What is Facebook Pixel & How Does It Work?

Facebook(Meta) Pixel is a code you can add to your website to track and measure the effectiveness of your Facebook advertising. Thanks to this feature, you can measure conversions, make custom audiences for retargeting, and tailor your ads to the particular activities that visitors perform on your website.
The pixel will convey data about visitors and notify you whenever someone makes a purchase or joins your mailing list so that you can follow up with an advertising campaign.
You can track the success of your advertising and improve its performance by using the Facebook Pixel, which sends information back to Facebook whenever someone visits your website and completes a specific activity, like making a purchase or filling out a form.

Additionally, you may utilize the Facebook Pixel to build custom audiences for retargeting, which enables you to display advertisements to website visitors who have already been to your site.
Overall, the Facebook Pixel is a potent tool that may be a useful addition to any company’s marketing plan because it can help you better understand and interact with your audience.
How to Add Facebook Pixel to Shopify?
Adding Facebook (Meta) pixel to Shopify stores is practical if you follow these steps. If you don’t know how to create a Facebook pixel, we explained it in this section as well. Let’s see how to add Meta pixel to Shopify with simple steps.
If you already have a pixel, you can jump into the “Adding Facebook Pixel Code via Shopify Integration” part.
Note: You need to have a Facebook ad account to complete this integration process.
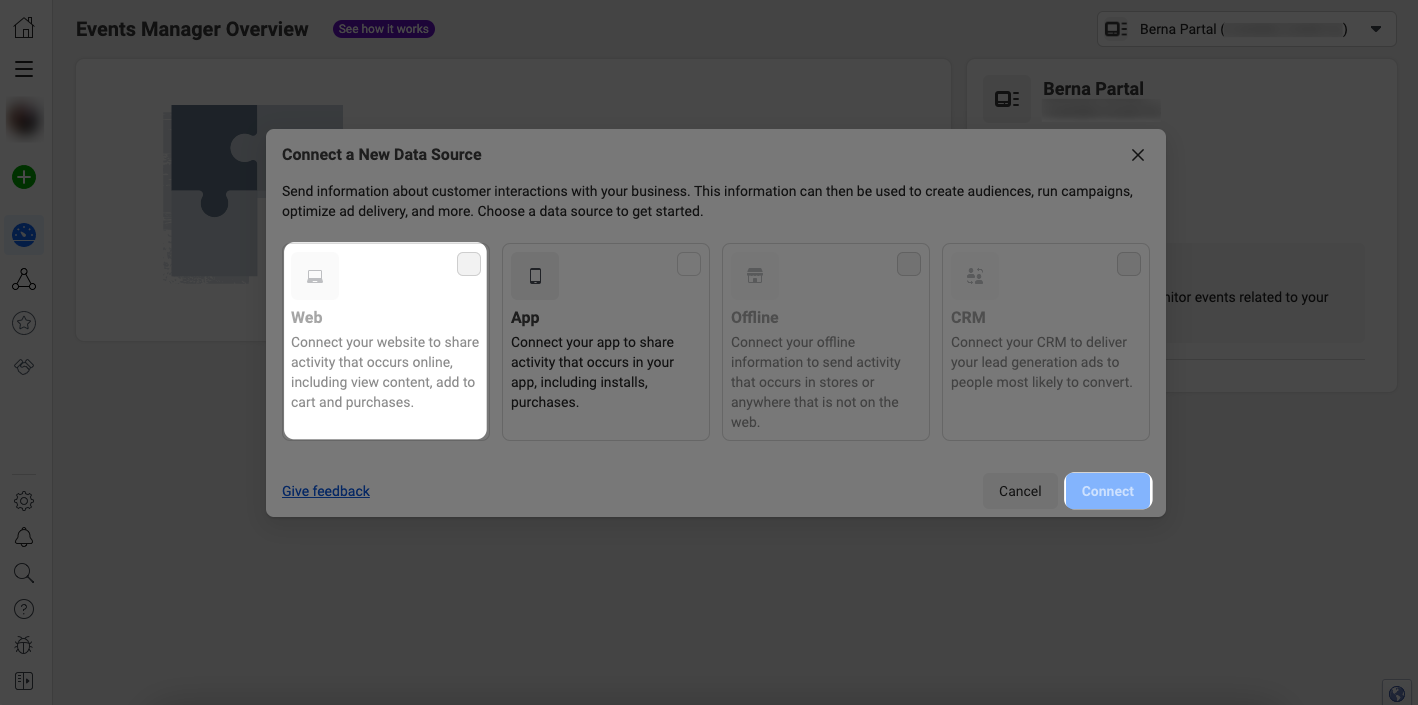
To create your Facebook or Meta pixel, go to your Facebook ad account’s “Event Manager.” From the “Connect a New Data Source” part, select “Web.”

Then, from the “Create Pixel” section, enter a name for your Facebook pixel under the “Name Your Pixel” part. Click on the “Create Pixel” button when you are finished.
