Sitefinity CMS'ye Popup Nasıl Eklenir
Popupsmart ile Sitefinity açılır pencerelerinizi oluşturmak için aşağıdaki adımları izleyin:
1. Popupsmart'a kaydolun ve hesabınızda oturum açın.

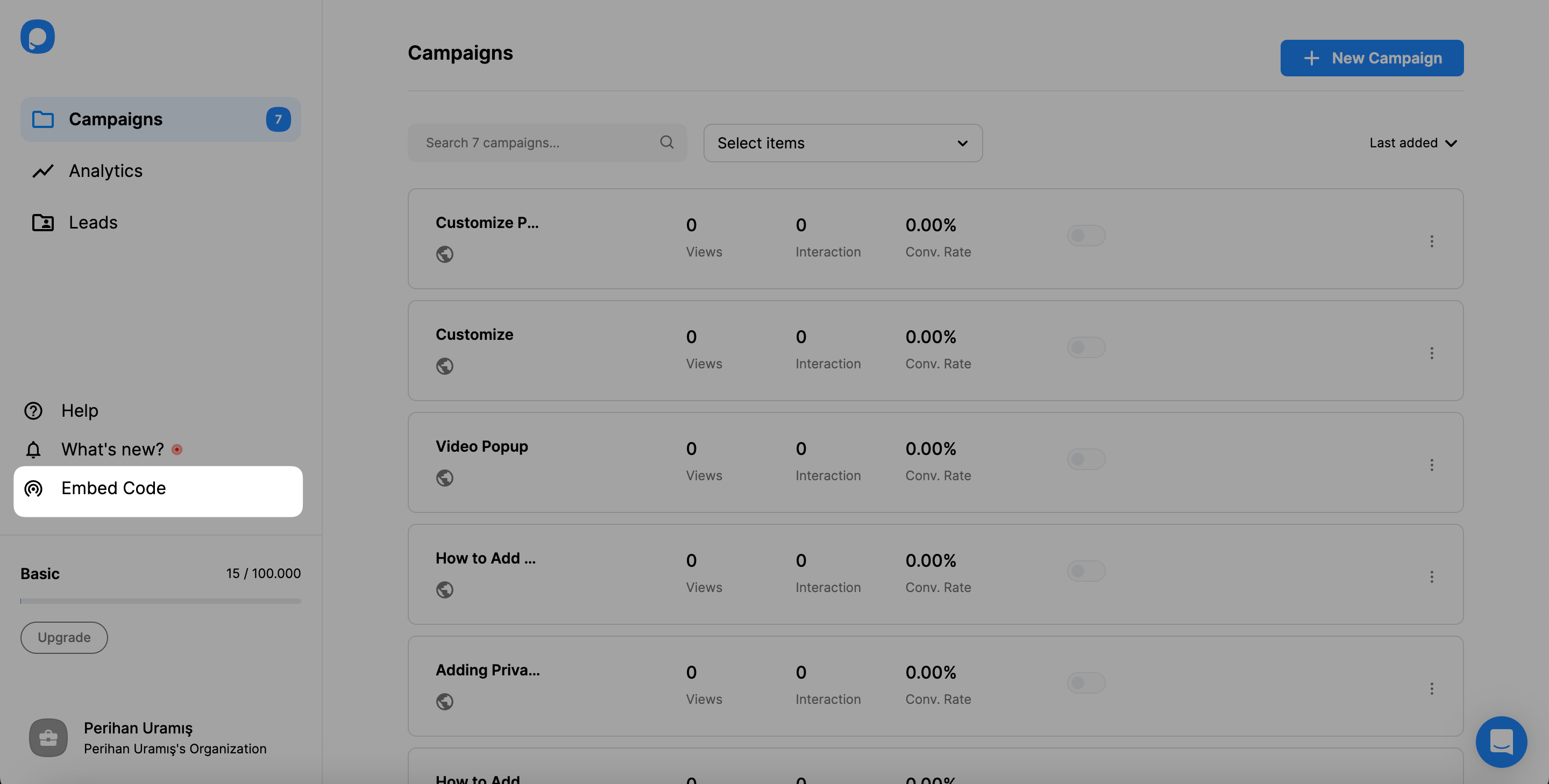
2. Benzersiz embed kodunuzu almak için "Embed Kodu" kısmına tıklayın.

