Netlify CMS'e Popup Nasıl Eklenir?
Bu kılavuzla Popupsmart ile hızlı bir şekilde Netlify CMS açılır pencereleri oluşturabilirsiniz:
1. Popupsmart'a kaydolun ve hesabınızda oturum açın.

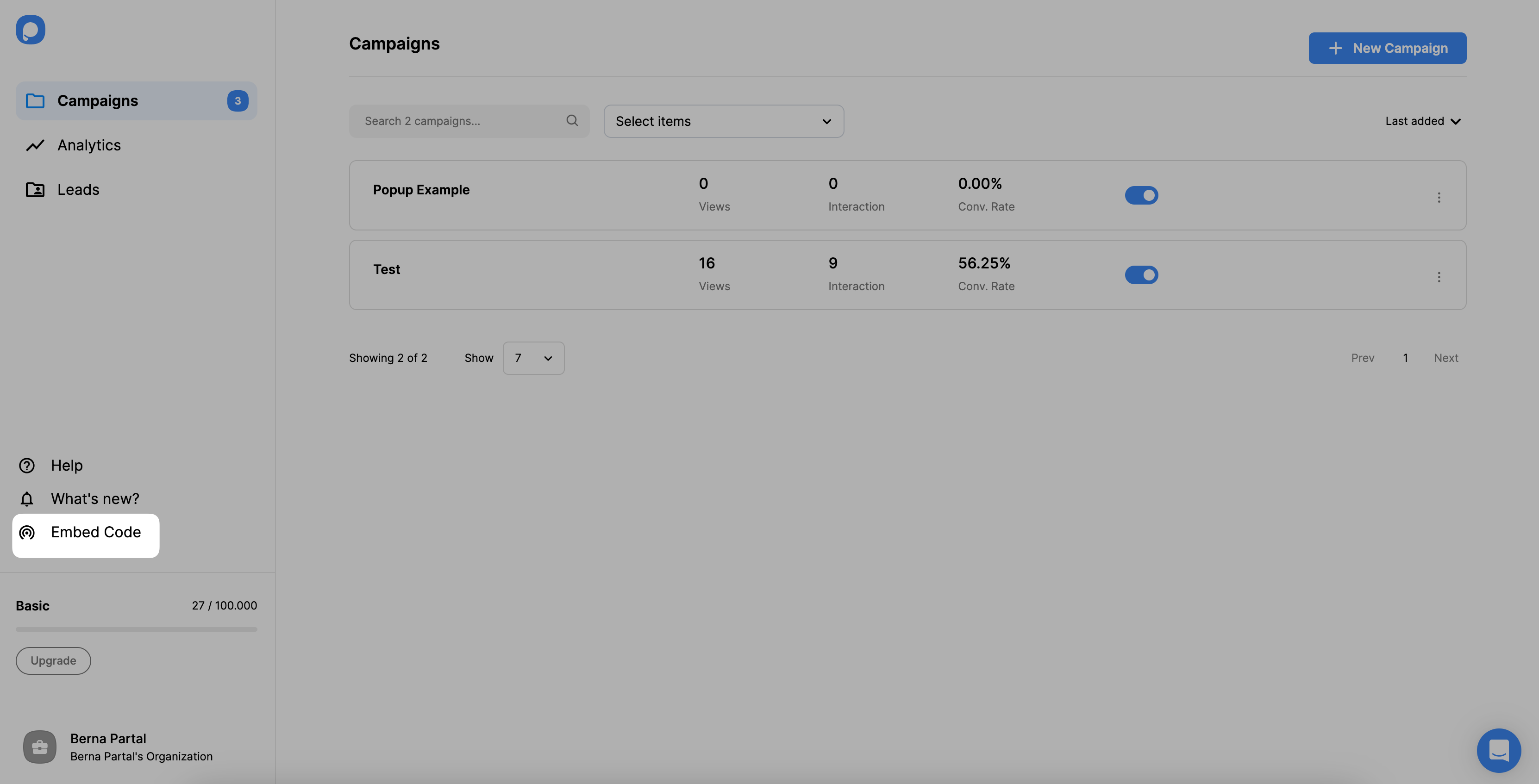
2. Benzersiz ekleme kodunuzu almak için "Embed Kodu" bölümüne tıklayın.

