How to Add a Popup to Webflow
Follow these steps and create popups for your Webflow website with Popupsmart quickly:
1. Register to Popupsmart first and sign in to your account.

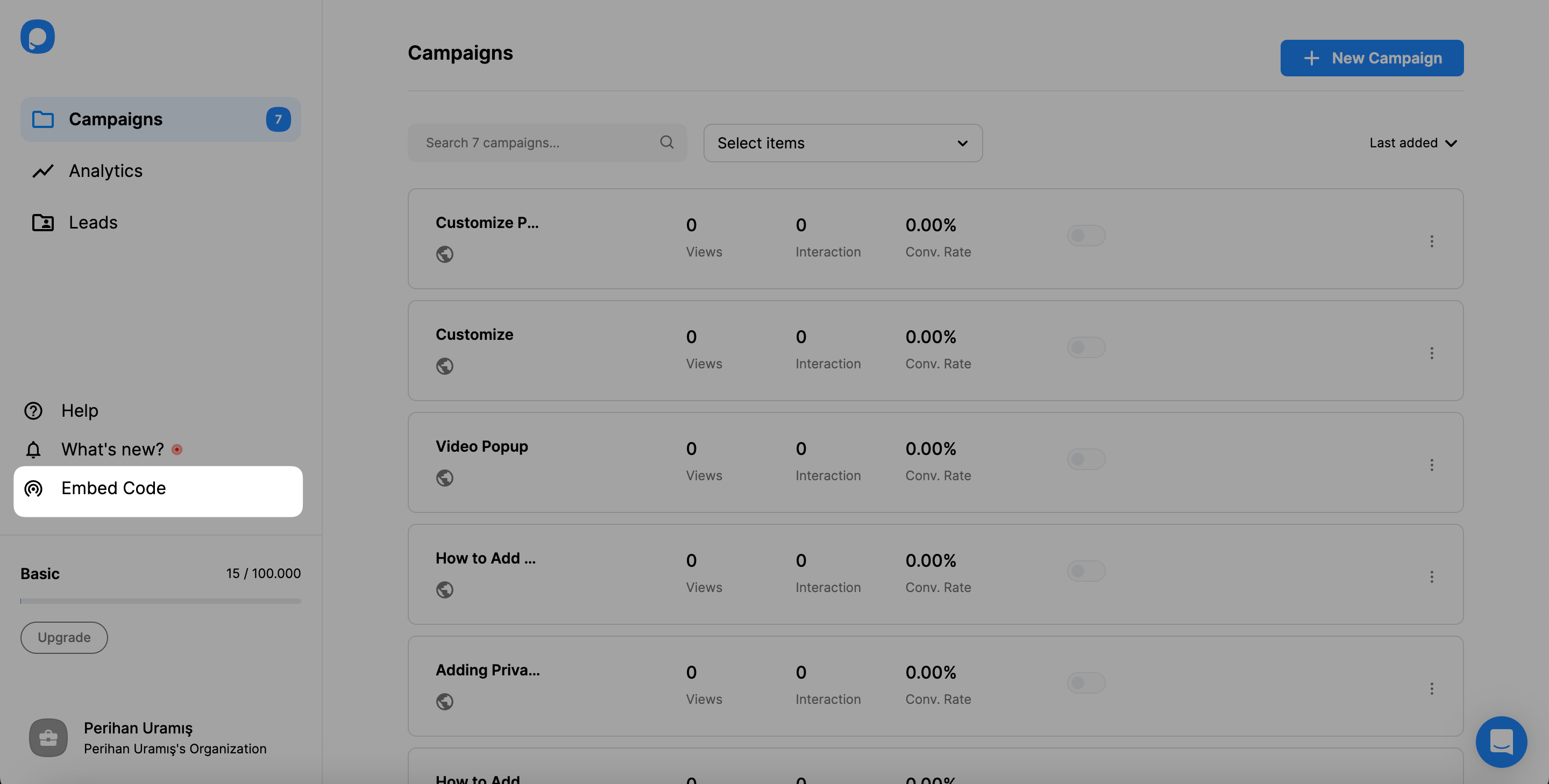
2. Click on the "Embed Code" to get your unique embed code.