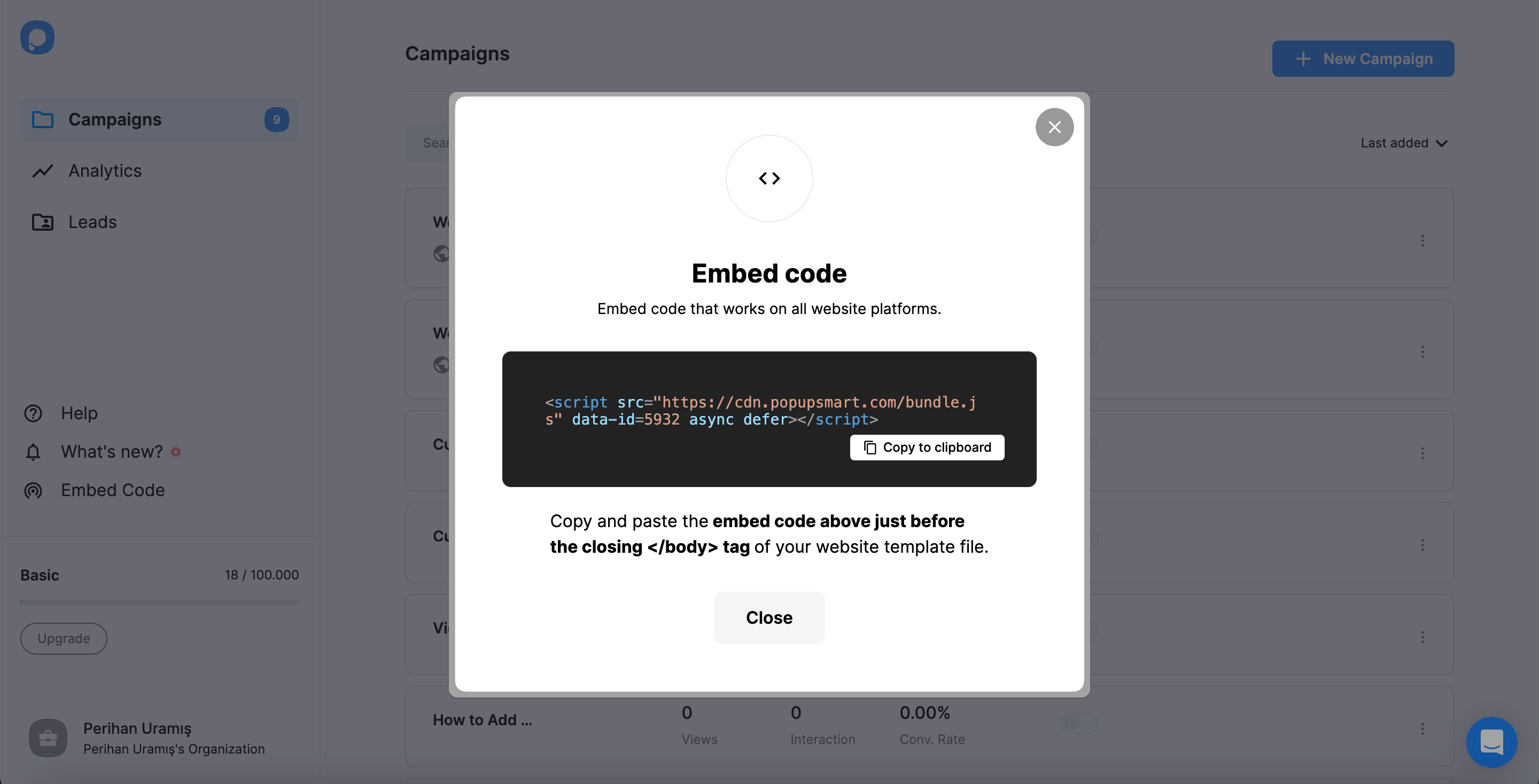
3. Bir embed kodu modalı belirecektir. Embed kodunuzu panoya kopyalayın.

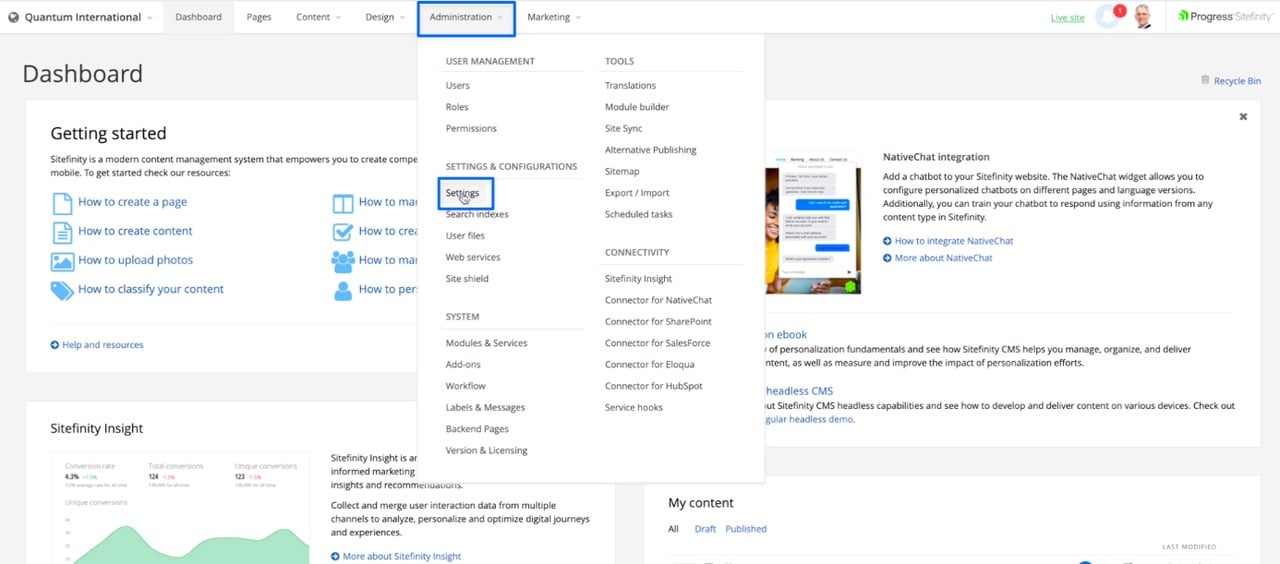
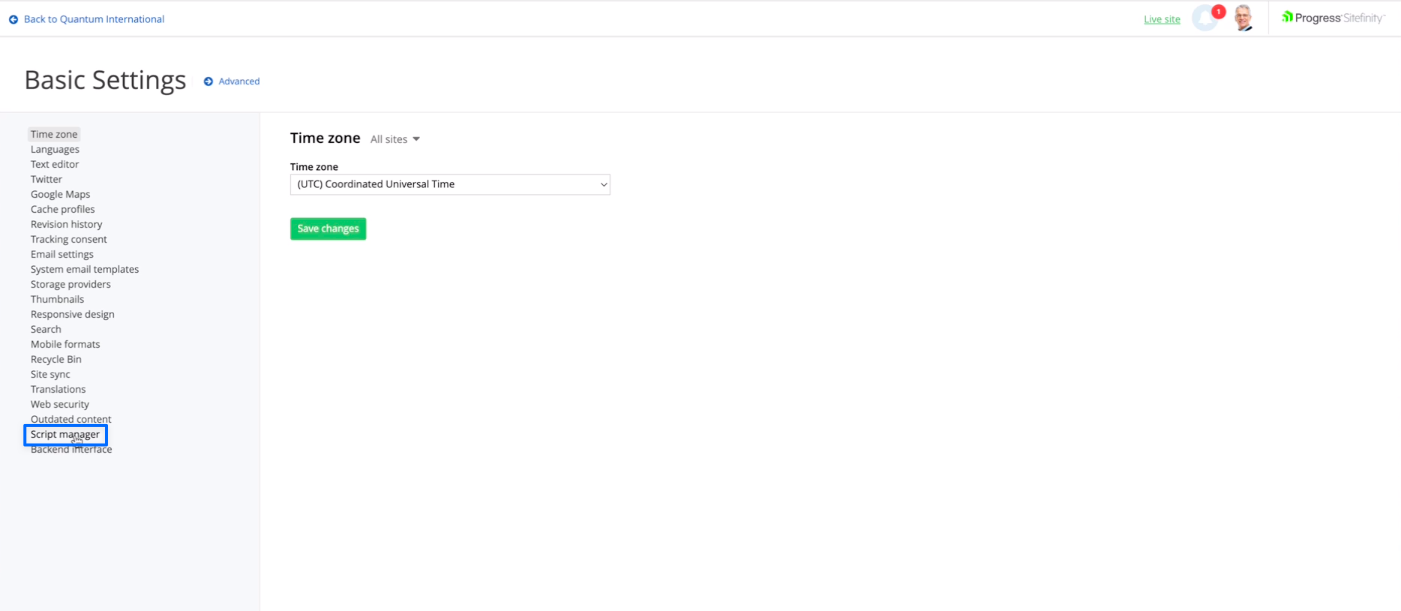
4. Progress Sitefinity yönetici panelinize gidin ve "Administration" ve ardından "Settings"e tıklayın.