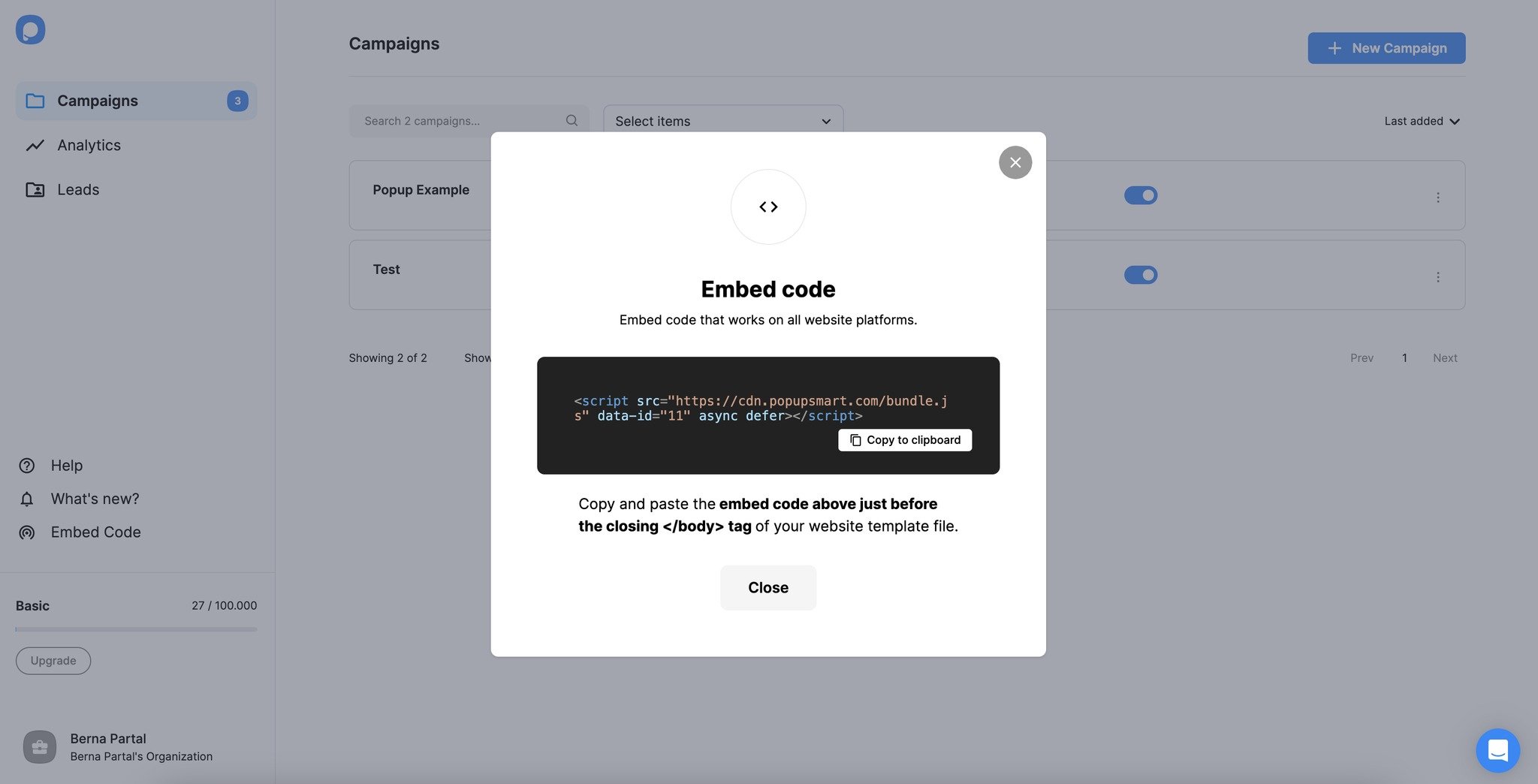
3. Bir modal göründüğünde verilen embed kodunu panoya kopyalayın.

