Popup Arka Plan Rengini Değiştirme
Bu kılavuzda, işlemi örneklerle açıklayacağız. Örneklerde masaüstü cihazlarda gösterilecek popup'ın bir bloğunun arka plan rengini nasıl değiştireceğimizi ve custom CSS kullanarak mobil popup'ta nasılfarklı bir renk kullanacağımızı göreceğiz.
Başlamadan önce:
- Page ID ile cihaz türü arasında boşluk olmamalıdır.
- “Block” ile önceki tanımlar arasında bir boşluk olmalıdır.
- Cihaz türünü belirtmezseniz, değişiklikler tüm cihaz türleri için uygulanır.
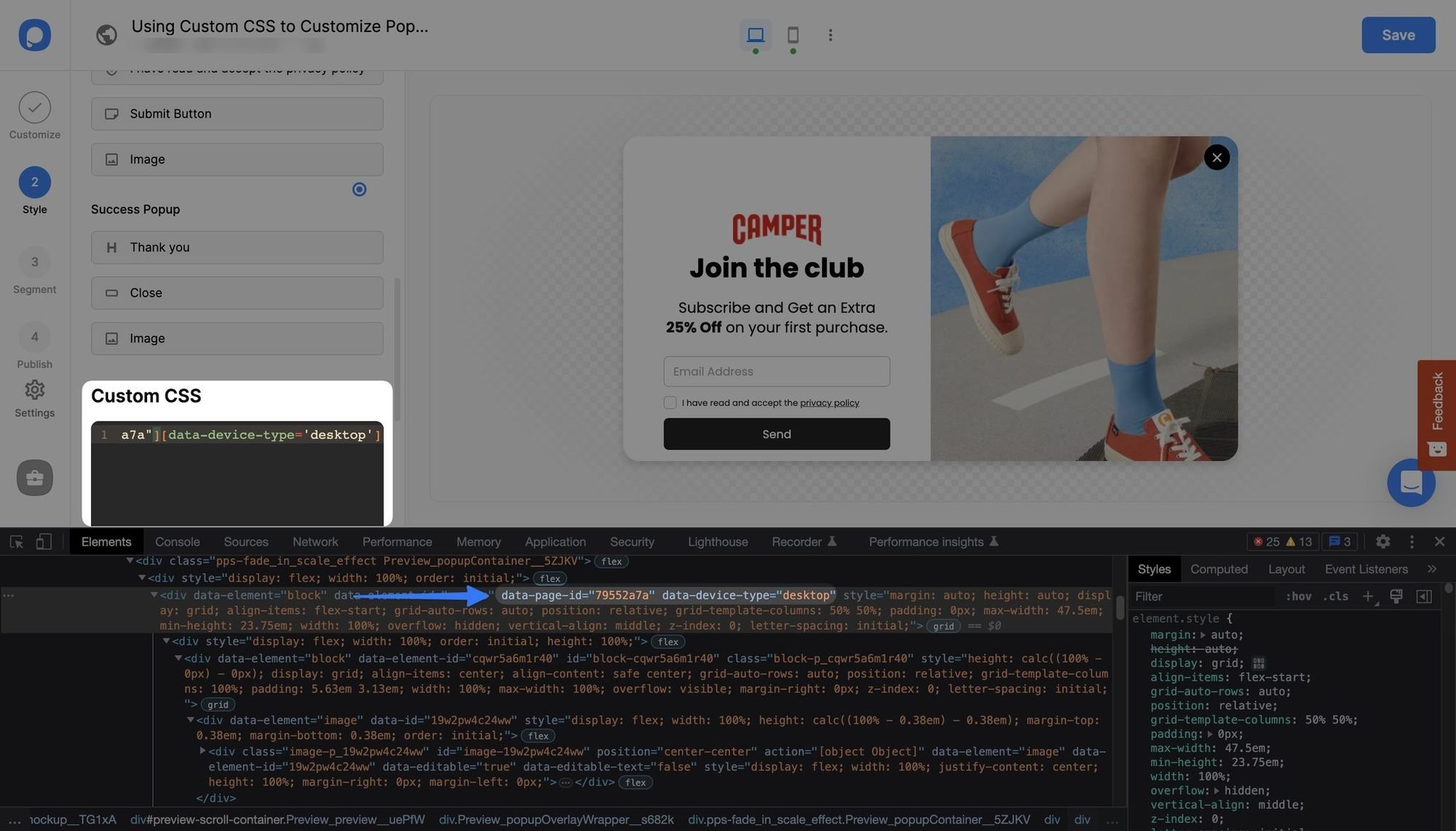
1. Sol kolonun arka plan rengini yalnızca masaüstü cihazlar için değiştirerek başlayalım. Bunun için popup'ınıza sağ tıklatın, açılan menüden İncele seçeneğini tıklayın ve “data-page-id” ile “data-device-type” property'lerini kopyalayın. Ardından, bir octothorp ile başlayarak blok kimliğinizi girin.

