How to Add Popup Code to Your WordPress Website?
First, create your free account with Popupsmart.

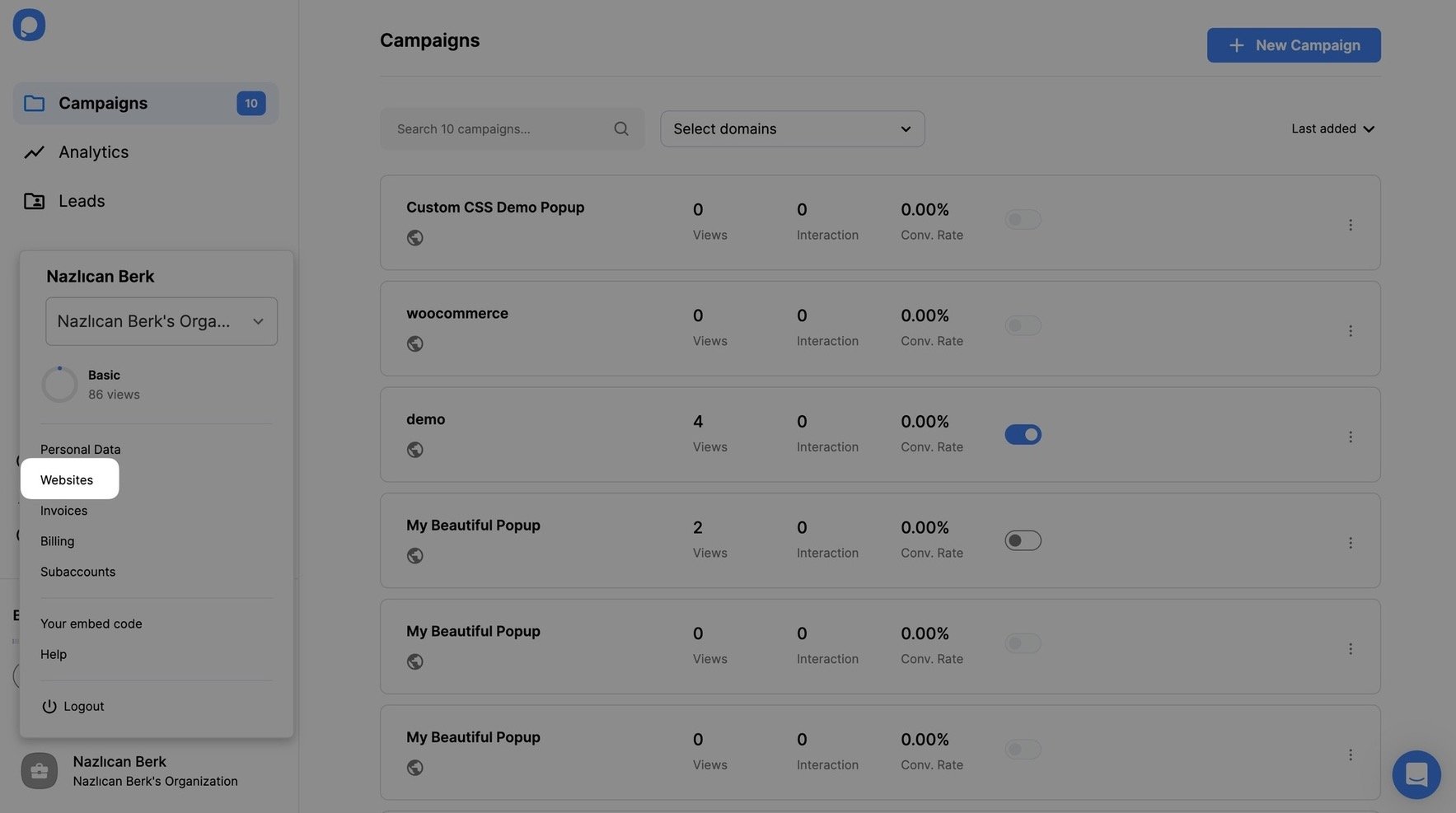
1. After you sign up, you'll land on your dashboard. Firstly, let's add our website by clicking on your profile and choosing "Websites."