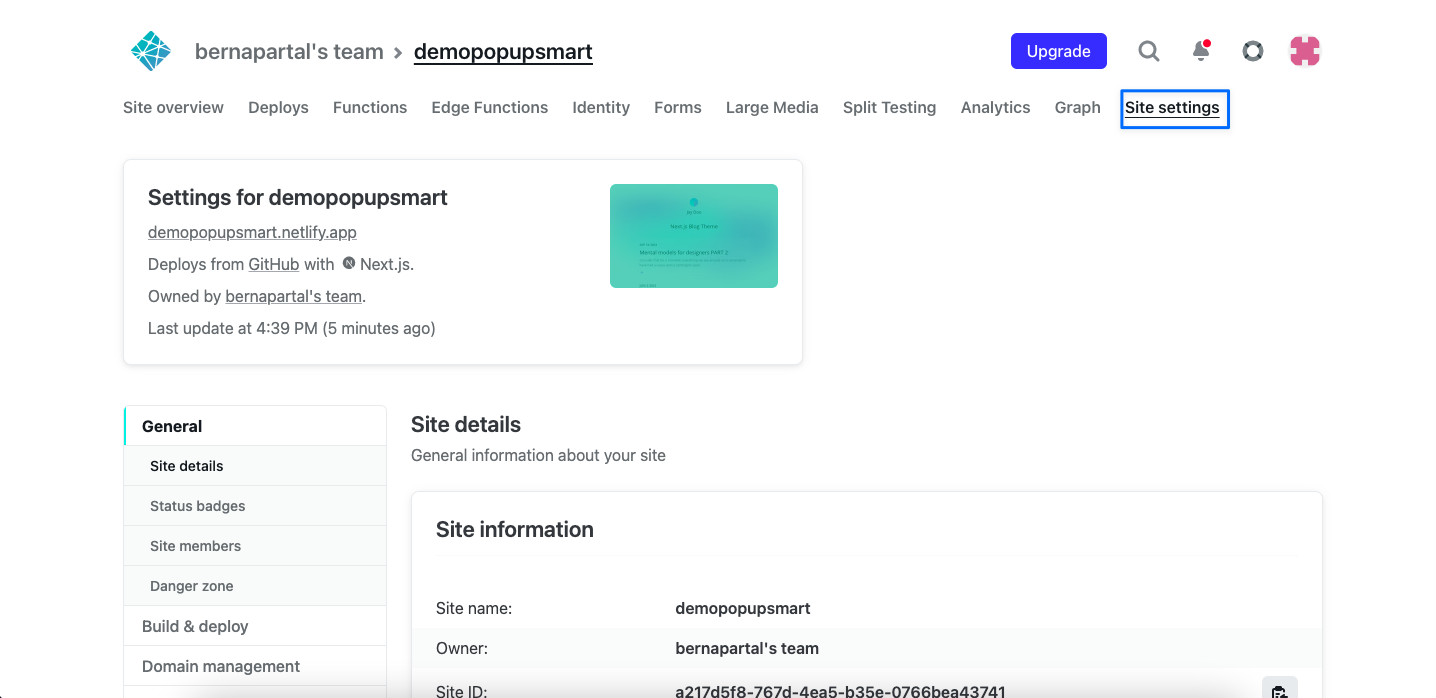
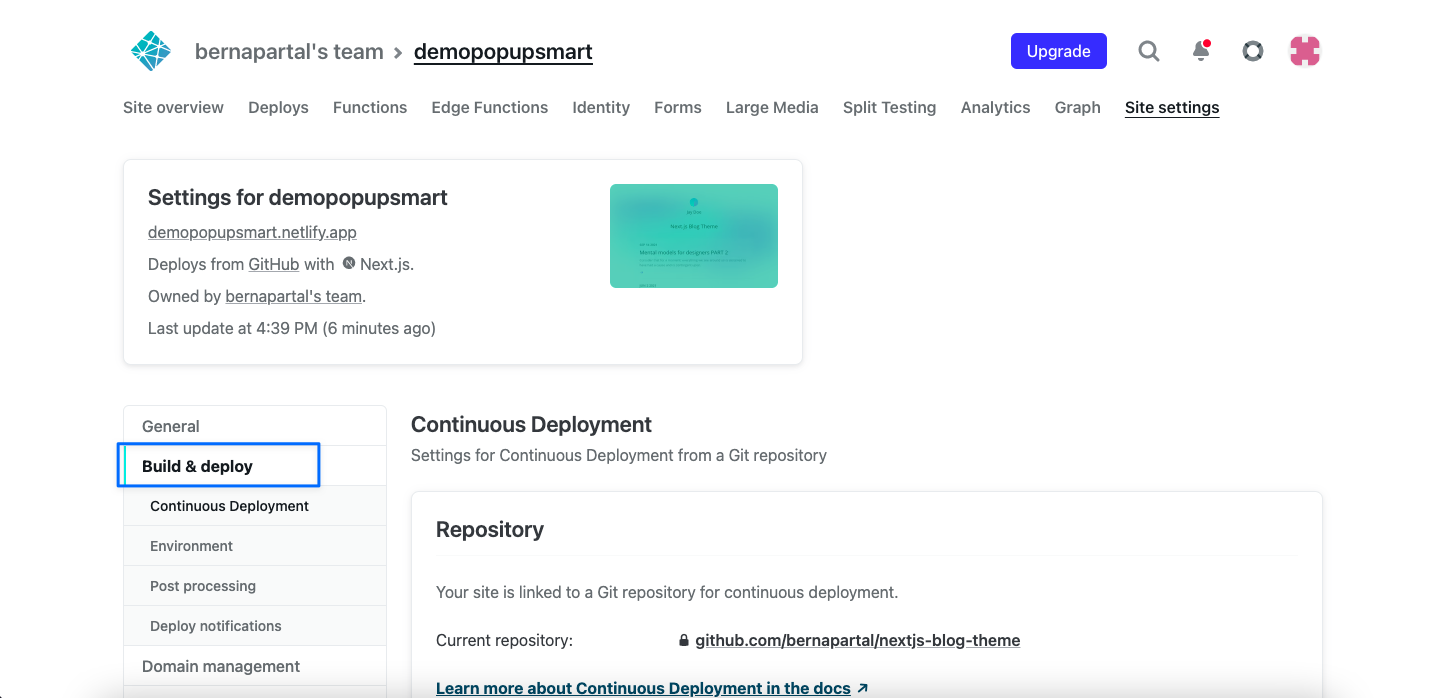
4. Ardından Netlify sitenizin kontrol paneline gidin ve “Site Settings”e tıklayın.

5. Daha sonra kod yerleştirme kısmını bulmak