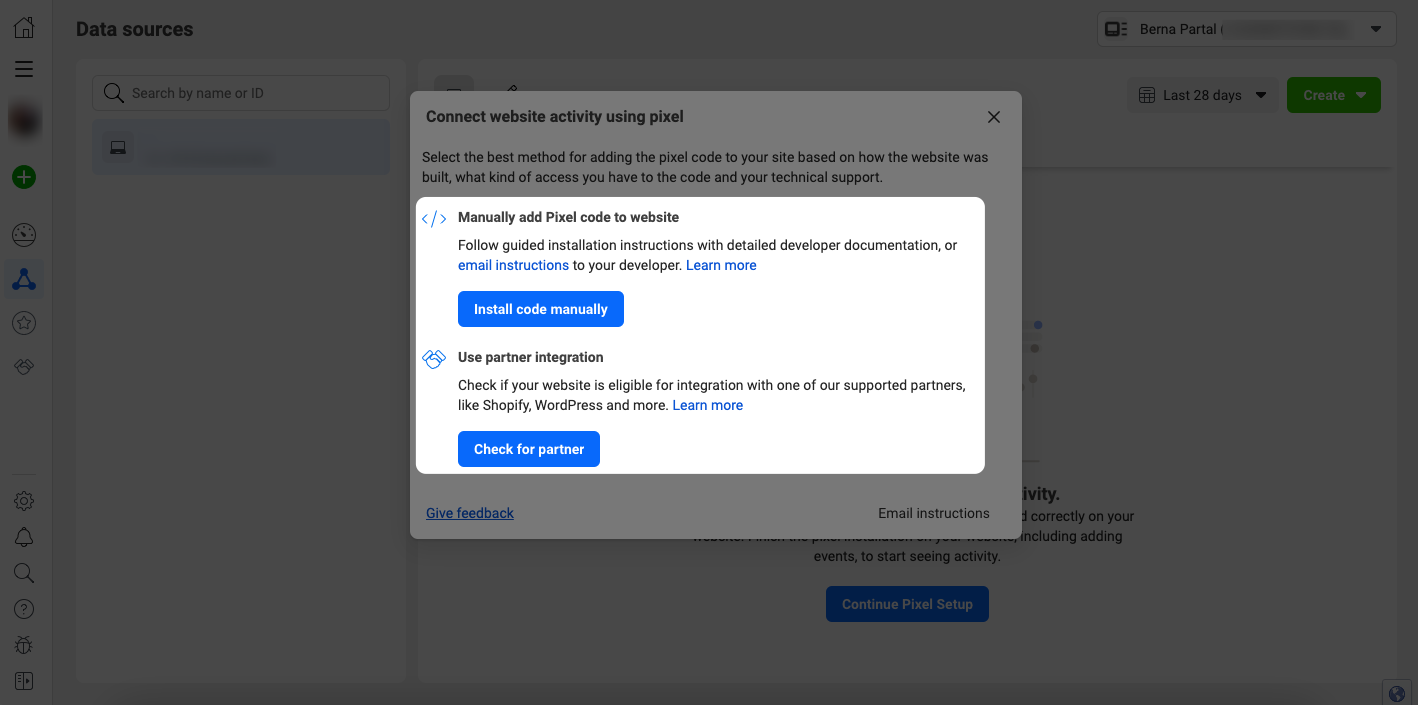
You will proceed to the “Check for partner integration” part, where you can add your website.

You can add a pixel to your website from the “Manually add Pixel code to website” or “Use partner integration” parts.
Adding Facebook Pixel Code via Shopify Integration
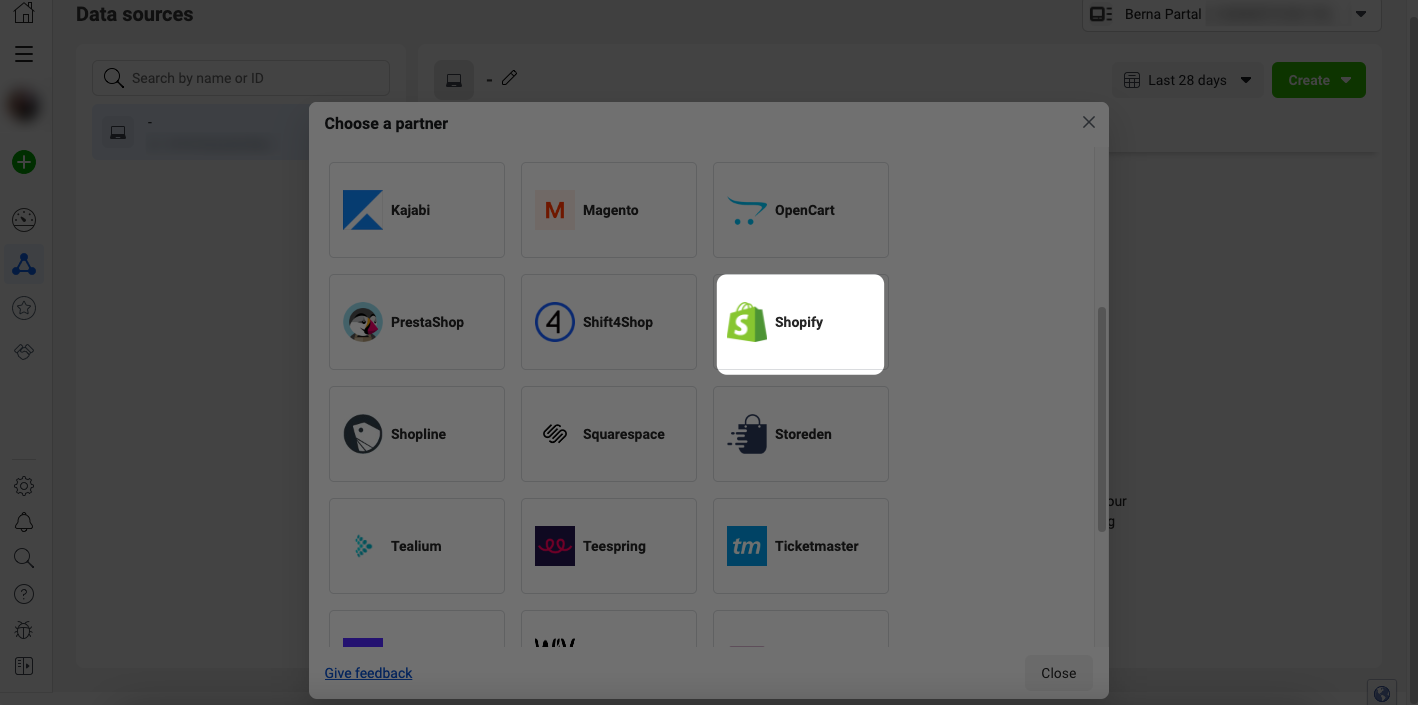
If you choose “Use partner integration,” you can select “Shopify” from the “Choose a partner” menu. That way, you can connect your pixel with your Shopify store.

