Changing Popup Background Colors Individually
We’ll see how to change one of the block’s background colors on the desktop and use a different color on the mobile popup using custom CSS.
Before we start:
- There should not be any space between page ID and device type.
- There should be a space between "block" and the previous definitions.
- If you don’t specify the device type, changes will apply to all.
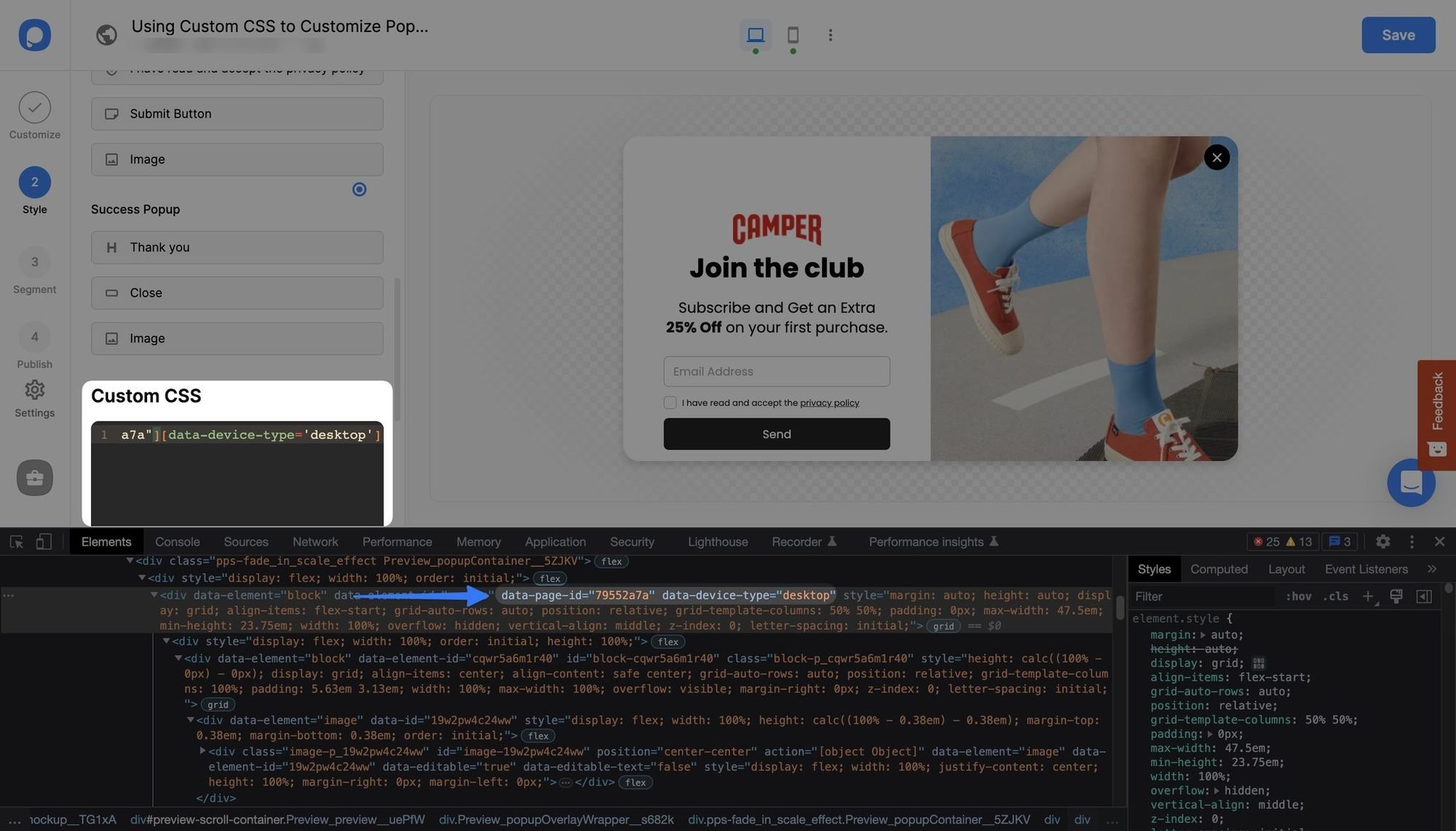
1. Let’s start by changing the left column’s background color on the desktop only. For this, right-click your popup, click inspect and copy “data-page-id” and “data-device-type” in the box brackets. Then, enter your block id beginning with an octothorp.

