Popupsmart ile Weebly Popup Nasıl Oluşturulur?
Şimdi, Popupsmart'ın oluşturucusu aracılığıyla Wix'te akıllı bir popup nasıl oluşturulur bir göz atalım;

2. Aldığınız onay e-postasındaki bağlantıya tıklayarak e-posta adresinizi doğrulayın.
Zaten Popupsmart ailesine katıldıysanız, yukarıdaki iki adımı atlayarak devam edebilirsiniz.
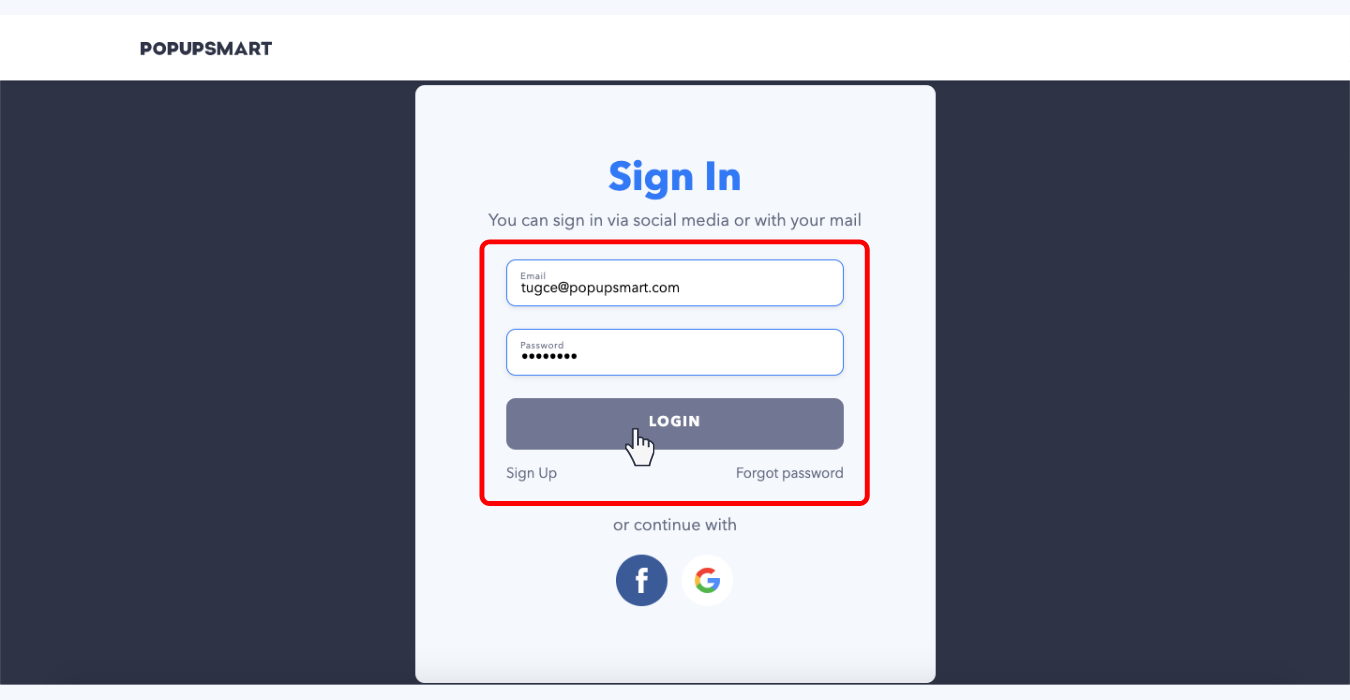
3. Popupsmart hesabınıza giriş yapın.

4. İlk popup'unuzu oluşturmak için embed kodunu web sitenizin başlık etiketleri arasına yerleştirin. Ayrıca, bu kodu Google Tag Manager aracılığıyla kolayca ekleyebilirsiniz.
Bu bir seferlik bir gerekliliktir ve bu embed kodunu tüm web siteleriniz ve gelecekteki tüm popup kampanyalarınız için kullanabilirsiniz.
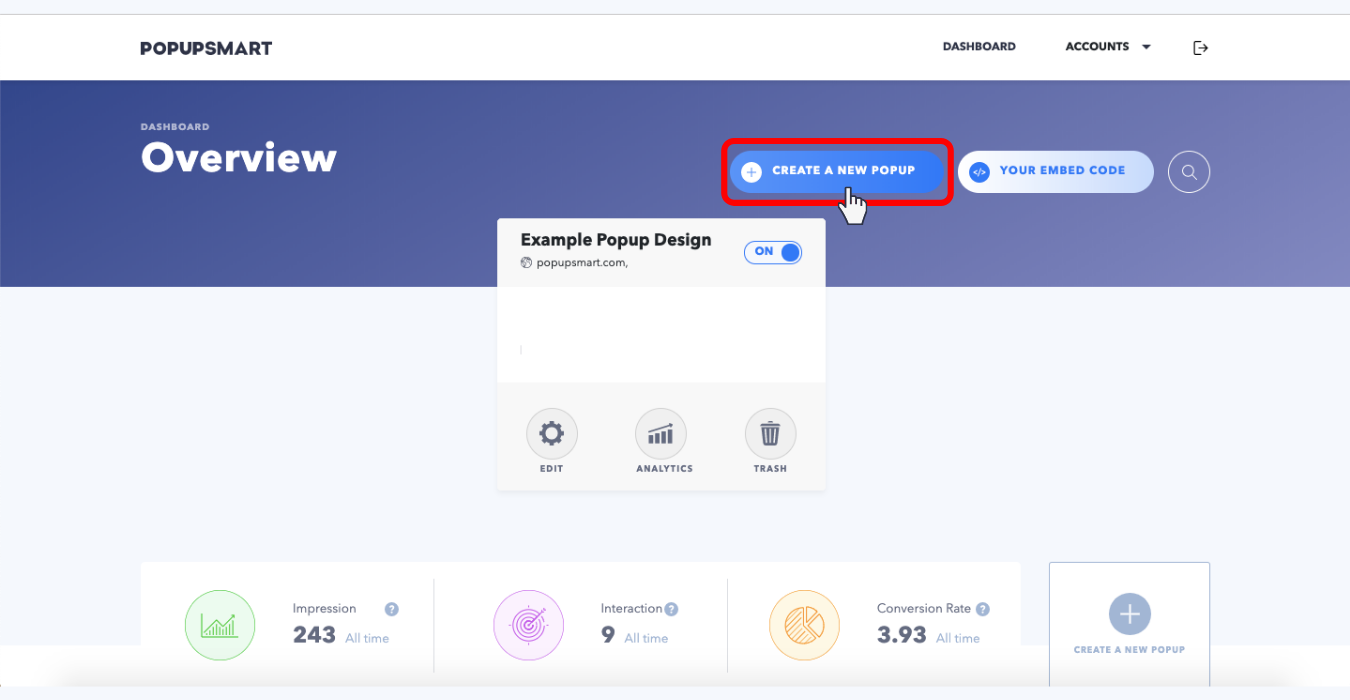
5. Popupsmart hesabı panosunda "Yeni Bir Popup Oluştur" butonuna tıklayın.

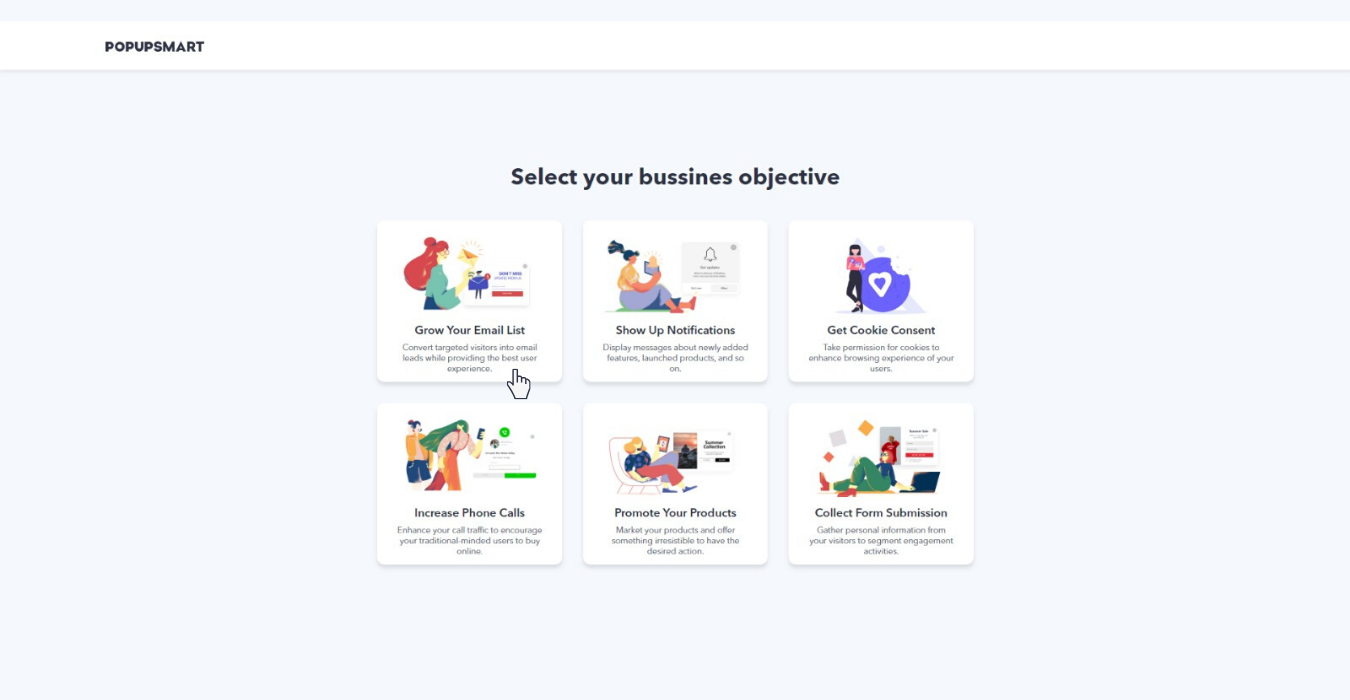
6. Popup kampanyanız için bir iş hedefi seçin. Tasarım seçenekleri, iş hedefinize uygun optimize edilmiş bir popup tasarımı oluşturmak için değiştirilebilir.

