What is Popupsmart’s Shopify Element and How to Use it?
If you have a Shopify store and you want to showcase your product collections on your popup, the Shopify element is the one for you.
Let’s say you have coffee products you want to showcase to clear your stock or a special Black Friday collection to promote; just add the collection to your popup to direct your customers to buy the products easily.
Now let’s see how it’s done:
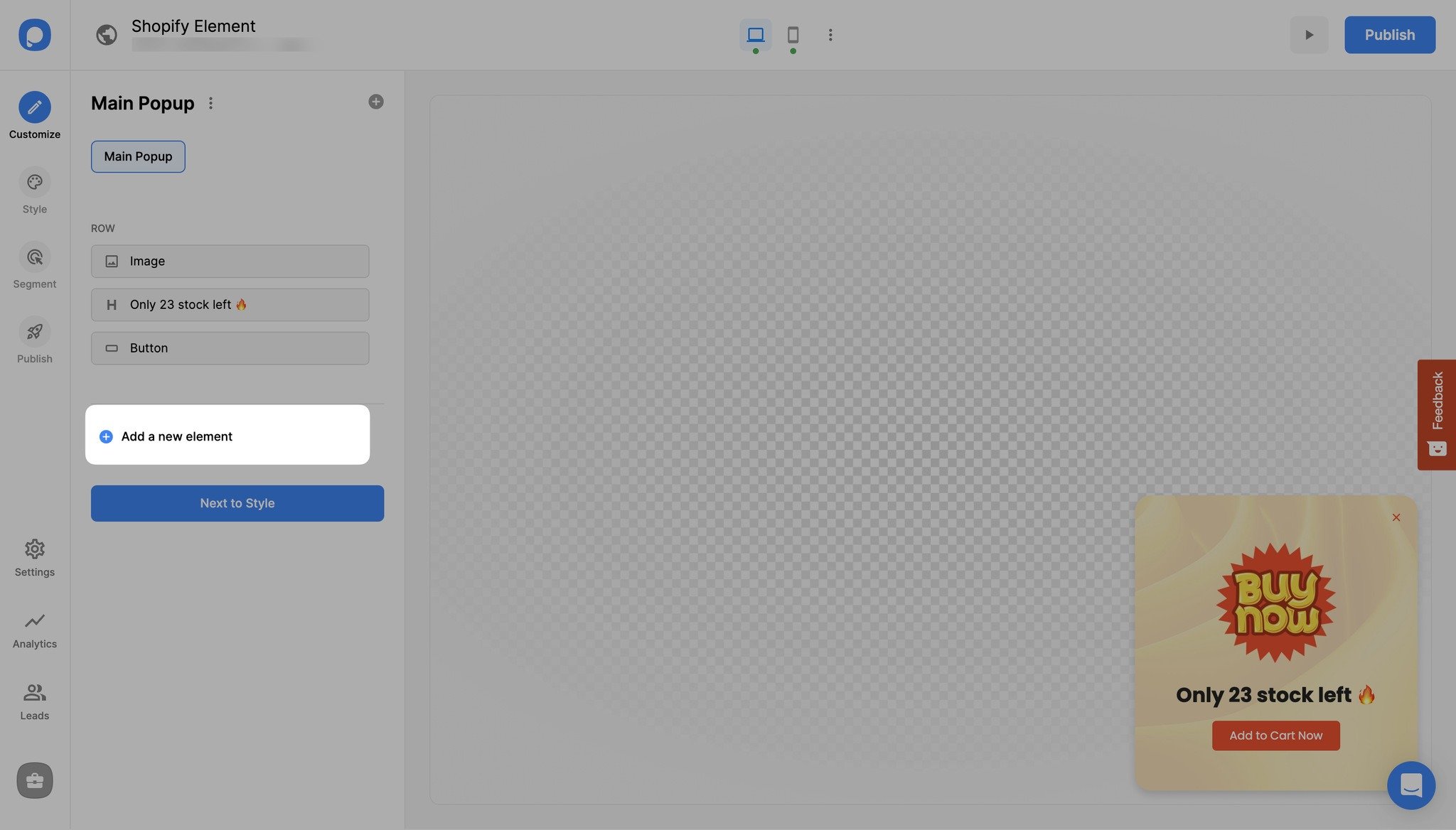
1. Create your popup campaign and on the “Customize” step, click “Add a new element.”

