WordPress Sitenize Açılır Pencere Kodunu Nasıl Ekleyebilirsiniz?
Öncelikle, Popupsmart ile ücretsiz bir hesap oluşturun.

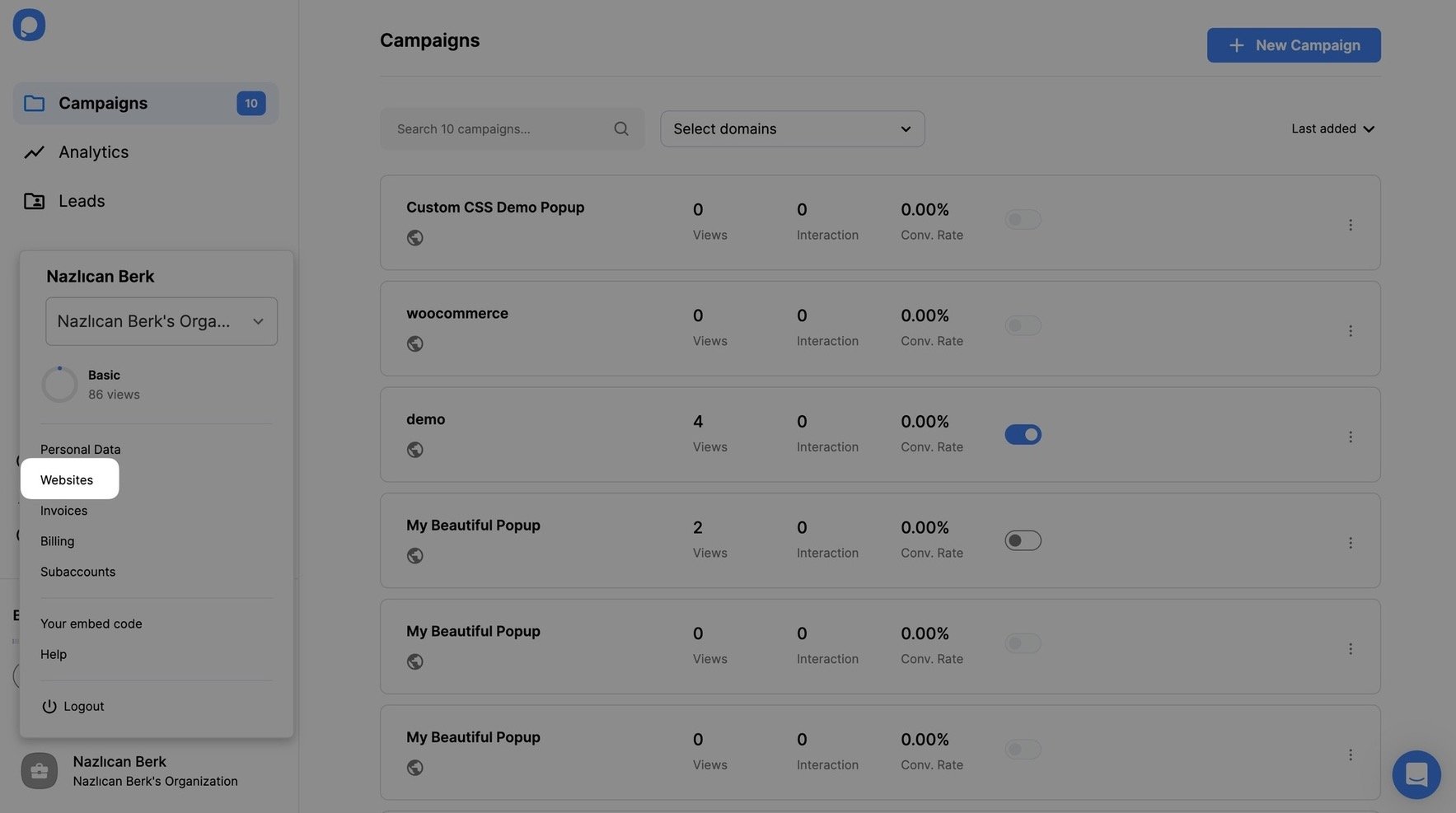
1. Kayıt olduktan sonra kontrol panelinize yönlendirilirsiniz. İlk olarak profilinize tıklayıp "Web Siteleri" seçeneğini seçerek web sitemizi ekleyelim.