için “Build & deploy” kısmına tıklayın.

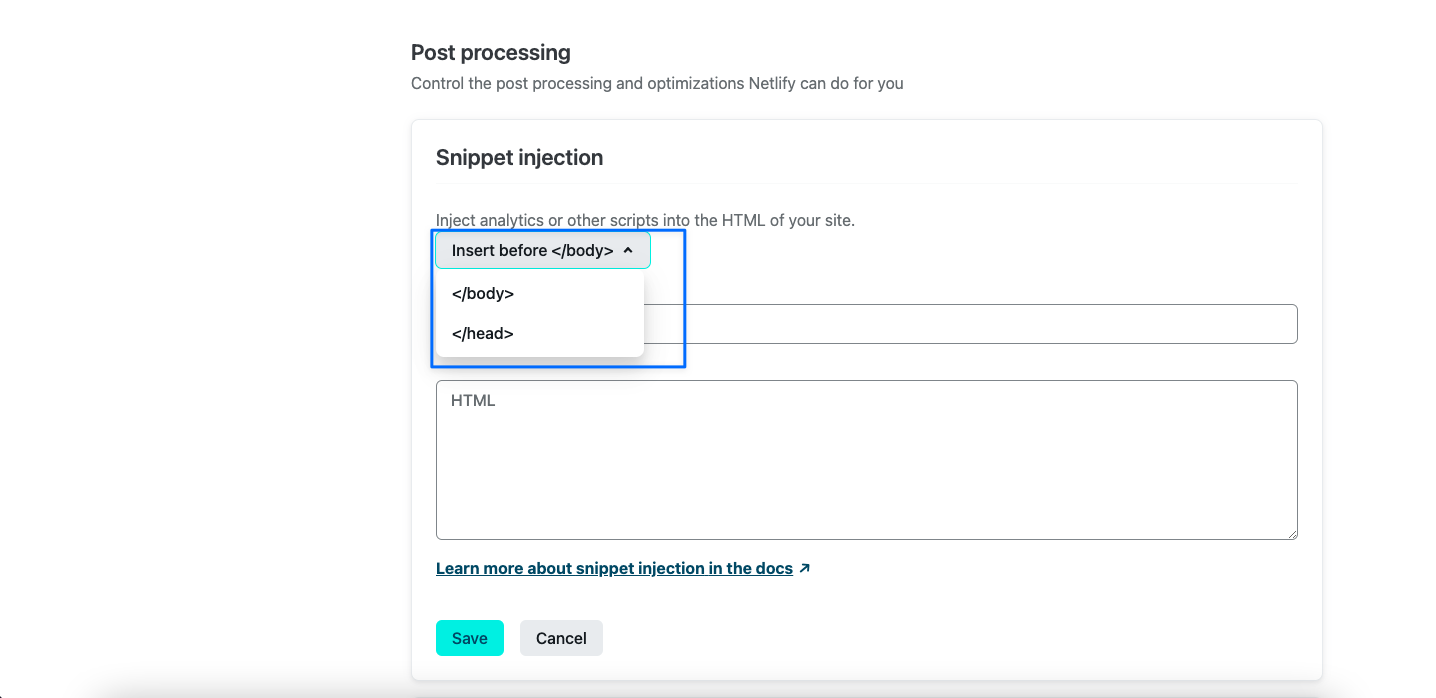
6. “Post processing” kısmına ilerleyin ve “Snippet injection” bölümünden aşağıda gösterildiği gibi Insert before </body> seçin.

