How to Create a Weebly Popup with Popupsmart?
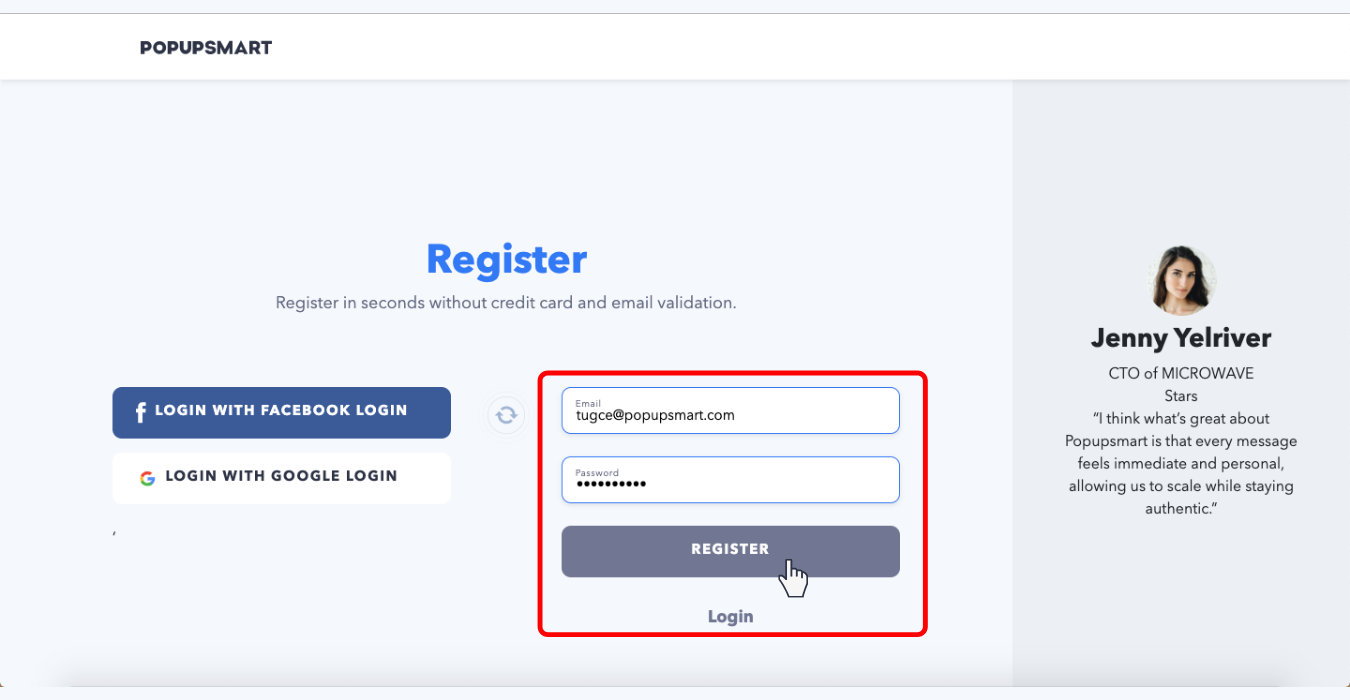
Now, let's have a look at how to create a smart popup in Wix via Popupsmart's builder;

2. Confirm your email address by clicking the link on the confirmation email that you have received.
If you have already joined the Popupsmart family, please ignore the above two steps and continue with the following steps.
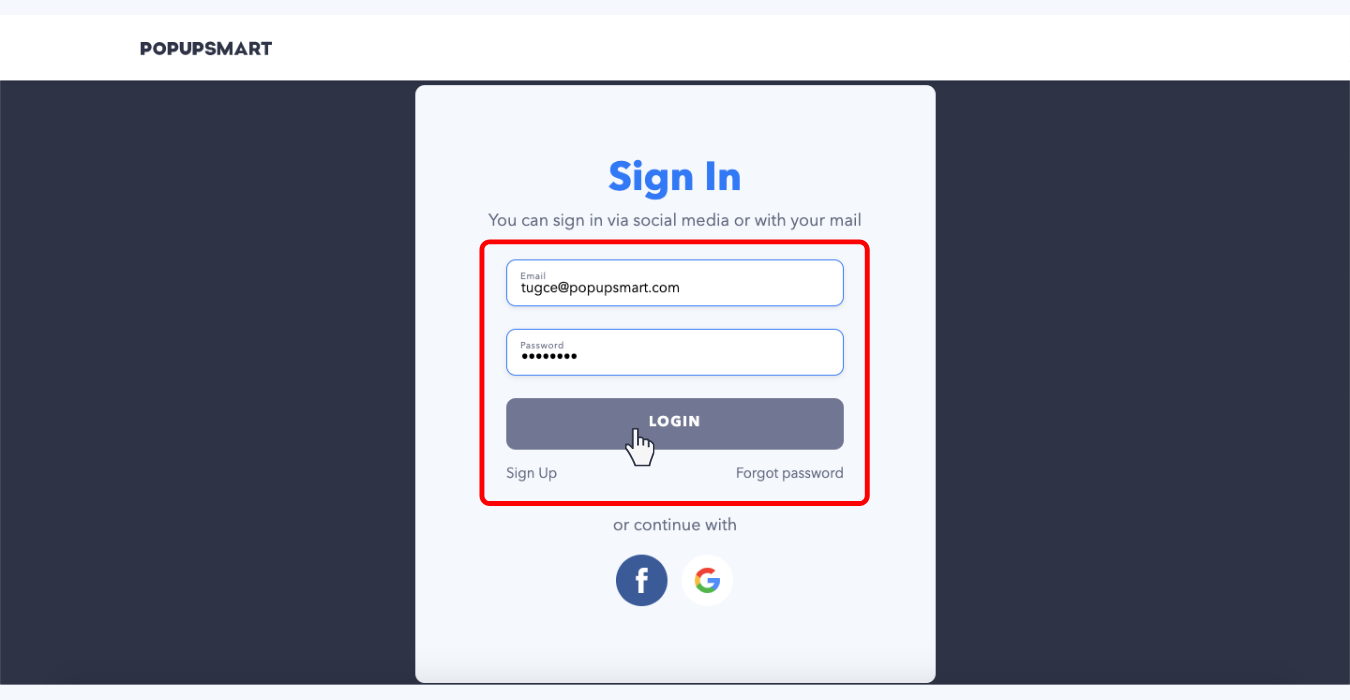
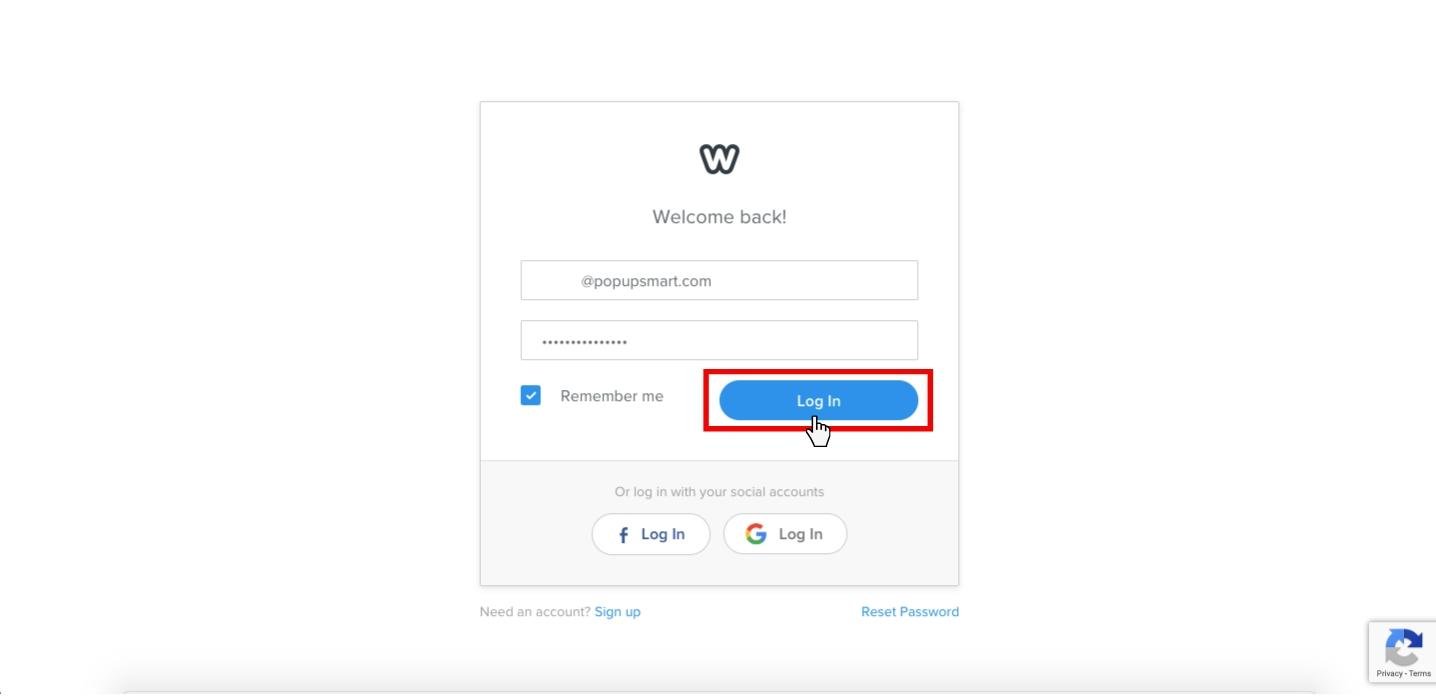
3. Log in to your Popupsmart account.

