How to Integrate Customer.io with Popupsmart
If you would like to use Customer.io for automated SMS and email marketing to grow your list, a Customer.io popup is what you need.
Popupsmart can seamlessly integrate with Customer.io and allow site owners to create Customer.io popups in just a few minutes.
Follow this detailed guide to connect your Popupsmart account with your Customer.io account.
To start the integration process, you need to have some default features:
• You need to have a Customer.io account.
• You need to verify your website on your Popupsmart account.
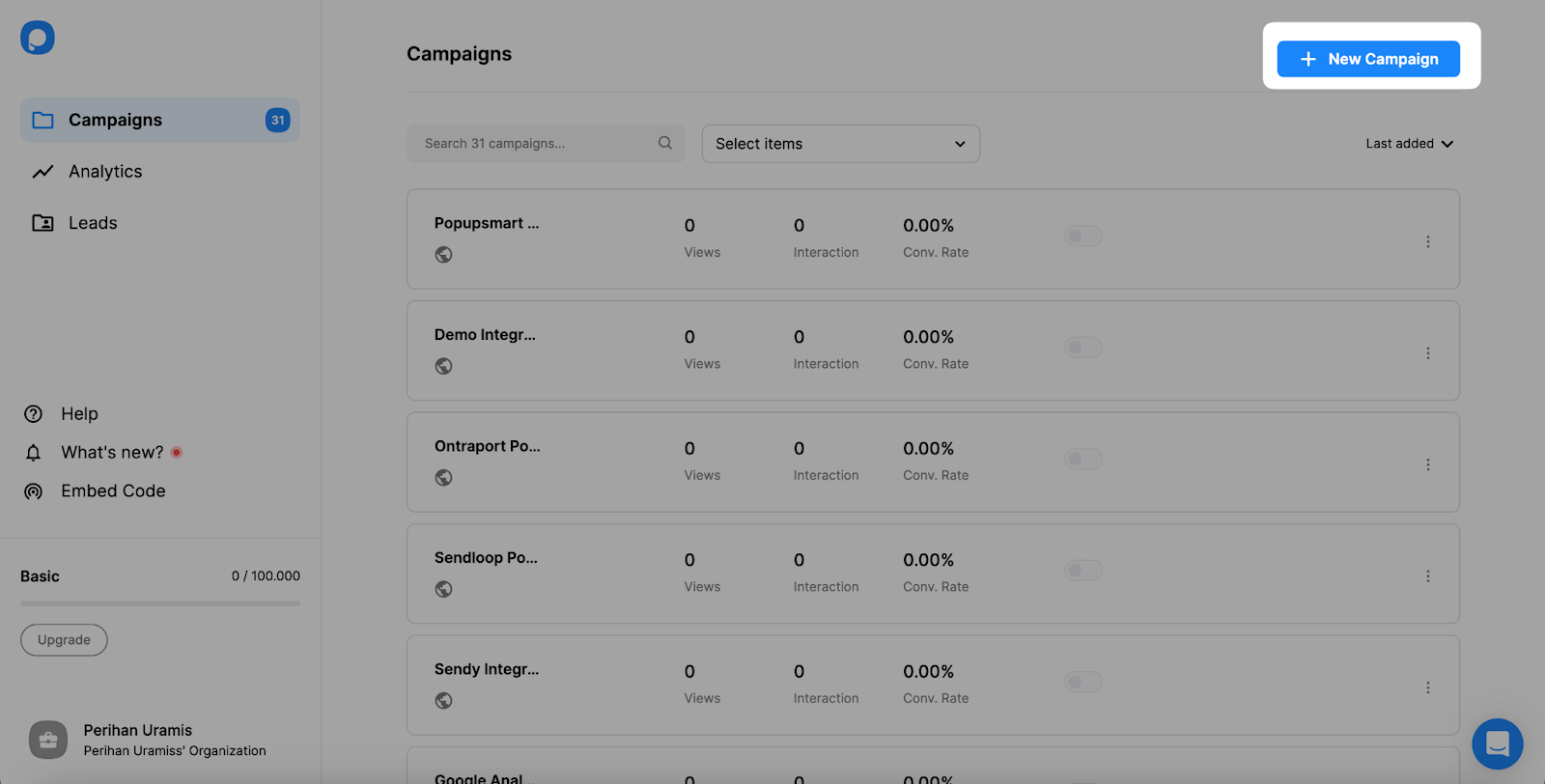
1. Firstly, you need to sign in to your Popupsmart account and create a new campaign. Then, choose a blank popup or from ready templates to customize.

