How to Add a Popup to Netlify CMS
With this guide, you can create Netlify CMS popups quickly with Popupsmart:
1. Register to Popupsmart and sign in to your account.

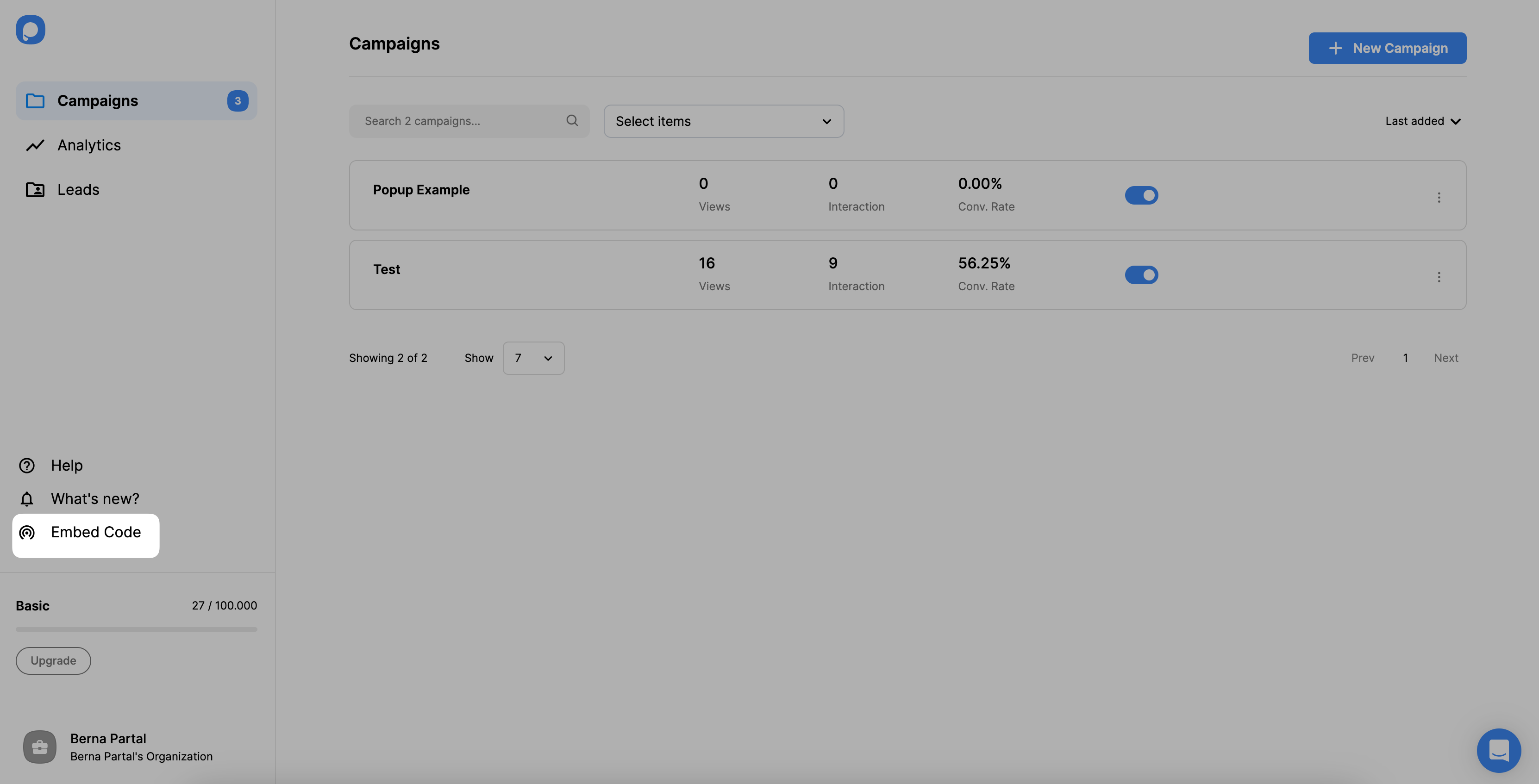
2. Click on the “Embed Code” section to get your unique embed code.