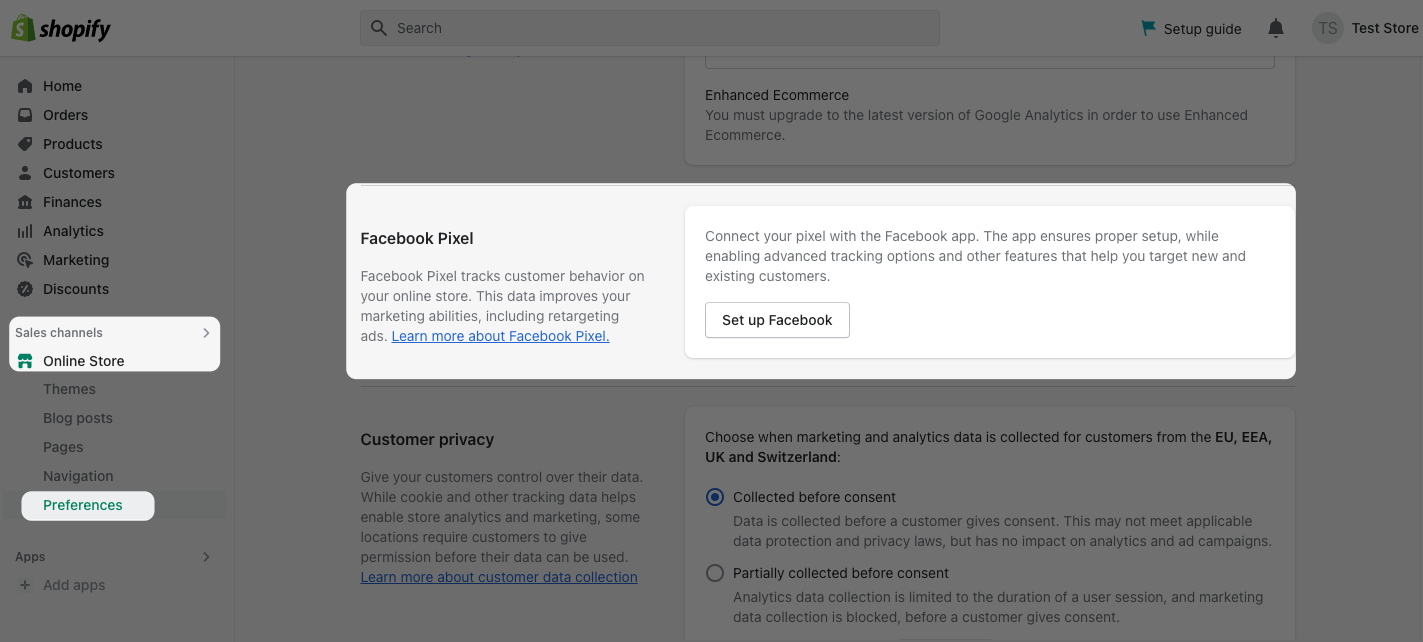
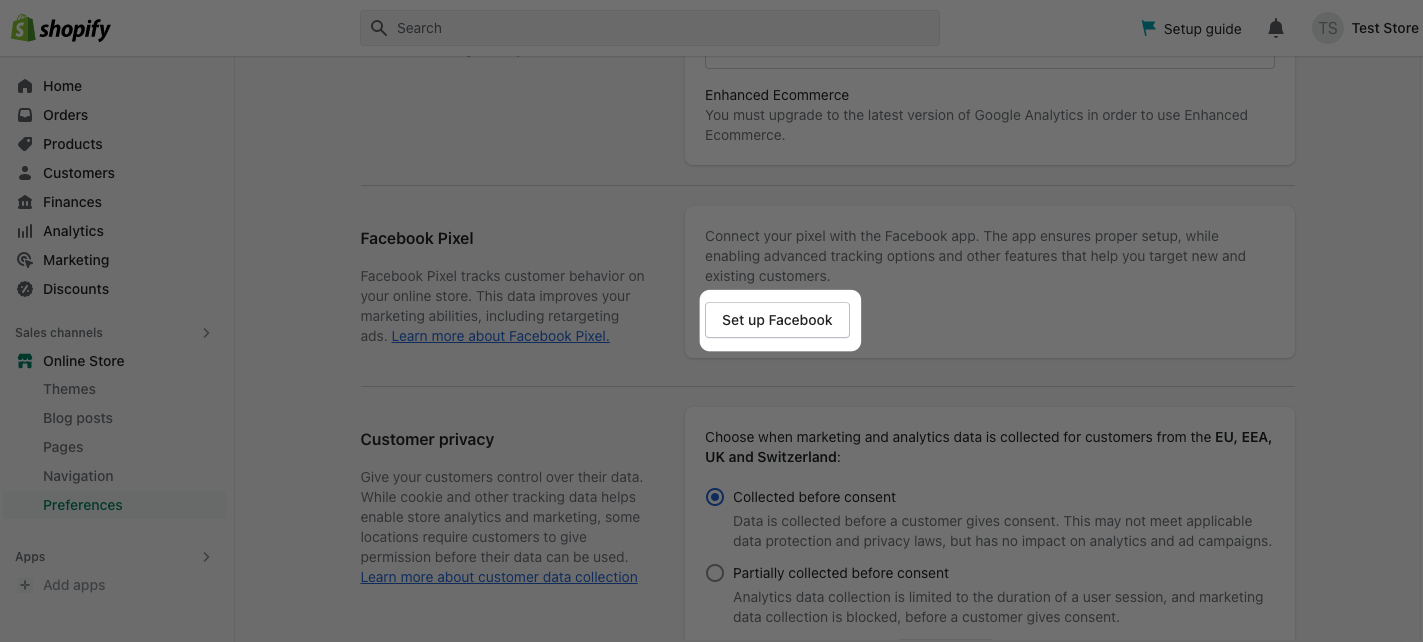
Then, go to your Shopify admin panel, click “Sales Channels” first, and select “Preferences” under the “Online Store” part. Scroll down to the “Facebook Pixel” section.