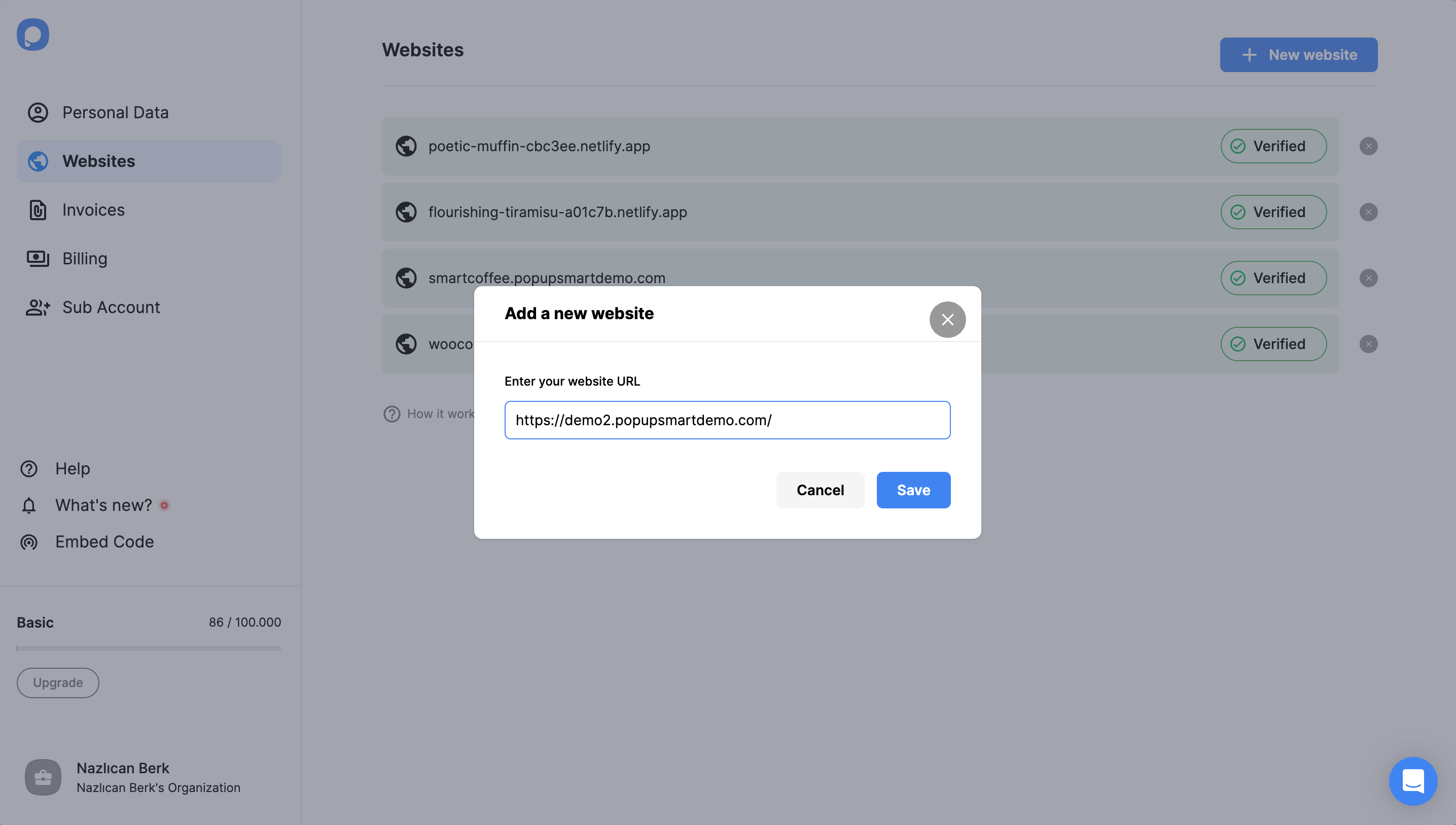
2. Then, continue with "New website" button.

3. Enter your website URL, and save it.

