What is a Shopify Password Page & How to Create One?

The Shopify password page is a page that customers see when they need to enter a password to access a protected page of the store.
The password page typically includes a field for the visitors to enter the password of the store. If the password is correct, the customer is granted access to the protected part of the store. The password page is an important part of a Shopify store as it prevents unauthorized access to stores’ protected areas.
Apart from these, it is a useful landing page that helps you show your store’s under-construction page when you are not ready to publish it yet. You might grant access to certain visitors by using password-protected pages on your Shopify store.
How to Enable the Shopify Store Password Page?
If you haven’t created a password page for your Shopify store, first, you need to enable it quickly.
To enable the password page, follow these instructions on how to create a password protected page on Shopify:
Step 1: Go to your Shopify admin panel and click on the “Preferences” under the “Online Store” section.

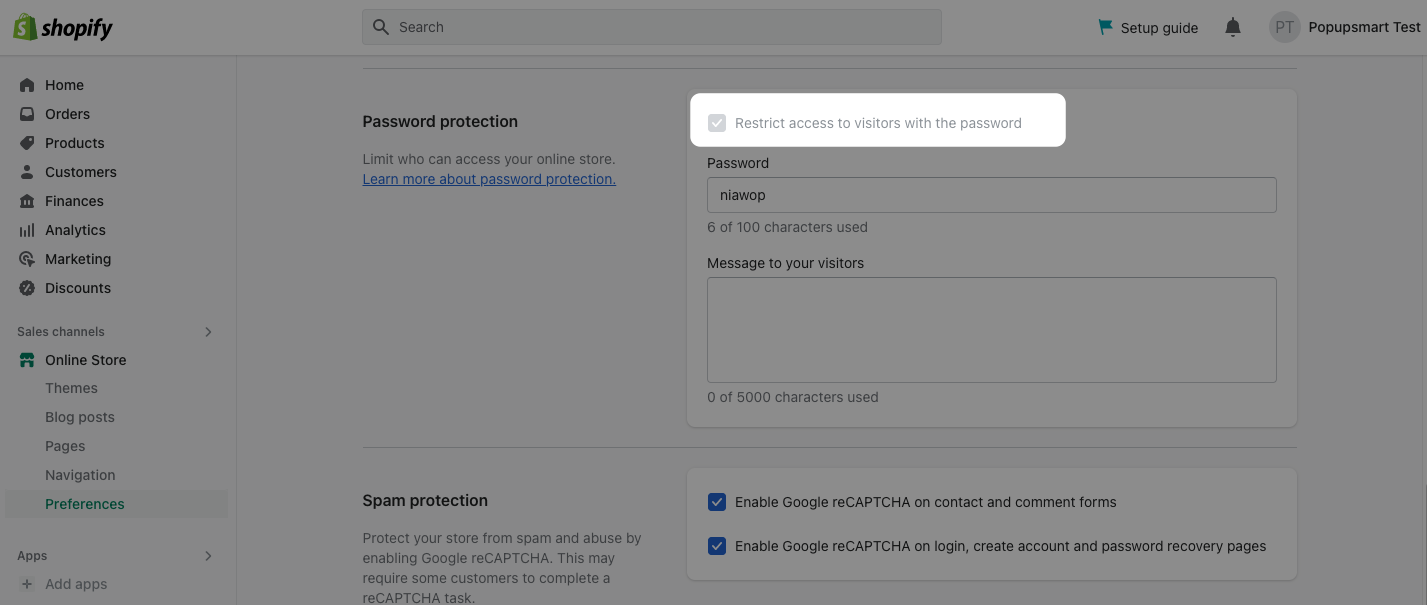
Step 2: Scroll down to the “Password Protection” area and select the “Restrict access visitors with the password” box as shown below. That way, your Shopify store will be password protected, and visitors will not be able to access it without entering a password.

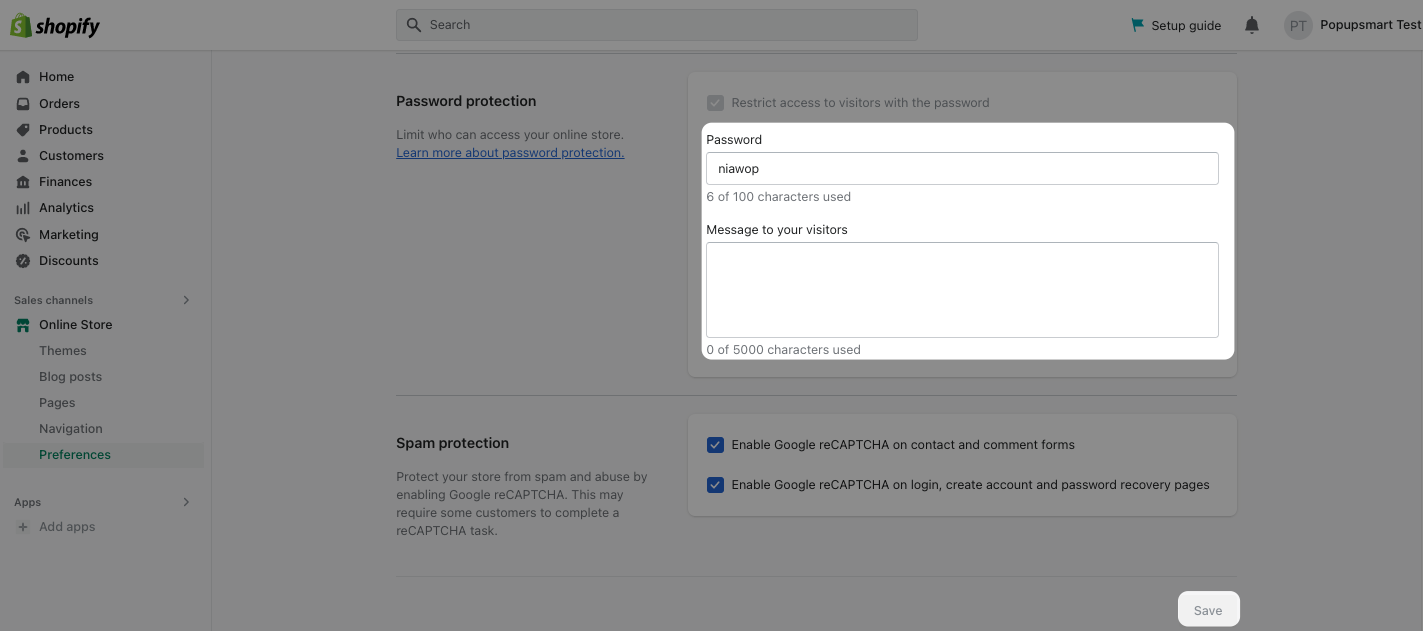
Step 3: Then, you can enter your password to the “Password” section and form a message to show your visitors in the “Message to your visitors” part. When you are finished making the required adjustments, click on the “Save” button.