5. "Basic Settings" bölümündeki "Script Manager" a tıklayın.

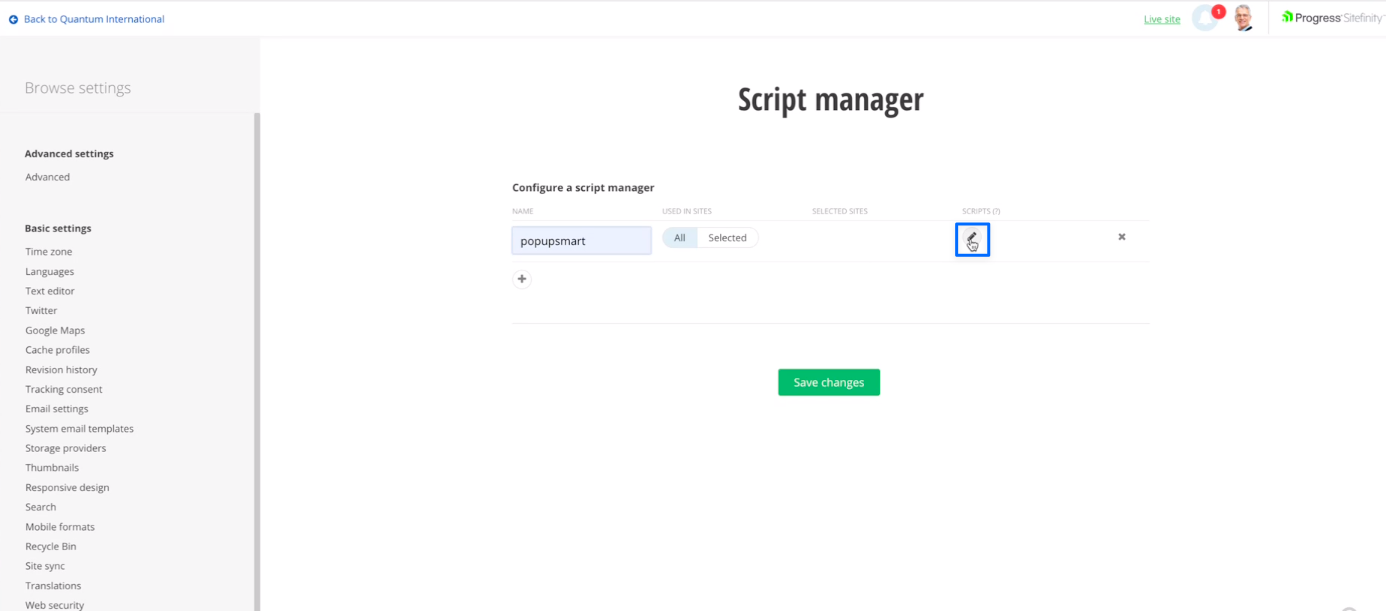
6. "+" işaretine tıklayın ve kodunuza bir isim verin. Ardından "Edit" simgesine tıklayın.