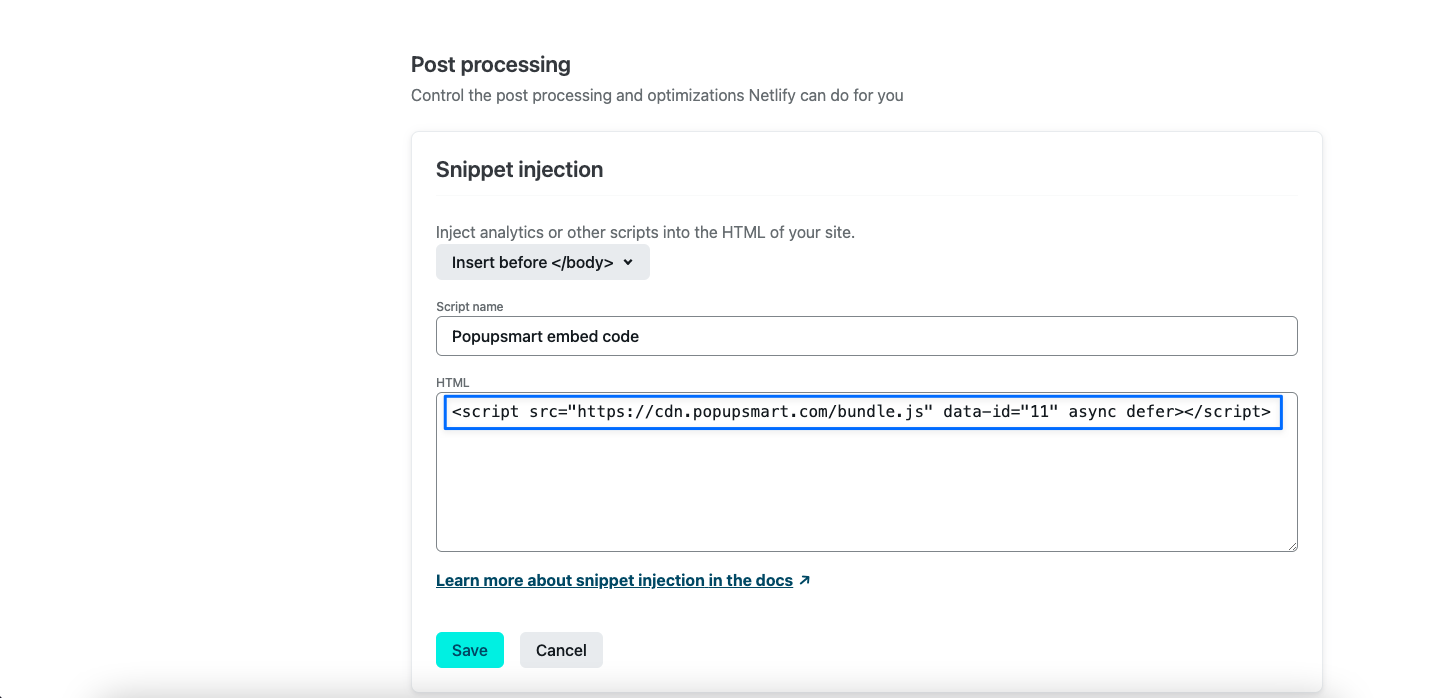
7. Komut dosyanızın ismini “Popupsmart embed code” gibi bir şey yapabilir veya istediğiniz herhangi bir isim verebilirsiniz. Daha sonra daha önce kopyaladığınız embed kodunu HTML bölümüne yapıştırın. Kodunuzu eklemeyi tamamladığınızda “Save” butonuna tıklayın.

Snippet ekleme işleminiz tamamlandı, böylece açılır kampanyalarınızı oluşturabilirsiniz.