4. To create your first popup, install the embed code between the header tags of your website(s). Moreover, you can add the embed code easily via the Google Tag Manager.
This is a one-time necessity and you can use the same embed code for all your websites as well as all your future popup campaigns.
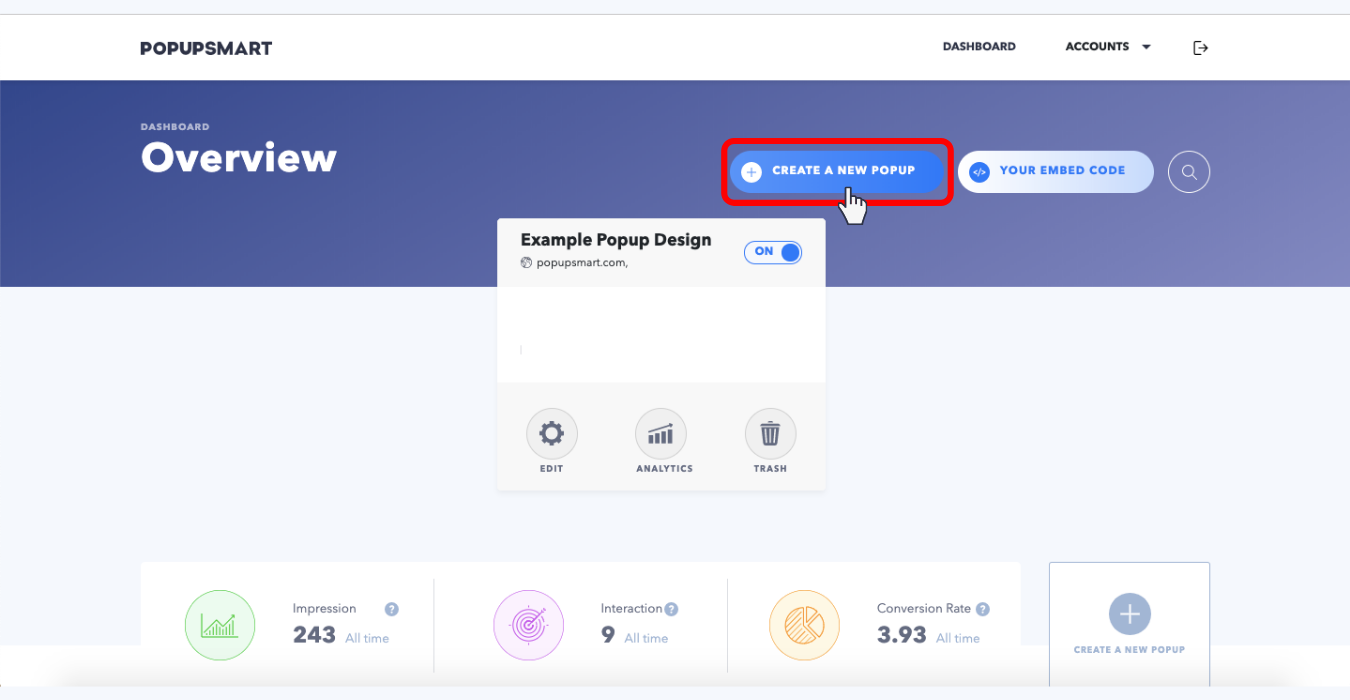
5. Click "Create a New Popup" on your Popupsmart account dashboard.

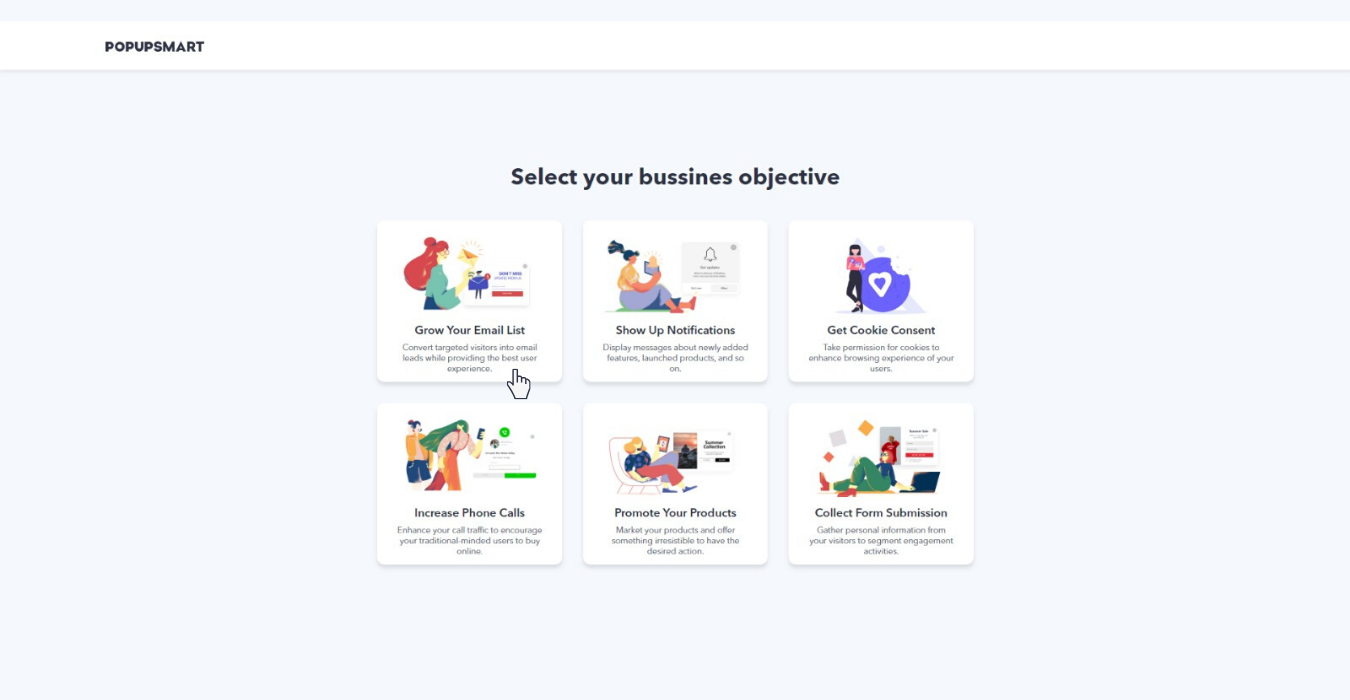
6. Select a business objective for your popup campaign. Design options may be altered to create an optimized popup design according to your business objective.

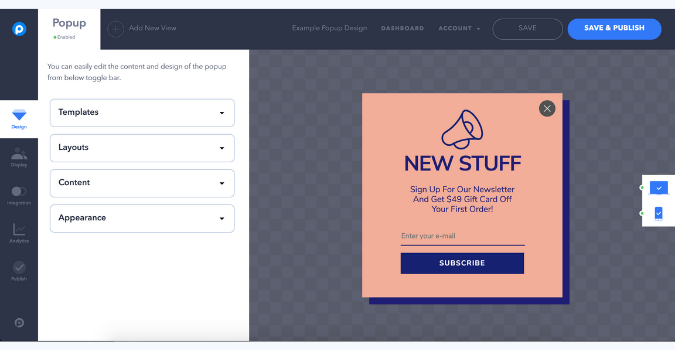
7. Edit the properties of your popup design, such as form fields, font options, buttons, display effects, and display sounds via the "Design Tab."

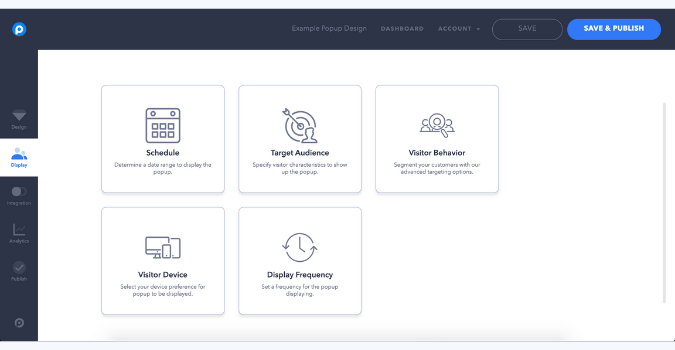
8. Via the "Display Tab", determine when you want to show popups to visitors and which audience groups would you want to show your popup campaigns to.

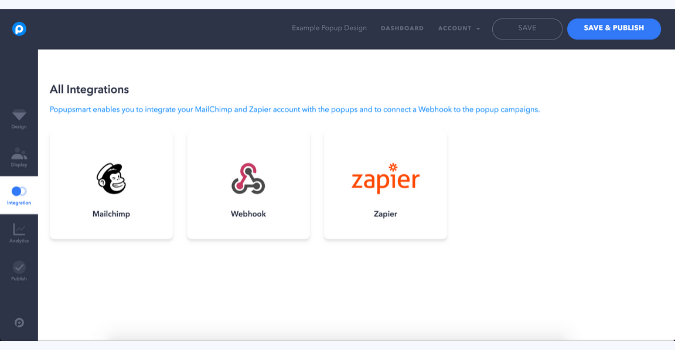
9. Connect your Popupsmart account with applications such as MailChimp and Zapier or with a webhook on the "Integrations Tab."

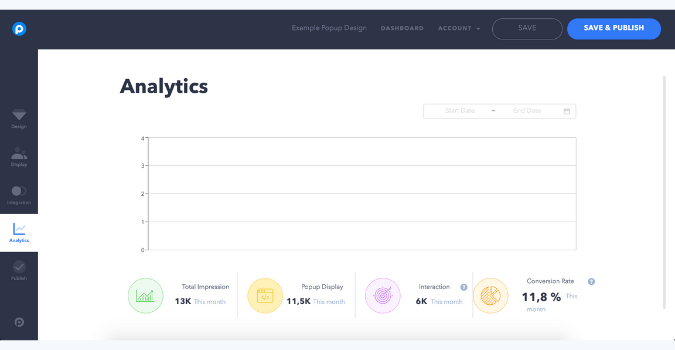
10. Observe the number of popup impressions, popup displays, actual conversions, and your campaign’s conversion rates instantly. Additionally, you can easily measure the effectiveness of your popup campaign thanks to our Popup ROI Calculator.