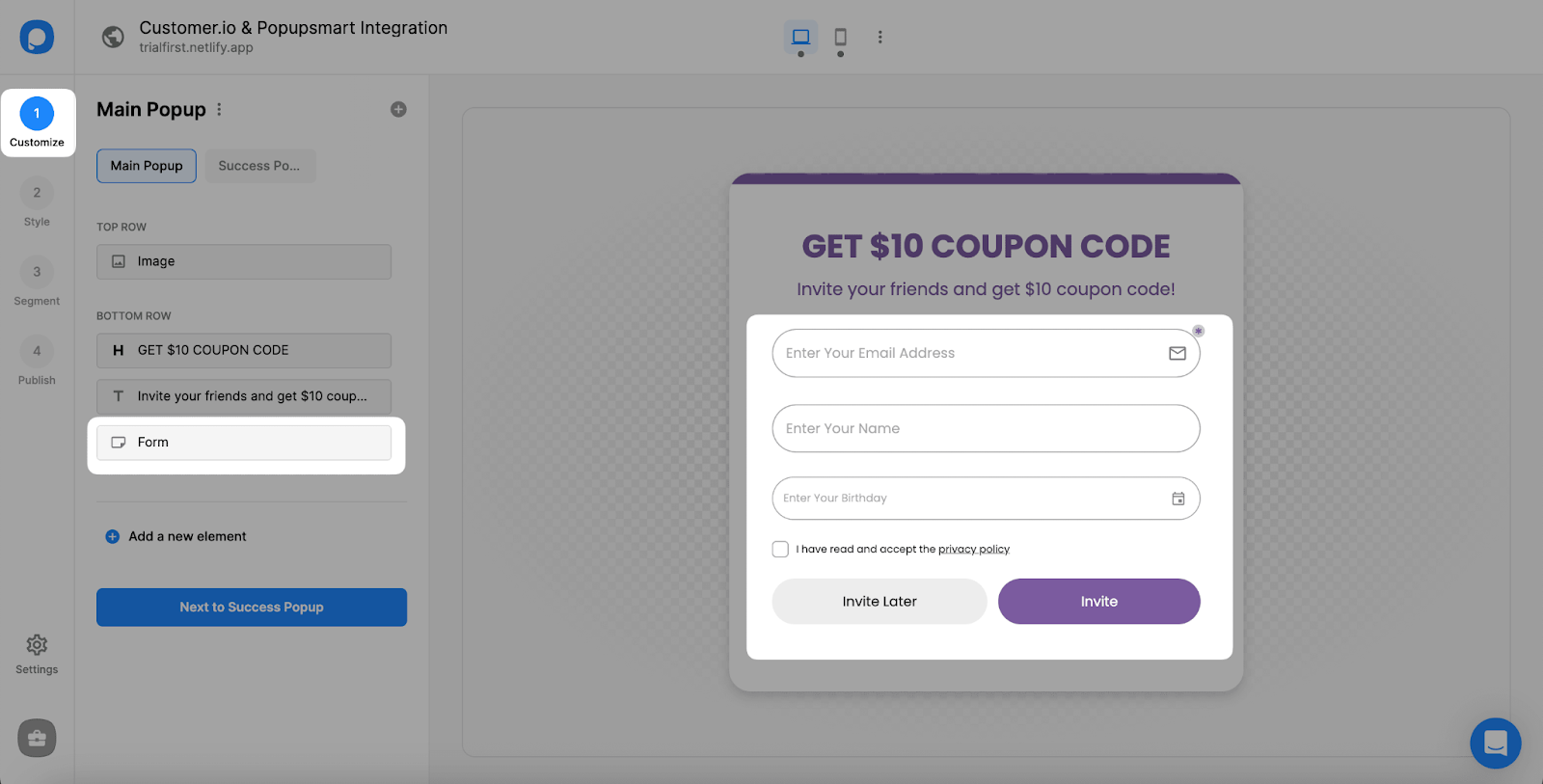
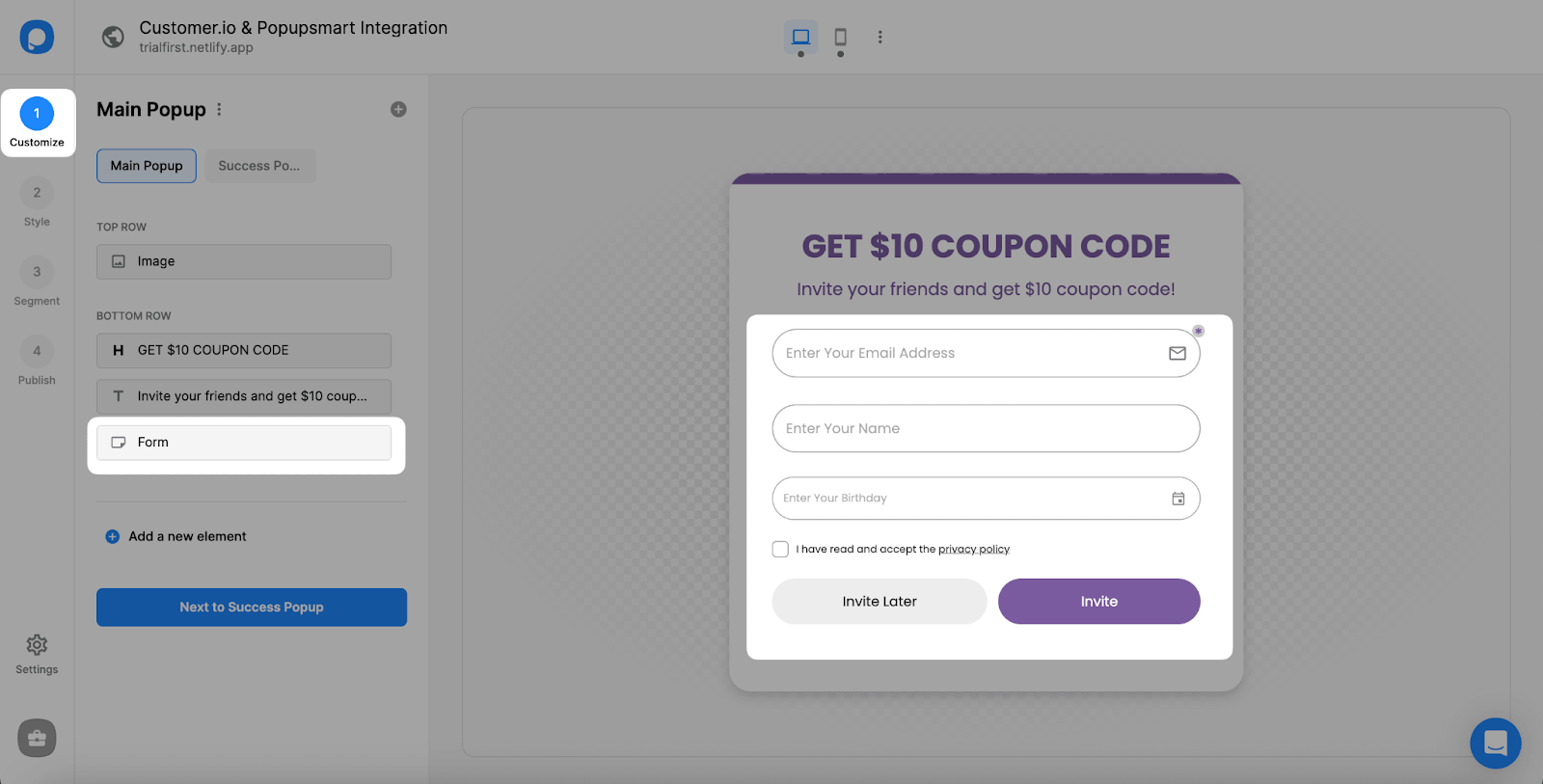
2. For Customer.io’s integration, you need at least one of the form input elements to add the integration. You can add a form element or choose a popup with a form element.

