Web Sitenizde Neden Popup Formları Kullanmalısınız?

1. Popup'lar İşe Yarar
İnsanlar genellikle popup'ları eski moda geleneksel popup tasarımları ve başarılı hedefleme eksikliği nedeniyle kullanmaktan kaçınır. Birçok kişi, popup'ların sinir bozucu olduğu fikrine kapılmış durumda.
Eğer siz de onlardan biriyseniz, size bir şey söyleyeyim. Popup'lar işe yarar.
Popup'ların dönüşüm oranı ortalama %3,09'dur. Kişiselleştirilmiş ve markanıza uygun hale getirildiğinde, POPUP'LAR DÖNÜŞTÜRÜR gerçeğini inkar edemeyiz.
Bu nedenle, sitenizde modern popup formları göstererek ziyaretçilerinizi müşterilere dönüştürebilir, yeni e-posta aboneleri kazanabilir ve etkileşimi artırabilirsiniz.
Bu yüzden birçok büyük ve güvenilir kurumsal şirket, web sitelerinde popup'ları kullanmaktadır.
2. Ziyaretçileriniz Tarafından Kolayca Görülebilir

Çoğu zaman, ziyaretçileriniz iletişim bilgilerinizi bulmak için sitenizi dolaşmak yerine, bir popup iletişim formunu doldurmayı tercih ederler. Bu, canlı sohbetten sonra en iyi fikirdir.
Ücretsiz canlı sohbet araçları ilginizi çekiyor mu? Karşılaştırma blog yazımızdan en iyi olanları öğrenin.
Popup iletişim formlarına, standart iletişim sayfalarına göre daha yüksek görünürlük sağlayan bir avantaj vardır. Adından da anlaşılacağı gibi, popup'lar bir web sayfasında aniden ortaya çıkar ve ziyaretçilerin dikkatini çeker.
Bir ziyaretçinin son satın alma kararını veremediği, ancak ilgili konuda size ulaşmak için sitenizi dolaşmak istemediği bir müşteri senaryosunda, bir iletişim formu popup'ı o ziyaretçiyi dönüştürmek için ihtiyacınız olan tek şey olabilir.
3. Belirli URL'leri Hedefleyebilirsiniz
Bazı durumlarda, form popup'ınızı tüm internet sitesinde değil de sadece belirli sayfalarda göstermek daha iyi olabilir. Ya da sadece belirli bir kitleyi hedeflemek istediğinizde, URL hedeflemeli form popup'ları çok daha ideal olabilir.
Örneğin, bir popup kayıt formunuz veya form alanlarını doldurduğunuzda ücretsiz bir e-kitap sunan bir popup e-posta formunuz olduğunu varsayalım ve bunu sadece ilgili blog yazılarında göstermek istiyorsunuz. URL hedefleme ile bunu zahmetsizce yapabilirsiniz.
Popupsmart ile popup'ınızın hedefleme ayarlarını nasıl yapacağınızı göstereceğiz, ancak form popup'larının bir başka avantajı için bize biraz daha katlanın.
4. Daha Görsel Çekici

Kim, ziyaret ettiği web sitelerinde onlarca zorunlu alan içeren geleneksel formları görmekten hoşlanır? Kimse mi? Tek bir kişi bile mi? Biz de hoşlanmıyoruz. 🤷♀️
Aslında, SaleCycle'a göre, çevrimiçi alışveriş yapanların %77'si ödeme formlarını yarıda bırakıyor.
Optimize edilmezse, ödeme form alanları bile ziyaretçiler için can sıkıcı ve zaman kaybı olarak görünebilir. Sitenizdeki diğer formlar için nasıl hissedeceklerini hayal edin.
Tüm potansiyel veri ve satış fırsatlarını kaybetmek yerine, web sitenizde şu açılır formları kullanmayı test edebilirsiniz;
- Blog yazıları
- Açılış sayfaları
- Ana sayfalar
- Ve sitenizdeki herhangi bir sayfa
Açılır formlar kullanıcılar için daha görsel çekicidir. Optimal açılır tasarımlar, zaten sınırlı bir alanı olan alanlarla gelir. Daha az form alanı olması, formların doldurulmasını kolaylaştırır ve standart formlardan daha az ürkütücü hale getirir.
Ayrıca, Popupsmart’ın gelişmiş hedefleme ayarlarıyla, açılır formunuzu doğru zamanda doğru ziyaretçilere gösterebilirsiniz.
Akıllı hedefleme, açılır mesajlarınızla etkileşime geçme olasılığı en yüksek olan ziyaretçilerin bunu görmesini sağlar.
Neden Web Siteniz İçin Popupsmart ile Popup Formları Oluşturmalısınız
Popupsmart, inanılmaz derecede kullanıcı dostu ve kodlama gerektirmeyen bir popup oluşturucu yazılımıdır. Güzel tasarımlı popup kampanyaları oluşturmanızı ve web sitenizi ziyaret edenleri profesyonelce hedeflemenizi sağlar.
İşletme sahiplerinin her web sitesi için kişisel popup kampanyaları oluşturmasına ve belirli hedef kitlelerine yönelik kampanyalar düzenlemesine olanak tanıyarak daha fazla potansiyel müşteri elde etmeyi ve daha fazla satış yapmayı amaçlar.
Popup kampanyaları, ziyaretçiler bir siteyi gezerken görünen mesajlardır. Farklı biçimlerde gelirler; bunlar arasında floating bar, sidebar popup, tam ekran popup ve lightbox popup bulunur.
Popupsmart, web sitenizde bir satırlık JavaScript koduyla çalışır. Bu yüzden eğer bir JavaScript popup formu oluşturmak istiyorsanız, Popupsmart'ı bugün ücretsiz deneyin. Ardından, ilk popup'ınızı oluşturabilirsiniz!
Popup Form Oluşturma ve Web Sitenize Ekleme Rehberi
Popupsmart kullanarak;
- Özelleştirilmiş bir JavaScript popup oluşturabilirsiniz,
- MailChimp popup formu / MailChimp üye kayıt popup formu
- Squarespace popup formu
- WordPress popup formu
- Hubspot popup formu
- Angularjs popup formu
- JavaScript ile çalışan herhangi bir web sitesi için popup formlar
Diğer CRM ve e-posta pazarlama servisi entegrasyonları ve Popupsmart'ı nasıl entegre edeceğinizi keşfedin.
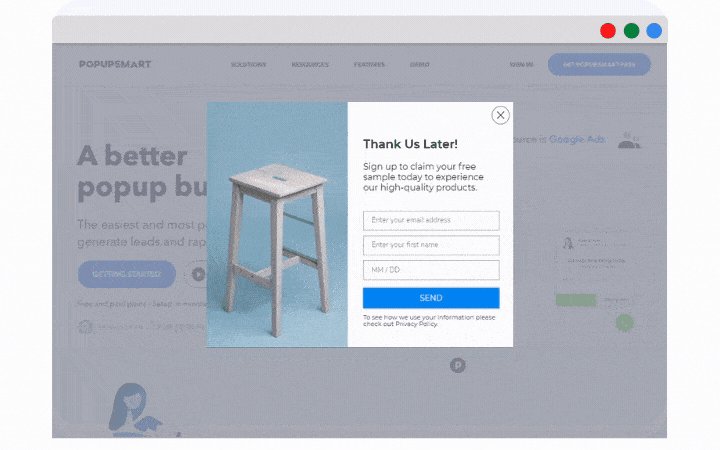
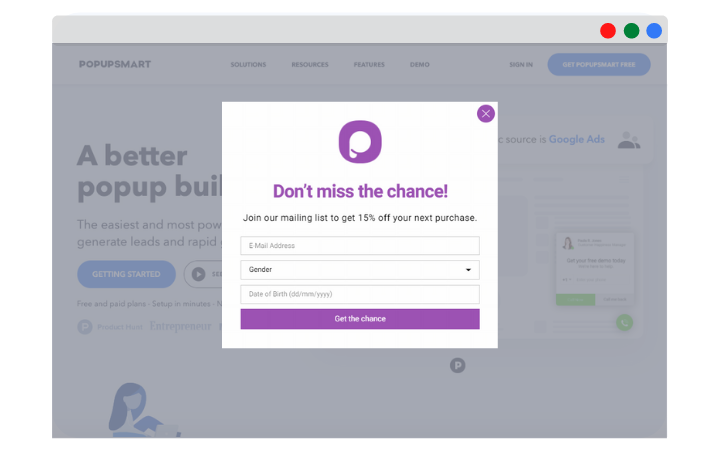
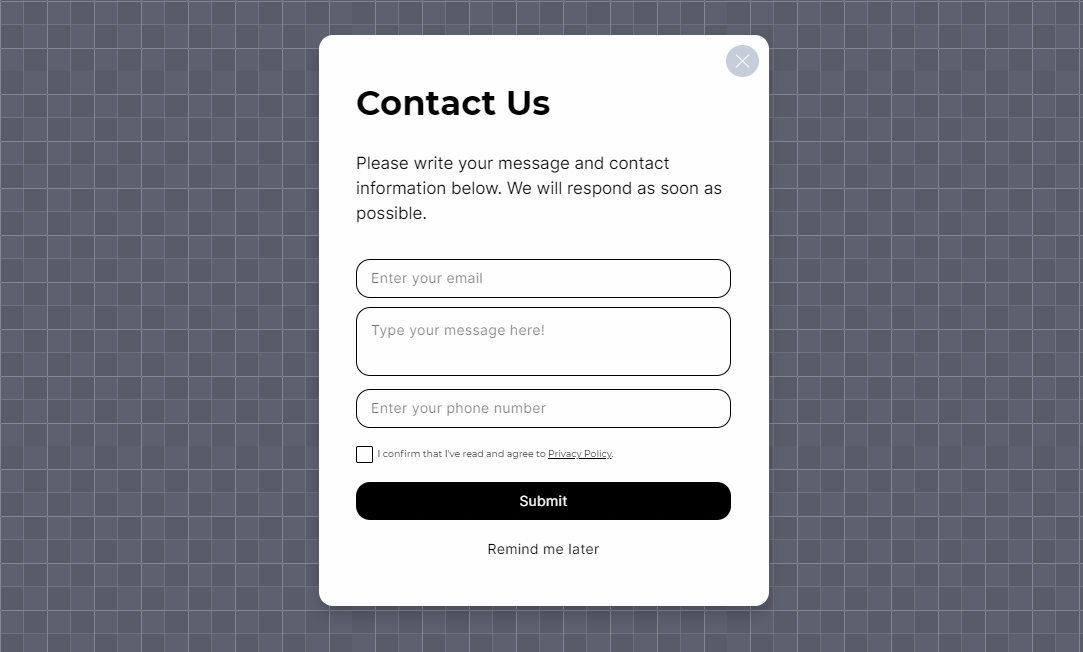
Bugün, bu eğitimin amacı doğrultusunda aşağıda göreceğiniz popup iletişim formunu oluşturacağız.
Web siteniz için popup formu nasıl oluşturacağınızı öğrendiğinizde, kendi sitenize en uygun olan JavaScript popup formunu oluşturmak için tüm özelleştirme seçeneklerini deneyebilirsiniz.

