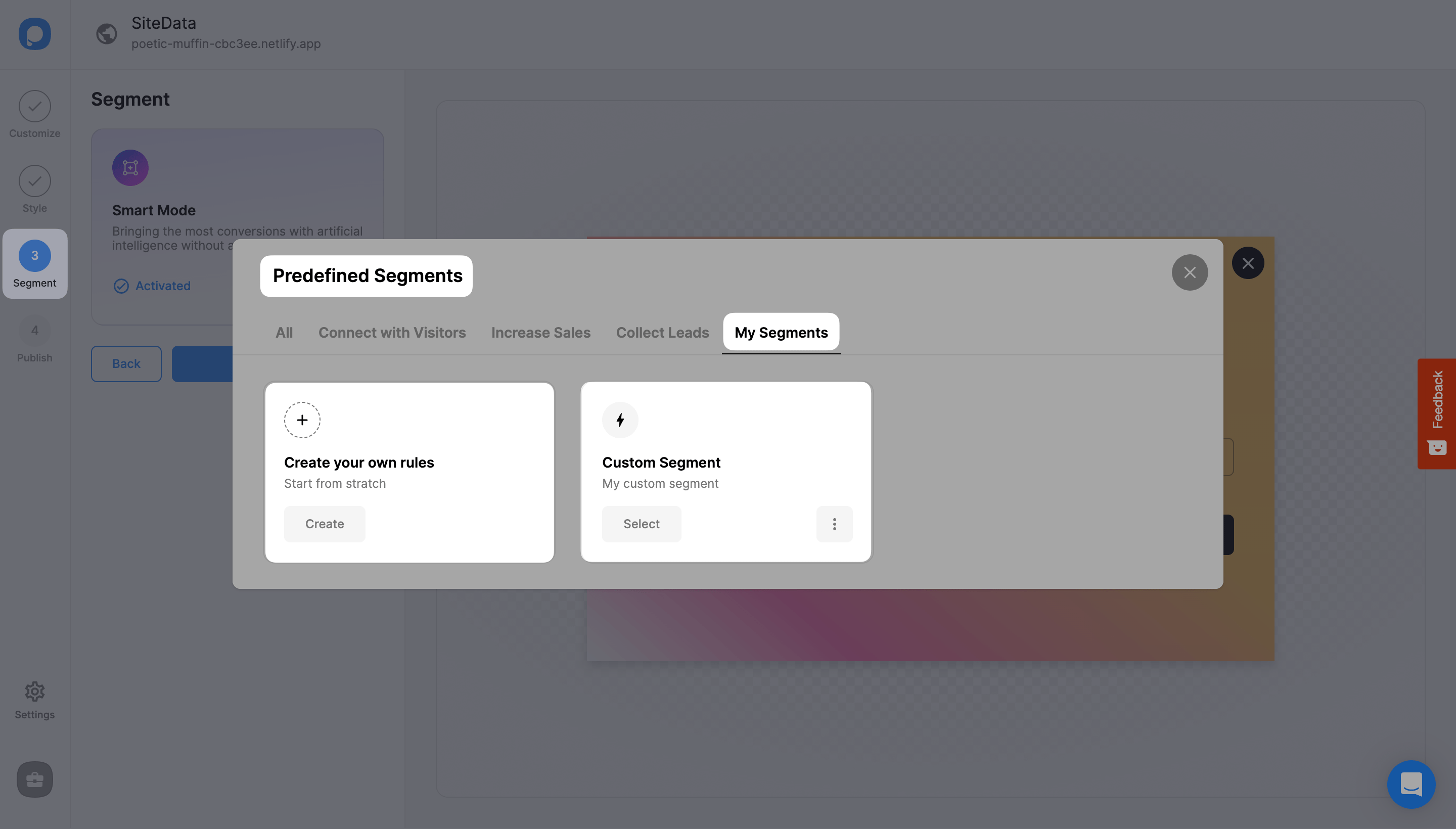
Navigate to the “Segment” step. All templates come with predefined segments by default, but you can click “Change” to see predefined segments or to create your own rules on “My Segments.” You can also click “Edit” to edit the segment you already have.

If you choose a predefined segment, click “Edit” to tweak it. If you choose to start from scratch, it’ll direct you to add a targeting page.