You don’t have to add a message to your visitors; you can skip this step if you want.
Now your Shopify store is ready to be password protected, and you will be able to show a password page to your visitors.
How to Customize Password Page on Shopify?

There are different ways to customize Shopify password pages, and we explained them step by step. By following these steps, you can customize Shopify stores' password pages with ease.
Important: When you activate your Shopify store’s password page, only this page will be visible to search engines. That way, product pages will be hidden and won’t appear in search results.
1. Editing Password Page from Shopify Themes
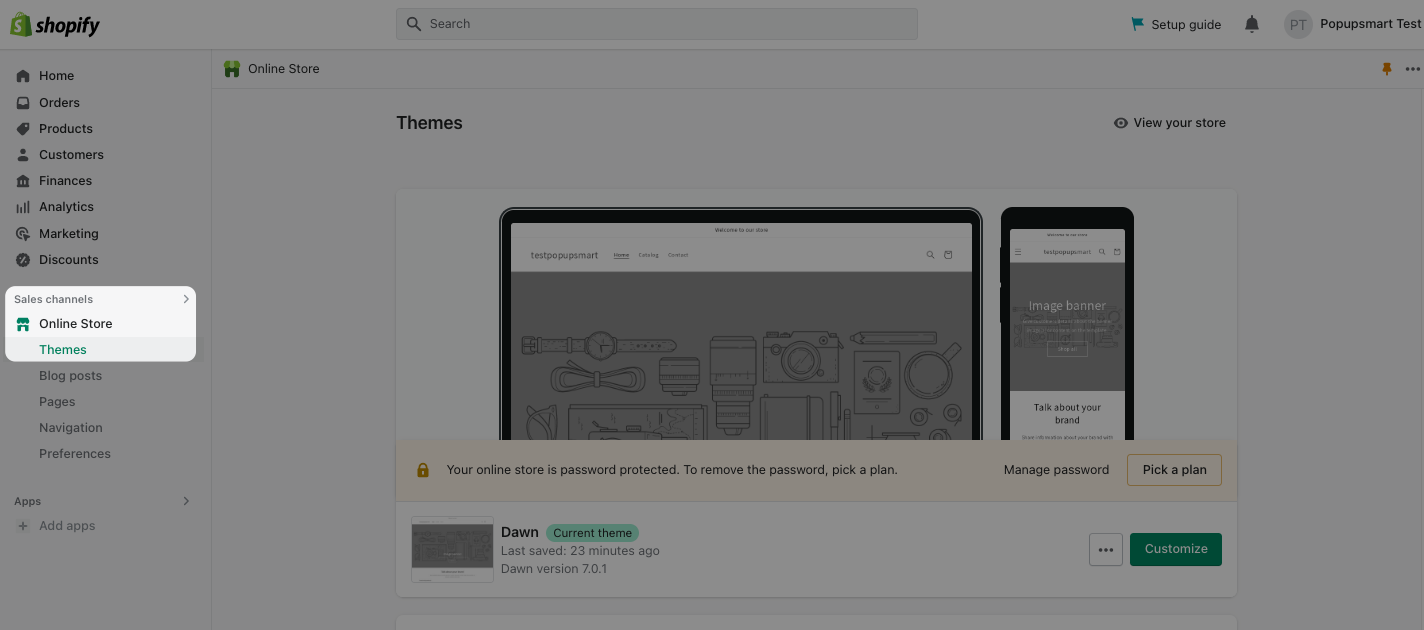
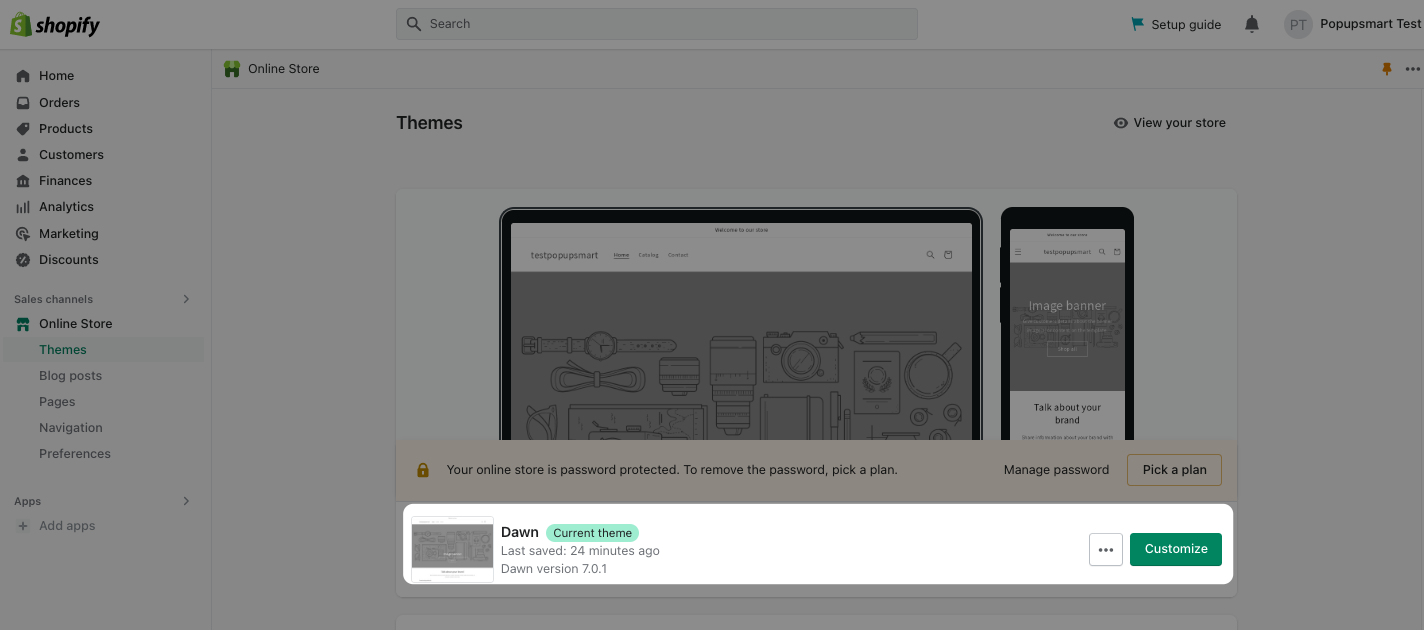
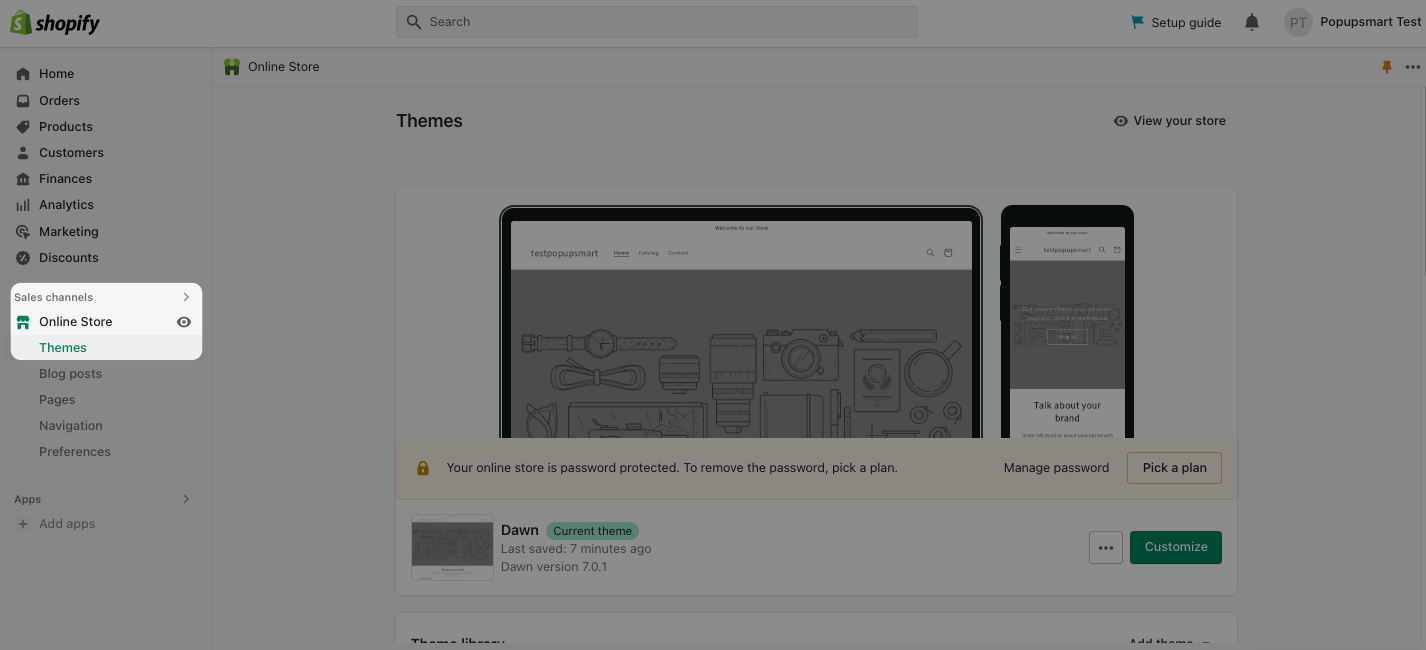
Step 1: Go to “Online Stores” and “Themes” from your Shopify admin panel.

