How to Integrate Popupsmart with EmailOctopus
EmailOctopus is a drag-and-drop email builder and presents powerful analytics.
Now, it is possible to integrate your Popupsmart account with EmailOctopus seamlessly.
Follow the step-by-step guide to make this process easier for you.
To start the integration process, you need to have some default features:
• You need to have an EmailOctopus account.
• You need to have a contact list for your campaign on EmailOctopus. You can create a list by clicking ‘Lists’ at the header.•
• You need to verify your website on your Popupsmart account.
1. Sign in to your Popupsmart account and create a new campaign. For the next step, you can choose a ready-to-convert popup template or a blank popup with a form input element.

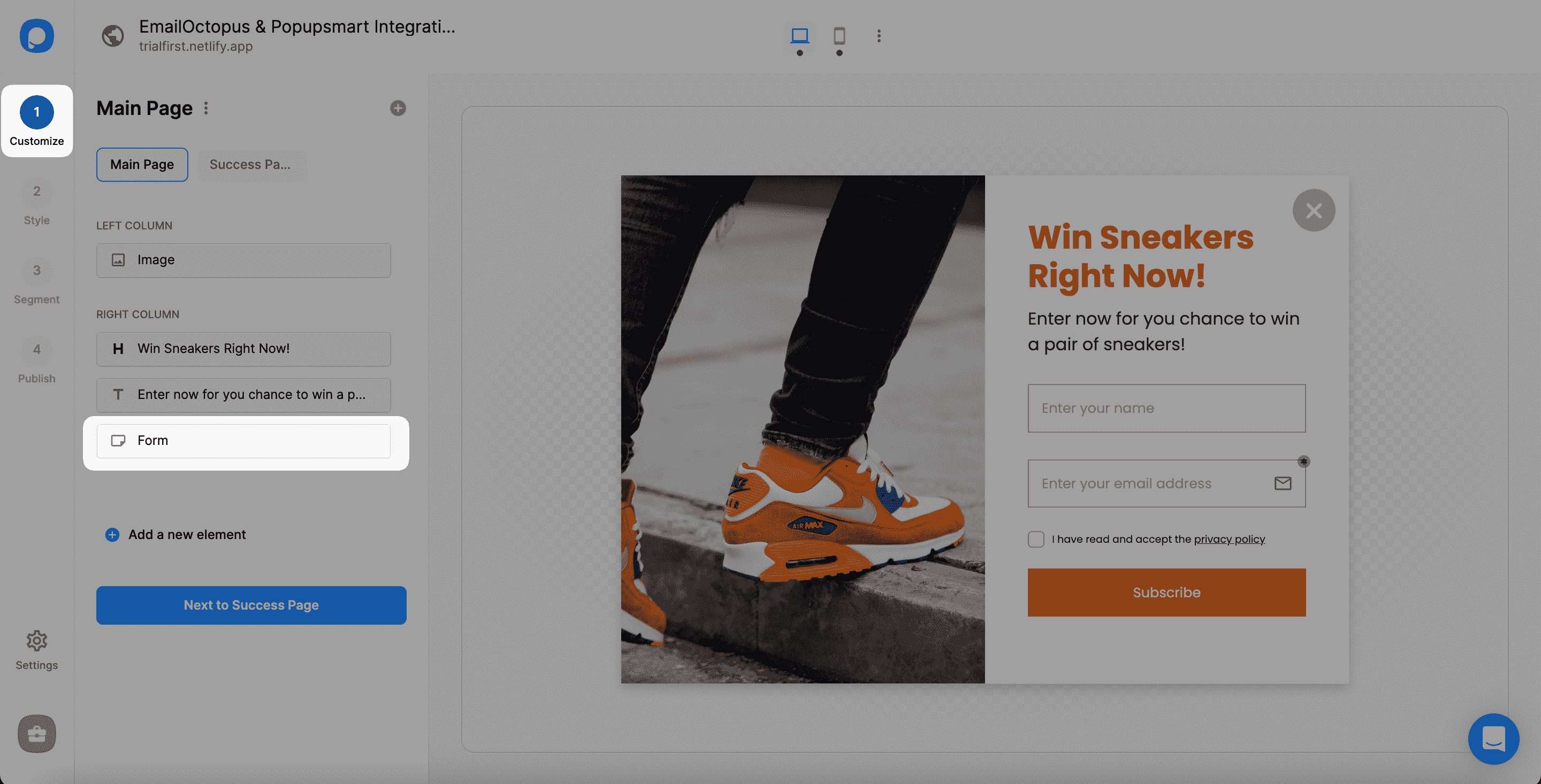
2. You need to click the form input element on the Customize step to start the integration.

The form input element only helps you carry the related data to your list in EmailOctopus.