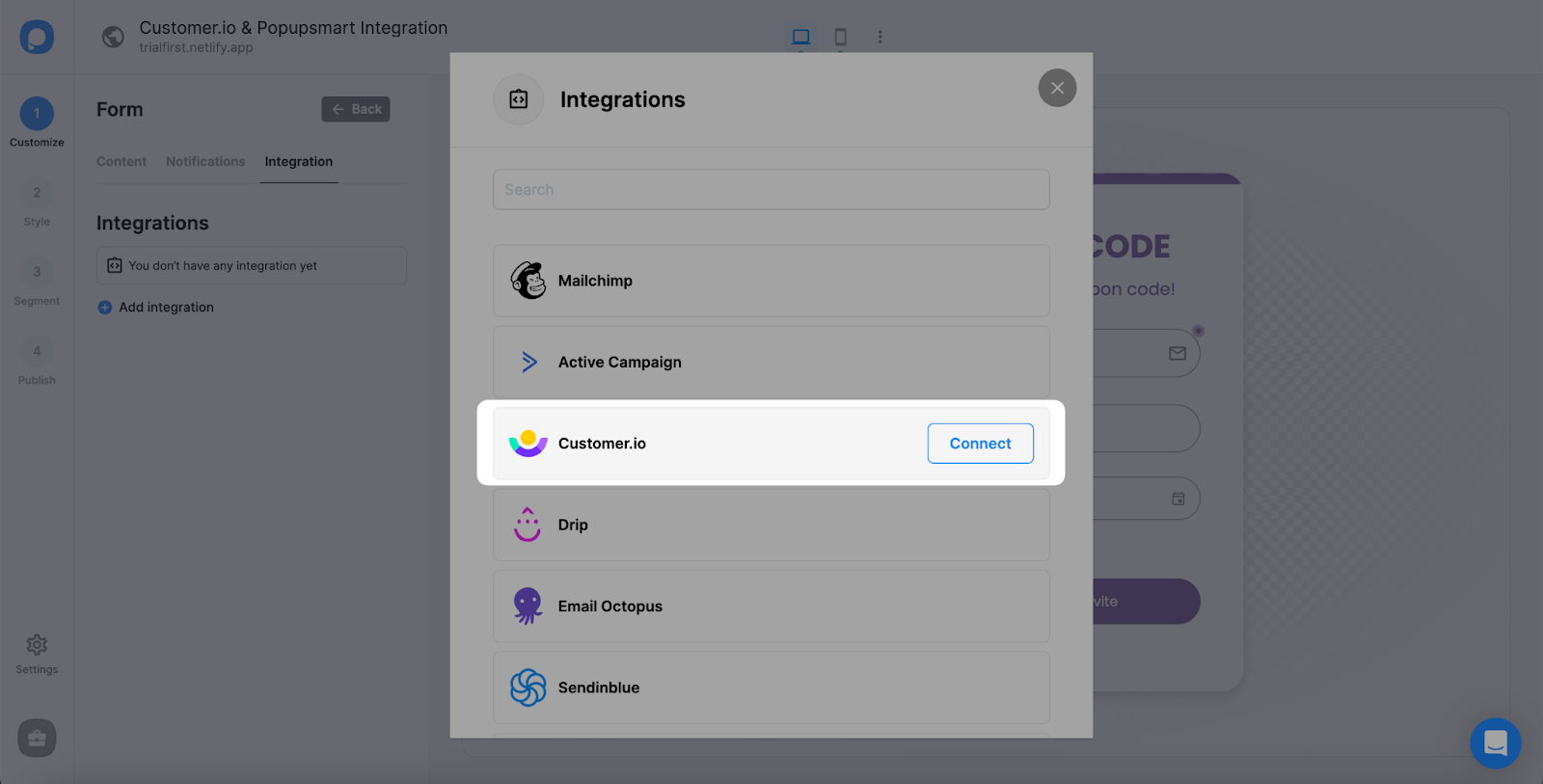
3. To add integration for the popup, you need to click “Integration” and “+ Add integration.”

4. Choose “Connect” on Customer.io among the other CRM tools.

