The Perfect Post-Purchase Feedback Popup to Get Feedback Like a Pro
Imagine knowing exactly what your customers want and how you could improve your online store to maximize your sales. There’s no need for guesswork–just ask your customers for feedback.
Now there’s also another fact; an average online user is rarely keen on giving feedback unless you target them at the right moment with the right type of form.
Here’s the thing: Customers are more likely to share their experiences and provide feedback after a successful purchase.
That’s why in this recipe, we will see how to create a feedback popup to show on the order confirmation page of your website.
Let’s begin!
Step 1: Log in to your Popupsmart account (you can always sign up for free!😉), and create a feedback popup using one of our ready-to-use templates.

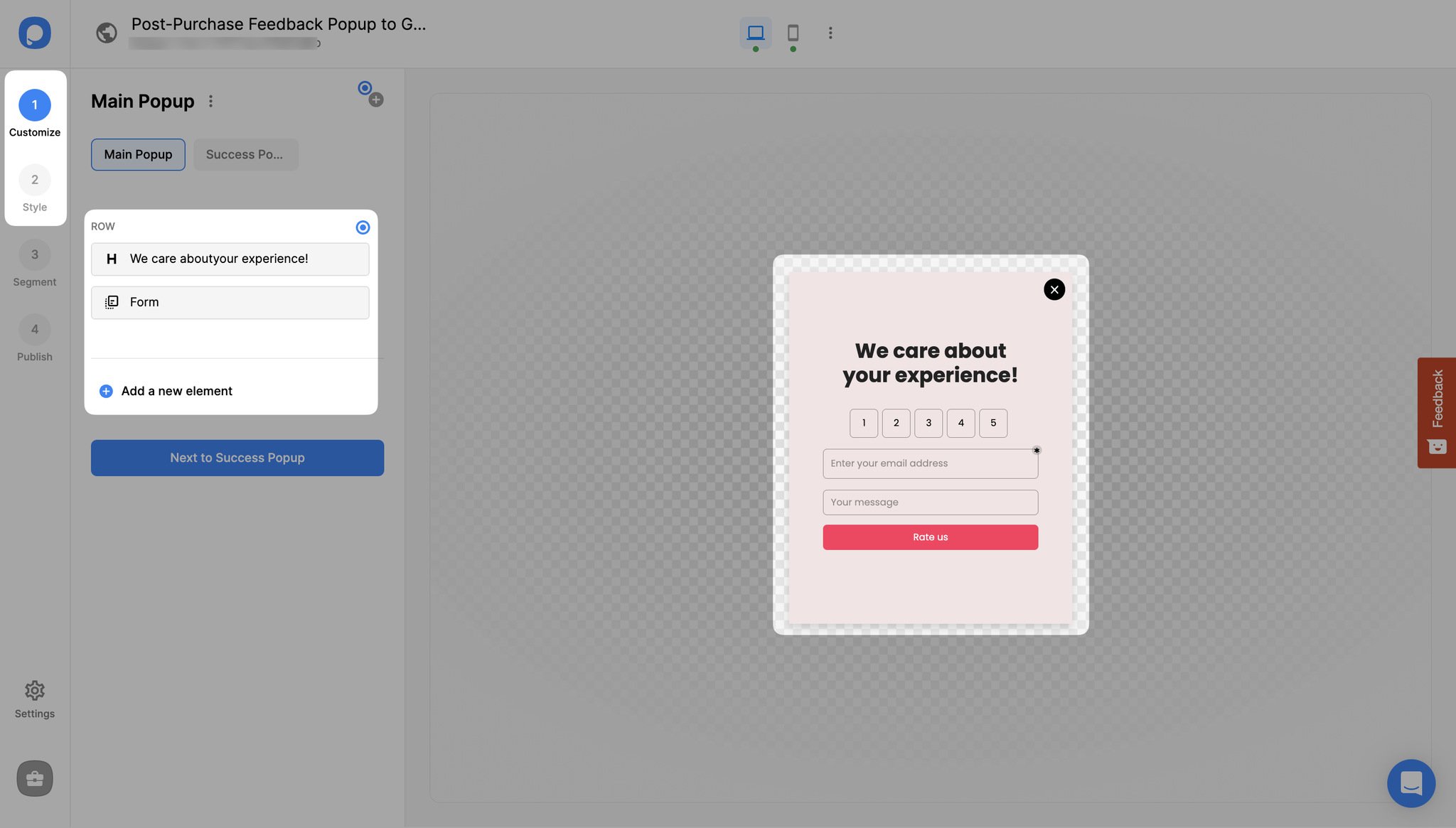
Step 2: Next, you can tweak and design your popup as you like to match your website. You may also see our Popup Playbook for more ready-made designs.
