Shopify Sitenize Neden Geri Sayım Sayacı Eklemelisiniz?
Geri sayım sayacı eklemek, düşündüğünüzden daha fazla fayda sağlayabilir.
Gerçekten de böyle ve bunun neden önemli olduğunu sizin için açıklıyoruz.
- Aciliyet Hissi: FOMO yaratmak, ziyaretçilerinizi aktif tutmanın bir numaralı sebebidir.
- Özel Teklif Gösterimi: Ürünlerinizi tanıtırken, geri sayım sayacı insanların harekete geçmesi için iyi bir teşvik olabilir.
- Satış ve Dönüşüm Oranı Faydası: Uzun vadede, ziyaretçilerinizi satış yapmaya yönlendirebilir ve dönüşüm oranınızı artırabilirsiniz.
- Marka Sadakati ve Güven İnşası: Ziyaretçiler, mağazanızda zaman sınırlı fırsatlar olduğunu düşündükçe, desteklemek için bir bağ kurabilirler.
- Rekabet Avantajı: Ziyaretçilerinizi geri sayım sayacını gördüklerinde harekete geçmeye teşvik ederek, rakipleriniz karşısında avantaj sağlayabilirsiniz.
- Pazarlama Çabalarının Ölçülmesi: Gelecek adımlarınız için pazarlama çabalarınızı geri sayım sayaçlarıyla değerlendirebilirsiniz.
- Ani Alışveriş Yönetimi: Aciliyet hissi ve geri sayım sayacı etkisinin birleşimiyle, ziyaretçilerin alışveriş yapma olasılığı artar.
- Müşteri Katılımı Katkısı: Geri sayım sayaçları, amaçlı veya amaçsız olarak ilgi çekicidir. Bu yüzden, ziyaretçiler siteye katkılarıyla etkileşime geçirilebilir.
Shopify'a Geri Sayım Sayacı Eklemek: 6 Adım
Shopify'a geri sayım sayacı eklemek sadece birkaç dakikanızı alabilir ve bazı basit adımlar gerektirir.
İşte bu adımları nasıl gerçekleştirebileceğinizi anlatıyoruz.
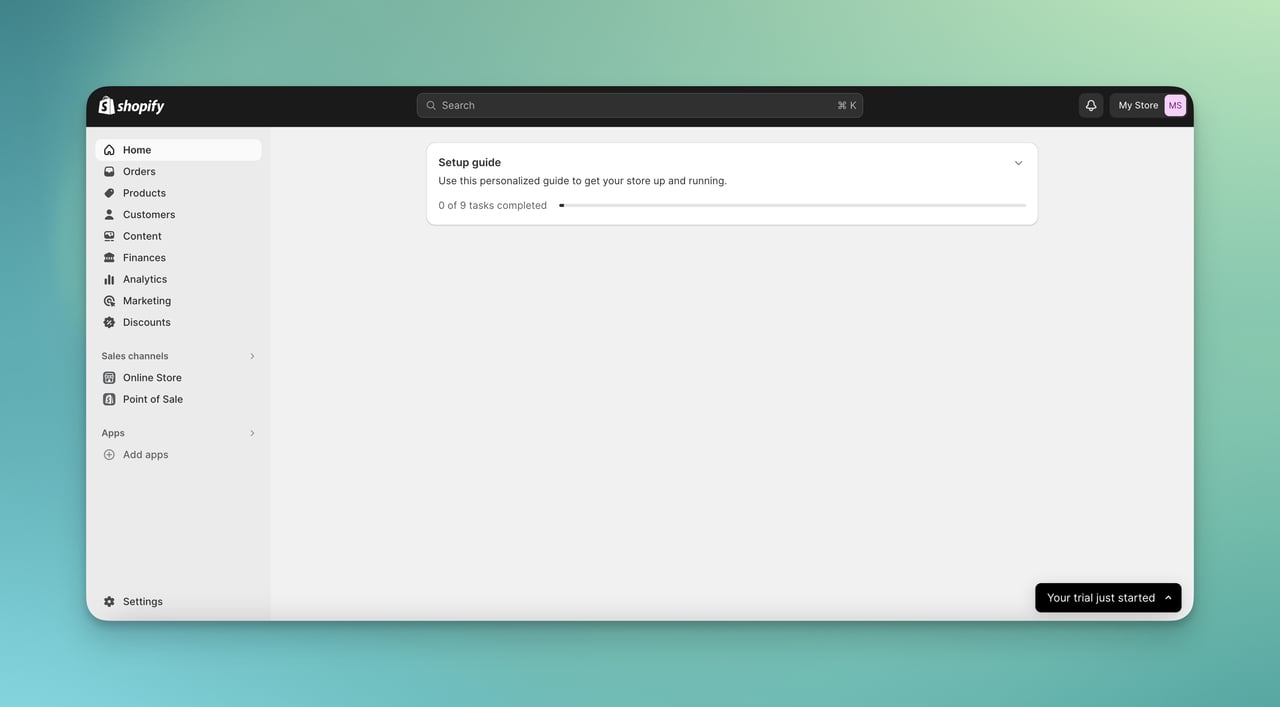
Adım 1. Shopify Yönetim Panelinize Gidin.