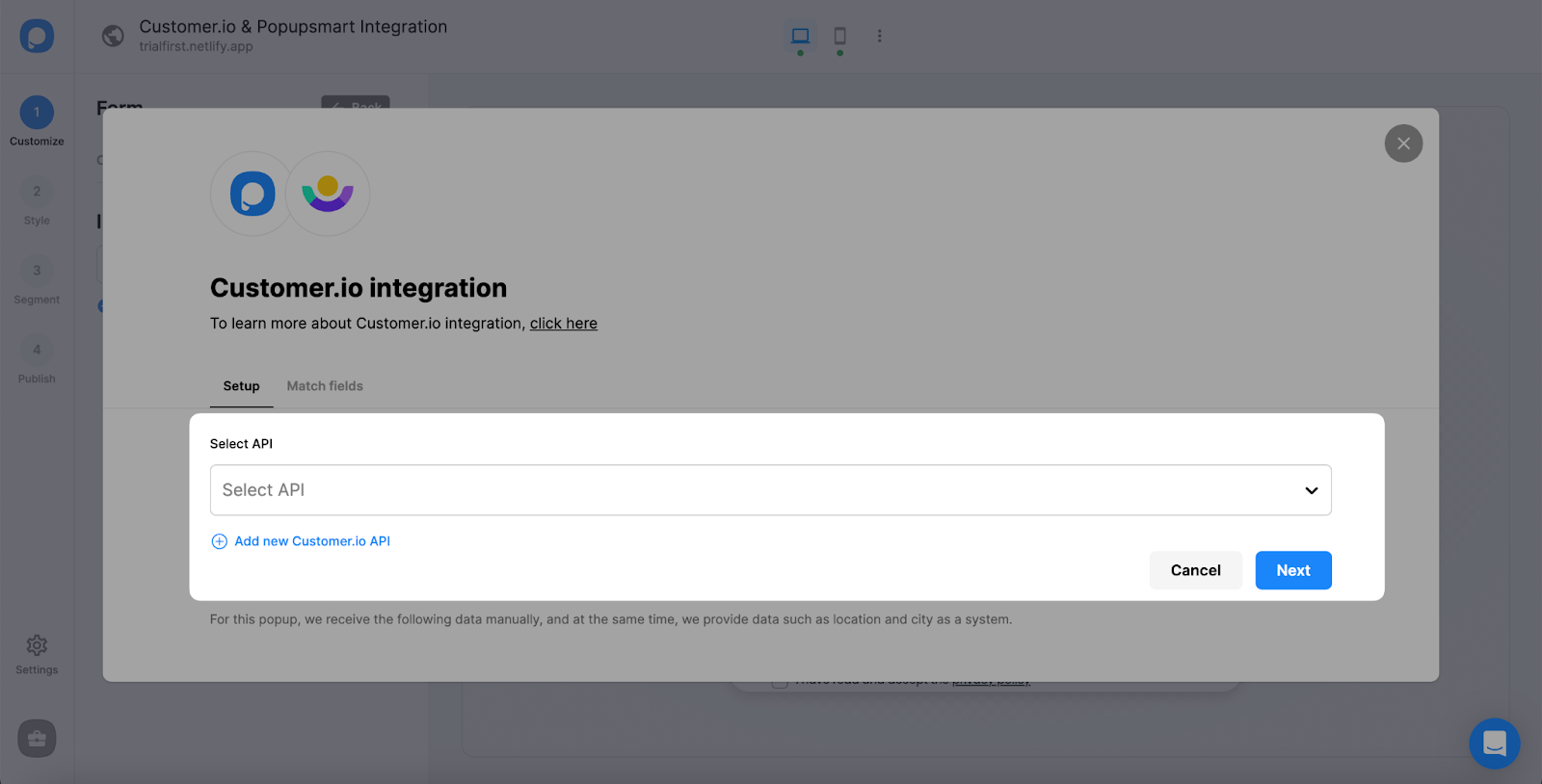
5. For the Setup, you can select API from the dropdown if you have added it before. Or, you can add a new Customer.io API.