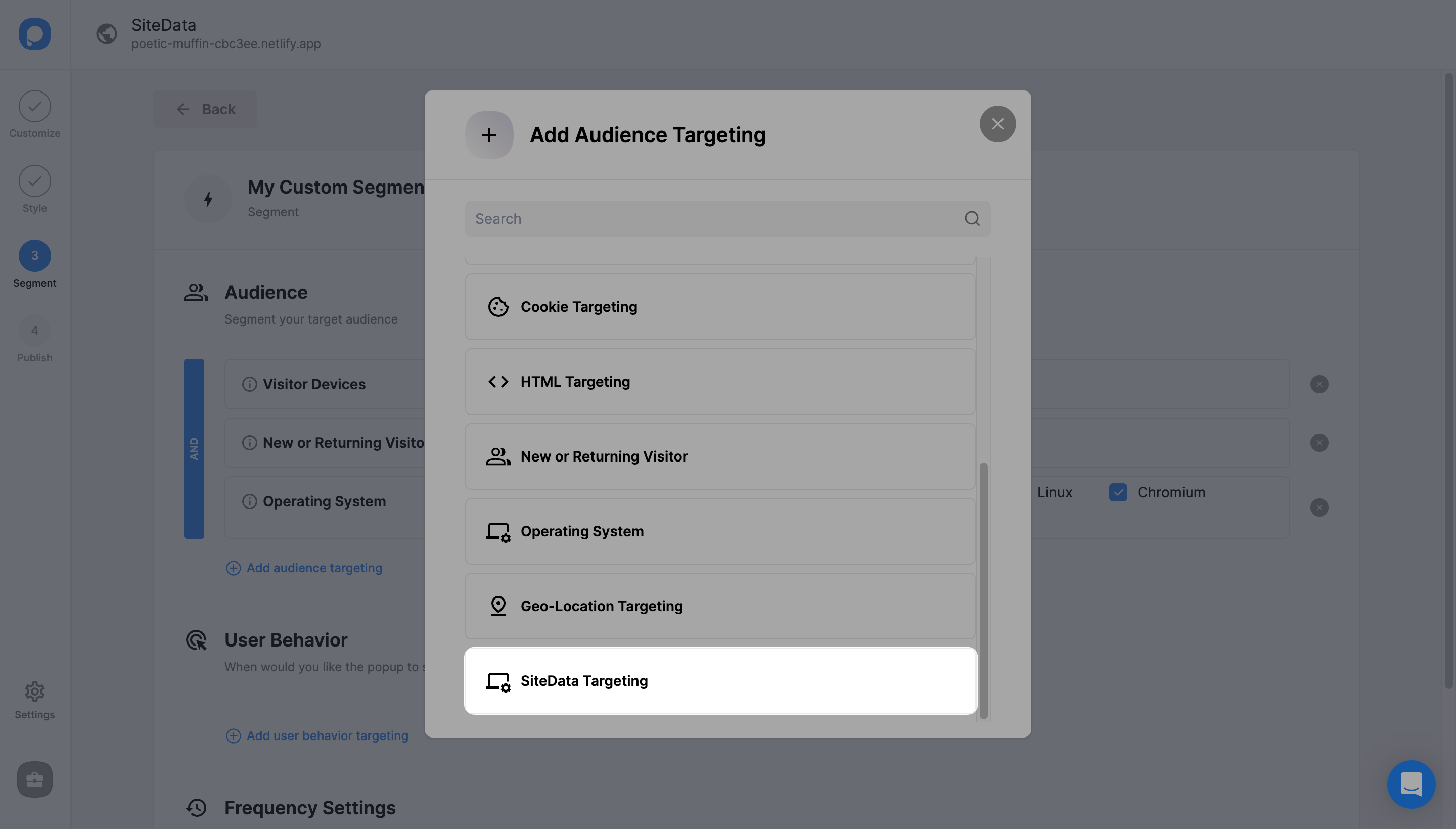
2. Click “Add audience targeting” under “Audience”. Then, click "Add" next to "SiteData Targeting".

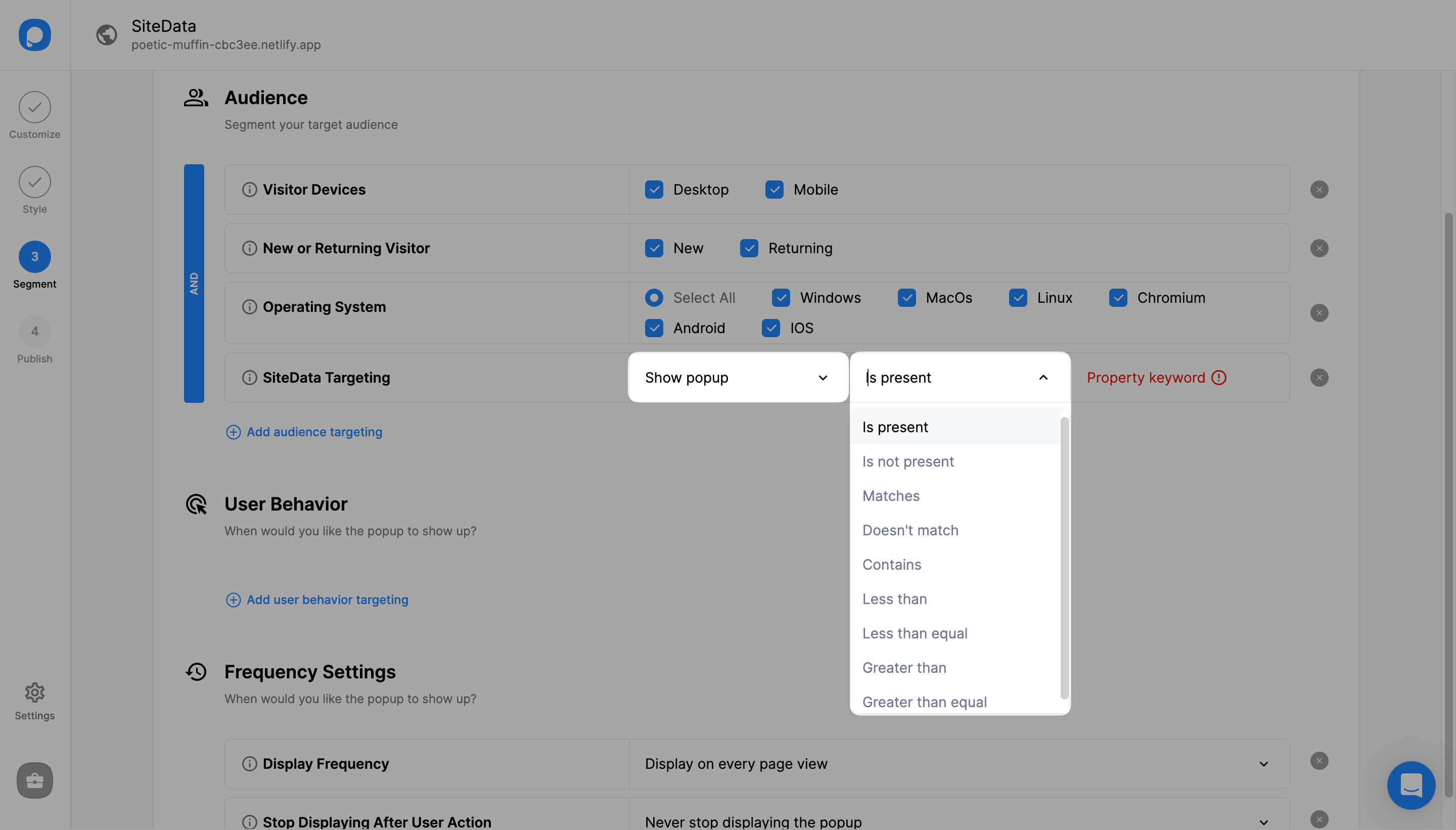
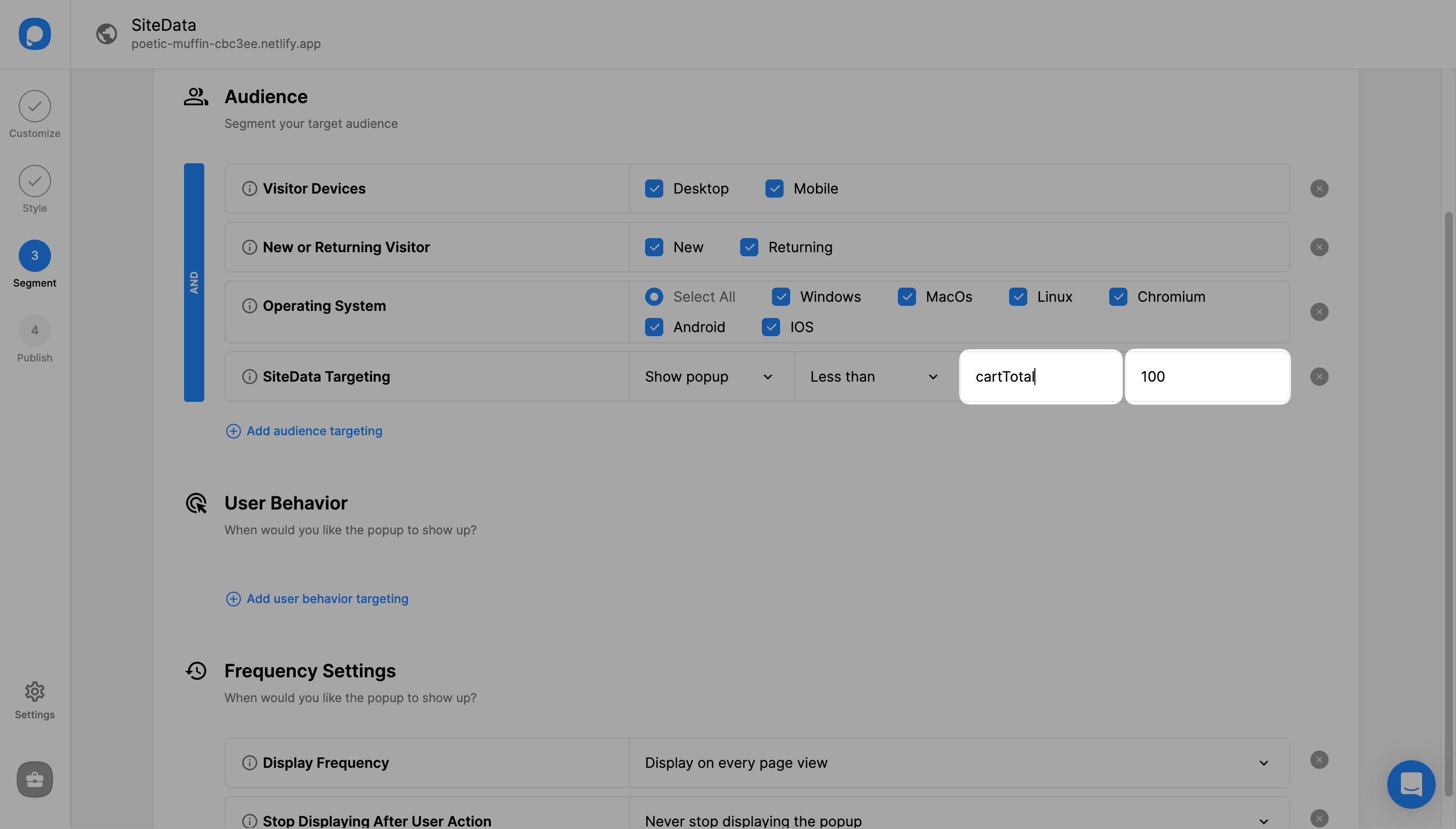
3. From the first dropdown menu, you can choose to show or hide your popup to a specific query. And next, you can choose a query in line with the goal of your targeting.
In this article, we’ll choose to “show popup” to those whose cart total is “less than” $100.

4. According to the second query, you may need to enter a property keyword.

To add meta and trigger your popup with this use case, you can use this code snippet,
Thanks to JavaScript API, for any information you want to target with SiteData, add the Popupsmart code snippet below to your website:
And simply enter your property keyword and property value on the Popupsmart builder while setting up SiteData targeting for your campaign.