İşte tam da bunu yapmak için adım adım bir eğitim:
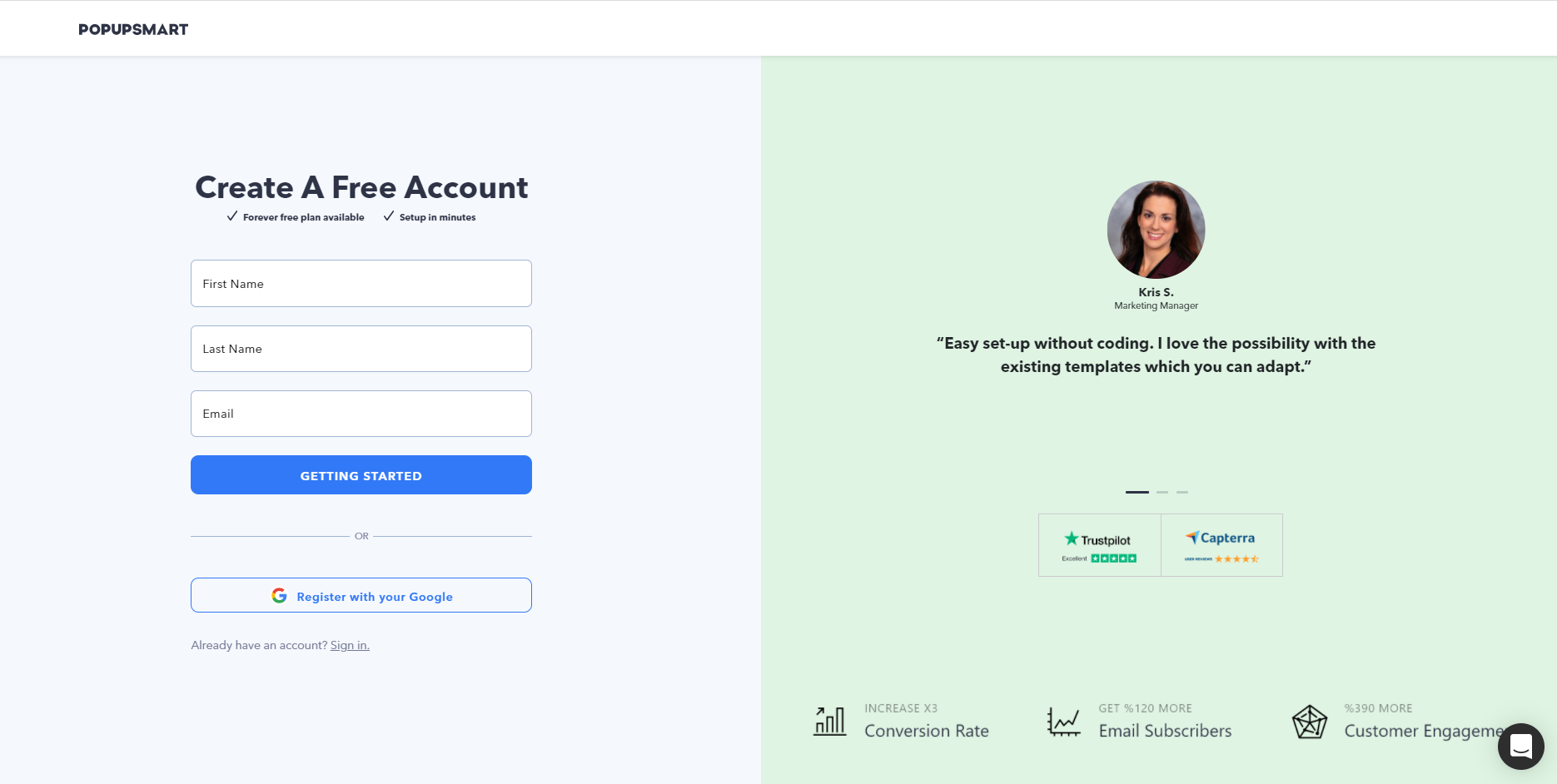
1. Popupsmart'a Kayıt Ol veya Giriş Yap