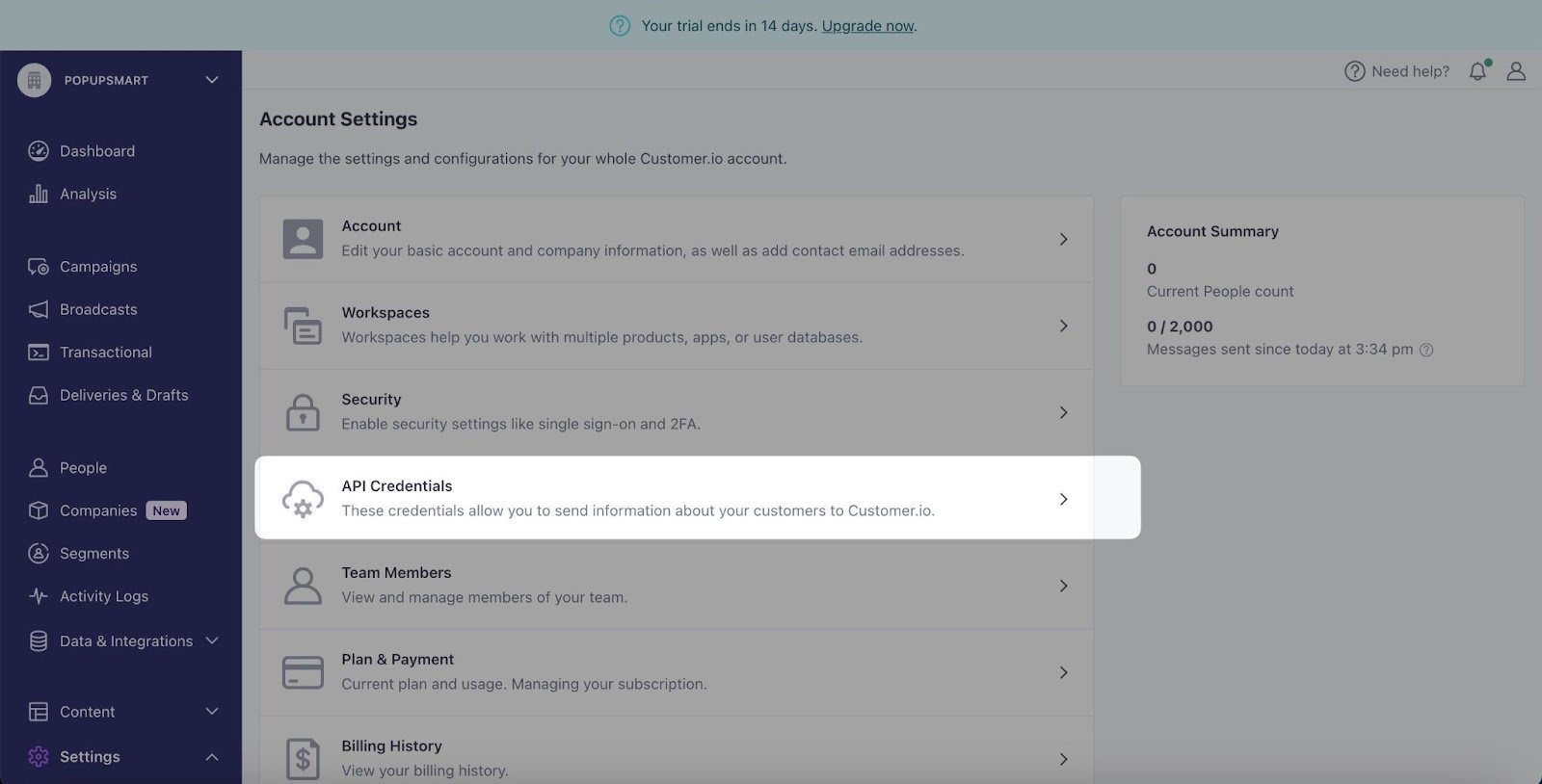
6. Going forward, you need to sign in to your Customer.io account. Then, click the profile button and Account settings on the top right of your page.