2. Sonra "Yeni web sitesi" butonuyla devam edin.

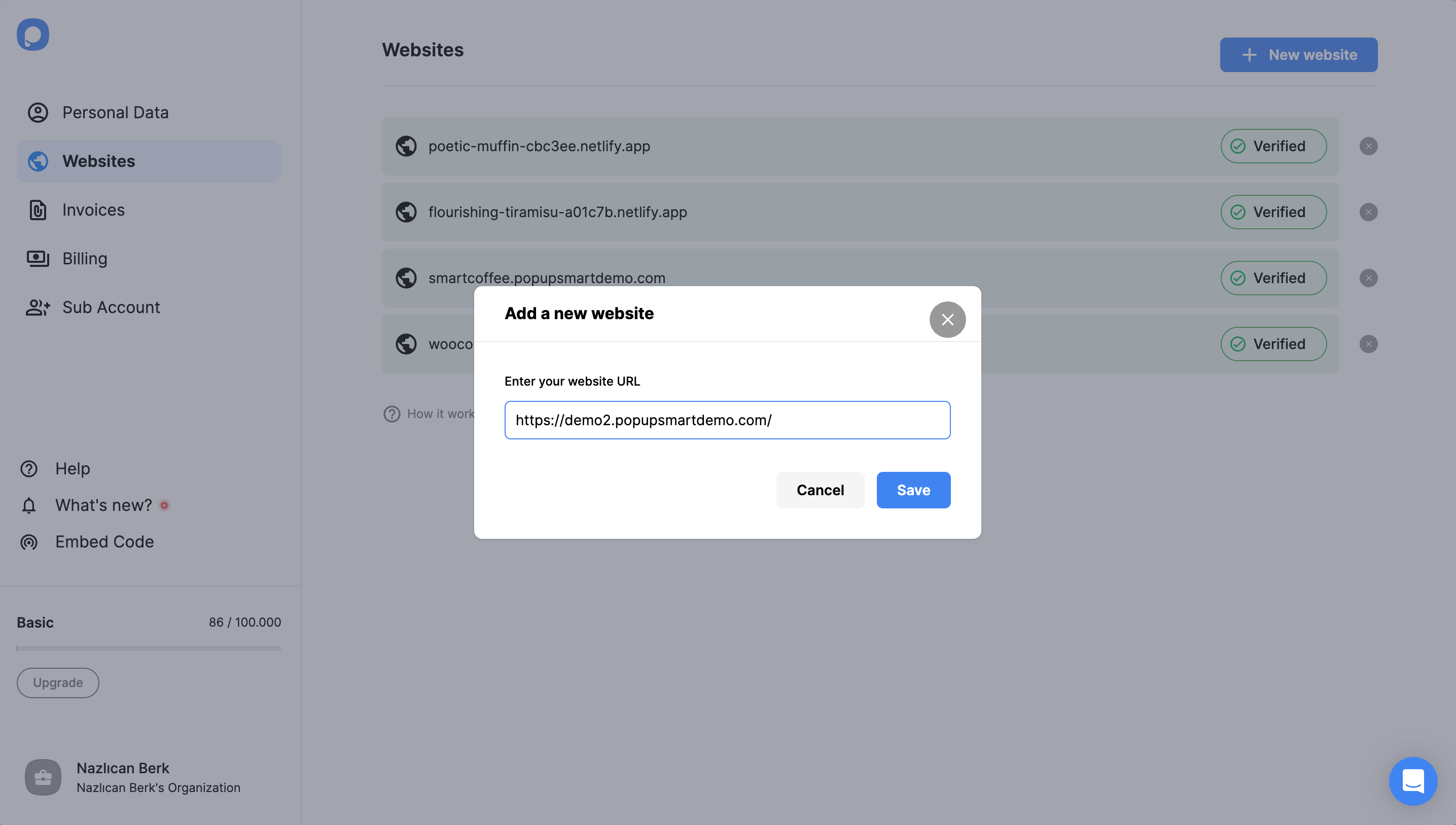
3. Web sitenizin URL'sini girin ve kaydedin.