Öncelikle, form oluşturma sürecine ücretsiz olarak Popupsmart’a kayıt olarak başlayın.
Zaten bir hesabınız varsa, bir sonraki adıma geçebilirsiniz.
2. Popupsmart Kontrol Panelinize Gidin

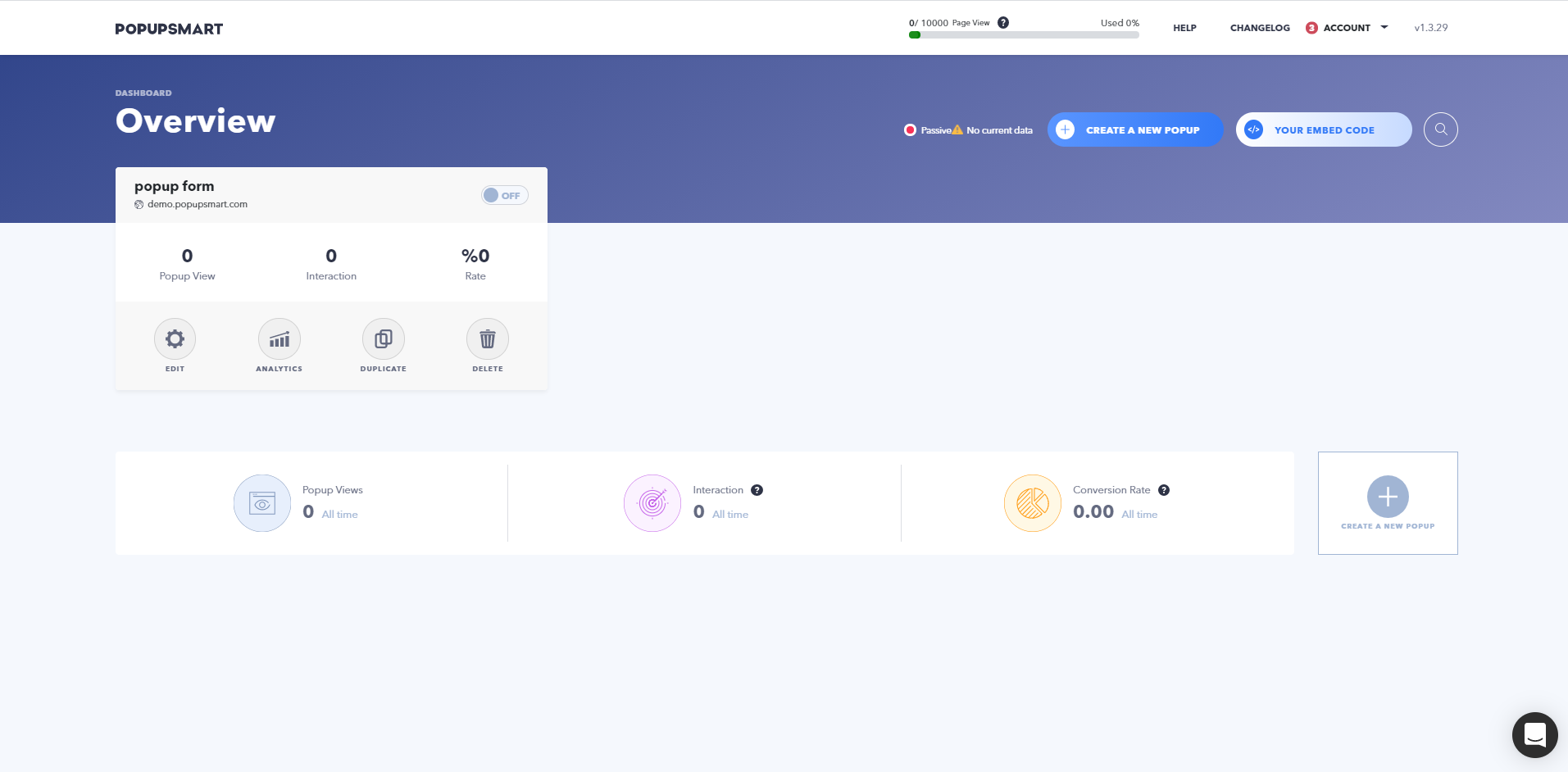
Popupsmart'a kaydolduktan sonra, Popupsmart kontrol panelinize giriş yapın.
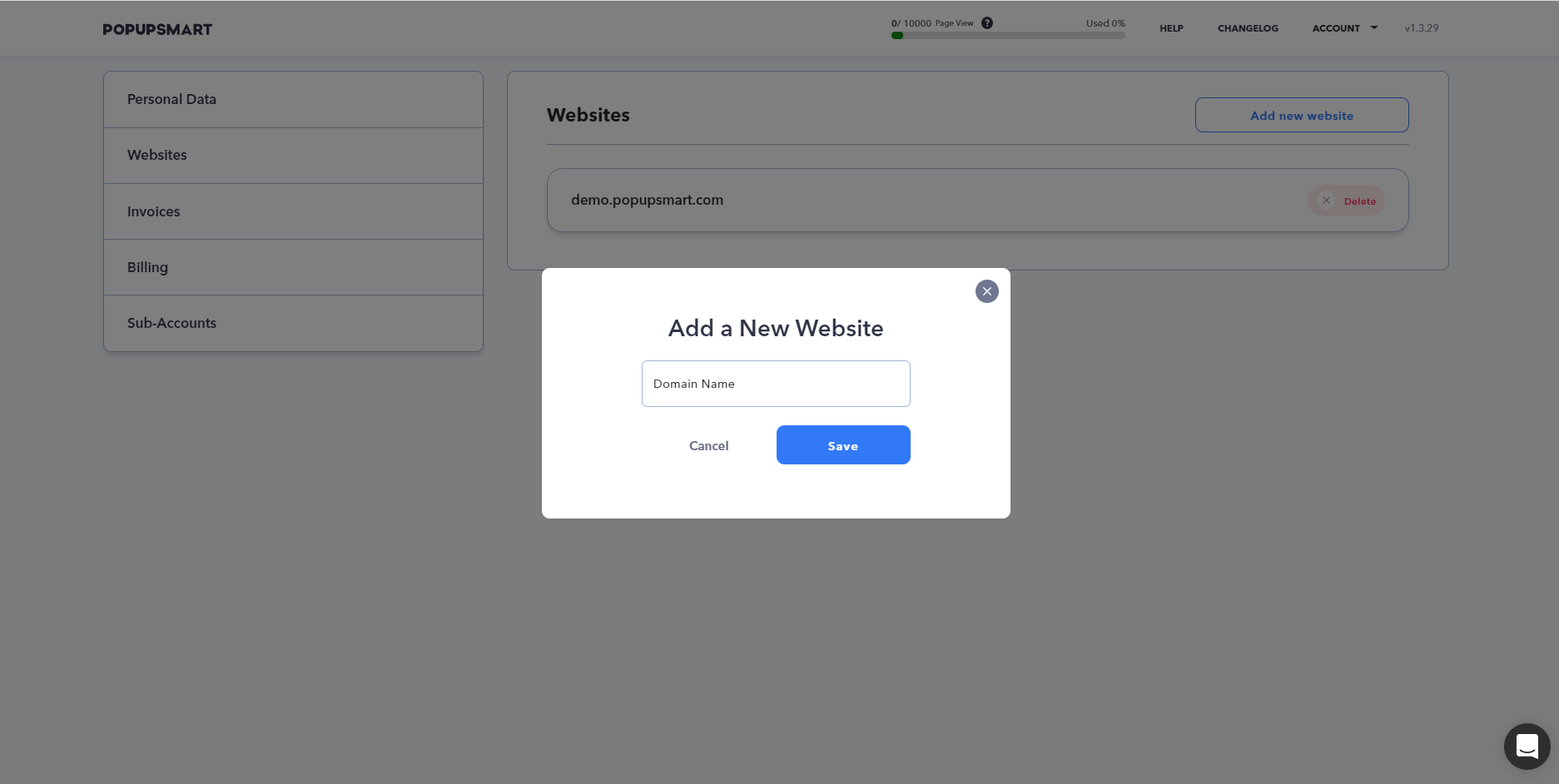
Yeniyseniz, sağ üst köşedeki "Hesap" butonuna tıklayın ve açılır menüden "Websiteleri" seçeneğini seçerek Popupsmart kullanmak istediğiniz alan adını ekleyin.