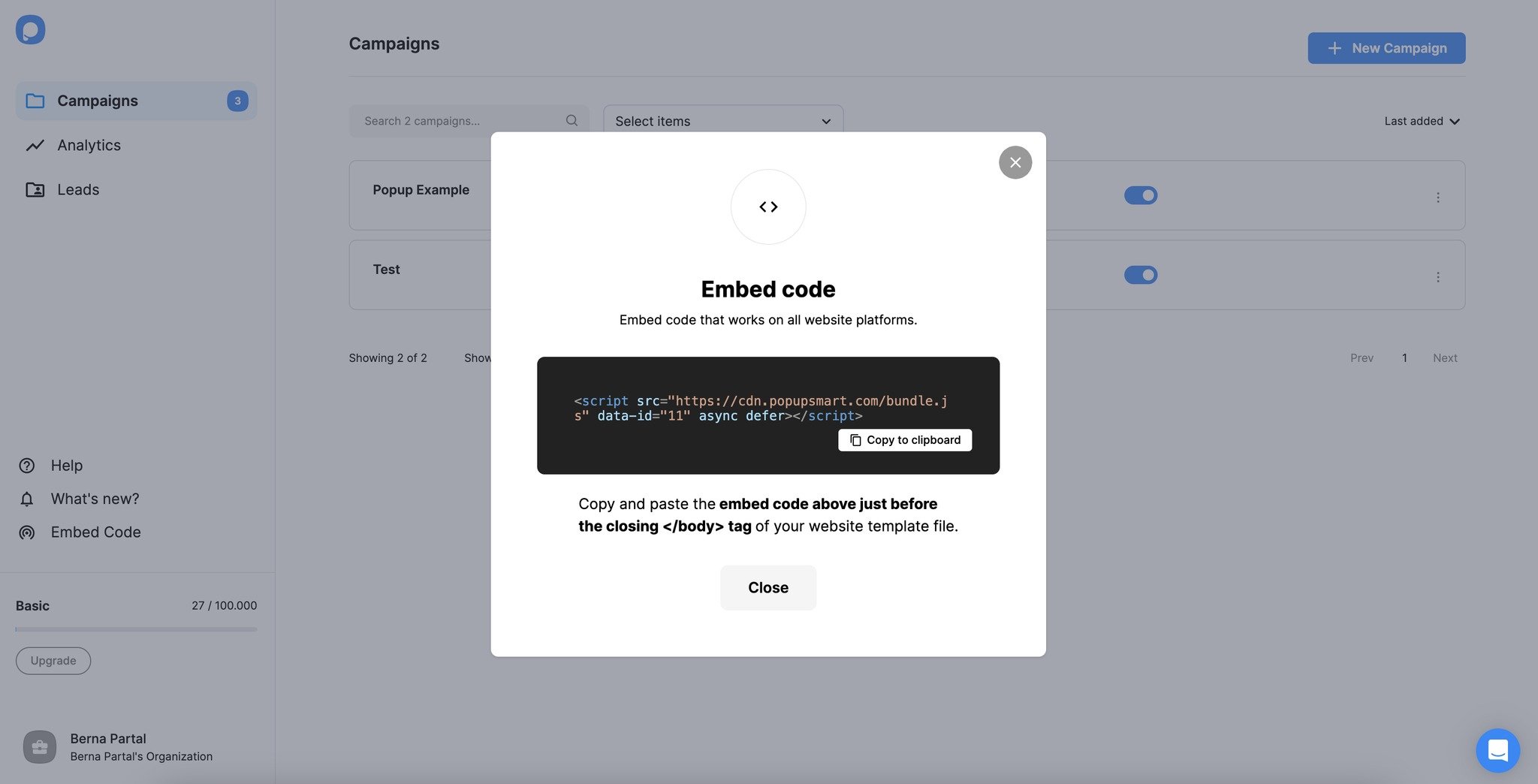
3. Copy the given embed code to the clipboard when a modal appears.

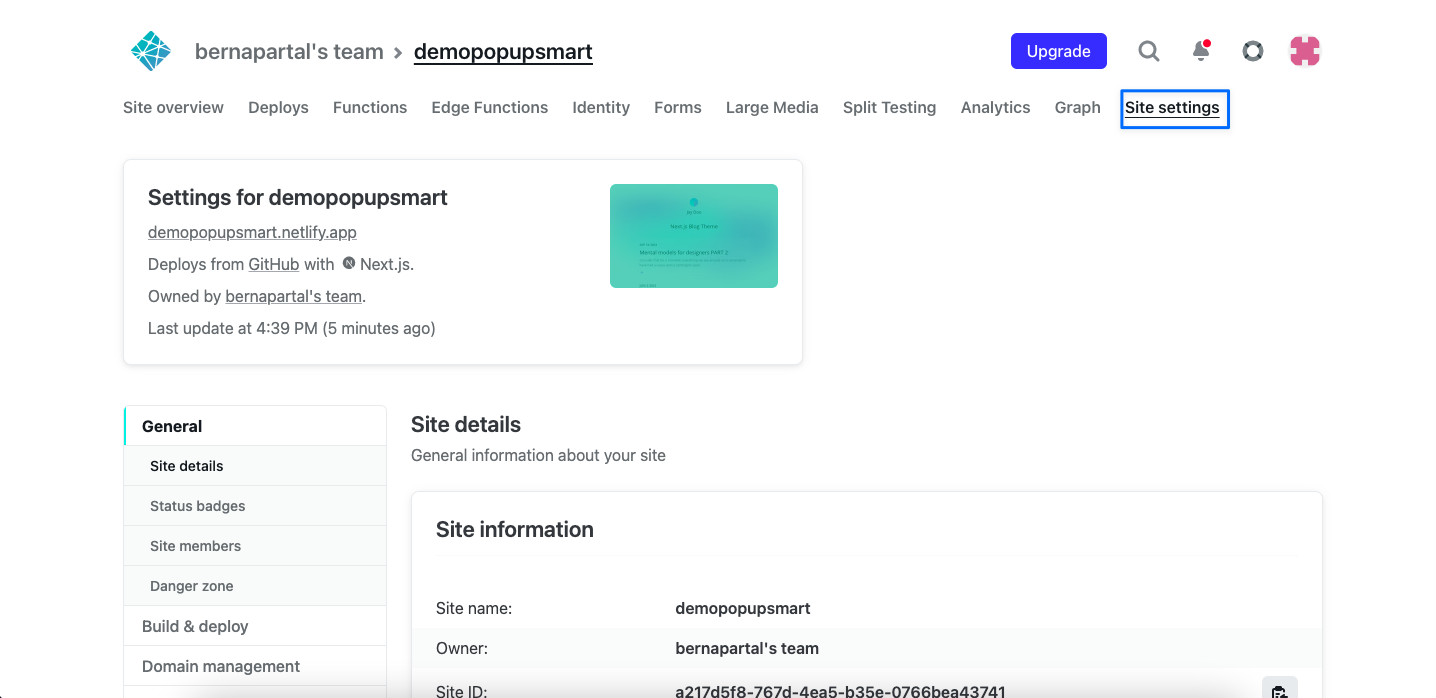
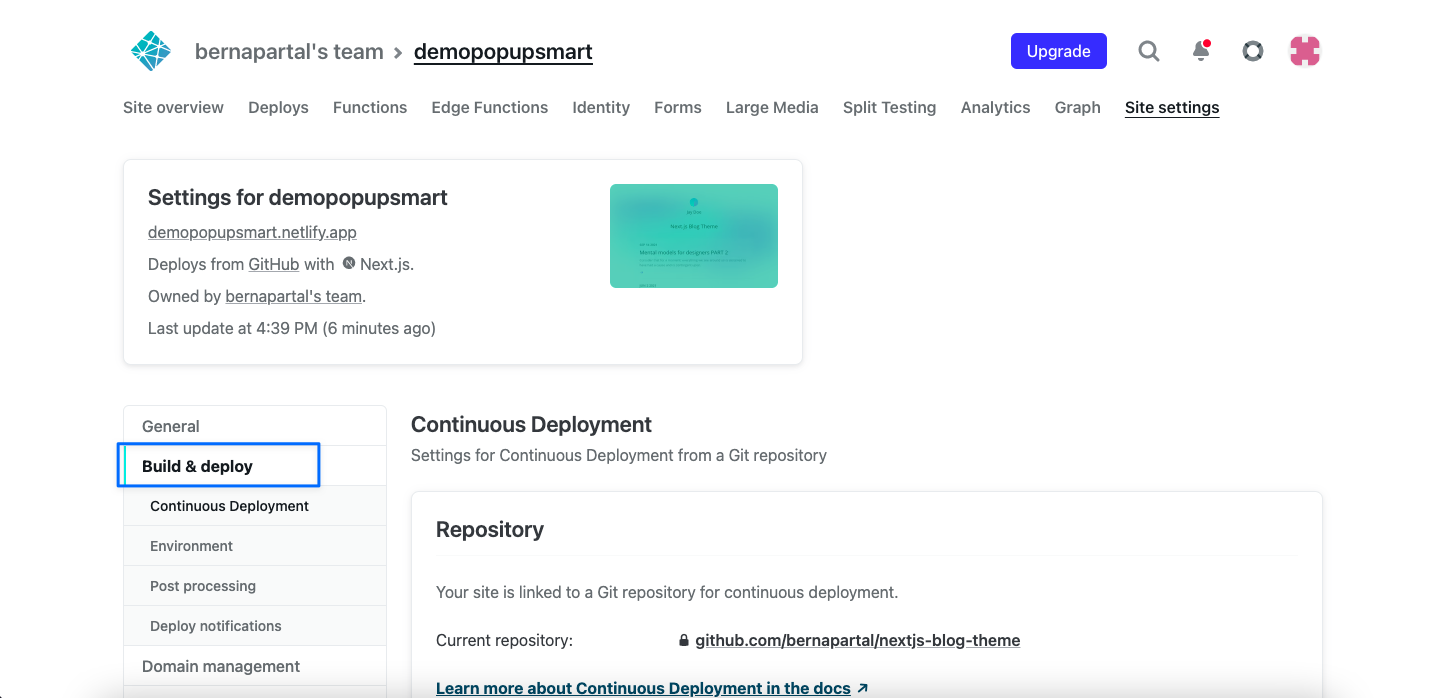
4. Then, go to your Netlify site’s dashboard and click on “Site Settings.”