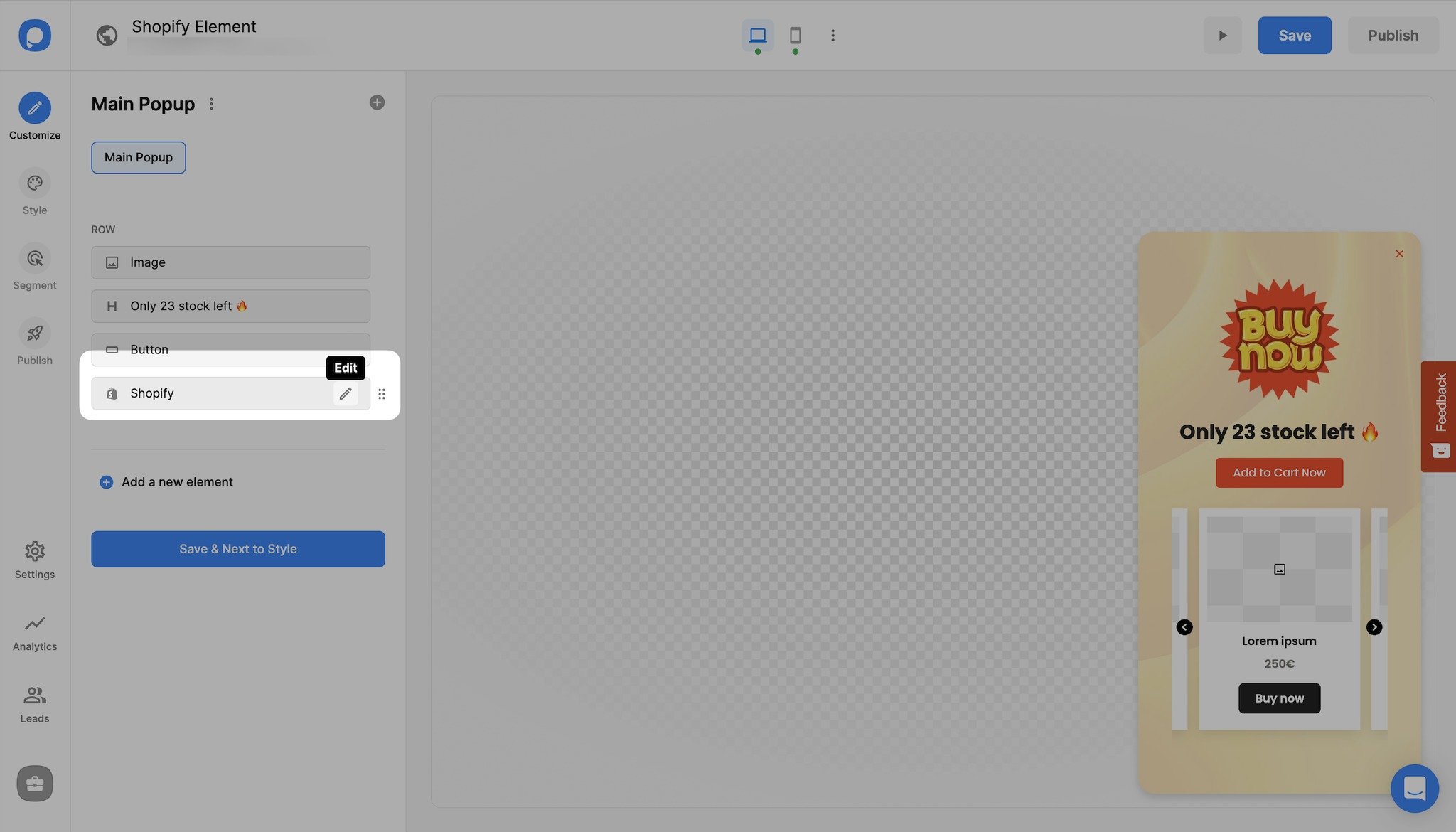
2. Choose “Shopify” and edit the element by clicking on the pencil icon on it.