7. Click "API Credentials."

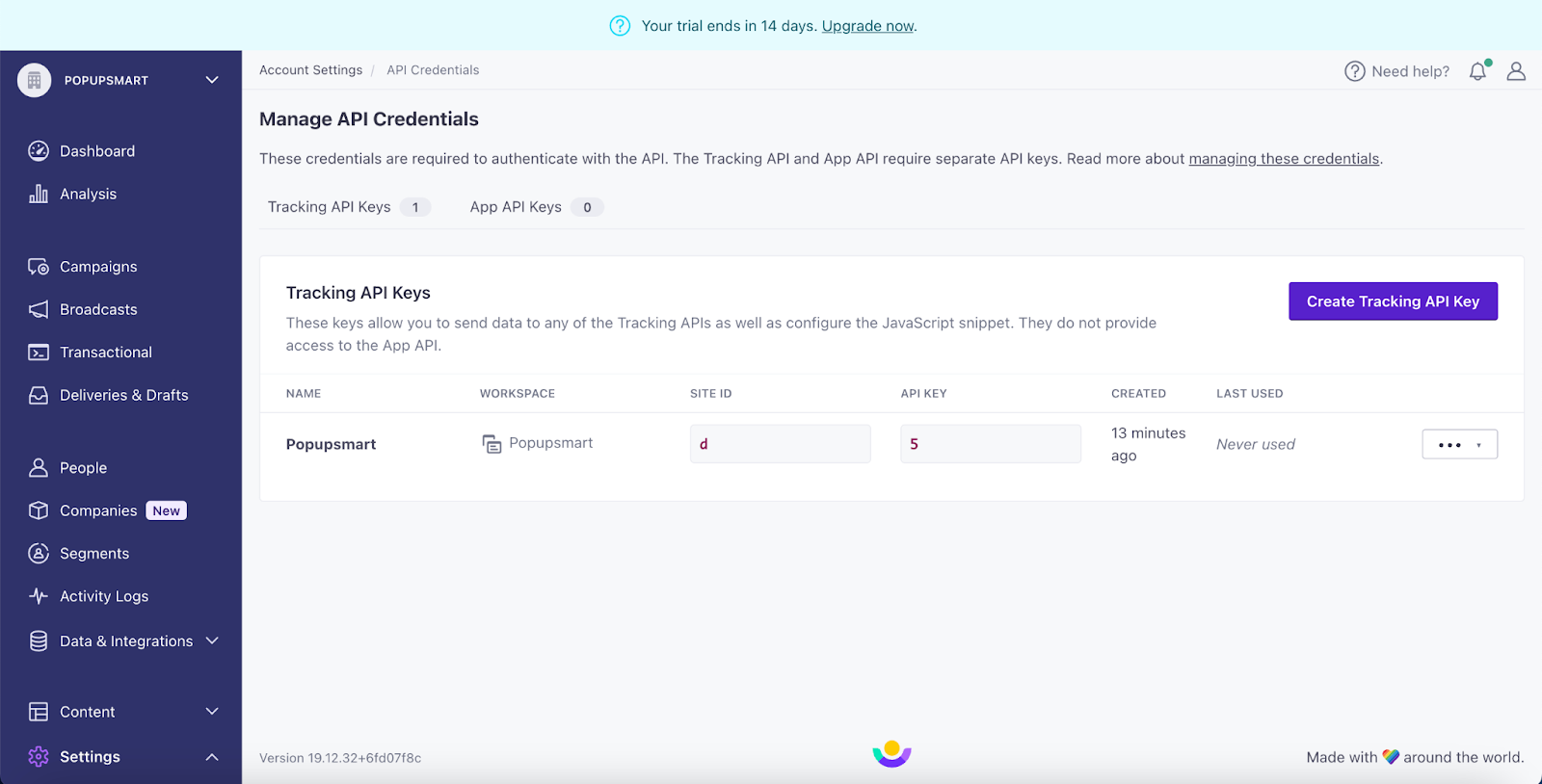
8. Copy the Site ID and the API Key to paste them later for the dashboard.

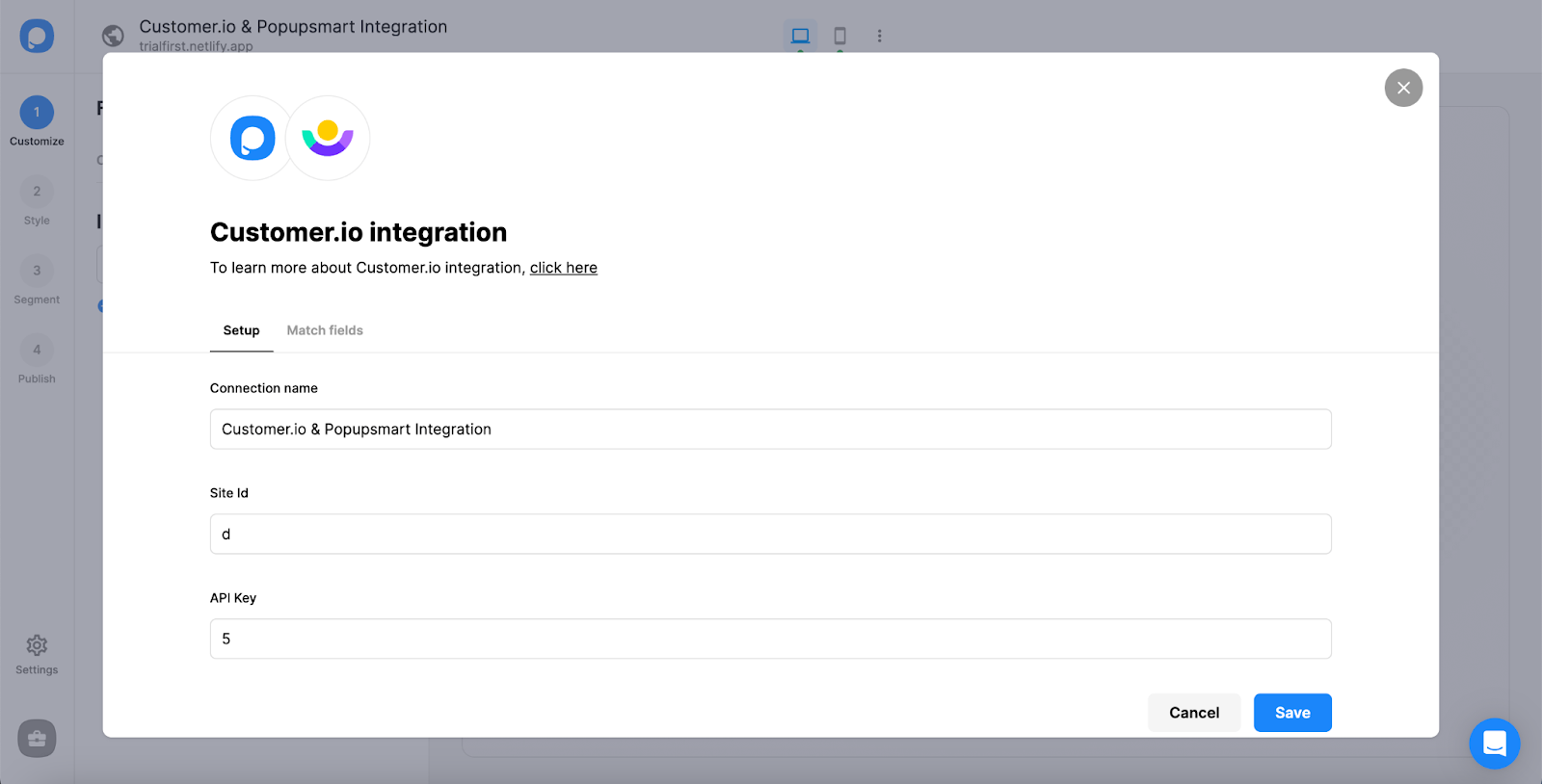
9. On the Setup, name your connection and paste the Site ID and API Key. Then, "Save" the connection.