5. Next, click on the “Build & deploy” part to find the code injection part.

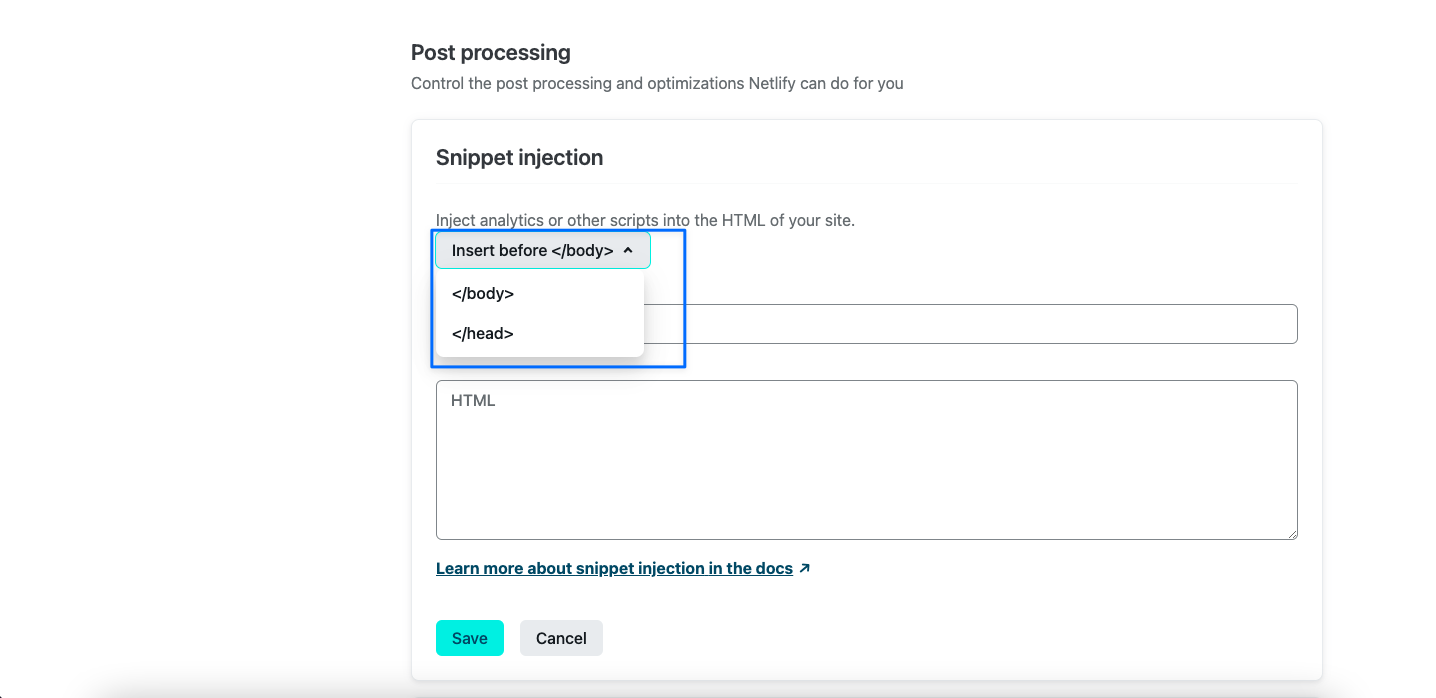
6. Scroll down to the “Post processing” part, and from the “Snippet injection” section, select Insert before </body> as shown below.