Tip: Dropboxes, checkboxes, and radio inputs make it easier for customers to fill out your form.

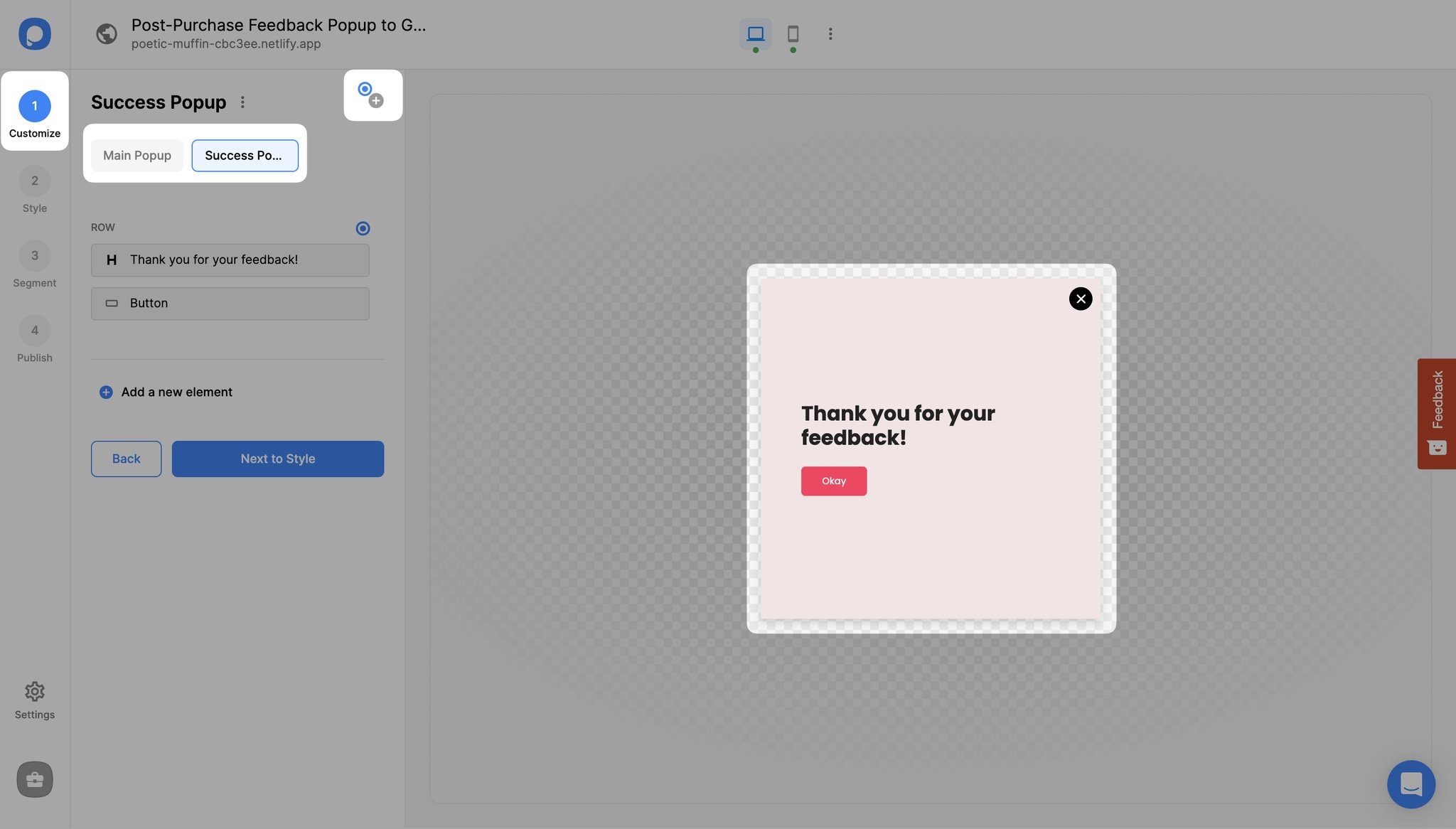
Step 3: Add a success popup to validate to customers that you’ve received the form or to give them a discount code to show your appreciation in return for their feedback.