Step 2: Select the theme you want to customize, and click on the “Customize.”

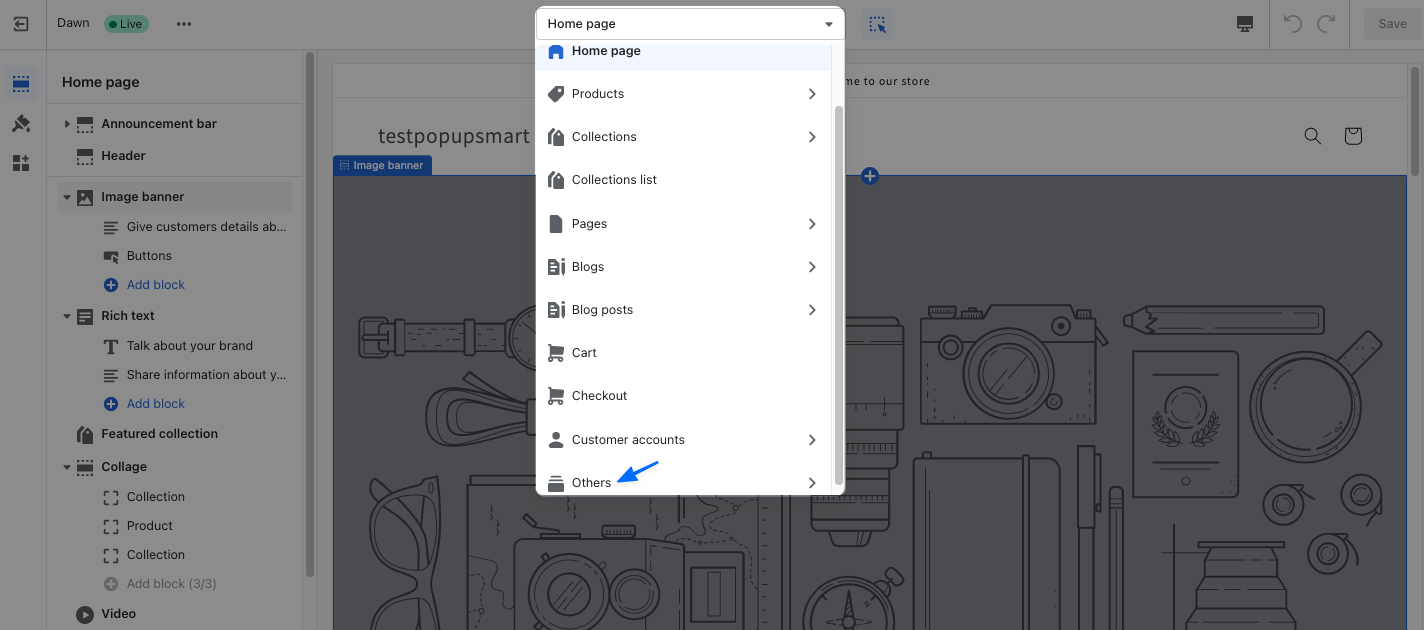
Step 3: Click the drop-down menu at the top and Select “Others” first and choose “Password.” If the Password page is absent from the menu, you need to activate your password page first, as we explained before.

