Popupsmart ile Contentful Popup Nasıl Oluşturulur?
Aşağıdaki adımları takip ederek Popupsmart ile Contentful için açılır pencereler oluşturabilirsiniz:
1. Henüz olmadıysanız Popupsmart'a kaydolun ve hesabınıza giriş yapın.

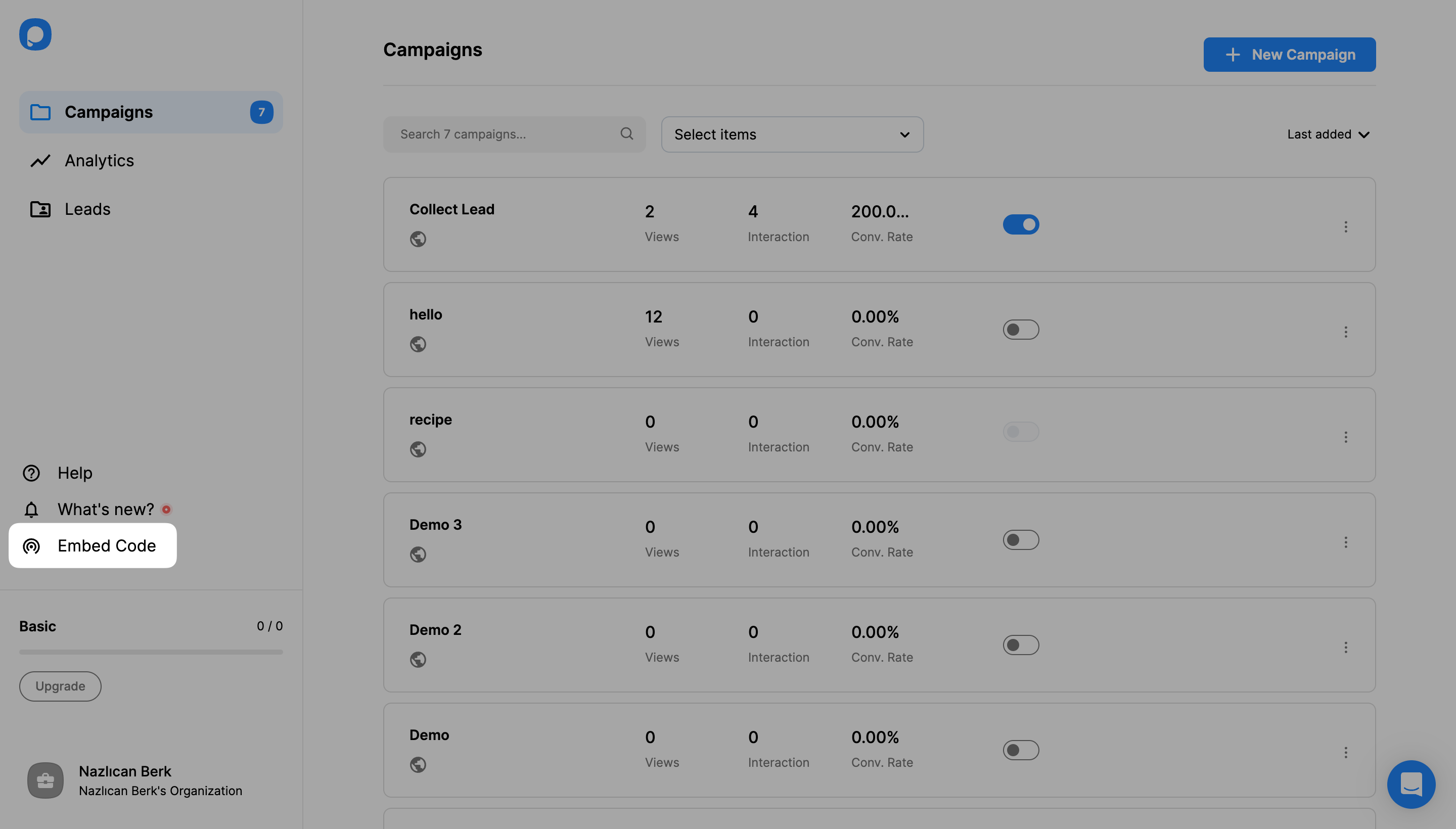
2. Benzersiz embed kodunuzu almak için "Embed Kod" a tıklayın.