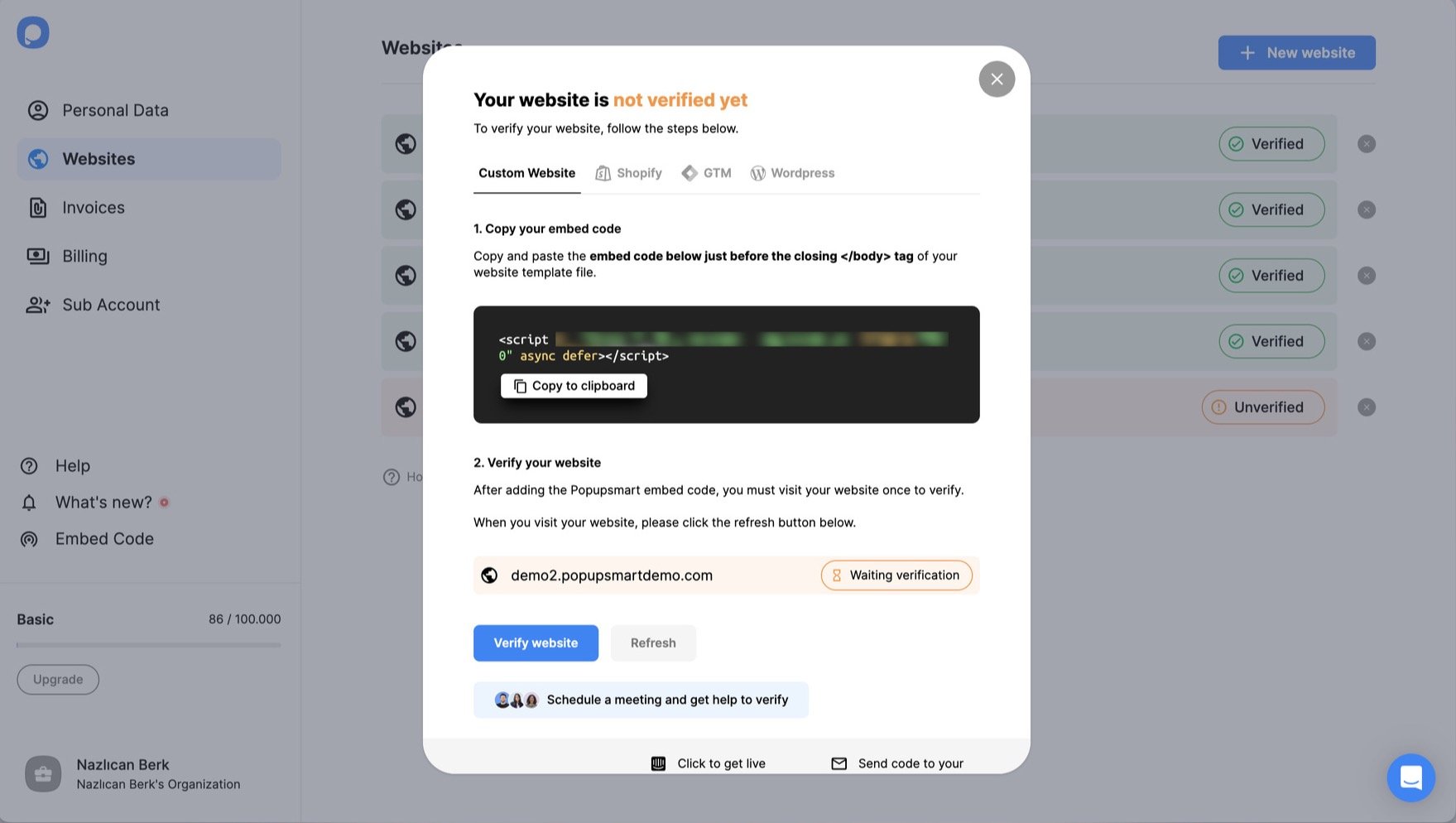
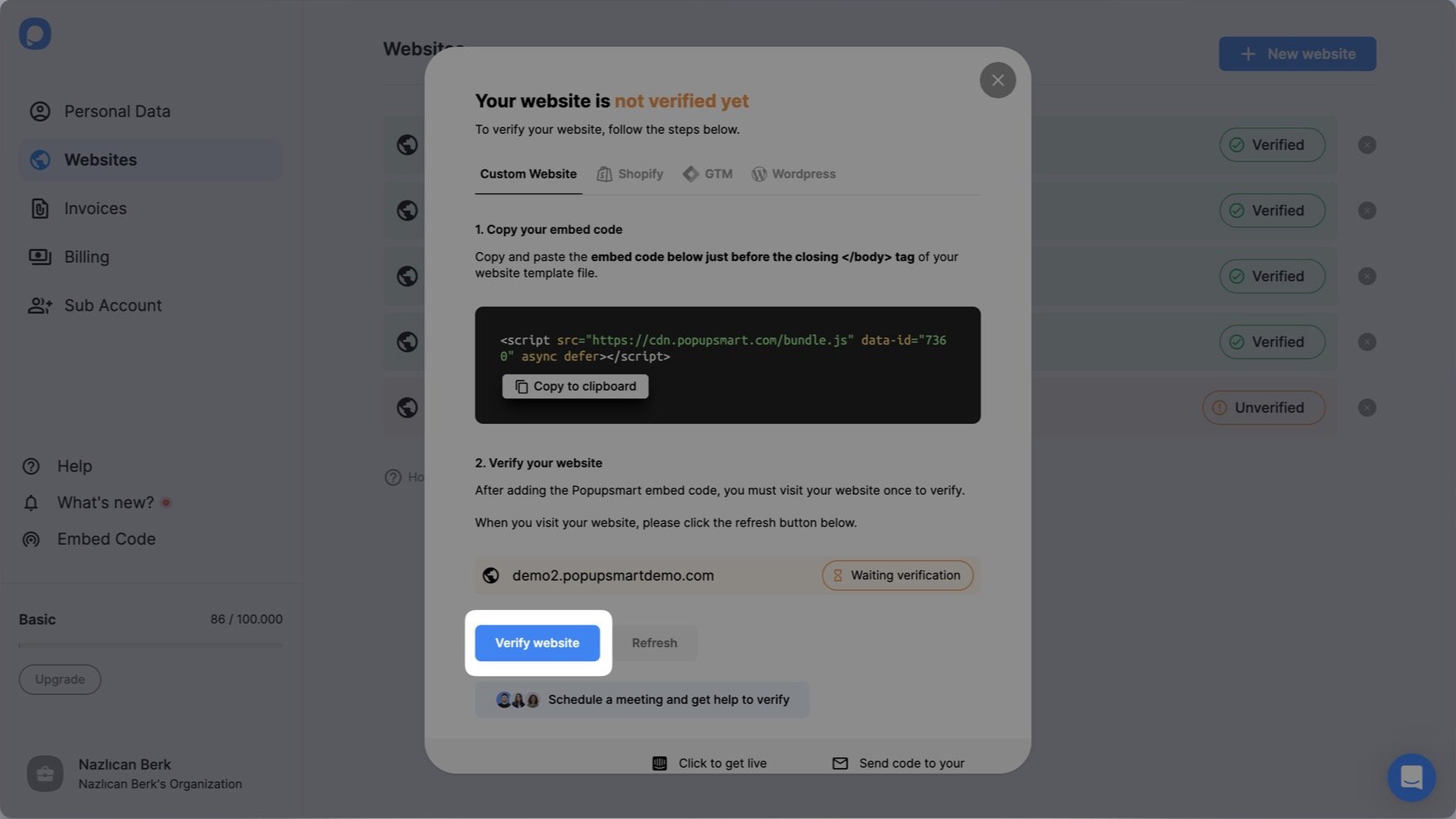
4. Web siteniz "Doğrulanmamış" olarak görünecektir. "Doğrulanmamış" seçeneğine