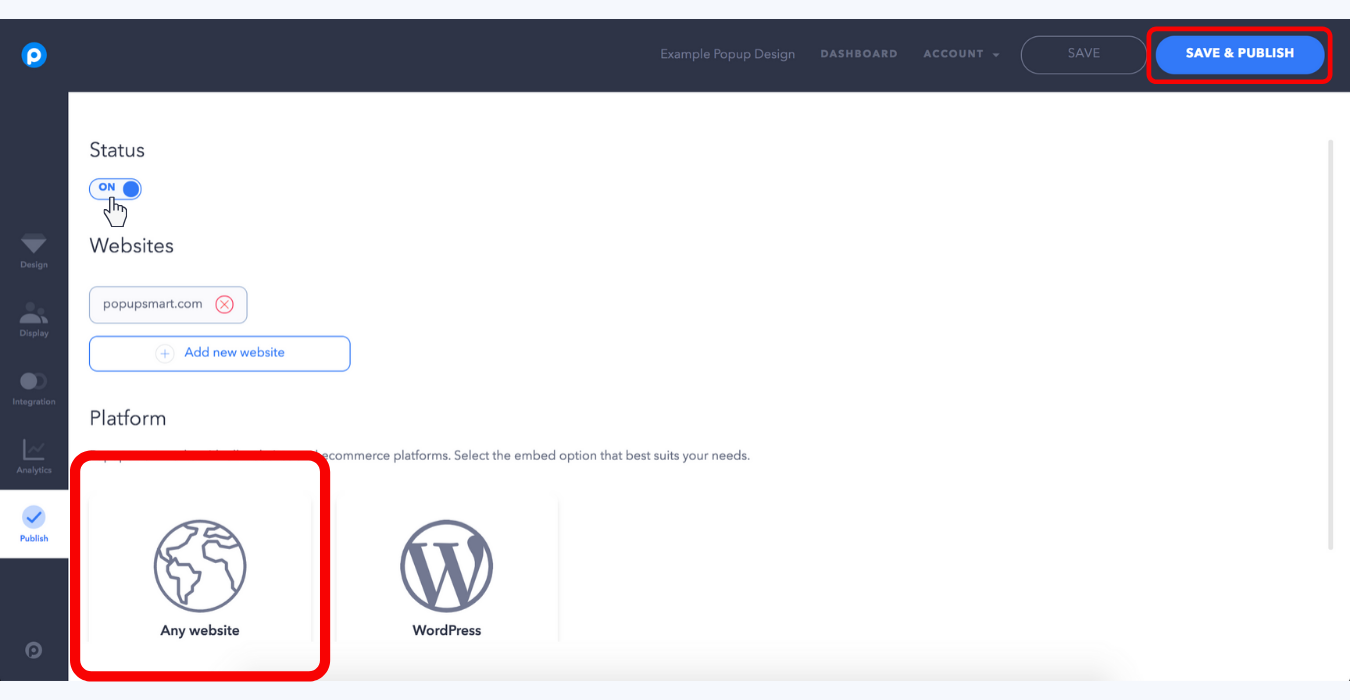
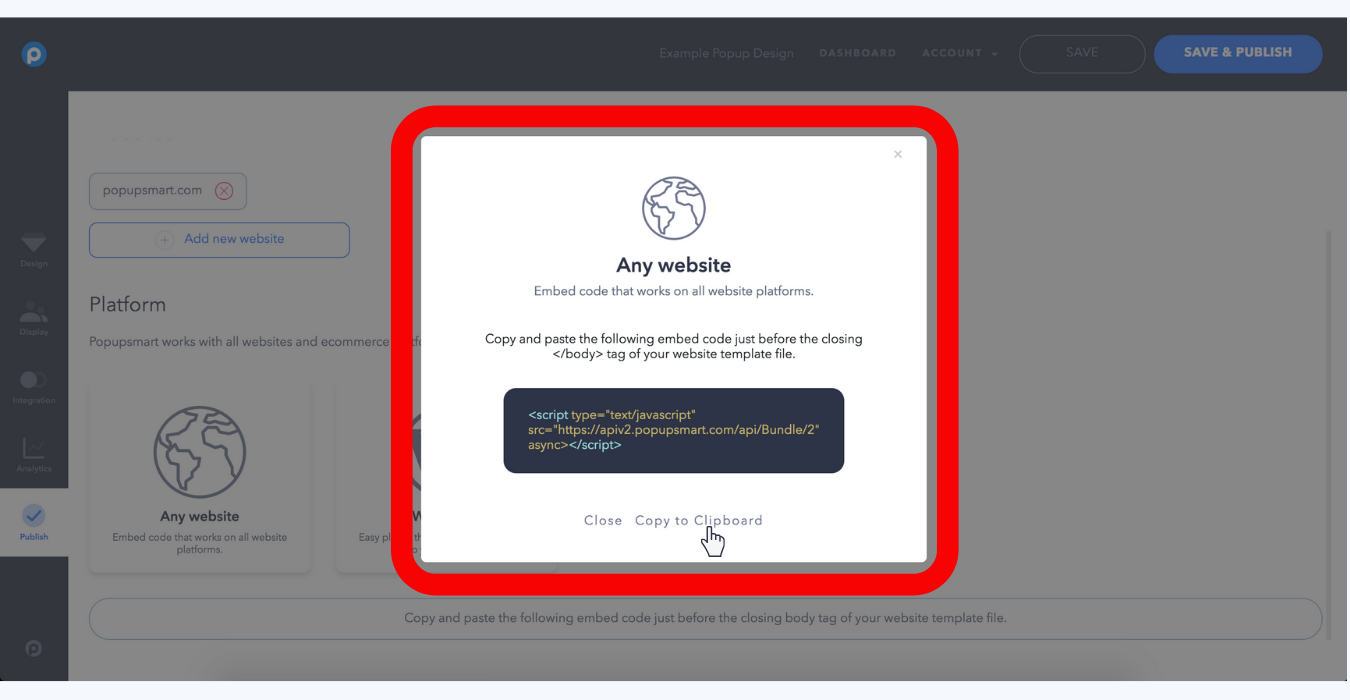
11. After you have completed the editing process, go to the "Publish Tab" and turn on Status toggle. Then, through the ‘Platform’ section, choose "Any Website" and copy the provided code to your clipboard.


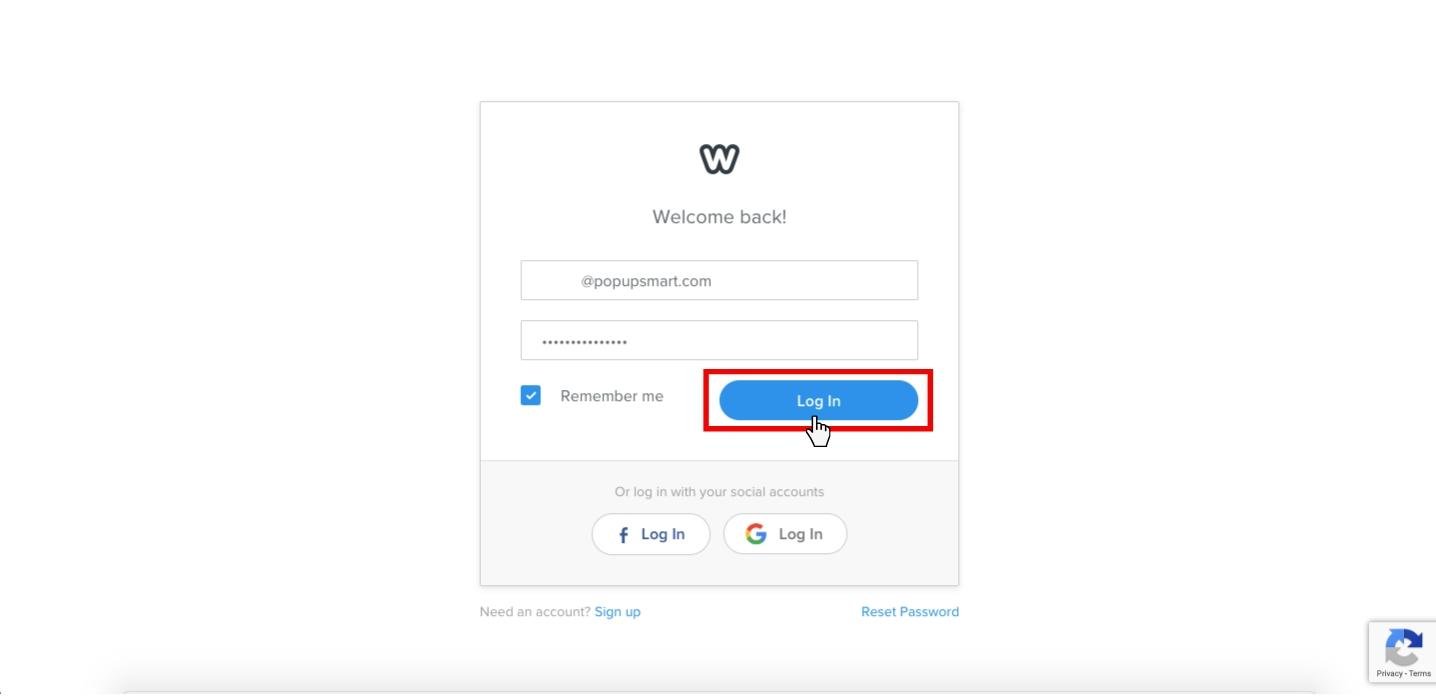
12. Log in to your Weebly website admin panel.