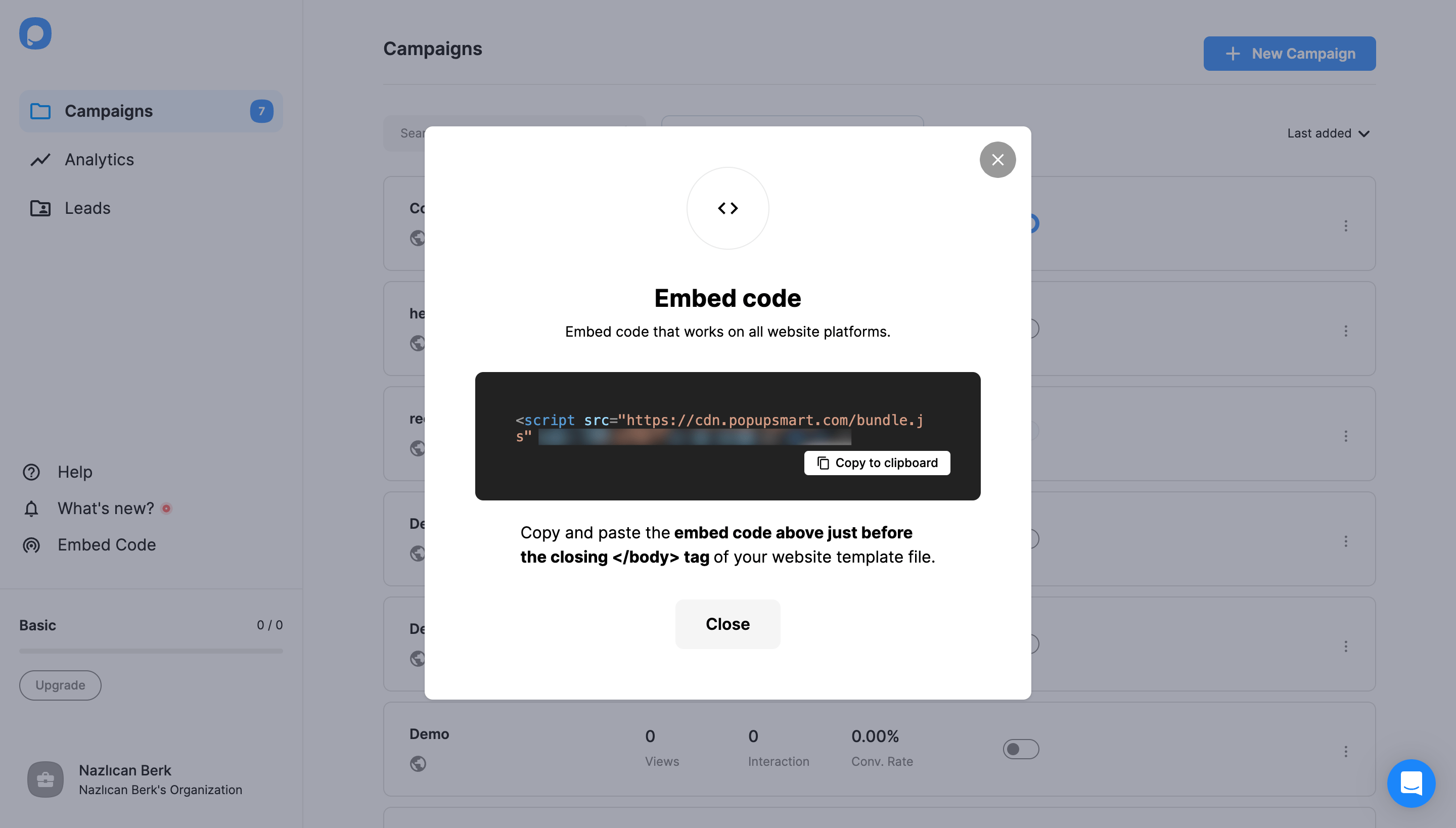
3. Bir modal size Popupsmart embed kodunu gösterecektir. Embed kodunuzu panoya kopyalayın.