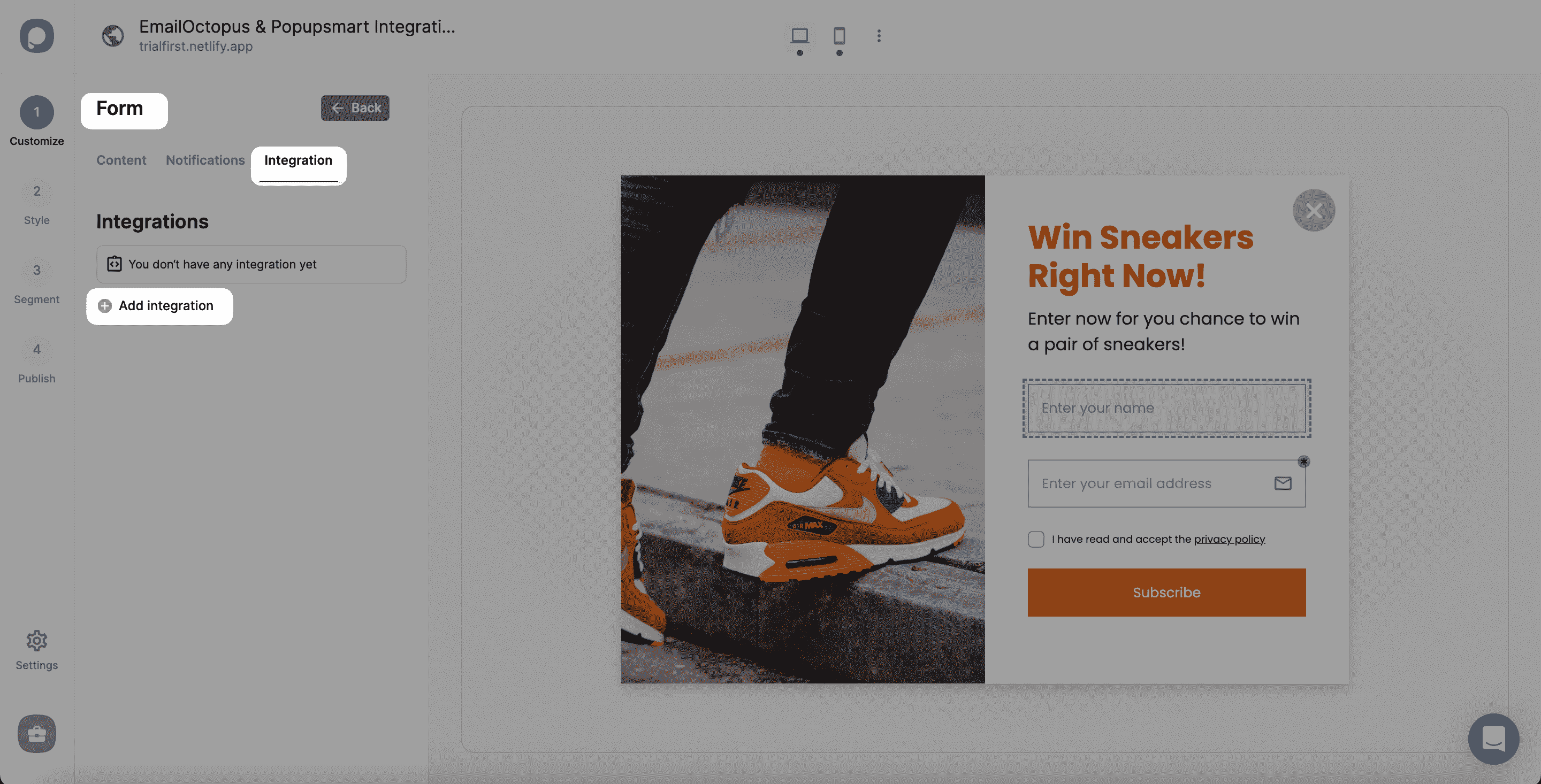
3. Choose Integration for the form input element and add a new integration.