Alan adınızı ekleyin ve kaydedin. Temel Plan ile birden fazla alan adı ekleyebilirsiniz.
Web sitenize Popupsmart'ı 5 dakika içinde kurma adımlarını izleyin: Popupsmart'ı Kurma Rehberi.
3. Yeni Bir Popup Oluştur

Sağ üst köşedeki "Yeni Bir Popup Oluştur" butonuna tıklayın.
4. İş Hedefi Seçin ve Kampanyanıza İsim Verin

"Yeni Bir Açılır Pencere Oluştur" butonuna tıkladıktan sonra, bir iş hedefi seçmeniz gerekecek. Bu seçimi açılır pencere oluşturucusunda da değiştirebilirsiniz.

Kampanyanıza bir isim verin ve açılır pencerenizin gösterilmesini istediğiniz alan adını seçin.
5. Bir Form Popup Şablonu Seçin

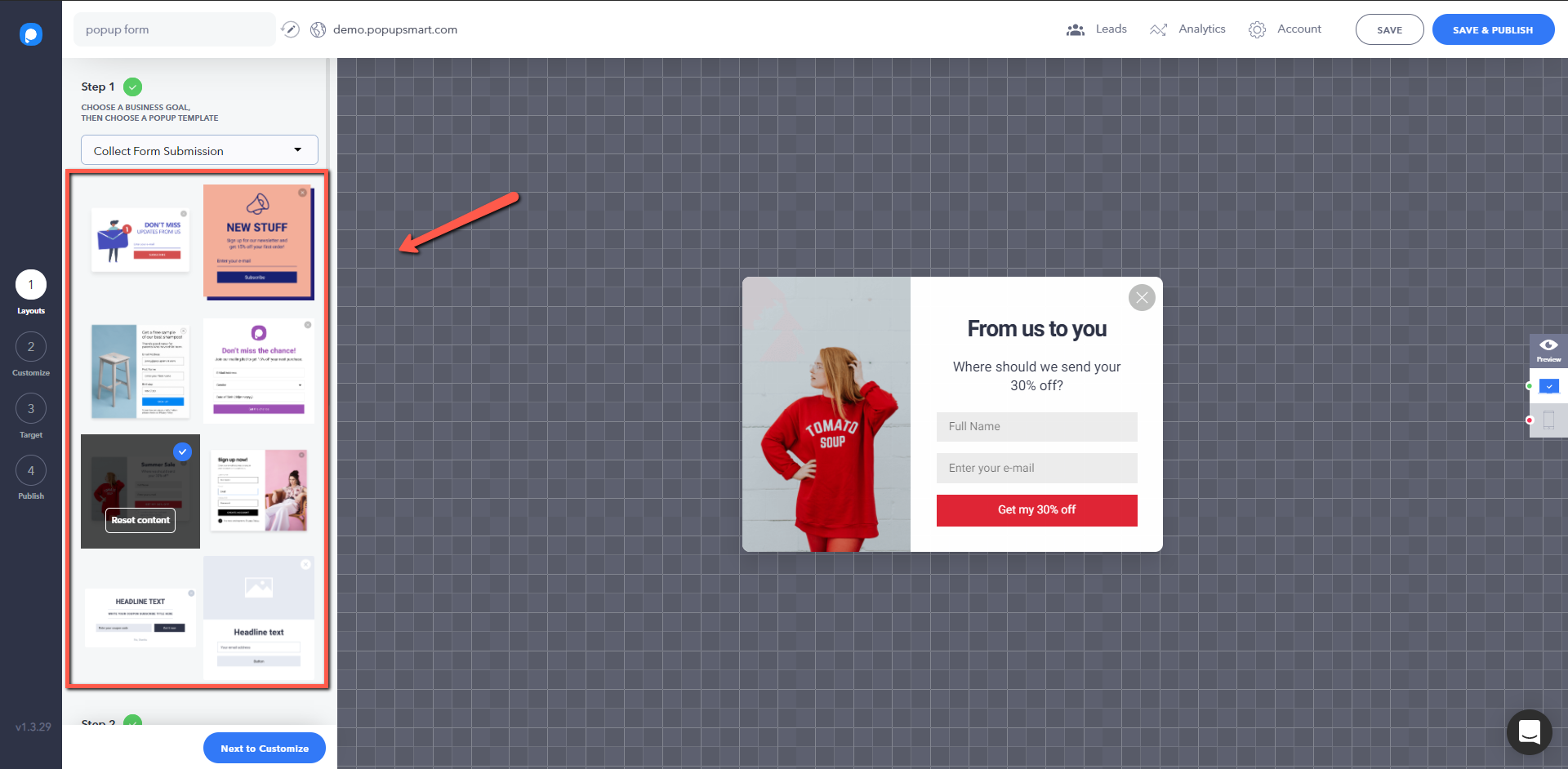
Popup oluşturucunun ilk adımında bir popup şablonu seçin.
Kullanabileceğiniz çeşitli tamamen özelleştirilebilir popup şablonları bulunuyor.

Form alanları eklemeye en uygun şablonu seçtiğinizden emin olun.
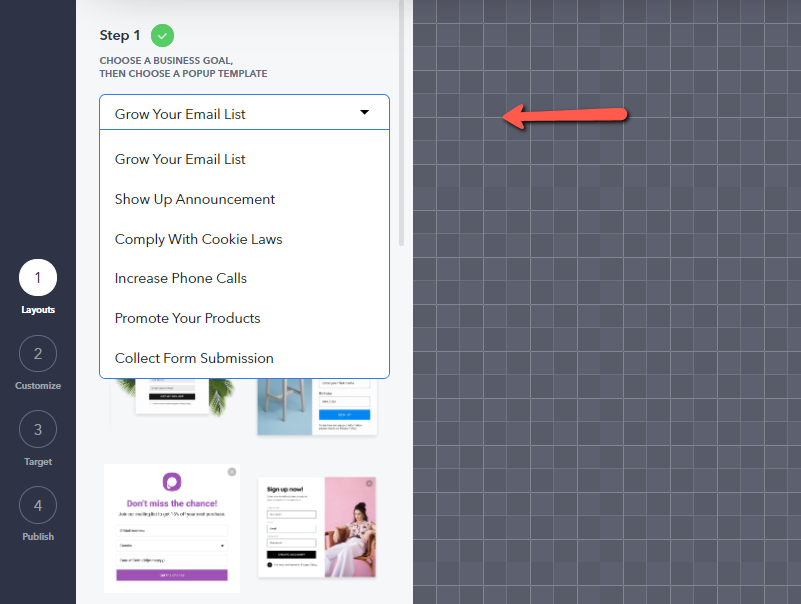
Hedefi açılır menüden değiştirerek tüm popup şablonlarını inceleyebilirsiniz.
6. Popup Formunuzu Özelleştirin