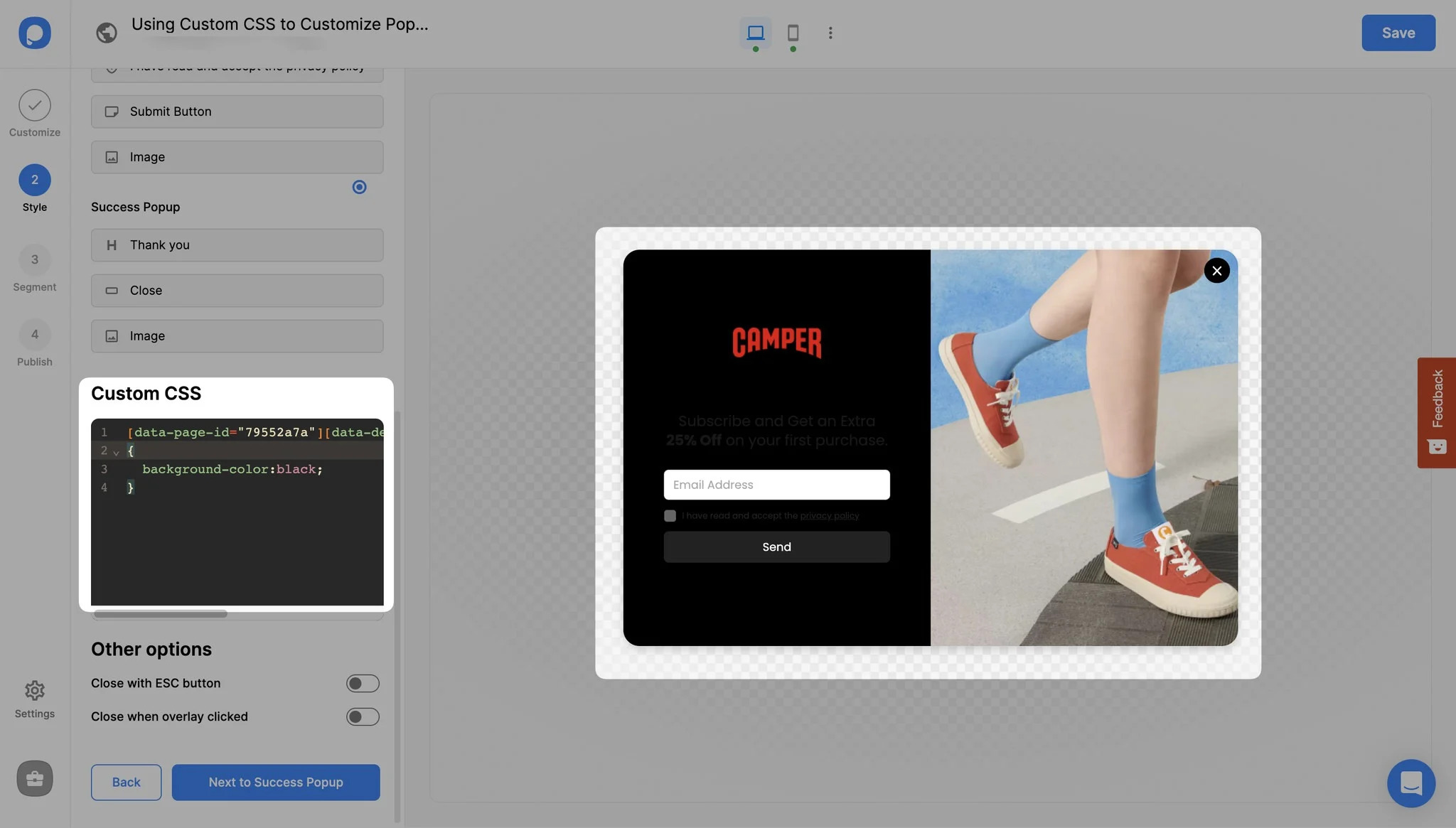
2. Sonra “background-color:” yazın ve istediğiniz rengi yazarak devam edin, örneğin “background-color:black”.

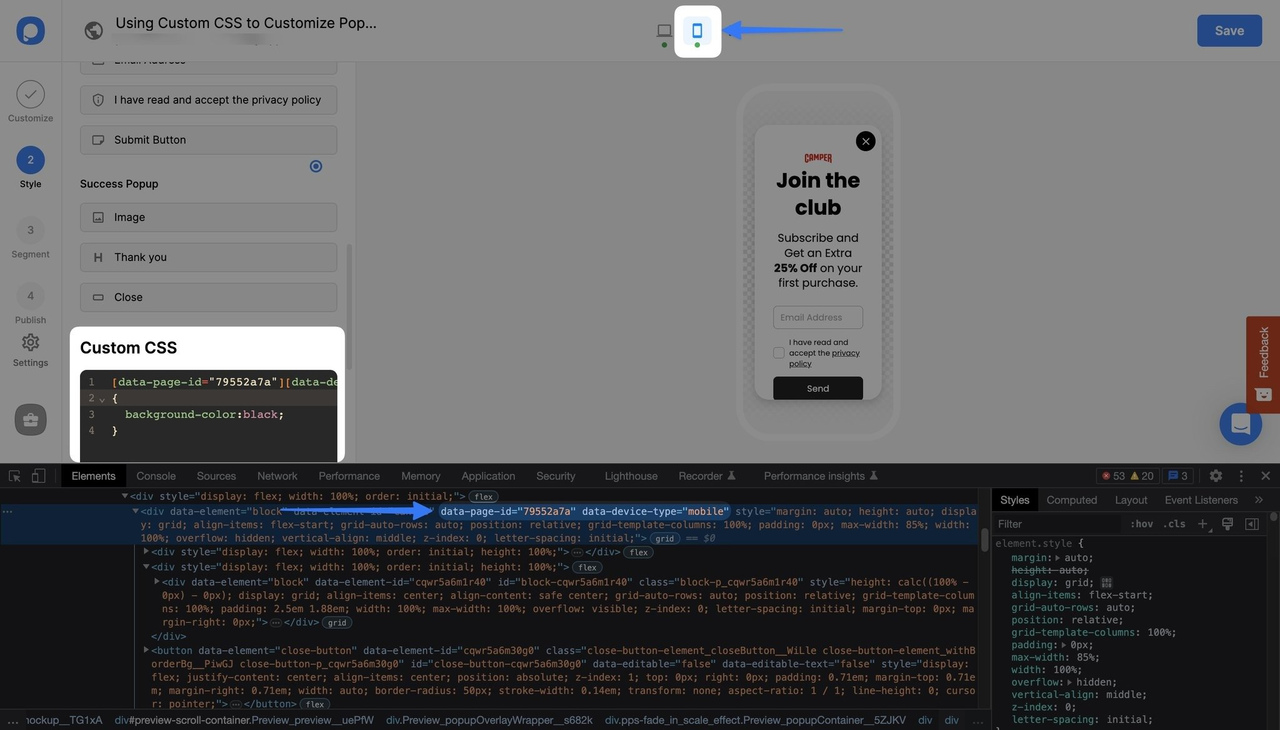
3. Şimdi, mobil popup'ın arka plan rengini değiştirelim. Mobil popup'ınızı görmek için mobil cihaz simgesine tıklayın, daha sonra popup'a sağ tıklayın ve data-page-id ile data-device-type yazın. Örneğin “[data-page-id="79552a7a"][data-device-type='mobile']”.