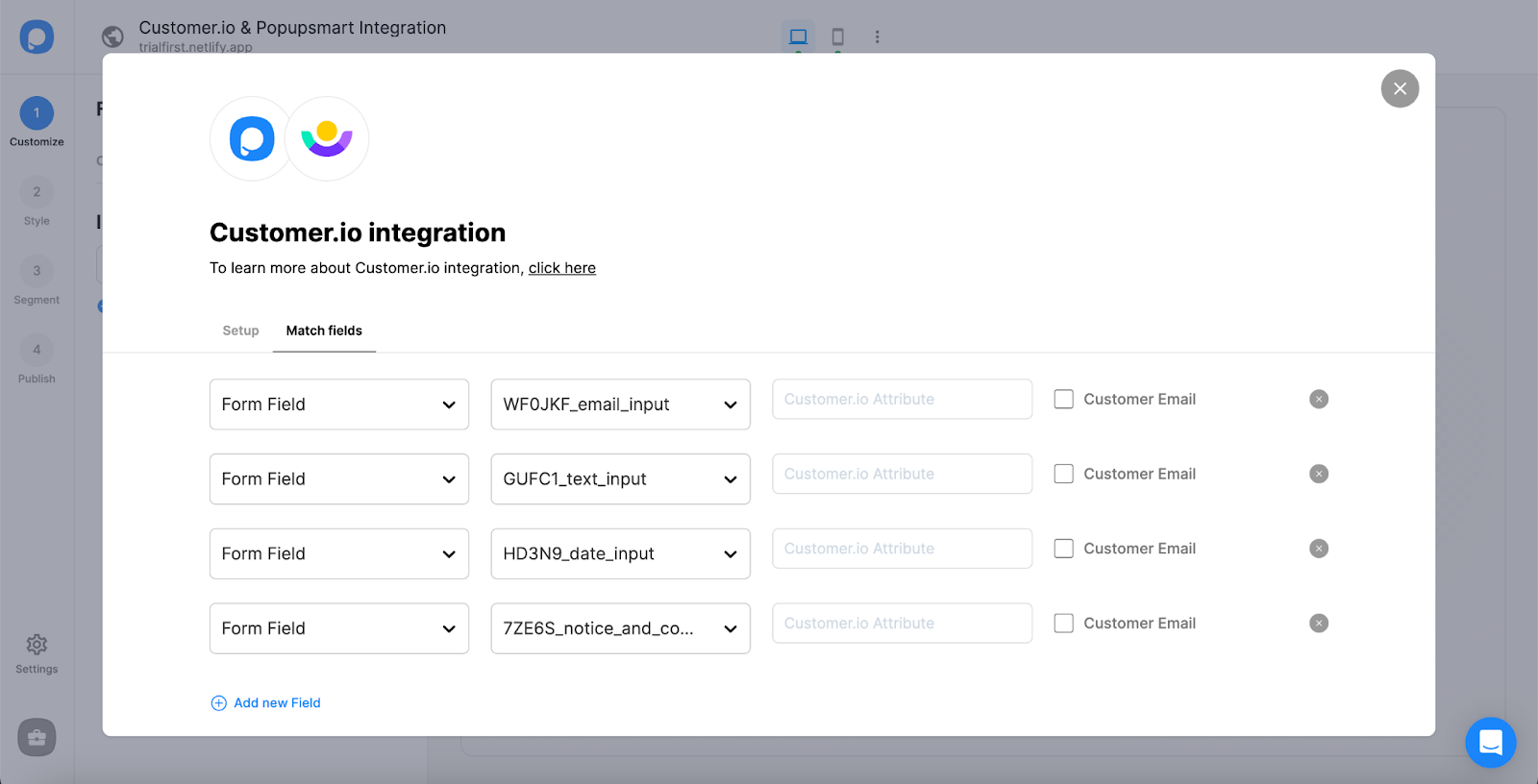
10. On the Match fields, click "Save." The fields you will see may change based on the elements you use on your popup.

These fields may change according to the elements you include.