Shopify hesabınıza giriş yaparak, Shopify mağazanızın yönetim panelini görüntüleyebilirsiniz.

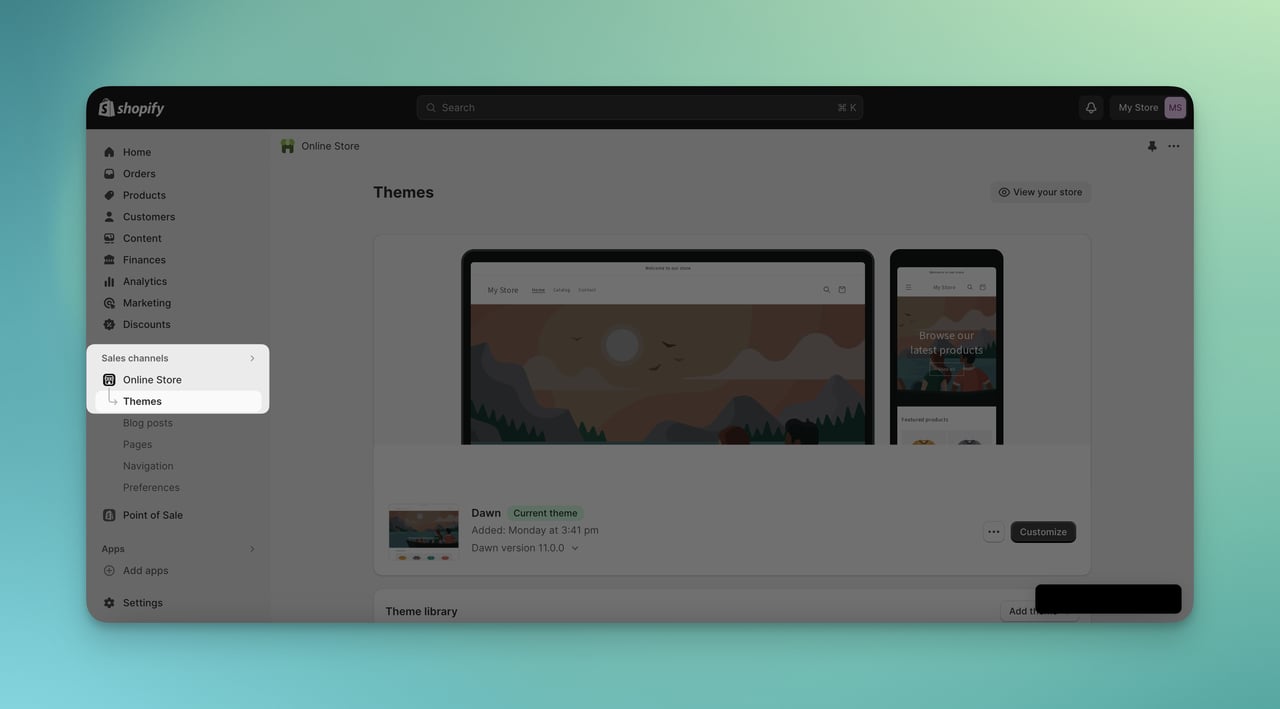
Adım 2. Satış Kanalları altında "Online Mağaza"ya tıklayın ve "Temalar"ı seçin.