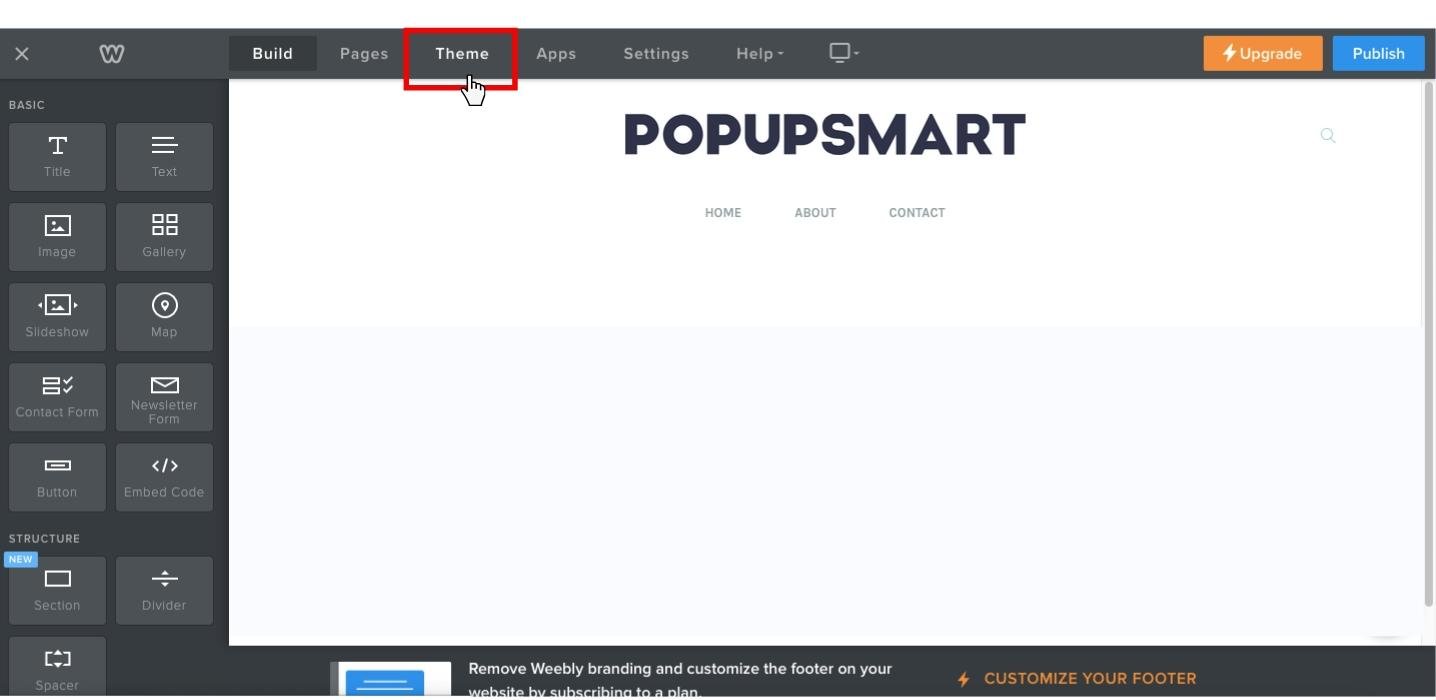
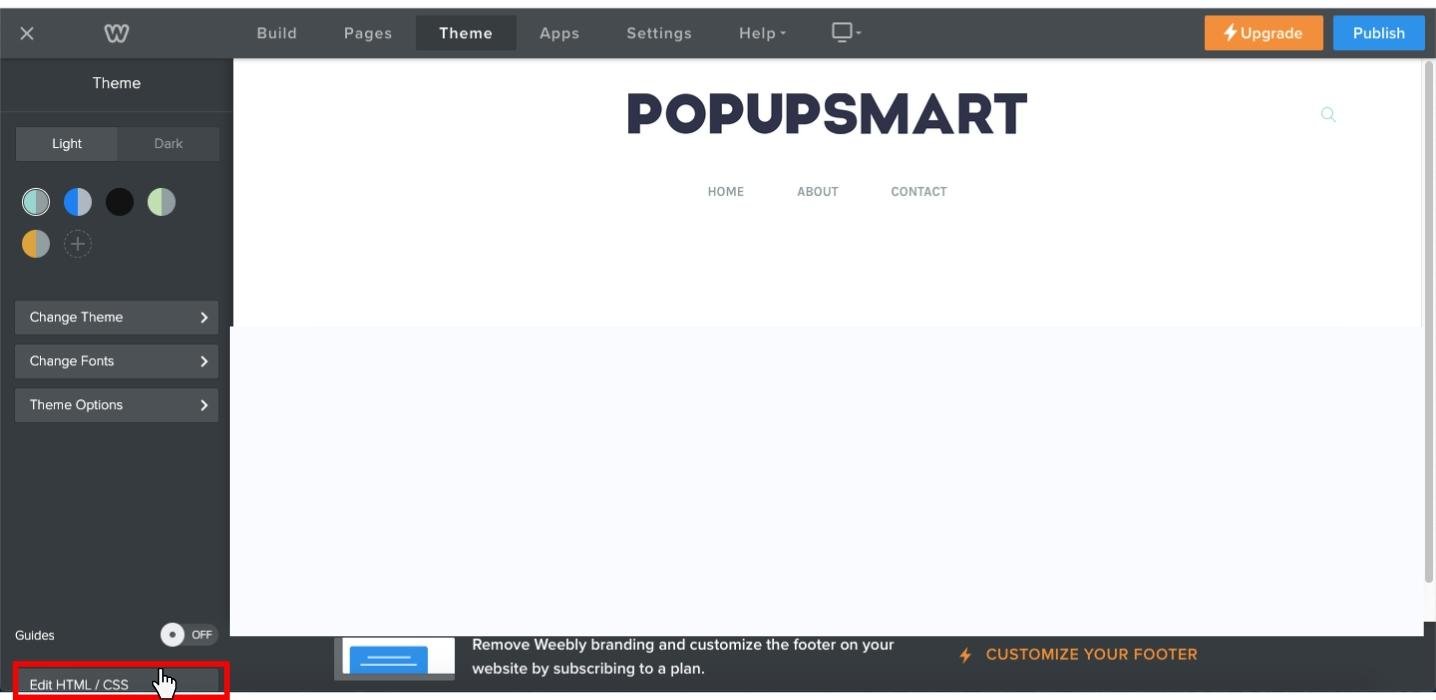
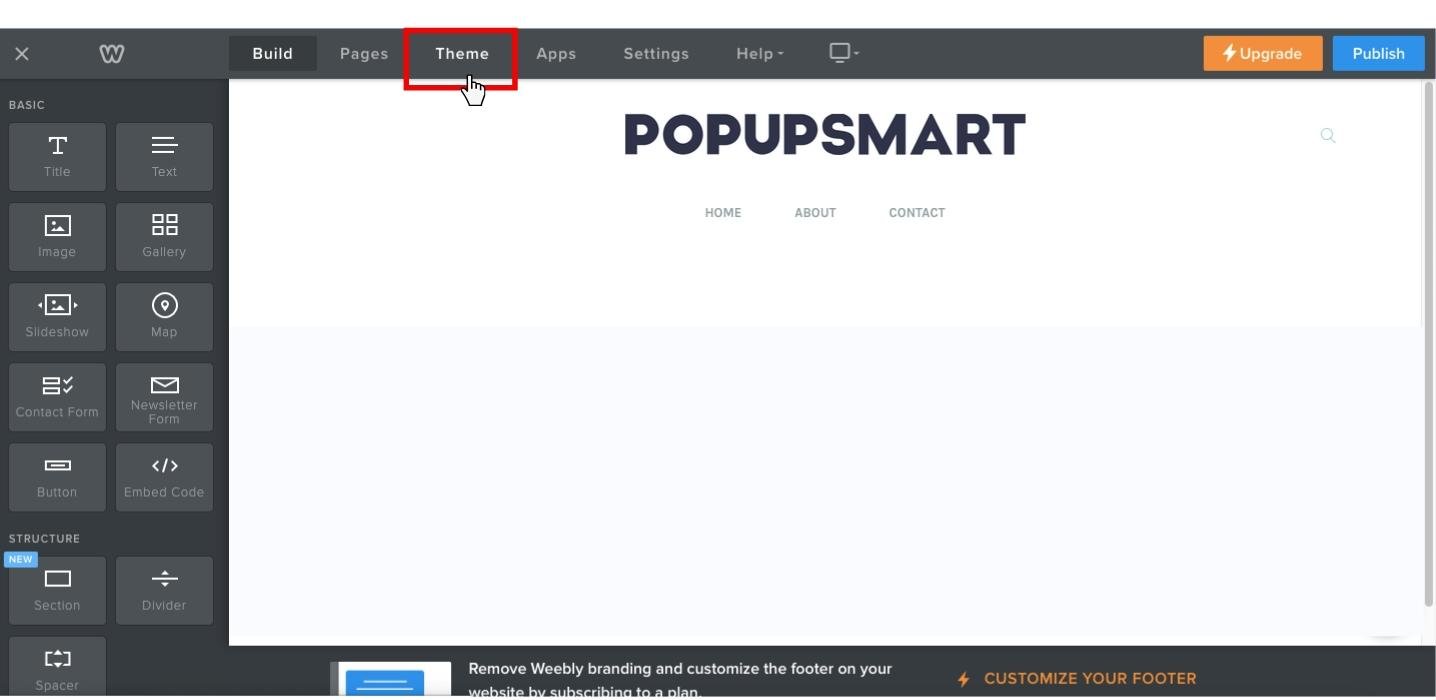
13. Go to the "Theme" tab to access the "Edit Website Code" settings.