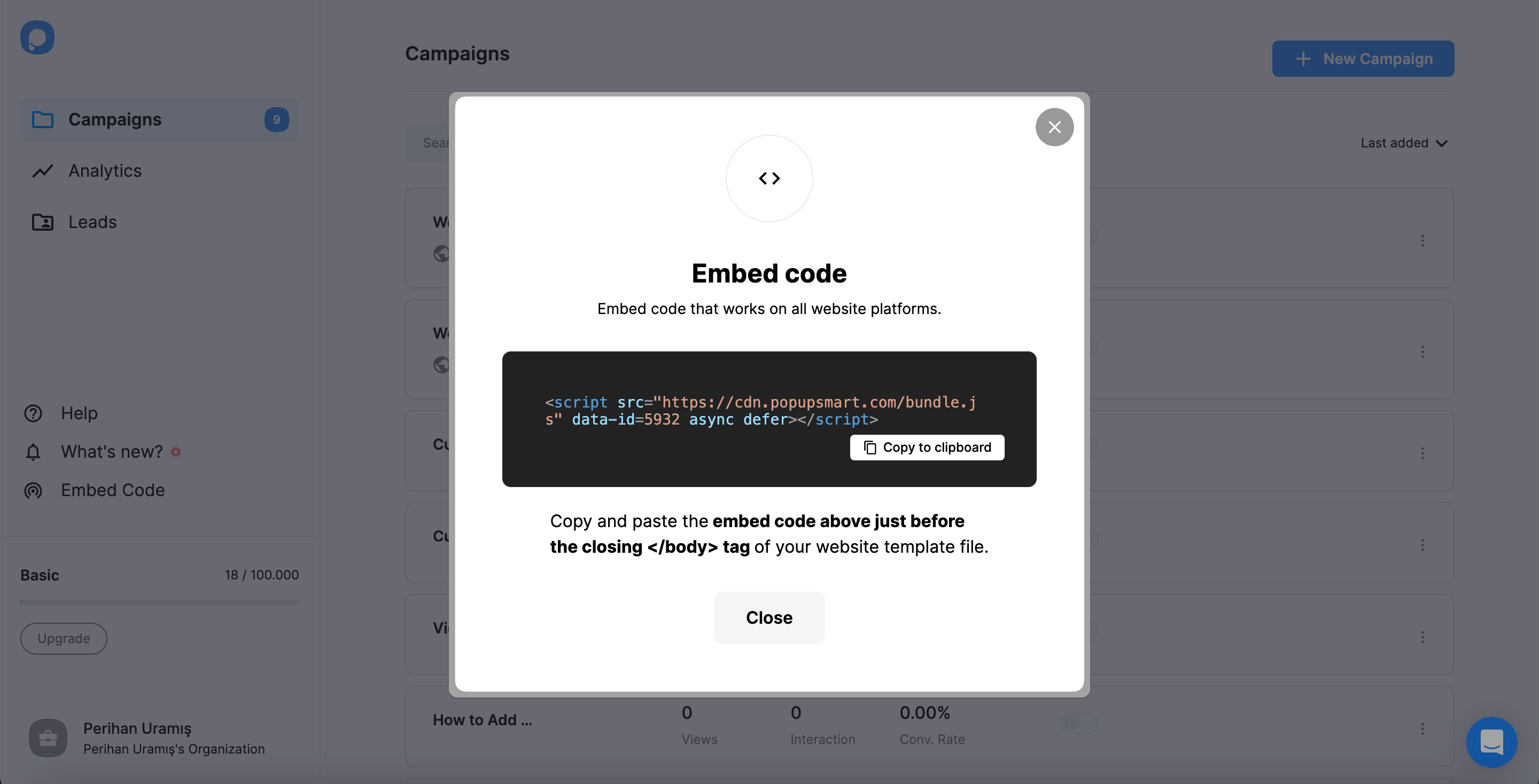
3. A modal will appear and display your Popupsmart embed code. Copy this code to the clipboard.

4. Then, log in to your Webflow website admin panel. On your Webflow Dashboard, choose the site to which you want to add your embed code and click “Project Settings” from the Webflow icon on the top left side.

5. On the “Project Settings” page, click the “Custom Code.”

6. Scroll down and paste your embed code in the “Footer Code” part. Your embed code will be entered before the </body> tag. Then, click on the “Save Changes” button.