tıklayarak embed kodunuzu görebilirsiniz.

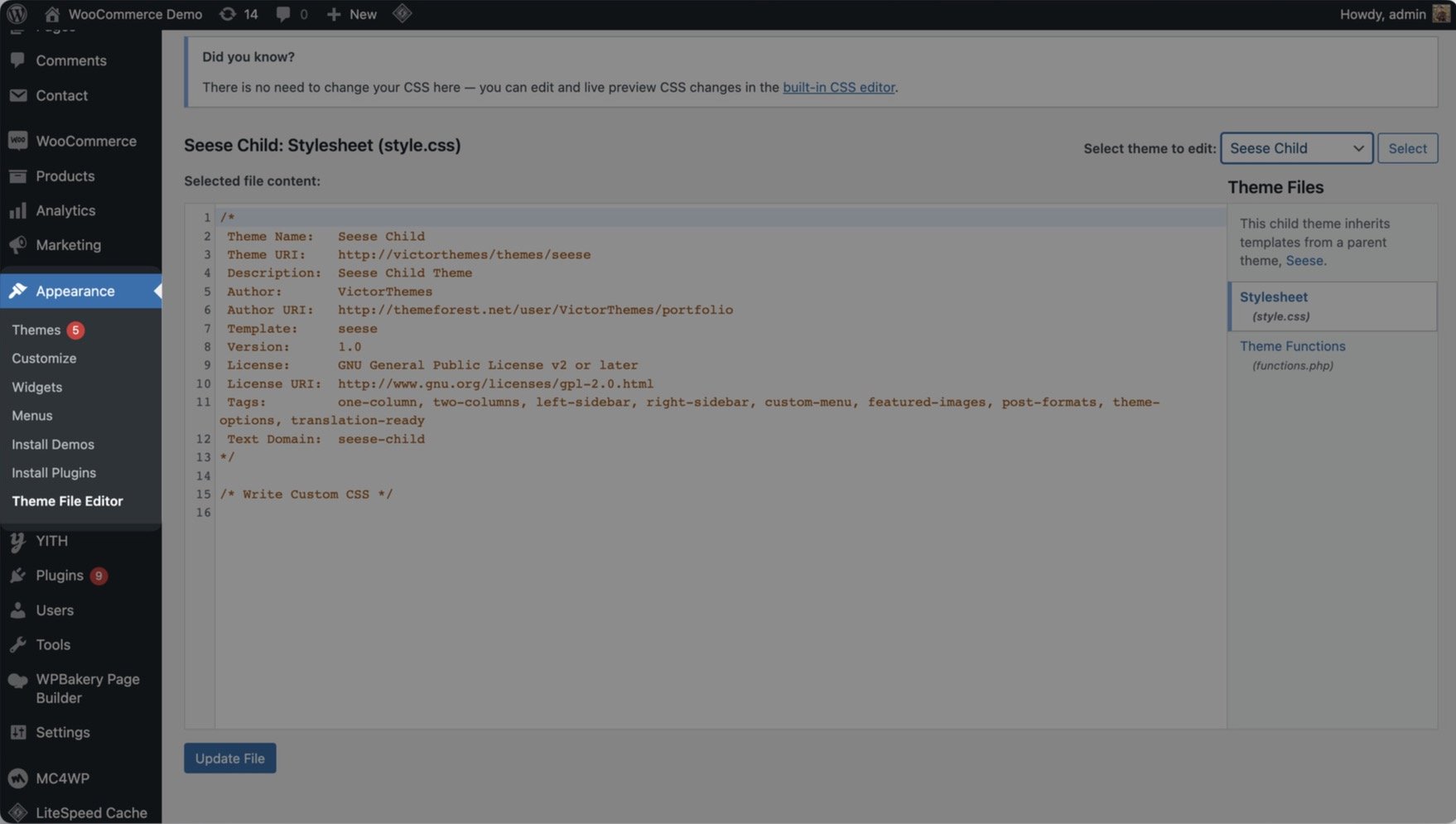
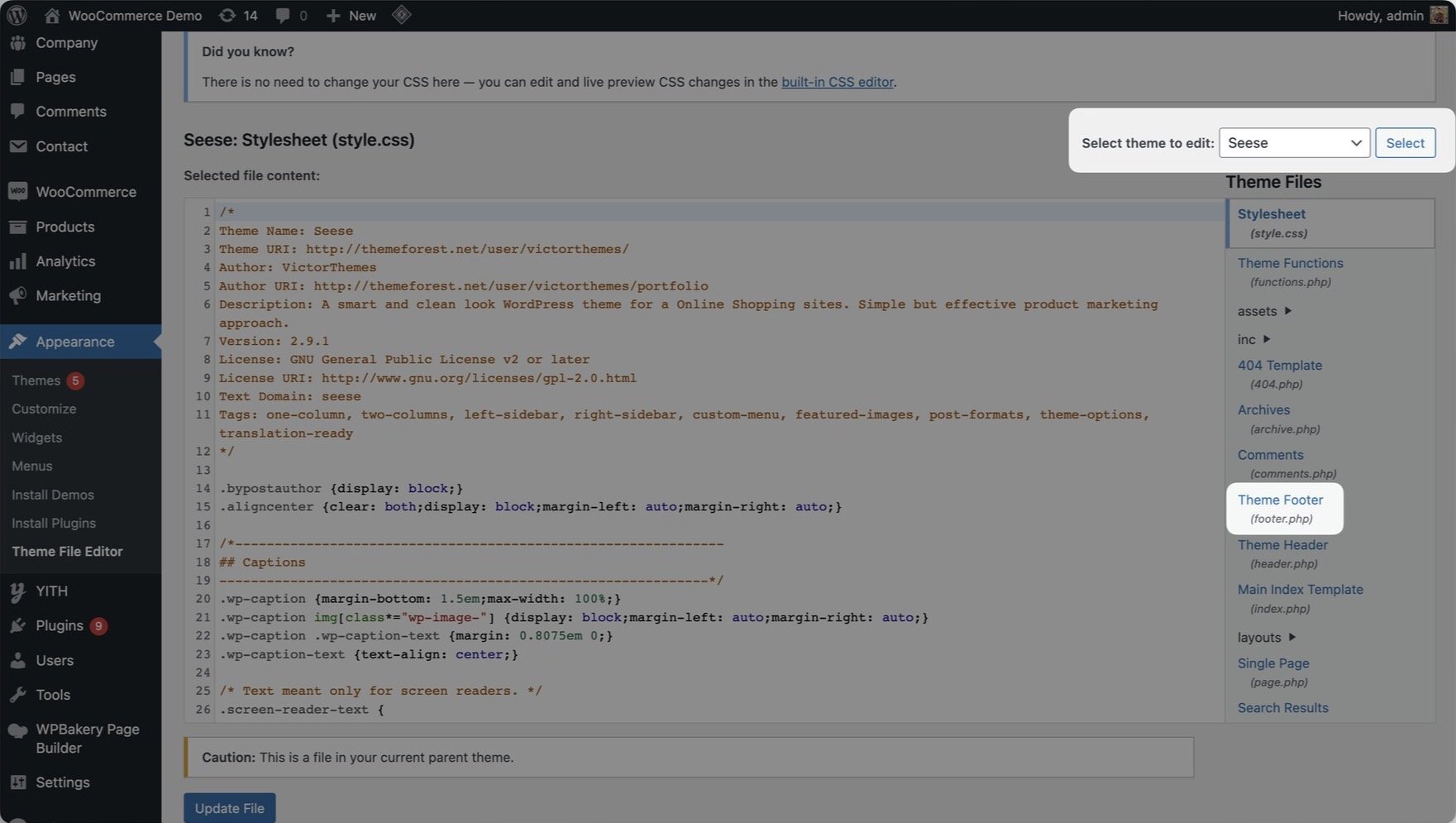
5. Sonra embed kodunu panoya kopyalayın ve WordPress sitenizin Yönetici paneline gidin ve "Appearance (Görünüm)" seçeneğine tıklayın. "Theme File Editor (Tema Dosya Düzenleyici)" seçeneğine tıklayın.