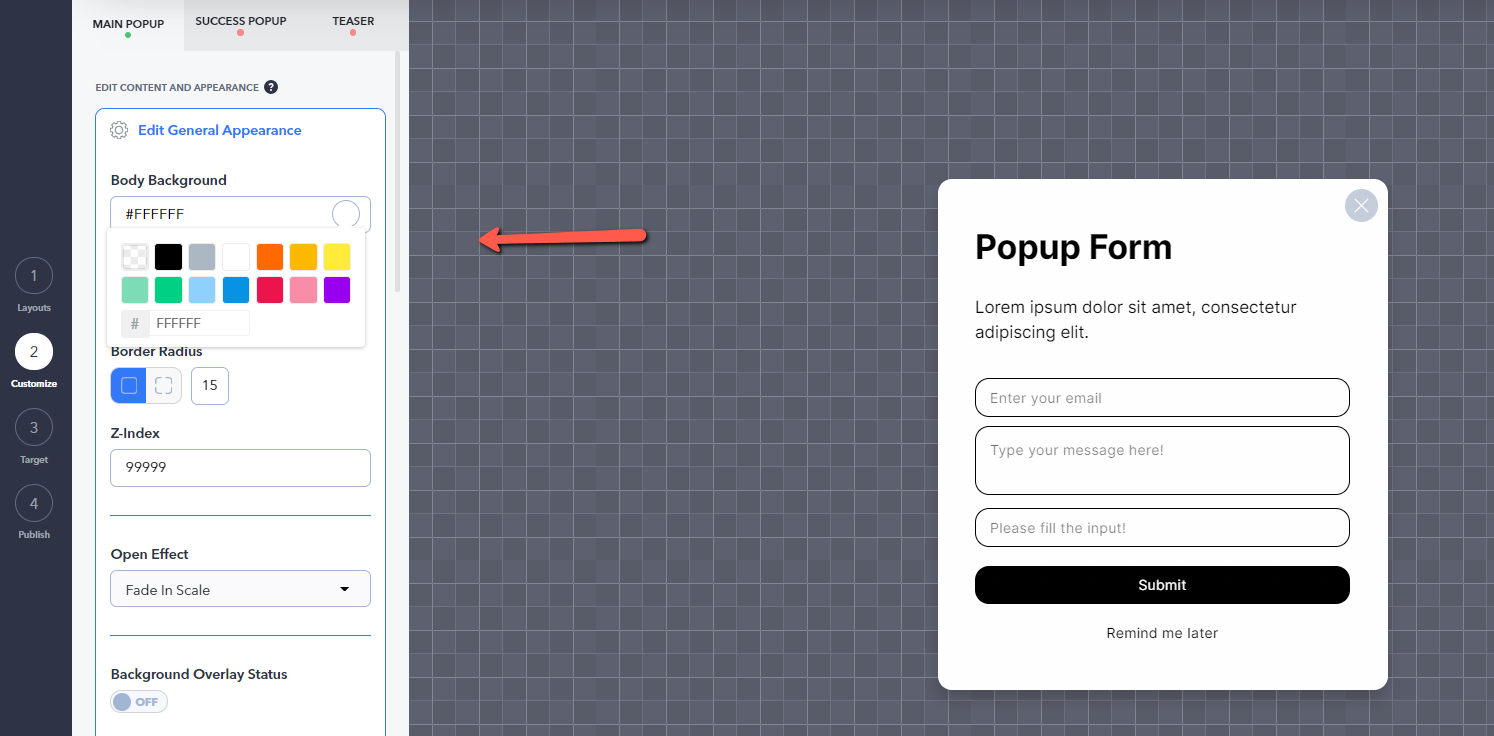
Popupsmart'ın popup şablonları sadece şık değil, aynı zamanda tamamen özelleştirilebilir. Renk, buton rengi, metinler, kenar yuvarlama ve daha fazlasını "Genel Görünümü Düzenle" bölümünden kişiselleştirin.
- Daha fazla özelleştirme ipucu için belgeleri inceleyin: Popup'ımı Nasıl Özelleştiririm.

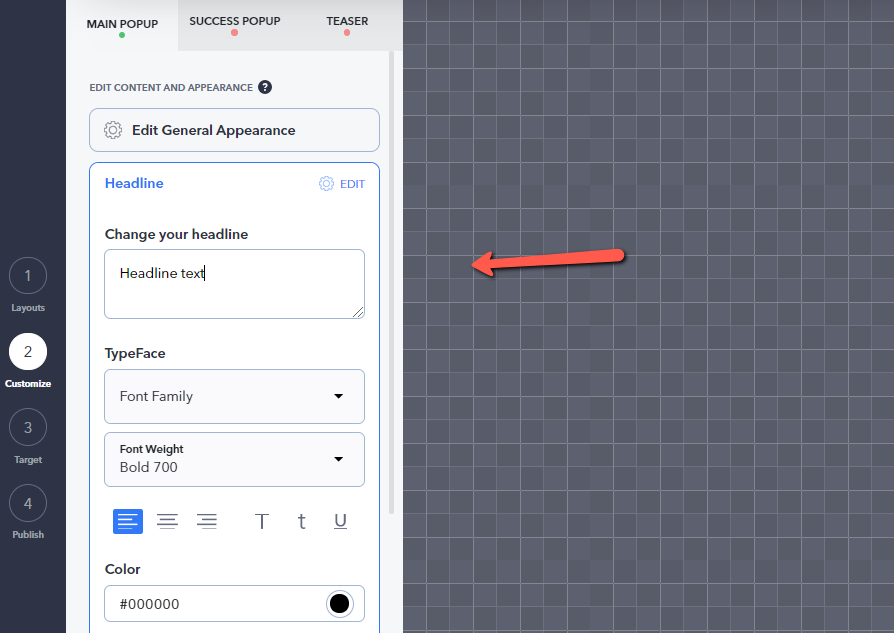
Popup başlığını ve CTA butonu metnini değiştirin. Bunları açık ve anlaşılır bir şekilde yazmaya çalışın.

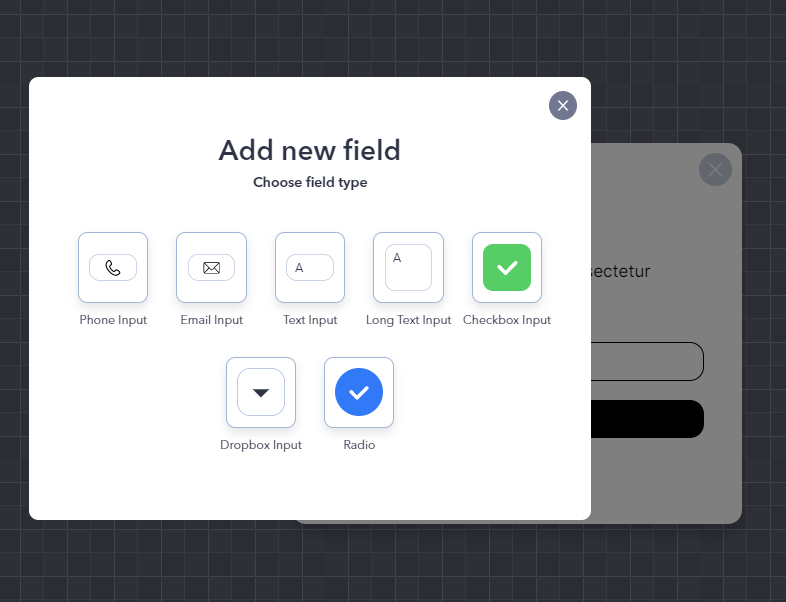
Şimdi, bu adım bir form popup'ı oluşturmanın özüdür. Popup'ınıza form alanları eklemeniz gerekiyor. Ekleme türünü seçmek için "Yeni bir form alanı ekle"ye tıklayın, örneğin;
- Telefon girişi
- E-posta girişi
- Kısa ve uzun metin girişleri
- Açılır menü girişi
- Radyo butonları ve onay kutusu
Ayrıca kullanıma hazır form popup şablonları da mevcuttur.