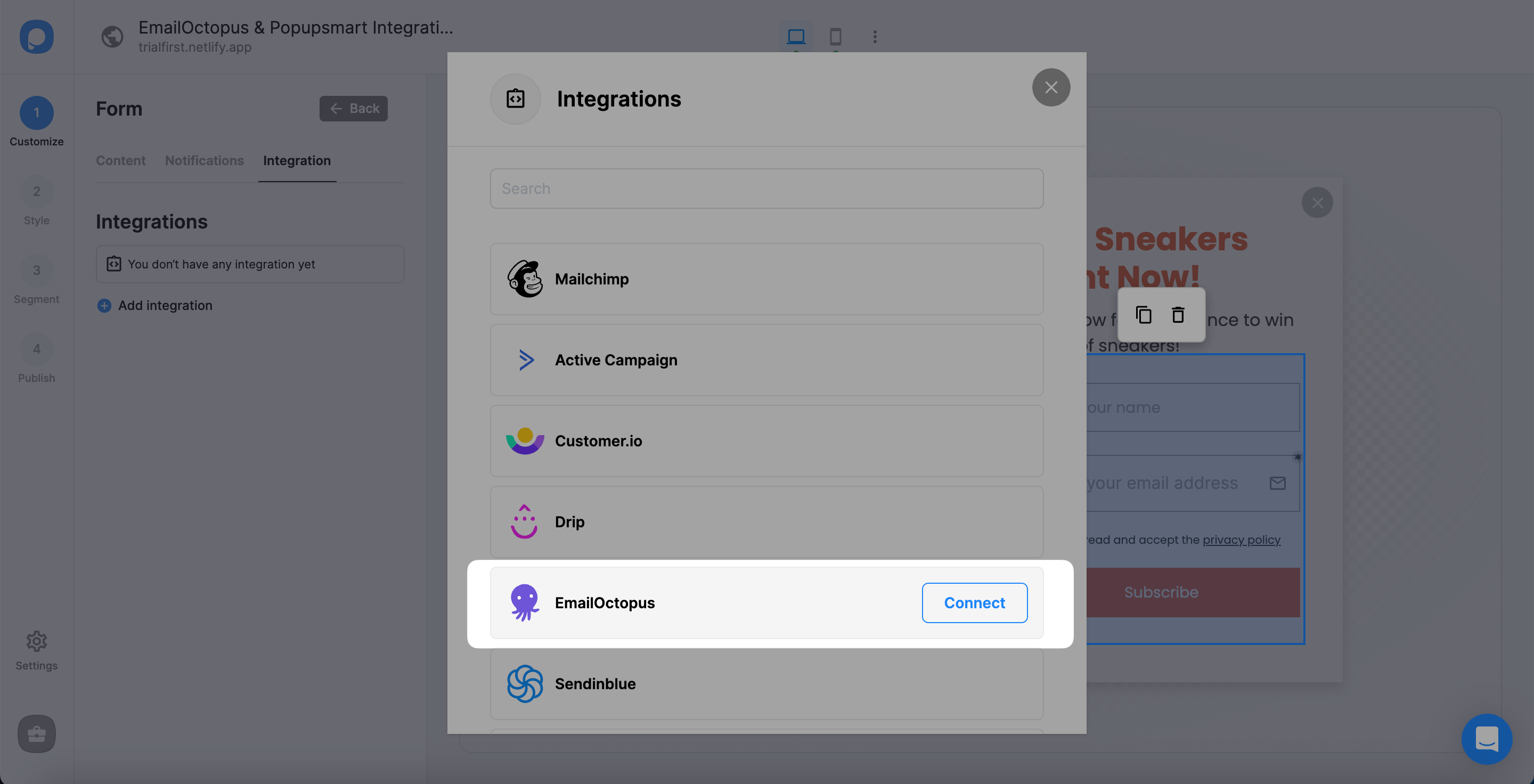
4. Next, click Connect when you find EmailOctopus.

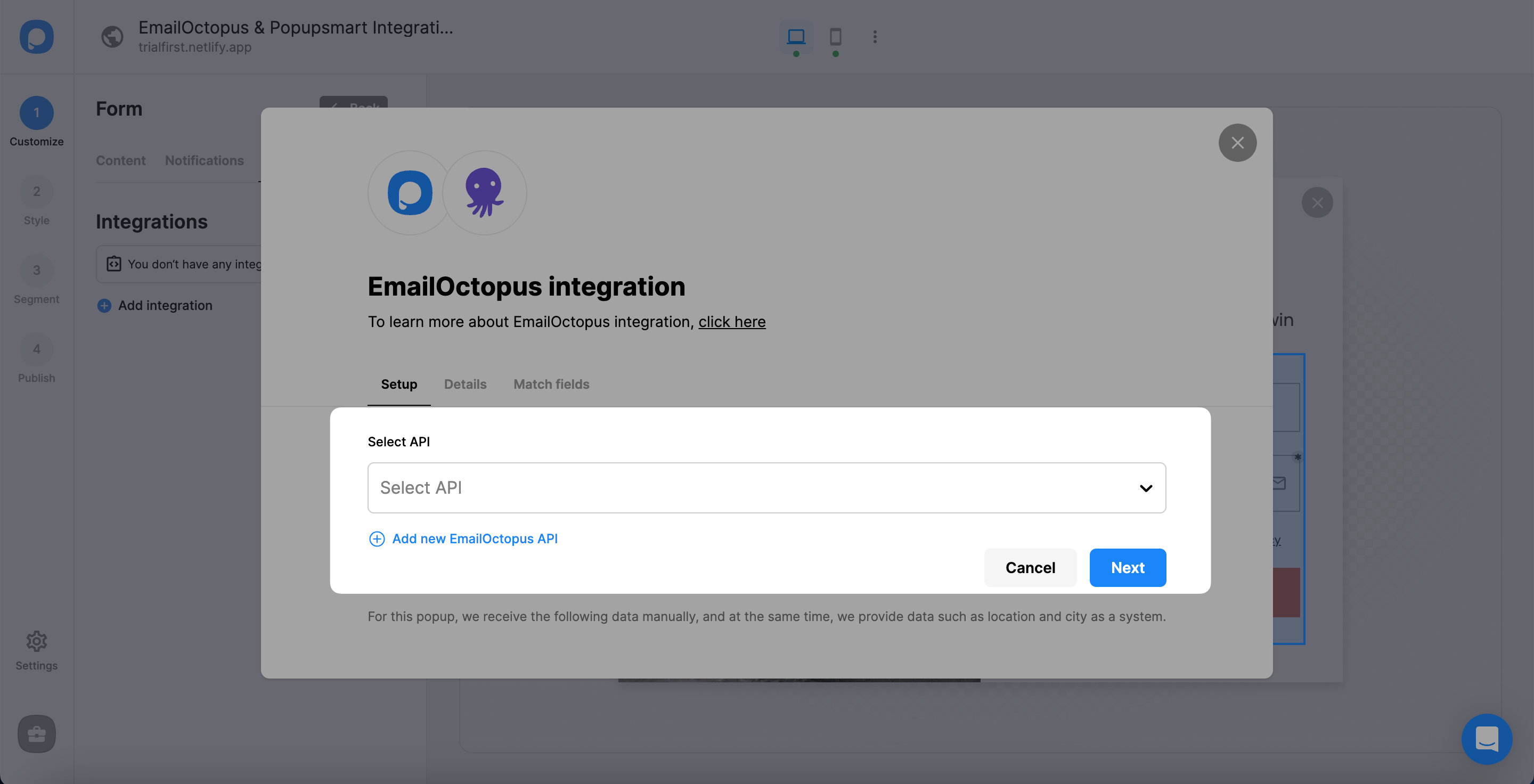
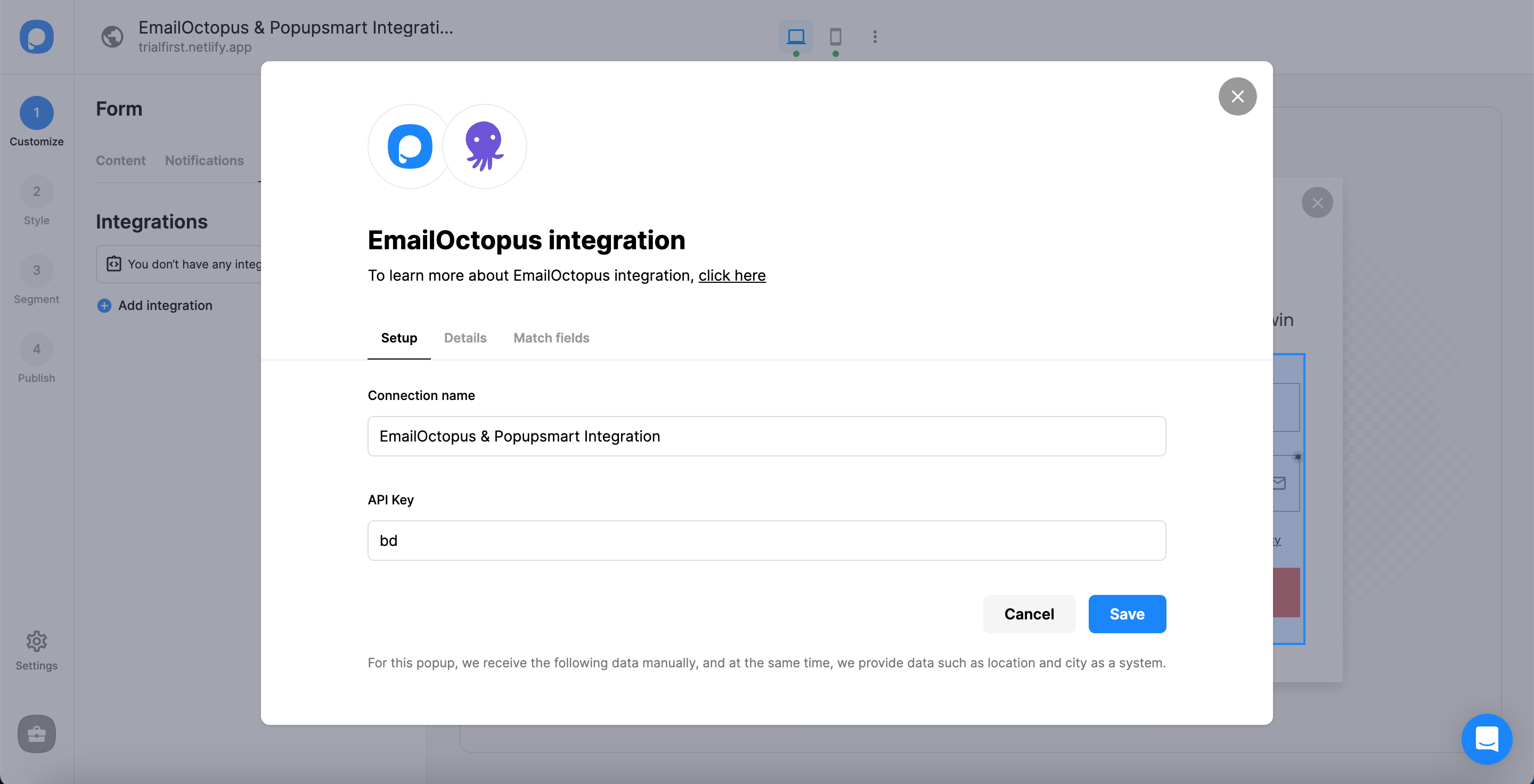
5. On the Setup, click Add new EmailOctopus API on the Setup if you make the integration for the first time. For later, you can easily choose your own API.