4. Contentful CMS web sitenizin projesine gidin ve </body> etiketinizi kapatmadan önce embed kodunuzu yapıştırın.
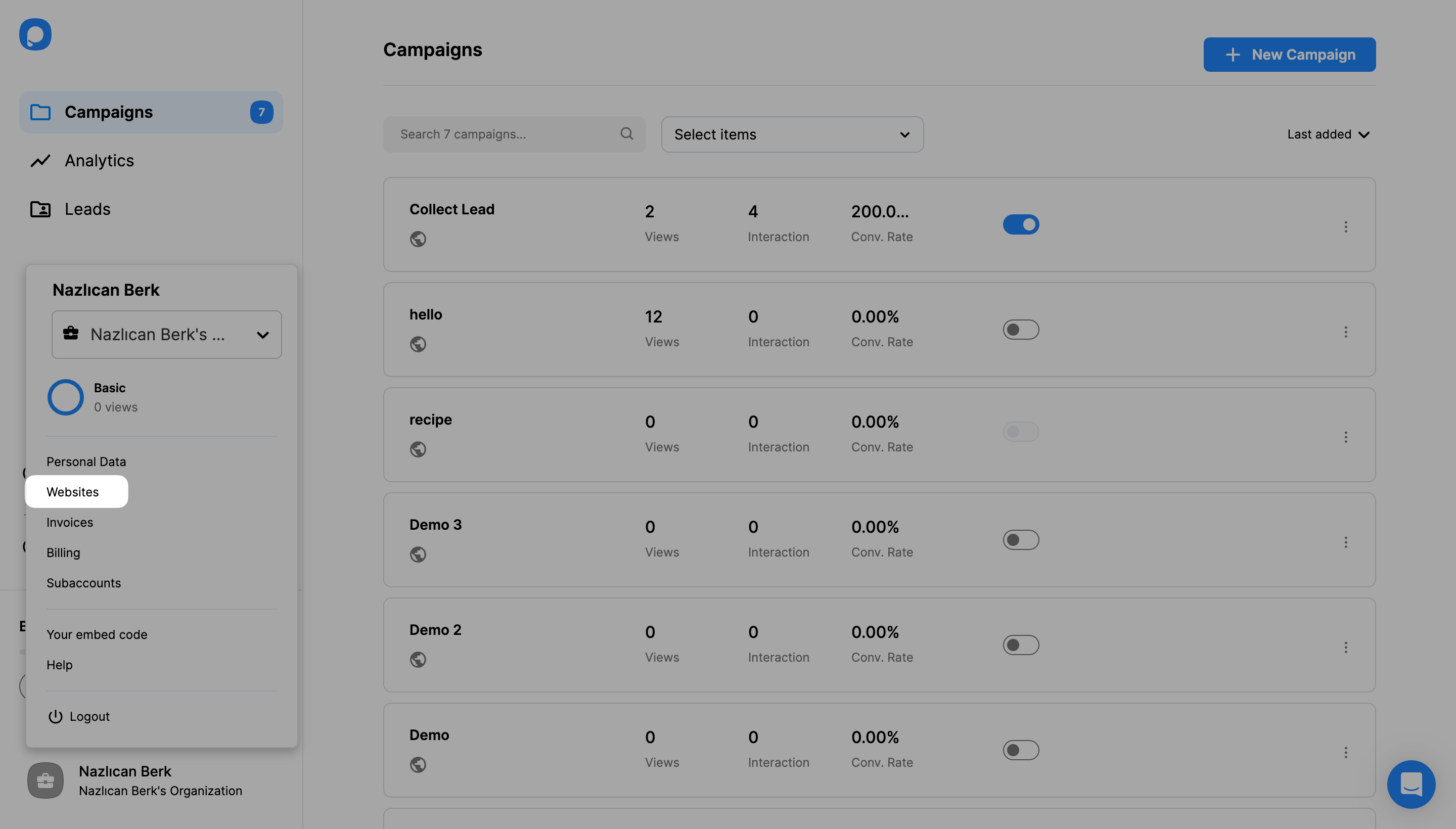
5. Ardından Popupsmart kontrol panelinize gidin ve profilinizden "Web Siteleri" bölümüne tıklayın.