6. Temanızı kontrol edin ve "Footer (Altbilgi)" seçeneğine tıklayın.

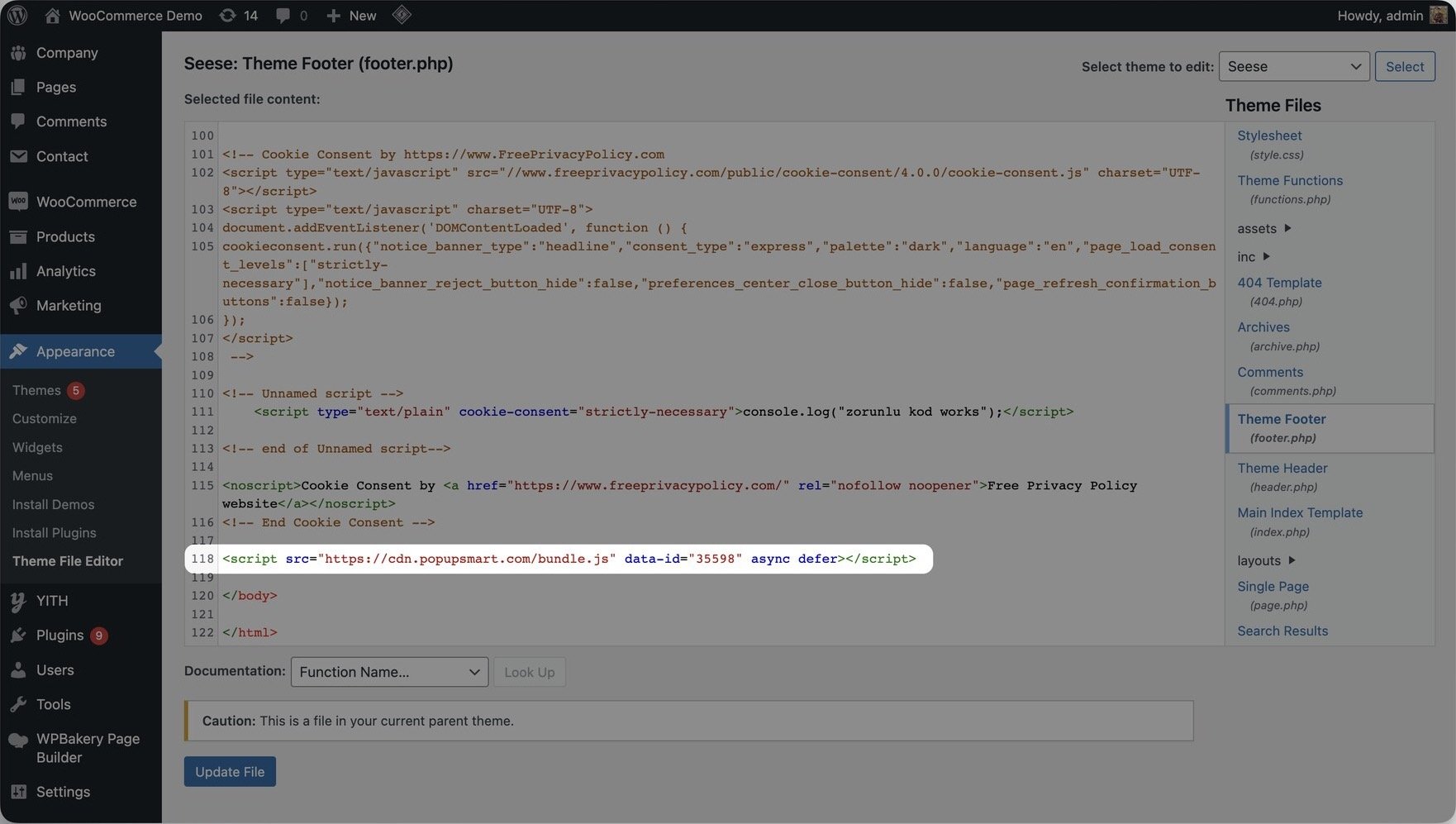
7. Ardından embed kodunuzu </body> etiketinden önce ekleyin.