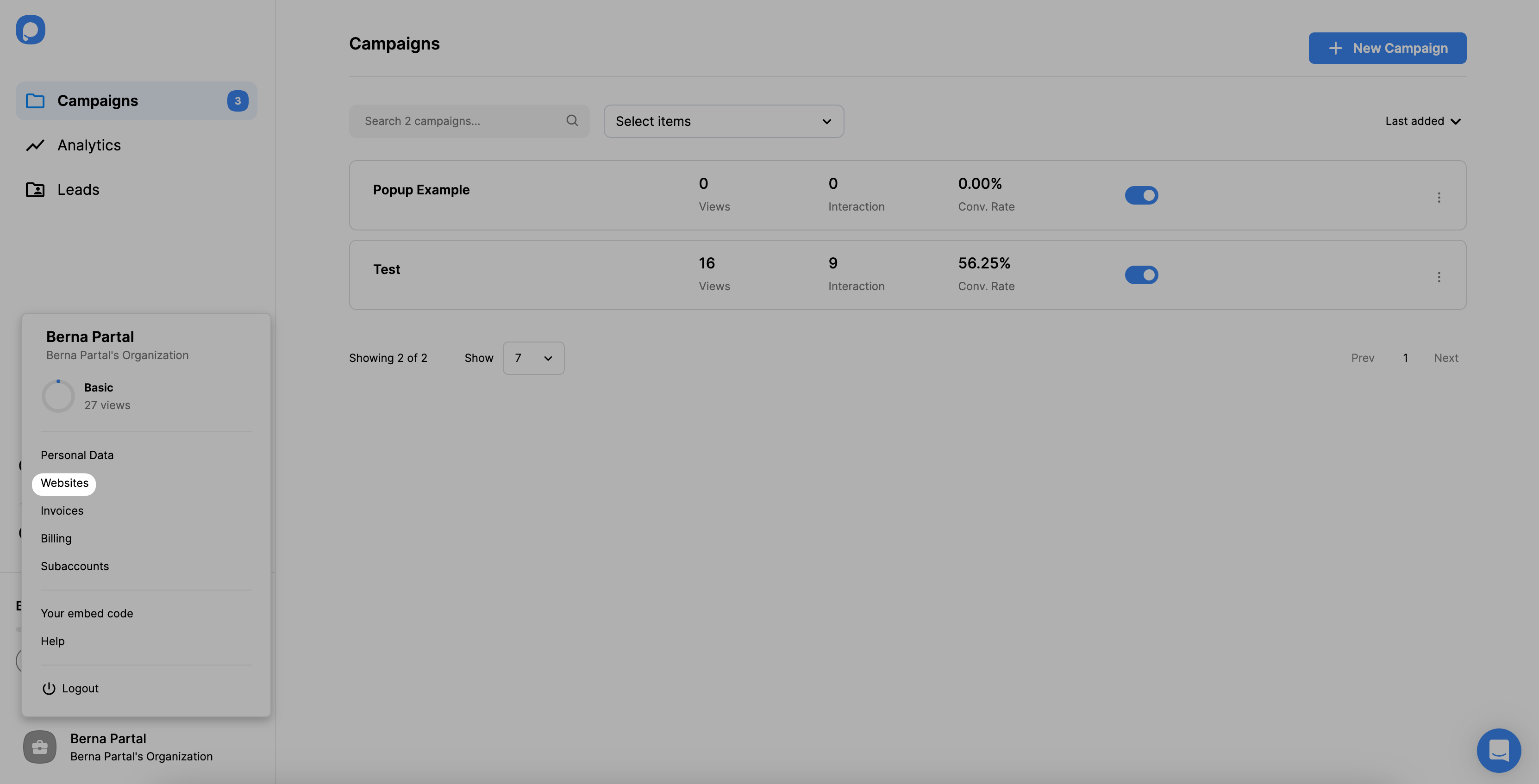
8. Popupsmart panelinize ve profilinizdeki “Web Siteleri” kısmına gidin.