Step 4: Once you’re satisfied with how your feedback form looks, continue with “Segment,” which is on the left-hand panel, and “Edit Segment”.
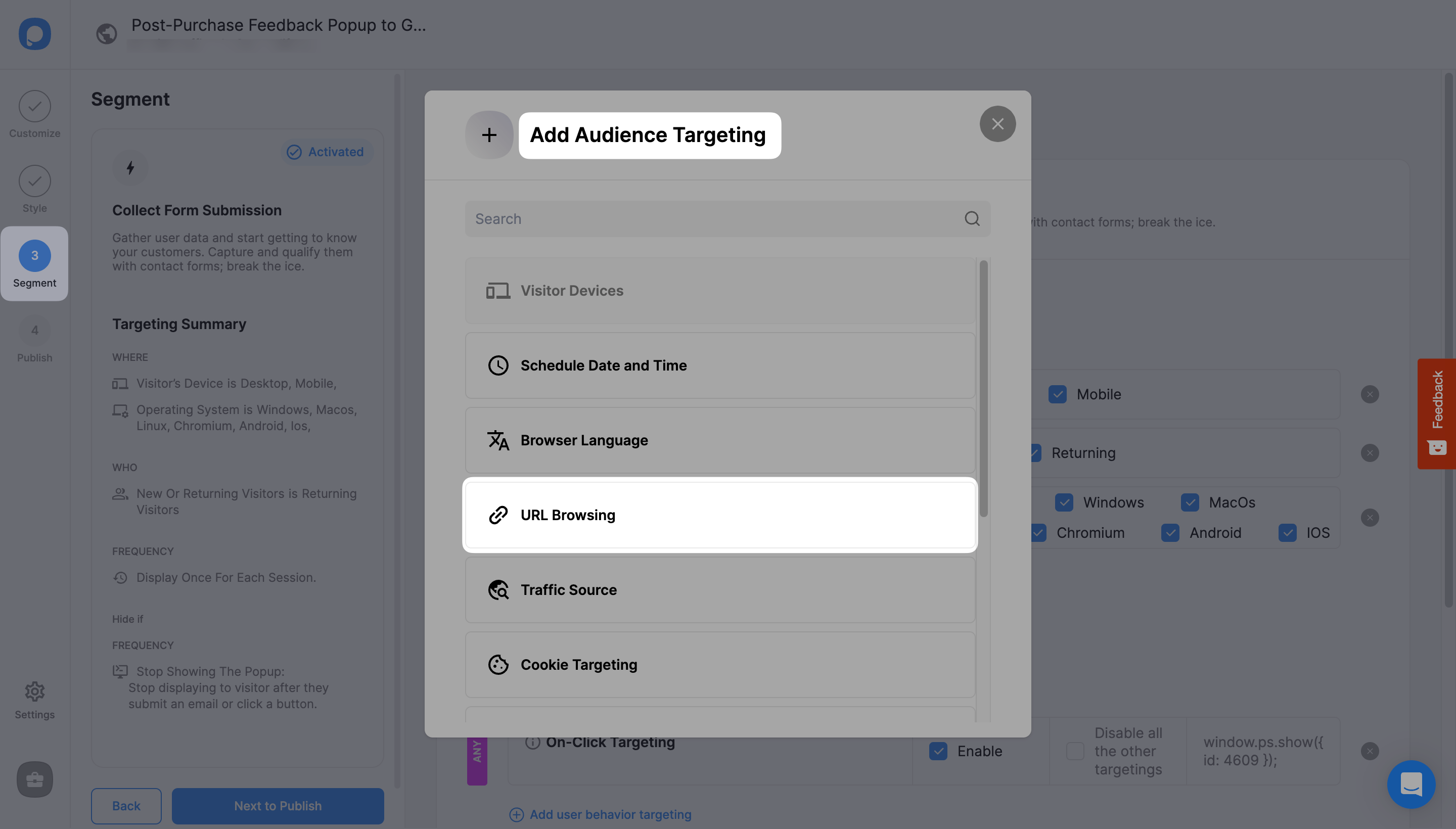
Then, add “URL Browsing” by clicking “Add audience targeting” under Audience.

