What Size Should Shopify Images Be?

Shopify provides you to upload any size up to 4472 x 4472 px, or 20 megapixels. So, the upper limit for product and collection images is 20 MB. Does that mean you can use any size of the image that you want? No, not all the time.
High-resolution photos indeed make a more professional impression on your customers. However, when it comes to the user experience, there are some tricks for determining the Shopify collection image size.
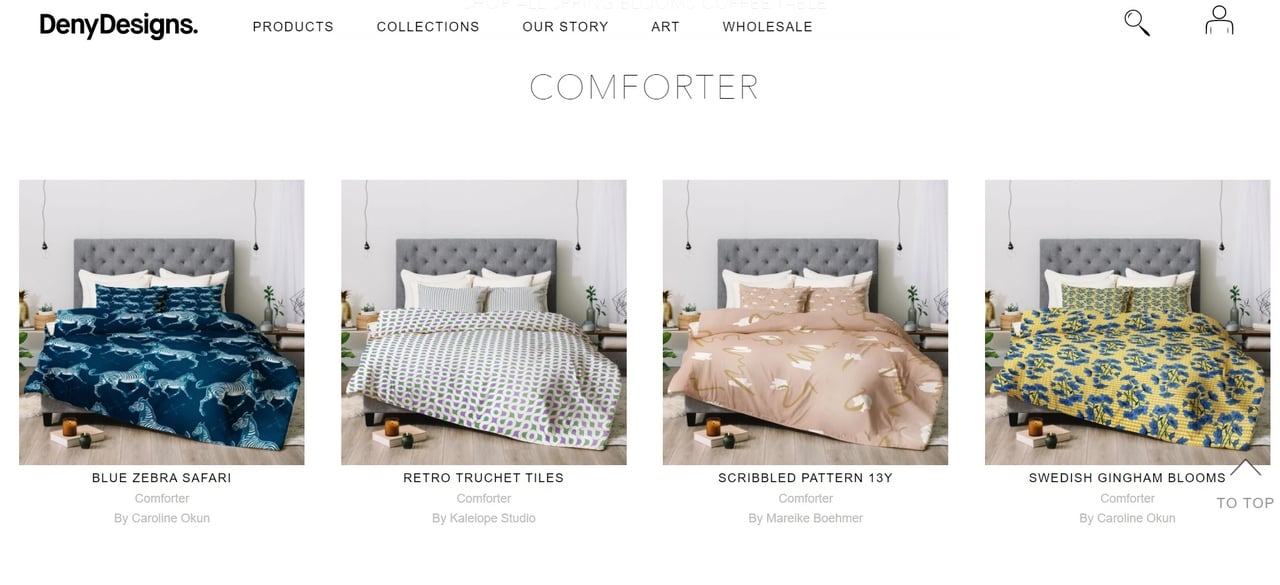
Because when you upload random images for the featured collection they will probably don't match each other in terms of height and widths. It looks messy, you would never want this.
For this reason, successful Shopify stores are mostly the ones that using the same size images on the collection page.
Although there is not a specific size that everyone should use, it is suggested by Shopify experts that having a consistent aspect ratio, or height-to-width ratio in images.
How Do I Make All My Images Same Size in Shopify?
On the Shopify collection page, it's better to use equal size images so they can perfectly match. In addition to style or color, make sure that all of the collection images are also equal in dimension. For this reason, the best collection image size for Shopify is square 800 by 800 pixels.
Yes, you can use more high-res images for your Shopify store collection page. But you have also consider the loading speed of the webpage, which is another important detail for a smooth e-commerce experience for most of the customers.
In this respect, 800 x 800-pixel square images can be considered as ideal since they both do not take a lot of space and allow visitors to see the details of the product.
Well, let's say you decided to use the same size images for the collection page of your store. But you don't have any idea about how to change the collection image in Shopify.
Don't worry. First, we will inform you about simple technical requirements and then recommend the proper way of resizing images.
How Do I Change the Collection Image in Shopify?