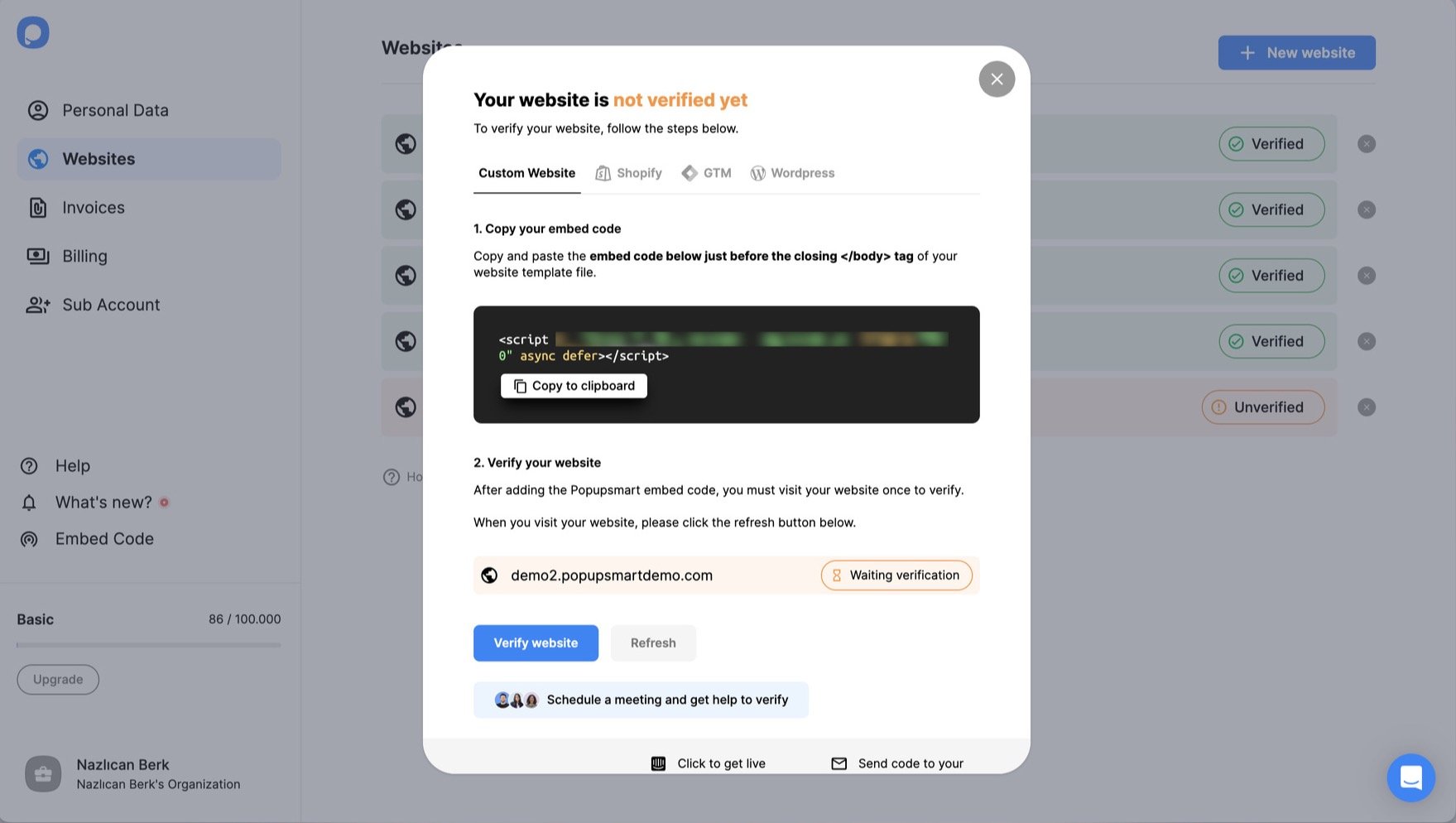
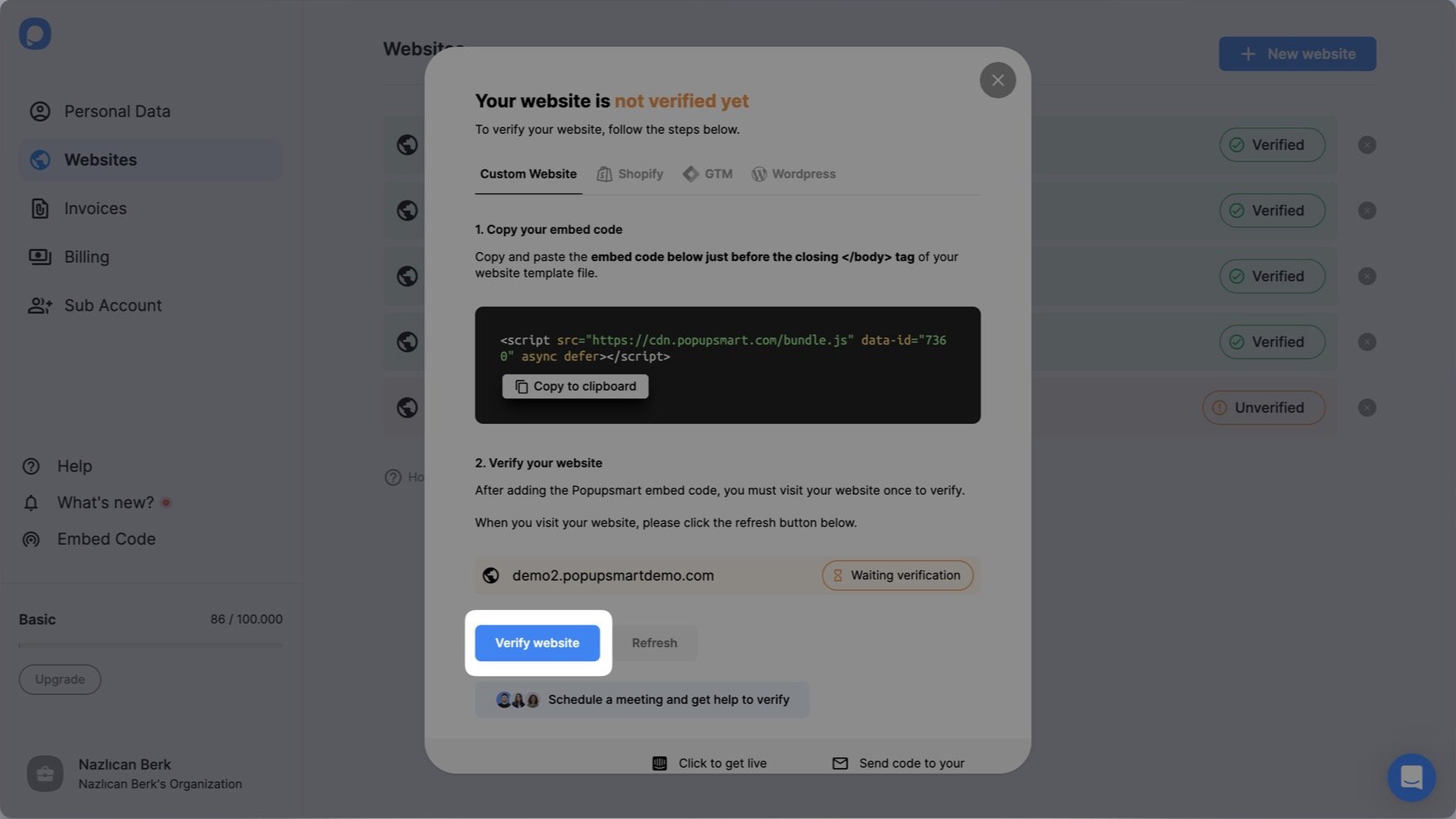
4. Your website will appear as "Unverified." Click on "Unverified" to see your embed code.