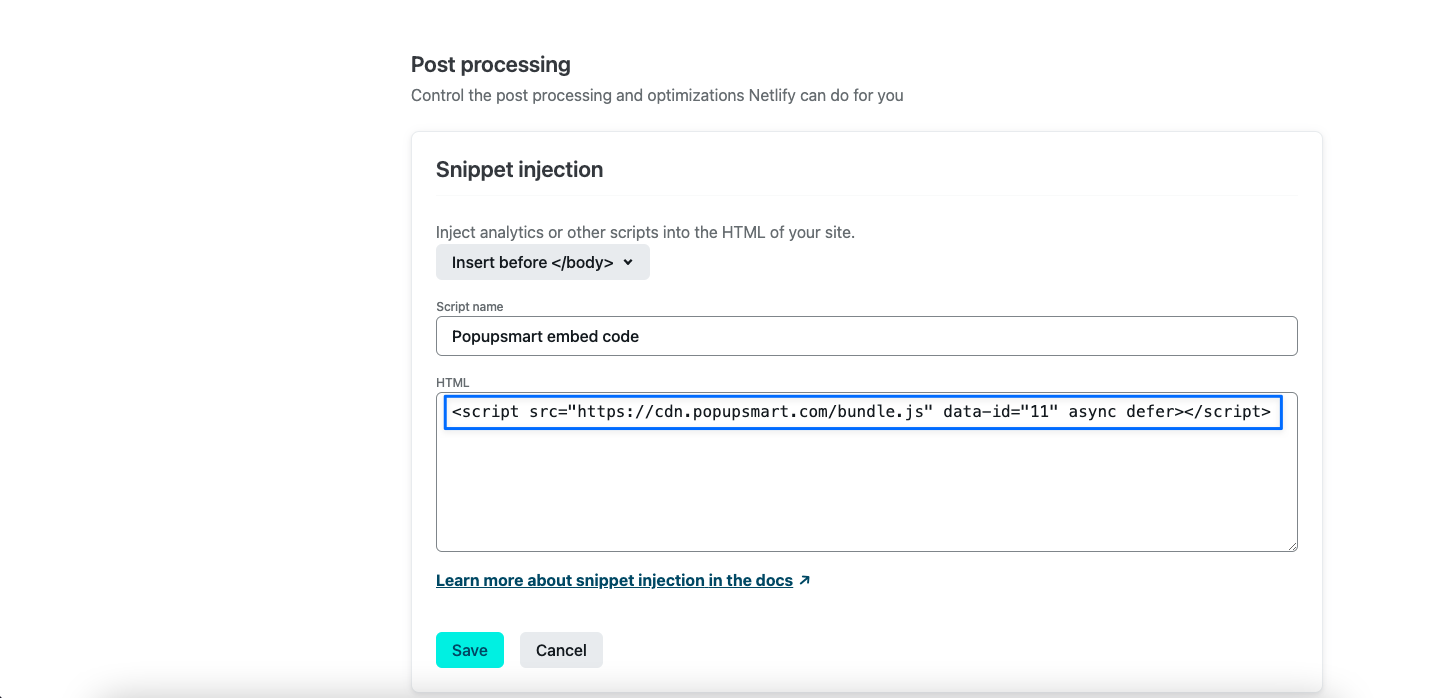
7. You can give the name to your script as “Popupsmart embed code” or type anything you want there. Then, paste the embed code you’ve copied before to the HTML section. Click on the “Save” button when you finish adding your code.

Your snippet injection process is finished, so you can create your popup campaigns.