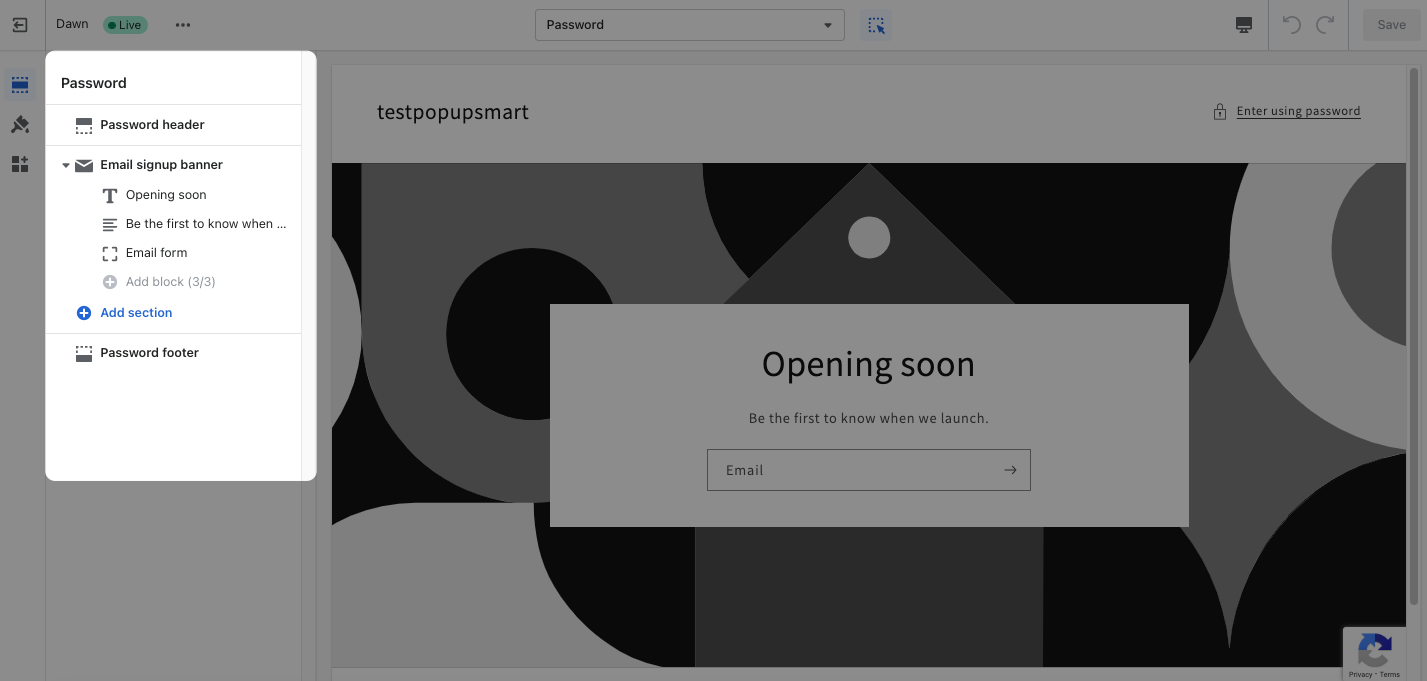
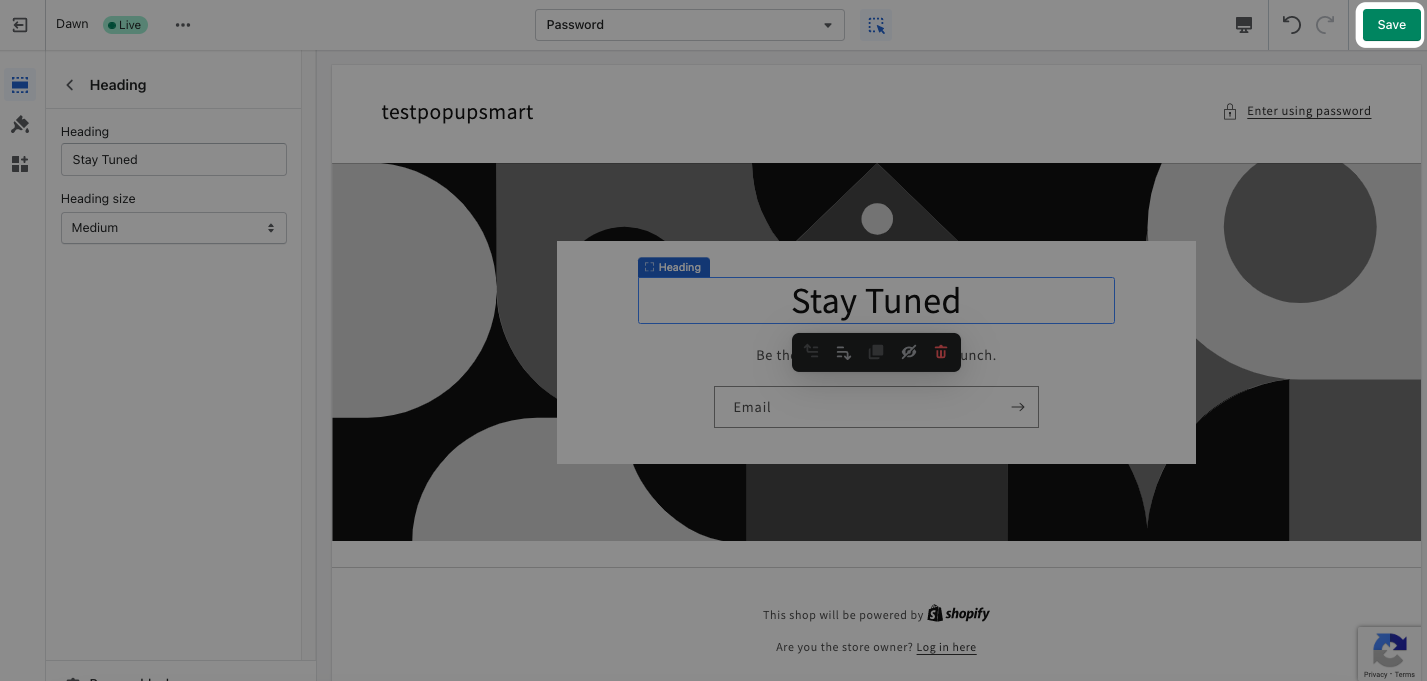
Step 4: Select the section you want to adjust from the left side. Most themes feature parts for the header, content, and footer that can be customized. You can customize each part of your password page by adding images or text.