✅ Form Field: It is used if you put one of the form elements in your popup. If you don't use any form element, you will see 'No options' on the dropdown.
✅ System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
✅ API Field: You can transfer the data you sent to Popupsmart JS API with the integration again. You can get your data from your Customer.io account.
✅ Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as 'sales' or 'downgrades'.
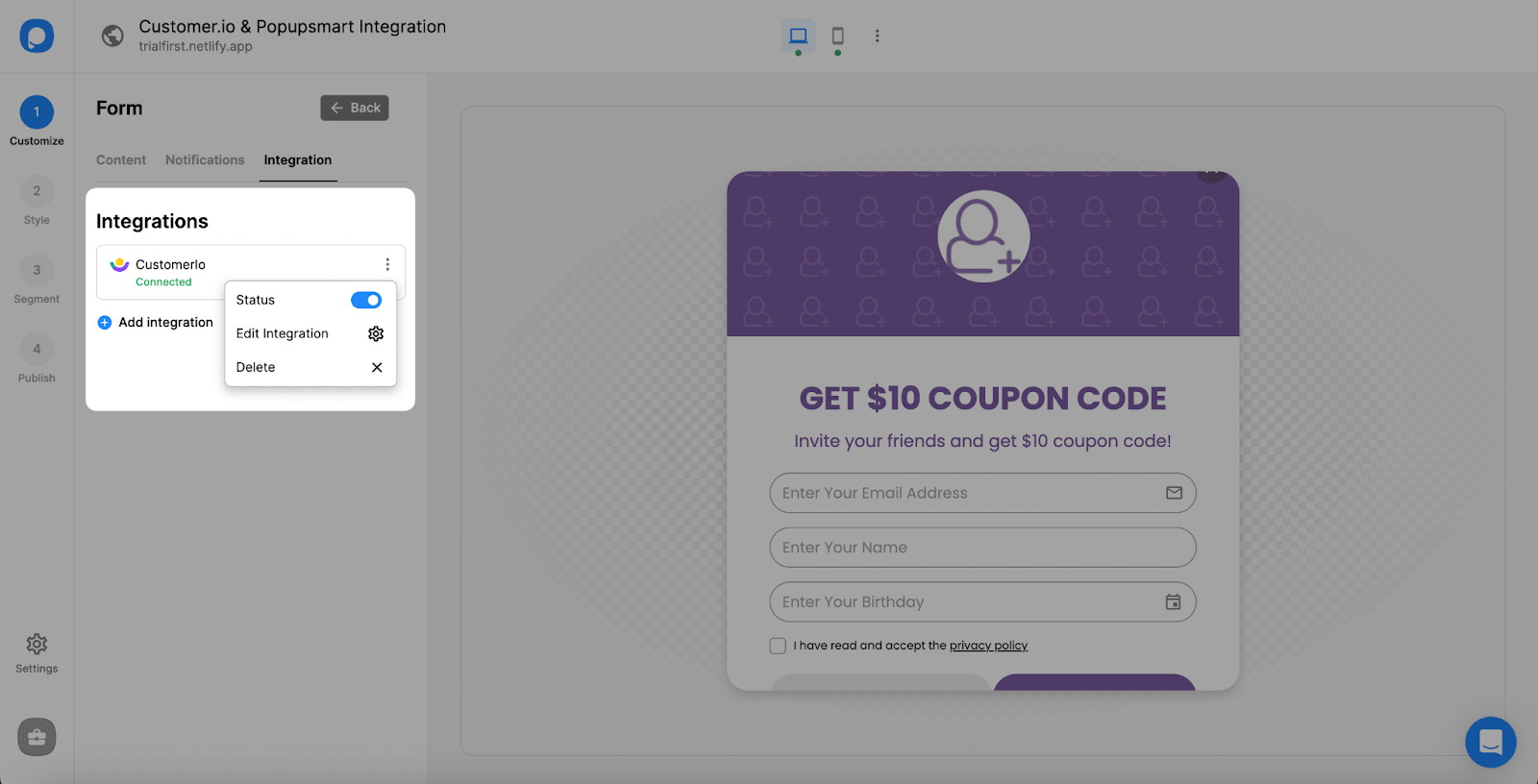
That’s it! When you save the integration, the integration will be seen on the left side.
The status will be "on" by default. You can change its status from the three-dot by toggling it on and off.

❗️Note: You can also go to Settings to integrate Popupsmart and Customer.io seamlessly. All you need to do is follow the same process here as well.
Your integration is done! If you have any other questions about Customer.io integration, feel free to mail us!