Sol kenar çubuğunda hem Online Mağaza hem de Satış Kanallarını bulabilir ve Temalar'a ulaşabilirsiniz.
Üzerine tıkladığınızda, mağazanızı da görüntüleyebileceksiniz.

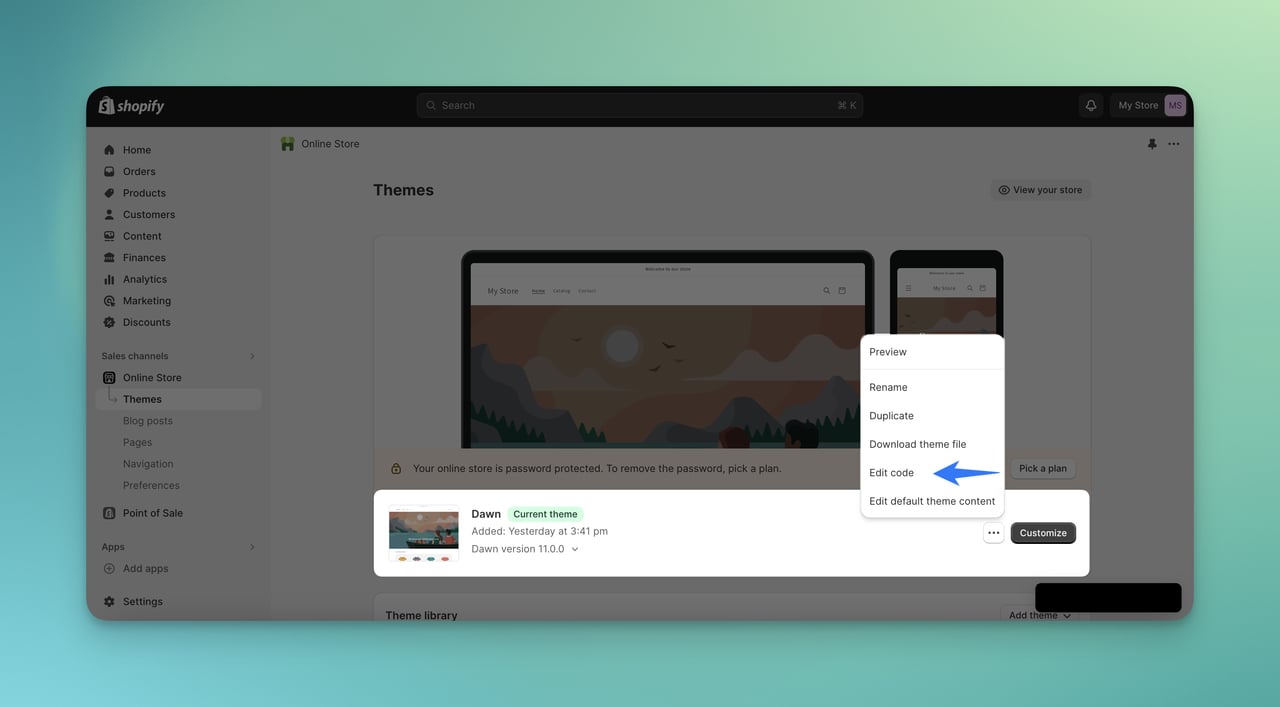
Adım 3. Devam etmek için üç noktayı seçin ve "Kodu Düzenle" seçeneğini bulun.
Ana tema düzenlenmeli, bu nedenle kodu düzenlemeye devam etmelisiniz.