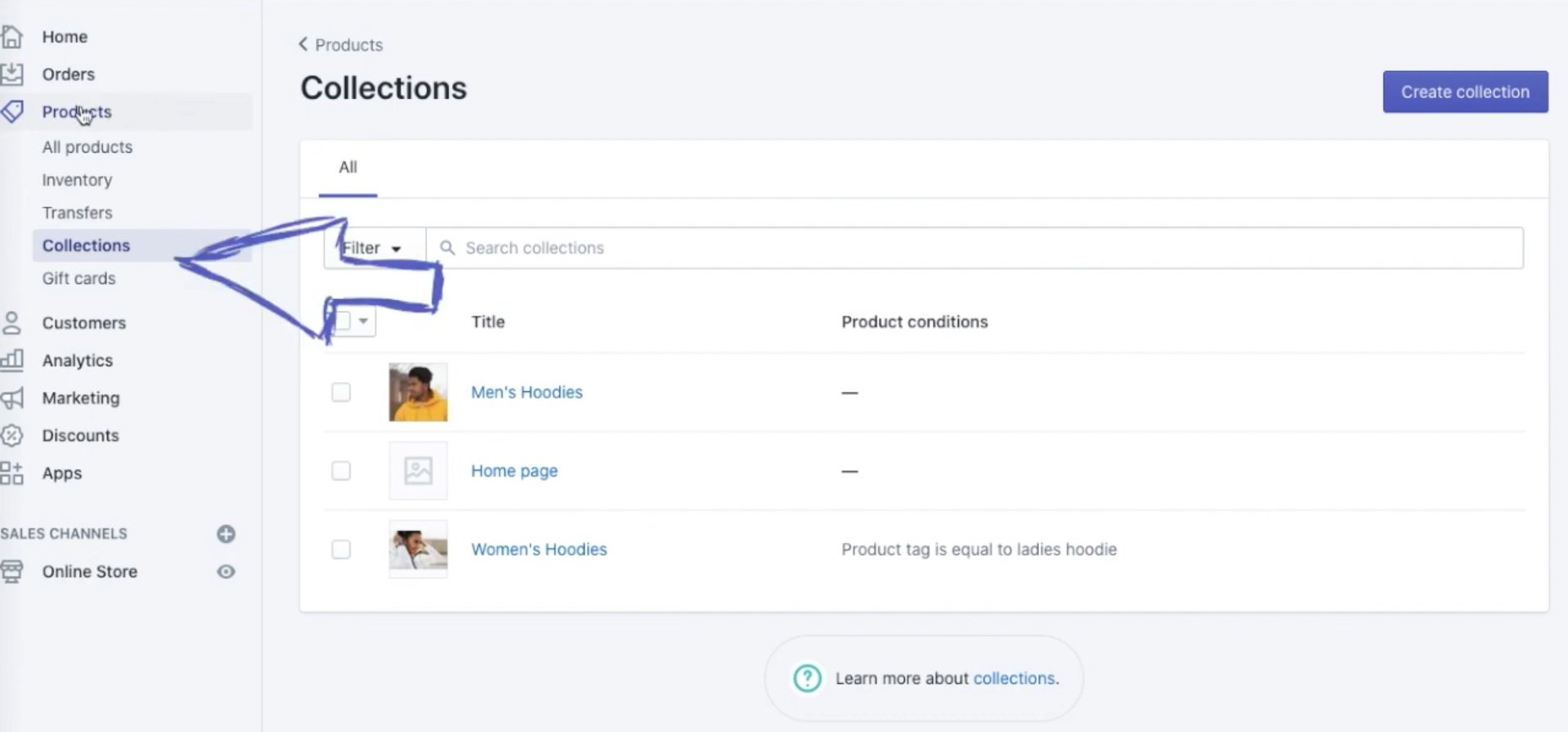
- Open the admin page and then go to the Products > Collections section.
- Choose the collection name that you want to make changes on.
- If the collection does not have an image, then you need to click on Upload Image.
- If you want to change an existing image, then go to the Change Image section.
- Lastly, don't forget to save changes.