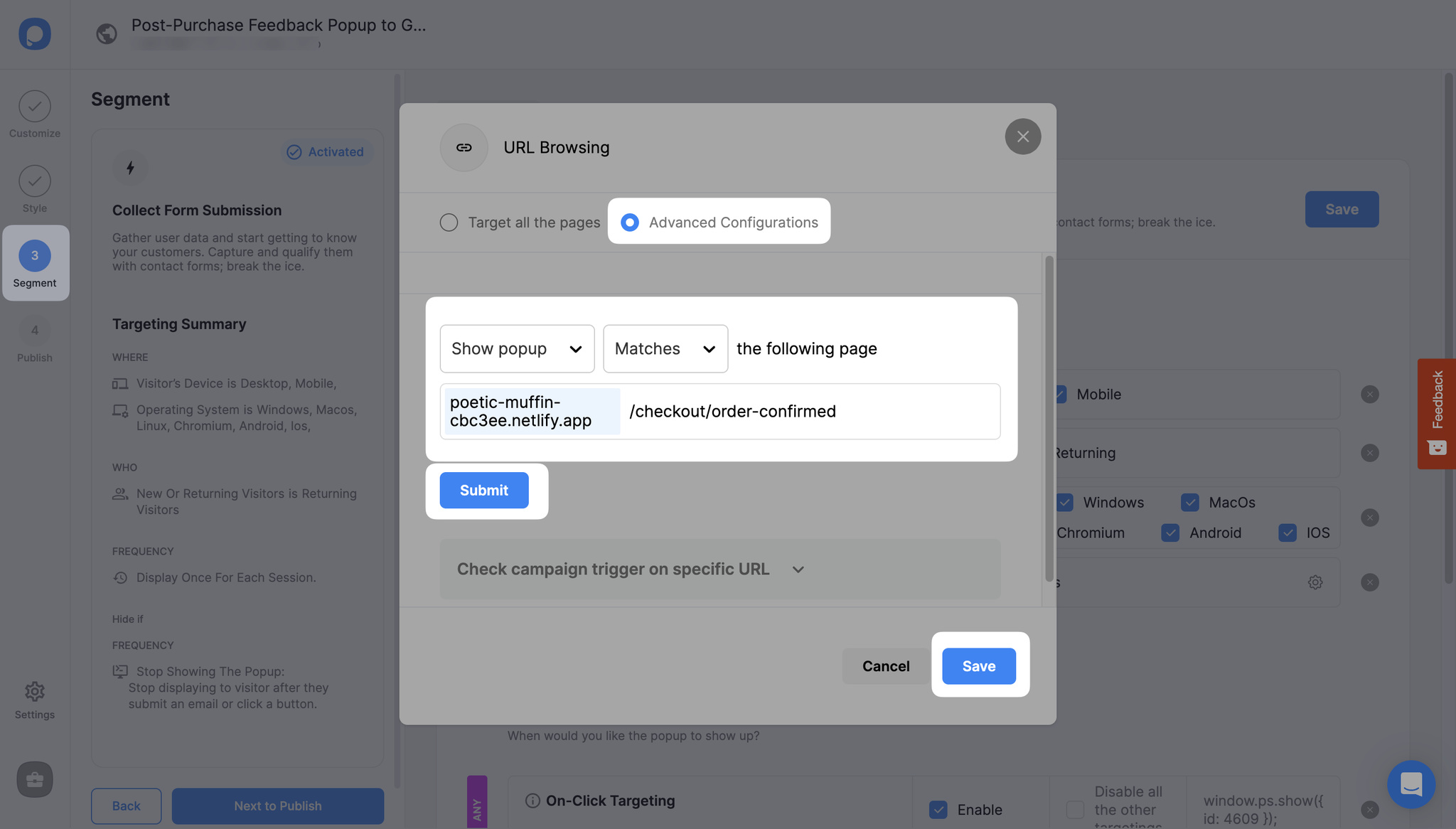
Step 5: Click “Target all the pages”, and then “Advanced Configurations”. Then, “Show popup” that “Matches” the following page.
You should write the order confirmation URL in the subpage field such as “/checkout/order-confirmed” and click “Submit”.
Note: If your order confirmation URL is different, you should enter this data accordingly.