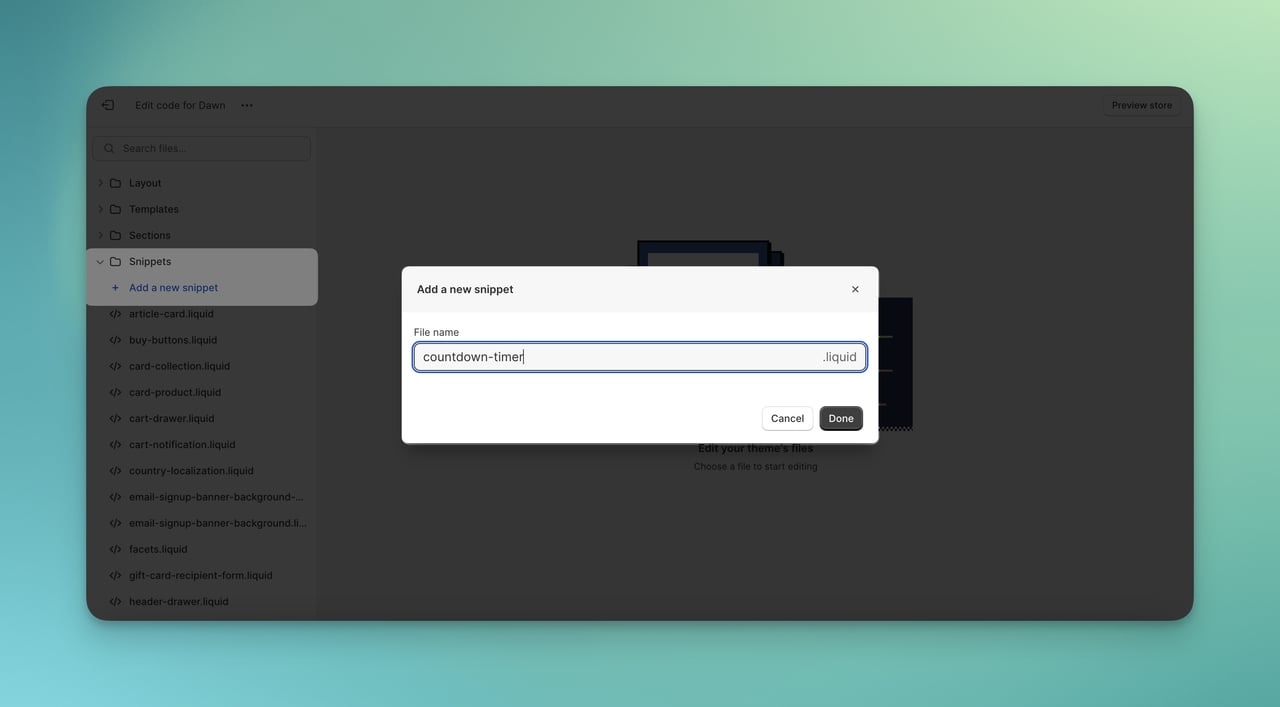
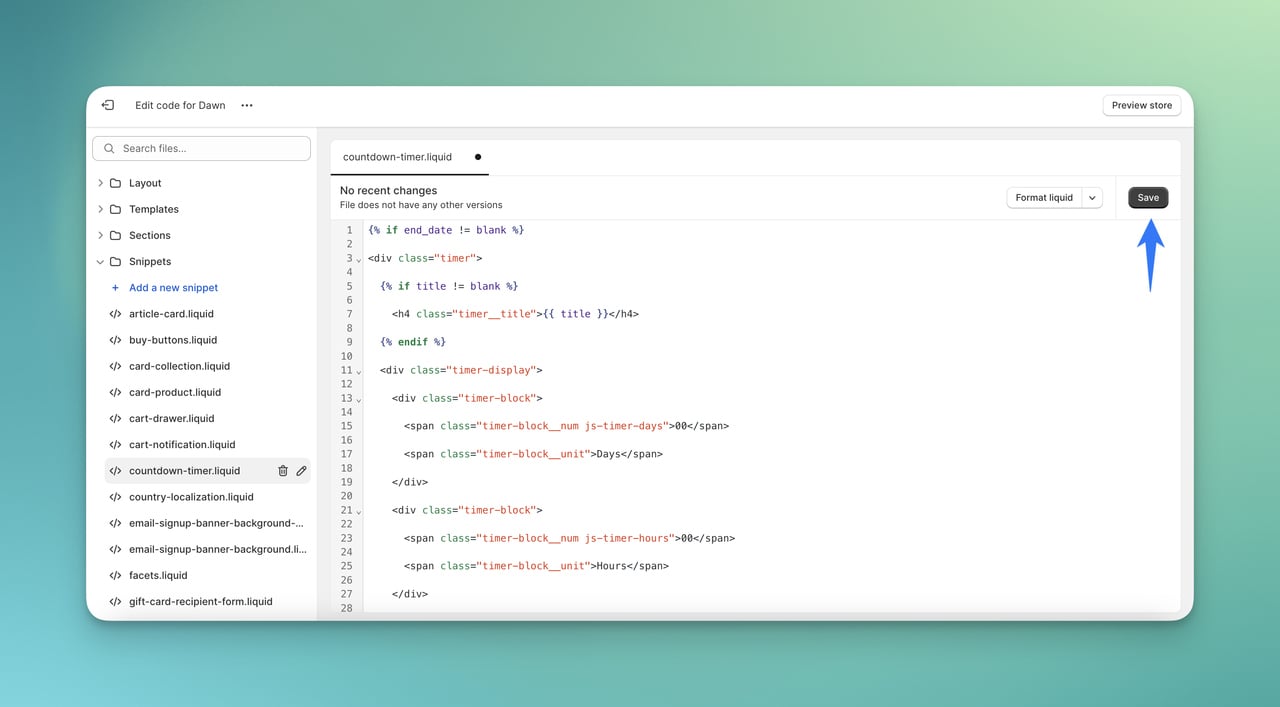
Adım 4. Editörde, Sol Kenar Çubuğunda Snippet'leri Bulun ve Bir Dosya Adıyla Snippet Ekleyin.
Sol kenar çubuğunda farklı sekmeler var. Snippet'ler aşağıdaki görüntüde odaklanmıştır.

Adım 5. Aşağıdaki Kodu Yapıştırın ve "Kaydet" Butonuna Tıklayın.
Bu kod, Shopify'da kendi geri sayım sayacınızı oluşturmanıza yardımcı olacaktır.

Adım 6. Geri Sayım Sayacınızı Nerede Göstereceğinizi Belirleyin ve Aşağıdaki Kodu O Sayfaya Yerleştirin.
Sayfa seçeneği size bağlı, ister bir ürün sayfası ister ana sayfa olsun, karar size ait.
Tek yapmanız gereken karar verip aşağıdaki kodu yerleştirmek.
Geri sayım sayacınızı tutmak istediğiniz süreye bağlı olarak bitiş tarihi değiştirilmelidir.
Popupsmart ile Shopify'a Geri Sayım Sayacı Ekleme
Kod yazmaya gerek yok, acele etmeye veya zorlanmaya gerek yok. Artık her zamankinden daha kolay.
Shopify'da bir web siteniz olduğuna göre, Shopify App Store'dan Popupsmart uygulamasını kolaylıkla ekleyebilir ve sorunsuz bir şekilde kullanmaya başlayabilirsiniz.
Peki, geri sayım sayacını nasıl ekleyeceksiniz? İşte adımlar!