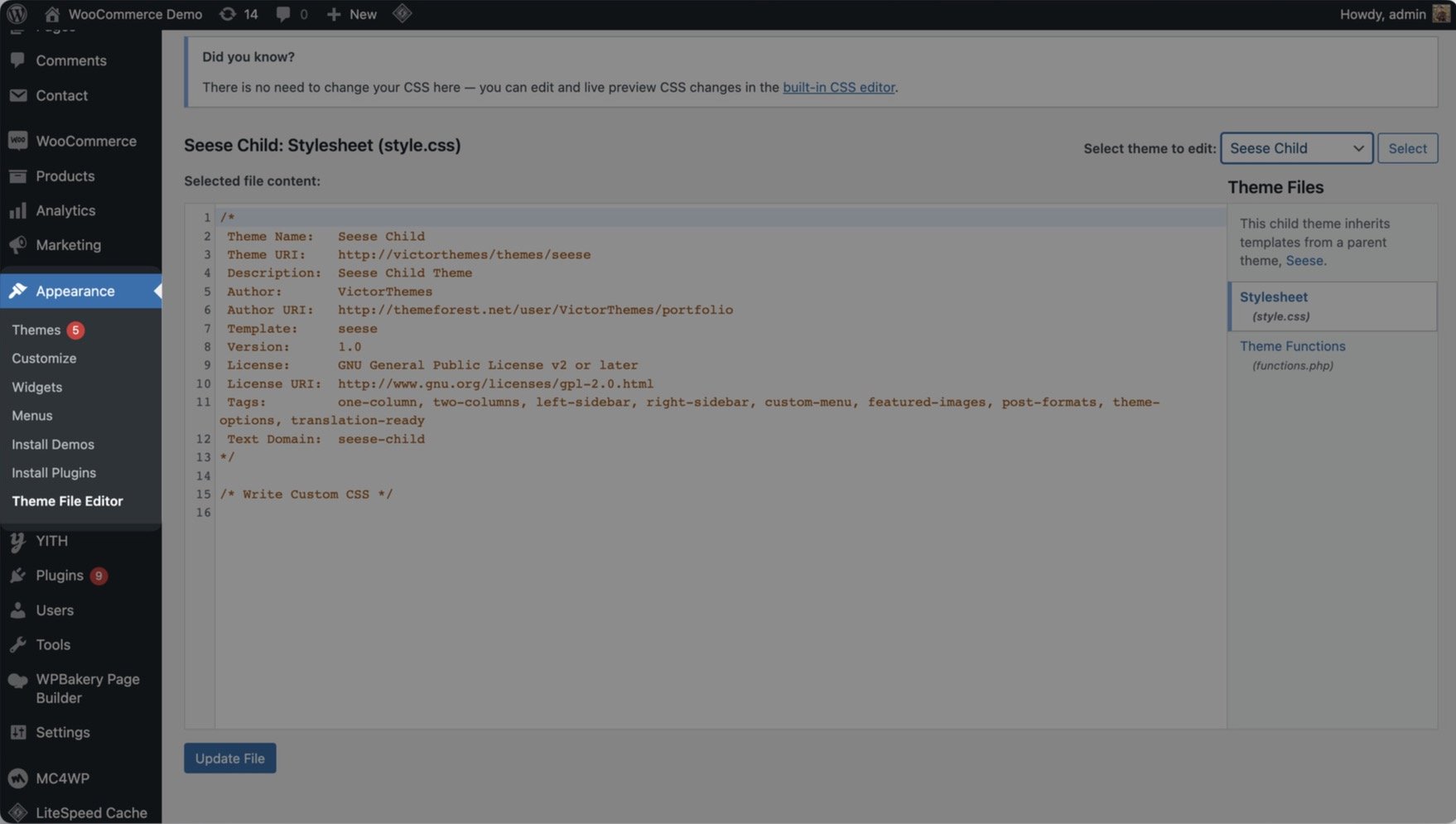
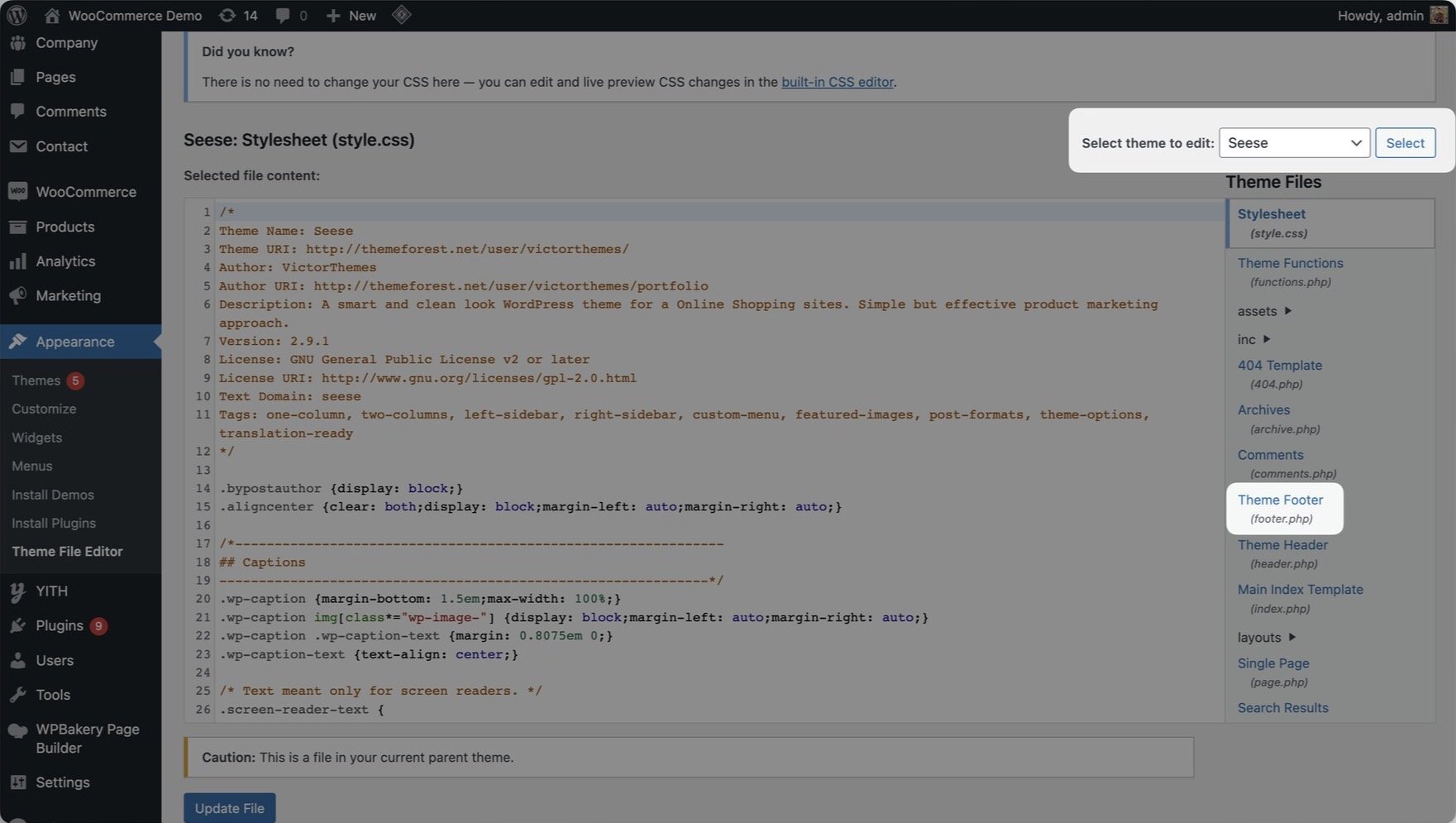
5. Then, copy the embed code to the clipboard and navigate to your Wordpress website's Admin panel and navigate to "Appearance". Click "Theme File Editor."

6. Check your theme and click on the "Footer."