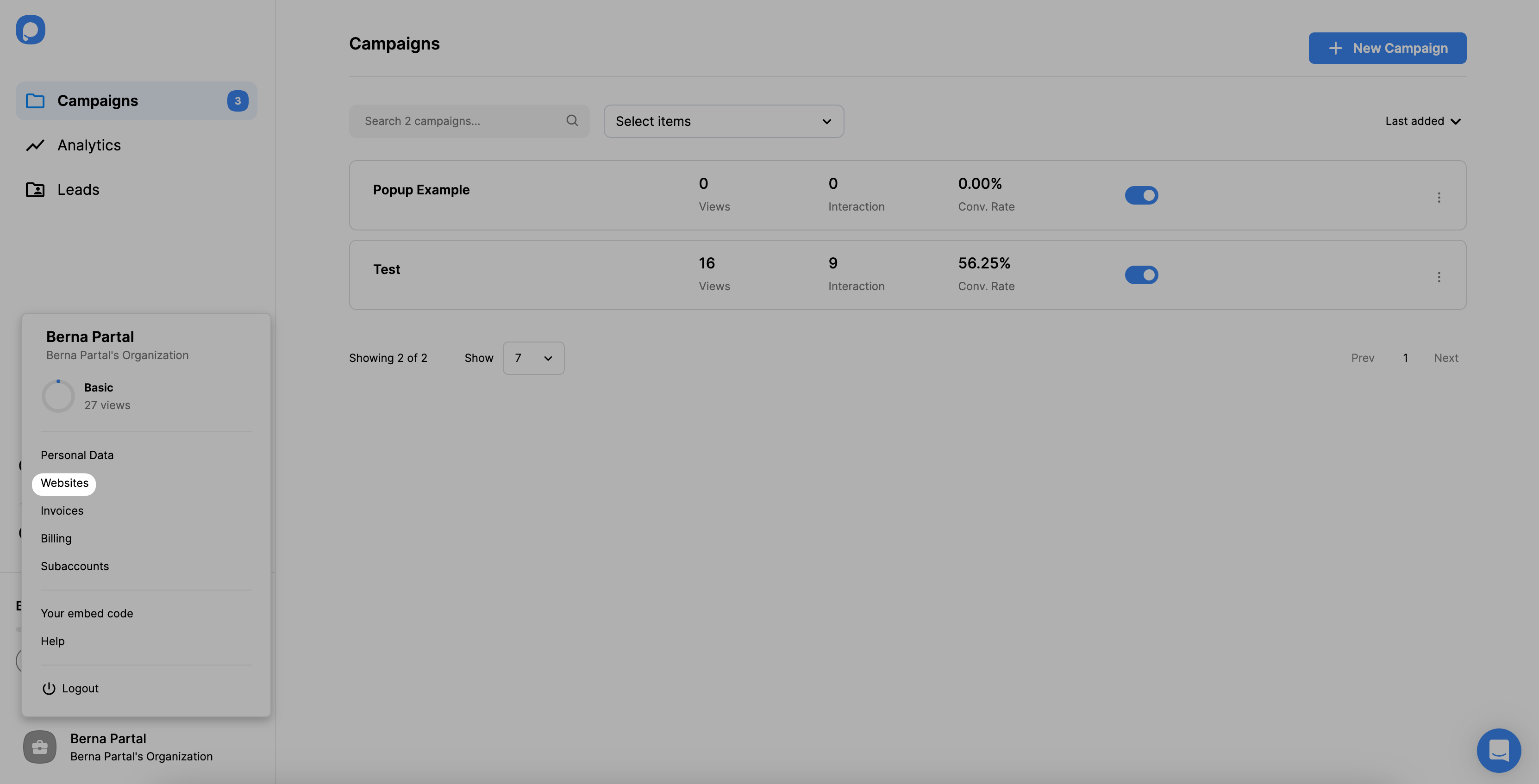
8. Go to your Popupsmart dashboard and the “Websites” part on your profile.