Then, click on the “Set up Facebook” button to integrate it with your store. It will take you to the Facebook & Instagram app.

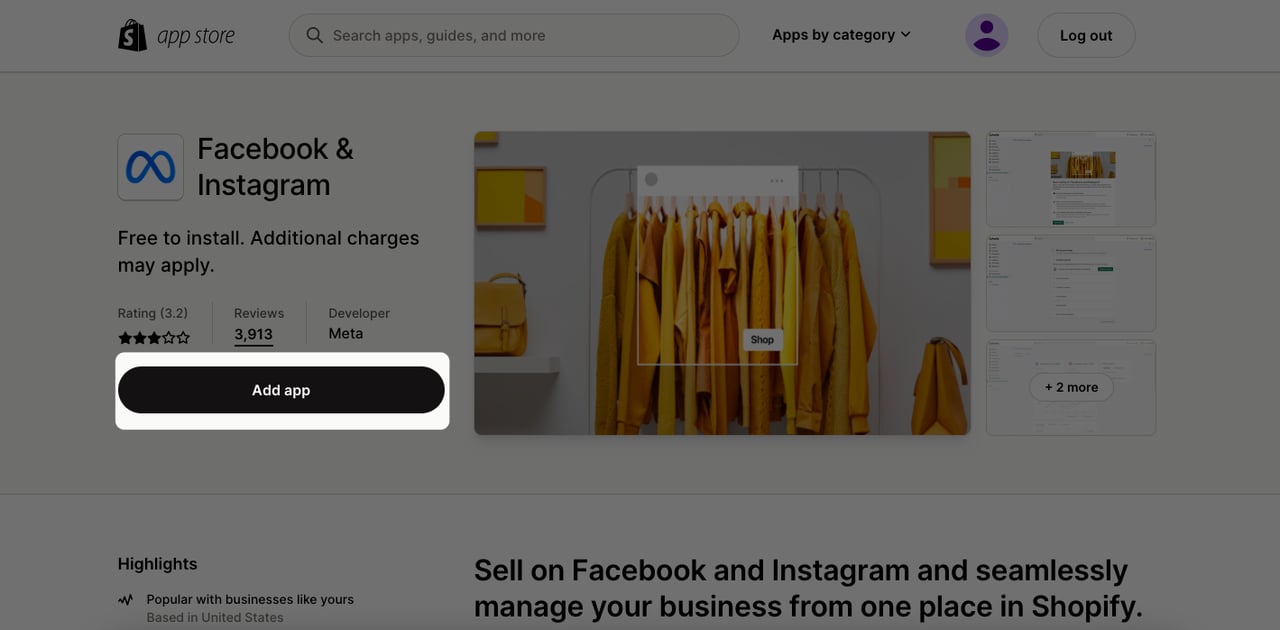
From the page of the Facebook pixel on Shopify app store, click on the “Add app” button to add it to your store.

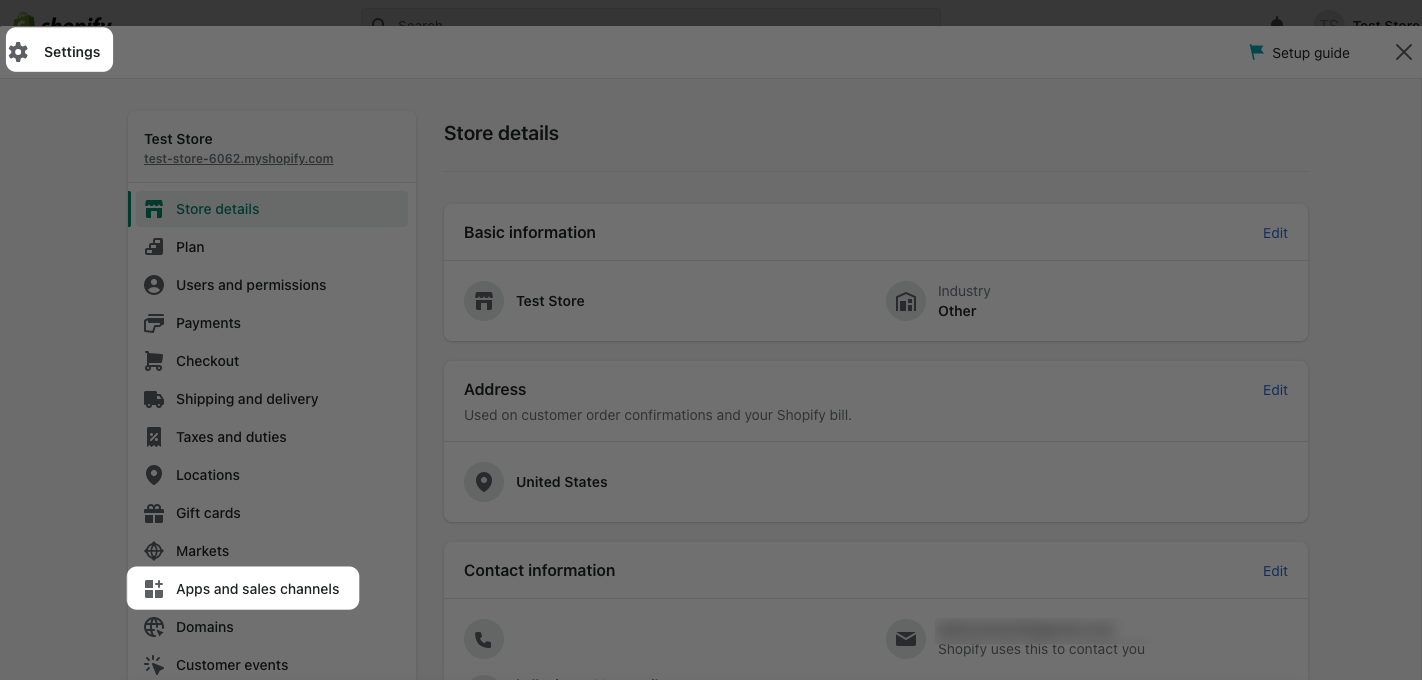
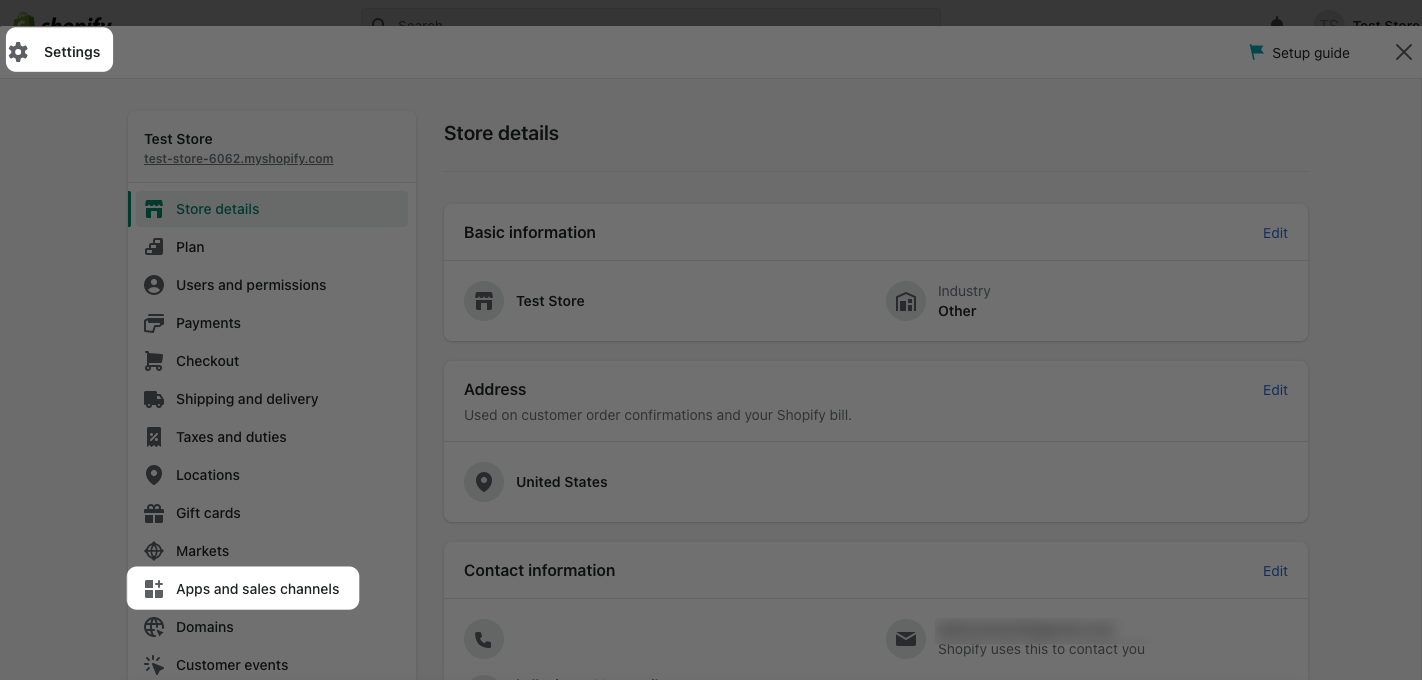
Go to the “Settings” part and select “Apps and sales channels” from the left side.

You will see your Facebook pixel there; select it to adjust its settings. Then, click “Open sales channel” first, and