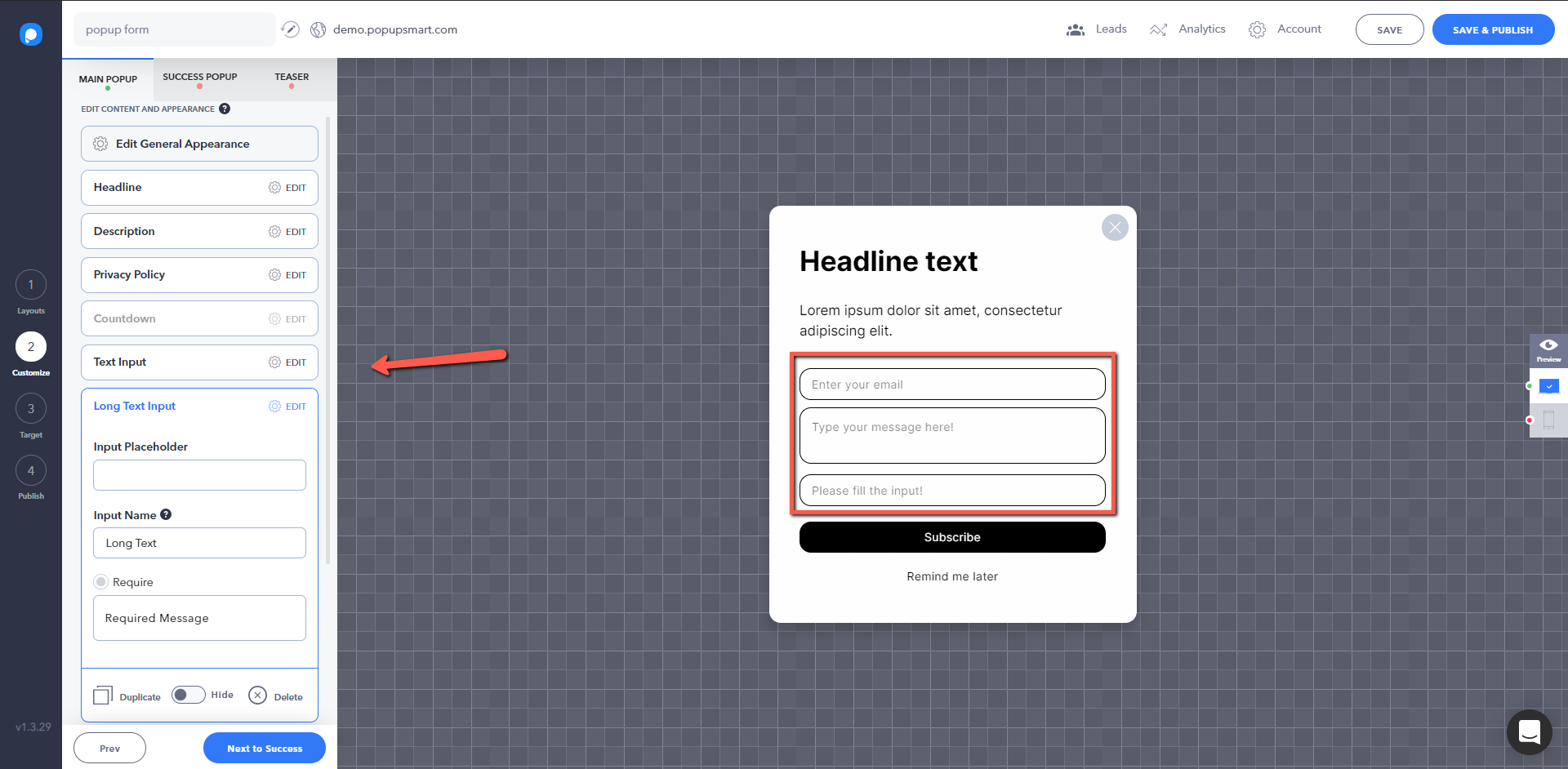
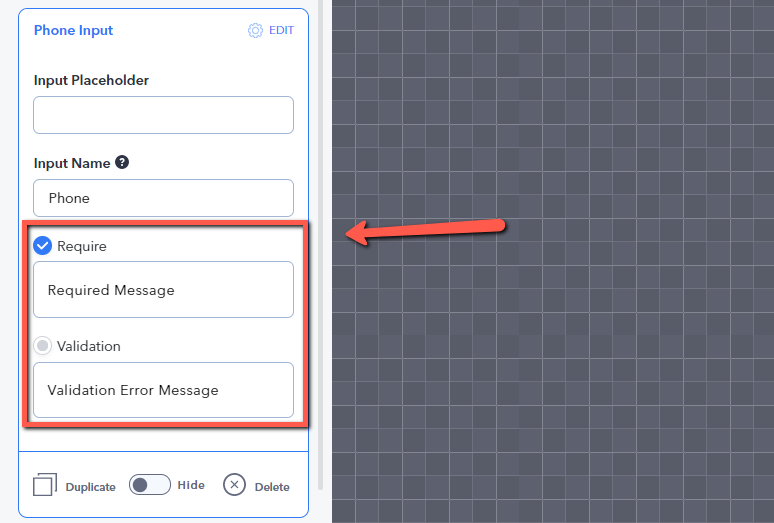
- Gerekirse giriş adını ve yer tutucuları değiştirin.
- Belirli alanları zorunlu yapmak için "Zorunlu"yu işaretleyin.
- Telefon girişi gibi belirli alanların doğrulama gereksinimi olabilir. Bilgi doğrulamayı (örneğin, girilen telefon numarasının geçerli olup olmadığını) zorunlu hale getirmek için "doğrulama" butonunu işaretleyin.