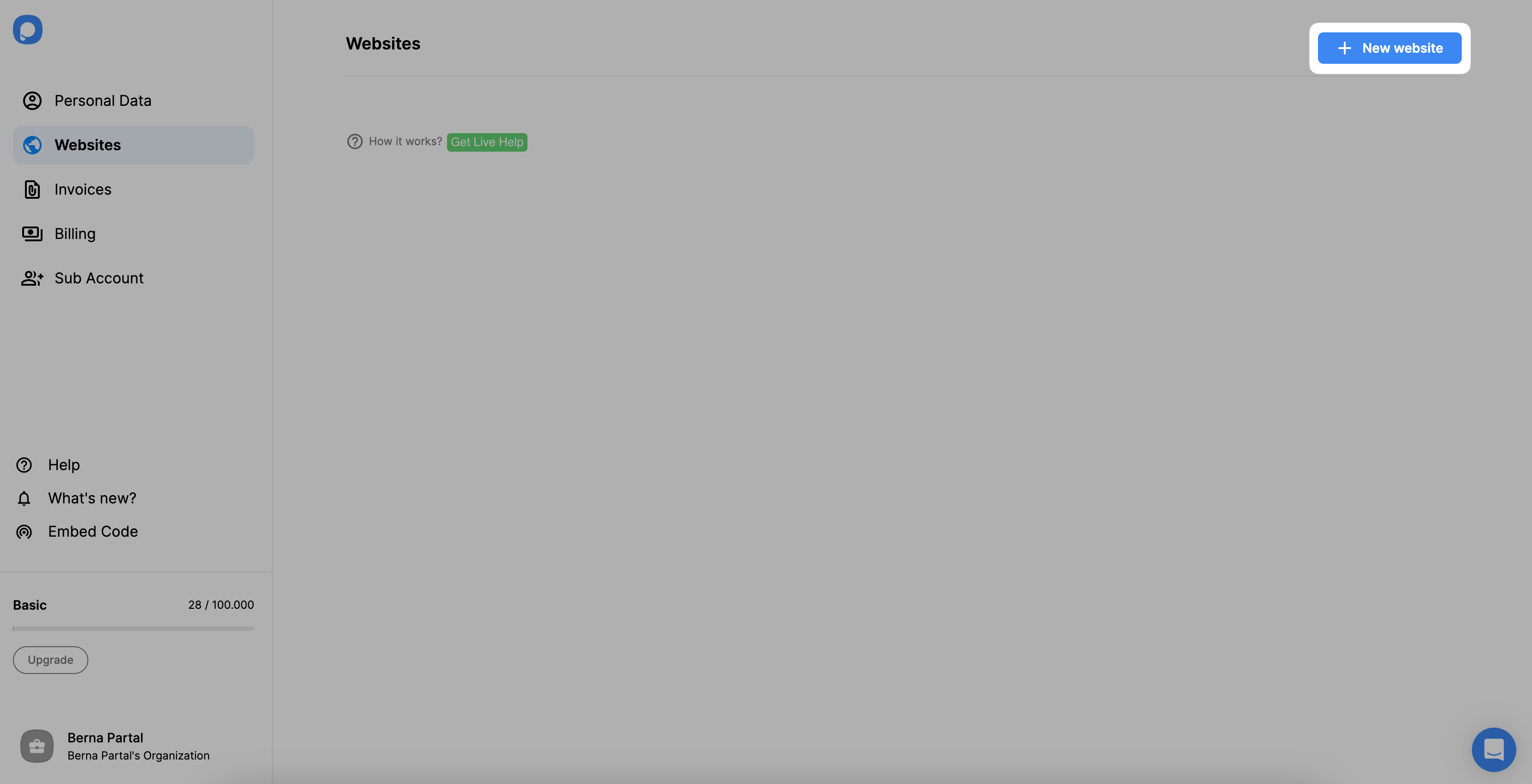
9. Click on “New website” to add your Netlify website’s domain.