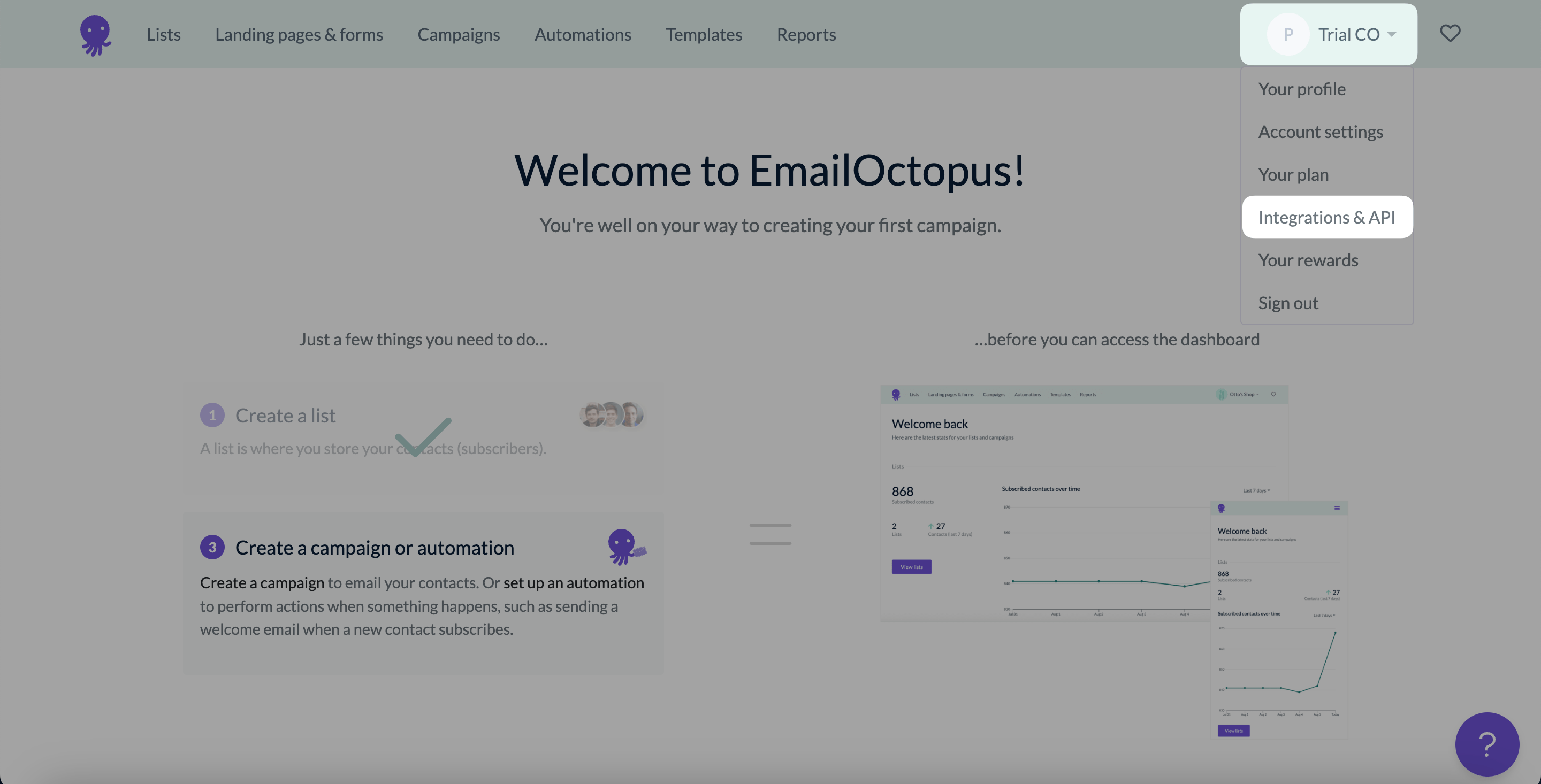
6. To fill in the blanks, you need to log in to your EmailOctopus account, and on the account dropdown with your company’s name, click Integrations & API.
We use 'Trial CO' -an imaginary sample company- in this guide as our company.