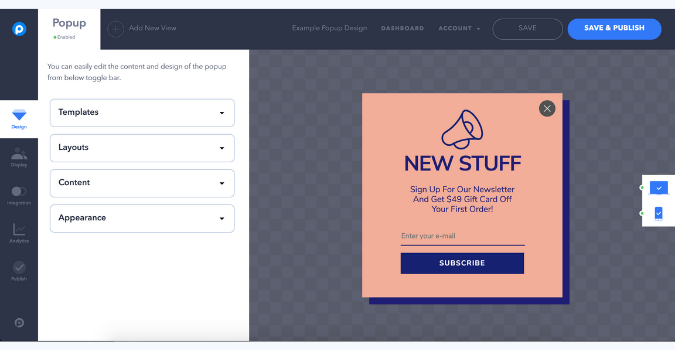
7. "Tasarım Sekmesi" aracılığıyla açılır pencere tasarımınızın form alanları, yazı tipi seçenekleri, butonları, görüntüleme efektleri ve görüntüleme sesleri gibi özelliklerini düzenleyin.

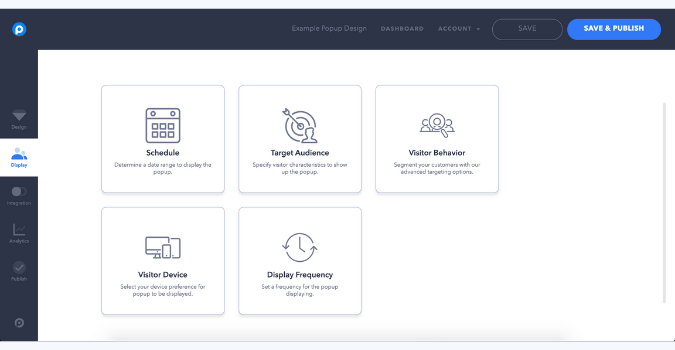
8. "Görüntüleme Sekmesi" aracılığıyla, popup'ların ziyaretçilere ne zaman gösterileceğini ve hangi hedef kitle gruplarına popup kampanyalarınızı göstermek istediğinizi belirleyin.

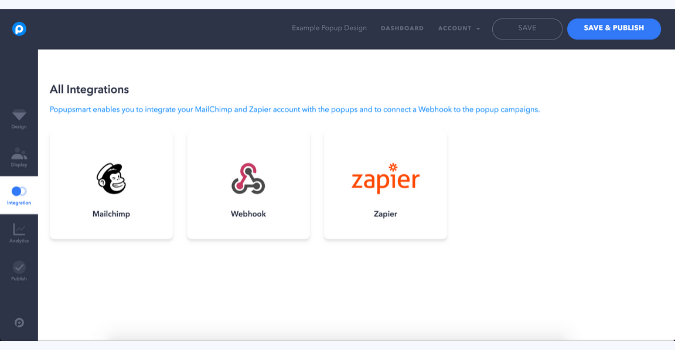
9. Popupsmart hesabınızı MailChimp ve Zapier gibi uygulamalarla veya bir webhook ile "Entegrasyonlar Sekmesi" üzerinden bağlayın.

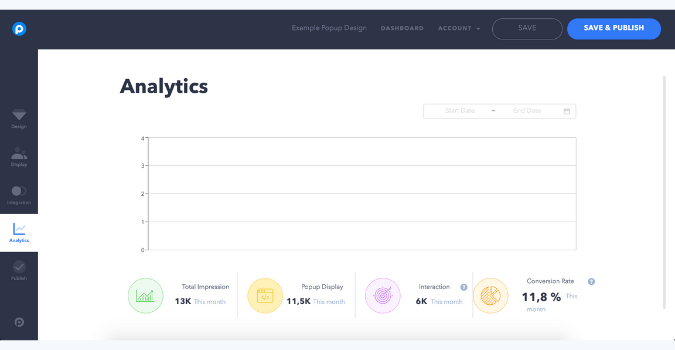
10. Popup gösterim sayısını, popup görüntülemelerini, gerçek dönüşümleri ve kampanyanızın dönüşüm oranlarını anında gözlemleyin. Ayrıca, Popup ROI Hesaplayıcımız sayesinde popup kampanyanızın etkinliğini kolayca ölçebilirsiniz.

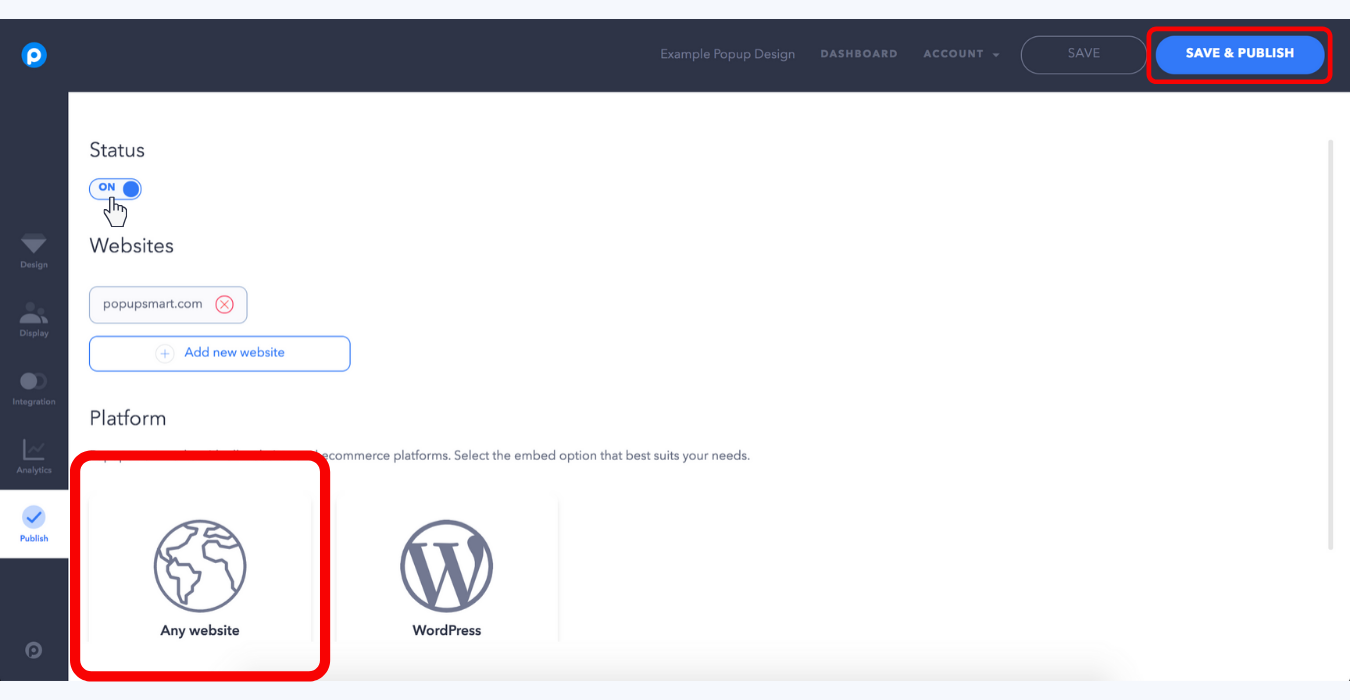
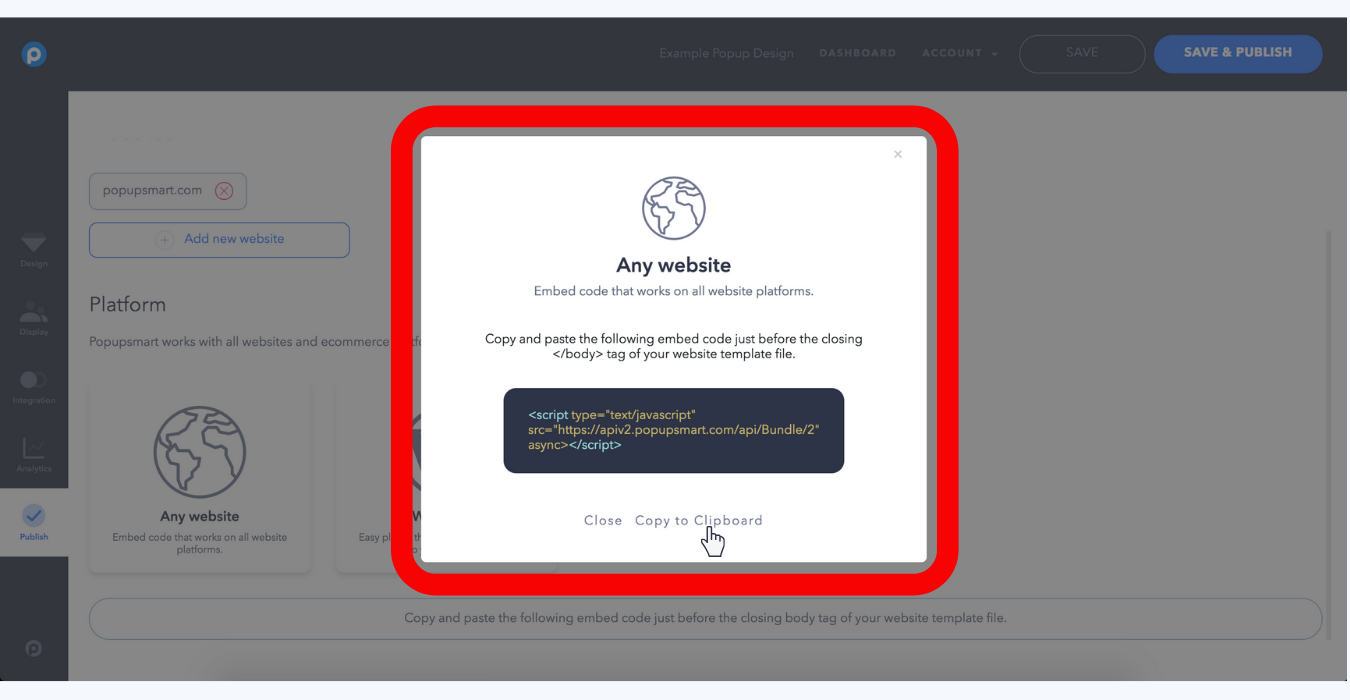
11. Düzenleme işlemini tamamladıktan sonra "Yayınlama Sekmesine" gidin ve Durum anahtarını açın. Sonra, ‘Platform’ bölümünden "Herhangi Bir Web Sitesi" seçeneğini seçin ve sağlanan kodu panonuza kopyalayın.