You can add new elements and customize the elements added to your theme independently on this part.
From this section, you can also add a background image to your password page or add your logo.
Don’t forget to add a background image that fits your brand identity and looks appealing.
Step 5: From the “Theme Settings”, you can customize your password page’s colors, typography, layout, buttons, variant pills, inputs, product cards, collection cards, blog cards, content containers, media, and other elements.

By clicking on each element, you can customize them, considering your website’s style and needs.
Note that these adjustments will be applied to your whole theme.
Step 6: When you finish adjusting the password page’s look, click on the “Save” button.

2. Editing Shopify Password Page with the password.liquid
By adding a custom code to the password.liquid section of your Shopify store, you can customize the password page of your website as well.
Follow these steps to customize your password page by editing your password.liquid templates’ code:
Step 1: First, go to your Shopify admin panel and click the “Themes” on the Online Store section.

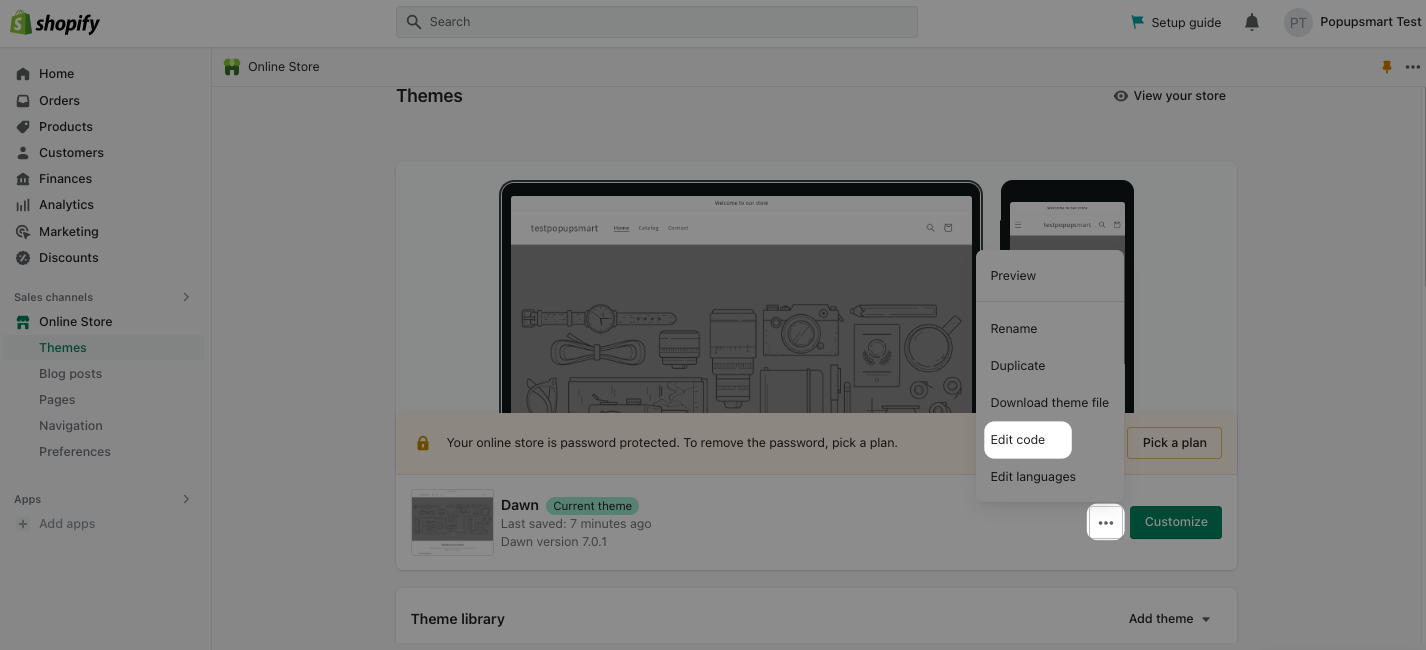
Step 2: Go to the theme you want to edit and select “Edit code” from the settings menu.