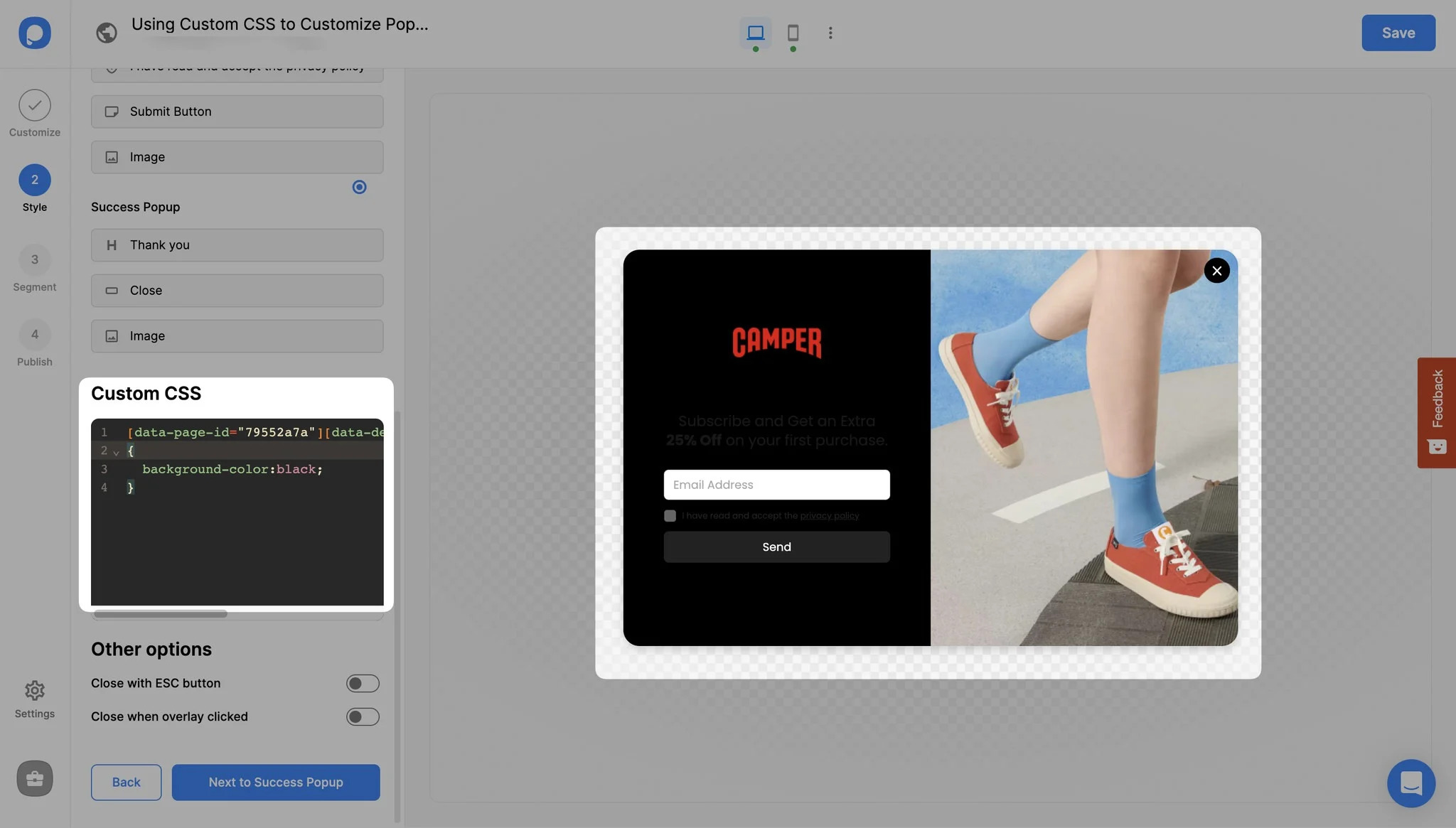
2. Later, write “background-color:” and continue by writing your desired color, such as “background-color:black”.

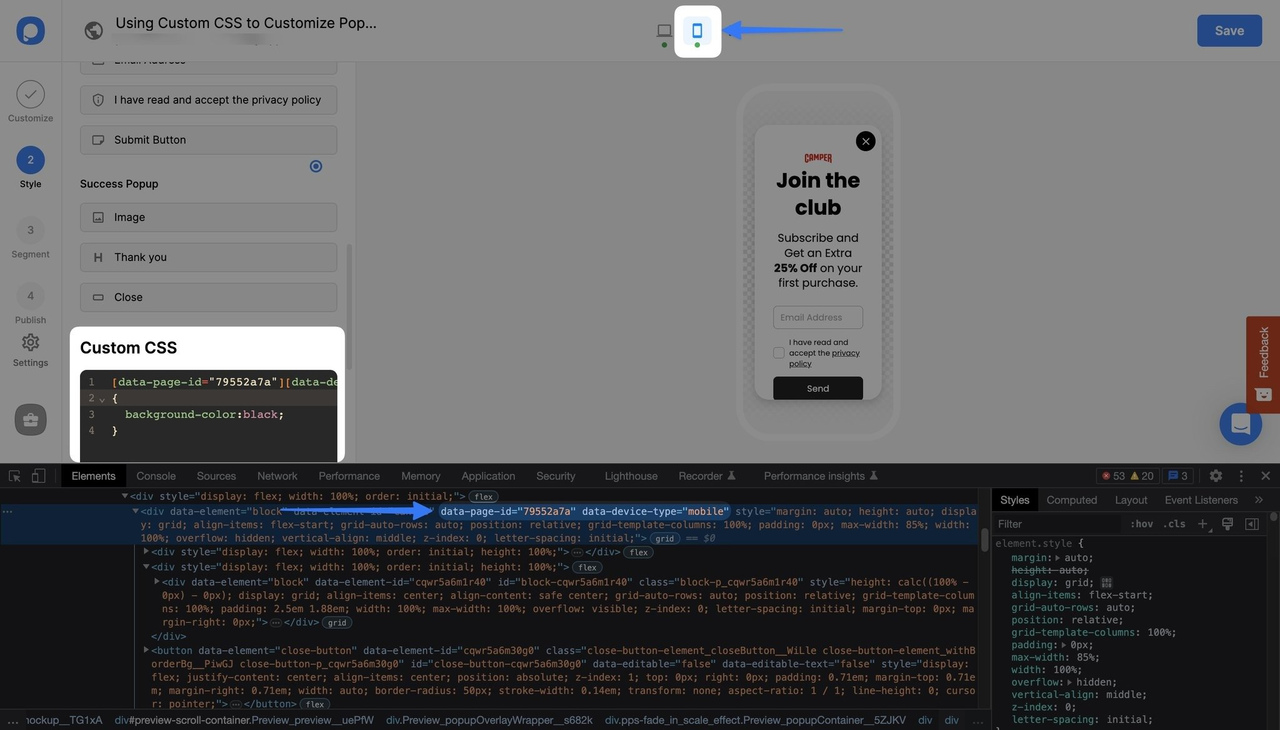
3. Now, let’s change the background color of the mobile popup. For this, click on the mobile icon to see your mobile popup; right-click the popup and write data-page-id and data-device-type such as “[data-page-id="79552a7a"][data-device-type='mobile']”.