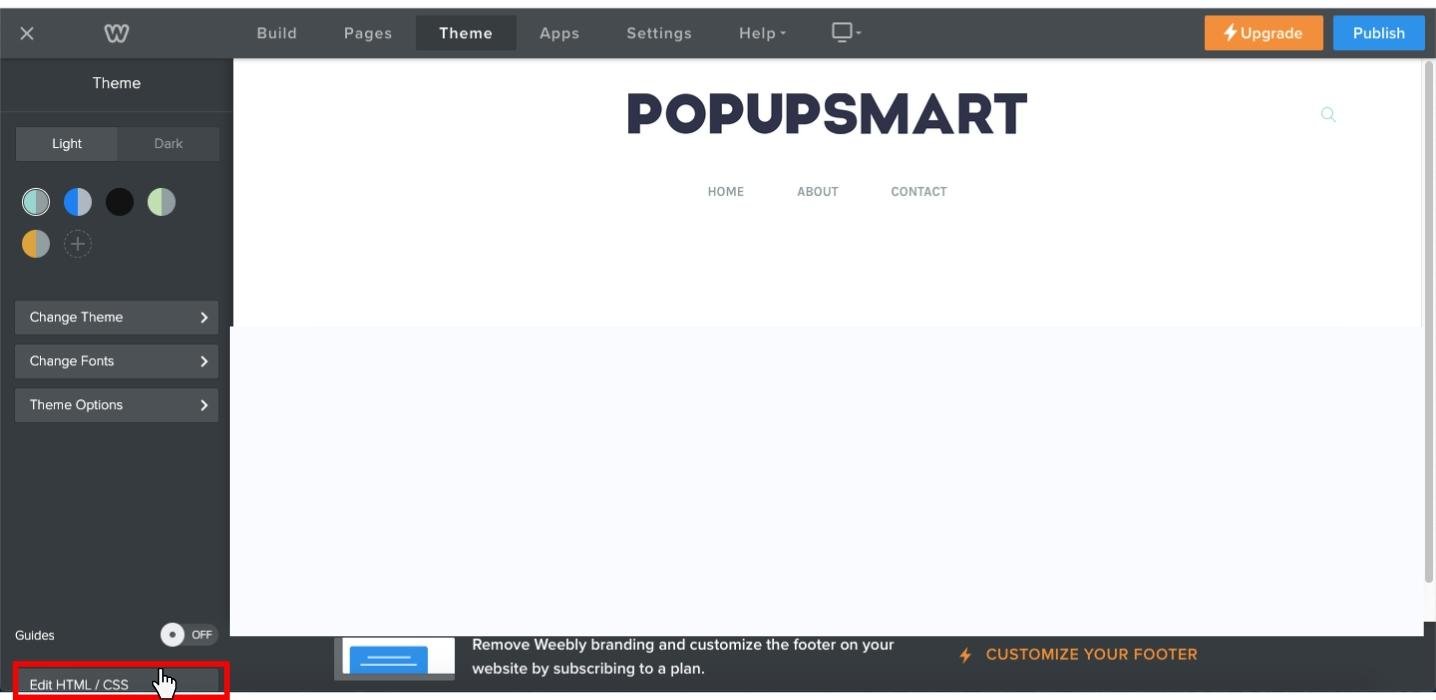
14. Click on "Edit Website Code."

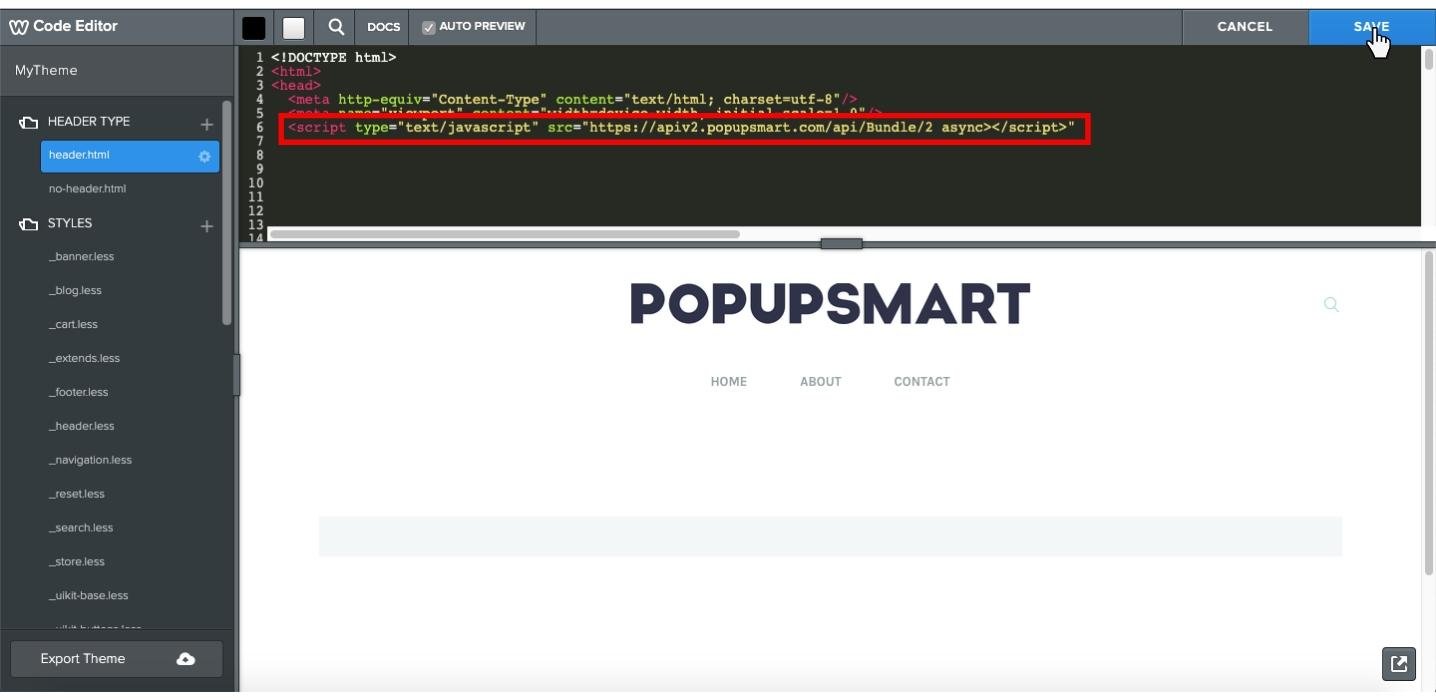
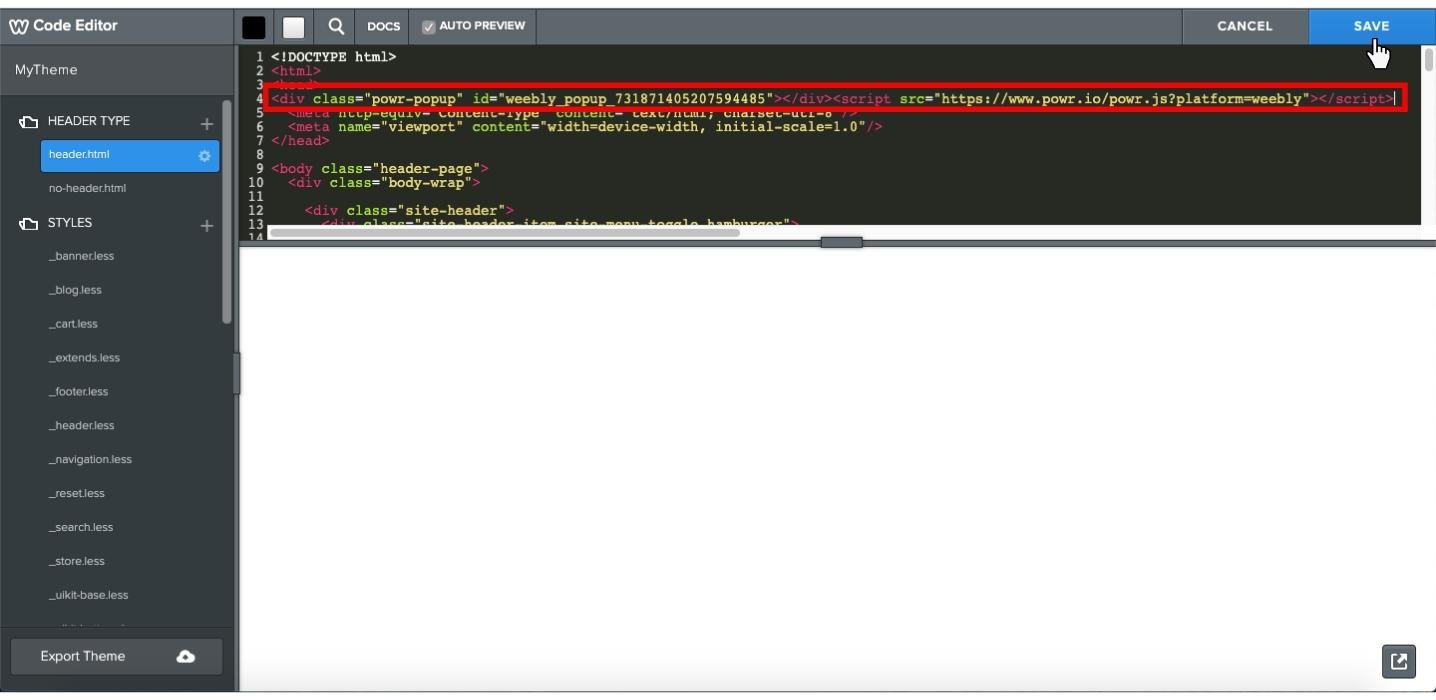
15. Paste the popup code on your clipboard before closing the head tags in your website source code and Save it.

Now it is time for you to lay back and enjoy boosting your sales with Popupsmart's conversion-ready popups!
How to Create a Popup in Weebly with Popup Apps on Weebly Apps?
Now, let's have a look at how to create a popup in Weebly via the Wix Editor;
1. Log in to your Weebly website admin panel.