from the “Settings” part, select “Data sharing settings.” You need to select “Enable data-sharing” from the “Customer data-sharing” section.
You can select either “Standard, Enhanced, or Maximum” in the “Choose data-sharing level” section according to your needs.
Choose your Facebook pixel from the list and click on the “Confirm” button.
Adding Facebook Pixel Code to Shopify Theme Manually
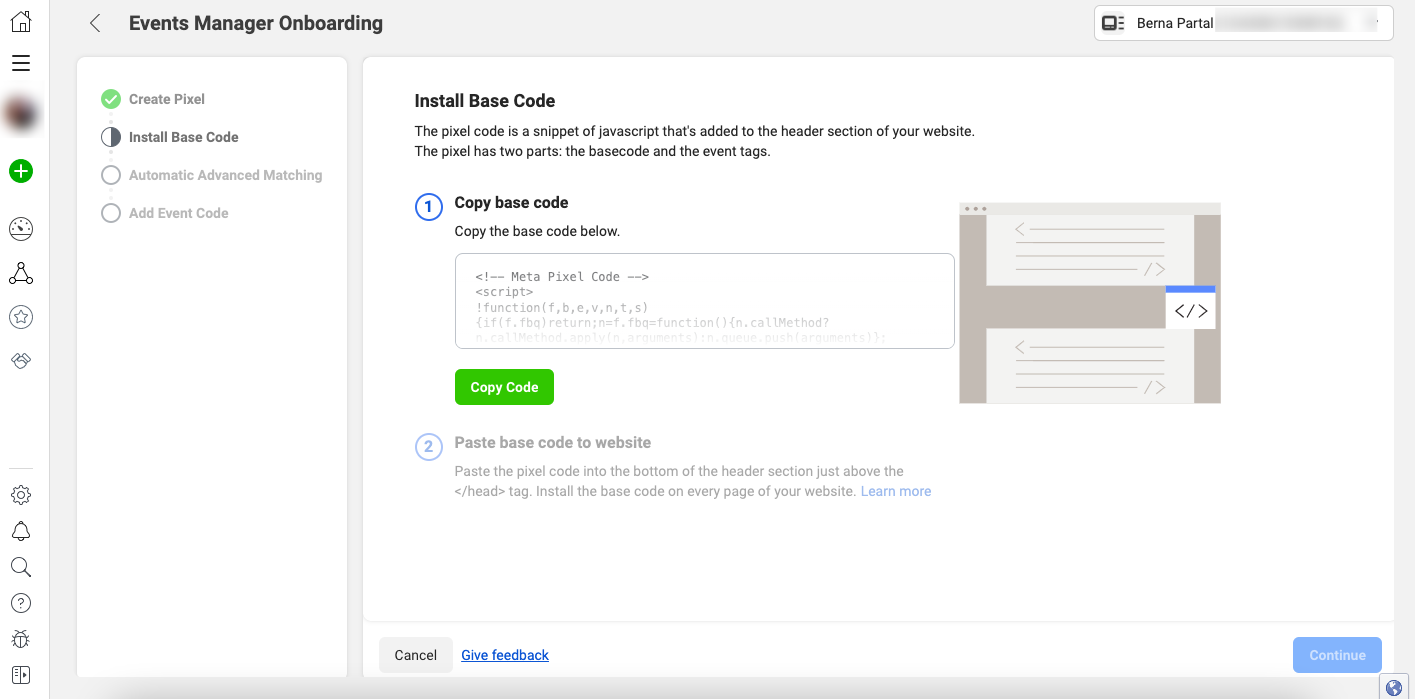
If you choose to add it manually, you can follow the steps on Facebook Event Manager and get your code, as shown below.