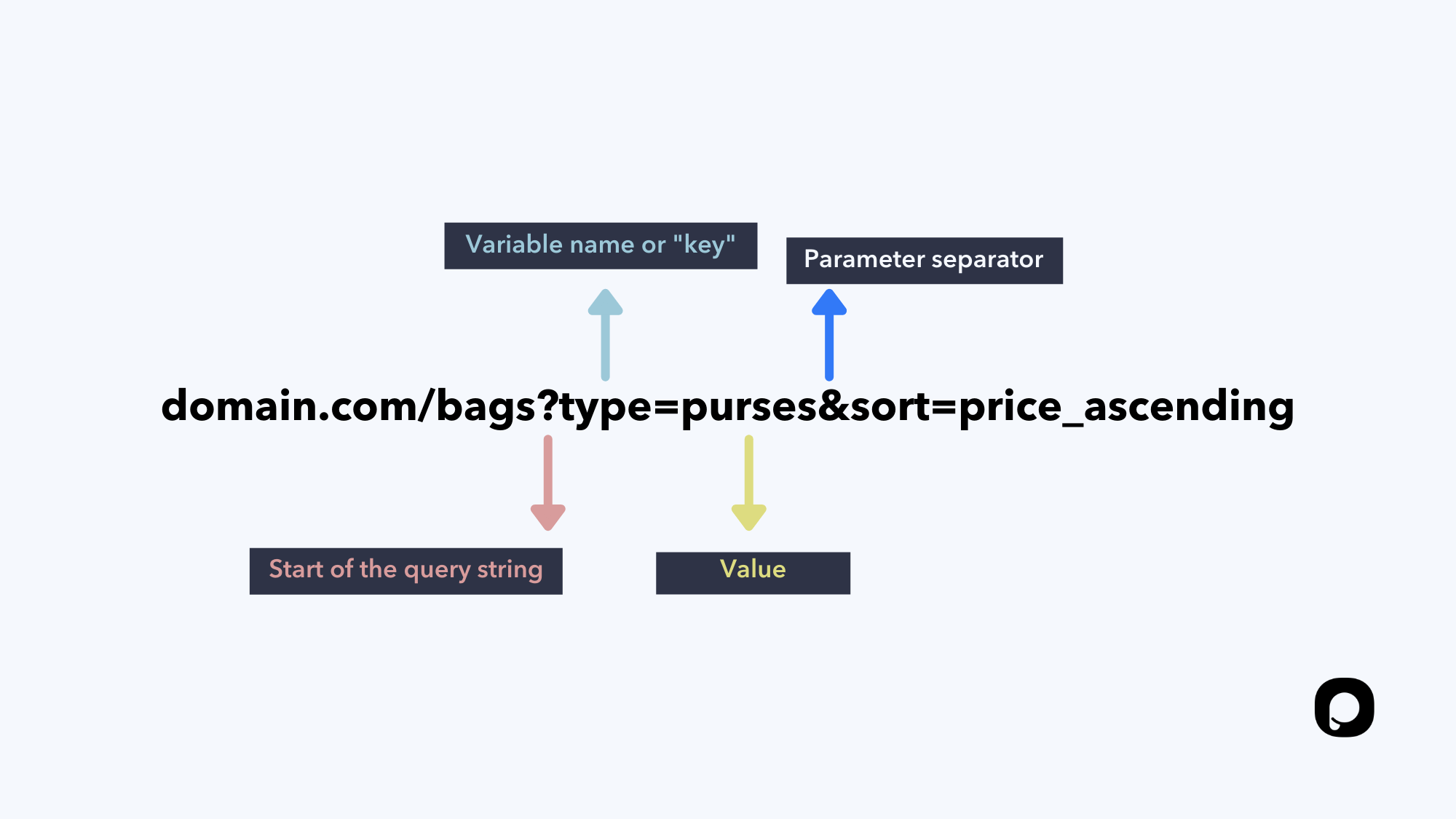
Alternatively, the way of finding property keywords is using URL parameters.
Typically, URL parameters contain user information such as order ID, product ID, or username. At their core, URL parameters are simply query strings.

As seen in the image above, after “?”, you can see your property keywords, and “&” separates the keywords from each other so you can choose the one you want to target with SiteData targeting.
So, for example, when the URL parameter is something like “domain.com/?name=firstname”, the property keyword is “name,” and the value is “firstname”.
5. After entering the property keyword using one of the methods above, now it’s time to enter your property value.
If you target shopping carts, then it should be a number like “100” or “25”. If you want to target a specific product, for example, you need to enter the product’s name. (Don’t forget to change the second dropdown in such a case.)