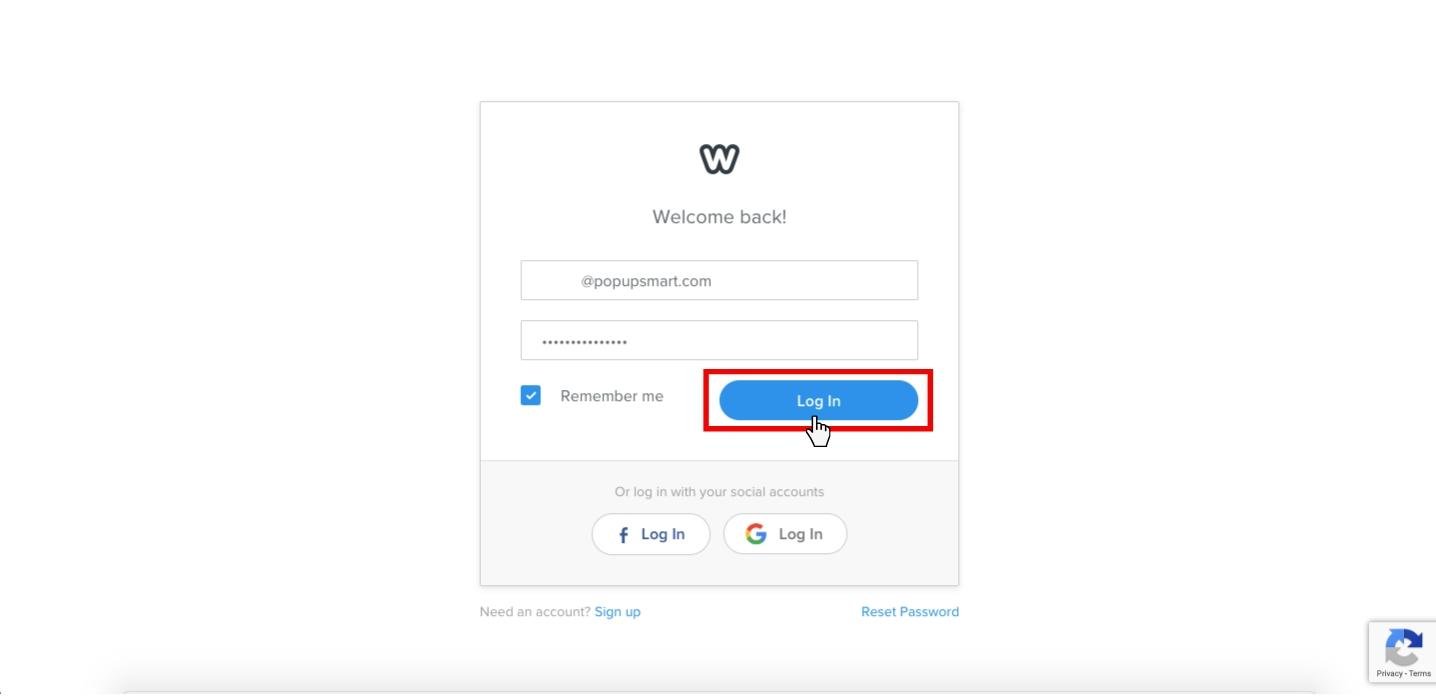
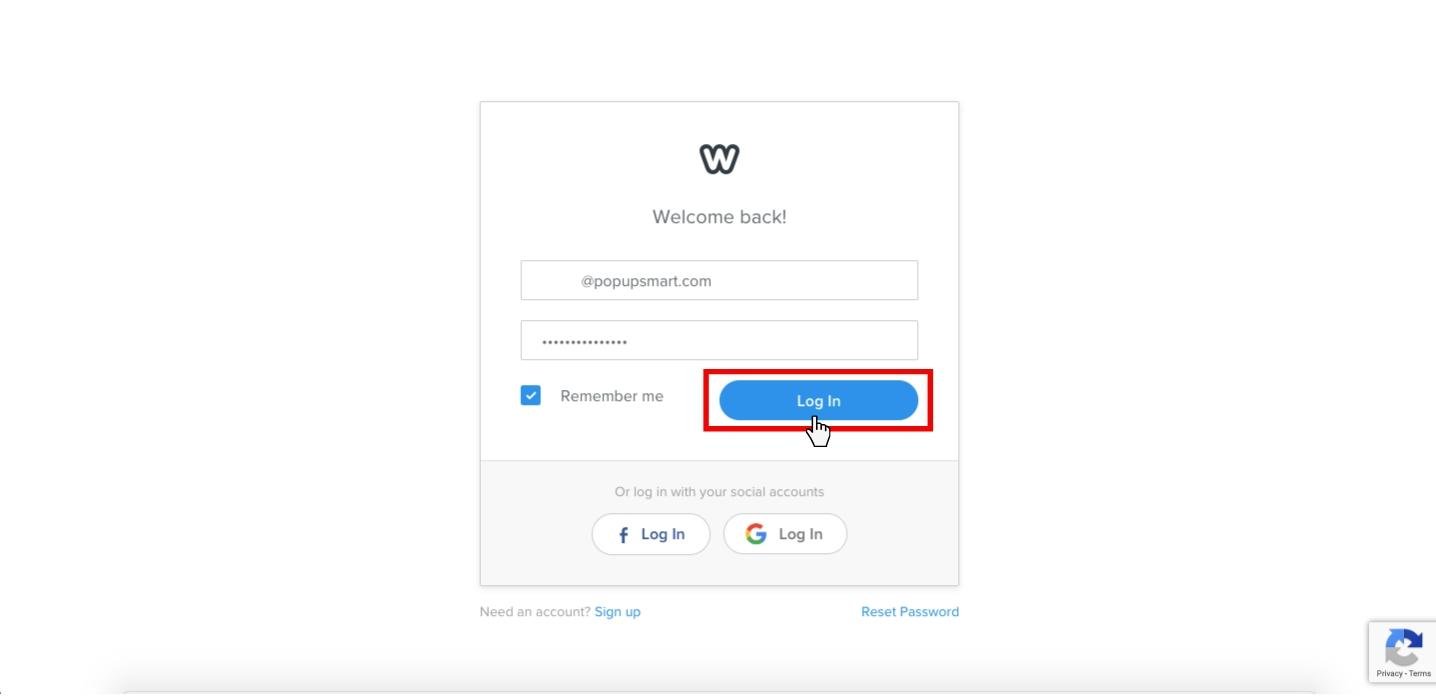
12. Weebly web sitesi yönetici panelinize giriş yapın.