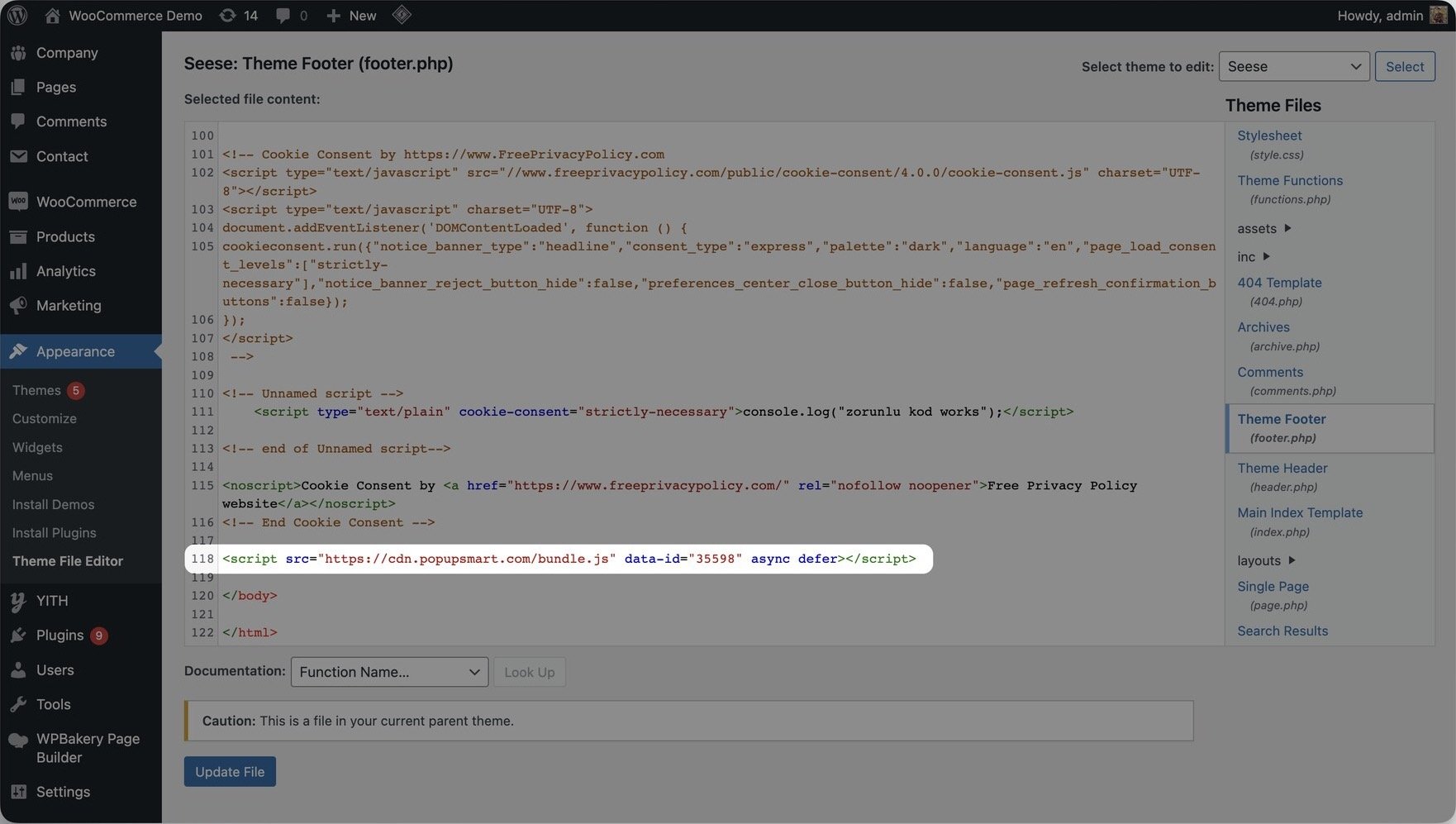
7. Then, add your embed code before the < /body > tag.

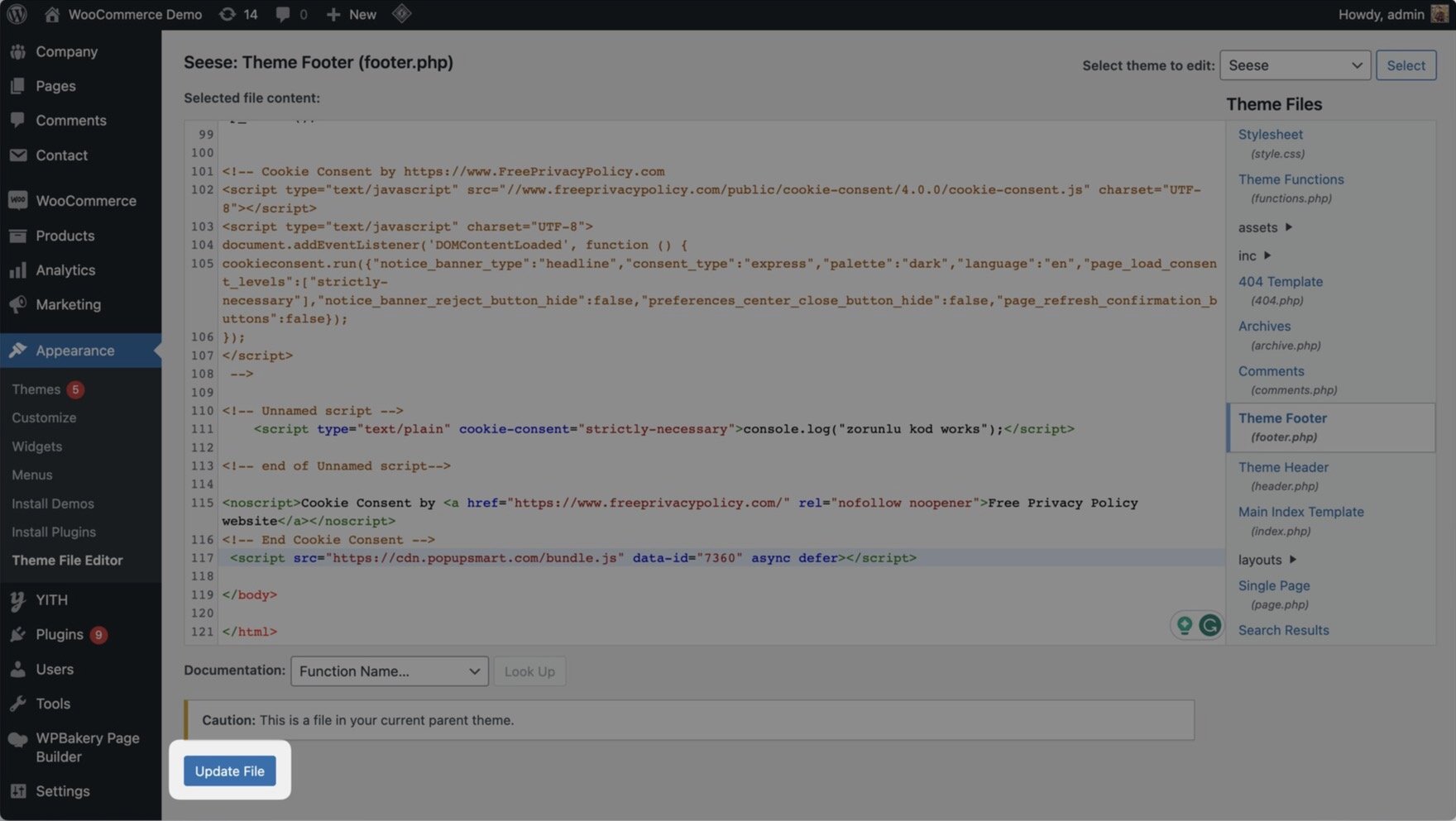
8. Don't forget to update your file.

The placement of the code matters! You need to paste it to before closing the "body" tag.