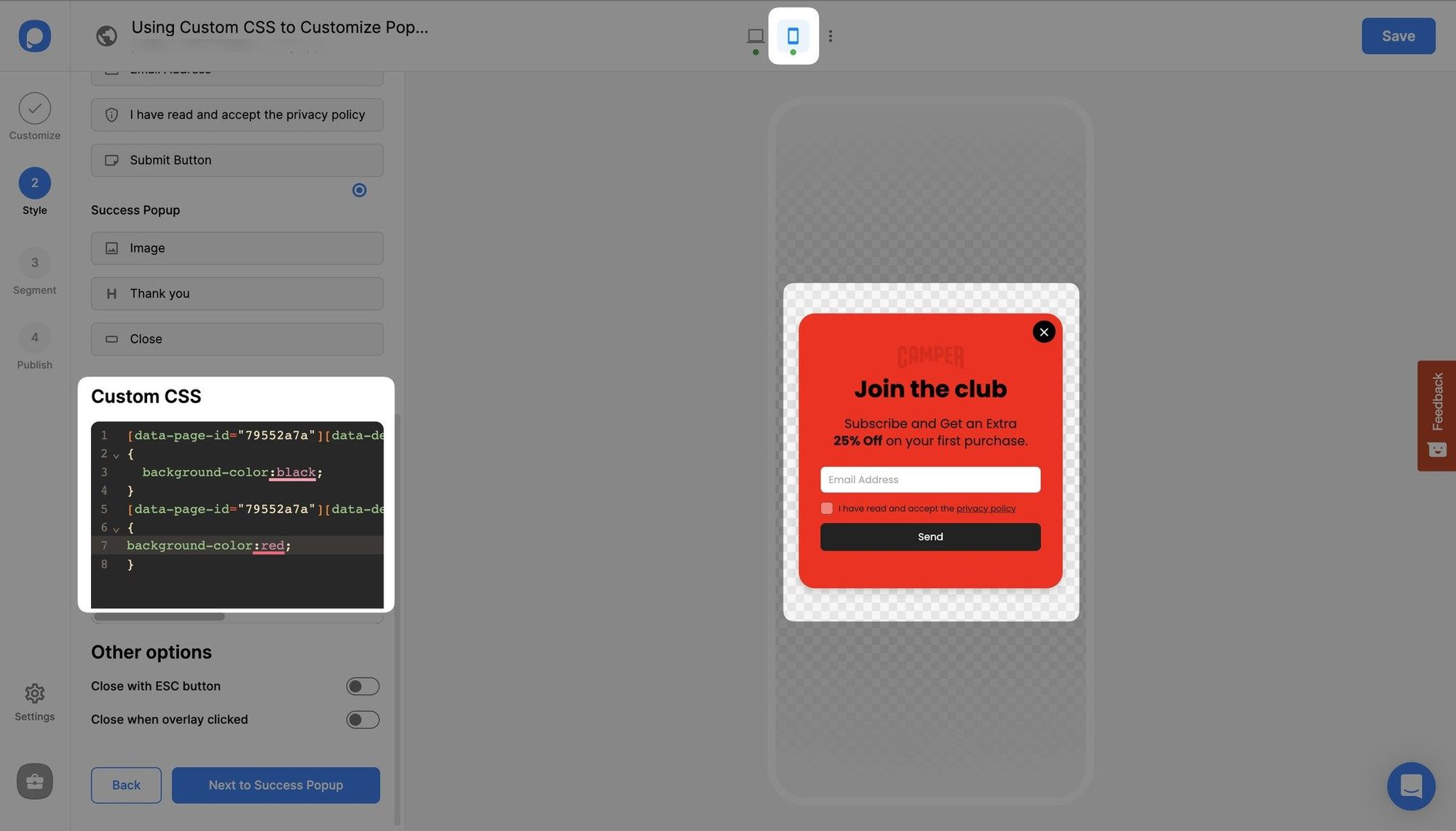
4. Arka plan rengini değiştirmek istediğimiz için tekrar “background-color:” yazacağız ve bu örnekte, aşağıdaki resimde görüldüğü gibi kırmızıyı seçeceğiz.

Bu tür bir değişiklik için, page ve block id'yi değiştirerek aşağıdaki kodu kullanabilirsiniz:
💡 Not: CSS'nizin doğru biçimlendirildiğinden emin olun. Tüm ayarları tamamladıktan sonra, popup'ınızı kaydedin ve yayınlayın.
Açılır pencerenize custom CSS ekleme hakkında başka sorularınız mı var? Bize Ulaşın!