9. Netlify web sitenizin alan adını eklemek için “Yeni web sitesi”ne tıklayın.

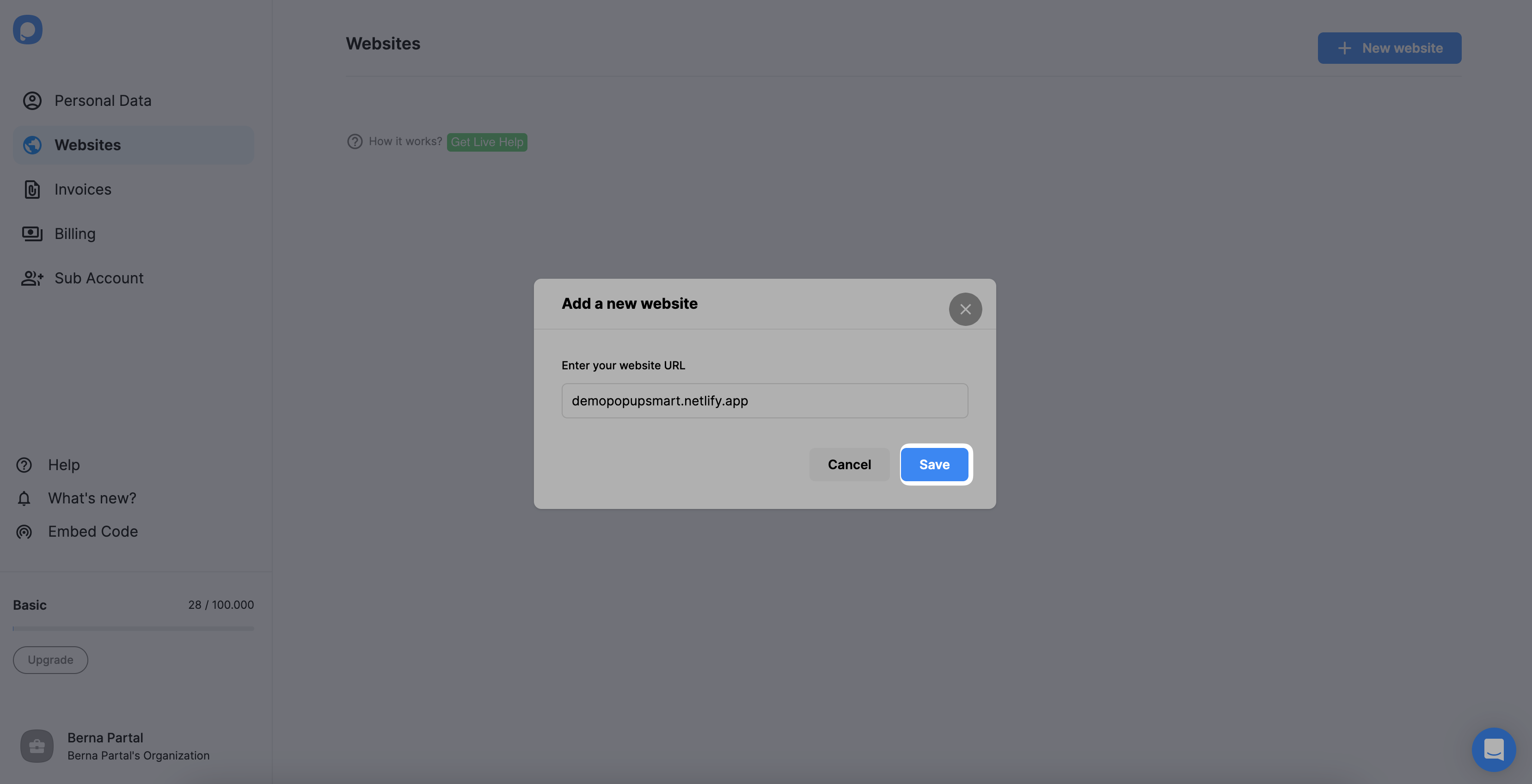
10. “Yeni web sitesi ekle” kısmına URL’nizi girin ve “Kaydet” butonuna tıklayın.

11. Kampanyanızı oluşturmak için kontrol paneline gidin ve “Yeni Kampanya” butonuna tıklayın.

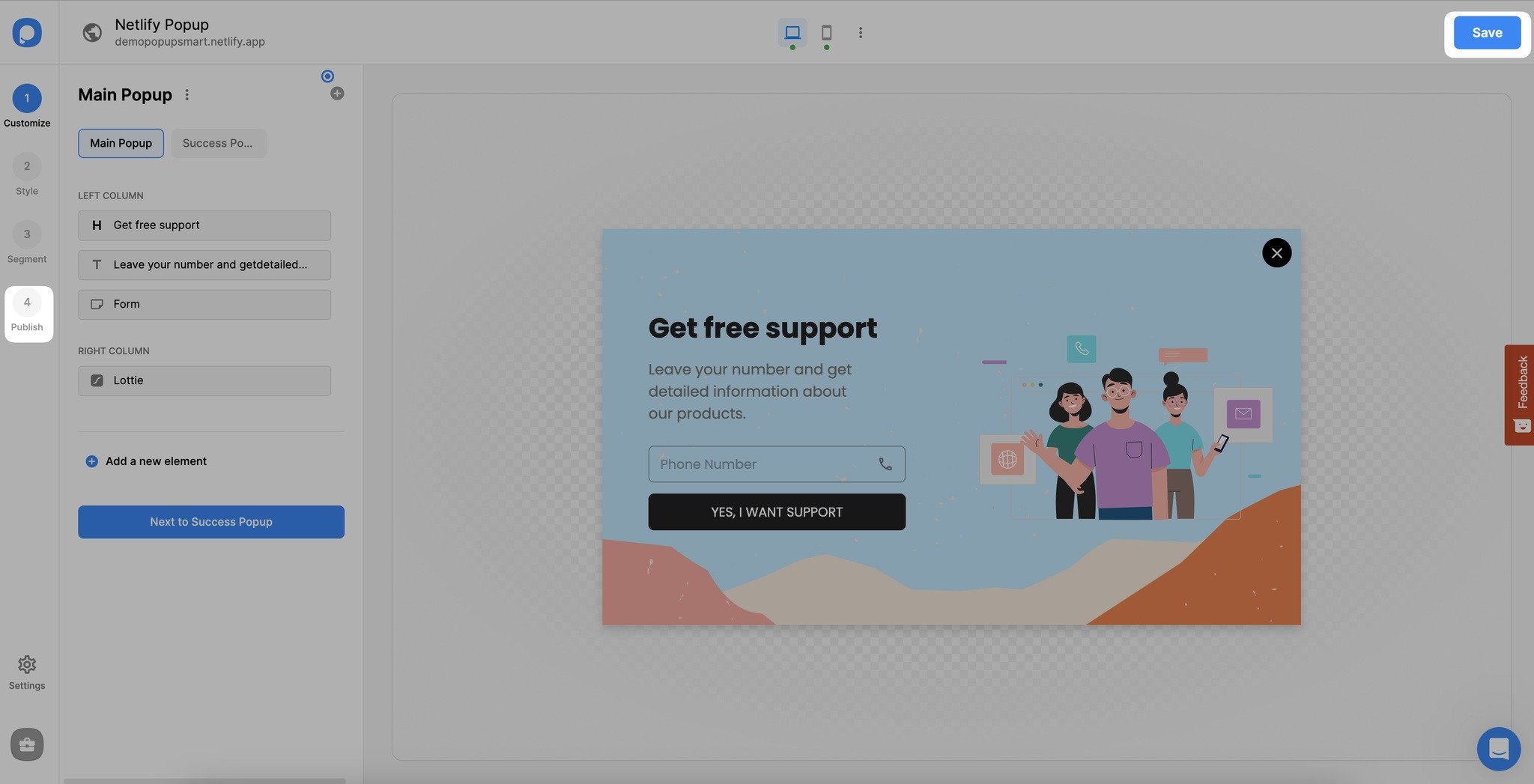
12. Popup kampanyanızı oluşturun ve istediğiniz kadar özelleştirin, stil ekleyin. Daha sonra “Kaydet” butonuna tıklayın.

13. Ardından son adımda "Yayınla" butonuna tıklayabilirsiniz; Netlify açılır pencereniz dönüştürülmeye hazır olacaktır!

Bununla ilgili başka sorularınız varsa bizimle iletişime geçmekten çekinmeyin!
Popupsmart aracılığıyla Netlify açılır penceresini eklemek için kodlama becerilerine ihtiyacım var mı?
Hayır, Netlify sitenize popup eklemek için kodlama bilgisine gerek yoktur. Popupsmart gibi bir açılır pencere oluşturucuyla Netlify sitelerine açılır pencereler eklemek zahmetsizdir! Tek yapmanız gereken yerleştirme kodunuzu Netlify theme’inizin dosya düzenleyicisine/file editörüne yapıştırmak.