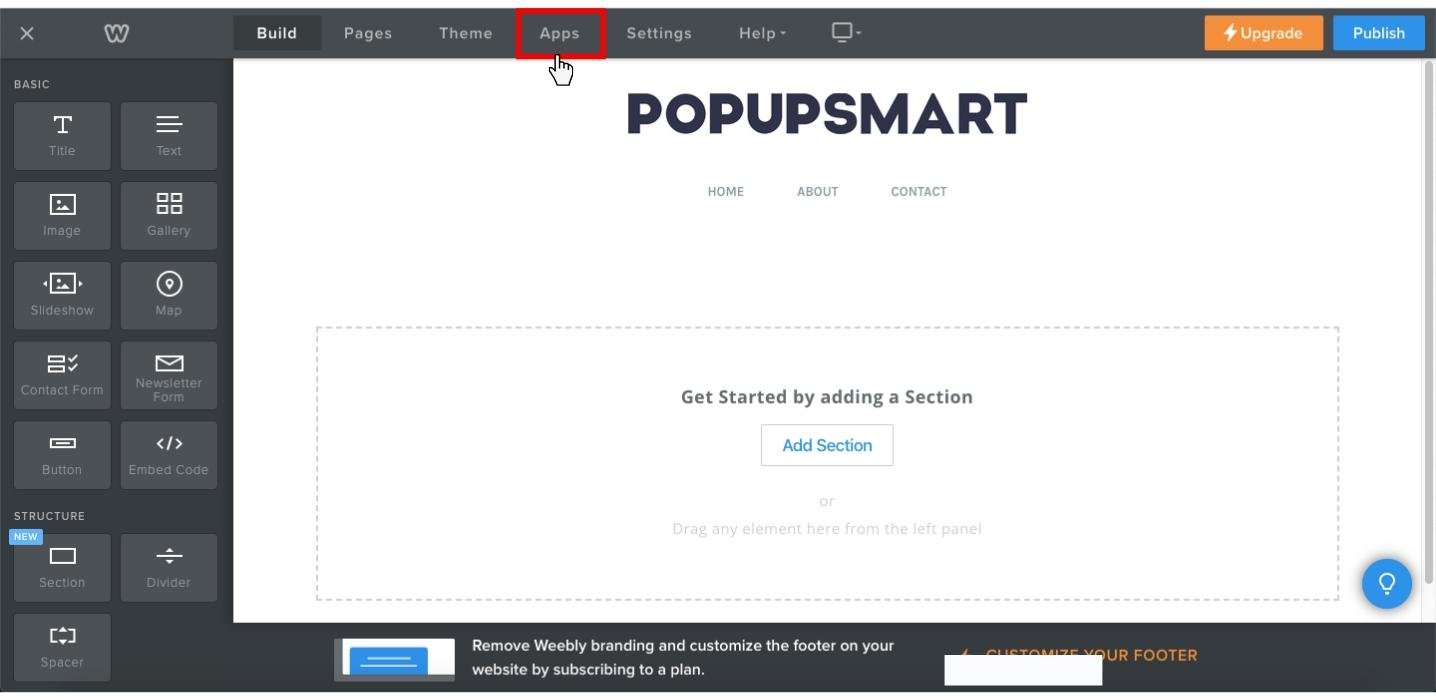
2. Go to the Apps section to choose a popup provider because Weebly does not have a popup builder in its editor. Moreover, most of the popup applications are for premium members or charge additional prices.

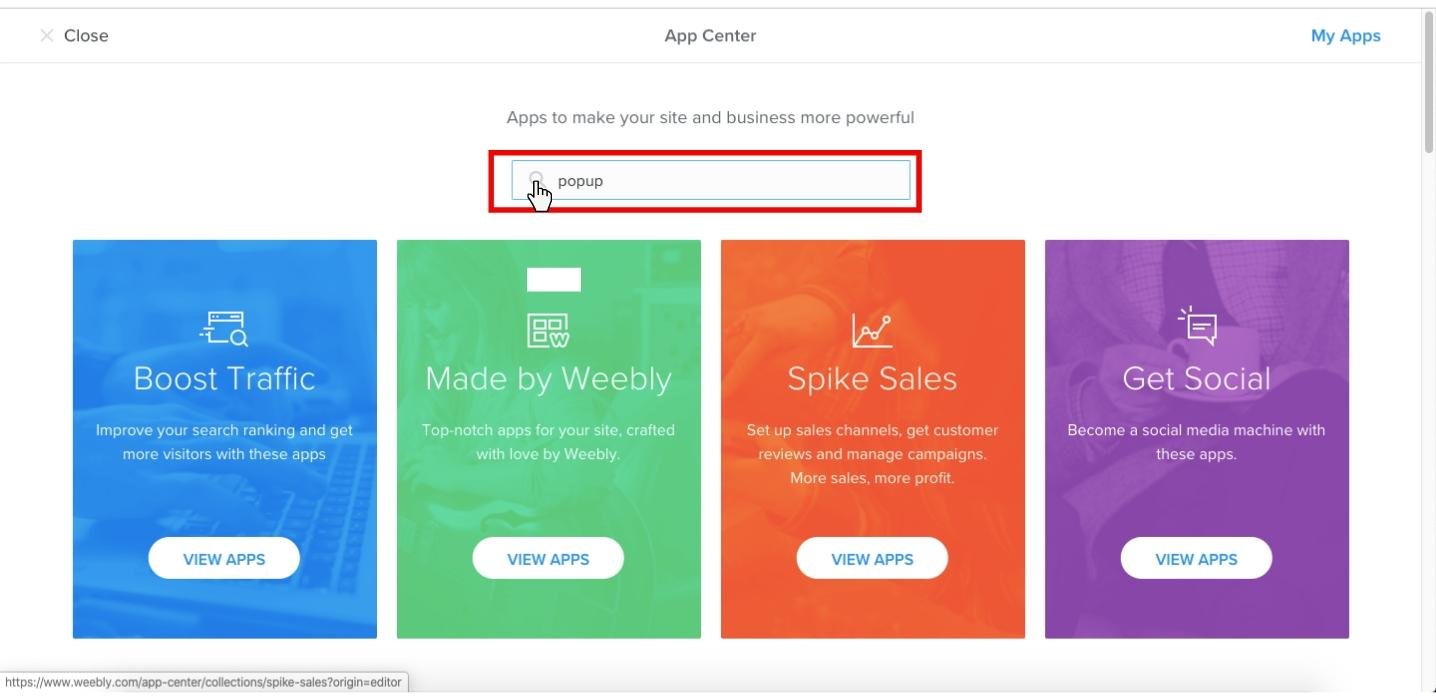
3. Search for keywords such as "popup" or "popup builder" to find a popup provider within the applications.

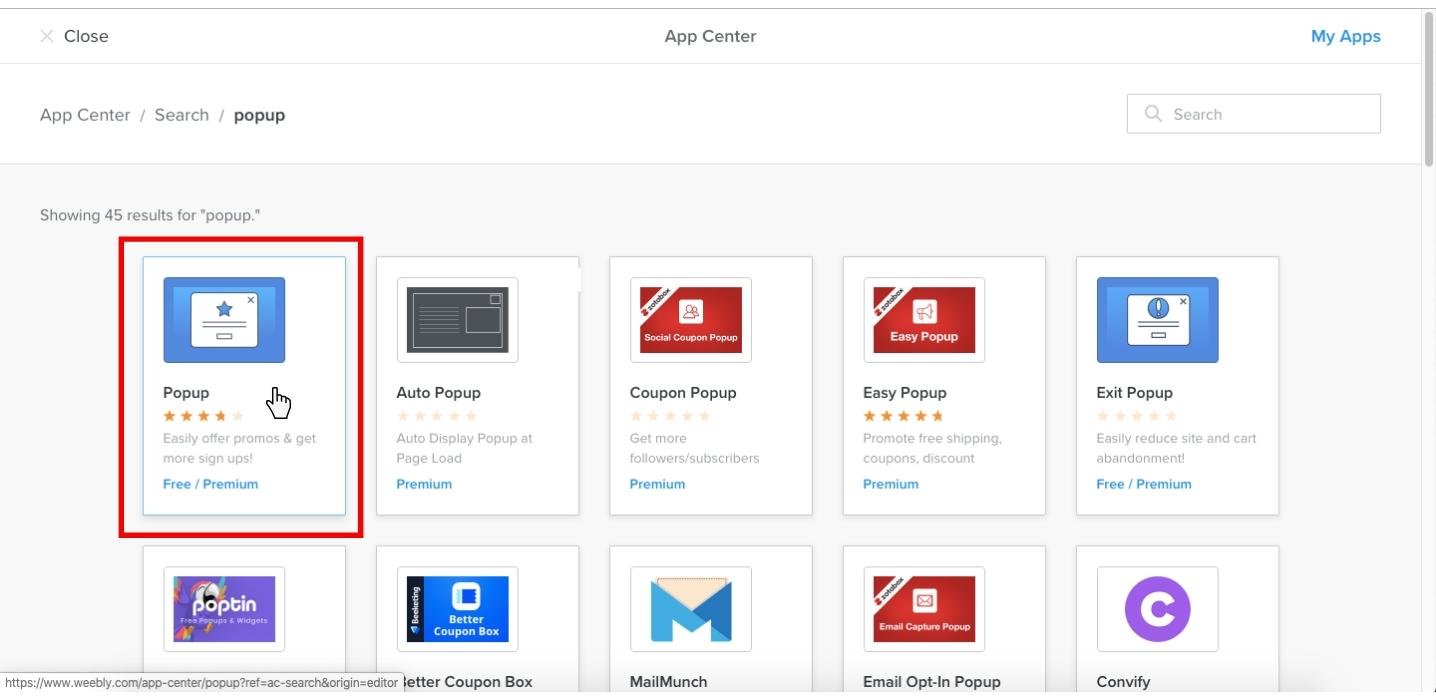
4. Select one popup builder from the applications list and integrate it into your Weebly store account.