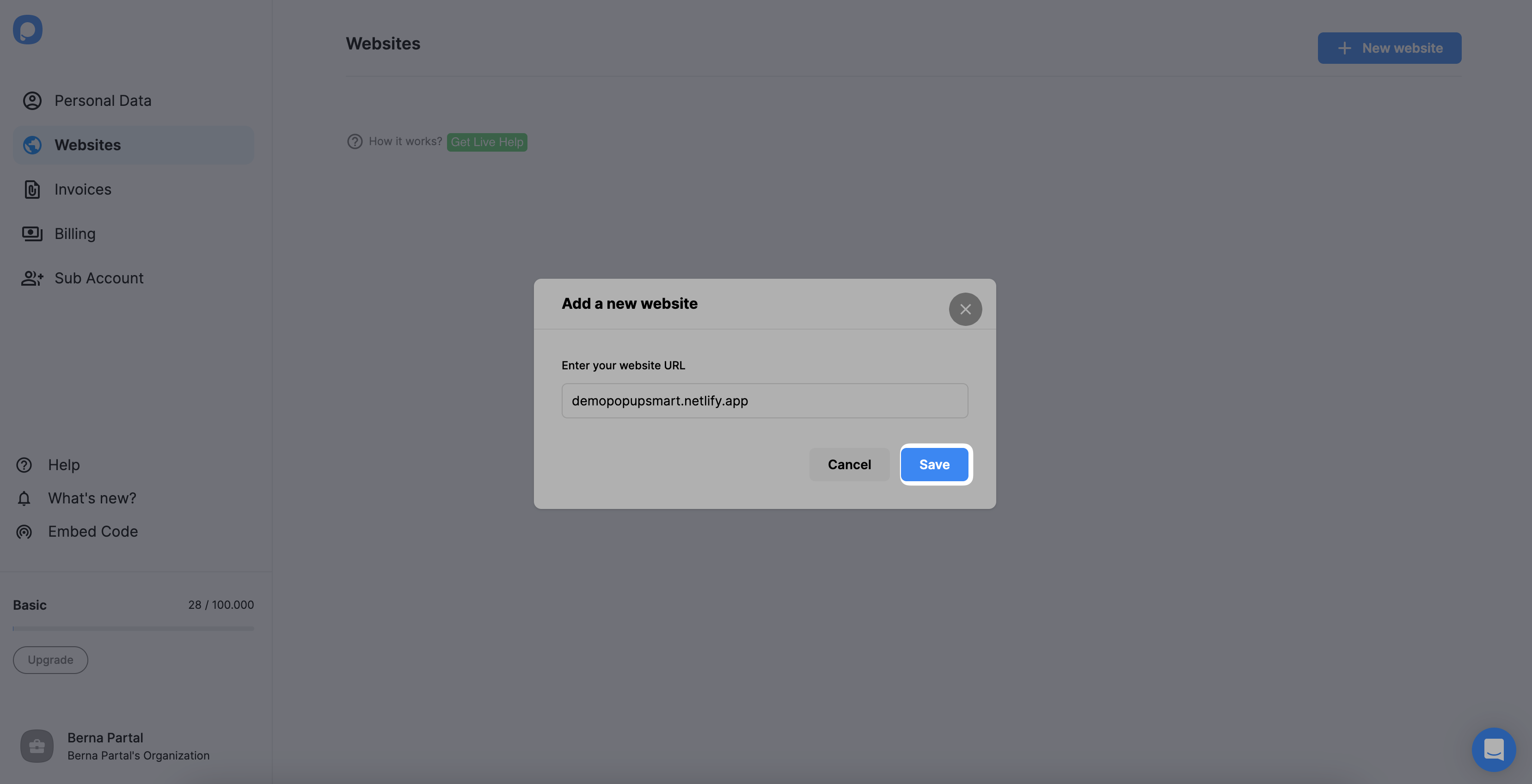
10. Enter your URL in the “Add a new website” section and click on the “Save” button.

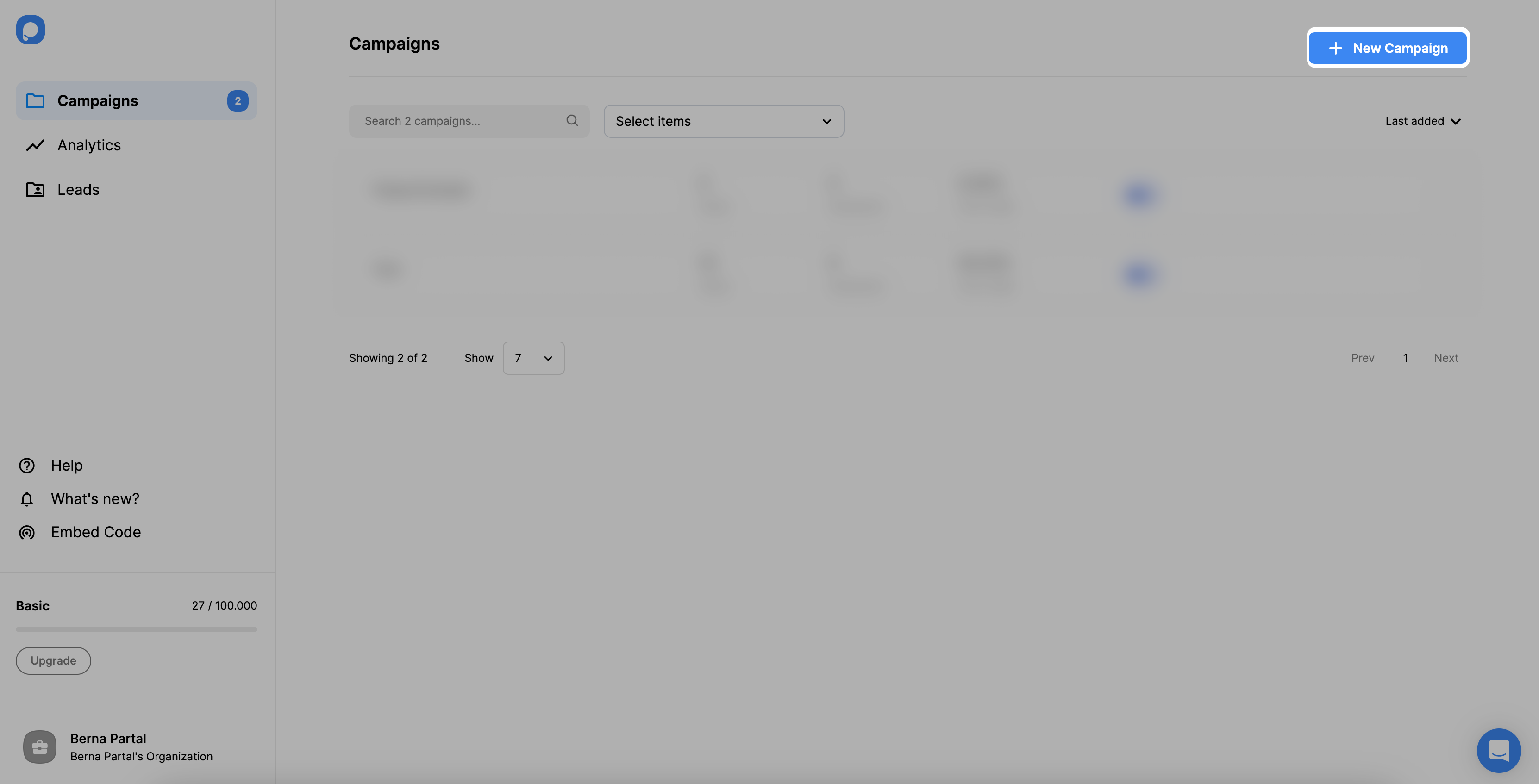
11. Go to the dashboard and click the “New Campaign” button to create your popup campaign.