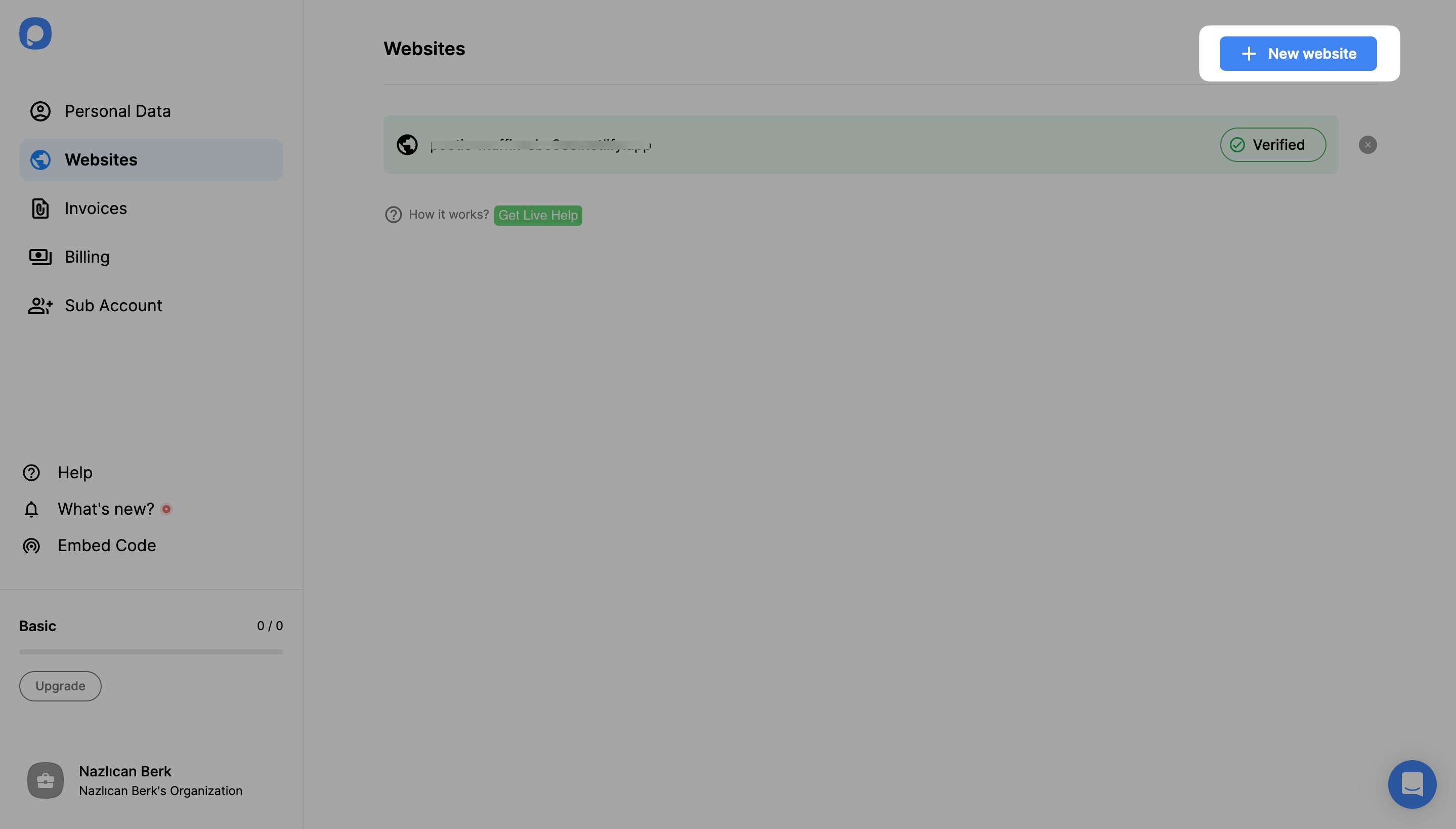
6. Contentful web sitenizin alan adını eklemek için "Yeni web sitesi" butonuna tıklayın.