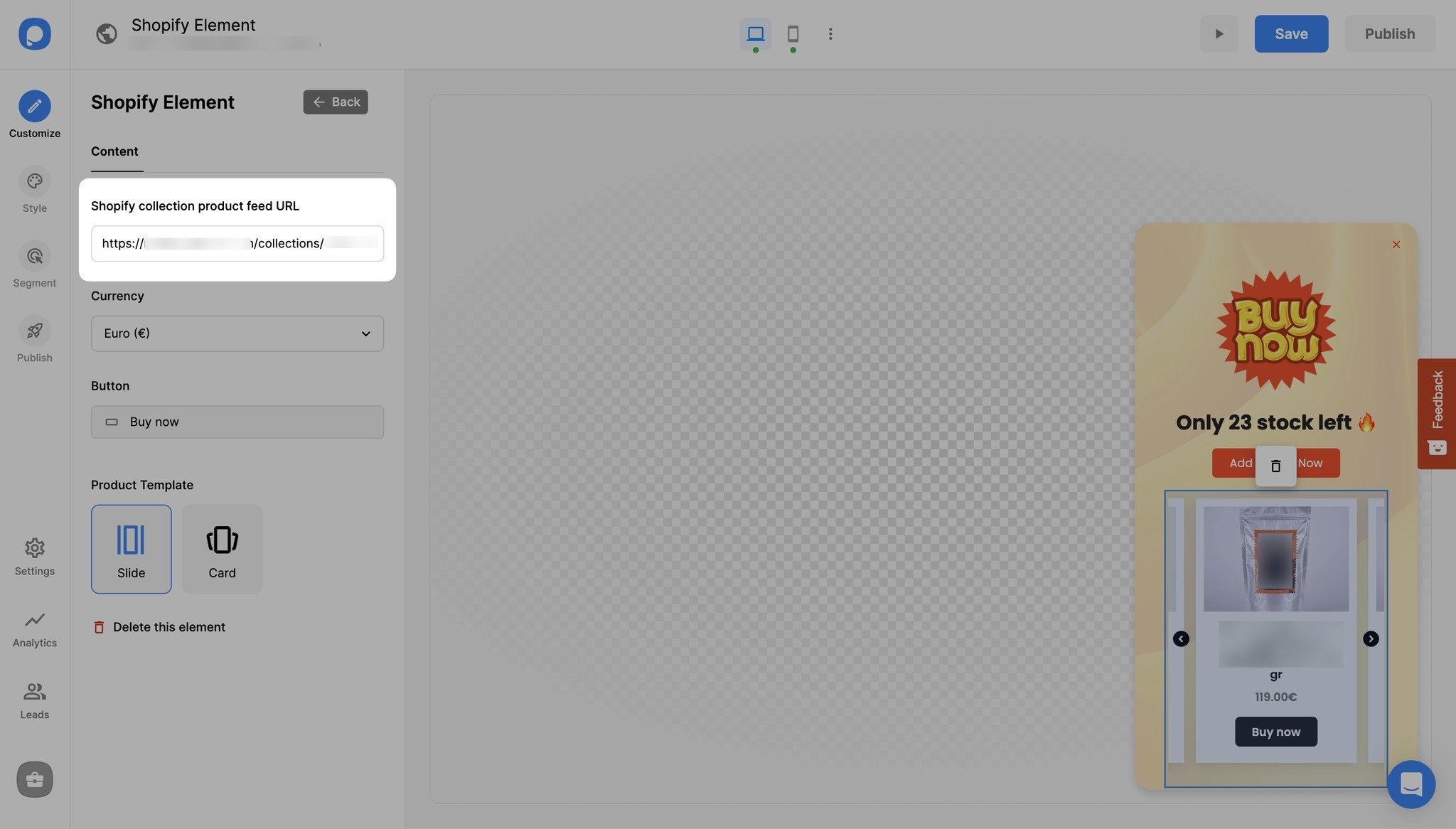
3. Enter the URL of the collection you want to showcase.

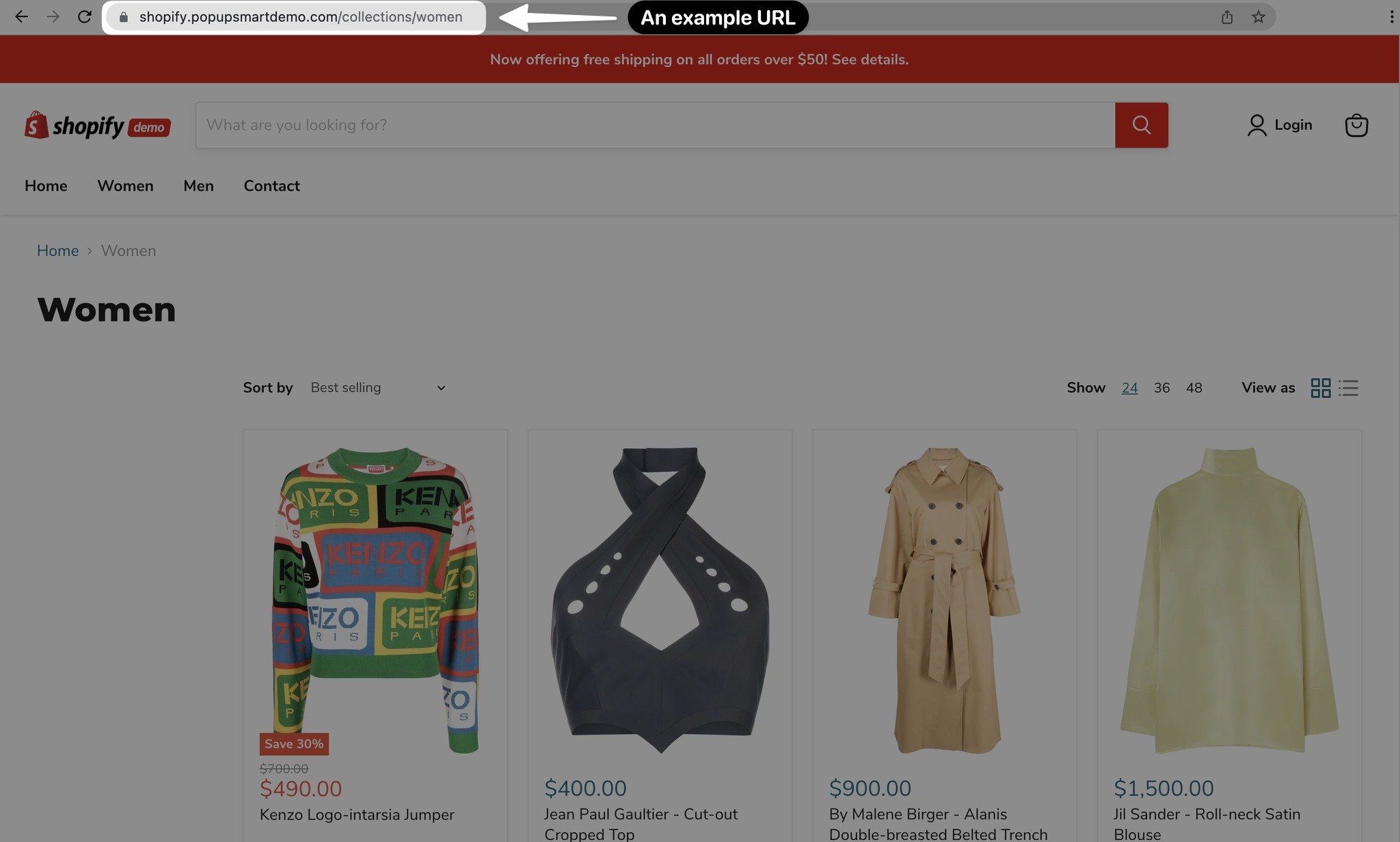
You can find the collection's URL by simply clicking on the collection you want to showcase and copying the URL in the search bar as seen in the example below:

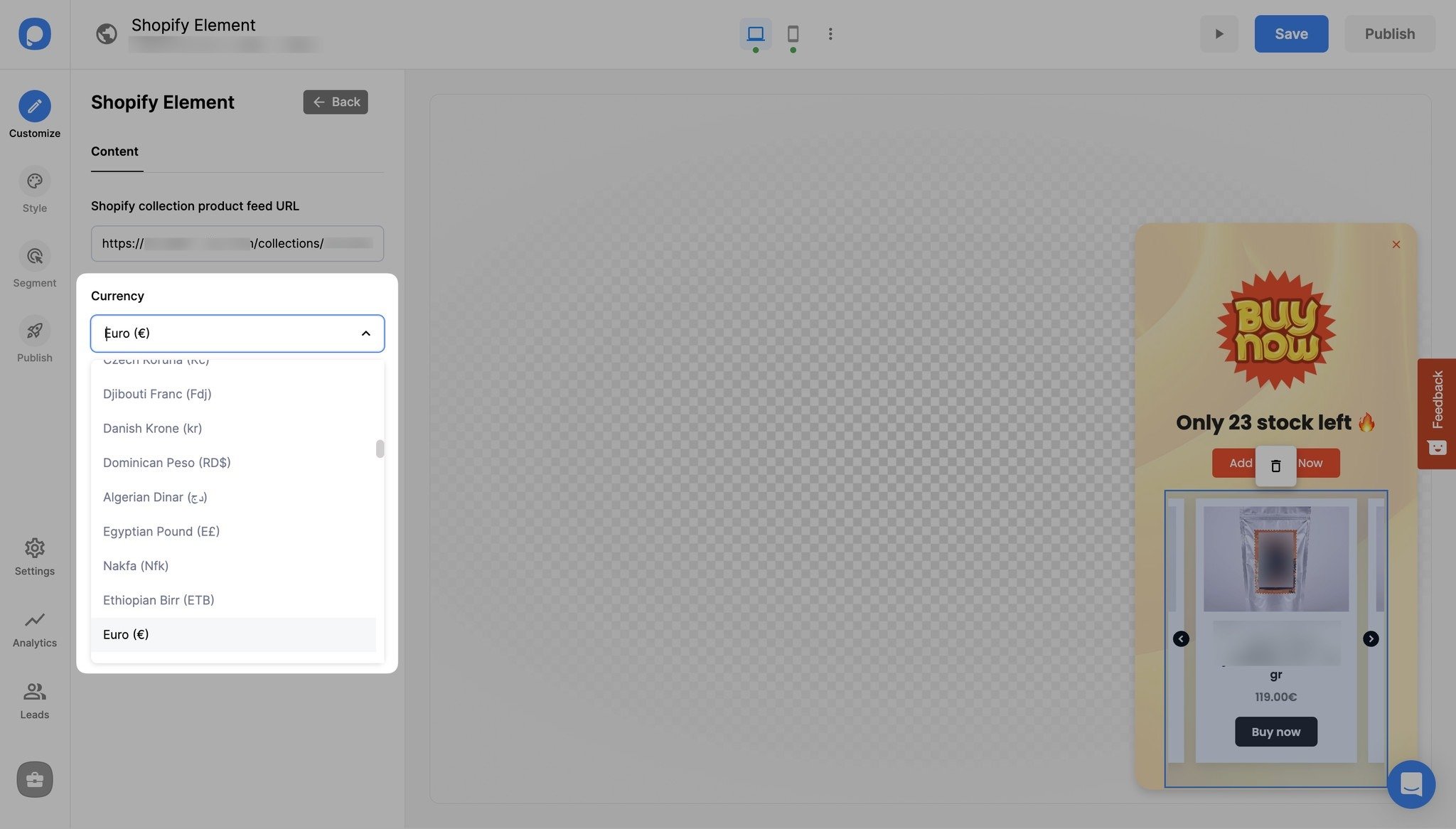
4. Choose the currency.