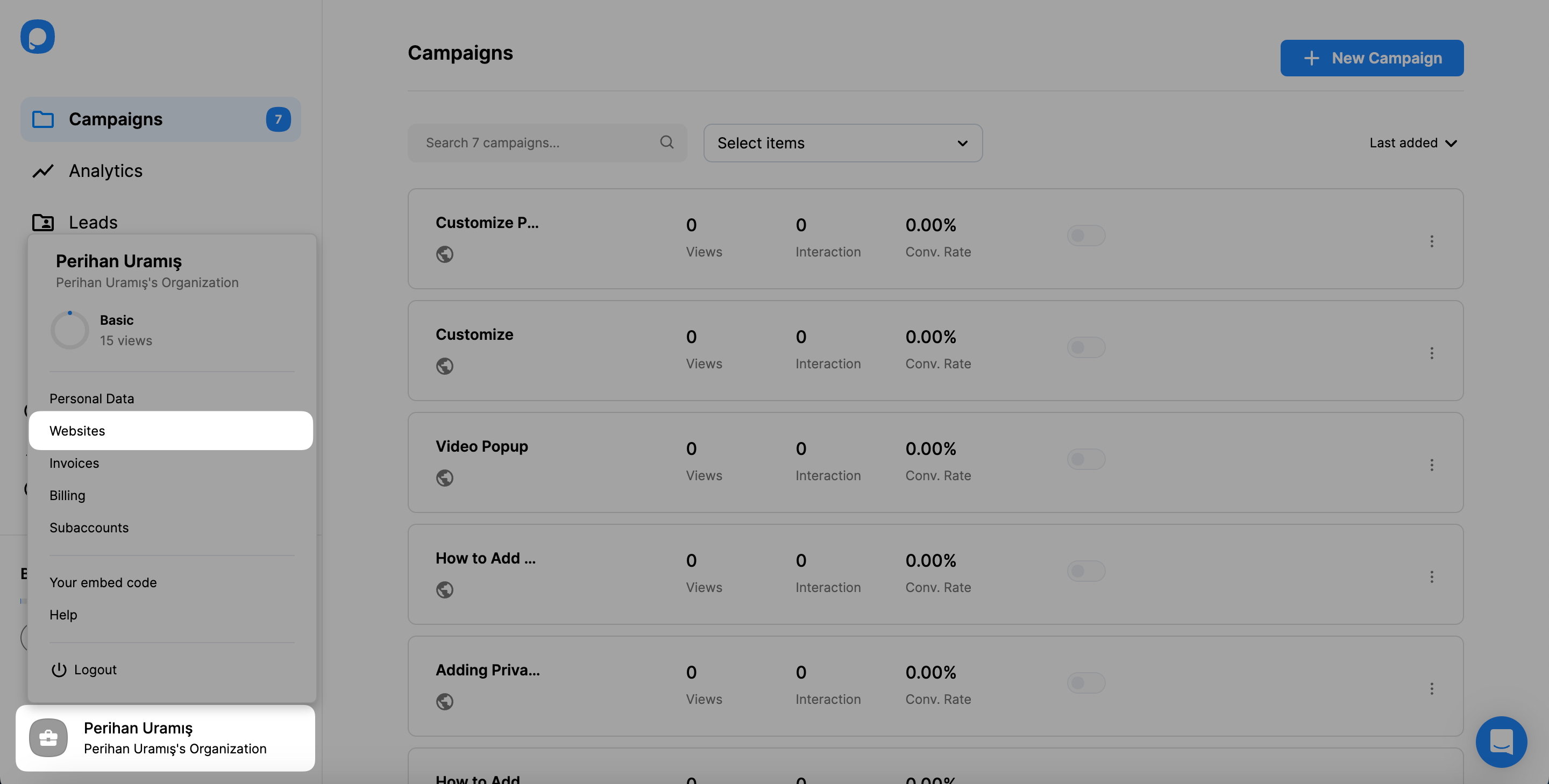
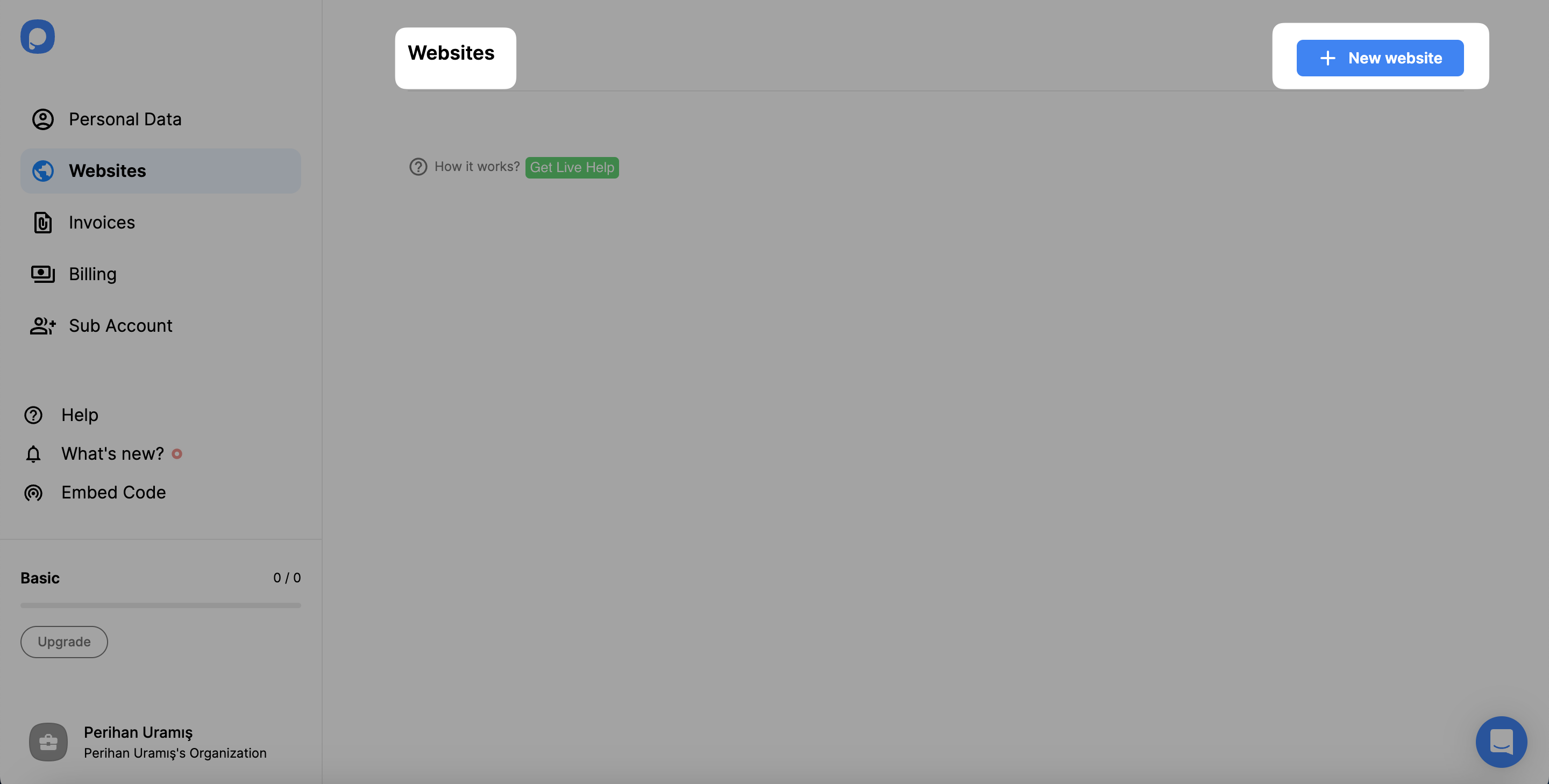
7. Now that you’ve entered your Popupsmart embed code to Webflow, you can go to the Popupsmart dashboard and the “Websites” part from your profile.