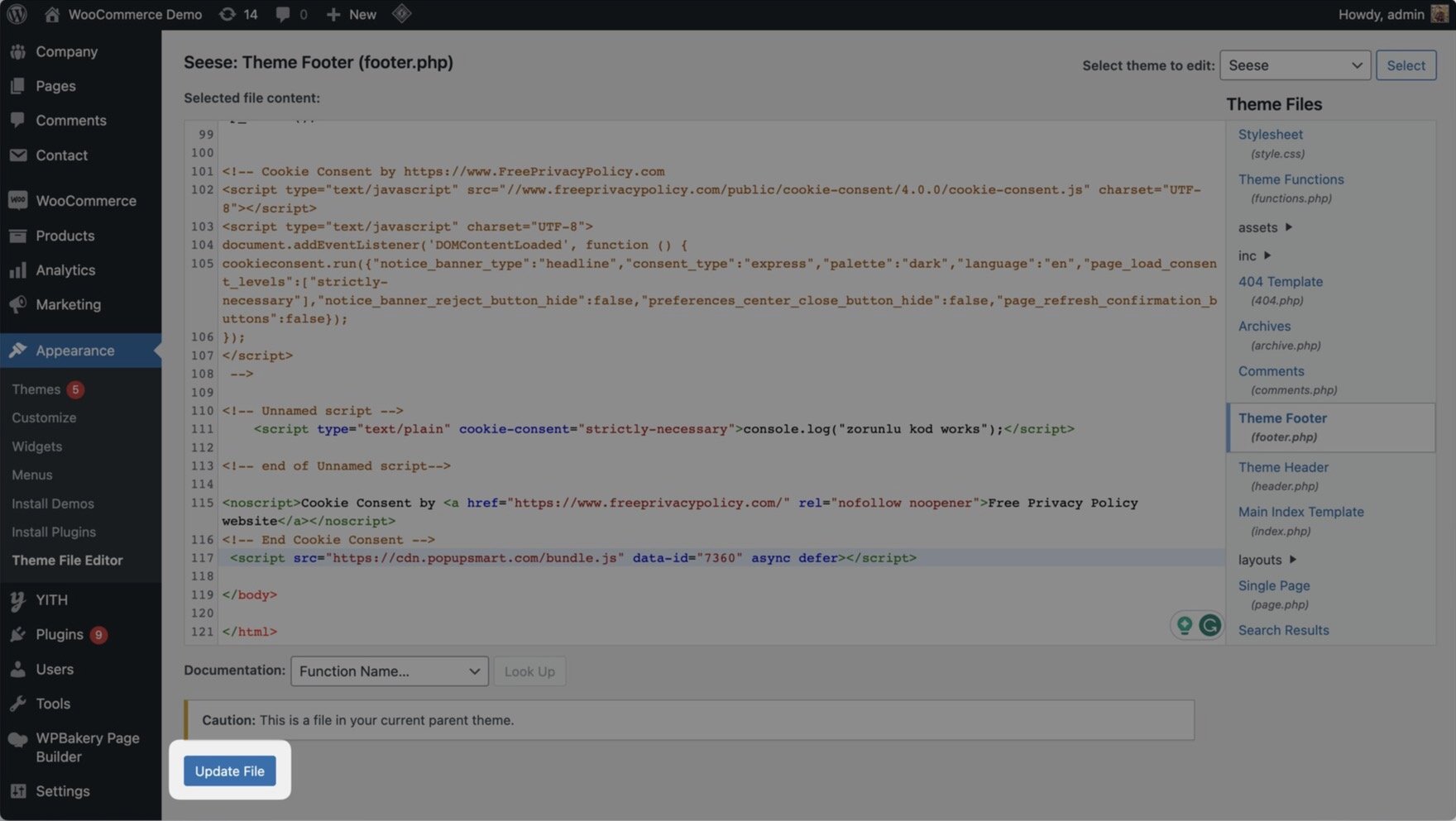
8. Dosyanızı güncellemeyi unutmayın.

Kodun yerleşimi önemli! Kodu "body" etiketini kapatmadan hemen önce yapıştırmanız gerekiyor.
9. Popupsmart kontrol panelinize geri dönün ve "Doğrula" butonuna tıklayın.

Bu butona tıkladığınızda sizi WP sitenize yönlendirecektir. Ekranda "Popupsmart kurulumu doğrulandı." diyen küçük bir modal açılırsa, her şey tamam demektir!

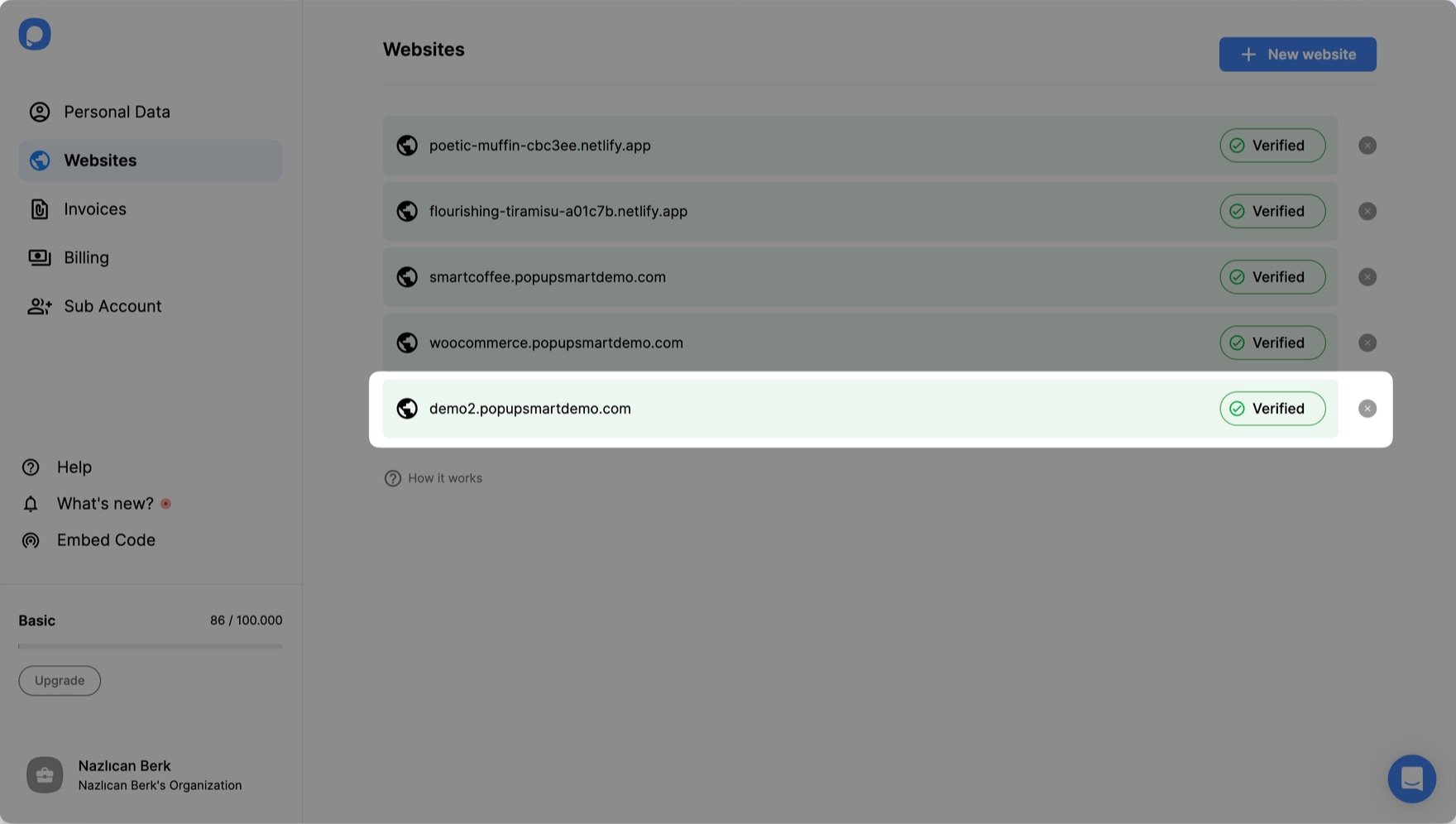