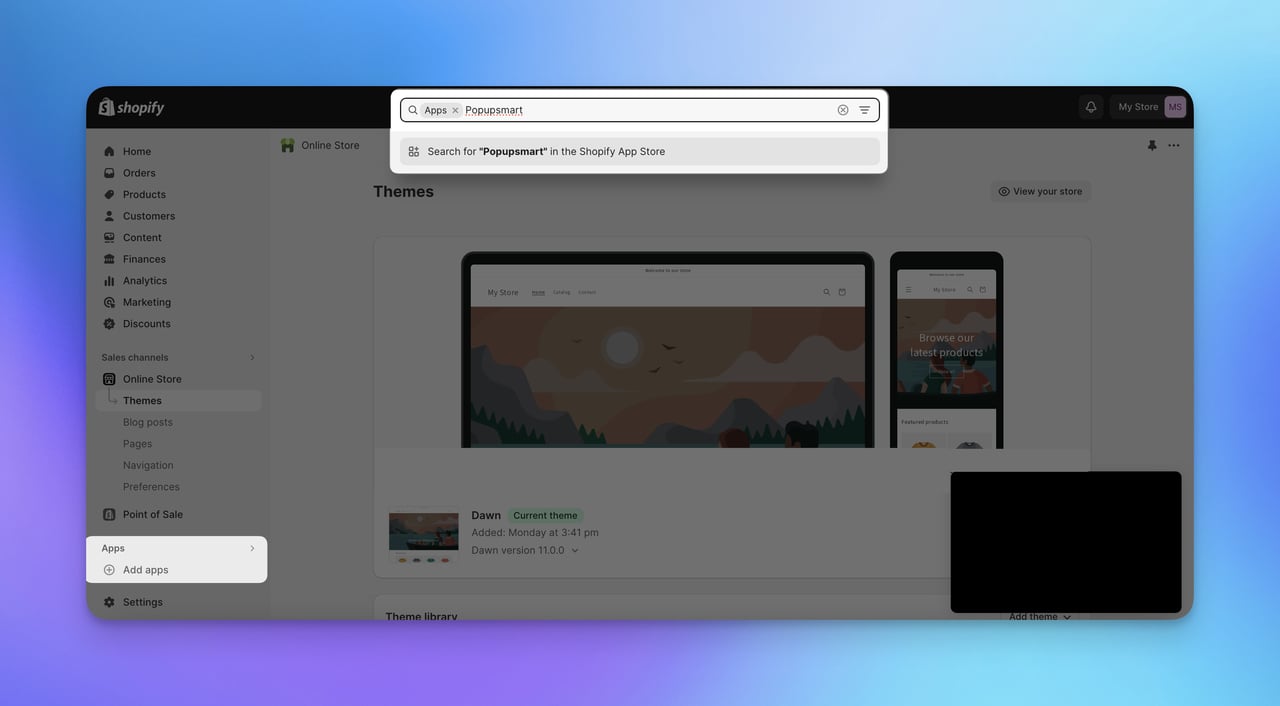
Adım 1. Shopify Yönetici Panelinizde "Popupsmart" Uygulamasını Bulun.
Bir Shopify mağazanız olduğuna göre, Popupsmart Shopify uygulamasına daha kolay ulaşmanız muhtemeldir.

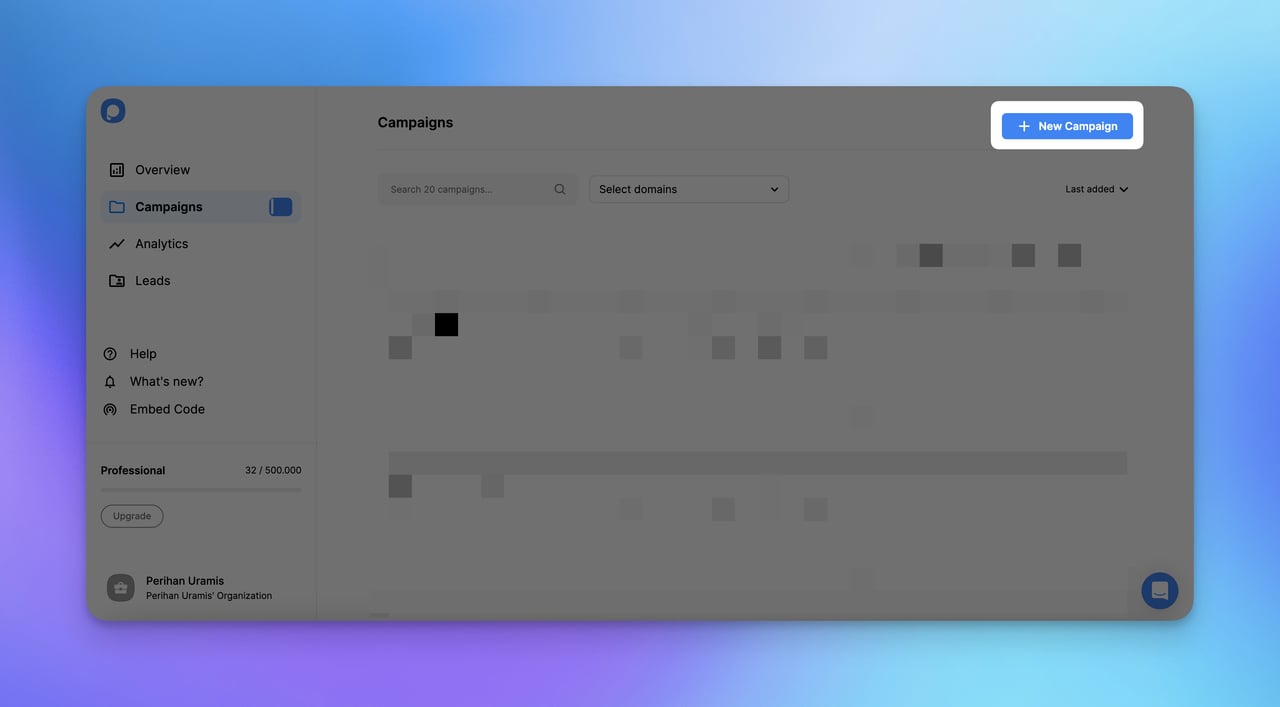