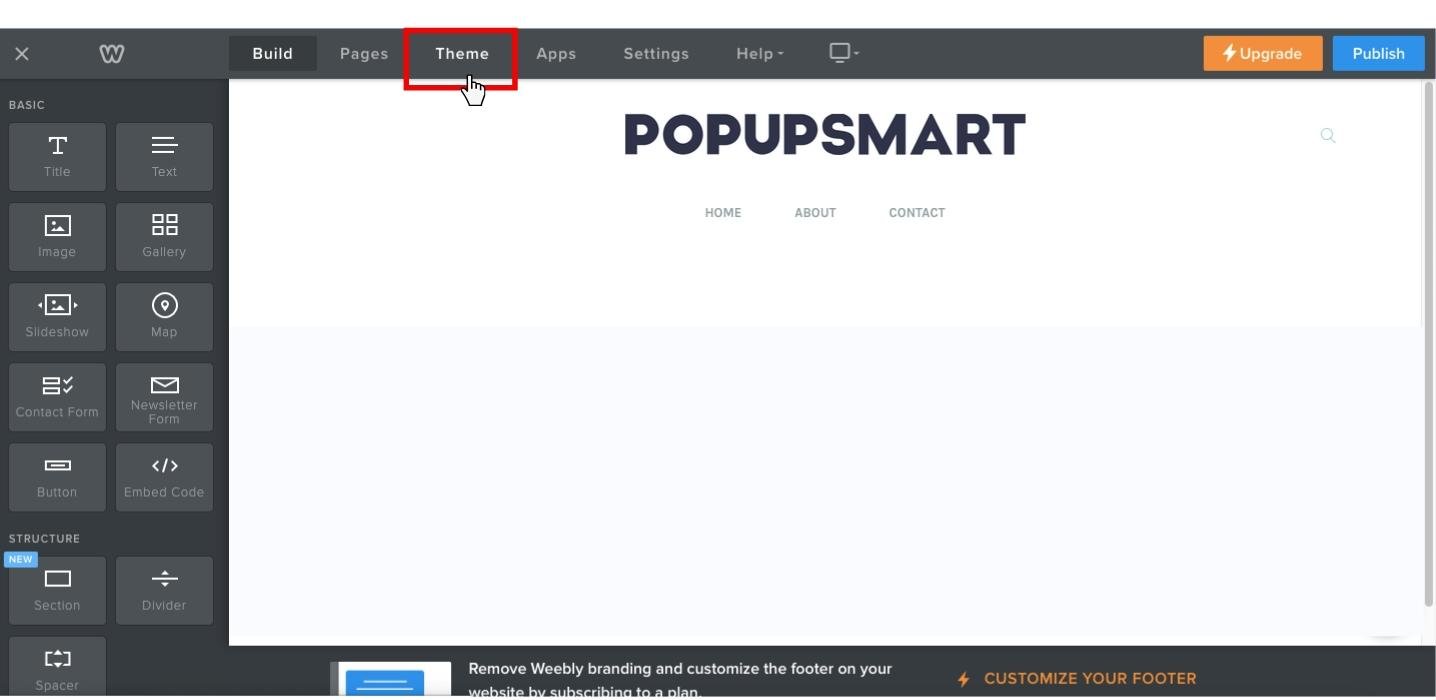
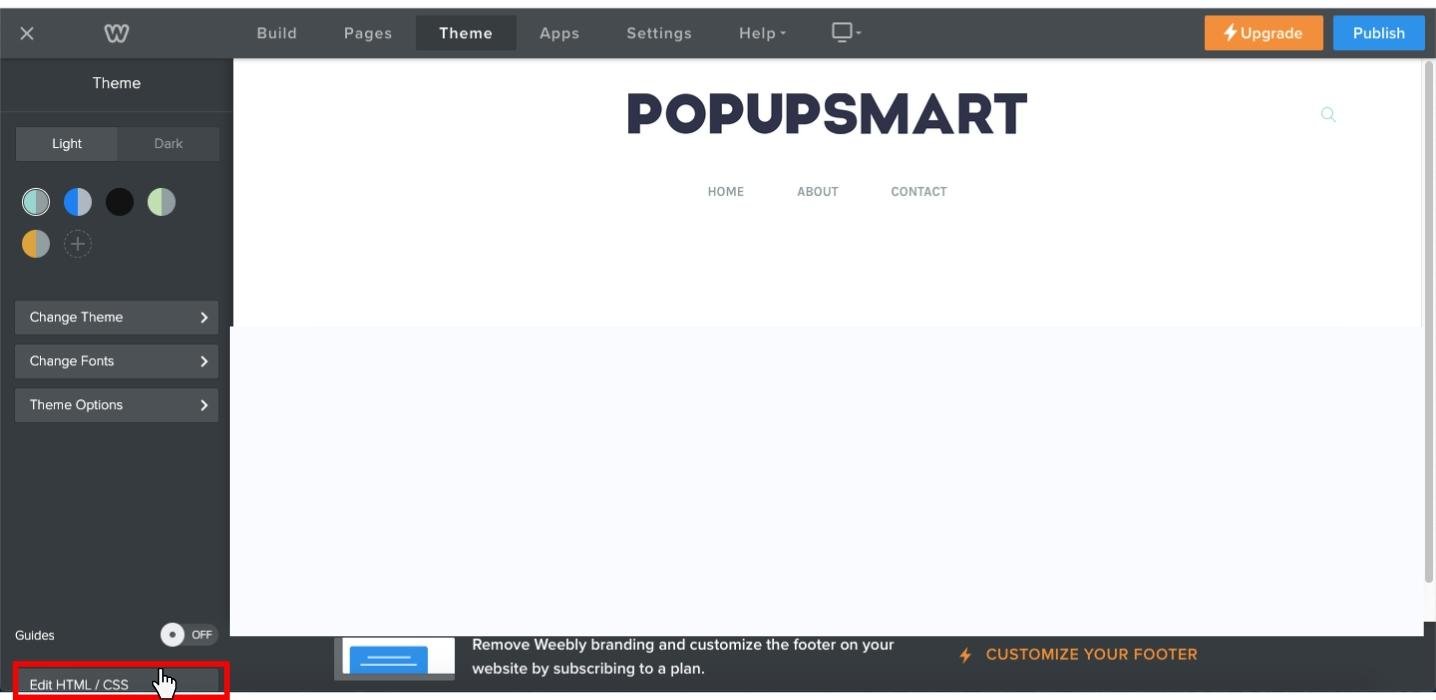
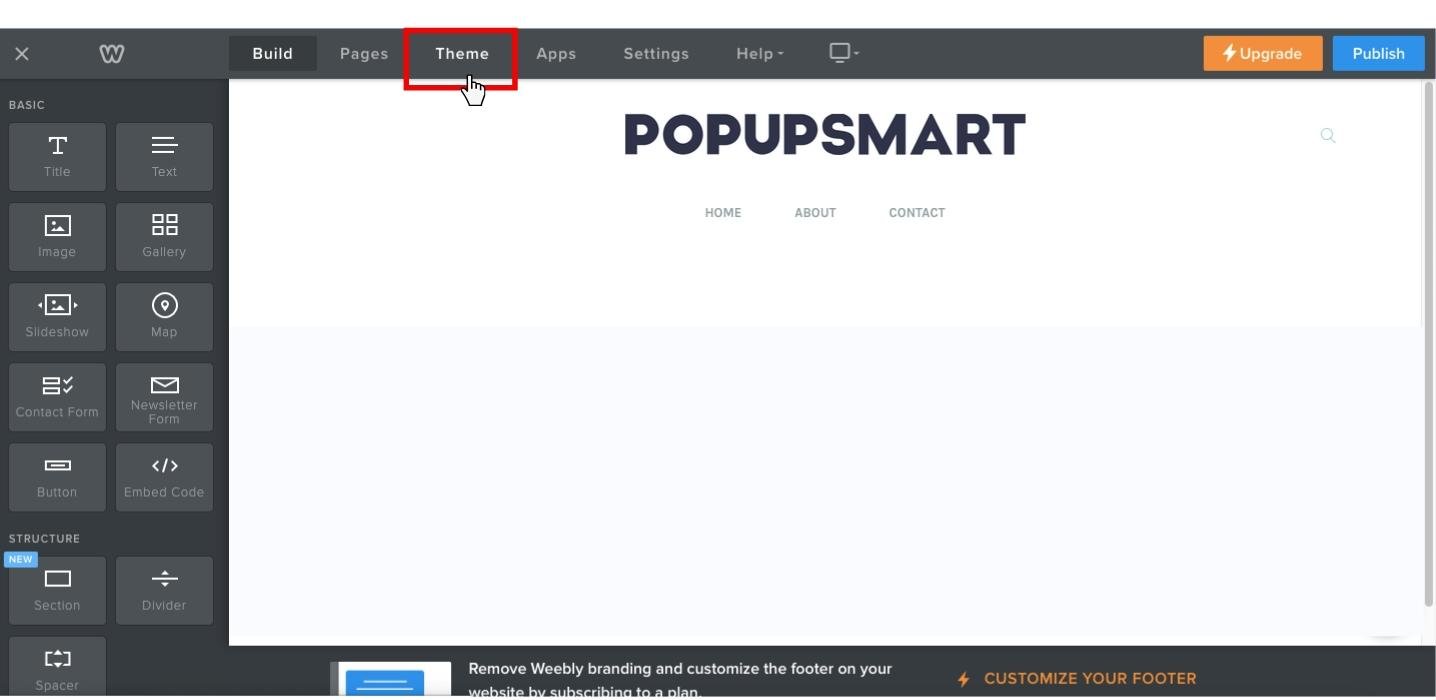
13. "Tema" sekmesine giderek "Web Sitesi Kodunu Düzenle" ayarlarına erişin.

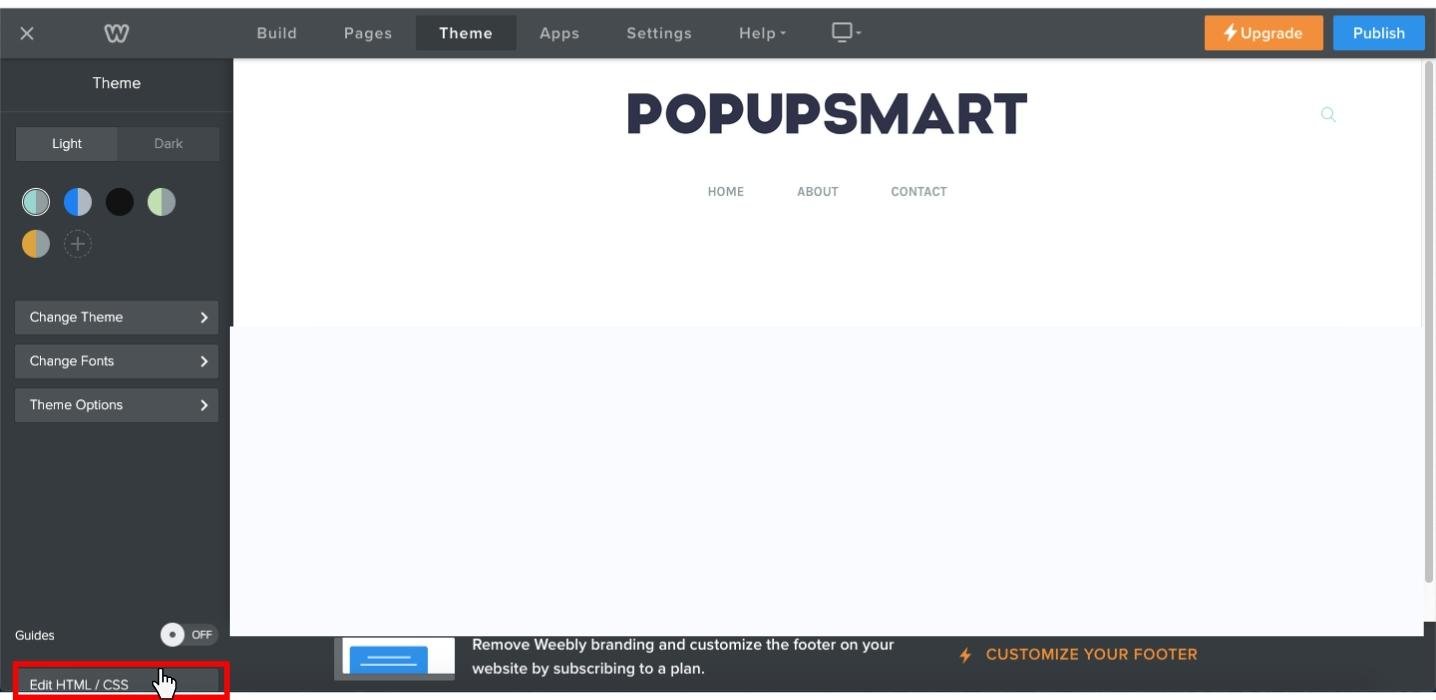
14. "Web Sitesi Kodunu Düzenle" sekmesine tıklayın.