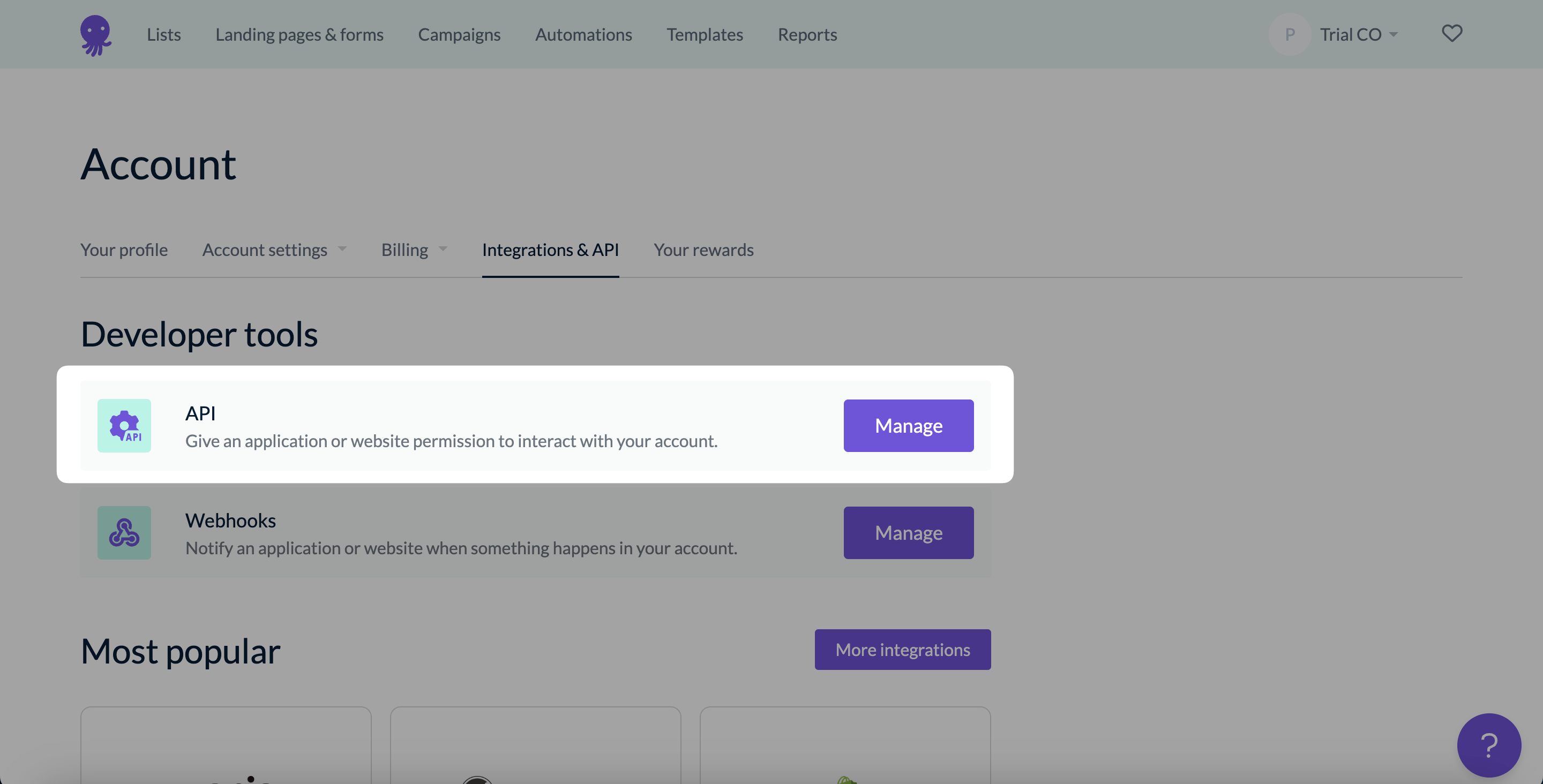
7. Click Manage to have an API of EmailOctopus.