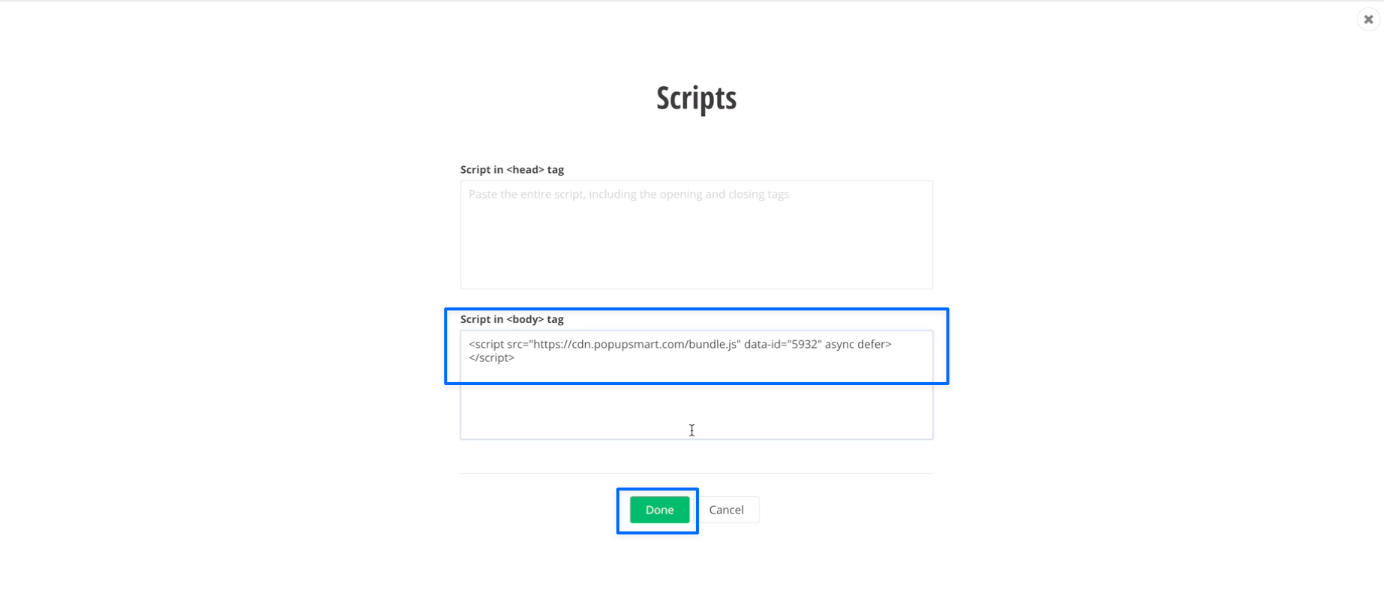
7. Ardından Popupsmart embed kodunuzu "Script in tag" bölümüne yapıştırın ve "Done" butonuna tıklayın.

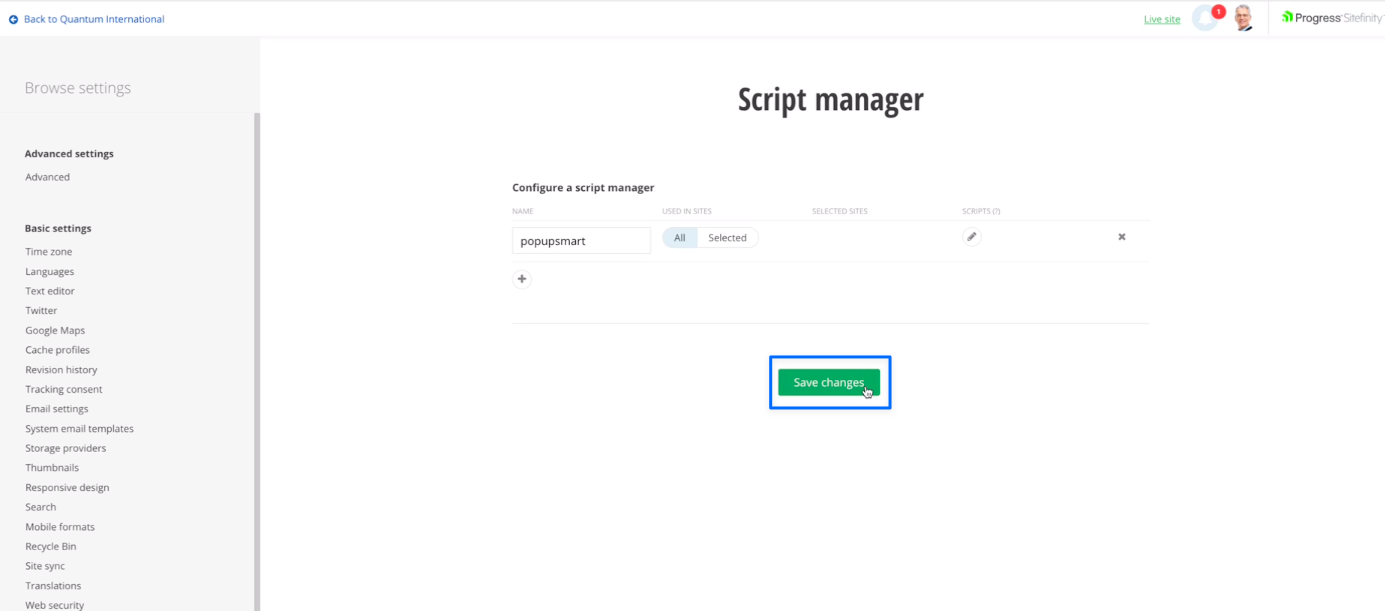
8. "Script Manager" bölümüne geri dönün ve "Save changes" butonuna tıklayın.

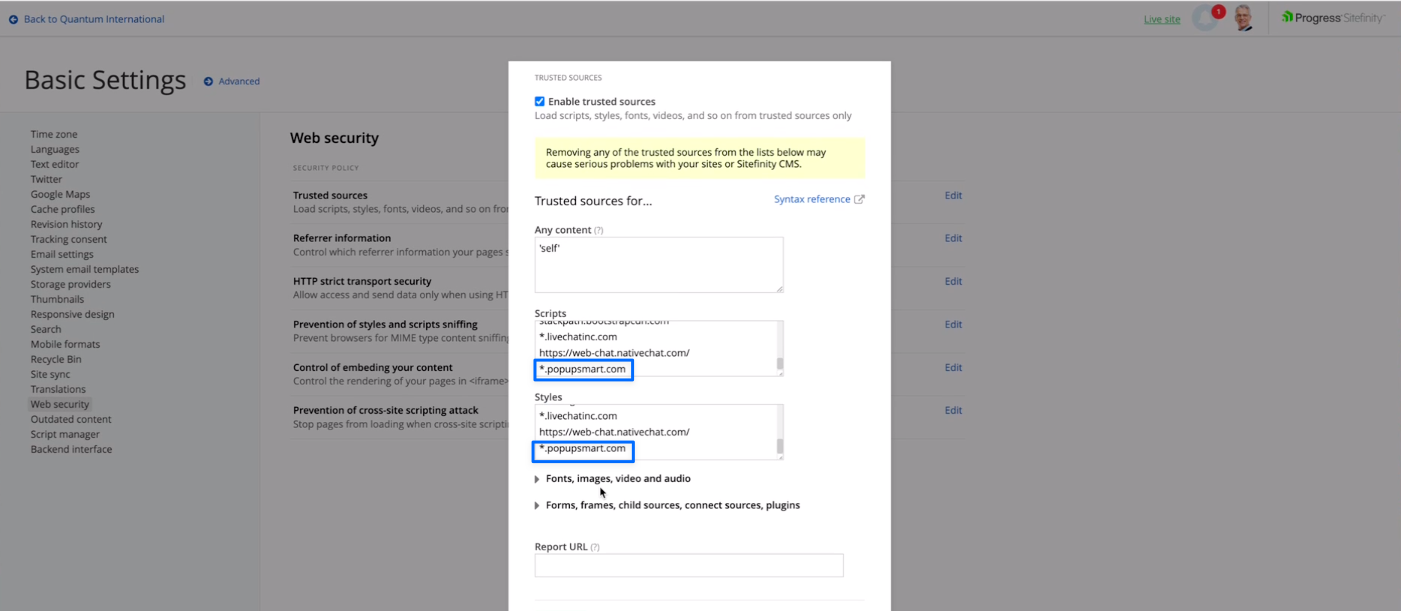
9. "Web security" bölümüne gidin ve "Trusted sources" kısmındaki "Edit" butonuna tıklayın.