Copy your Facebook pixel code from this section.
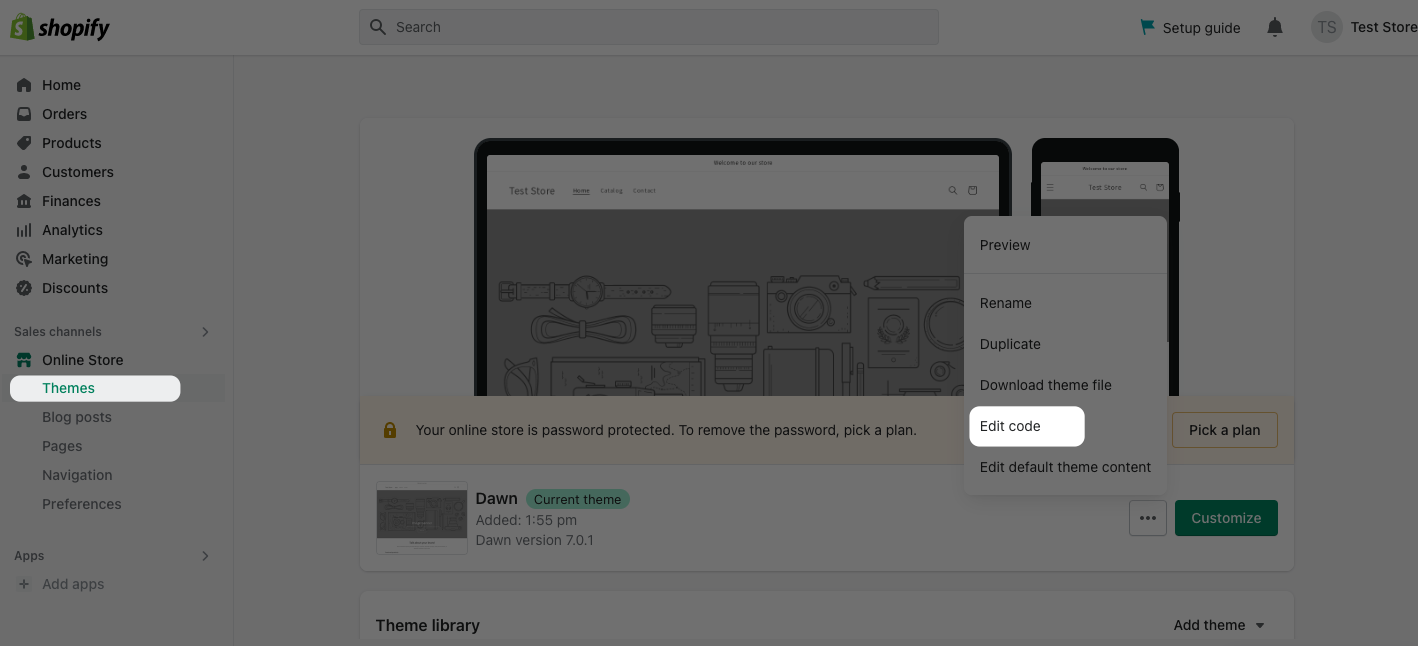
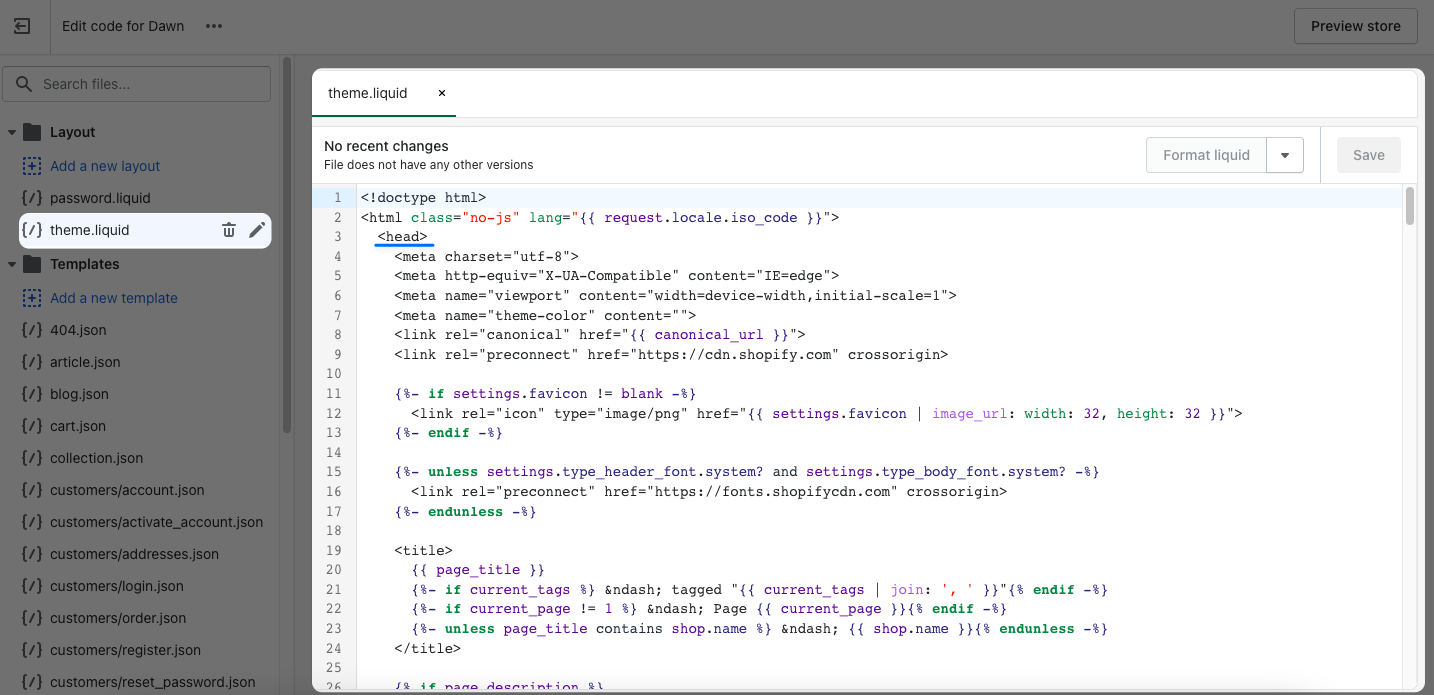
Then, go to your Shopify store’s admin panel first and go to the “Themes” section. Click on the “Edit code” of your store’s theme.


How to Delete Facebook Pixel from Shopify?
If you want to delete Facebook pixel on the Shopify store, you need to follow these steps:
Go to your Shopify admin panel, first click on “Settings,” and choose “Apps and sales channels.”

From this section, choose “Facebook” and “Open sales channel.” On the “Settings” part, go to the “Data sharing settings” and select “Disconnect” to disable your Facebook pixel.
Note: If you added your Facebook pixel via editing your theme file, you have to remove it as well. If you are planning to add a Facebook pixel ID and don’t delete the pixel code, it might result in incorrect data.
Tips & Things to Consider to Add Facebook Pixel to Shopify

➤ Use the proper pixel code for the Facebook ad account you wish to track if you have several ad accounts. It’s crucial to utilize the correct pixel code because every ad account has a different one.
➤ If you have multiple Shopify stores, add the pixel code to each store separately. To track conversions and build segmented audiences, each store will require its own pixel code.
➤ You can create custom audiences and lookalike audiences using Meta pixel on your store. That way, reaching specific audiences becomes so much easier.
➤ In your Facebook Ads Manager, take configuring custom conversions into consideration. By doing this, you’ll be able to keep tabs on particular actions that visitors do on your website, like completing a purchase or filling out a form and utilize that data to improve the performance of your ads.
➤ By running dynamic Facebook ads for your products, you can reach your goals properly. Set your goals for various segments of your business, and get the most out of your product ads.
➤ You need to have sufficient data and events on your Facebook pixel on Shopify so that you can get a better insight into your campaigns.