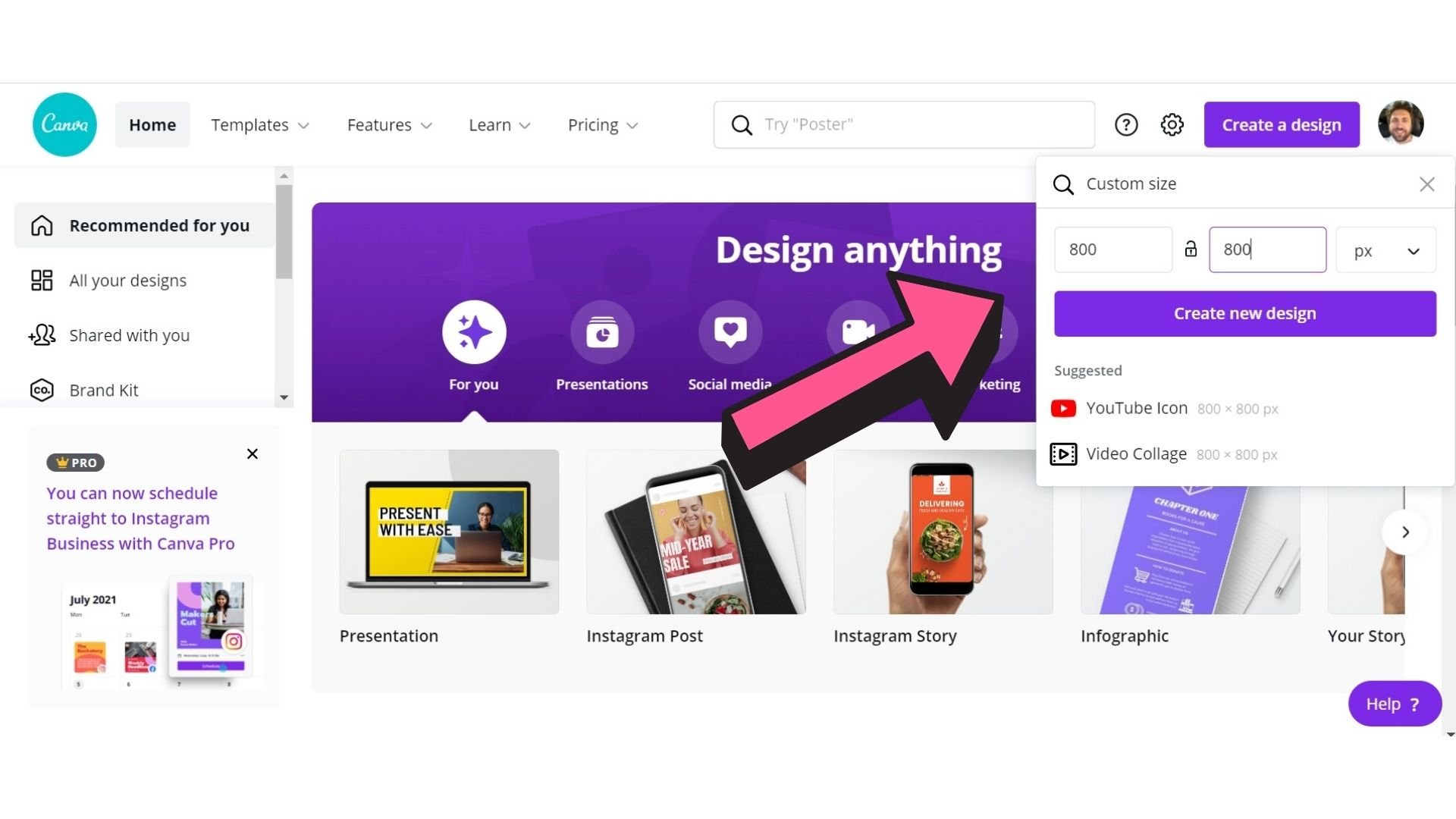
How to Resize Images for Shopify Collection Page?

Without using free stock photo platforms allowing to resize high-resolution, royalty-free images, it's hard to establish a well-designed collection page.
For example, by using Canva, you can select an image according to your product type. Let's say you are selling yoga clothing on your online store. You need to find relevant images to show them on your collection page. If you have your photos, you can customize them.
I hope that these pieces of information would be helpful for you. I want to end the post by adding one last thing. If you want to be an outstanding competitor in online marketing, we have one more solution for you: Shopify popup builders.
To grow your email list, retain card abandoning visitors, and collect feedback for your Shopify store, new-generation popups are the best tools.
I call them the "new generation" because they can be used without any coding knowledge and they are not intrusive like old-fashioned popups.
Also, with Popupsmart's advanced targeting options you can present the campaign to the right people at the right time. This will result in amazing outcomes such as increased conversion rates.
You can give it a try and create your first Shopify popup for free via Popupsmart, a no code popup builder. For more detailed information, you can read our blog posts related with better Shopify experience.