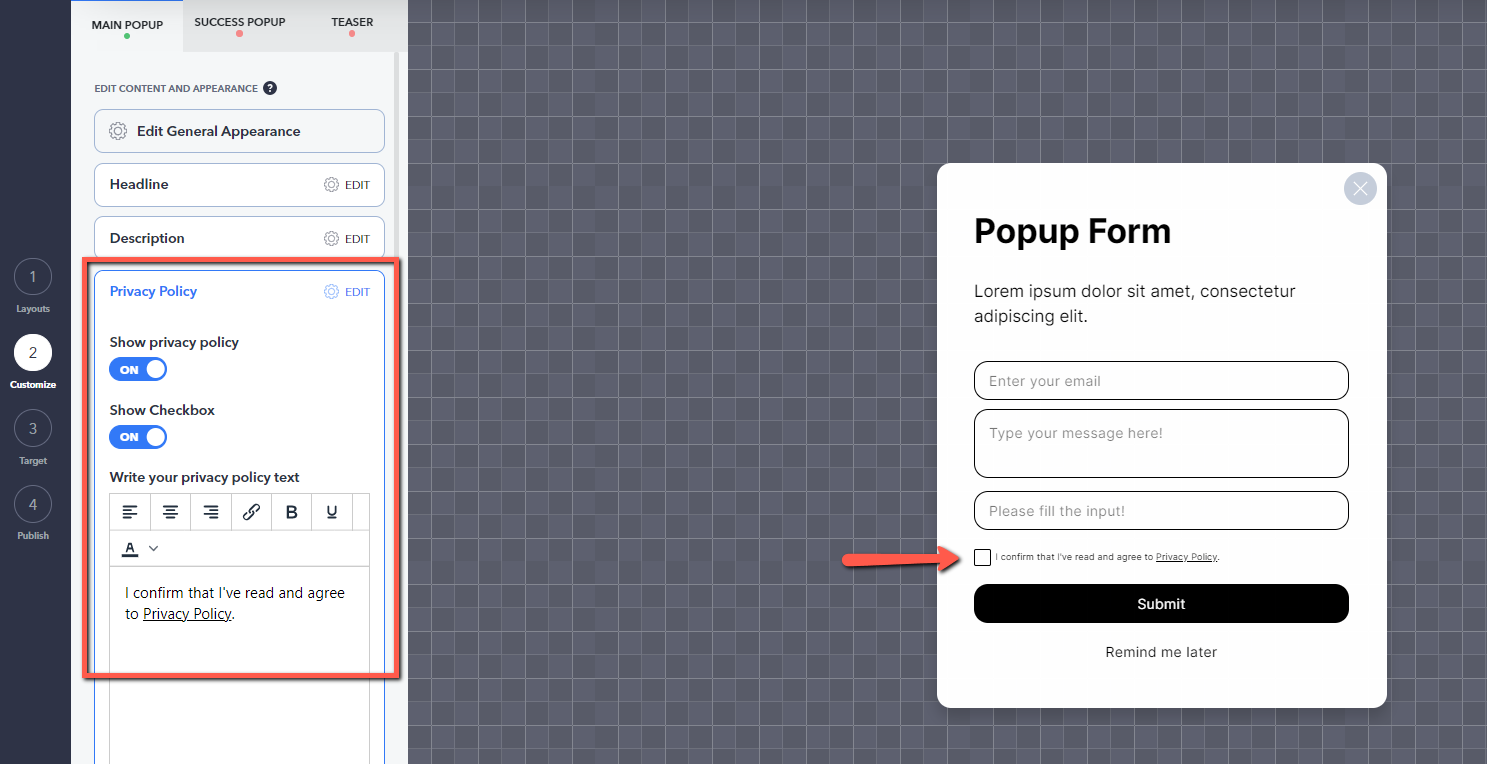
Müşterilerin şirket gizlilik politikanızı onaylaması ve kabul etmesi için bir gizlilik politikası metni ve onay kutusu gösterebilirsiniz.

Bunu yapmak için, "Göster" düğmesini açmanız veya kapatmanız yeterlidir. Gizlilik politikası metninizi yazın ve gerekirse onay kutusunu etkinleştirin.
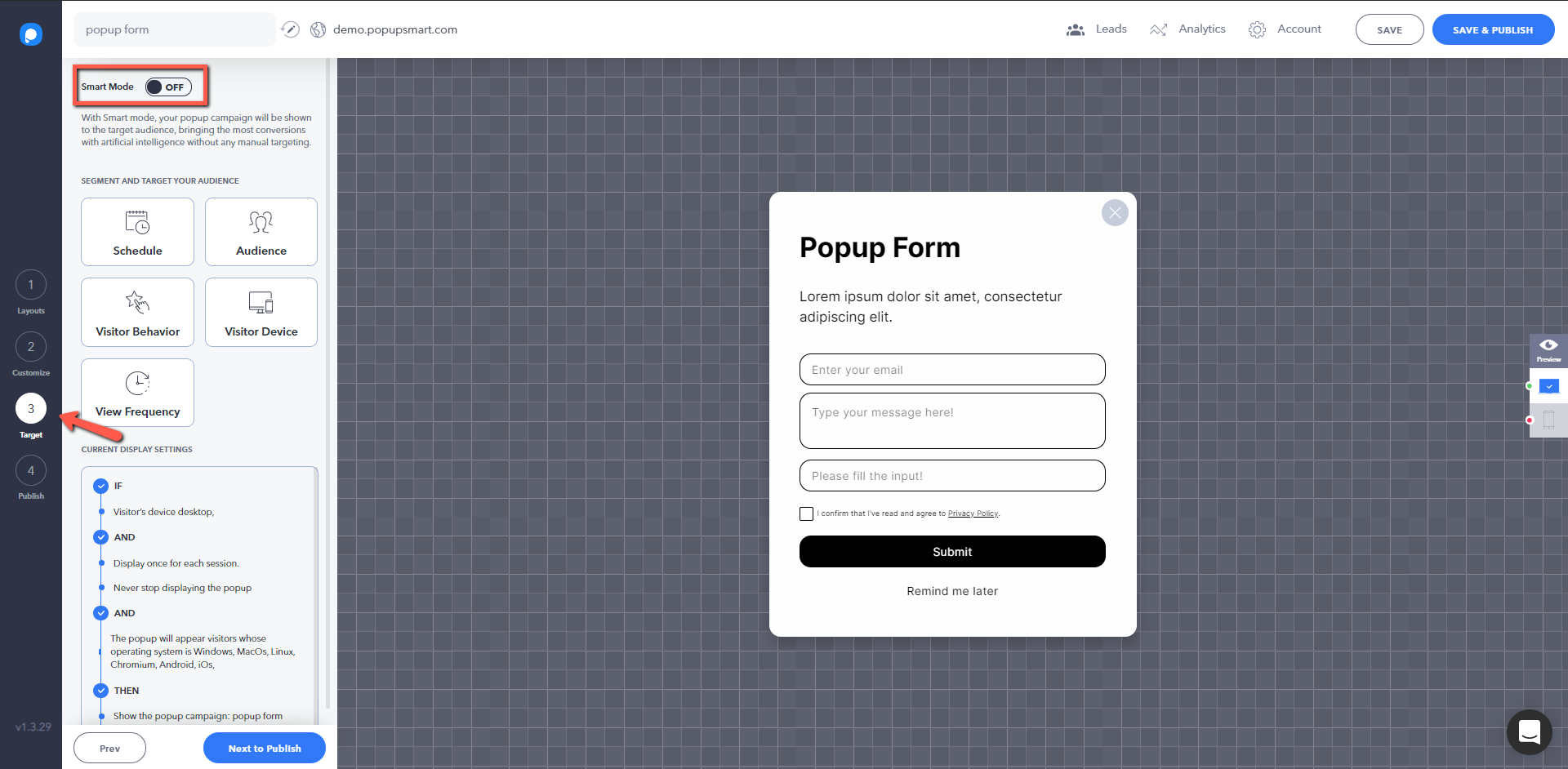
7. Form Popup Görüntüleme Ayarlarını Yapılandırın