In this example, we want to show the popup to customers whose cart is less than $100, so we write “100” as the property value.

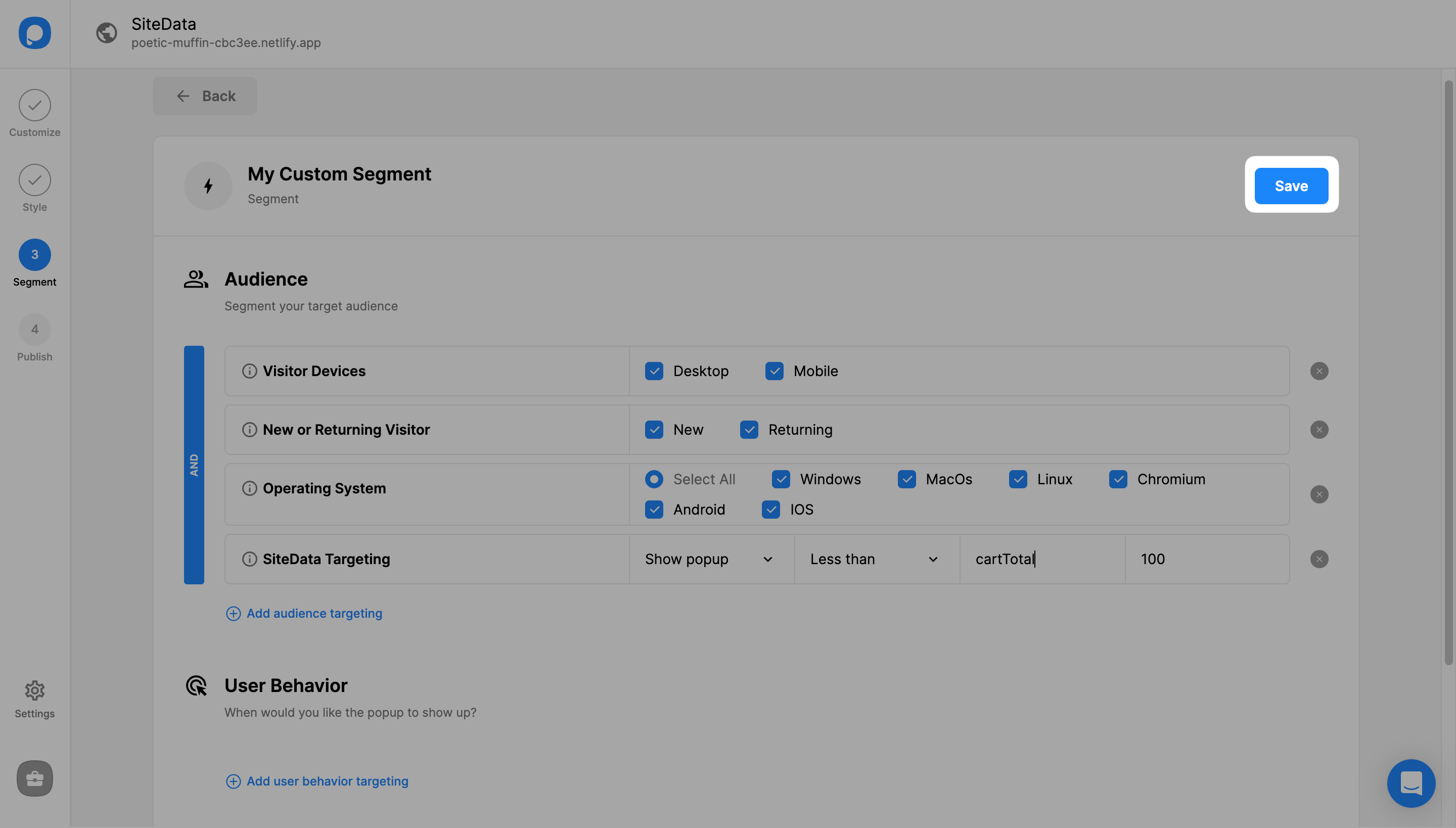
6. That’s it! Don't forget to publish your campaign if everything is done, and continue with the “Publish” step to see your Targeting Summary.

Enjoy your conversions!
Need a hand? Contact Popupsmart!