10. “Scripts,” “Styles,” “Fonts, images, video ve audio,” ve *“Forms, frames, child sources, connect sources, plugins” bölümlerine .popupsmart.com yazın.

Aşağı kaydırın ve "Connect Sources" kısmına *.popupsmart.com yazın ve kaydedin.
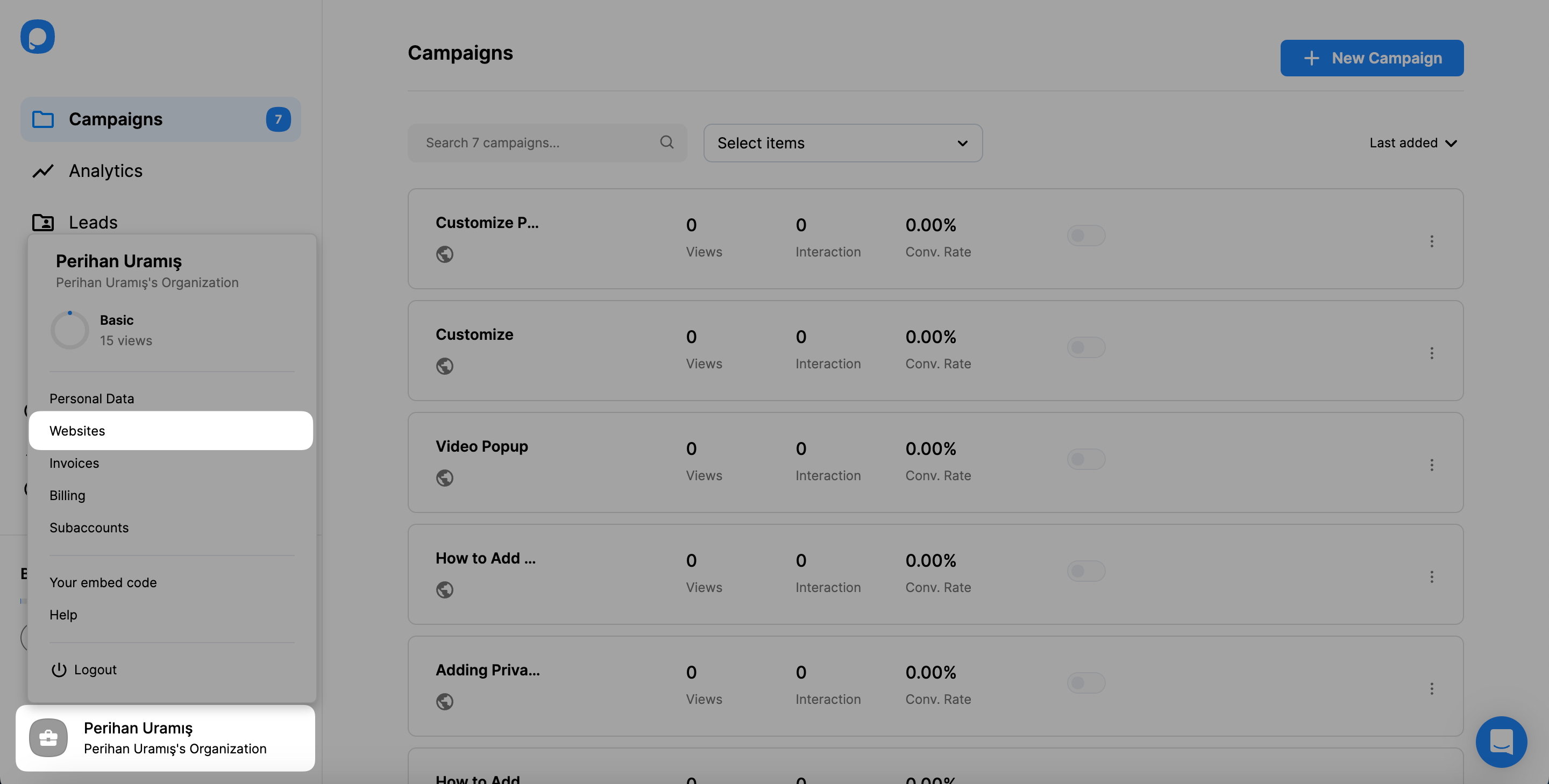
11. Popupsmart kontrol panelinize geri dönün ve profil menüsünden "Web Siteleri"ne tıklayın.