Görüntüleme ayarlarını, kampanya zamanlamasını, hedefleme atıflarını, ziyaretçi cihazını ve görüntülenme sıklığını ayarlamak için oluşturucudaki Hedef sekmesine gidin.
Kitle hedefleme ile ilgili daha fazla bilgi için ilgili belgeye göz atın: kitle hedefleme hakkında bilgi.
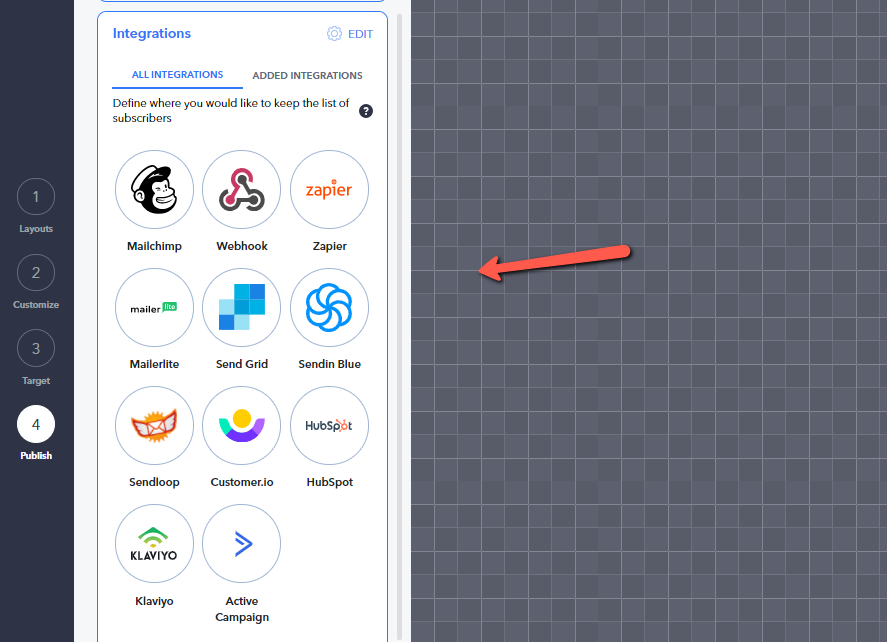
8. E-posta Otomasyon Servisi ile Entegre Edin (Opsiyonel)

E-posta pazarlaması, dijital iş dünyasında popüler bir kelimedir.
Özellikle abonelik popup'ı ile e-posta iletişim bilgilerini toplamak istiyorsanız, bu adım e-posta pazarlama çalışmalarınız için çok önemlidir.
Entegrasyonlar kısmına tıklayın ve e-posta pazarlama servis sağlayıcınızı ekleyin.
E-posta iletişim bilgisi bildirimini ekleyerek, iletişim bilgilerini topladığınızda bildirim alın.
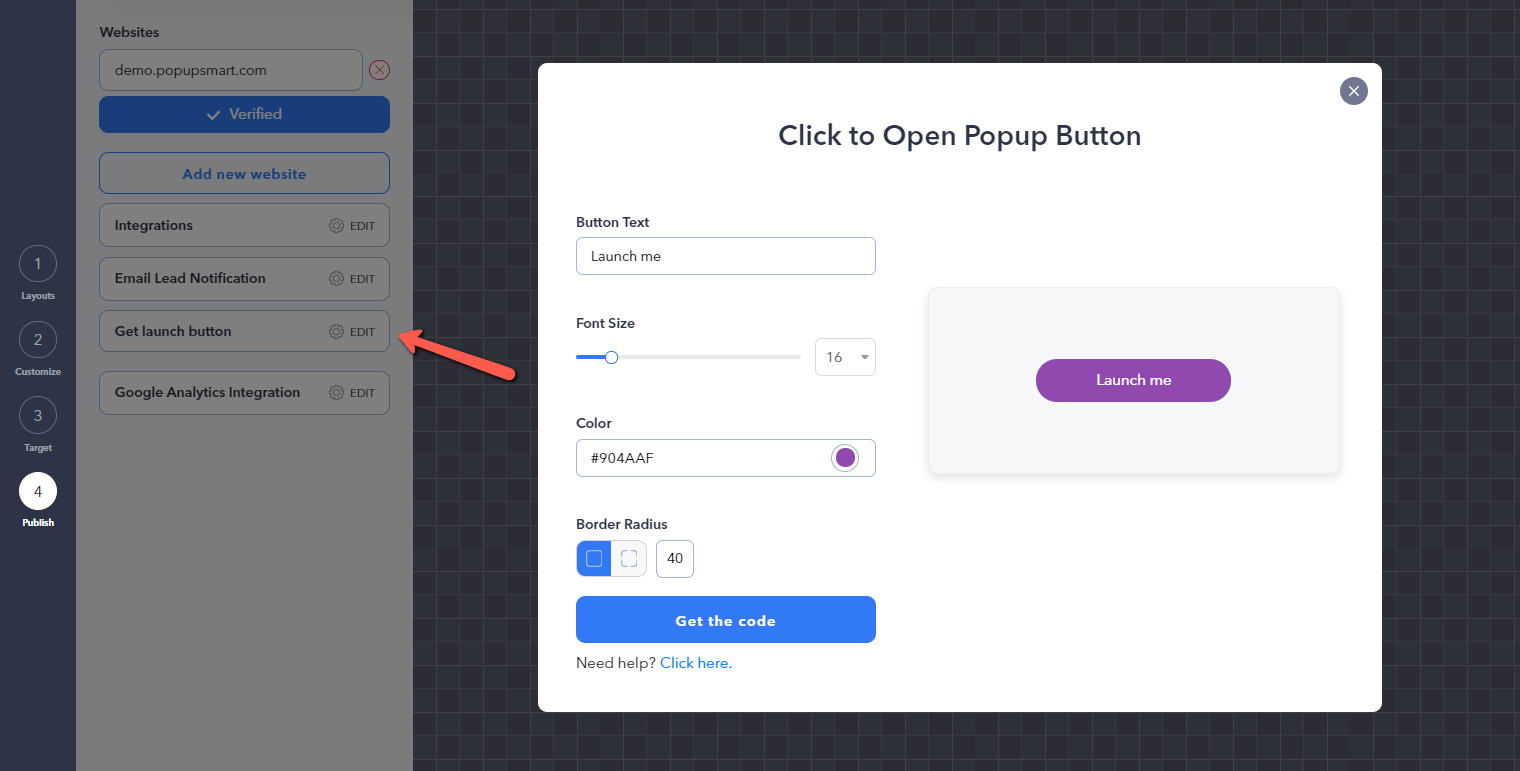
9. Butona Tıklamayla Açılan Popup Yapın (Opsiyonel)

Popupsmart, kullanıcılara tıklamalı bir buton oluşturarak popup açtırma imkanı sağlar. Buton tıklamalı popup'lar, bir web sayfasındaki dikkat dağıtıcı unsurları minimuma indirmek için idealdir.
Butonu, form doldurmakla ilgilenen kullanıcıların tıklayıp popup formunu açabilmesi için bir çağrı metni ile birlikte web sayfasına ekleyebilirsiniz.
Örneğin, bir blog yazısı sayfasında sunulan ücretsiz e-kitap için bir tıklamalı popup butonu, "Ücretsiz E-Kitap İndir" gibi bir CTA ile müşterileri teşvik edebilir.
10. Popup Formunuzu Kaydedin ve Yayınlayın

Tebrikler, son adıma geldiniz! Popup'ınızı tamamladıktan sonra, daha sonra yayınlamak üzere kaydedebilir veya hemen kaydedip yayınlayabilirsiniz.
Popup performansınızı analitiklerden izleyebilir ve ne kadar dönüşüm sağladığını görebilir ya da Google Analytics ile entegre edebilirsiniz.
En çok dönüşüm sağlayan popup formunu bulmak için farklı varyasyonları test etmeyi unutmayın.
Bu rehberi faydalı bulduysanız yorumlarda bize bildirin. 🙂
.png)