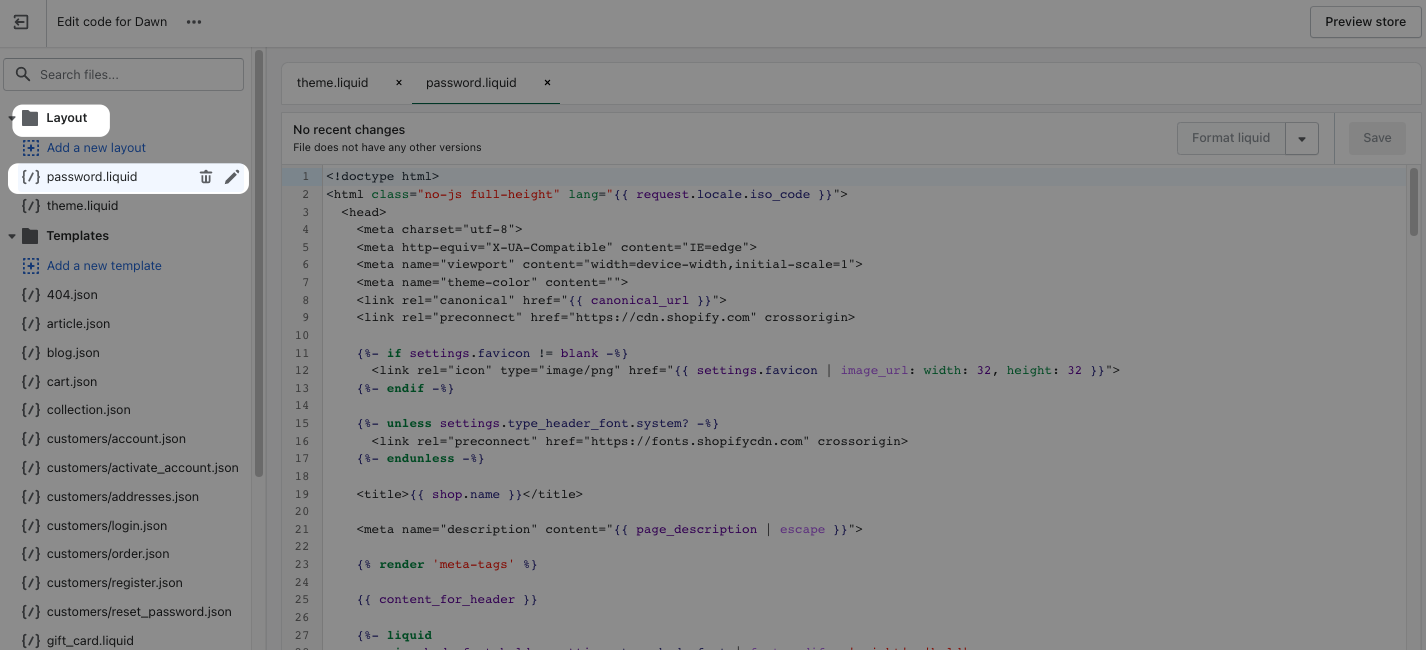
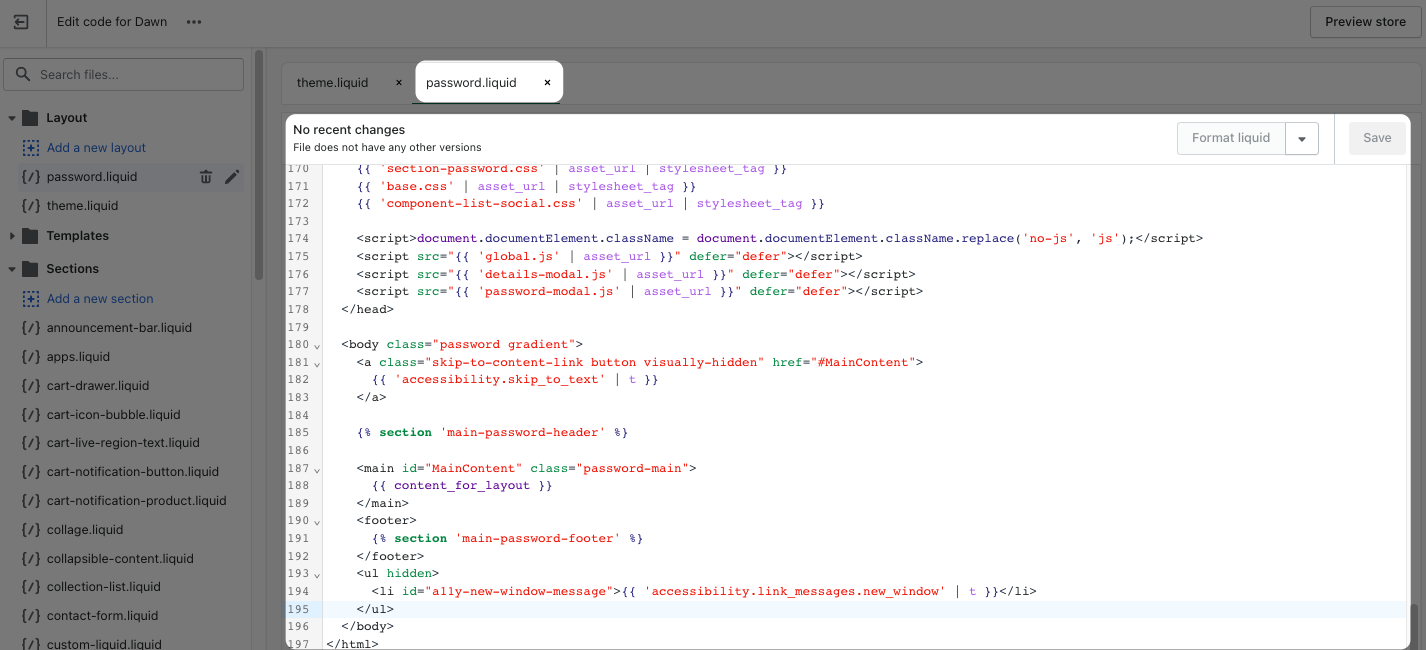
Step 3: Then, select password.liquid from the menu.