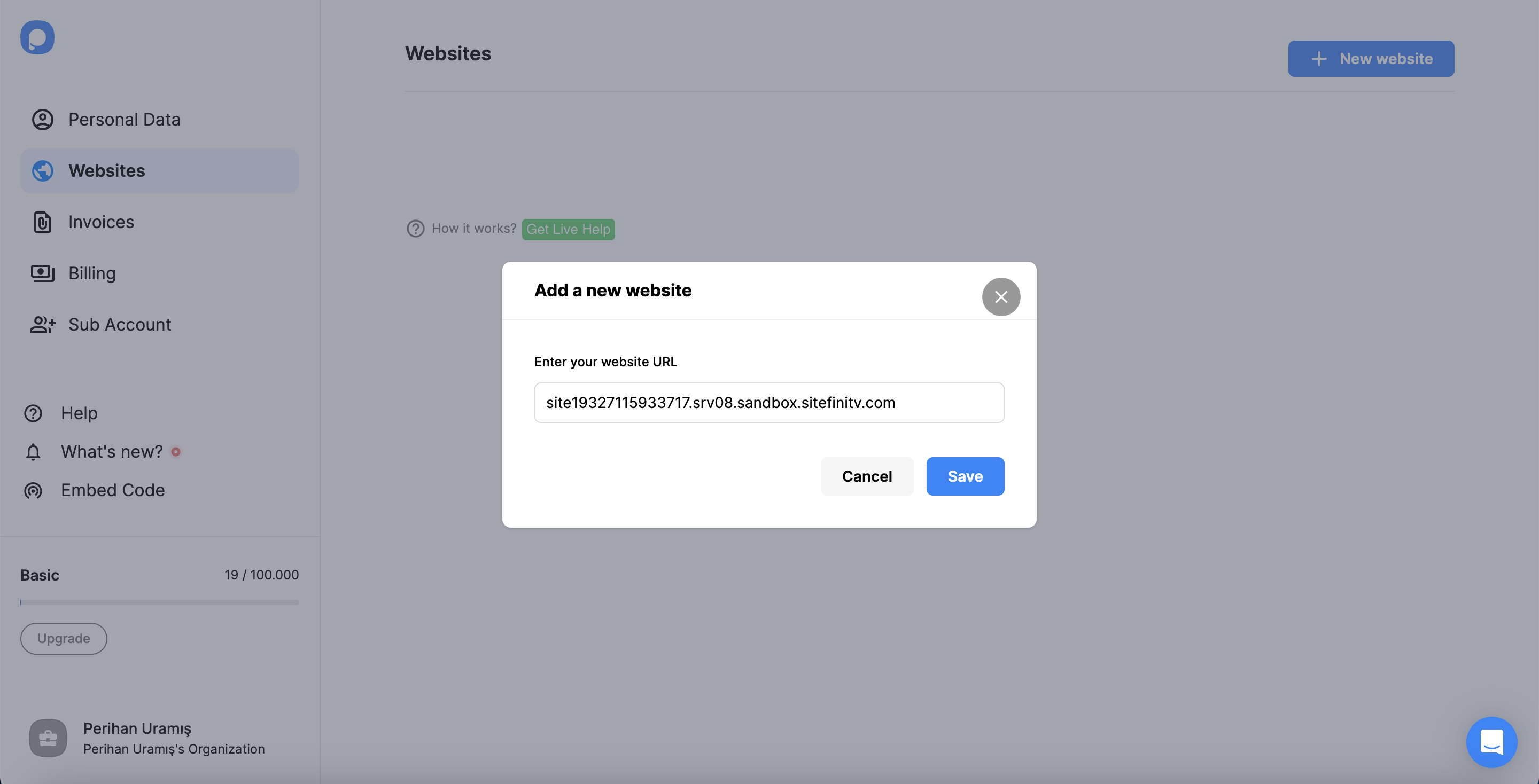
12. Progress Sitefinity web sitenizin alan adını "Yeni bir web sitesi ekle" kısmına girin ve kaydedin.

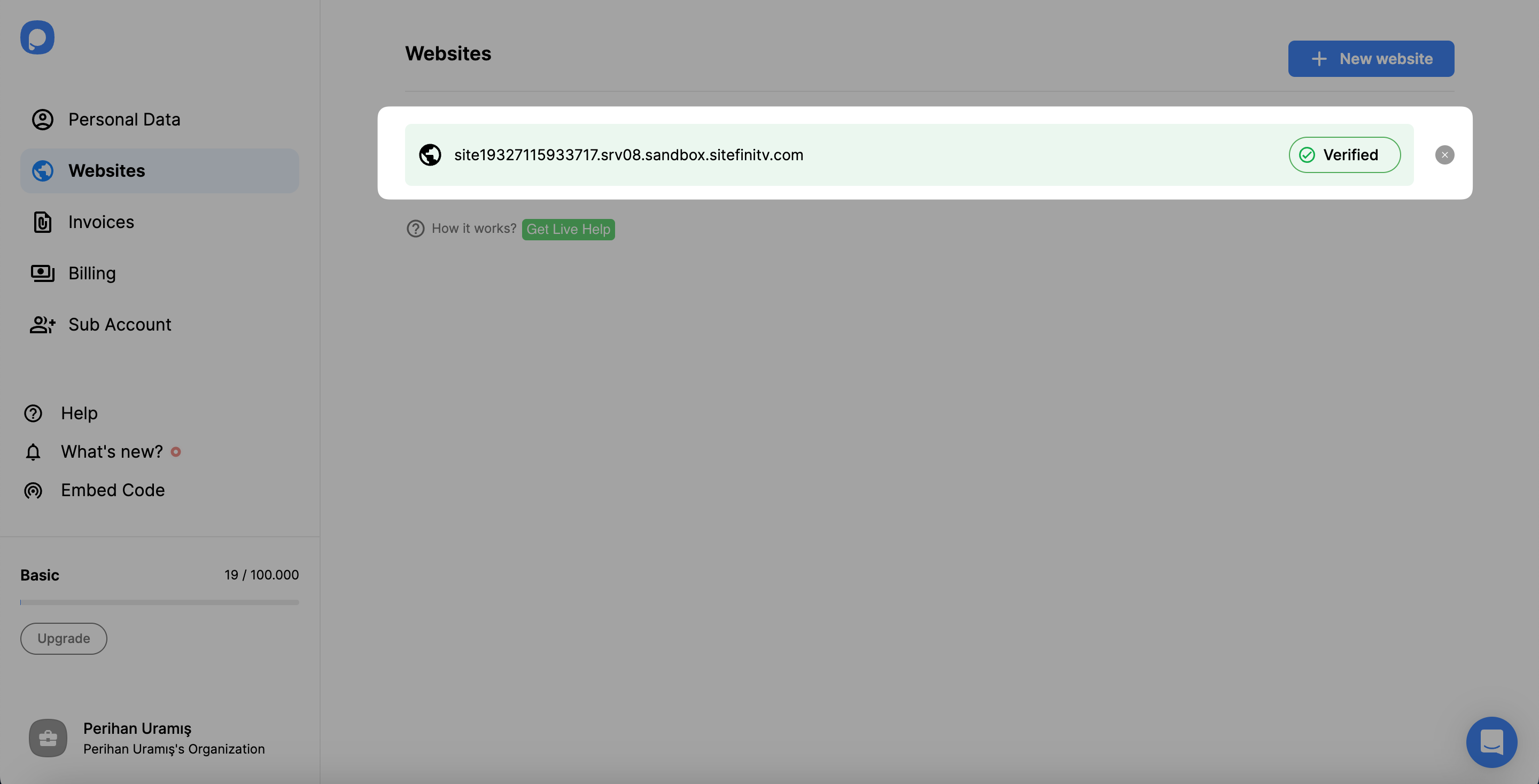
13. Web sitenizin doğrulandığını görmeniz gerekir.