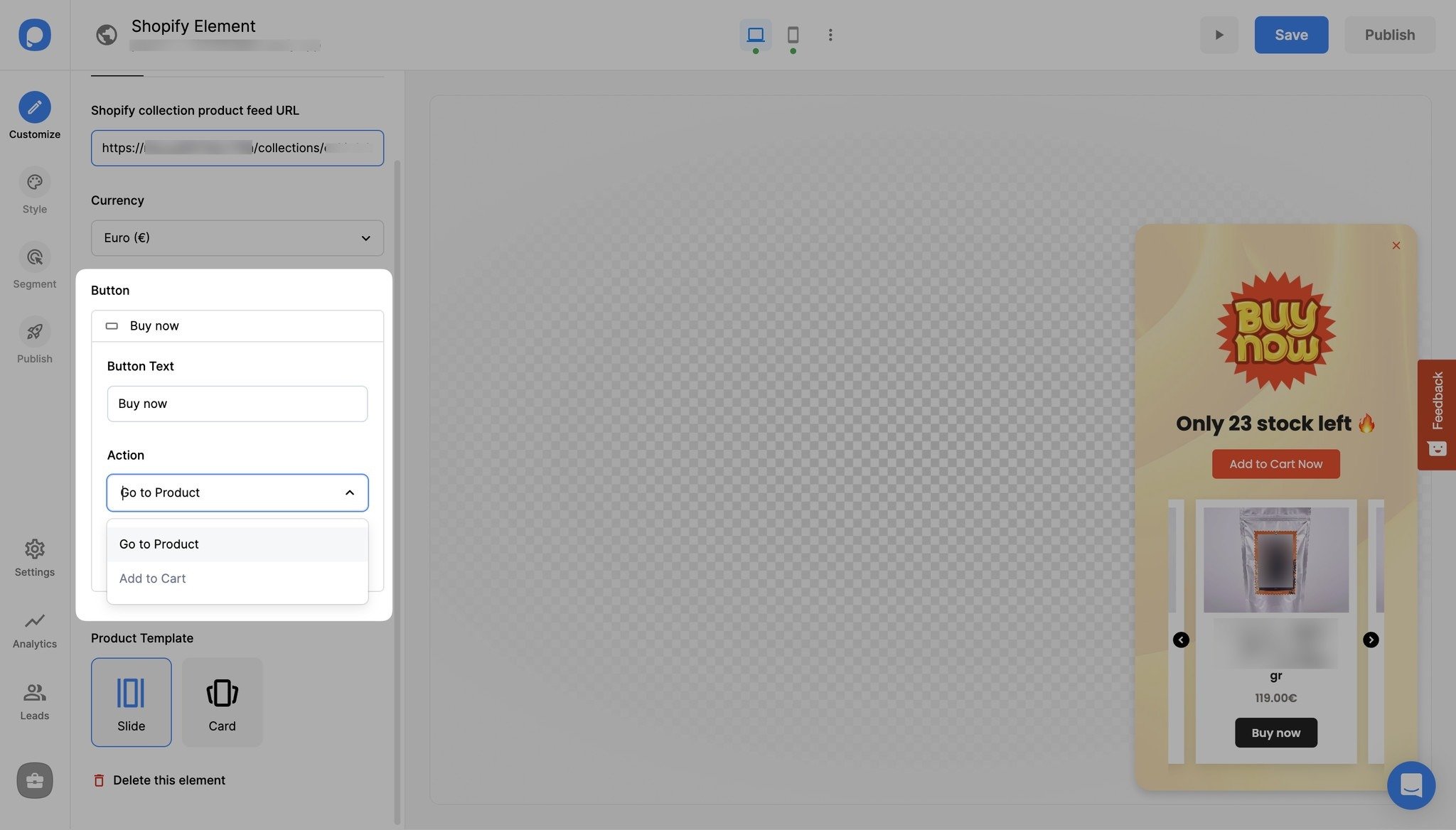
5. If you want, you can change the text on the button. Also, you can assign an action to the button.

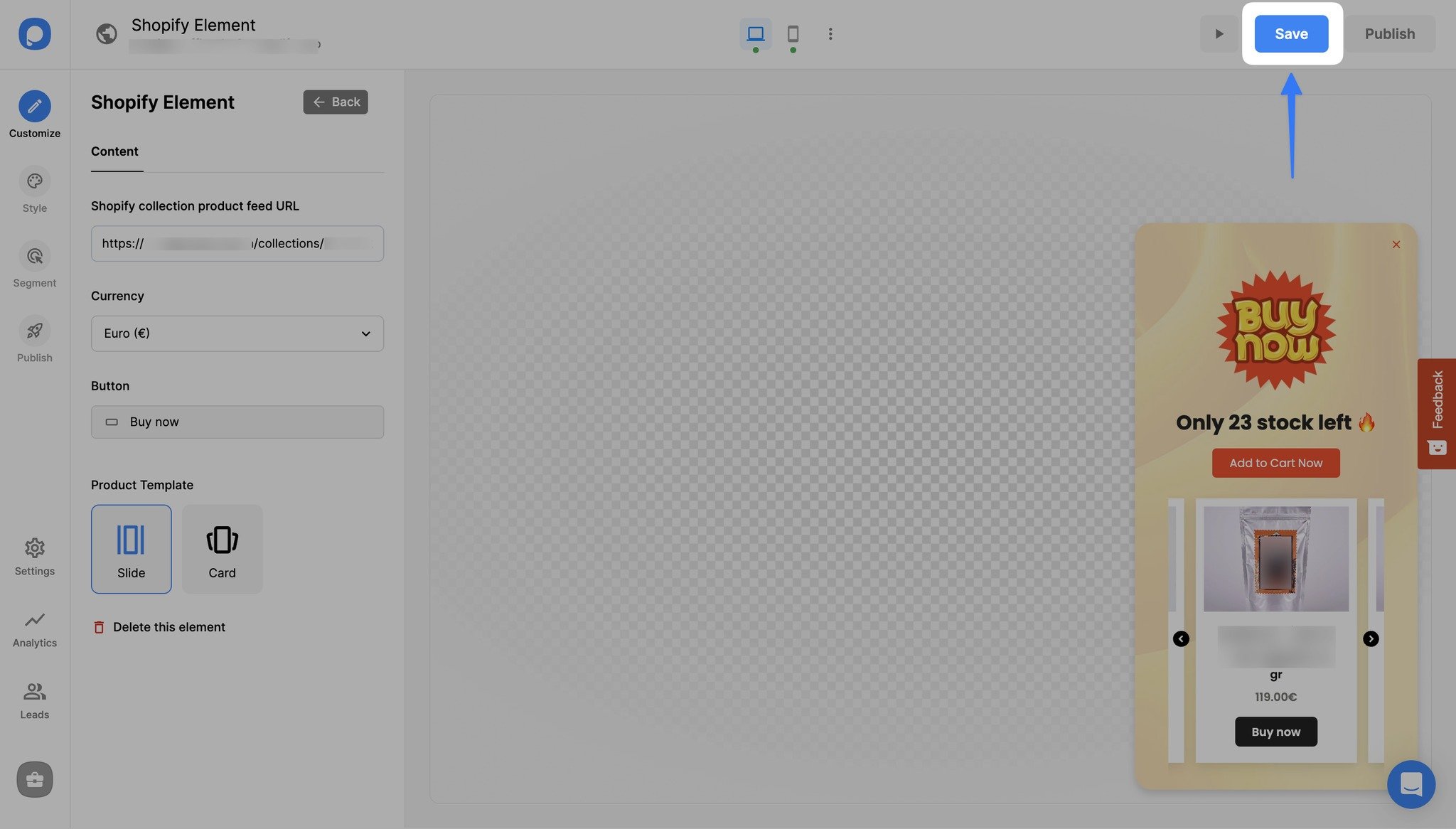
6. Choose “Slide” or “Card” as the element template. The slide gives a unique sliding look that shows the products side by side, and the card provides a sweet photo album feel.
7. Save your campaign. It’s done!

You can continue with other steps to further customize your campaign to match your goal perfectly.
Still need a hand? Contact us!