Daha sonra dönüşümleri artıracak dönüşüme hazır açılır pencereleri göstermek için Popupsmart'ı Netlify ile entegre edebilirsiniz!
Popupsmart aracılığıyla Netlify iletişim formu popupı oluşturabilir miyim?
Evet! Popupsmart, Netlify iletişim formu popupı oluşturmayı kolaylaştırır. Sürükle ve bırak açılır pencere oluşturucumuzu kullanarak ziyaretçilerinizle uygun şekilde etkileşim kurmak için e-posta girişleri ve diğer elementleri ekleyebilirsiniz.
Popupsmart ile Netlify lightbox popup oluşturabilir miyim?
Elbette! Popupsmart ile tamamen özelleştirilebilir bir Netlify lightbox popup oluşturmak kolaydır.
Ek olarak, tam ekran ve floating bar açılır pencereleri de dahil olmak üzere çeşitli açılır pencere tasarımları sunuyoruz. Netlify web siteniz için uygun olanı seçin ve istediğiniz gibi değiştirmeye başlayın!
Popupsmart ile Netlify mobil açılır pencere oluşturabilir miyim?
Kesinlikle! Popupsmart kullanarak tasarladığınız popup'lar mobil uyumludur. Bu, mobil cihazlara duyarlı popup'lar ekleyerek hedef kitlenize etkili bir şekilde ulaşmanızı sağlayacaktır.