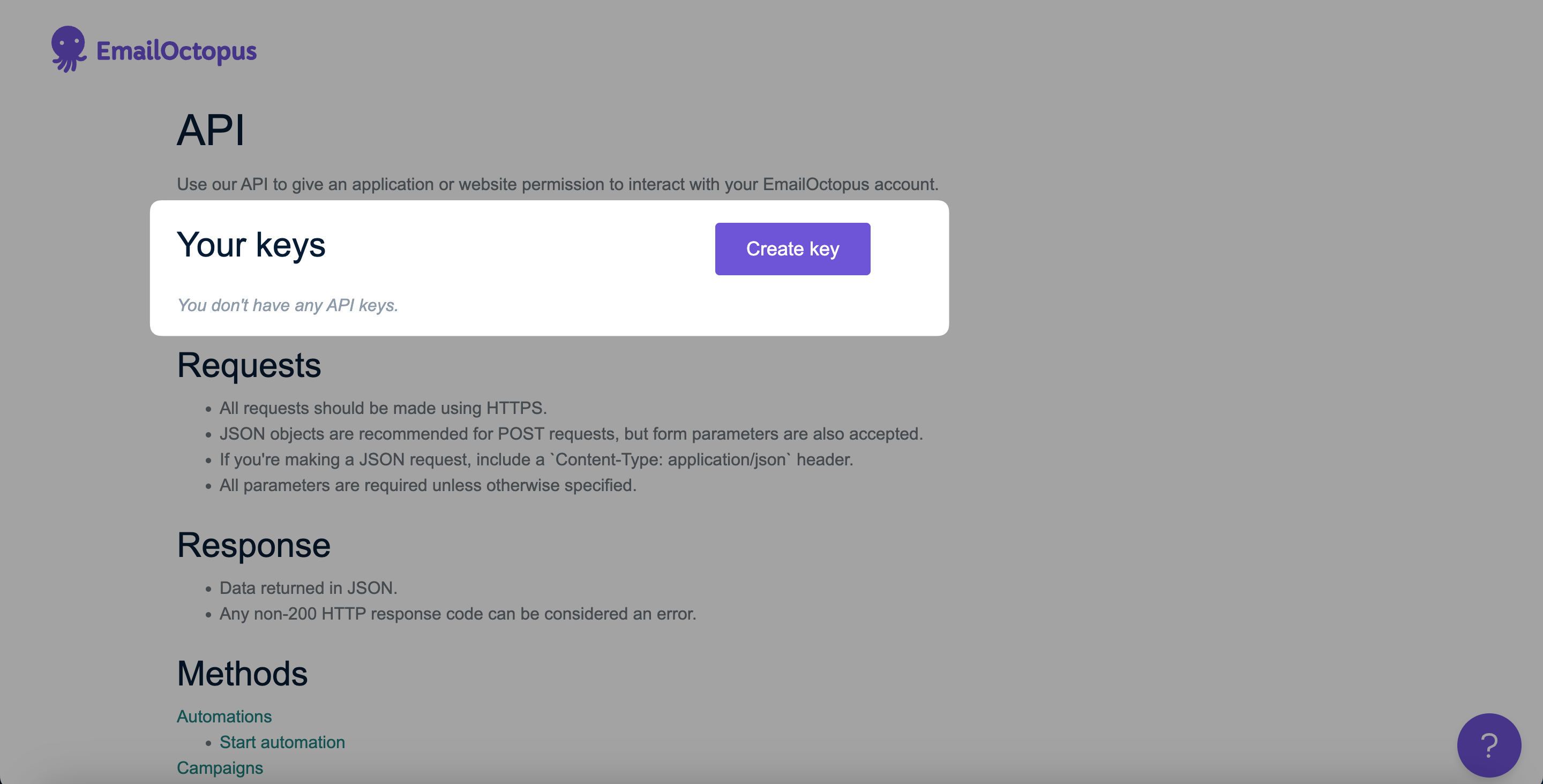
8. Click Create key near the 'Your Keys' title.

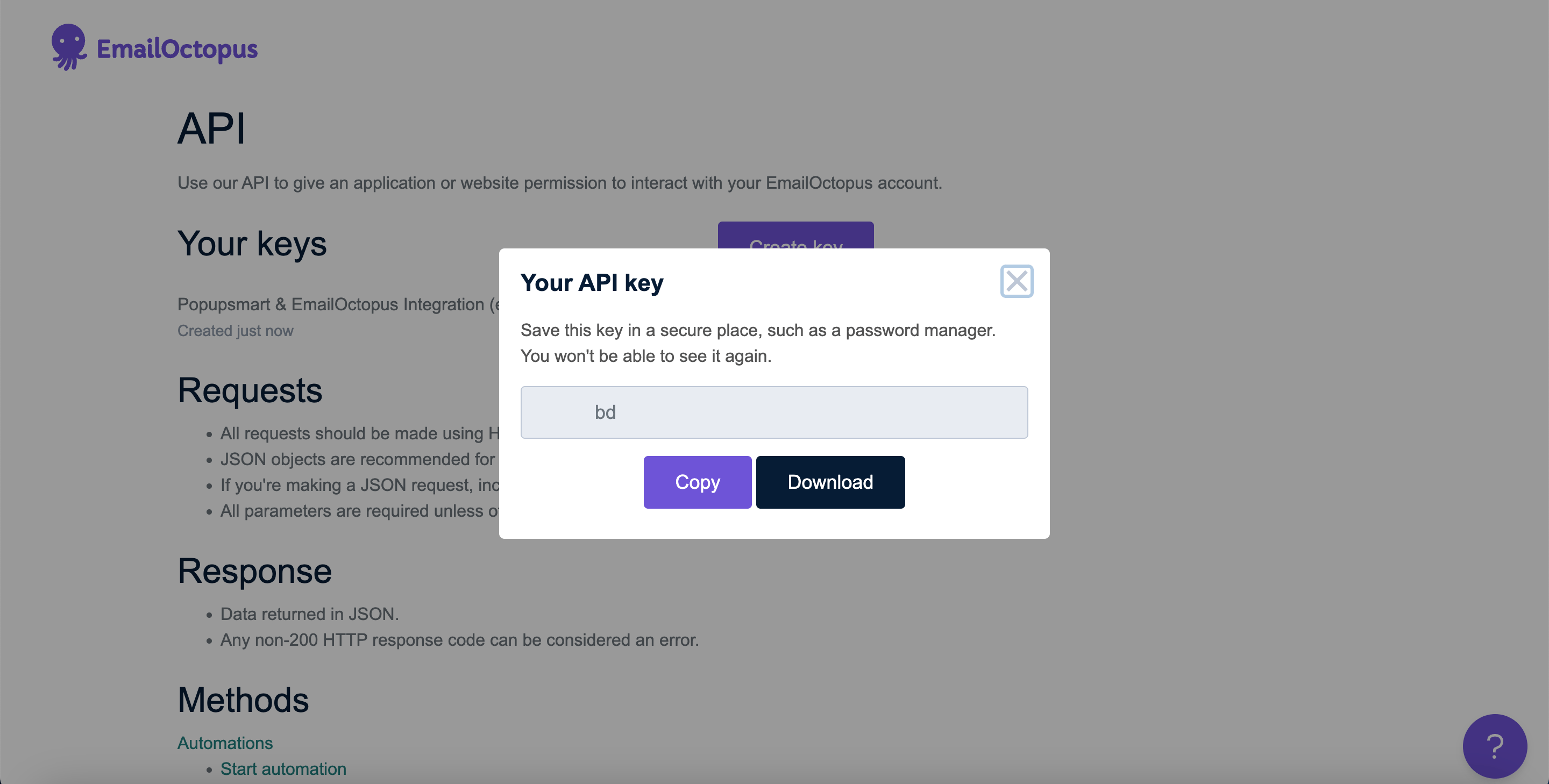
9. Name your API key by clicking Create and clicking Copy to copy the key for the integration.

10. Click "Save" after you name the connection and paste your API key. You need to verify your EmailOctopus account and be sure of your API Key.