Step 4: In this section, you can see your theme’s Liquid tags that form your password page.

Liquid tags of your password page can be like these:
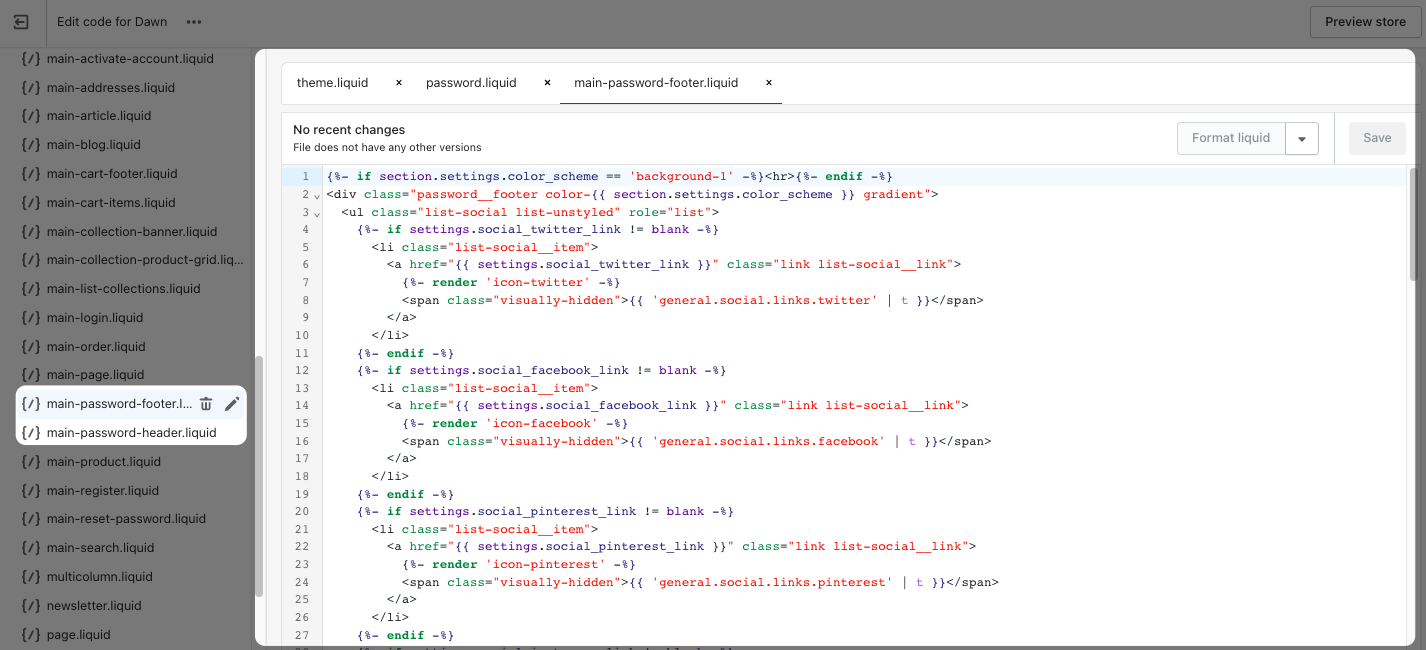
Step 5: From the “Sections” part, you can select these elements of your password page. These elements can be main-password-footer.liquid and main-password-header.liquid. You can select one of them and modify its code according to your needs.

For example, you can display a custom message on your password page by using a code like this:
You can use various codes and modify your Shopify password page from the password.liquid section as you want.
Click on the “Save” button when you finish customizing your password page’s theme code.
What Makes a Winning Shopify Password Page?

A good Shopify landing page is one that converts. You want your visitors to convert into customers, and you want that conversion to happen as quickly as possible.
If you plan to add a password page to your Shopify store, it should be a landing page that is converting and engaging. You need to ensure that it looks professional and appealing to your visitors.
Here are a few factors that make a proper password page template on Shopify:
➤ Password pages should be easy to navigate and mobile-friendly so that both desktop and mobile users can experience them appropriately as well.
➤ It needs to be well-designed and aesthetically pleasing. Also, ensure that it suits your brand’s style and identity overall.
➤ An engaging headline is crucial to grab your visitors’ attention, so adding one with a clear call-to-action can be useful.
➤ Adding a Shopify countdown timer on password page can be great to create a feeling of excitement and announcing the opening date of your store.
➤ Make sure your landing page has the quick information visitors need about your products at first glance. Use a clear copy that indicates the aim of your password page and inform your visitors.
➤ If you want to gather emails and interact with your visitors through email, you can add email input to let them know when your store is opening.
➤ Social media platforms of your store can be added to this page so that you can increase your social accounts’ engagement and redirect your users there to interact with them more.
➤ The password you set to your page should be secure if you don’t want it to be cracked.
Optimizing Your Password Page for SEO
To drive pre-launch traffic, optimize your password page for search engines:
- Meta Description: Write a compelling 160-character description (e.g., “Discover how to access our exclusive Shopify store launch!”).
- Keywords: Include terms like “Shopify password page” and “pre-launch store.”
- Alt Text: Add descriptive alt text to images (e.g., “Shopify admin panel password settings”).
- Social Sharing: Add buttons to encourage sharing on social platforms.
💡 Pro Tip: Use a tool like Yoast SEO to analyze your page’s SEO score.
Wrap Up

Now you can edit your Shopify password page as you like! Thanks to this complete guide for how to edit Shopify password pages, you can add your Shopify store’s password page and customize it from the themes and password.liquid section.
Each Shopify theme might have various elements that can be customized, so you can make necessary changes to your store’s password page to make it look more engaging.
Depending on your business needs for using a password page, you can add new fields to interact with your visitors.
We hope you enjoyed this article! If you have any questions or comments related to this topic, feel free to share them with us in the comments area! 🤓
Frequently Asked Questions