7. URL'nizi "Yeni bir web sitesi ekle" kısmına girin ve "Kaydet" butonuna tıklayın.

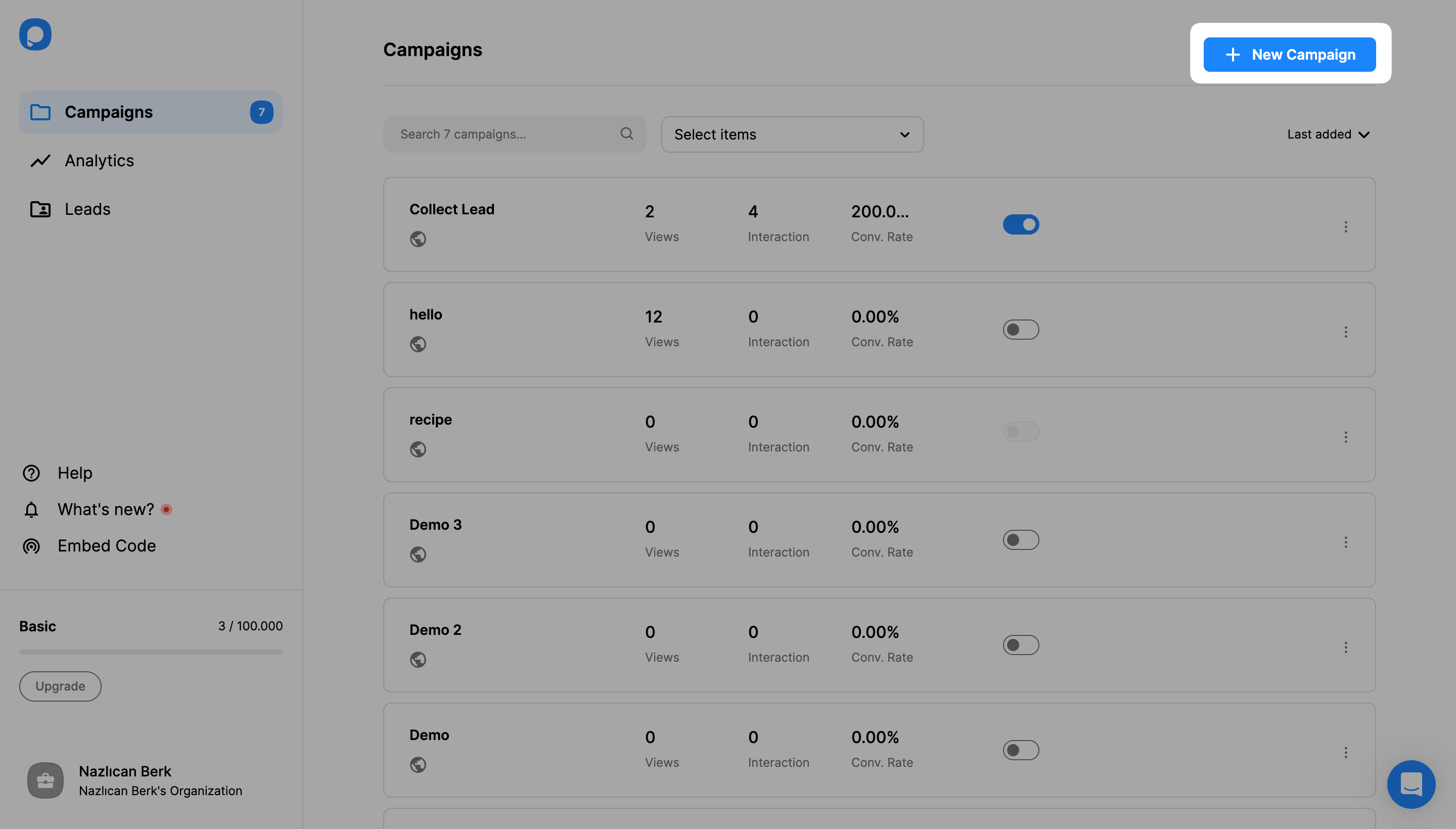
8. Kontrol panelinize gidin ve dönüşüme hazır açılır pencerenizi oluşturmak için "Yeni Kampanya" butonuna tıklayın.

9. Açılır pencere kampanyanızı oluşturun ve istediğiniz kadar özelleştirin. Ardından işiniz bittiğinde sol paneldeki "Yayınla" butonuna tıklayın.

10. Ardından Contentful açılır pencere kampanyanızın düzgün bir şekilde yayınlandığı anlamına gelen bir pencere göreceksiniz.

Popupsmart ile Contentful lightbox açılır penceresi oluşturabilir miyim?
Elbette! Popupsmart tamamen özelleştirilebilir bir Contentful lightbox açılır penceresi oluşturmayı kolaylaştırır.
Ayrıca tam ekran ve floating bar açılır pencereleri de dahil olmak üzere çeşitli açılır pencere tasarımları sunuyoruz. Contentful web siteniz için uygun olanı seçin ve açılır pencerelerinizi bağımsız olarak özelleştirmeye başlayın!
Popupsmart üzerinden Contentful açılır pencere iletişim formu oluşturabilir miyim?
Evet! Popupsmart, Contentful web siteleri için ilgi çekici açılır pencere iletişim formları oluşturmayı kolaylaştırır. Sürükle ve bırak açılır pencere oluşturucumuzu kullanarak, ziyaretçilerinizle etkili bir şekilde iletişim kurmak için e-posta girdileri ve diğer bileşenleri ekleyebilirsiniz.
Popupsmart ile Contentful mobil açılır pencere oluşturabilir miyim?
Kesinlikle! Popupsmart kullanarak tasarladığınız açılır pencereler, mobil cihazlara duyarlı ve mobil uyumludur. Dolayısıyla Contentful web sitenizde mobil uyumlu açılır pencerelere yer vererek hedef kitlenize etkin bir şekilde ulaşabilirsiniz.