9. Go back to your Popupsmart dashboard. And click "Verify".

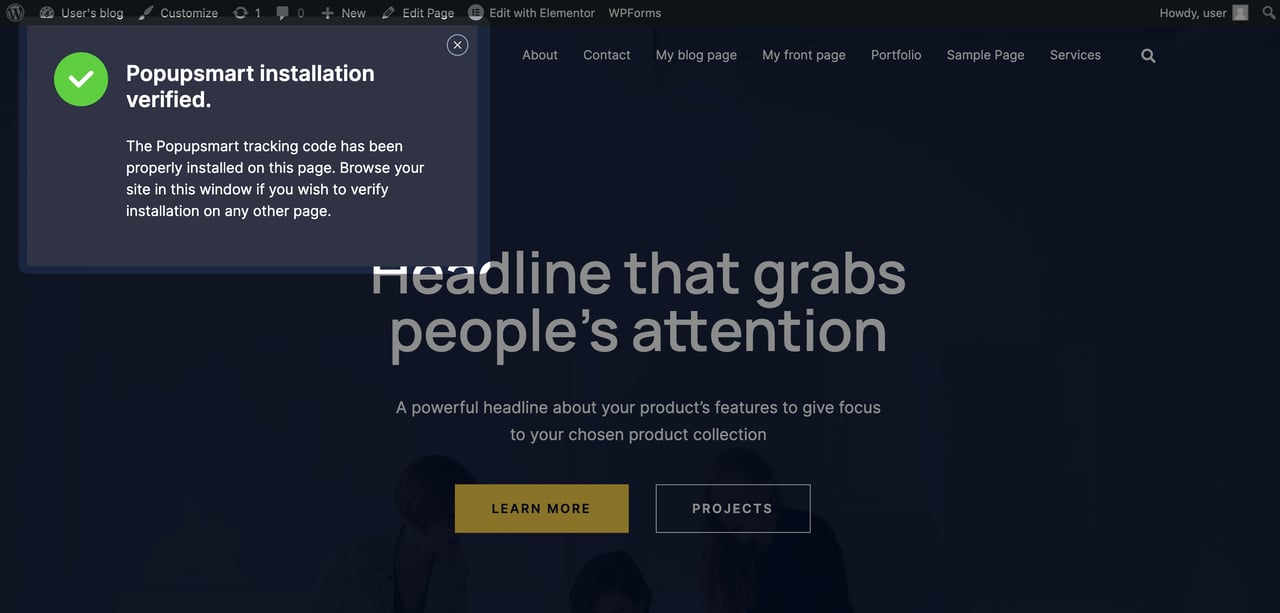
When you click that, it will direct you to your WP website. If you see the little modal pops up on the screen that says "Popupsmart installation verified." then it means you are good to go!

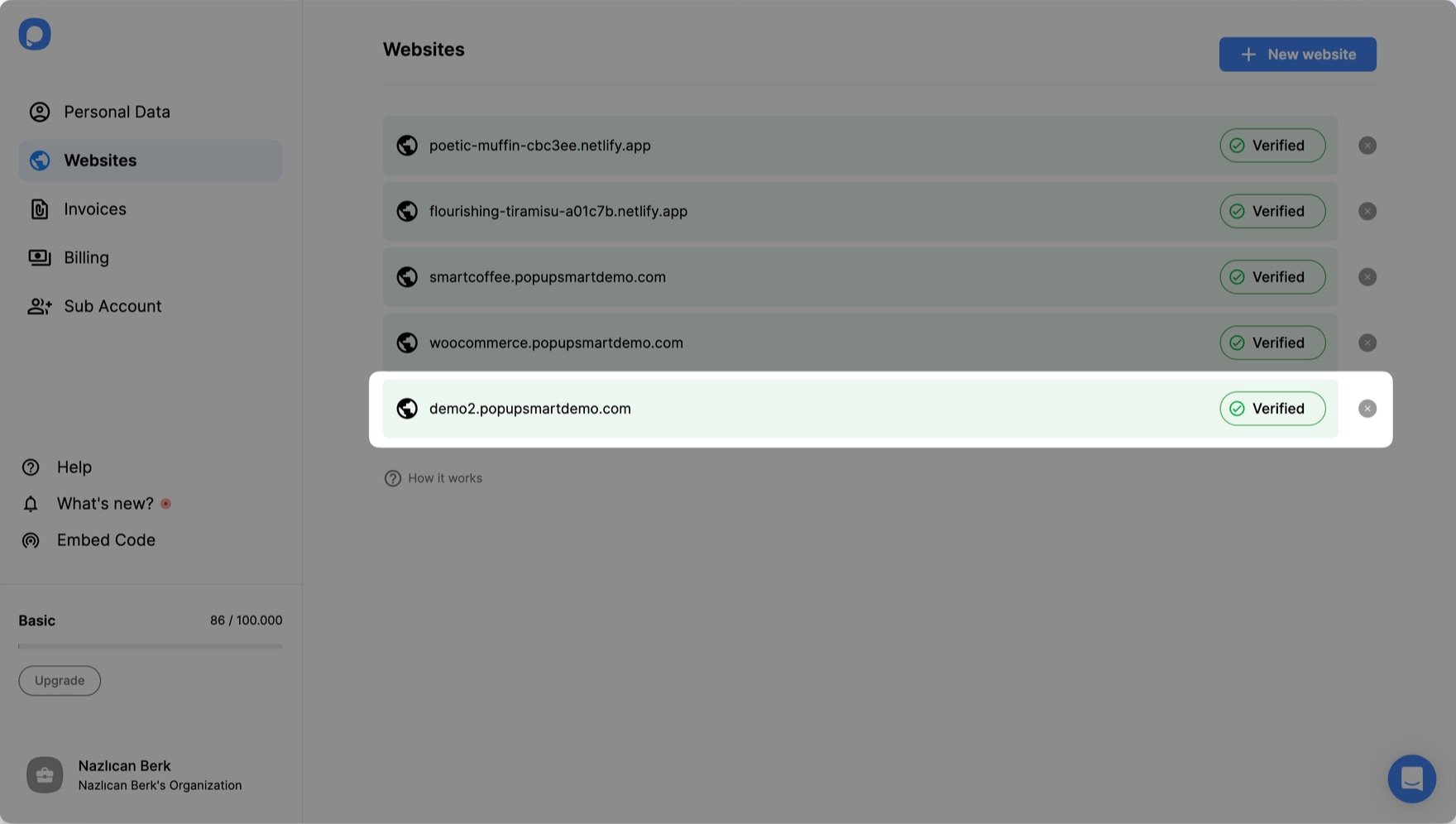