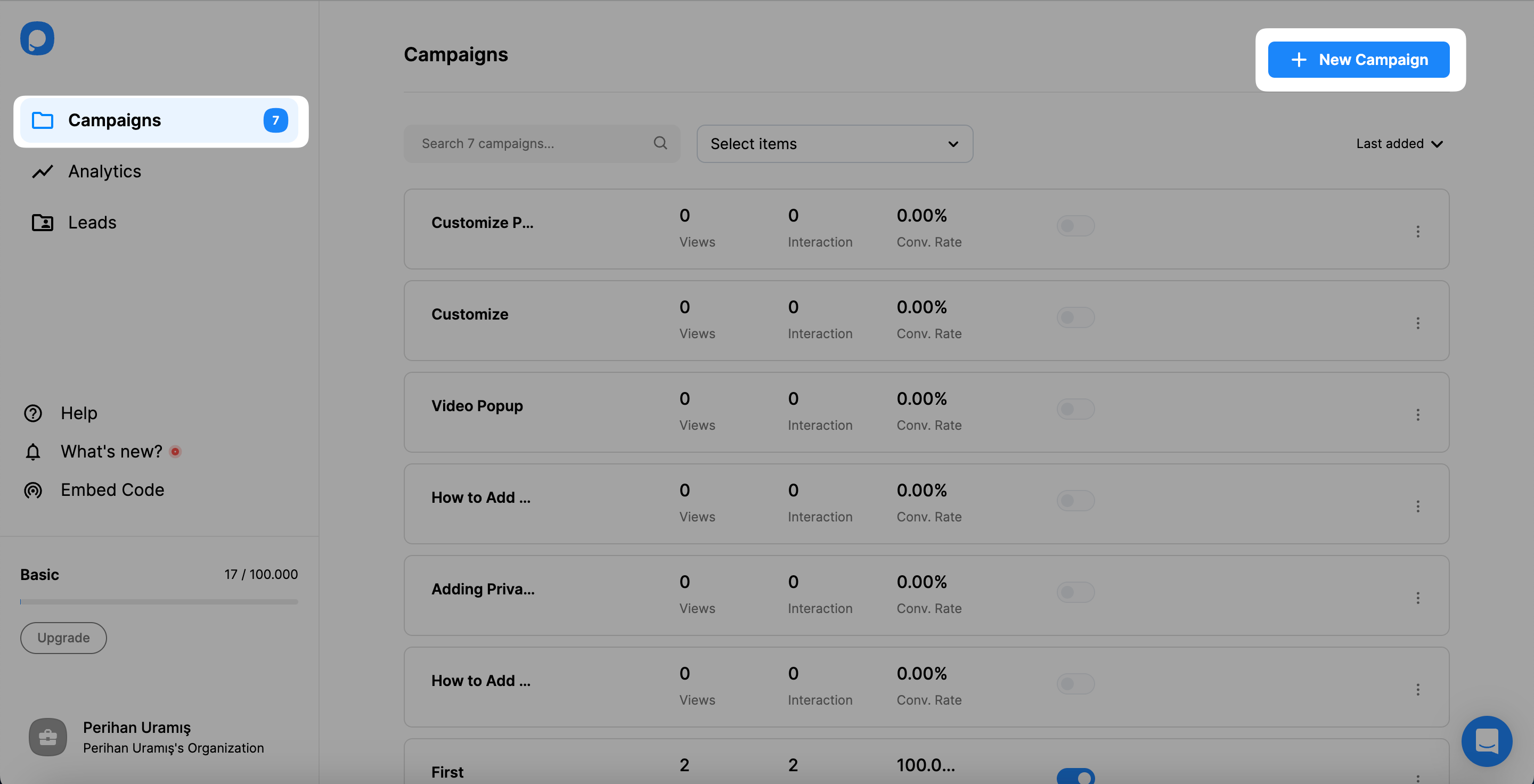
14. Artık cazip açılır pencere kampanyalarınızı hızlıca oluşturabilirsiniz! Kontrol panelindeki "Yeni Kampanya" butonuna tıklayın.