Doğrulanmış bir web sitesi Popupsmart web sitesi sayfanızda böyle görünür:

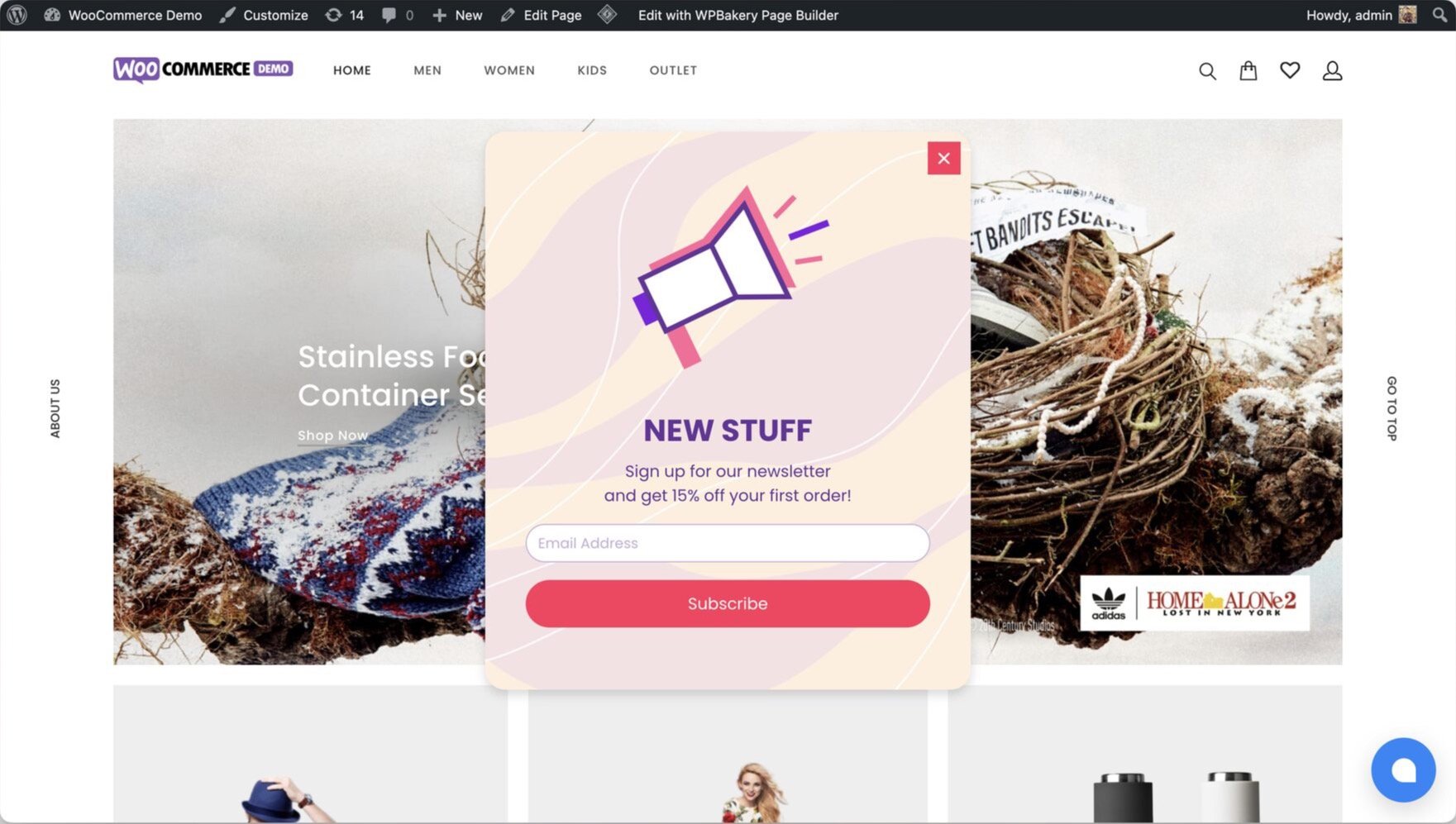
Açılır pencerenizin tadını çıkarın! 🚀

Popupsmart'ı kullanarak eklenti kullanmadan WordPress'te bir açılır pencere oluşturmayı öğrendiniz!
Umarım bu makale web sitesi tasarımınız sırasında size faydalı olur ve dönüşümlerinizi artırmak için yeni kampanyalar oluşturmanıza yardımcı olur. Mutlu pazarlamalar!
Bunlar da ilginizi çekebilir;