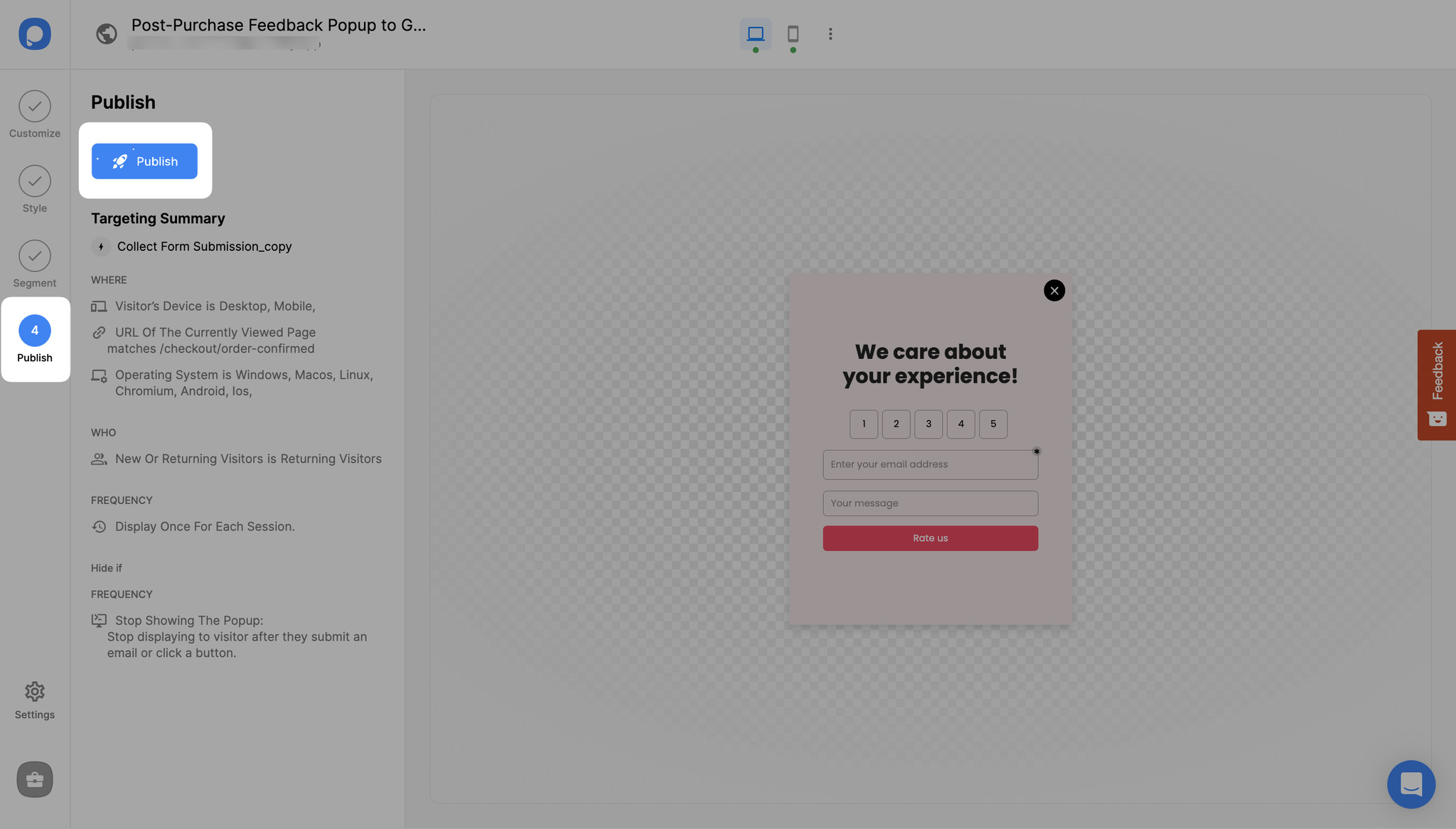
Step 6: Save and publish if you’re happy with the final result.

Congrats! Now you have the perfect post-purchase feedback popup to maximize your customer satisfaction and boost your sales.
Using this simple recipe, you can easily gather valuable customer feedback and use it to improve your online store.
Remember, satisfied customers are the key to success in the online world.
So why wait? Log in to Popupsmart, create your feedback popup, and start collecting feedback from your customers today!
Need a hand? Contact Popupsmart!