Adım 2. Yeni Bir Kampanya Oluşturun.
Popupsmart kontrol panelinize giderek kampanyanızı oluşturabilirsiniz.

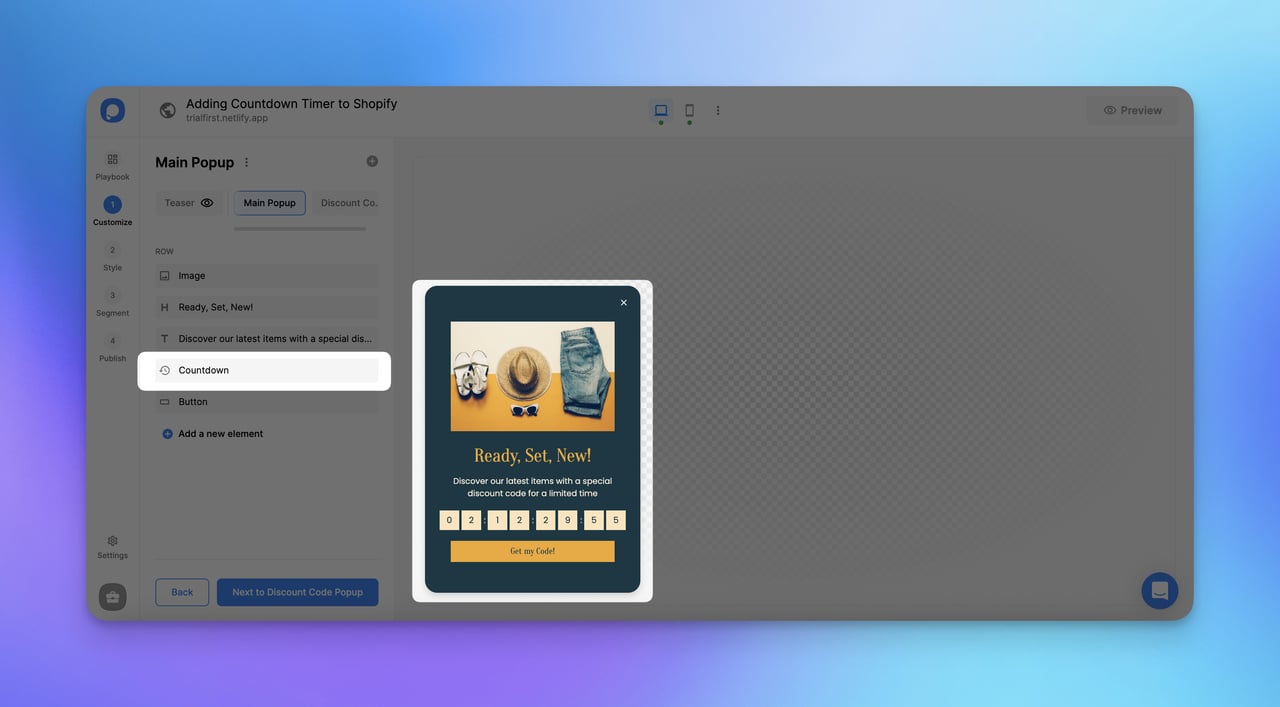
Adım 3. İlk Adımda 'Geri Sayım Sayacı' Ekleyin ve Popup'ınızı Özelleştirin.