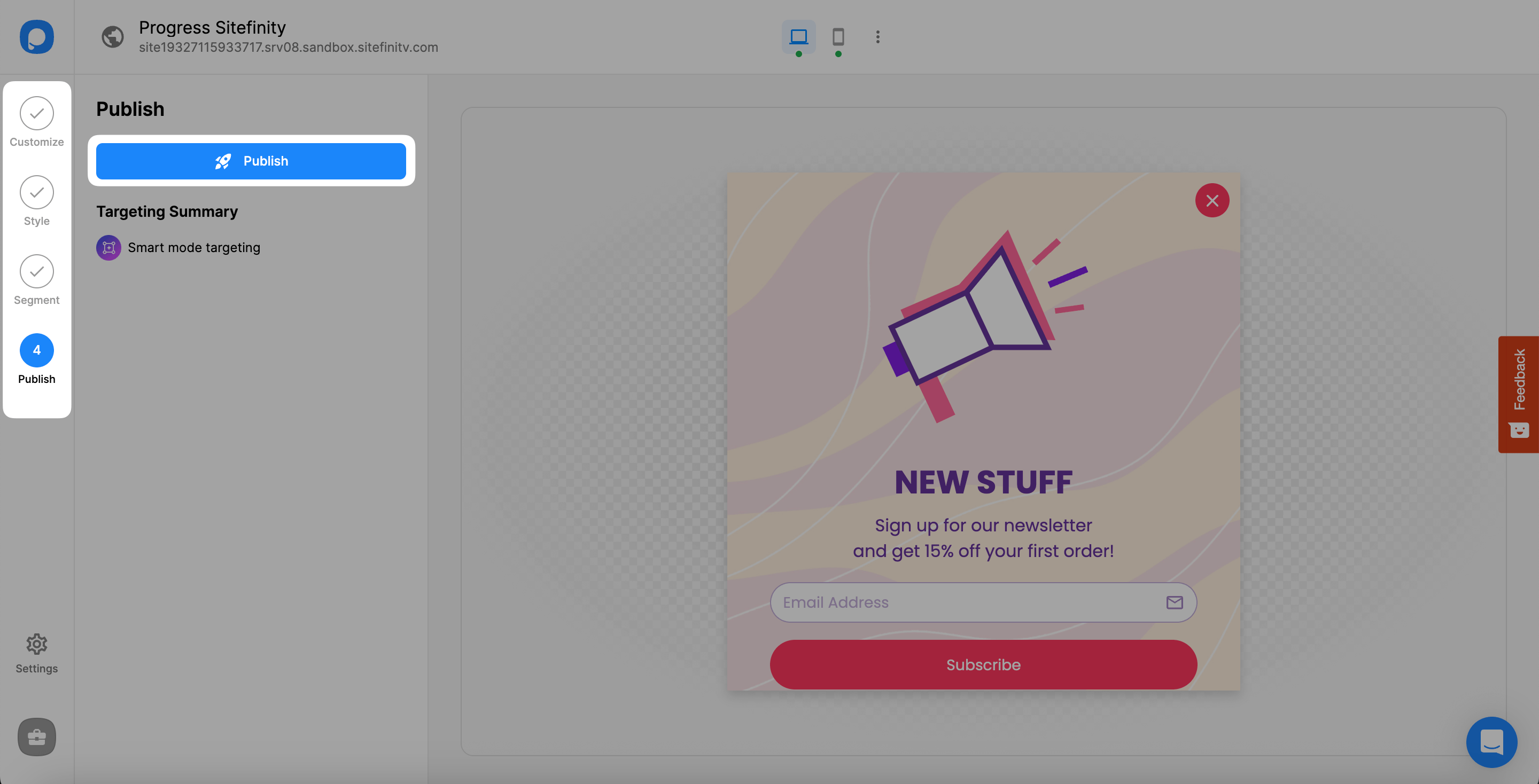
15. Açılır pencere kampanyanızı ihtiyaçlarınıza göre özelleştirin ve işiniz bittiğinde "Kaydet" ve "Yayınla" butonlarına tıklayın.

İşte bu kadar! Açılır pencere kampanyanız başarıyla yayınlandı.
Progress Sitefinity Popupsmart ile tamamen uyumlu mu?
Evet! Popupsmart Progress Sitefinity ile sorunsuz bir şekilde çalışır!
Popupsmart'ı kullanarak form verilerini hızla toplayabilir, yeni aboneler edinebilir, hizmetlerinizi ve ürünlerinizi tanıtabilir ve Progress Sitefinity web sitenizin dönüşüm oranını artırabilirsiniz.
Popupsmart aracılığıyla Progress Sitefinity açılır pencereleri oluşturmak için tasarım deneyimine ihtiyacım var mı?
Hayır, göz alıcı Progress Sitefinity açılır pencereleri oluşturmak için Popupsmart'ı kullanmak tasarım veya kodlama becerisi gerektirmez.
Dönüşümü artırmak için Popupsmart tarafından sağlanan çeşitli hazır şablonları kullanabilirsiniz.
Popupsmart ile bir Progress Sitefinity lightbox açılır pencere oluşturabilir miyim?
Elbette! Popupsmart, tamamen özelleştirilebilir bir lightbox açılır pencere oluşturmayı kolaylaştırır.
Ayrıca tam ekran ve floating bar açılır pencereleri de dahil olmak üzere çeşitli açılır pencere türleri sunuyoruz. Progress Sitefinity web sitenize uyacak birini seçin ve özgürce özelleştirmeye başlayın!
Popupsmart ile bir Progress Sitefinity mobil açılır penceresi oluşturabilir miyim?
Kesinlikle! Popupsmart kullanarak tasarladığınız açılır pencereler mobil cihazlara uyumludur. Dolayısıyla mobil uyumlu açılır pencerelere yer vererek istediğiniz kitleye ulaşmanızı sağlayacaktır.
Popupsmart üzerinden Progress Sitefinity açılır pencere iletişim formu oluşturabilir miyim?
Evet! Popupsmart, Progress Sitefinity açılır pencere iletişim formları oluşturmayı kolaylaştırır. Sürükle ve bırak açılır pencere oluşturucumuzla, ziyaretçilerinizle etkili bir şekilde iletişim kurmak için e-posta girdileri ve diğer öğeleri ekleyebilirsiniz.