5. Create your popup campaign on the application page, which opens when you successfully connect the popup app with your Weebly store.
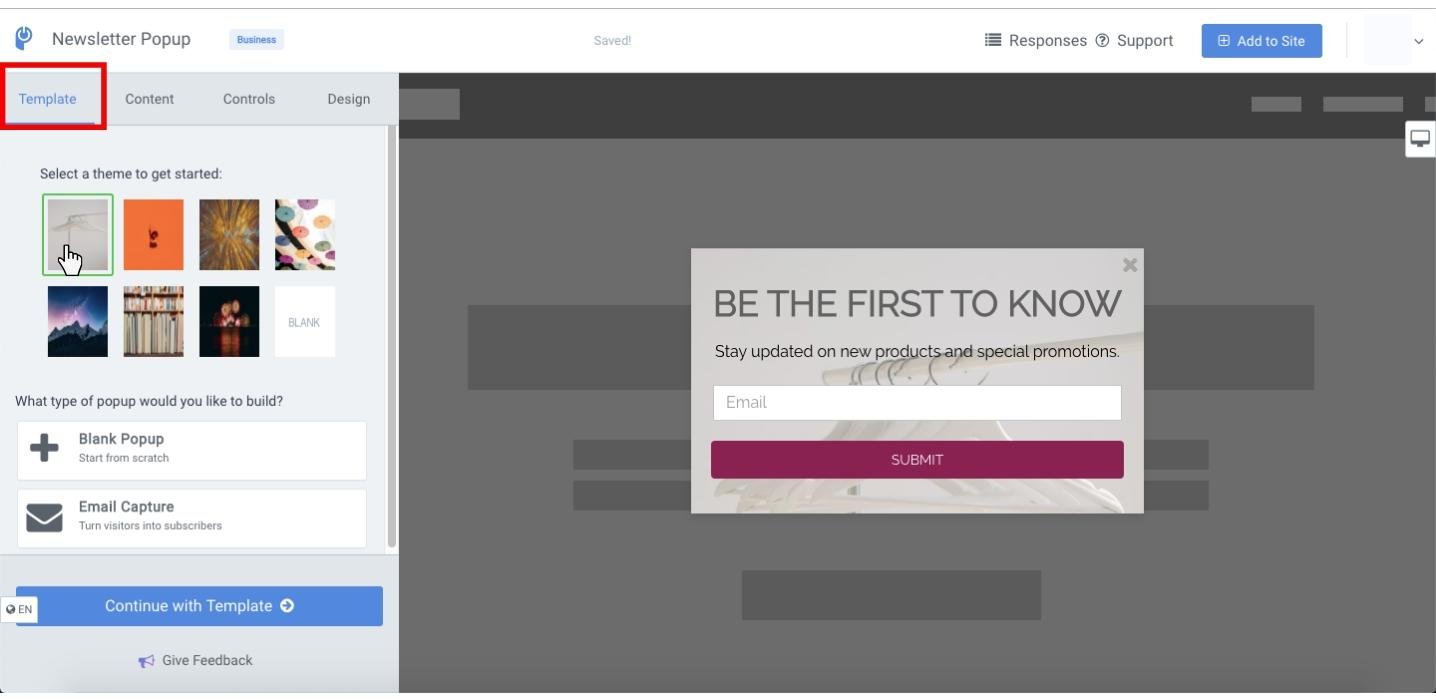
6. Select a readymade popup template from the pop-up app.

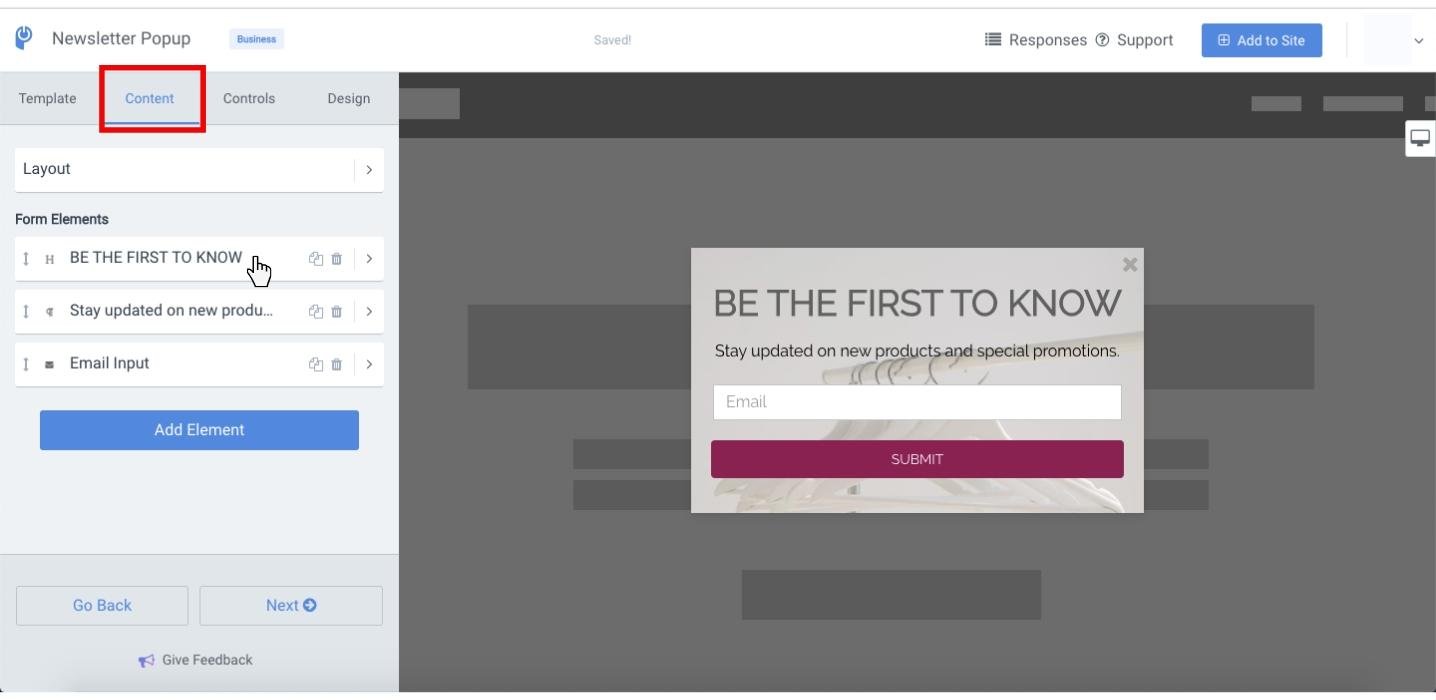
7. Edit the content of your popup campaign.

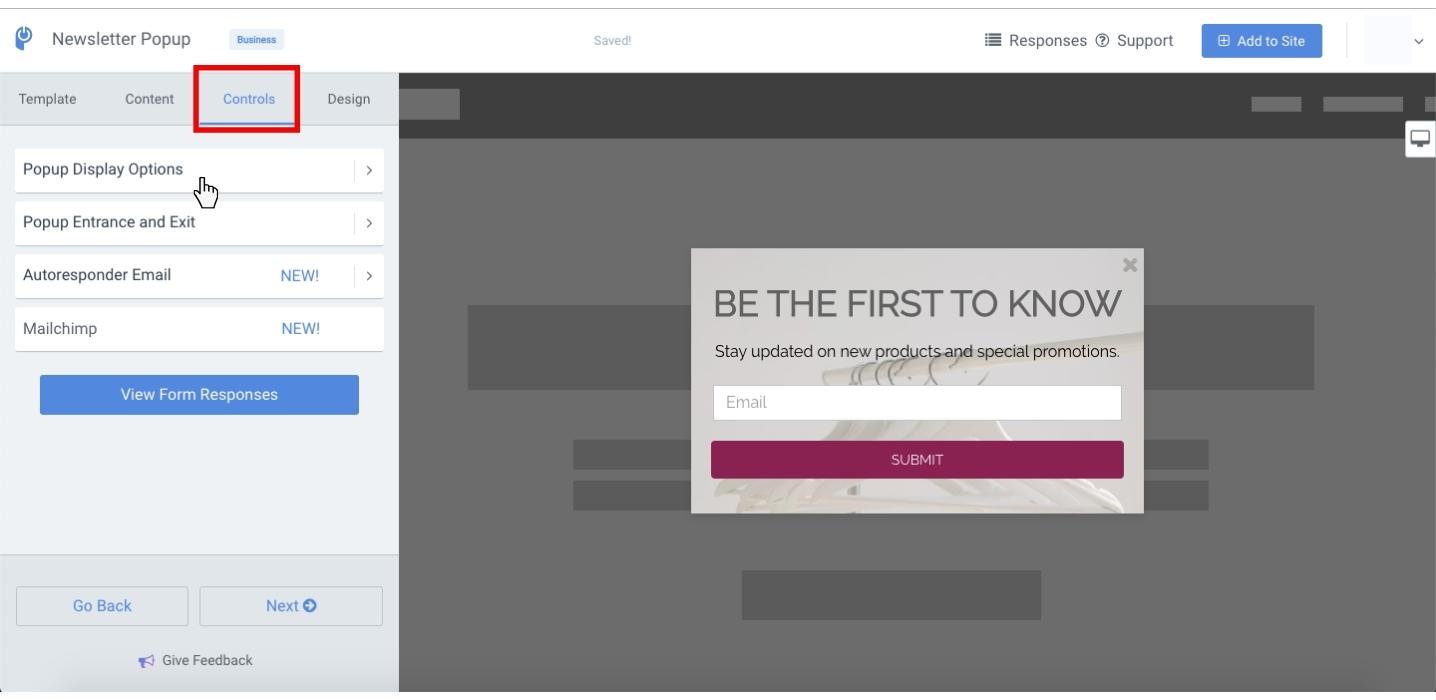
8. Edit the display options, popup entrance, and exit settings of your popup campaign.