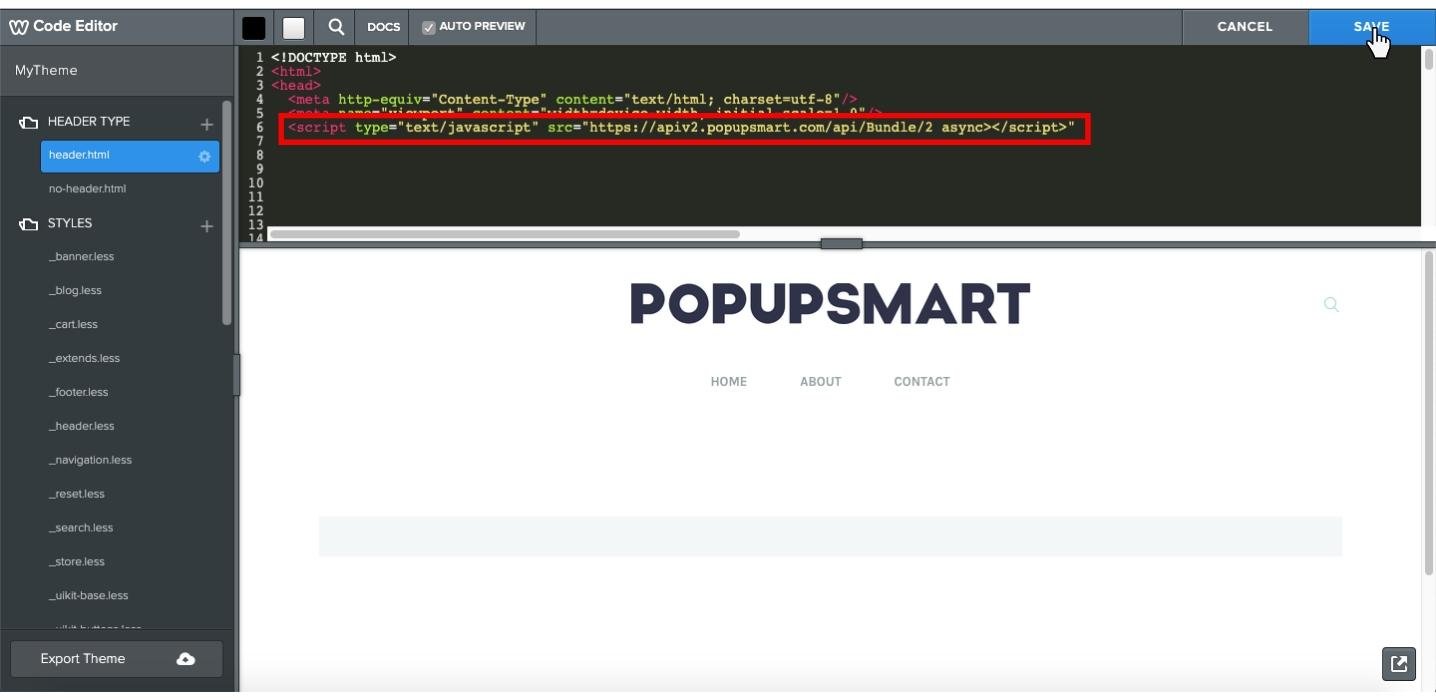
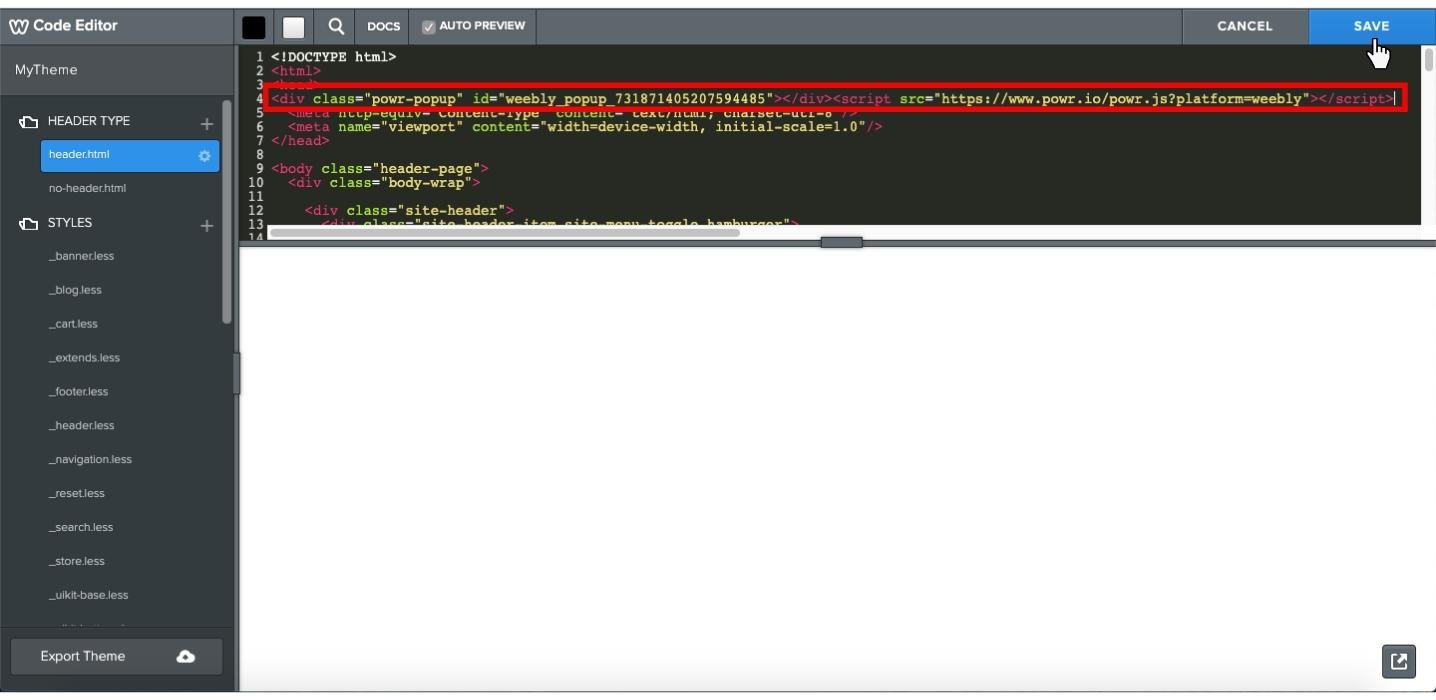
15. Panonuzdaki popup kodunu web sitesi kaynak kodunuzdaki head etiketlerini kapatmadan önce yapıştırın ve kaydedin.

Artık geri çekilip, Popupsmart'ın dönüştürme odaklı popuplarıyla satışlarınızı artırmanın keyfini çıkarma zamanı geldi!
Weebly Popup Nasıl Oluşturulur?
Şimdi, Wix Editör üzerinden Weebly'de nasıl popup oluşturulacağına bir göz atalım;
1. Weebly yönetici panelinize giriş yapın.