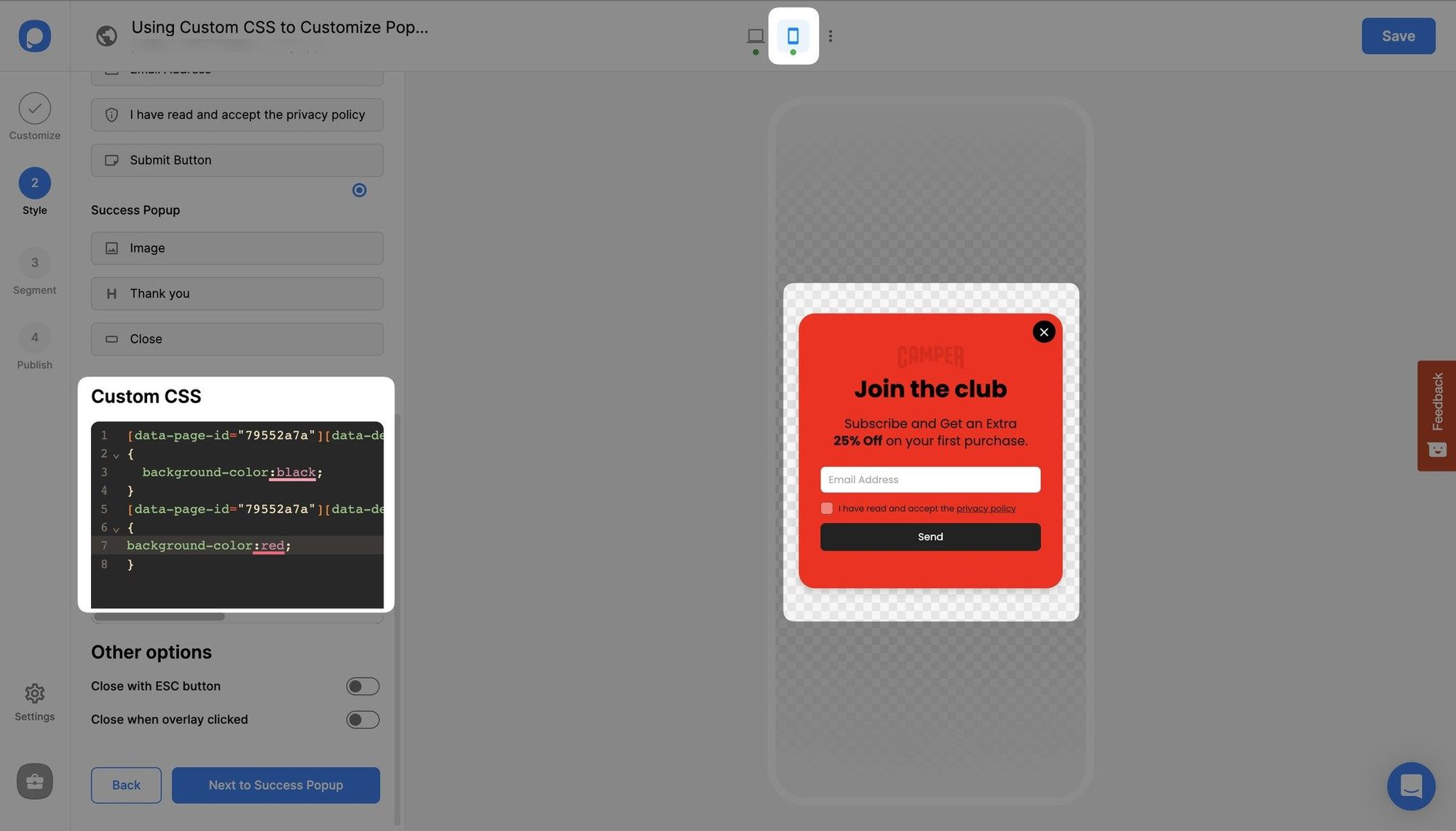
4. As we want to change the background color, we’ll again write “background-color:” and in this example, we’ll choose red, as seen in the image below.

For this kind of change, you can use the code below by changing its page and block id:
💡 Note: Make sure your CSS is correctly formatted. Once you complete all the settings, save and publish the popup. Do not forget to turn the status toggle on to make your popup visible on your website.
Do you have additional questions about how to add custom CSS to your popup? Contact Us!