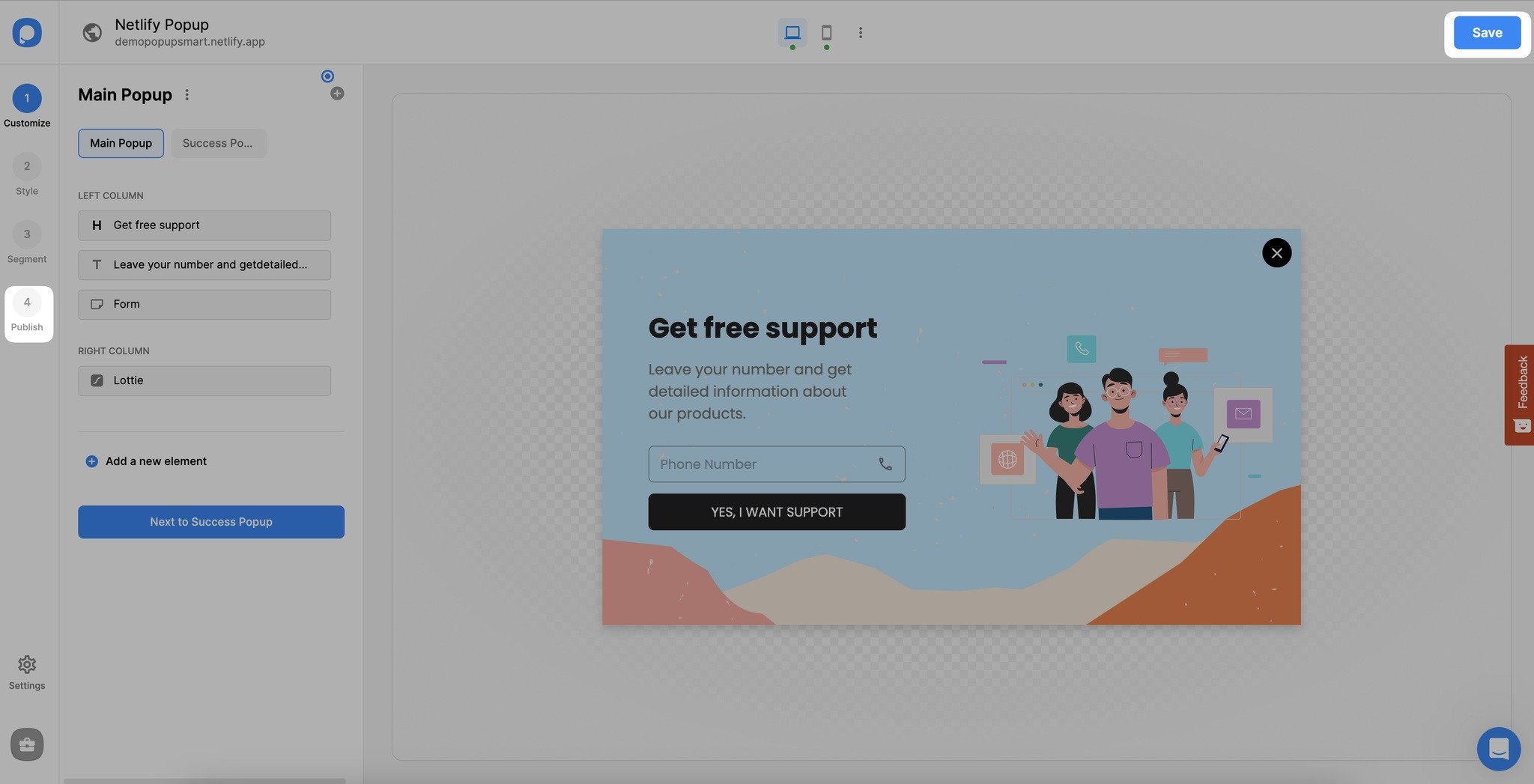
12. Create your popup campaign and adjust it as much as you like. Then, click on the “Save” and “Publish” buttons.

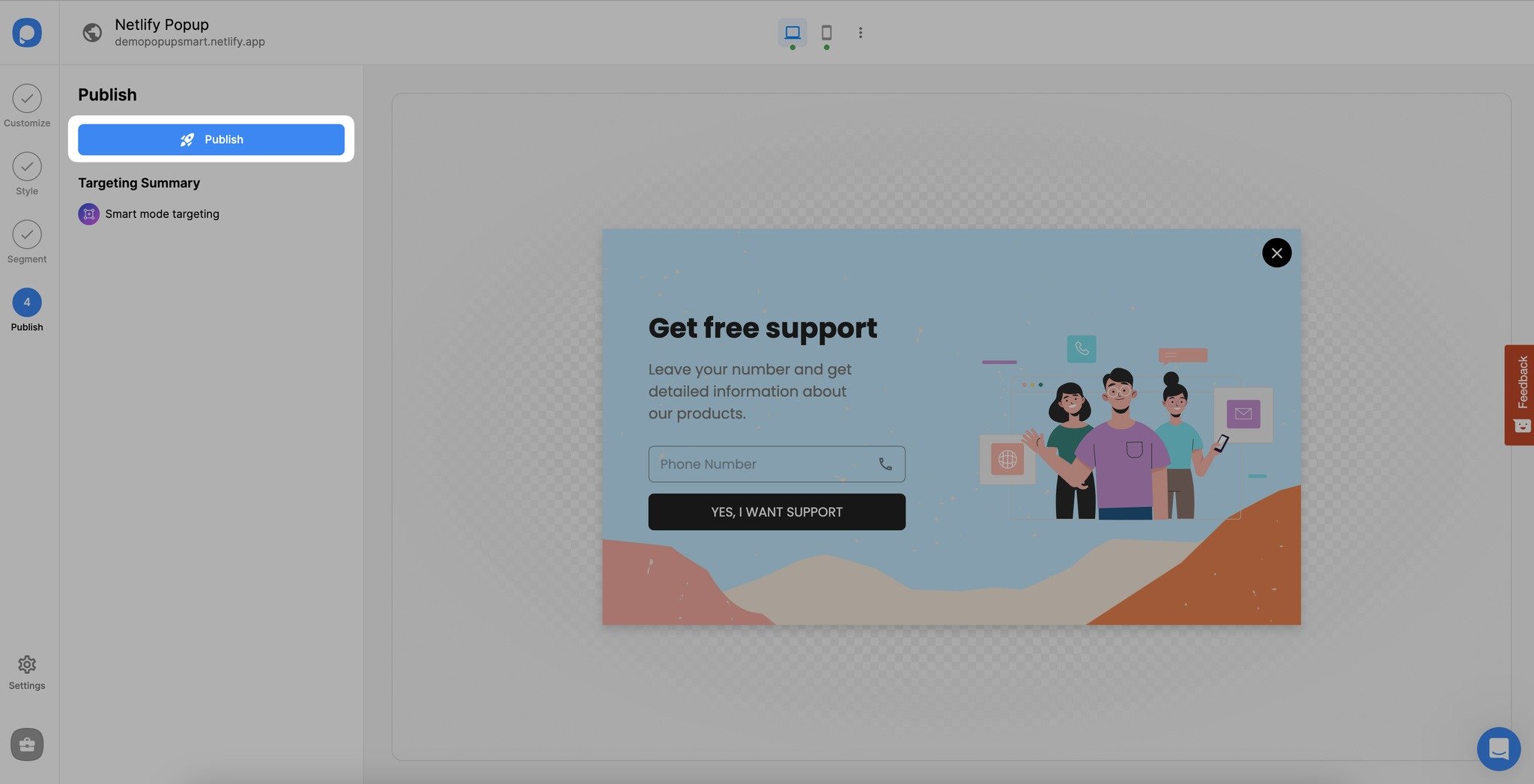
13. Then, you can click the "Publish" button at the last step, and your Netlify popup will be ready to convert!

If you have further questions about this, feel free to contact us!
Do I need coding skills to add Netlify popup via Popupsmart?
No, coding knowledge is unnecessary to add popups to your Netlify site. With a popup builder like Popupsmart, adding popups to Netlify sites is effortless! All you need to do is paste your embed code into the file editor of your Netlify theme.
You can then integrate Popupsmart with Netlify to show conversion-ready popups that will boost conversions!
Can I create a Netlify popup contact form via Popupsmart?
Yes! Popupsmart makes it easier to make Netlify popup contact forms. Using our drag-and-drop popup builder, you can add email inputs and other pieces to interact appropriately with your visitors.
Can I create a Netlify lightbox popup with Popupsmart?
Sure! With Popupsmart, it’s simple to make a fully configurable Netlify lightbox popup.
Additionally, we offer a variety of popup designs, including full-screen and floating bar popups. Choose one that works for your Netlify website and begin independently modifying it!
Can I create a Netlify mobile popup with Popupsmart?
Absolutely! Popups that you design using Popupsmart are adaptive to mobile devices and are mobile-friendly. This will enable you to effectively reach your intended audience by including mobile-responsive popups.