Here is how a verified website looks on your Popupsmart website's page:

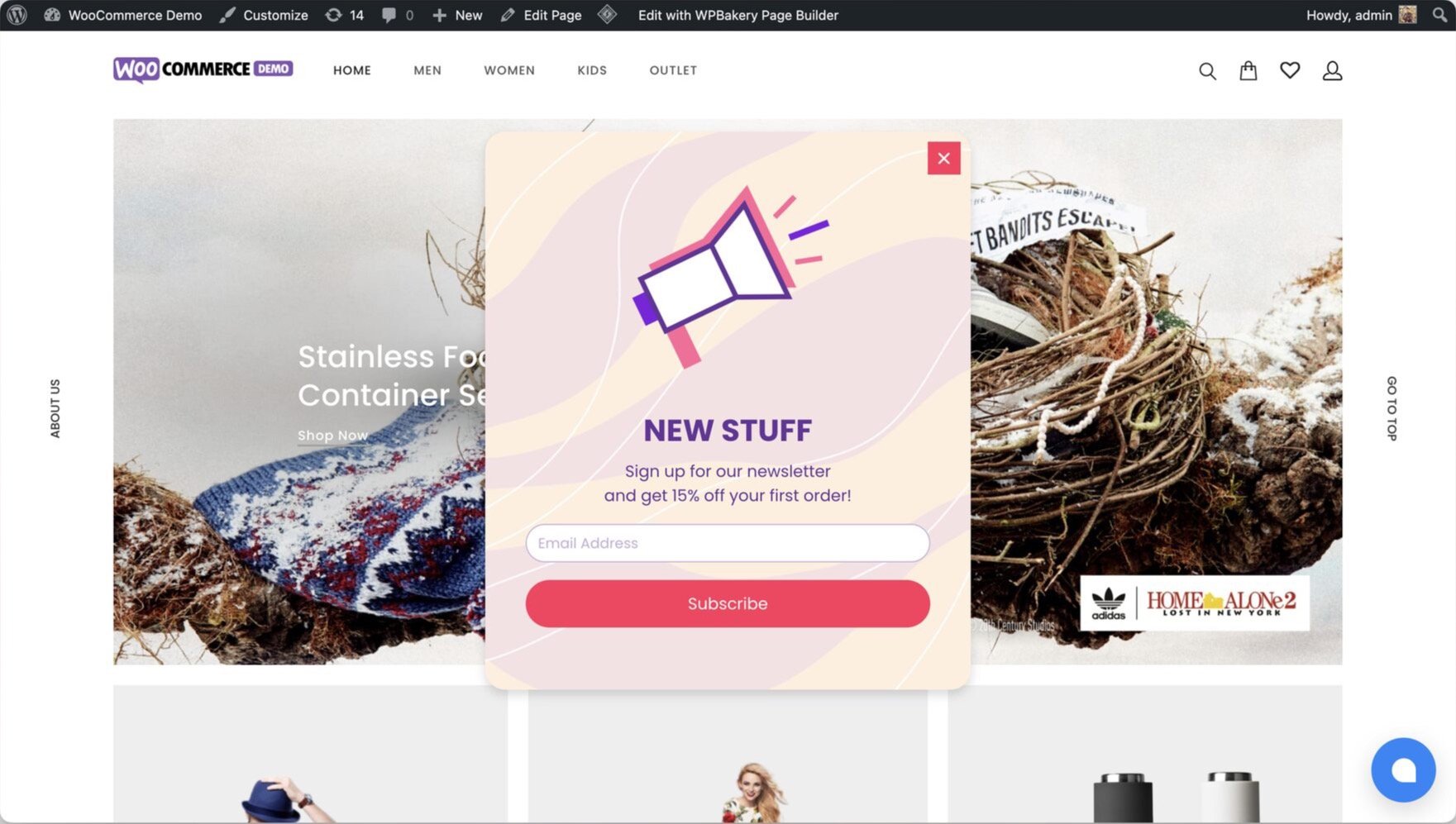
Enjoy your popup! 🚀

You know how to create a popup in WordPress without plugins and by using Popupsmart instead!
I hope this article is beneficial for you during your website design and helps you create new campaigns to increase your conversions. Happy marketing!
You may also like;