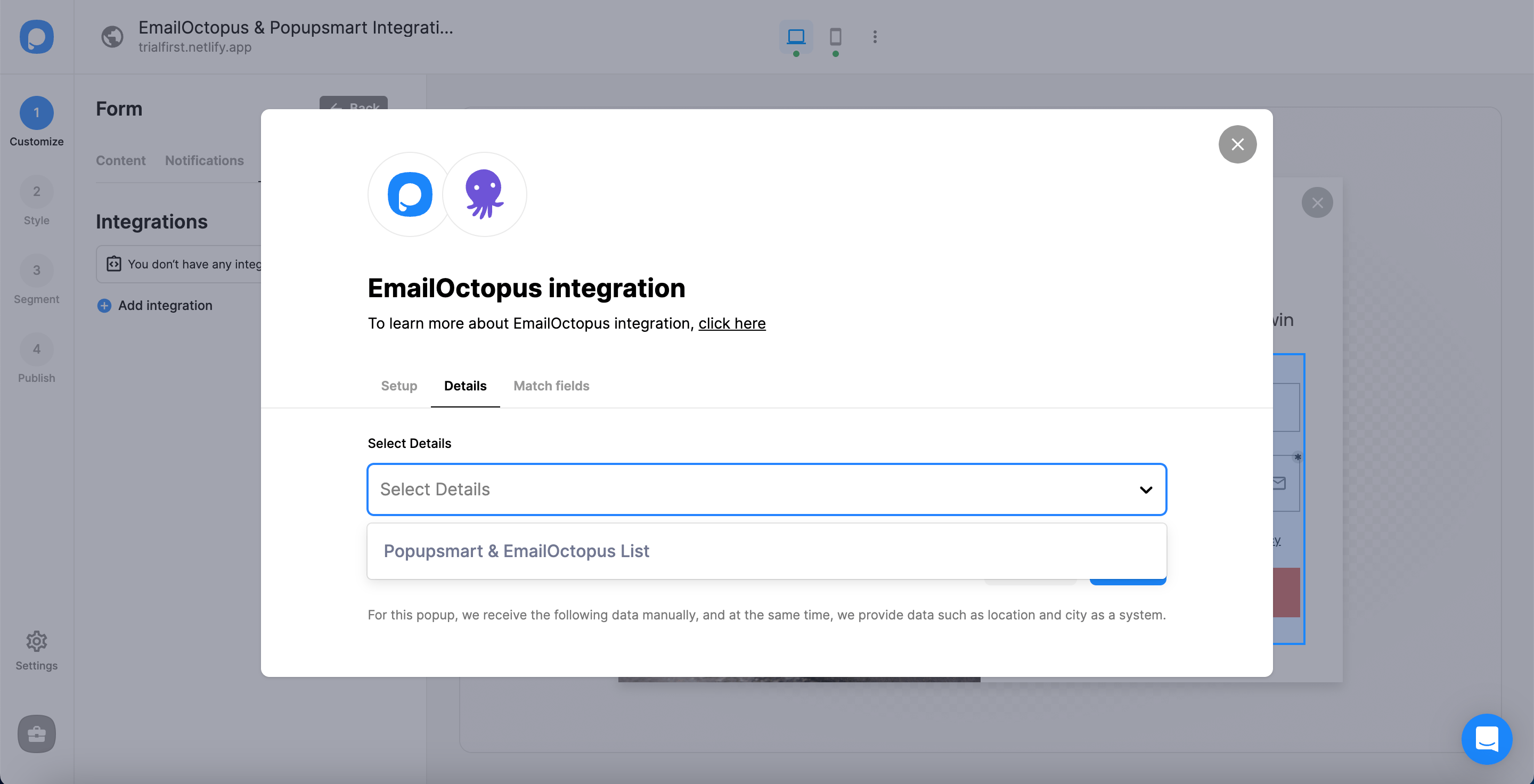
11. In the Details section, you will choose the list on your EmailOctopus account.