➤ Consider forming custom conversions on your Facebook pixel by using trigger rules according to your business. You can try using URL contains as your base rule to see custom conversions of specific URLs.
Wrap Up
In conclusion, adding a Facebook pixel to your Shopify store is a quick and easy way to track the success of your marketing initiatives. Also, it allows you to learn important details about your customers’ activities.
You can quickly set up and start using your Facebook pixel to improve ad targeting, retarget website visitors, and evaluate the success of your marketing efforts.
Following the instructions we have provided in this post, you can quickly create a Meta, formerly the Facebook pixel, and add it to your Shopify store. Regardless of your level of experience in the field of e-commerce, you can start using this feature and achieve your business goals.
We hope you found this article helpful, and if you have any comments or questions, feel free to leave a comment and share them with us! 🤓
Frequently Asked Questions

Why You Should Add Facebook Pixel to Shopify?
You can create better ads and campaigns by tracking your visitors’ actions. As a result, your ads will be shown to the right people at the right time, making it easier to achieve your business goals.
Also, since it allows you to create custom audiences, you can reach them better and boost your Shopify store’s conversions.
What Are The Use Cases of Facebook Pixel for Shopify Stores?
You can use Facebook pixel for your Shopify store to track your visitors’ behaviors and set custom audiences. In addition, it allows you to track certain behaviors, which will help you to come up with various strategies.
Using Facebook pixel on your Shopify store, you can track standard events like:
- Payment information
- Users who add products to their wishlist
- Actions like adding products to the cart
- Search behaviors
- Purchasing products
Discover these blog posts about Shopify as well:
- How to Edit Shopify Password Page in 2025? (Complete Guide)
- How To Do A Test Order On Shopify With Effective Techniques
- 10 Excellent Shopify Success Stories That Will Motivate You
Frequently Asked Questions
How do I add an FB pixel to Shopify?