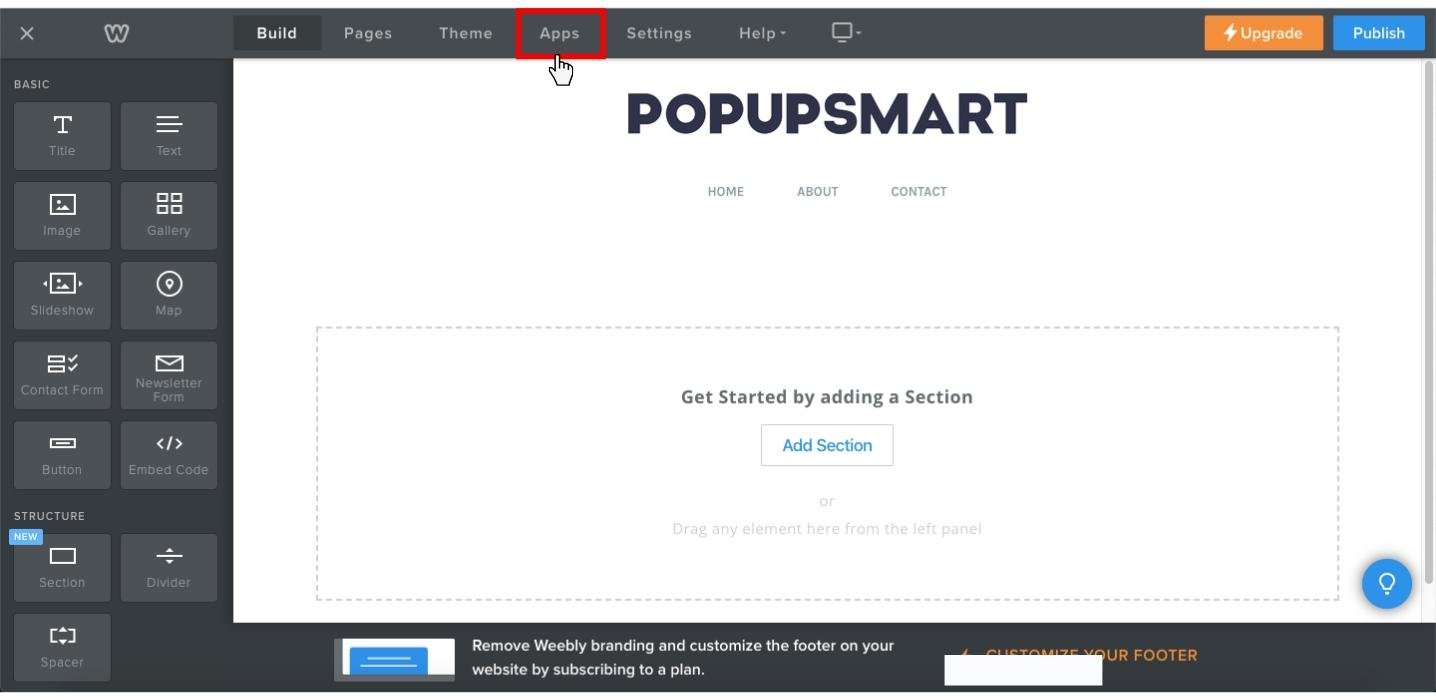
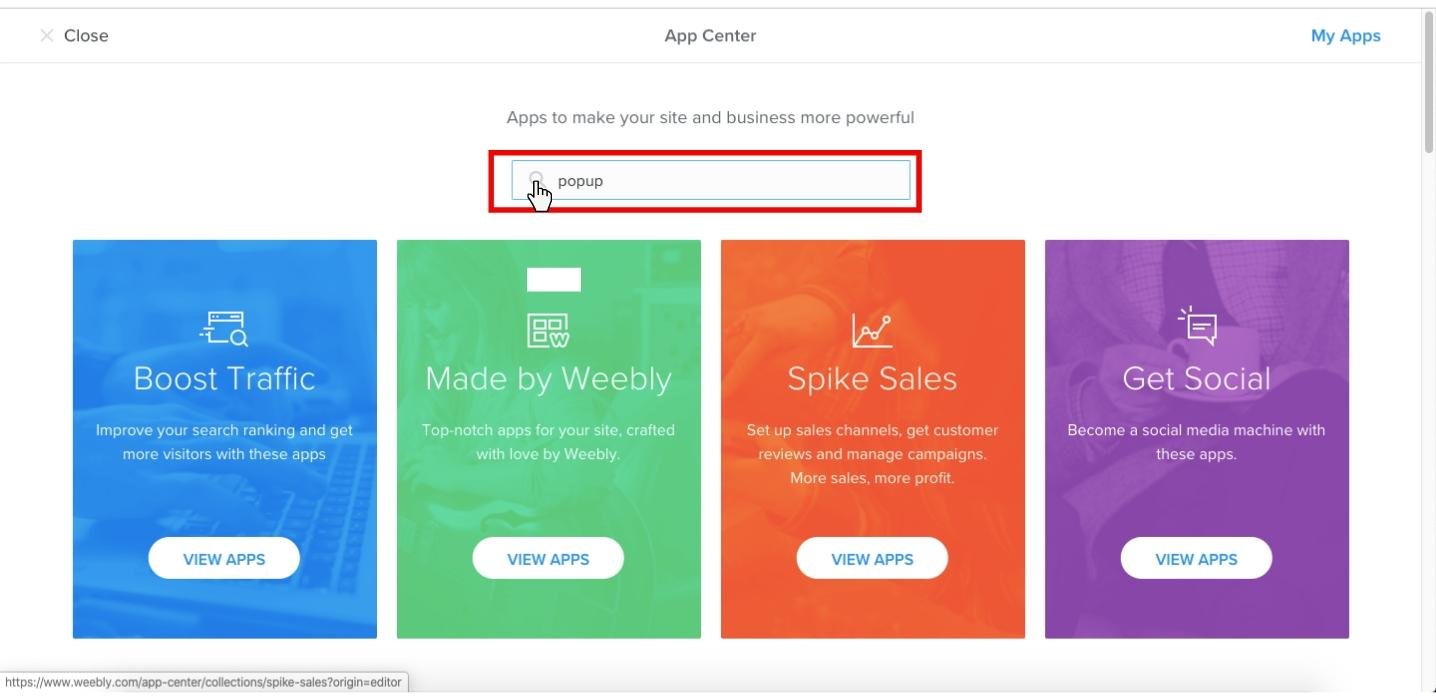
2. Popup sağlayıcınızı seçmek için Uygulamalar bölümüne gidin çünkü Weebly editöründe yerleşik bir popup oluşturucu yoktur. Ayrıca, çoğu popup uygulaması premium üyelik gerektirir veya ek ücretler talep eder.

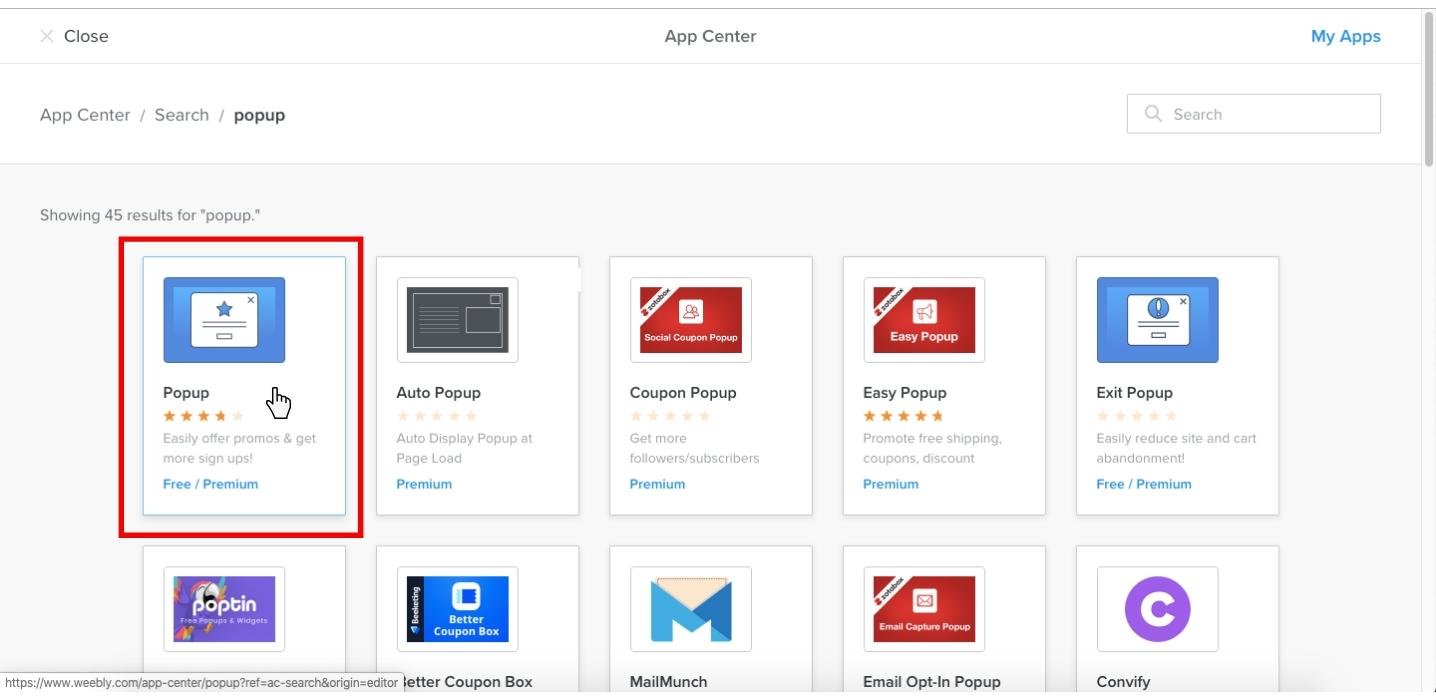
3. Uygulamalar içinde popup sağlayıcıyı bulmak için "popup" veya "popup oluşturucu" gibi anahtar kelimelerle arama yapın.