Why is Shopify Password Page Used?
There might be different reasons to use a Shopify password page. Some of the most common scenarios for using a Shopify password page are:
- If a store is getting ready to be launched and is not ready yet
- Store is in the maintenance process, and the final touches are being made
- Trying out the Shopify features to see if it fits business needs and interests.
How to Change Shopify Password Page Background?
The Shopify password page’s background image is crucial, and customizing it is convenient. You can click on the background on your password page’s template customization section, and customization options will appear.
You can add a new image, customize image overlay opacity and banner height, set desktop content position, and make various adjustments on the “Sections” part of your Shopify theme. Make sure it looks appealing and responsive on both desktop and mobile devices, and save your changes when you finish.
How Do I Remove The Shopify Store Password?
If you want to remove your Shopify store’s password, you need to go to the “Online Store” section and select “Preferences.” Then, scroll down to the “Password protection” part and uncheck “Restrict access to visitors with the password.” When you are finished, click the “Save” button.
Apart from this method, you can also remove your password page by going to the “Themes” section and clicking “Remove” on the “Your online store is password protected” banner. That way, your password protection will be removed as well.
Note that removing your Shopify store is possible if you choose a pricing plan. If you are using a trial store, it is not possible to remove your store’s password.
Visit our other blog posts about Shopify while you are here:
- How To Do A Test Order On Shopify With Effective Techniques
- Is It Possible to Have Multiple Shopify Stores?
- 10 Excellent Shopify Success Stories That Will Motivate You
- How to Add Facebook Pixel to Shopify in 2025 & Useful Tips
Frequently Asked Questions
How to change Password page background in Shopify?
To change the background on your Shopify password page, open your Shopify admin and go to Online Store > Themes, then find your active theme and click Customize; in the theme editor, use the top page selector (dropdown menu) to switch from the homepage to Password (sometimes shown as “Password page” or “Password”), then look for section settings like Password, Main content, Image banner, or Background where many themes let you upload a background image, choose a background color, or adjust overlay/contrast for readability; if your theme doesn’t expose a background option, you’ll need to edit the theme code (Online Store > Themes > Edit code) and add or adjust CSS for the password template/section (commonly password.liquid in older themes or a password section/template in OS 2.0 themes), for example by setting a background-image on the main password wrapper and ensuring mobile responsiveness with background-size: cover and appropriate text contrast, then save and preview to confirm it looks correct across devices.
How do I edit the login page on Shopify?
Editing the Shopify login page usually means customizing the customer account login experience (not the storefront password gate), and the approach depends on your theme and account type: from Shopify admin go to Online Store > Themes > (your theme) > Edit code, then locate the customer login template (commonly in templates/customers/login.json for Online Store 2.0 themes or templates/customers/login.liquid in older themes, with supporting code in sections or snippets) and update the text, layout, fields, or styling using Liquid, JSON templates, and CSS; because small mistakes can break the page, it’s best to duplicate your theme before editing, make incremental changes, and test key flows like login, forgot password, and account creation—if you need more advanced changes (custom validation, new UI components, or deeper logic), consider hiring a Shopify developer or using an app designed for customer account customization.
How do I edit the lock screen on Shopify?
“Lock screen” on Shopify can mean two different things, so the edit steps depend on what you’re referring to: if you mean the Shopify POS lock screen (the screen staff see when POS is locked), you can customize it from your Shopify admin by going to Point of Sale > Settings and, in the Customize area, selecting Lock screen to open the in-store experience editor where you can adjust what staff see (such as branding elements, messaging, and layout options available in your POS setup); if you instead mean the online store “locked” experience (the password page shown when your storefront is restricted), that’s edited through Online Store > Themes > Customize by selecting Password from the page dropdown and changing the password page sections, text, logo, and background (or via theme code if your theme doesn’t offer the options you need).
Can I make a Password protected page on Shopify?
Yes, you can make a password-protected page on Shopify, and Shopify’s built-in feature is designed primarily to password-protect the entire storefront (useful for pre-launch or private access): in your Shopify admin go to Online Store > Preferences (or Online Store > Preferences/Store access depending on your admin), find the Password protection/Store access section, enable the option to restrict access with a password, set your password, and optionally add a message for visitors, then save—after that, anyone visiting your store will see the password page and must enter the password to browse; if you need to protect only specific pages (for example, a wholesale page or VIP collection), Shopify’s native password lock won’t do per-page restriction, so you’d typically use a third-party lock/membership app or custom theme/app logic to gate certain URLs while keeping the rest of the store public.
What do experts say about edit shopify password page?
Experts generally recommend editing the Shopify password page using the Theme Editor first because it’s the safest and most future-proof method: go to Online Store > Themes > Customize, use the top dropdown to select Password (password page), and then customize the available sections (logo, headline, message, email signup/newsletter, social links, and background options) to match your brand and pre-launch goals; they also advise keeping the page focused on a clear “coming soon” or “members-only” message, adding an email capture so you can build a launch list, and ensuring the design is accessible (high contrast, readable fonts, mobile-friendly layout); if the theme editor doesn’t offer the changes you need—like a custom background layout, extra content blocks, or unique styling—experts suggest duplicating your theme and editing the relevant password template/section files and CSS in Edit code, or working with a developer to avoid breaking updates and to keep changes compatible with Online Store 2.0 theme structure.
How to change Shopify password page background?
To change your Shopify password page background, the quickest path is to use the theme editor: go to Online Store > Themes > Customize, switch the preview from Home page to Password using the top dropdown, and then check the password page section settings for a background image, background color, or banner options; upload an image sized for large screens (and verify it still looks good on mobile), adjust any overlay/opacity settings so text remains readable, and save—if your theme doesn’t include background controls for the password page, you’ll need to edit code (Online Store > Themes > Edit code) and add CSS targeting the password page container to apply a background color or background image (often with background-size: cover and background-position: center), then test in preview to confirm the change applies only to the password page and doesn’t affect other templates.