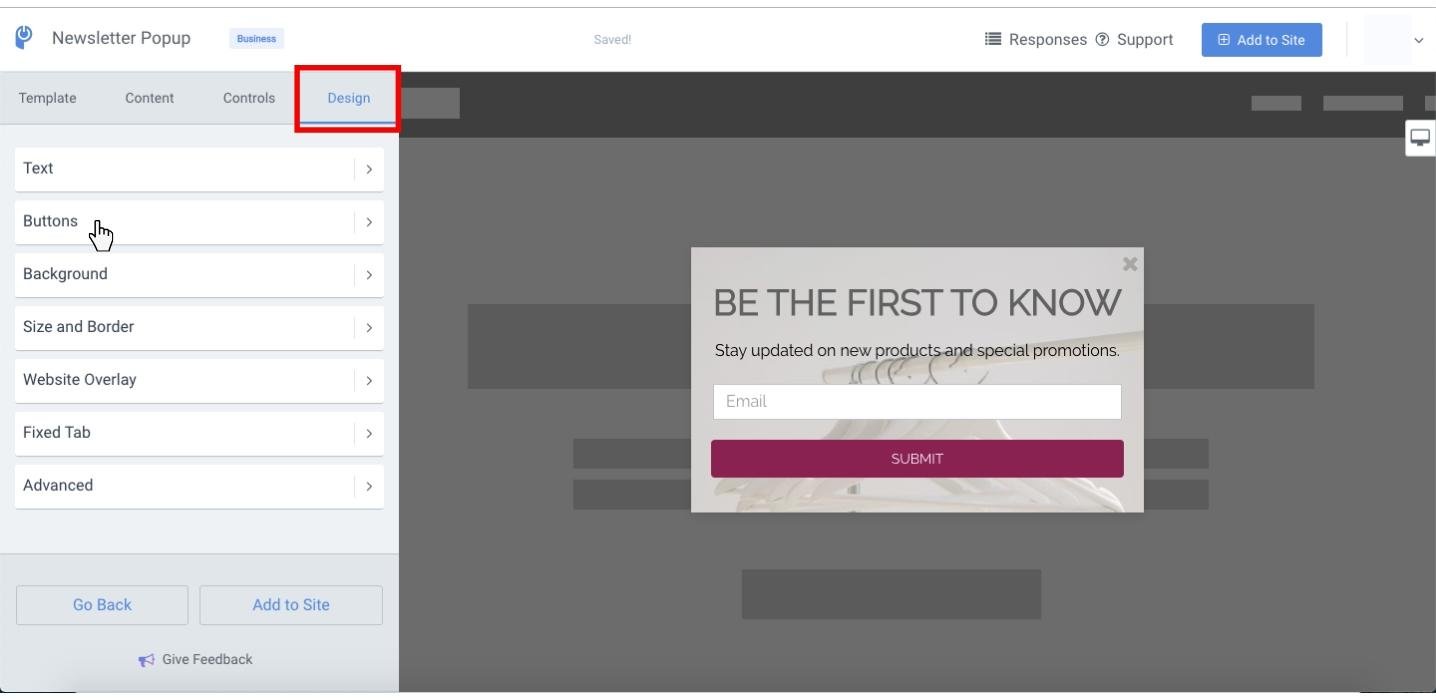
9. Lastly, edit the design options to customize your popup campaign according to your digital marketing goals in the campaign.

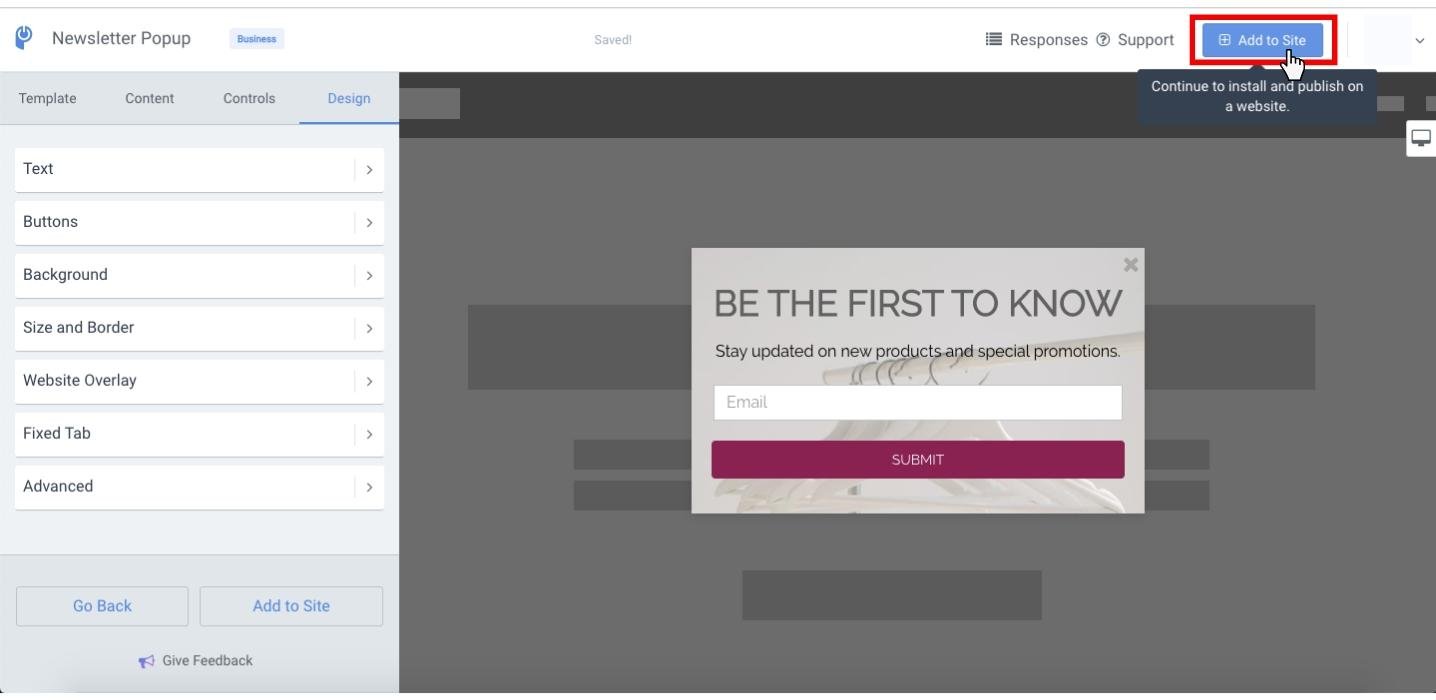
10. Click the "Add to Site" button to receive a javascript code of your popup campaign.

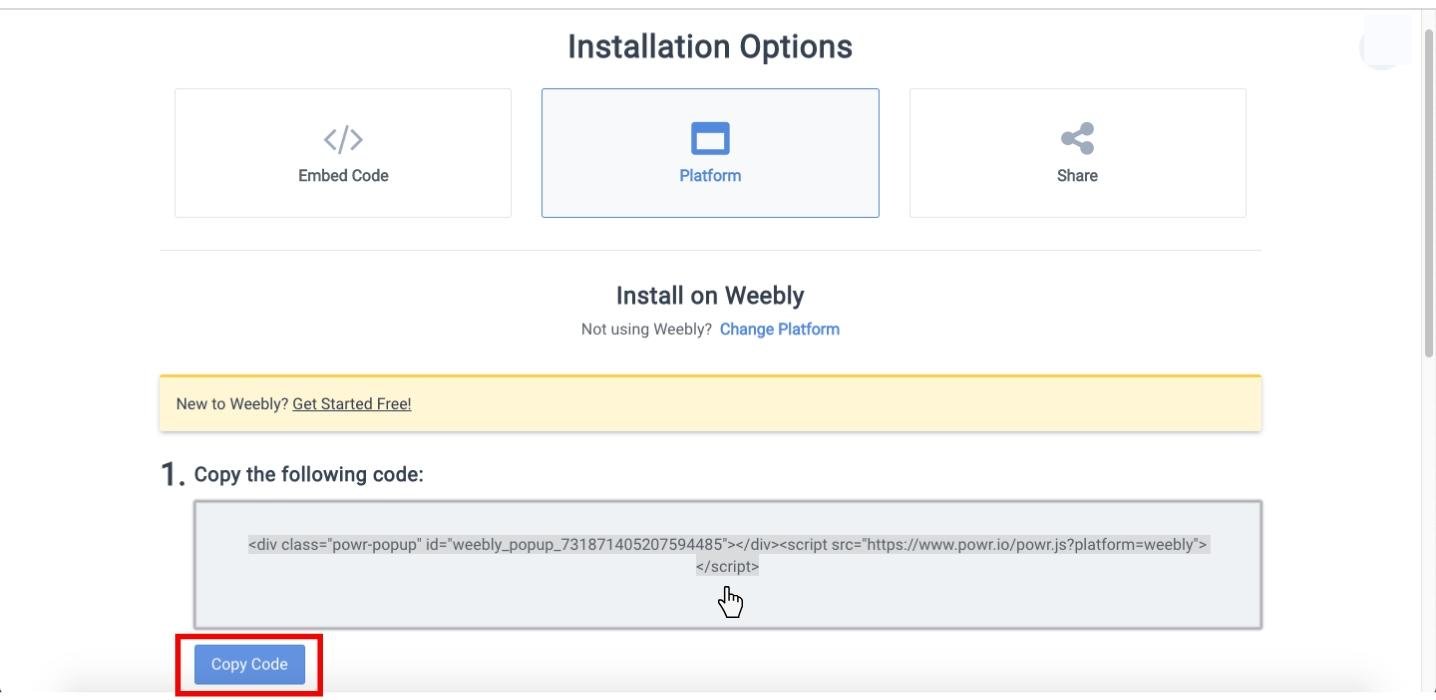
11. Copy the popup code to your clipboard.

12. Go to the "Theme" tab to reach the "Edit Website Code" settings.

13. Click on "Edit Website Code."

14. Paste the popup code on your clipboard before closing the head tags in your website source code and Save it.

I hope this guide on how to create a popup in Weebly proves useful to you for building high converting popups and boosting your sales!
In case you want to take a look at how to add popups via different website builders, the following links should help you out:
How to Add a Popup to Squarespace?
How to Add a Popup to Webflow?
How to Create a Popup in Wix to Boost Your Conversions?