4. Uygulama listesinden bir popup oluşturucu seçin ve Weebly mağaza hesabınıza entegre edin.

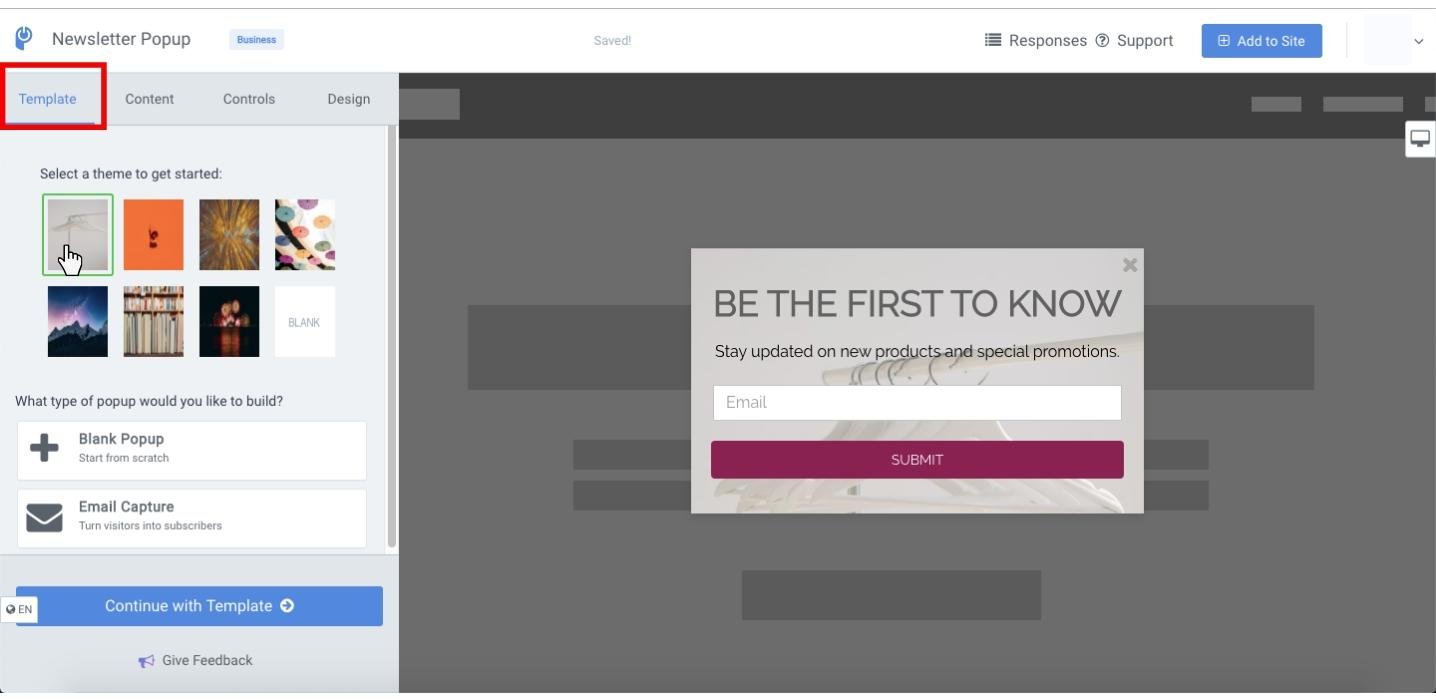
5. Popup uygulamasıyla Weebly mağazanızı başarılı bir şekilde bağladığınızda açılan uygulama sayfasında kampanyanızı oluşturun.
6. Popup uygulamasından hazır bir popup şablonu seçin.

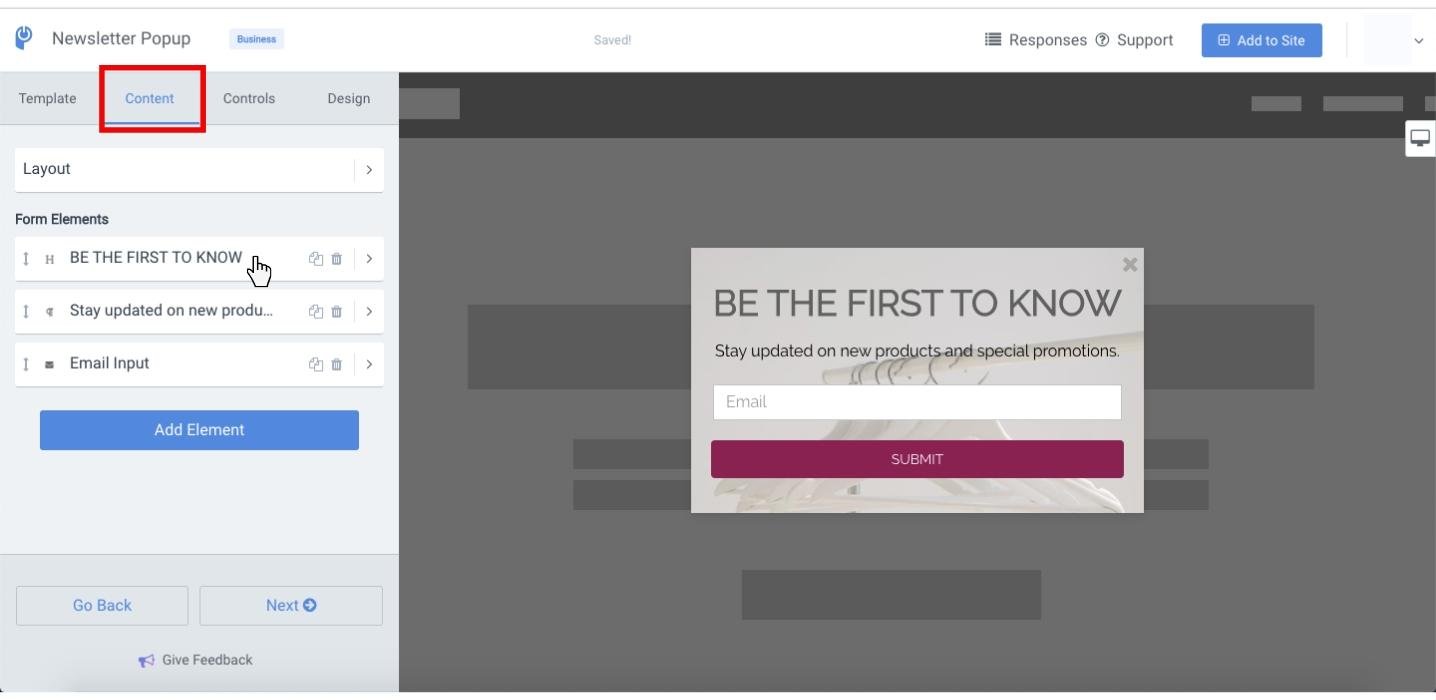
7. Popup kampanyanızın içeriğini düzenleyin.

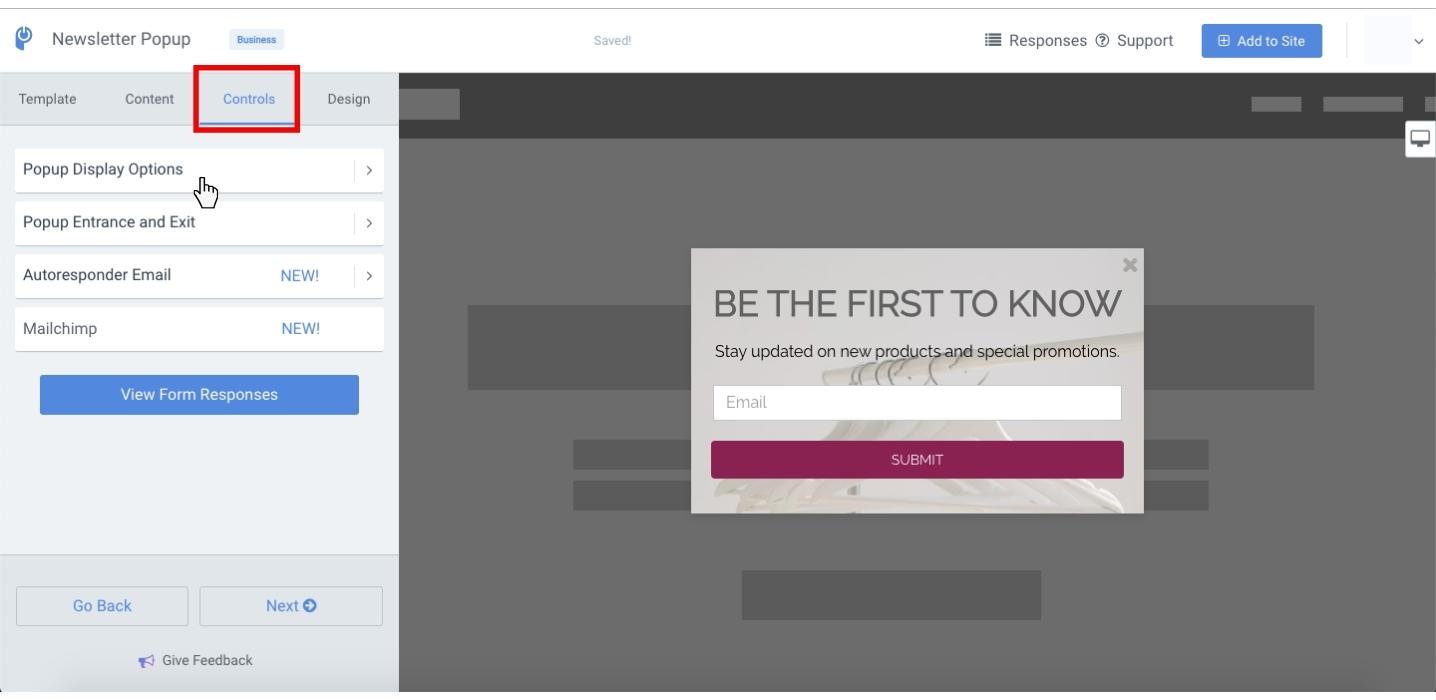
8. Popup kampanyanızın görüntüleme ayarlarını, giriş ve çıkış ayarlarını düzenleyin.