To add an FB (Meta) Pixel to Shopify in 2025, the most reliable method is using Shopify’s official Facebook & Instagram sales channel so events like ViewContent, AddToCart, InitiateCheckout, and Purchase can be tracked with fewer errors. In your Shopify admin, go to Sales channels (or Settings > Apps and sales channels) and open Facebook & Instagram, then connect the correct Facebook account, Business Manager, and ad account. Next, go to Settings inside the channel, find Share data settings (or Customer data-sharing), choose the appropriate data-sharing level (often “Enhanced” or “Maximum,” depending on eligibility and your consent setup), and select or create the Meta Pixel you want to use. Once saved, Shopify will begin sending events to Meta through the integration (often via both browser and server-side signals), and you should confirm it’s working in Meta Events Manager by checking that events are arriving from your domain; a quick test is to visit your storefront, view a product, add it to cart, and place a test order to see the events populate.
How to add Facebook pixel to Shopify manually 2025?
To add Facebook Pixel to Shopify manually in 2025, you’ll copy the full Meta Pixel base code from Meta Events Manager and paste it into your live theme so it loads on every page, then optionally add event snippets for key actions. In Meta Events Manager, open your Pixel, click Add Events (or Set up) and choose Install code manually, then copy the entire base code (not just the Pixel ID). In Shopify admin, go to Online Store > Themes, click the three-dot menu (or Actions) on your active theme, choose Edit code, and open layout/theme.liquid; paste the Pixel base code immediately before the closing </head> tag and save. If you need deeper tracking (like Purchase value/currency), you can add event code to relevant templates (for example, product pages and cart), but note that Shopify’s checkout is restricted on many plans, so full manual checkout event placement may not be possible unless your plan allows checkout.liquid/custom checkout scripts—this is why the official Facebook & Instagram integration is usually preferred for accurate Purchase tracking. After publishing, verify using Meta Pixel Helper (browser extension) and the Test Events tool in Events Manager to ensure the pixel fires once per page load and events aren’t duplicated.
Why is my Facebook pixel not connecting to Shopify?
If your Facebook pixel isn’t connecting to Shopify, it’s usually due to an account/permission mismatch, an incorrect pixel selection, domain or data-sharing settings, or a conflicting duplicate installation. Start in Shopify Admin → Facebook & Instagram sales channel → Settings and confirm you’re connected to the correct Facebook profile, Business Manager, and ad account, and that you have admin permissions for the business and the pixel in Meta Business Settings. Next, verify the pixel chosen in Shopify matches the pixel in Meta Events Manager and that your website domain is correctly listed/verified in Meta (Brand Safety/Business Settings), since missing verification or Aggregated Event Measurement configuration can block or limit key events. Also check for double-installation: if you added pixel code manually in theme.liquid or via another app while also using the Shopify integration, Meta may show duplicate events or Shopify may fail validation—remove extra code and keep one clean setup. Finally, make sure Customer data-sharing/Share data settings is enabled at the level you intend, cookie consent requirements are met (especially in regions with privacy laws), and use Events Manager’s Test Events plus Shopify’s Facebook channel diagnostics to identify whether events are not firing at all, firing from the wrong domain, or being blocked by browser privacy/ad blockers.
How to integrate FB pixel?
To integrate an FB pixel (Meta Pixel) end-to-end, you’ll create or select a pixel in Meta, install it on your site (preferably through a partner integration like Shopify), and then verify events and optimize tracking. In Meta Events Manager, go to Data Sources, create/select your Pixel, and note the Pixel ID (shown under the pixel name); then install it using your platform’s native integration (for Shopify: Facebook & Instagram sales channel) or by placing the base code in your site’s header so it loads on every page. After installation, confirm it’s firing with Meta Pixel Helper and the Test Events tool, then ensure your key standard events are being captured (ViewContent, AddToCart, InitiateCheckout, Purchase) with correct parameters like value and currency. For better performance and attribution accuracy, configure domain verification and prioritize events in Aggregated Event Measurement, and consider enabling advanced matching and (where available) server-side signals (Conversions API) through the platform integration. Once verified, you can build Custom Audiences (e.g., all visitors in 30 days, cart abandoners, purchasers) and create conversion-optimized campaigns that use those events as optimization goals.
What do experts say about add facebook pixel to shopify?
Experts generally recommend adding Facebook (Meta) Pixel to Shopify using the official Facebook & Instagram sales channel rather than only pasting code manually, because the native integration is easier to maintain, reduces tracking errors, and can support stronger signal quality through features like advanced matching and server-side event forwarding where available. The typical best-practice setup is: connect the correct Facebook account, Business Manager, and ad account; select the right pixel in Shopify; enable the highest appropriate Customer data-sharing/Share data settings based on your consent requirements; verify your store domain in Meta; and prioritize key events (Purchase, InitiateCheckout, AddToCart, ViewContent) in Aggregated Event Measurement so reporting stays consistent under modern privacy restrictions. Experts also emphasize avoiding duplicate pixel installations (one pixel source of truth), testing with Meta Events Manager’s Test Events and a real checkout flow, and validating that event parameters (value, currency, content_ids) are accurate—because clean event data directly impacts attribution, retargeting audiences, and conversion optimization. Finally, they advise revisiting the setup after theme changes, app installs, or Shopify checkout/customization updates, since those are common moments when tracking breaks or becomes duplicated.
What is Meta pixel Shopify?
Meta Pixel in Shopify is the tracking connection between your Shopify store and Meta (Facebook/Instagram) that records visitor actions—like product views, add-to-carts, checkouts, and purchases—so you can measure ad performance, build retargeting audiences, and optimize campaigns for conversions. In practice, it’s either a snippet of Meta’s tracking code installed on your storefront or, more commonly in 2025, a Shopify integration through the Facebook & Instagram sales channel that sends events to Meta in a more structured way. Once active, the pixel helps you understand which ads drive revenue, create Custom Audiences (for example, people who viewed a product but didn’t buy), and generate Lookalike Audiences based on purchasers. It also supports conversion optimization, meaning Meta can automatically show your ads to people more likely to complete the event you care about (such as Purchase), provided your event tracking is accurate and your domain/event configuration in Meta is set up correctly.