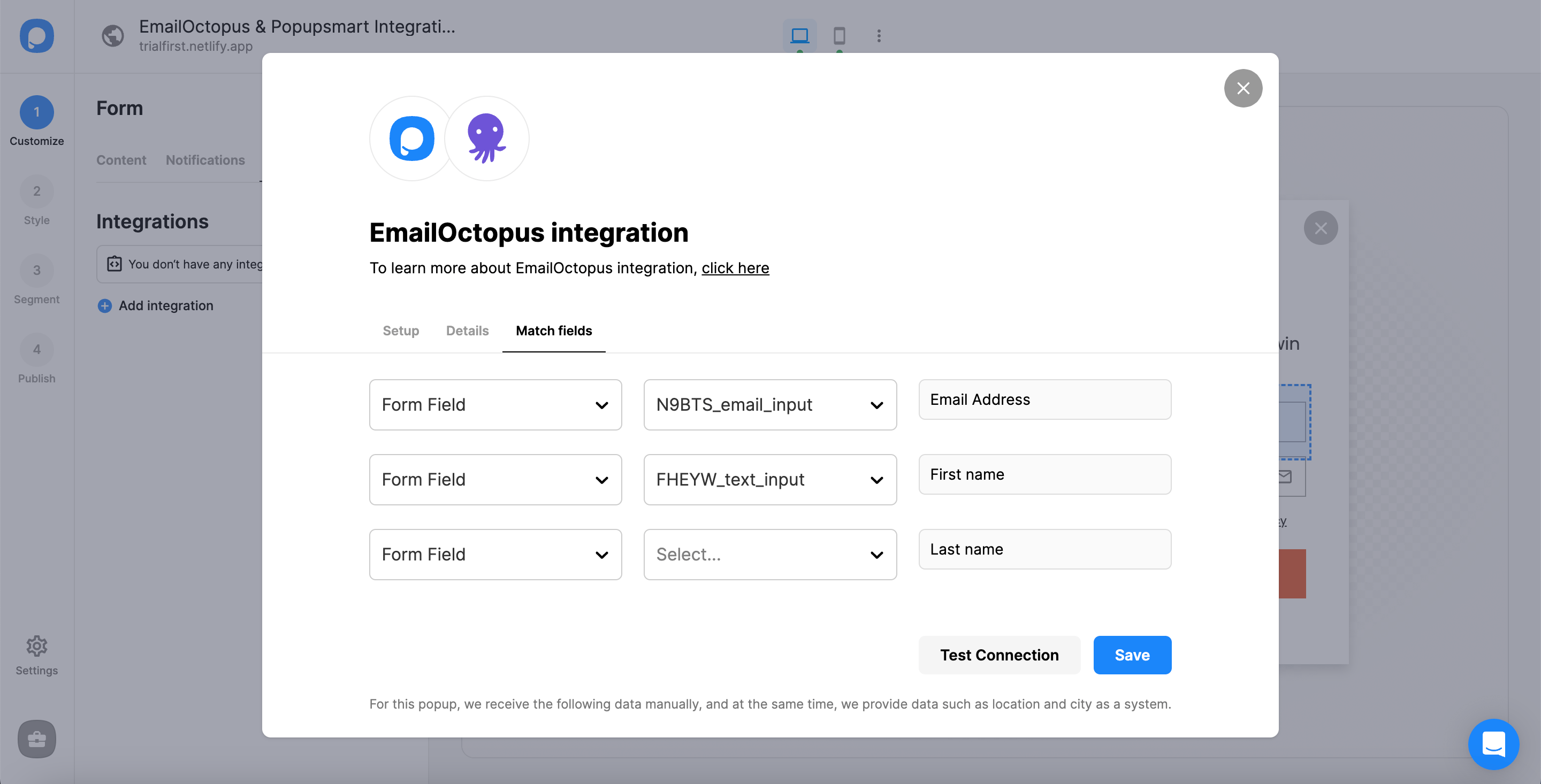
12. After arranging the details in the Match fields section, click "Save".

These fields may change according to the elements you include.
✅ Form Field: It is used if you put form elements in your popup. If you don't use any form element, you will see 'No options' on the dropdown.
✅ System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
✅ API Field: You can transfer the data you sent to Popupsmart JS API with the integration again. You can get your data from your EmailOctopus account.
✅ Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as 'sales' or 'downgrades.'
And well done! Your integration is completed.
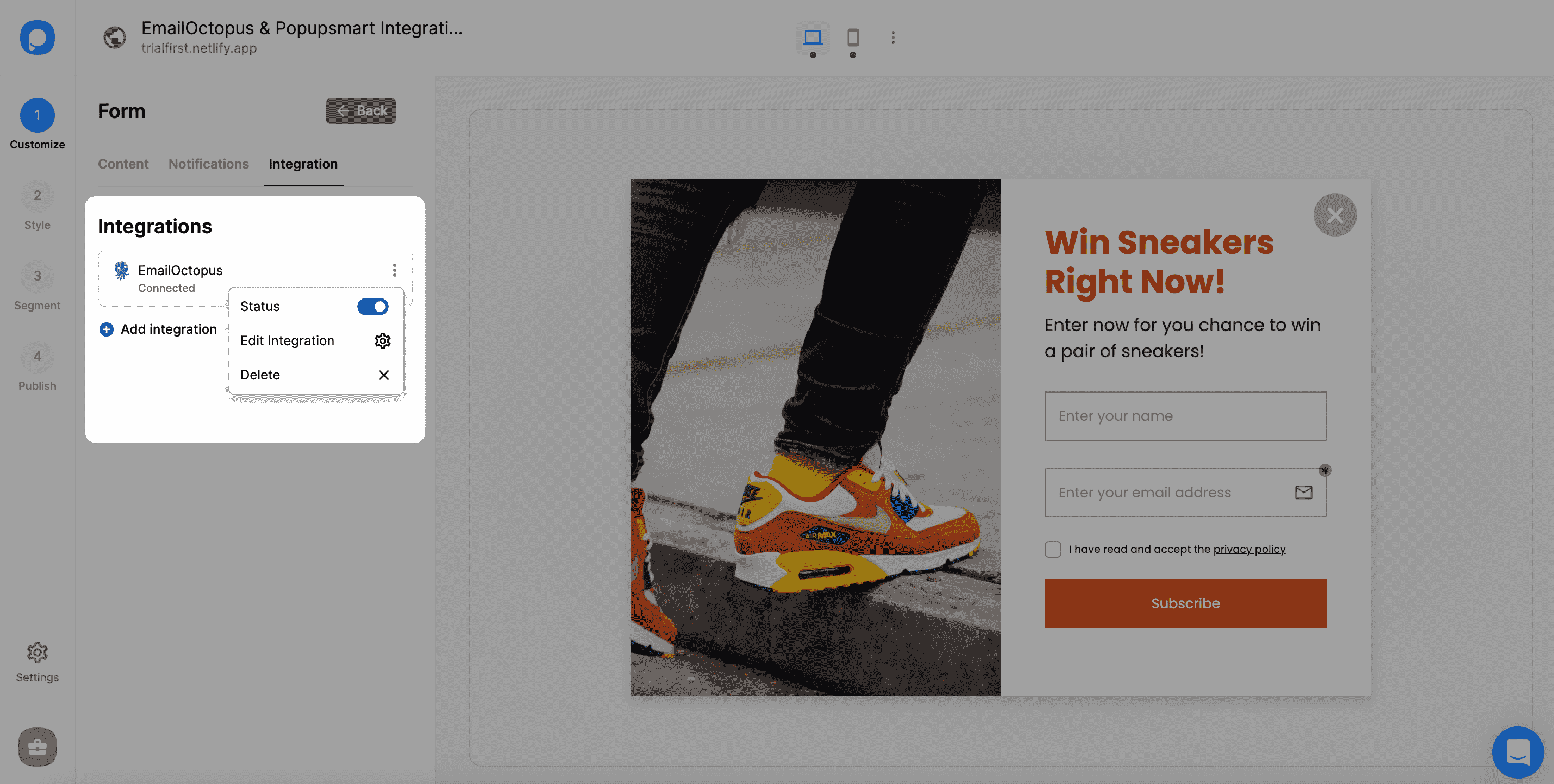
When you complete your EmailOctopus integration, the status will be automatically on. You can change the status whenever you want from the three-dot.

❗️ Note: It is also possible to integrate Popupsmart and EmailOctopus in the Settings section. So, you can configure all the settings on that option as well.
If you have any other questions about EmailOctopus integration, feel free to mail us!