8. Click on “New website” to add your Webflow website.

9. Enter your website’s URL in the “Add a new website” section and click on the “Save” button when you are done.

10. After saving your Webflow website, your website will be verified.

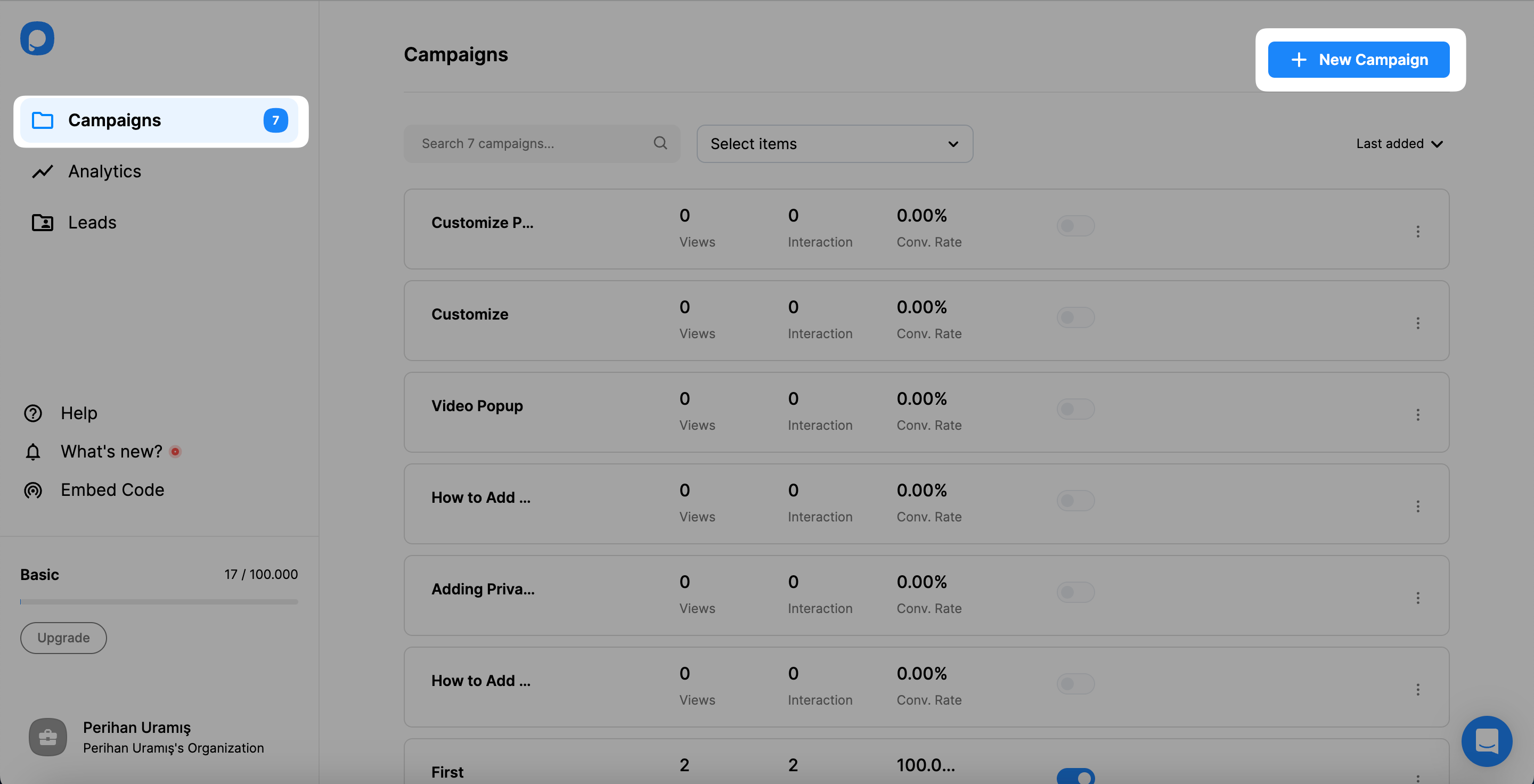
11. Go to the dashboard and click the “New Campaign” button.

12. Create your popup campaign and adjust it as much as you like. Then, click on the “Save” and “Publish” buttons.

Now you can display your eye-catching popup campaigns on your Webflow website appropriately!
Your campaign is published successfully once you have done designing your popup.
Do I need coding or designing skills to add popup via Popupsmart?
No, to use Popupsmart and create engaging Webflow popups, you don’t need design or coding skills.
You can use the many ready-made templates provided by Popupsmart to boost conversion and engagement.
Can I grow my website with a Webflow popup?
Popupsmart offers all the tools required for users to successfully complete their campaign objectives, from cutting-edge, eye-catching designs to sophisticated targeting choices. So, certainly, you can grow your website and boost visitor engagement using a Webflow popup.
Can I add a newsletter popup to my Webflow website via Popupsmart?
When you sign up for a Popupsmart account, you can build a Webflow newsletter popup by choosing a suitable template among many ready-to-use templates.
That way, you can grow your email list and increase your Webflow website’s user interaction by converting newsletter popups!
How to add a Youtube video popup to Webflow via Popupsmart?
Register for a free Popupsmart account and log in to continue. You can choose from various templates, including the video popup template, or start with a blank popup template to add video elements. Once you’ve made the necessary adjustments and your video popup looks remarkable, it will be prepared to convert!