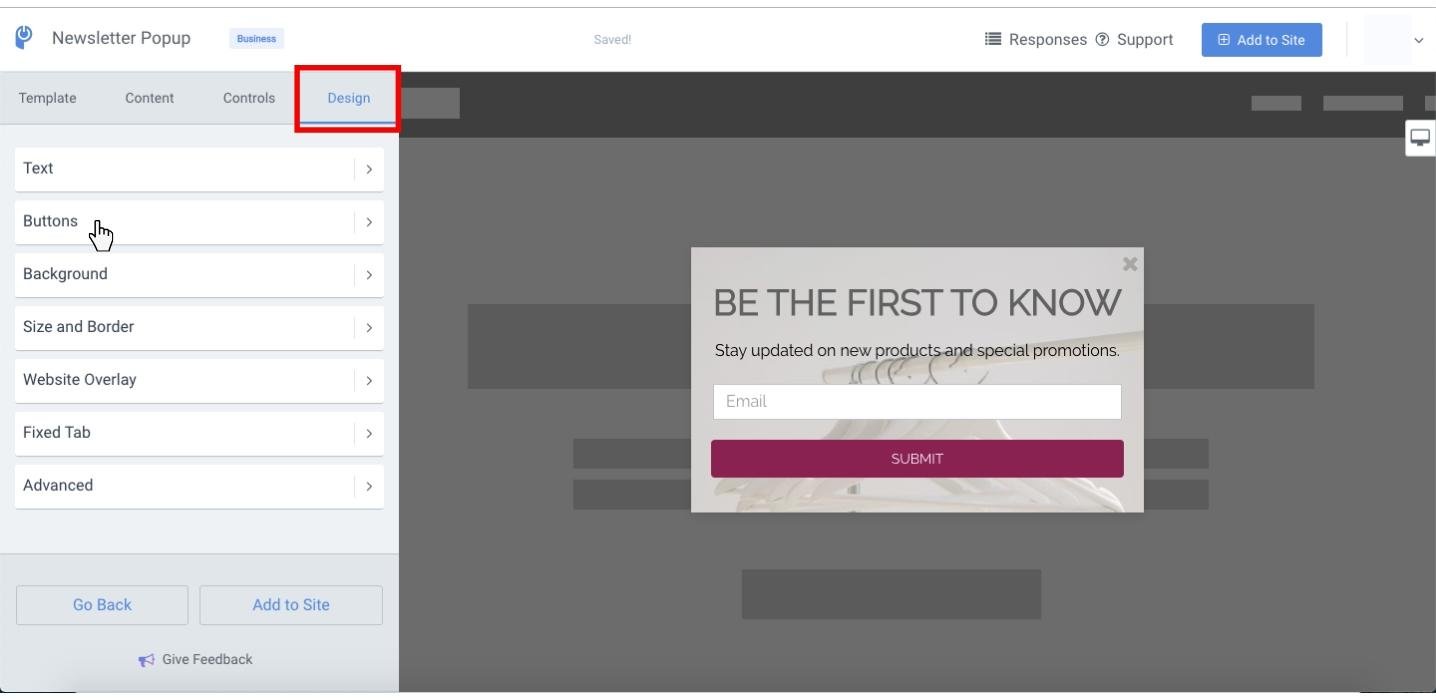
9. Son olarak, tasarım seçeneklerini düzenleyerek popup kampanyanızı dijital pazarlama hedeflerinize uygun hale getirin.

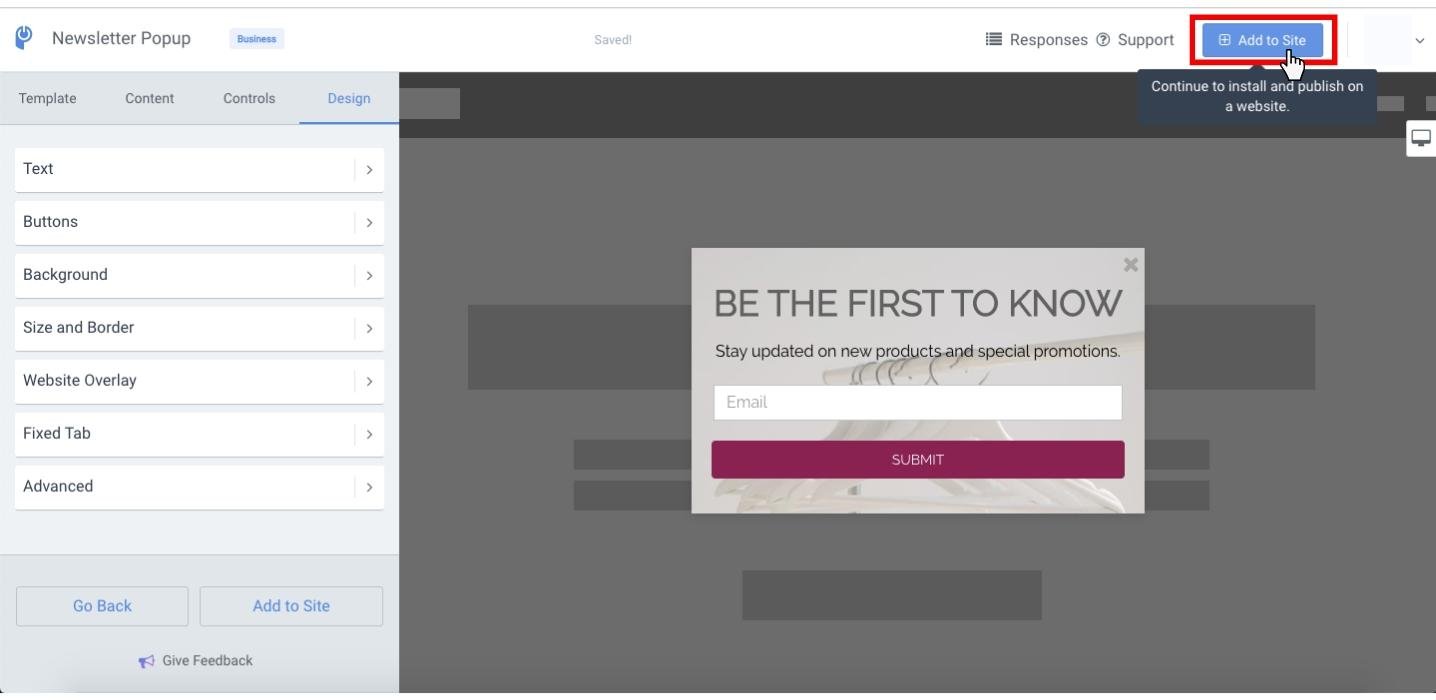
10. Popup kampanyanızın Javascript kodunu almak için "Siteye Ekle" butonuna tıklayın.

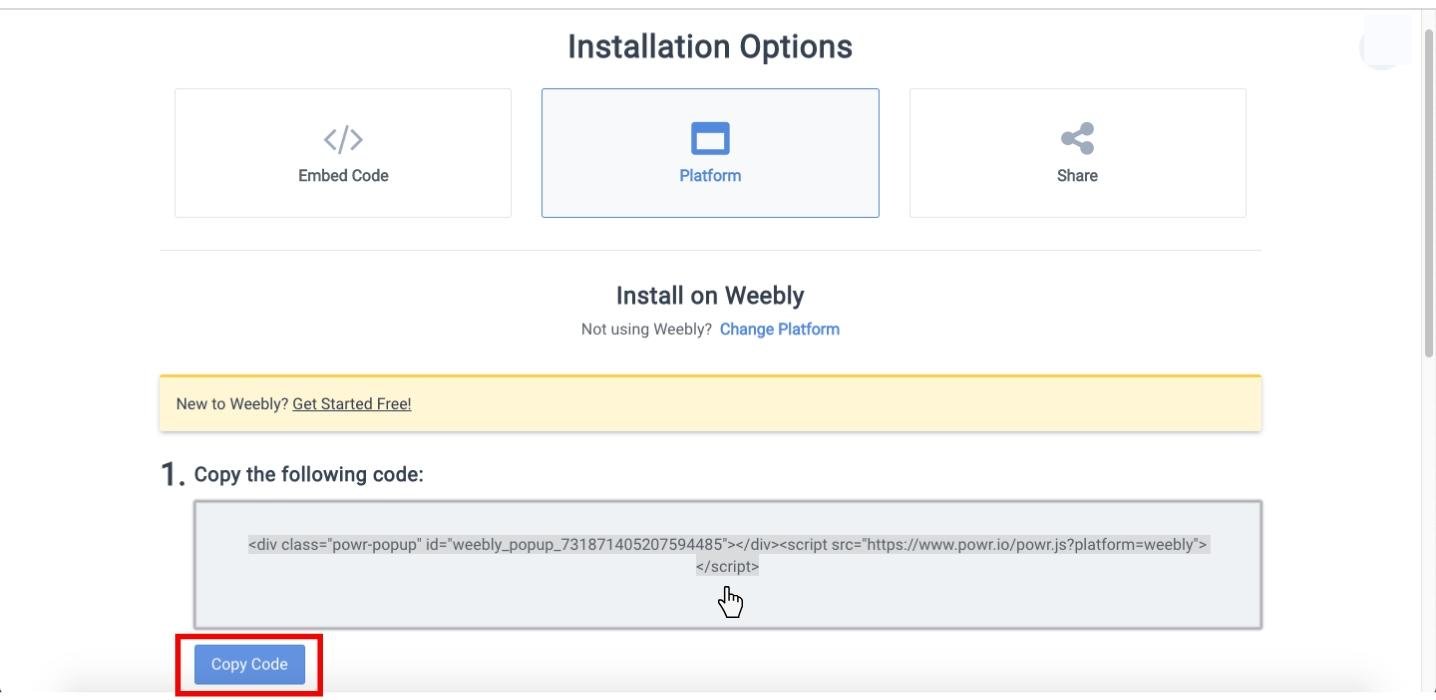
11. Popup kodunu panonuza kopyalayın.

12. "Tema" sekmesine giderek "Web Sitesi Kodunu Düzenle" ayarlarına ulaşın.

13. "Web Sitesi Kodunu Düzenle" seçeneğine tıklayın.

14. Web sitesi kaynak kodunuzda head etiketlerini kapatmadan önce popup kodunu panozdan yapıştırın ve Kaydedin.

Weeebly'de yüksek dönüşüm sağlayan popuplar oluşturmak ve satışlarınızı artırmak için bu kılavuzun size faydalı olacağını umuyorum!
Farklı web sitesi oluşturucularında nasıl popup ekleyeceğinizi öğrenmek isterseniz, aşağıdaki bağlantılar işinize yarayabilir:
Squarespace'de Popup Nasıl Eklenir?
Webflow'da Popup Nasıl Oluşturulur?
Wix'te Popup Oluşturma ve Dönüşümlerinizi Artırma?