İster bir popup şablonu seçin, ister boş bir popup kullanın, geri sayım öğesi ekleyerek popup'ınıza olması gerektiği gibi aciliyet duygusu katabilirsiniz.

Adım 4. Kaydet ve Yayınla.
Görüyorsunuz, işte bu kadar basit.
Manuel süreçleriniz ve Popupsmart uygulamasıyla Shopify'da yapabileceklerinizin yanı sıra, Shopify ve Popupsmart entegrasyonunu kullanmanın çeşitli yöntemleri vardır.
Mağazanız için Popupsmart’ın Shopify çözümlerine göz atabilirsiniz.
Sonuç
Sonuç olarak, Shopify mağazanıza bir geri sayım sayacı eklemek roket bilimi değil.
Ayrıca, bunu yönetmenin iki güçlü yolu olsa da, her ikisini deneyip size en kolay geleni seçebilirsiniz.
Ziyaretçilerinizle farklı bir şekilde etkileşim kurmanın yeni bir yolunu yaratacağınızdan şüphe yok.
Hangi yöntemi seçerseniz seçin, görmek istediğiniz etkiyi yaratabilir ve mağazanızla ilgilenme niyeti olan ziyaretçileri satın almaya teşvik edebilirsiniz.
Sıkça Sorulan Sorular
Shopify'a geri sayım sayacı ekleme hakkında cevapları bulabileceğiniz bazı sorular bulunmaktadır.
Geri Sayım Sayaçları Mobil Cihazlarda Çalışır mı?
Evet, geri sayım sayaçları mobil uyumludur ve mobil cihazlarınızda görüntüleyip kullanabilirsiniz. Ne sayaç kodu ne de geri sayım içeren açılır pencereler, farklı cihazlarda uyumluluğa aykırı değildir.
Geri Sayım Sayaçlarını Kullanırken Yapılan Yaygın Hatalar Nelerdir?
Birçok işletme geri sayım sayaçlarını kullanma konusunda temkinlidir, ancak geri sayım sayaçlarını kullanmak için aciliyet duygusu yaratabilecek özel bir kampanyayı beklemeniz gerekebilir. Ya da amacınız, ziyaretçilerinize sınırlı süreli bir indirim kodu sunmak olabilir. Bu bağlamda, geri sayım sayacınızı göstereceğiniz zamanı ve son tarihleri dikkatlice belirlemeniz gerekir.
Shopify Mağazanıza Geri Sayım Sayacı Eklemek İçin Kodlama Becerilerine İhtiyacım Var mı?
Hayır, aslında kodlama becerilerine ihtiyacınız yok. Bilmeniz gereken tek şey verilen kodları nereye kopyalayıp yapıştıracağınız. Her iki adımı izleyerek geri sayım sayacınızı kolaylıkla Shopify mağazanıza ekleyebilirsiniz.
Önerilen Blog Yazıları
Shopify mağazanızda kampanyalarınızı güzelleştirmek ve neler yapabileceğiniz konusunda bilgi edinmek için bu önerilen blog yazılarına göz atabilirsiniz.



